ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」では、バージョン「V17J」においてフォントのフォント名、サイズ、スタイル、太さを個別に設定できる専用のAPIが追加されました。

本記事では、この新しい機能を使ったフォント設定について詳しく解説します。
新しいAPIを使ったフォント設定
バージョン「V17J」では、次の4つの新しいフォント設定API(メソッド)が追加されました。
| メソッド | 機能 |
|---|---|
| fontFamily | フォントファミリーを設定します |
| fontSize | フォントサイズを設定します |
| fontStyle | 筆記体などのスタイルを設定します |
| fontWeight | フォントの太さを設定します |
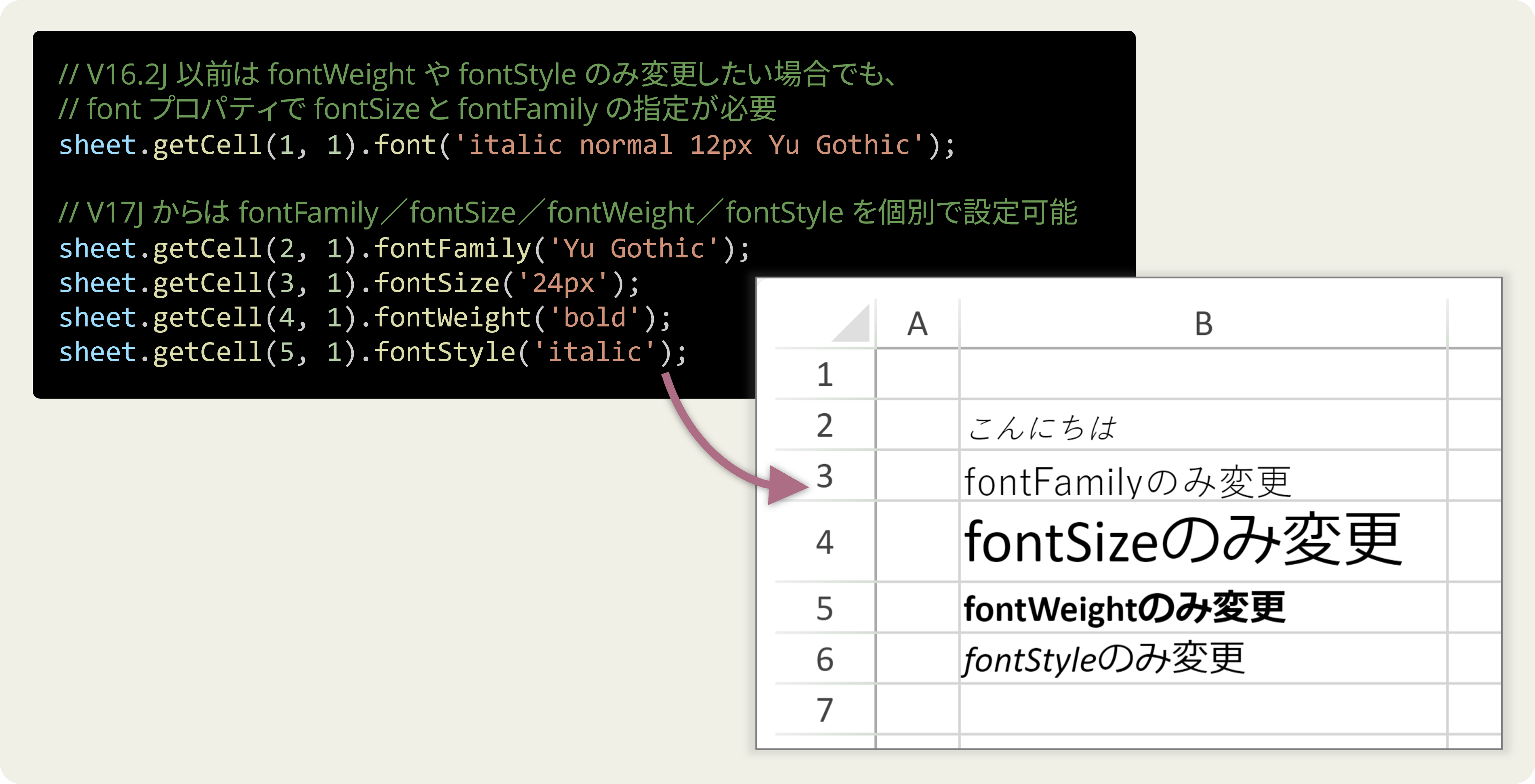
これらのAPIにより、特定のフォント属性だけを指定して変更することが可能です。指定した属性以外は既存の設定が保持されます。例えば、フォント名が「serif」に設定されているセル範囲にfontSizeメソッドを適用すると、フォント名の「serif」は保持されてフォントサイズだけが変更されます。つまり下の例では、C4セルはフォント名が「serif」でフォントサイズが「14pt」になります。
sheet.getRange(2, 2, 4, 1).fontFamily("serif");
sheet.getRange(3, 2, 3, 1).fontSize("14pt");
sheet.getRange(4, 2, 2, 1).fontStyle("italic");
sheet.getRange(5, 2, 1, 1).fontWeight("bold");また、従来のfontメソッドのように複数のフォント属性をまとめて設定する場合には、下記のようにします。このような操作が可能なのは、各メソッドの戻り値がSpread.Sheets.Rangeになっているためです。
sheet.getRange(1, 2, 5, 1)
.fontFamily("cursive")
.fontSize("10pt")
.fontStyle("normal")
.fontWeight("normal");なお、新しいフォント設定API(メソッド)に対応するCSSの属性は次のとおりです。設定可能な値はmozilla.orgから提供されている資料などをご参照いただければと思いますが、SpreadJSではfontSize、fontStyle、fontWeightに関しては、Excel互換の観点から設定可能な値に制限がありますのでご注意ください。
| メソッド | 対応するCSSの属性 |
|---|---|
| fontFamily | font-family |
| fontSize | font-size ※ SpreadJSでは「px」または「pt」での指定を推奨 |
| fontStyle | font-style ※ SpreadJSでは「normal」と「italic」のみをサポート |
| fontWeight | font-weight ※ SpreadJSでは「normal」と「bold」のみをサポート |
従来のAPIとの相違点
これまでのフォント設定APIはfontメソッドしかありませんでしたが、このメソッドはフォントの4つの属性すべてをまとめて設定することを前提としていました。そのため、fontメソッドでフォント名だけを設定した場合、それ以外のフォントサイズ、フォントスタイル、フォントの太さは既定のフォントの属性が使用されます。
例えば、下記の1行目のコードはB3セルからB6セルのフォント名を「serif」に設定し、2行目のコードはB4セルからB6セルのフォントサイズを「14pt」に設定していますが、B4セルのフォント名は1行目で設定した「serif」ではなくデフォルトのフォント名(Calibri)になります。
sheet.getRange(2, 1, 4, 1).font("serif");
sheet.getRange(3, 1, 3, 1).font("14pt");
sheet.getRange(4, 1, 2, 1).font("italic");
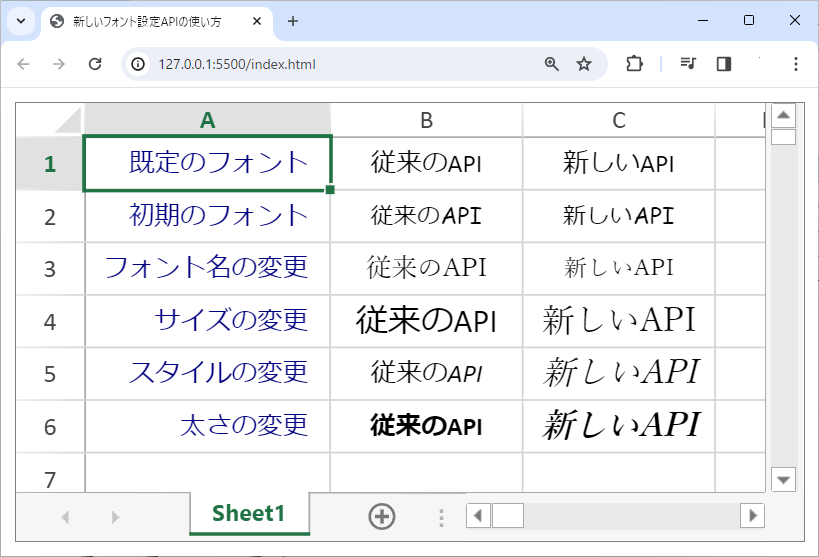
sheet.getRange(5, 1, 1, 1).font("bold");従来のfontメソッドを使った場合と新しいフォント設定APIを使った場合の違いがわかる画像を以下に示しますので、ご確認いただければと思います。

セルやセル範囲に設定されているフォントの一部の属性だけを変更する場合、従来のfontメソッドでは既存の設定内容を取得した上で、すべての属性を新たに設定する必要がありました。バージョン「V17J」で追加された新しいフォント設定APIを使うことで、既存の設定内容を調べることなく、目的のフォント属性だけを簡単に設定することができます。
フォント設定APIの使い方は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はSpreadJSの新しいフォント設定APIの使用方法と利点について解説いたしました。
バージョン「V17J」では、この他にも多くの機能が追加されているので、この機会にSpreadJSをご検討いただけますと幸いです。
製品サイトでは、SpreadJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
