ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」には電話番号や郵便番号などの定型書式を入力する際に無効なデータが入力されるのを抑止するマスク入力の機能があります。

本記事では、このマスク入力を実現する方法について詳しく解説するほか、同等の機能を持つInputManJSセルのGcMask型セルとの違いについても説明します。
マスク入力を使ってみる
SpreadJSの入力マスクは、Spread.Sheets.Styleクラスのmaskプロパティを使って設定します。
この入力マスクを使ってユーザーが入力可能な文字種や文字数を指定することで、入力ミスによるエラーの低減やデータ一貫性の維持を容易に実現できます。
マスク書式の設定
入力マスクではユーザーが入力可能な書式をmaskプロパティのpatternオプションを使って指定します。patternオプションでは正規表現に類似した文字列パターンが使用されているので使いやすいと感じられる方も多いと思います。
ここでは、patternオプションの設定例として次のような汎用的なものを選びました。
| 用途 | patternオプションの設定 |
|---|---|
| 郵便番号 | [0]{3}-[0]{4} |
| 電話番号 | [0]{2,4}-[0]{2,4}-[0]{4} |
| メールアドレス | [a0]{1,}@[a0]{1,}.(com|jp|gov|edu) |
| 独自のコード | [>]{4}-[0]{4} |
郵便番号の[0]{3}は3桁の数字を表し、電話番号の[0]{2,4}は2桁から4桁の数字を表しています。また、メールアドレスの[a0]{1,}ではアルファベットまたは数字を1桁以上入力できます。最後の独自のコードの[>]{4}は、アルファベットの大文字を4文字入力できることを表していますが、この>は小文字のアルファベットを自動的に大文字に変換します。
なお、メールアドレスの(com|jp|gov|edu)では、com、jp、gov、eduのいずれかの文字列だけが入力可能になります。それぞれの文字列はcやjなどの先頭の文字を入力することで自動的に選択されます。
これらを設定するコードは次のようになります。
// 郵便番号
const style1 = new GC.Spread.Sheets.Style();
style1.mask = { pattern: "[0]{3}-[0]{4}" };
sheet.setStyle(0, 1, style1);
// 電話番号
const style2 = new GC.Spread.Sheets.Style();
style2.mask = { pattern: "[0]{2,4}-[0]{2,4}-[0]{4}" };
sheet.setStyle(1, 1, style2);
// メールアドレス
const style3 = new GC.Spread.Sheets.Style();
style3.mask = { pattern: "[a0]{1,}@[a0]{1,}.(com|jp|gov|edu)" };
sheet.setStyle(2, 1, style3);
// 独自のコード
const style4 = new GC.Spread.Sheets.Style();
style4.mask = { pattern: "[>]{4}-[0]{4}" };
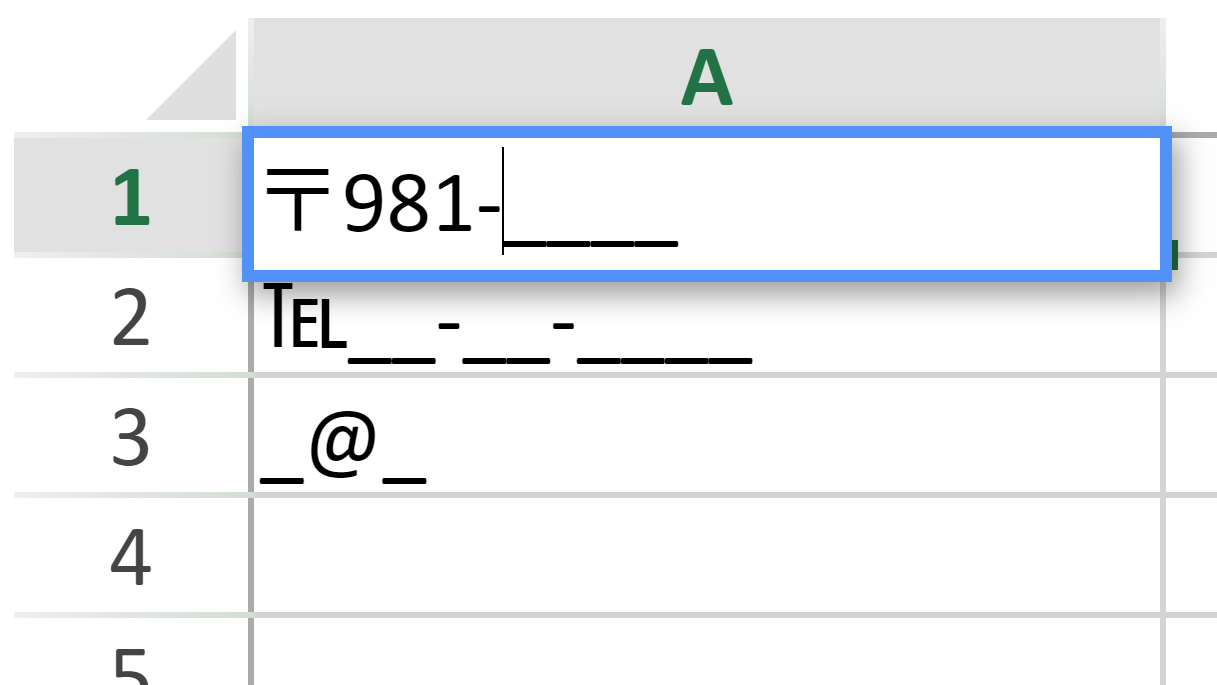
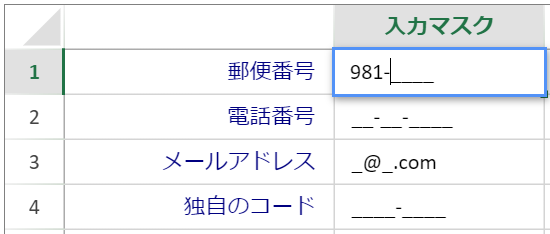
sheet.setStyle(3, 1, style4);入力中または未入力の状態では次のようになります。

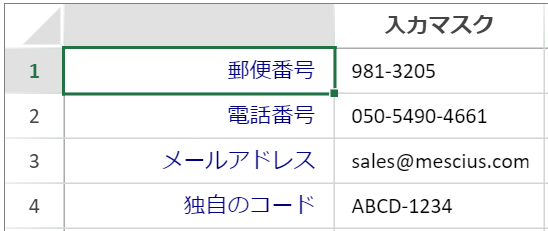
下は、入力が完了したときの状態を示しています。

利用可能なオプション
SpreadJSの入力マスクでは、前述のpatternをはじめ、次のようなオプションを設定することができます。
| オプション | 機能 |
|---|---|
| excludeLiteral | リテラル文字列を含めるかどうかの指定 |
| excludePlaceholder | プレースホルダーを含めるかどうかの指定 |
| pattern | 入力マスクの書式 |
| placeholder | 未入力位置に表示する文字(プレースホルダー) |
以下は、excludeLiteralオプションとplaceholderオプションを設定する例です。
// 独自のコード:リテラル文字の除外
const style5 = new GC.Spread.Sheets.Style();
style5.mask = { pattern: "[>]{4}-[0]{4}", excludeLiteral: true };
sheet.setStyle(4, 1, style5);
// 独自のコード:プレースホルダーの変更
const style6 = new GC.Spread.Sheets.Style();
// style6.mask = { pattern: "[>]{4}-[0]{4}" };
style6.mask = { pattern: "[>]{4}-[0]{4}", placeholder: " " };
sheet.setStyle(5, 1, style6);excludeLiteralオプションをtrueに設定すると、リテラル文字は編集時にのみ表示されます。

そして編集が終了すると非表示になります。

placeholderオプションでは、このオプションに設定した文字が未入力桁のプレースホルダー文字として使用されます。
placeholderオプションの既定値は「_(アンダースコア)」です。

placeholderオプションに半角スペースを設定すると、プレースホルダー文字は空白になります。

InputManJSセルのGcMask型セルとの比較
ここでは、InputManJSセルのGcMask型セルを使ってSpreadJSの入力マスクには備えられていない機能を実装してみます。InputManJSセルの使い方は以下の記事をご覧ください。
なお、GcMask型セルの機能は編集時にのみ有効になります。
今回使うプロパティは次のとおりです。これらの他にも編集時に利用可能な多くの機能があるので、詳細については後述のドキュメントをご一読いただければと思います。
| プロパティ | 機能 |
|---|---|
| formatPattern | 入力マスクの書式 |
| showClearButton | 値をクリアするボタン |
| showHelpButton | ヘルプを表示するボタン |
| helpContent | 表示するヘルプの内容 |
| floatingLabelText | セルの左上に表示するキャプション |
| floatingLabelDirection | キャプションの表示位置 |
以上のプロパティを設定するコードは次のようになります。
// 独自のコード:GcMaskCellTypeの機能
const maskCell6 = new GC.Spread.Sheets.CellTypes.GcMaskCellType({
formatPattern: '[\\J]{4}-[\\K]{4}',
showClearButton: true,
showHelpButton: true,
helpContent: '全角ひらがな4文字 + 全角カタカナ4文字',
floatingLabelText: 'ひらがなとカタカナ',
floatingLabelDirection: 'ThroughBorder',
});
sheet.getCell(6, 2).cellType(maskCell6);
GcMask型セルではJavaScriptライブラリ入力ライブラリ「InputManJS(インプットマンJS)」のマスクコントロールが対応しているものと同等の書式の設定が利用可能であり、SpreadJSのマスク入力と比較すると、全角ひらがなやカタカナ、サロゲートペア文字やIVS文字など、より細かな書式の制御が可能です。InputManJSが対応する書式については以下をご覧ください。
GcMask型セルで編集を開始するとInputManJSのマスクコントロールの機能が有効になります。以下の例ではSpreadJSの標準のマスク入力が対応していない、全角ひらがなとカタカナに入力文字種を制限しています。
セルの左上にフローティングラベルとして項目のラベルが表示され、ヘルプボタン上にマウスポインタをホバーするとあらかじめ設定したヘルプテキストの内容が表示できます。さらに右端のクリアボタン(×印)を押下するとセルの内容が削除されます。
マスク入力とGcMask型セルの使い方は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
InputManJSセルのGcMask型セルの機能については製品ヘルプやデモをご参考ください。また、InputManJSセルの機能はInputManJSと同等の機能を提供しますので、InputManJSの各種ドキュメントもあわせてご覧ください。
- SpreadJS製品ヘルプ
https://demo.mescius.jp/spreadjs/docs/features/cells/celltypes/WorkingWithInputManCellType - SpreadJSデモ
https://demo.mescius.jp/spreadjs/demos/features/cells/cell-types/inputman/mask-im-celltype/purejs - InputManJSデモ
https://demo.mescius.jp/inputmanjs/demos/mask/overview/purejs - InputManJSリファレンス
https://demo.mescius.jp/inputmanjs/api/classes/Inputman.GcMask.html
さいごに
今回はSpreadJSのマスク入力の使用方法と、より細かな文字種の制御や入力支援機能を備えたInputManJSセルのGcMask型セルとの違いについて解説いたしました。
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
