このシリーズでは、SpreadJS(スプレッドJS)に搭載の「テーブルシート」機能について基本的な使い方や便利な応用例などをご紹介します。
テーブルシートとは?
SpreadJSの「テーブルシート」は、スプレッドシートとグリッドビューの「良いとこ取り」ができる画期的な機能です。

この機能を活用することで、同製品が備える強力な表計算機能やExcelライクな操作性といったスプレッドシートの特長をそのままに、
- 双方向のデータバインディング
- データのグループ化表示と集計
- 行や列のピン留め
といったグリッドビュー系機能によるデータ表示をシート上に実現できます。
データの柔軟な表示を支える「データマネージャー」
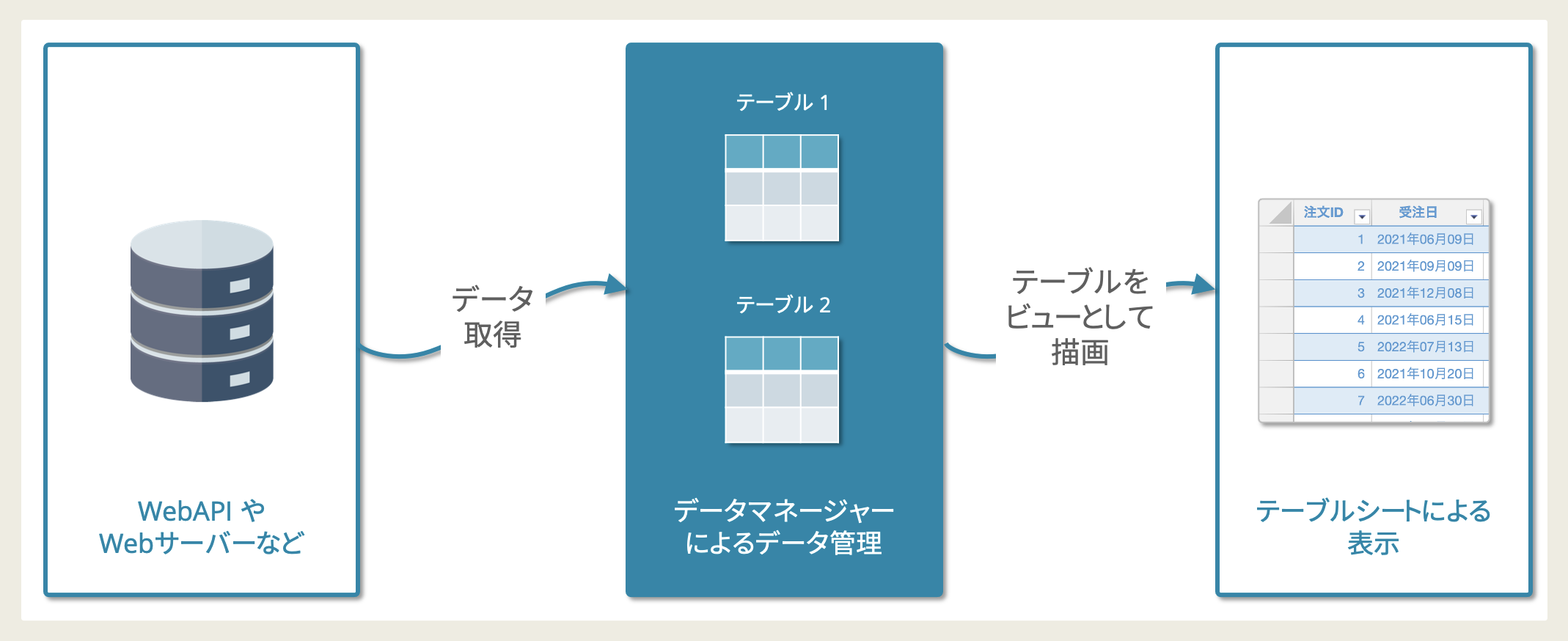
テーブルシート機能の使用にあたっては、データ管理コンポーネント「データマネージャー」の存在が欠かせません。データマネージャーはテーブルシートと連動するデータエンジンコンポーネントです。

このコンポーネントを使ってサーバーなどからデータソースを取得し、様々な形態の表形式データにしてバインドすることで、テーブルシートにおける多様なデータ表示を実現できます。
テーブルシートを使ってみよう
ここからは実際にテーブルシートを使ってデータ表示を行う手順をご紹介します。
実装
テーブルシートの追加
初めに行うのは、ワークブックに対するテーブルシートの追加です。SpreadJSを初期化したら、以下のようにaddSheetTabメソッドを使い、ワークブックにテーブルシートを追加します。
// SpreadJSインスタンスを生成します
var spread = new GC.Spread.Sheets.Workbook("ss");
// ワークブックにテーブルシートを追加します
var tableSheet = spread.addSheetTab(0, "テーブルシート", GC.Spread.Sheets.SheetType.tableSheet);データマネージャーの初期化とテーブルの作成
次にデータマネージャー初期化します。
// データマネージャーを生成します
var dataManager = spread.dataManager();このデータマネージャーではテーブルシートで表示するさまざまなデータを、データソースごとに「テーブル」の形式で保有します。
今回は以下のようなJSONデータをデータソースとして、テーブルを作成していきます(下記はデータソースの一部です。詳細については後ほどご紹介するサンプルのソースコードをご確認ください)。
var orderData = [
{ "orderId": 1, "categoryId": 1, "categoryName": "飲料", "productName": "エール", "unitsInStock": 55, "unitsOnOrder": 55, "orderDate": "2021/6/9", "customerId": 13 },
{ "orderId": 2, "categoryId": 3, "categoryName": "菓子類", "productName": "キャンディー", "unitsInStock": 36, "unitsOnOrder": 40, "orderDate": "2021/9/9", "customerId": 24 },
{ "orderId": 3, "categoryId": 5, "categoryName": "穀類", "productName": "クラッカー", "unitsInStock": 66, "unitsOnOrder": 93, "orderDate": "2021/12/8", "customerId": 38 },
{ "orderId": 4, "categoryId": 1, "categoryName": "飲料", "productName": "コーヒー", "unitsInStock": 82, "unitsOnOrder": 95, "orderDate": "2021/6/15", "customerId": 47 },
{ "orderId": 5, "categoryId": 5, "categoryName": "穀類", "productName": "シリアル", "unitsInStock": 38, "unitsOnOrder": 50, "orderDate": "2022/7/13", "customerId": 35 },
{ "orderId": 6, "categoryId": 2, "categoryName": "調味料", "productName": "スプレッド", "unitsInStock": 53, "unitsOnOrder": 36, "orderDate": "2021/10/20", "customerId": 23 },
/* 以下省略 */データマネージャーに対するテーブルの作成と追加は、以下のようにしてaddTableメソッドを使い、実施します。
// データマネージャーにテーブルを追加します
var productTable = dataManager.addTable("注文情報", {
data: orderData,
});この際に設定できるパラメータは以下の通りです。
| 引数 | 概要 |
|---|---|
| name | テーブル名 |
| dataSourceOption | テーブルを作成するためのデータソースオプション。 |
第2引数のdataSourceOptionにはさまざまなパラメータを設定できますが、今回は表示データとして先ほどのJSONデータのみを設定します。
なお、ローカルなJSONデータの参照ではなく、WebAPIなどからデータを取得する場合は以下のようにしてURLを設定することも可能です。
// データマネージャーにテーブルを追加します
var productTable = dataManager.addTable("注文情報", {
read: {
// 設定例 - データを取得するWebAPIのエンドポイントを指定します
url: "https://demodata.grapecity.com/northwind/api/v1/orders"
}
});ビューの作成
テーブルの作成後、データの見た目を定義する「ビュー」の設定し、データマネージャーに追加します。
// ビューの列情報を定義します
var columnInfos = [
{ value: "orderId", caption: "注文ID"},
{ value: "orderDate", caption: "受注日", style: { formatter: "yyyy年mm月dd日", } },
{ value: "categoryName", caption: "カテゴリ" },
{ value: "productName", caption: "製品名" },
{ value: "unitsOnOrder", caption: "受注数" }
];
// ビューのオプションの定義をします
var viewOption = {
// 列幅のデフォルト値を設定します
defaultColumnWidth: 150
}
// テーブルシートに表示するビューを設定します
var view = productTable.addView( "受注管理", columnInfos, true, viewOption );データ取得と表示
テーブルシート、データマネージャー、テーブル、ビューの準備が整ったら、いよいよデータ表示です。以下のようにしてテーブルでデータ取得処理を実行し、テーブルシートに先ほど作成したビューを設定して、データを表示します。
// テーブルに設定するデータの取得し、成功時にコールバック関数を実行します
productTable.fetch().then(function () {
// テーブルシートにビューを設定して表示します
tableSheet.setDataView(view);
});実行と機能確認
ここまでに実装したコードの実行サンプルを以下に示します。(“Run Project”をクリックするとサンプルが起動します)。
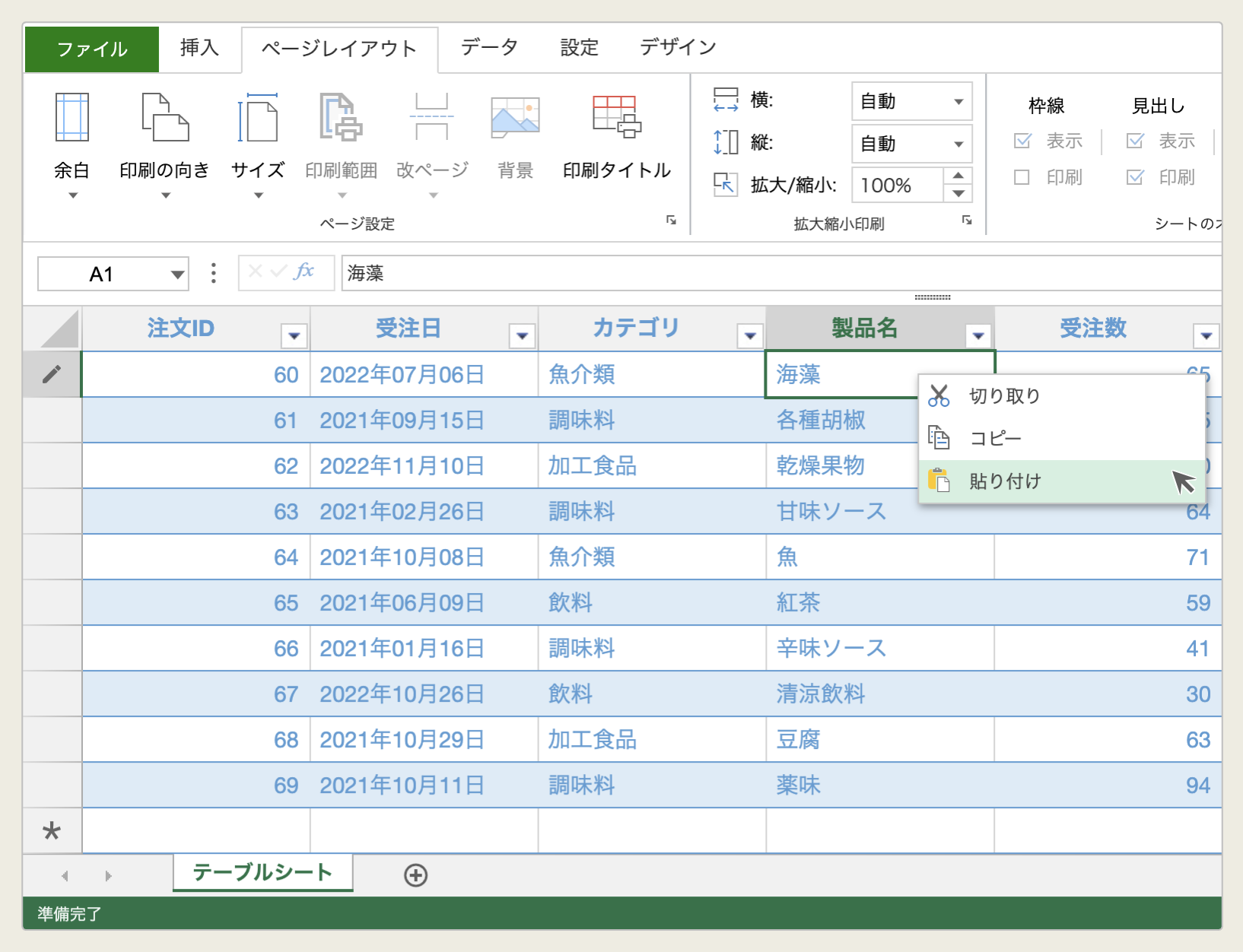
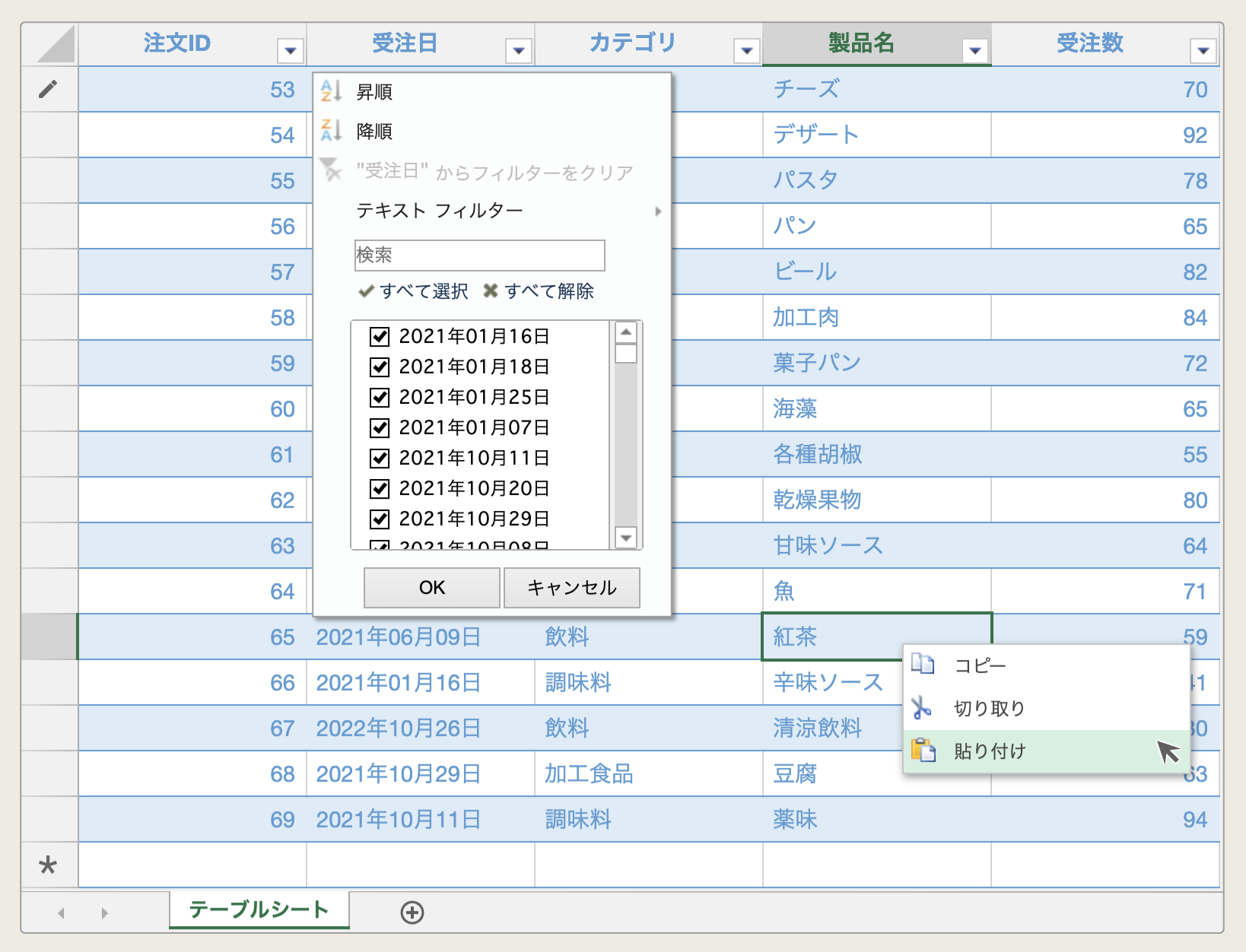
シートタブやフィルタ・ソート、コンテキストメニューといった機能はExcelライクなまま、シート内にグリッドビューライクなデータの一覧が表示されました。

今回は最小限の設定しか行なっていませんが、この状態でもテーブルシート内ではいくつかの「グリッドビュー的な」機能を利用することが可能です。例えば、行ヘッダのクリックや、コンテキストメニューの選択により、行や列のピン留めを行うことができます。
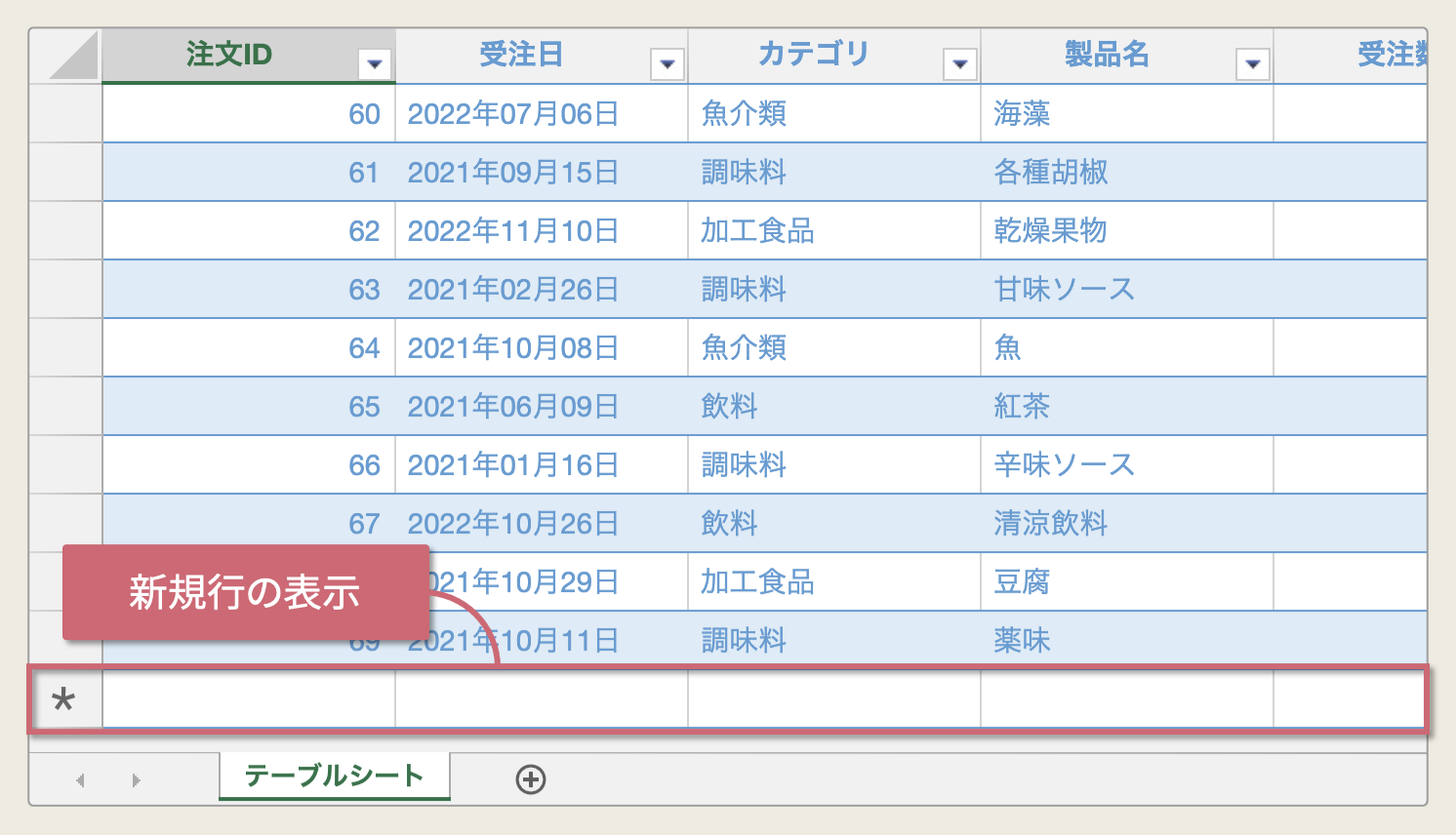
また、デフォルト設定では最終行として自動的に「新規行」が表示されます。

この際、行ヘッダには新規行を示す「*」アイコンが表示されるほか、行や列の状態に応じてヘッダには以下のようなアイコンが表示されます。
| 行アイコン | 意味 | 列アイコン | 意味 |
|---|---|---|---|
| 新規行 | 必須列 | ||
| 挿入行 | 主キー列 | ||
| 編集行 | 読み取り専用列 |
さいごに
今回はSpreadJSの「テーブルシート」機能について、その概要とデータ表示の手順をご紹介しました。スプレッドシートをUIとして採用しつつ、グリッドライクなデータ表示を行うという要件は、ポピュラーながらなかなか実現の難しいものの1つです。そのような開発の際はぜひ、SpreadJSと同機能をご検討いただければ幸いです。
なお、今回ご紹介した内容はテーブルシート機能の一部です。本シリーズでは追って、さまざまな機能をご紹介していくほか、弊社Webサイトには、テーブルシートの機能を手軽に体験いただけるデモアプリケーションや無料のトライアル版がございますので、こちらもご確認ください。
