このシリーズでは、SpreadJS(スプレッドJS)に搭載の「テーブルシート」機能について基本的な使い方や便利な応用例などをご紹介します。
データのグループ化
テーブルシートでは、任意の列情報をもとにデータをグループ化して表示することが可能です。例えば以下に示すのは「テーブルシート入門1」の方法で初期化したテーブルシートで、「カテゴリ」列のデータを対象にグループ化を行った場合のサンプルです(“Run Project”をクリックすると起動します)。
この機能では、煩雑に並んだデータをグループにまとめて見やすく表現できるほか、データの脇に表示される+、-アイコンの活用により、グループの折りたたみや展開が可能です。
groupByメソッド
テーブルシートではTableSheetクラスにあるgroupByメソッドを利用してこのようなグループ化を実現します。以下は上記のサンプルにおけるグループ化処理の抜粋です(強調部分)。
// テーブルに設定するデータの取得し、成功時にコールバック関数を実行します
productTable.fetch().then(function () {
// テーブルシートにビューを設定して表示します
tableSheet.setDataView(view);
// グループ化を設定します
tableSheet.groupBy([{
caption: "カテゴリ", /* グループ列ヘッダのキャプション */
field: "categoryName", /* カテゴリ列データのフィールド名 */
width: 150, /* グループ列の幅 */
}]);
});グループ化の際はgroupByメソッドの引数に各種オプションを指定することで、様々な設定を行うことができます。引数に設定可能なオプションは以下の通りです。
| オプション名 | 機能 |
|---|---|
| caption | グループ列ヘッダのキャプションを設定します |
| conditionalFormats | 列のデータに条件付き書式を設定します |
| field | グループ化の対象となるデータフィールドを指定します |
| headerFit | ヘッダのキャプション表示方法を指定します |
| headerStyle | ヘッダのスタイルを設定します |
| style | グループ列のスタイルを設定します |
| summaryFields | グループ集計を設定します |
| validator | グループ列に検証を設定します |
| width | グループ列の幅を設定します |
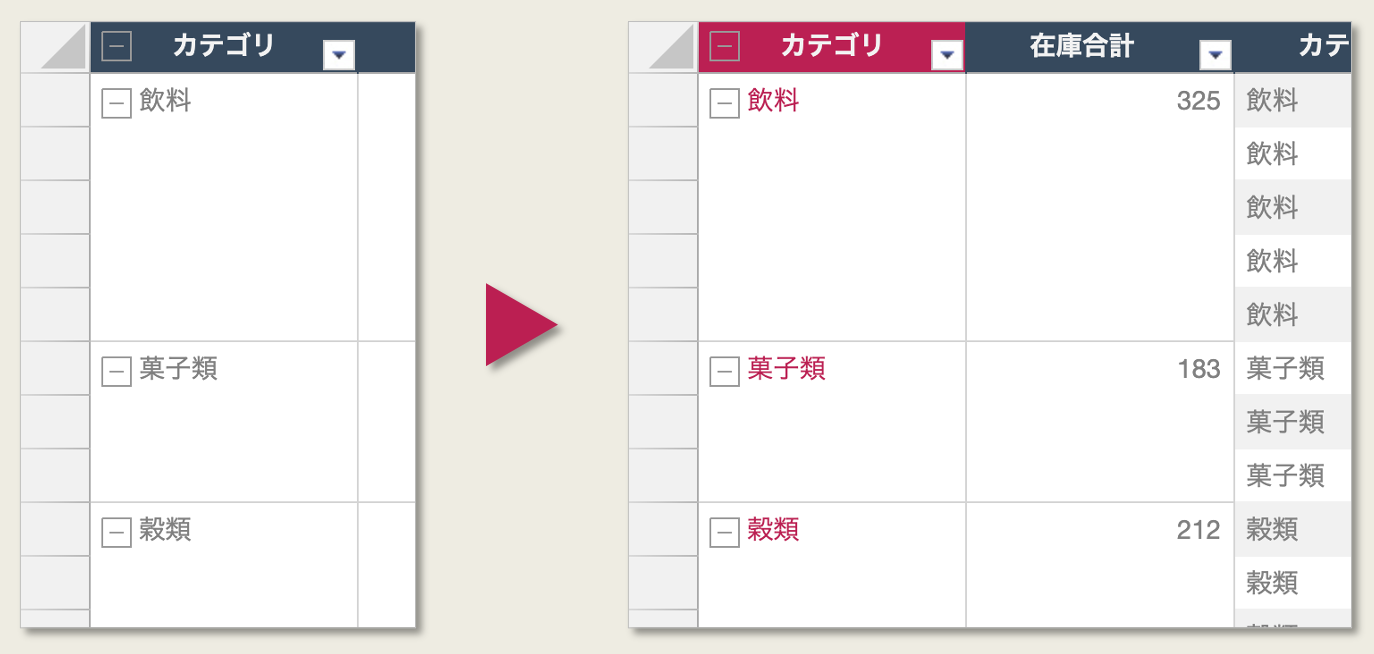
例えばオプションとして、以下のようにheaderStyleとStyleを設定すれば、グループ列のスタイルを自在に調整することが可能です。
// テーブルに設定するデータの取得し、成功時にコールバック関数を実行します
productTable.fetch().then(function () {
// テーブルシートにビューを設定して表示します
tableSheet.setDataView(view);
// グループ列のヘッダスタイルを定義します
var groupHeaderStyle = {
backColor: "#BB2353"
};
// グループ列のスタイルを定義します
var groupStyle = {
foreColor: "#BB2353"
};
// グループ化を設定します
tableSheet.groupBy([{
caption: "カテゴリ",
field: "categoryName",
width: 150,
headerStyle: groupHeaderStyle, /* ヘッダのスタイルを設定します */
style: groupStyle, /* 列のスタイルを設定します */
}]);
});上記を実行すると、グループ列のスタイルが以下のように変わります。

また、別なオプションであるsummaryFieldsを利用することで、グループごとの集計を実施したり、さらにはそのスライス表示(集計結果を細かく項目ごとに分けた表示)を行なったりすることも可能なのですが、この点は一大トピックになるので、次回以降、改めてご紹介いたします。
さいごに
テーブルシート入門シリーズ、第4回はグループ化についてご紹介しました。本シリーズでは引き続きテーブルシートのさまざまな機能をご紹介していくほか、弊社Webサイトではテーブルシートを手軽に試せるデモアプリケーションや無料のトライアル版をご用意していますので、ぜひ、そちらもご確認ください。
