2024年2月28日にリリースされたJavaScriptスプレッドシートライブラリ「SpreadJS(スプレッドJS)」の最新バージョン「V17J」ではプロジェクト管理や生産管理などで使用される工程管理表(ガントチャート)をExcelライクなUIで作成できる「ガントシート」機能を追加しました。

今回はこのガントシートでWebアプリケーションに組み込んだガントシートでタスクの登録、更新、削除を行う方法を解説します。
ガントシートをWebアプリケーションに組み込む方法については第1回の記事をご覧ください。
目次
開発環境
今回は開発環境として以下を使用します。
事前準備
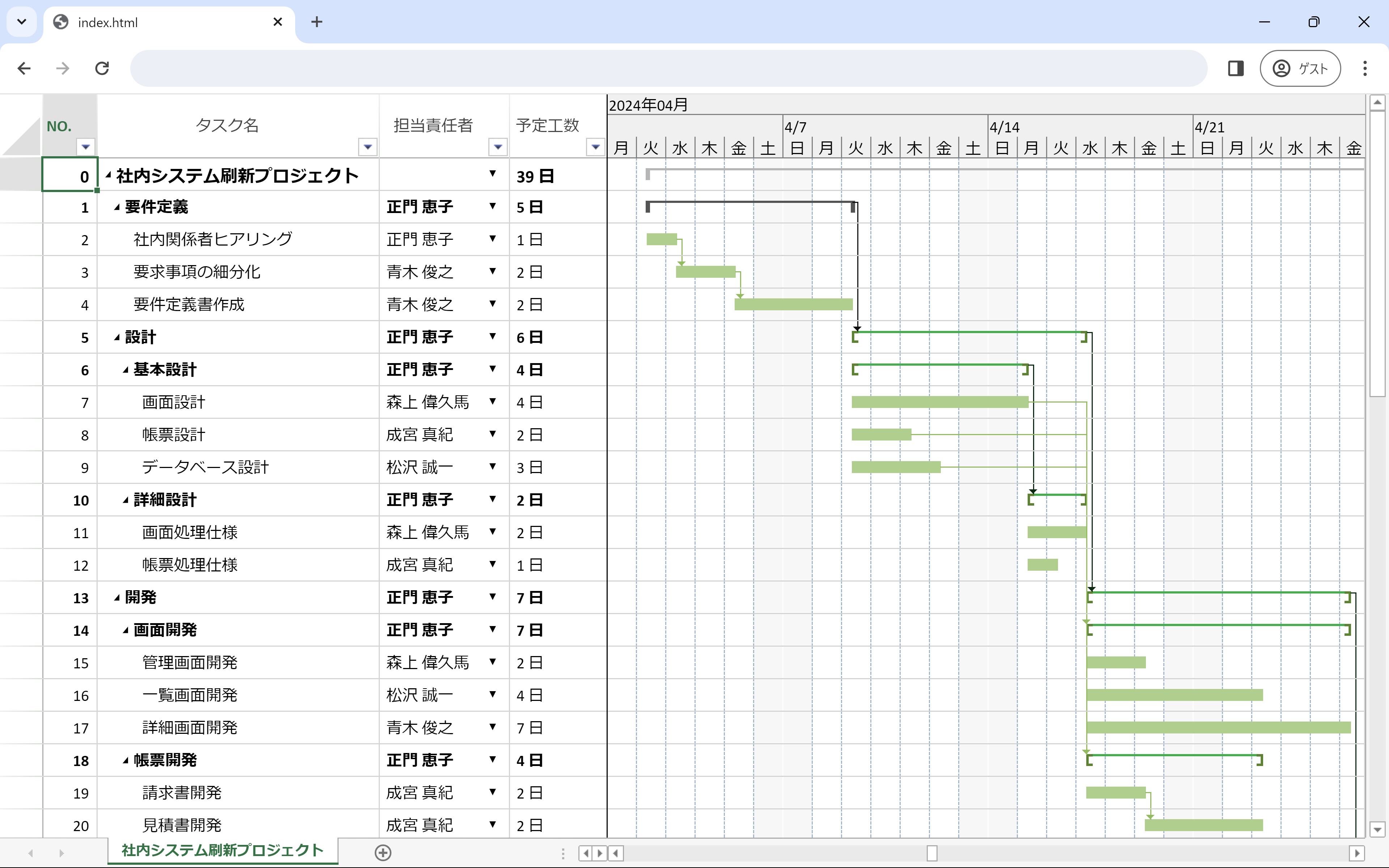
今回は第1回で作成したガントシートのアプリケーションをベースに解説します。事前にこちらの記事の手順を実施し、ガントシートのアプリケーションを作成してください。
JSON ServerでWeb APIの作成
第1回では表示するタスクを固定の配列データをバインドしていましたが、今回は登録、更新、削除ができるように、Web APIと連携します。
今回はモックのAPIサーバーを手軽に作れる「JSON Server」を使用して連携を行います。JSON Serverの使い方は以下の記事をご覧ください。
JSON Serverをインストール後、以下のようなJSONファイル(tasks.json)を用意します。
{
"tasks": [
{
"id": "1",
"parentId": null,
"taskNumber": 1,
"name": "要件定義",
"duration": "6 days",
"predecessors": "",
"assignments": "1,3",
"cost": 100,
"pic": "正門 恵子"
},
{
"id": "2",
"parentId": 1,
"taskNumber": 2,
"name": "社内関係者ヒアリング",
"duration": "1 day",
"predecessors": "",
"assignments": "1",
"cost": 200,
"pic": "正門 恵子"
},
{
"id": "3",
"parentId": 1,
"taskNumber": 3,
"name": "要求事項の細分化",
"duration": "5 days",
"predecessors": "2",
"assignments": "1",
"cost": 200,
"pic": "青木 俊之"
}
]
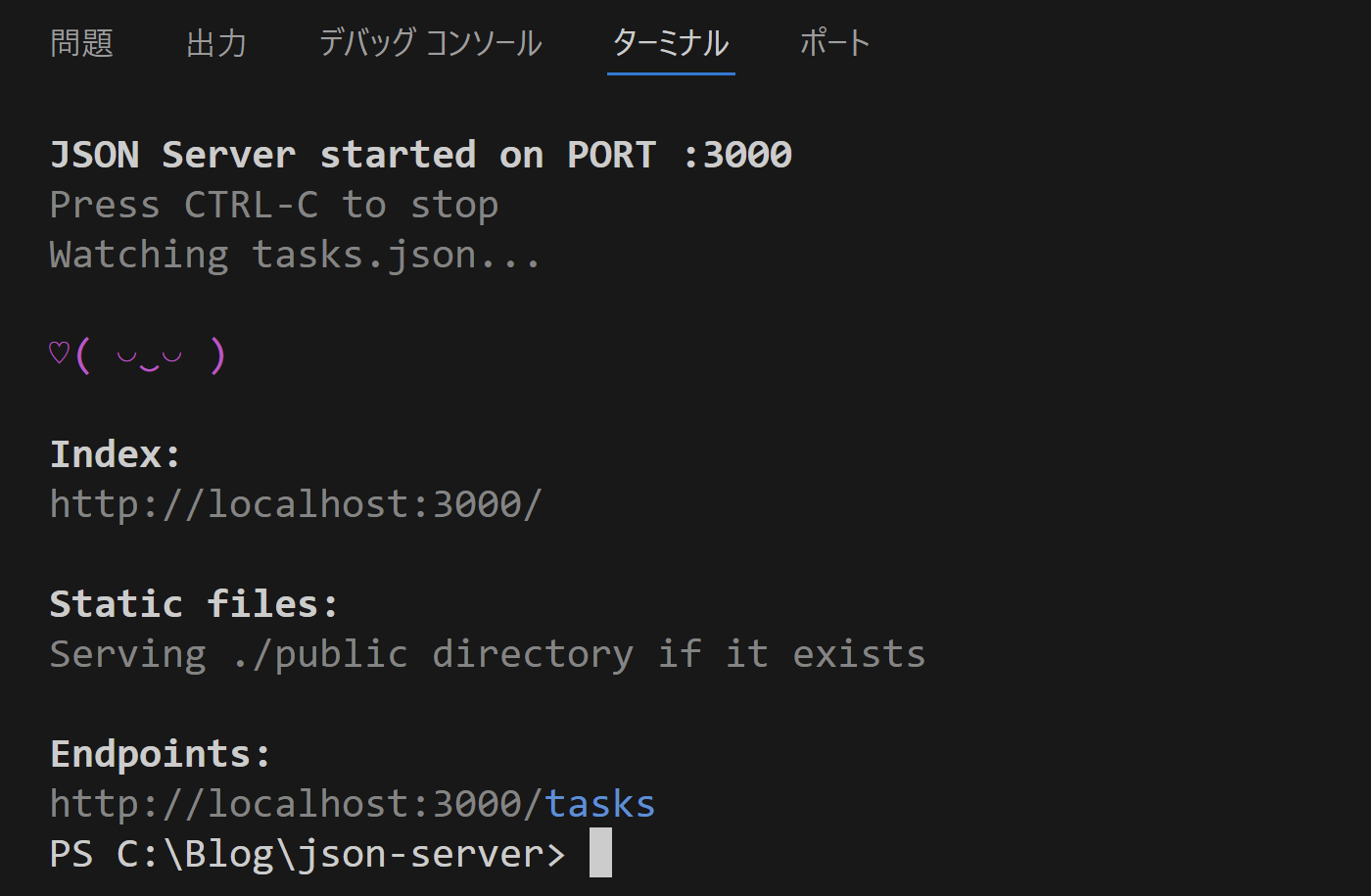
}ファイル作成後、ターミナルなどから以下のコマンドを実行し、JSON Serverを起動します。
json-server tasks.json -p 3000以下のような結果が出力されればJSON Serverの起動は成功です。

Web APIとの接続
次に今起動したWeb APIから取得したデータをガントシートに表示するように設定を変更します。「scripts/app.js」を以下のように書き換え、固定のJSONデータを取得していた部分はコメントアウトし、代わりにremoteプロパティでAPIとの接続の設定を行います。
・・・(中略)・・・
function initGanttSheet(spread) {
var apiUrl = "http://localhost:3000/tasks";
var dataManager = spread.dataManager();
var myTable1 = dataManager.addTable("myTable1", {
//data: getData(),
batch: true,
remote: {
read: { url: apiUrl },
batch: function (changes) {
return sendRequest(apiUrl, { body: changes });
}
},
schema: {
・・・(中略)・・・さらにremoteプロパティのbatchオプションに設定しているsendRequest関数を以下のように追加し、データマネージャーから取得した変更データをパラメータとして登録、更新、削除のリクエストを送信する処理を定義します。親タスクと子タスクを同時に登録する場合はparentIdが自動で設定されないので、sourceParentIndexからparentIdを設定します。
・・・(中略)・・・
function sendRequest(url, options) {
// リクエストのコンテンツ種別をJSONに設定します
options.headers = { 'Content-Type': 'application/json; charset=utf-8' };
// 更新時の処理
for (const item of options.body) {
if (item.type == "insert") {
// sourceIndexからidを設定
item.dataItem.id = (item.sourceIndex + 1).toString();
if (item.sourceParentIndex) {
item.dataItem.parentId = item.sourceParentIndex + 1;
}
// 登録のリクエストを送信します
const params = { method: "POST", body: JSON.stringify(item.dataItem) };
fetch(url + "/", params).then(resp => resp.json())
.then(data => console.log(data));
}
else if (item.type == "update") {
// 更新のリクエストを送信します
const params = { method: "PUT", body: JSON.stringify(item.dataItem) };
fetch(url + "/" + item.dataItem.id, params).then(resp => resp.json())
.then(data => console.log(data));
}
else if (item.type == "delete") {
// 削除のリクエストを送信します
const params = { method: "DELETE"};
fetch(url + "/" + item.dataItem.id, params).then(resp => resp.json())
.then(data => console.log(data));
}
}
alert("タスクを更新しました。");
}[更新]ボタンの追加
ガントシートで登録、更新、削除の処理を行う場合、Batchモードでシート上の変更を一括で更新する必要があります。まずは「index.html」を以下のように修正し、一括更新を実行するための[更新]ボタンを画面に追加します。
・・・(中略)・・・
<div class="sample-tutorial">
<div id="ss" class="sample-spreadsheets"></div>
</div>
<div class="btn-container" >
<button id="update" class="btn">更新</button>
</div>
・・・(中略)・・・また、「scripts/app.js」のinitGanttSheet関数以下のように更新します。これにより、[更新]ボタン押下時に先ほどbatchオプションに設定したsendRequest関数が実行されるようになります。
・・・(中略)・・・
document.getElementById('update').addEventListener('click', function () {
// すべての変更を保存する
ganttSheet.submitChanges();
});
}
・・・(中略)・・・あわせて「css/styles.css」を以下のように記載し、スタイルの調整を行います。
・・・(中略)・・・
.btn-container{
position: fixed;
bottom: 40px;
right: 5px;
padding: 6px 40px;
z-index:1
}
.btn{
padding: 6px 40px;
font-size: 16px;
}データマップの設定
以上でWeb APIとの接続や、登録、更新、削除の処理の設定は完了ですが、タスクのデータの入力をしやすいようにデータマップの設定を追加します。
「scripts/app.js」以下のように修正し、データマネージャーにテーブルを追加しする際にcolumnsオプションの中で担当責任者(pic)の項目に対してデータマップを設定します。これにより画面上から「担当責任者」の項目をドロップダウンから項目を選んで入力できるようになります。
function initGanttSheet(spread) {
・・・(中略)・・・
columns: {
id: { isPrimaryKey: true },
taskNumber: { dataType: "rowOrder" },
pic: {
dataMap: { "正門 恵子": "正門 恵子", "青木 俊之": "青木 俊之", "森上 偉久馬": "森上 偉久馬", "成宮 真紀": "成宮 真紀", "松沢 誠一": "松沢 誠一" },
lookup: ["正門 恵子", "青木 俊之", "森上 偉久馬", "成宮 真紀", "松沢 誠一"]
},
}
・・・(中略)・・・アプリケーションの実行
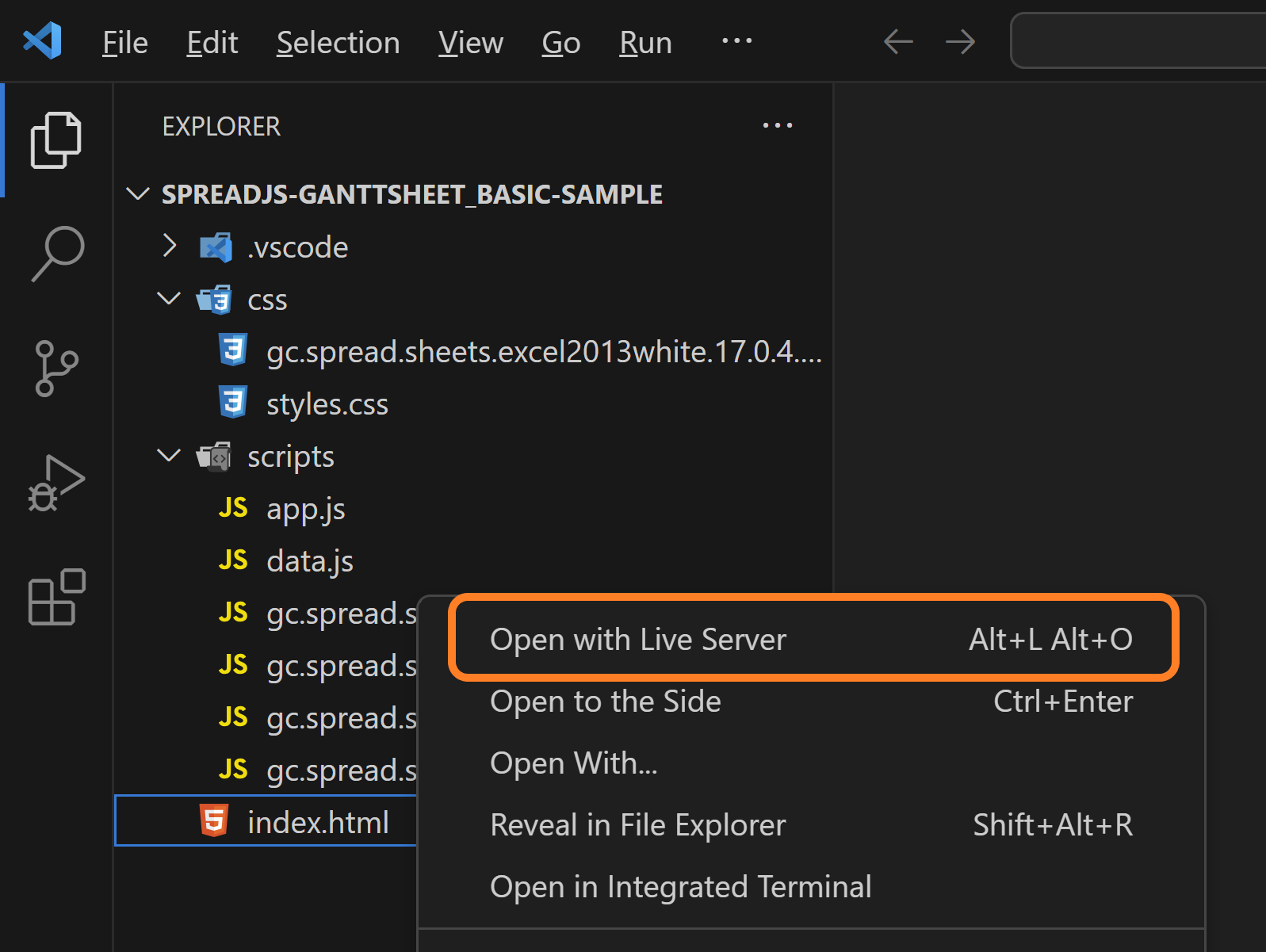
以上でガントシートの設定は完了です。「index.html」を右クリックして「Open with Live Server」を実行し、開発サーバーでアプリケーションを起動します。

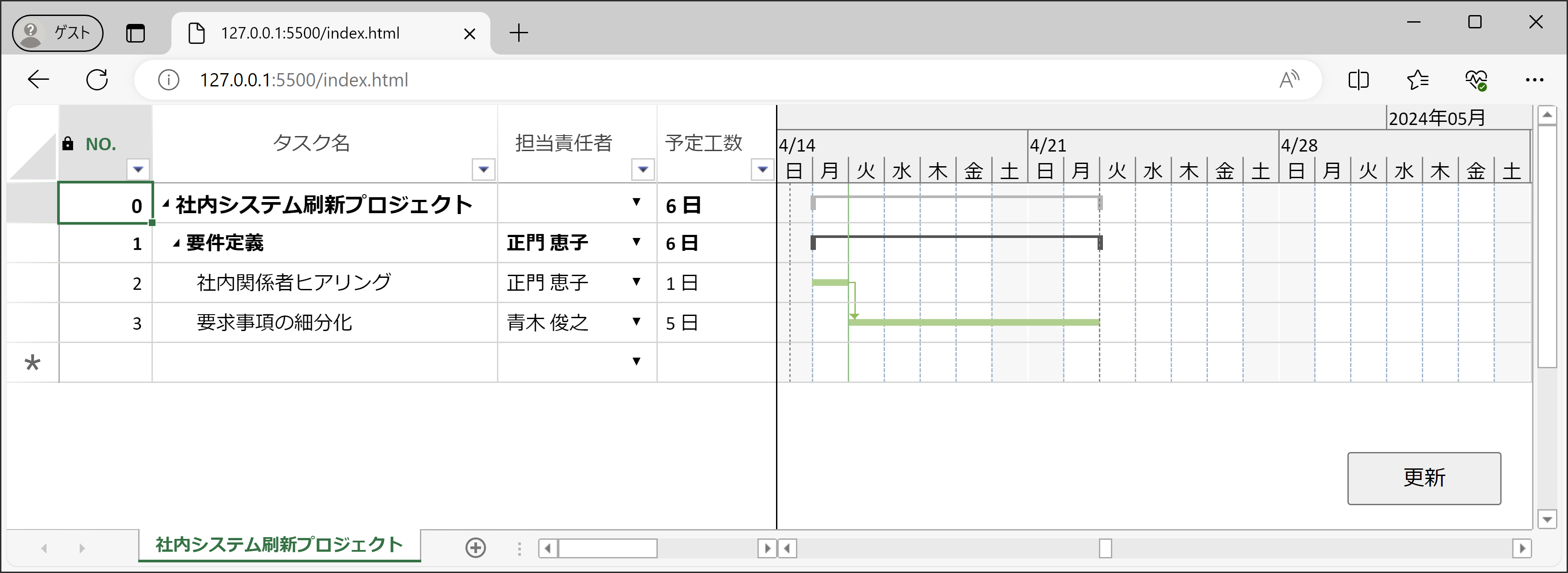
ブラウザが起動し、ガントシートが表示されます。また、画面右下にはタスクの変更内容を反映するための[更新]ボタンが表示されます。

タスクの登録
新規で親タスクと子タスクを同時に登録してみます。タスクのレベルの変更はコンテキストメニューから、先行タスクの設定はドラッグアンドドロップで設定できます。
編集が完了したら[更新]ボタンを押下します。APIにリクエストが送信され、変更が反映されると同時に自動で画面がリロードされます。
タスクの更新
同様に既存のタスクの更新も試してみます。複数のタスクを同時に更新することも可能です。
タスクの削除
次にタスクの削除も試してみます。中間のタスクを削除した場合、先行と後続のタスクの設定をし直す必要があるので注意してください。
タスクの登録、更新、削除をまとめて実行
タスクの登録、更新、削除はまとめて実行することも可能です。SpreadJSのデータマネージャーはガントシート上の変更を全て追跡します。
今回使用したサンプルはこちらよりダウンロード可能です。
なお、今回ご紹介したガントシートの機能はほんの一部です。ガントシートの詳細な機能については製品ヘルプやデモもご確認ください。
さいごに
以上がガントシートでタスクの登録、更新、削除を行う方法でした。ガントシートを使えばガントチャートを組み込んだWebアプリケーションの開発が格段に簡単にできるようになりますので、ぜひお試しください。
SpreadJSにはExcel互換の機能だけでなく、今回ご紹介したガントシートや、Excelライクなデータグリッドが使える「テーブルシート」など、業務システム開発に役立つ機能を多数搭載しています。WebサイトではSpreadJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
