Vue.jsは、AngularやReactなどと同じくフロントエンド開発での採用実績が増えているJavaScriptフレームワークのひとつです。日本語ドキュメントも非常に充実しており学習しやすいのもポイントです。
本記事では、このVue.jsの最新版「Vue 3」とJavaScript開発ライブラリ「Wijmo(ウィジモ)」のデータグリッドコントロール「FlexGrid(フレックスグリッド)」でデータ表示を行うアプリケーションを作成する方法を紹介します。
目次
開発環境
今回は以下の環境を使用してVue.jsでWijmoを使用する方法を解説します。
- Node.js(18.12.1)
- npm(9.2.0)
- Wijmo(5.20221.857)
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルから以下のコマンドを実行し、バージョン番号が確認できれば、セットアップは完了です。
npm -vVueアプリケーションを作成する
まずはcreate-vueを利用して、Vueアプリケーションを作成します。
npm init vue@3create-vueがコンピュータにインストールされていない場合は、上記のコマンド実行時に以下のようなメッセージが表示されインストールを促されます。Yキーを押下してインストールを行います。
Need to install the following packages:
create-vue@3.5.0
Ok to proceed? (y)今回プロジェクト名には「wijmo-vue3」を設定しました。
? Project name: » wijmo-vue3上記のほか、create-vueによって様々なオプションの選択を求められますが、今回はすべてデフォルトの「NO」を選択して、もっともシンプルな形でアプリケーションを作成します。
√ Project name: ... wijmo-vue3
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add an End-to-End Testing Solution? » No
√ Add ESLint for code quality? ... No / Yesアプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみます。以下のコマンドを実行してプロジェクトフォルダ「wijmo-vue3」に移動します。
cd wijmo-vue3次に以下のコマンドを実行してアプリケーションを起動します。
npm install
npm run devブラウザで「http://localhost:5173/」を開くと以下のようにVueアプリケーションの実行を確認できます。

VueアプリケーションでWijmoを使う
npmパッケージのインストール
先ほど作成したVueアプリケーションにWijmoを組み込んでいきます。まずはWijmoのVue.jsパッケージをインストールします。
※ パッケージ名が「vue2」となっていますが、Vue 3でも利用可能です。
npm install @grapecity/wijmo.vue2.allWijmoモジュールのインポートと各種設定
「src/App.vue」ファイルで、Wijmoのスタイルと「WjFlexGrid」コンポーネントをインポートし、テンプレートに配置します。
<script setup>
//WjFlexGridコンポーネントをインポートします。
import { WjFlexGrid } from '@grapecity/wijmo.vue2.grid';
</script>
<template>
<wj-flex-grid></wj-flex-grid>
</template>
<style>
/* Wijmoのスタイルファイルをインポートします */
@import '@grapecity/wijmo.styles/wijmo.css';
</style>さらに同ファイルで、WjFlexGridコンポーネントのitemsSourceプロパティを設定し、グリッド上に表示するデータソースを定義します。
<script setup>
//WjFlexGridコンポーネントをインポートします。
import { WjFlexGrid } from '@grapecity/wijmo.vue2.grid';
//グリッド用のデータを定義します。
const gridData = [
{ id: 15, product: 'ピュアデミグラスソース', date: '2022/10/19', amount: 6000 },
{ id: 17, product: 'だしこんぶ', date: '2022/10/19', amount: 14500 },
{ id: 18, product: 'ピリカラタバスコ', date: '2022/10/19', amount: 4000 },
{ id: 84, product: 'なまわさび', date: '2022/10/19', amount: 8000 }
]
</script>
<template>
<wj-flex-grid :itemsSource="gridData"></wj-flex-grid>
</template>
・・・(中略)・・・次にデータの項目に応じてグリッドの列情報を設定します。WjFlexGridColumnコンポーネントをインポートし、WjFlexGridColumnコンポーネントに各プロパティの値を設定します。
・・・(中略)・・・
<template>
<wj-flex-grid :itemsSource="gridData">
<wj-flex-grid-column header="ID" binding="id" :width="60"></wj-flex-grid-column>
<wj-flex-grid-column header="商品名" binding="product" :width="200"></wj-flex-grid-column>
<wj-flex-grid-column header="受注日" binding="date" :width="120"></wj-flex-grid-column>
<wj-flex-grid-column header="金額" binding="amount" :width="100" format="c"></wj-flex-grid-column>
</wj-flex-grid>
</template>
・・・(中略)・・・合わせて、日本語化カルチャをインポートします。
<script setup>
//WjFlexGrid、WjFlexGridColumnコンポーネントをインポートします。
import { WjFlexGrid, WjFlexGridColumn } from '@grapecity/wijmo.vue2.grid';
//日本語化カルチャをインポートします。
import '@grapecity/wijmo.cultures/wijmo.culture.ja';
・・・(中略)・・・「src/App.vue」ファイルの最終的なソースコードは以下のようになります。
<script setup>
//WjFlexGrid、WjFlexGridColumnコンポーネントをインポートします。
import { WjFlexGrid, WjFlexGridColumn } from '@grapecity/wijmo.vue2.grid';
//日本語化カルチャをインポートします。
import '@grapecity/wijmo.cultures/wijmo.culture.ja';
//グリッド用のデータを定義します。
const gridData = [
{ id: 15, product: 'ピュアデミグラスソース', date: '2022/10/19', amount: 6000 },
{ id: 17, product: 'だしこんぶ', date: '2022/10/19', amount: 14500 },
{ id: 18, product: 'ピリカラタバスコ', date: '2022/10/19', amount: 4000 },
{ id: 84, product: 'なまわさび', date: '2022/10/19', amount: 8000 }
]
</script>
<template>
<wj-flex-grid :itemsSource="gridData">
<wj-flex-grid-column header="ID" binding="id" :width="60"></wj-flex-grid-column>
<wj-flex-grid-column header="商品名" binding="product" :width="200"></wj-flex-grid-column>
<wj-flex-grid-column header="受注日" binding="date" :width="120"></wj-flex-grid-column>
<wj-flex-grid-column header="金額" binding="amount" :width="100" format="c"></wj-flex-grid-column>
</wj-flex-grid>
</template>
<style>
/* Wijmoのスタイルファイルをインポートします */
@import '@grapecity/wijmo.styles/wijmo.css';
</style>以上でWijmoの設定は完了ですが、FlexGridの表示に影響があるので、デフォルトで設定してある「main.js」内の「assets/main.css」のインポートをコメントアウトします。
import { createApp } from 'vue'
import App from './App.vue'
//import './assets/main.css'
createApp(App).mount('#app')アプリケーションの実行
再度以下のコマンドを実行し、Vueアプリケーションを起動します。
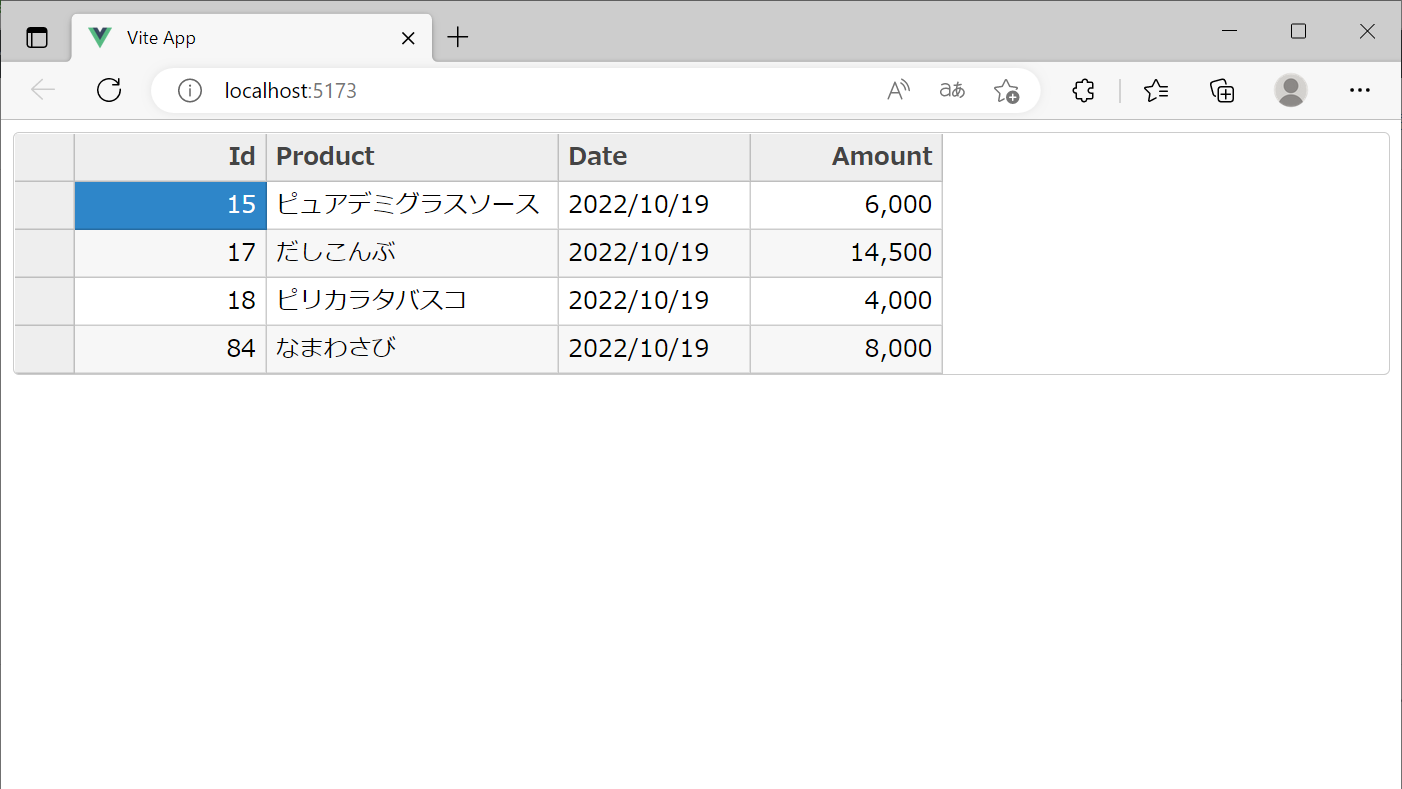
npm run devブラウザで「http://localhost:5173/」を開くと、先ほどのVueアプリケーションに組み込んだFlexGridにデータが表示されていることが確認できます。

さいごに
以上がVue.jsを使用してWijmoのデータグリッド「FlexGrid」でデータ表示を行うWebアプリケーションを作成する方法でした。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
