便利で快適な入力フォーム開発に特化したJavaScriptライブラリ「InputManJS(インプットマンJS)」の最新バージョン「V4.1J」ではよりモダン且つユーザビリティが高い、新しいデザインを各コントロールで使用できるようになりました。

今回はInputManJSのいくつかのコントロールを例に、新しいデザインを使用する方法の解説と新旧のデザインの比較をしてみたいと思います。
目次
開発環境
今回は開発環境として以下を使用します。
事前準備
新しいデザインを適用する前にまずは以下の3つのファイルを用意してベースとなる簡単なアプリケーションを作成します。
| index.html | ページ本体。このページの要素としてInputManJSのコントロールを組み込みます |
|---|---|
| app.js | InputManJSのコントロールの初期化など各種設定を行うためのコードを記載します |
| styles.css | InputManJSのコントロールのスタイル設定を行うためのコードを記載します |
また、InputManJSの使用にはInputManJSのモジュールを環境にインストールする必要があります。CDNを参照したり、npmなどから入手したりする方法もありますが、今回は環境に直接InputManJSのモジュールを配置していきます。あらかじめInputManJSの製品版かトライアル版をご用意ください。トライアル版は以下より無償で入手可能です。
製品版、またはトライアル版をダウンロードしたら、ZIPファイルを解凍し、以下のファイルを環境にコピーします。
- scripts/gc.inputman-js.ja.js
- styles/gc.inputman-js.css
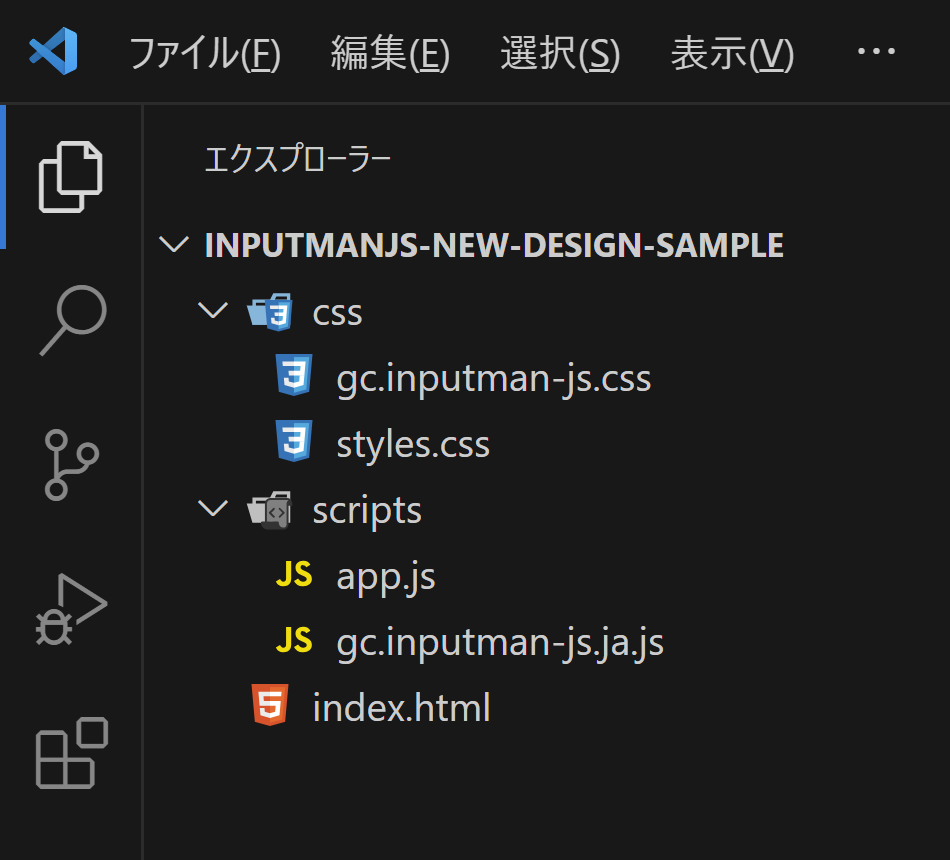
コピーしたファイルはそれぞれ以下のように配置します。

InputManJSの参照
まずはInputManJSのコントロールを使うのに必要なライブラリの参照設定をHTMLファイルに追加します。InputManJSのモジュールのほか、InputManJSのコントロールの各種処理を記載する「app.js」への参照も追加します。
※ CDNから参照する場合はコメントアウトされている部分とライブラリの参照先を入れ替えてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>InputManJSサンプル</title>
<!-- ローカルのライブラリを参照する場合 -->
<link rel="stylesheet" href="css/gc.inputman-js.css" />
<script src="scripts/gc.inputman-js.ja.js"></script>
<!-- CDNからライブラリを参照する場合 -->
<!--
<link rel="stylesheet" href="https://cdn.mescius.com/inputmanjs/hosted/css/gc.inputman-js.css" />
<script src="https://cdn.mescius.com/inputmanjs/hosted/scripts/gc.inputman-js.ja.js"></script>
-->
<link rel="stylesheet" href="css/styles.css" />
<script src="scripts/app.js"></script>
</head>
<body>
</body>
</html>テキストコントロール
テキストコントロール(従来のデザイン)
まずはテキストコントロールで新旧のデザインを比較してみます。テキストコントロールを表示する領域を<input>タグで定義します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>InputManJSサンプル</title>
<!-- ローカルのライブラリを参照する場合 -->
<link rel="stylesheet" href="css/gc.inputman-js.css" />
<script src="scripts/gc.inputman-js.ja.js"></script>
<!-- CDNからライブラリを参照する場合 -->
<!--
<link rel="stylesheet" href="https://cdn.grapecity.com/inputmanjs/hosted/css/gc.inputman-js.css" />
<script src="https://cdn.grapecity.com/inputmanjs/hosted/scripts/gc.inputman-js.ja.js"></script>
-->
<link rel="stylesheet" href="css/styles.css" />
<script src="scripts/app.js"></script>
</head>
<body>
<input id="gcTextBox1"><br />
<input id="gcTextBox2"><br />
<input id="gcTextBox3">
</body>
</html>続いて「scripts/app.js」に3つのテキストコントロールの初期化処理を記載します。新旧のデザインがわかるように各種のボタンやソフトウェアキーボードなどを設定しています。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
const gcTextBox1 = new GC.InputMan.GcTextBox(
document.getElementById('gcTextBox1'),
{
text: 'テキストコントロール',
showClearButton: true,
showHelpButton: true,
helpContent: '文字列を入力してください',
showCopyButton: true,
copyMessage: 'テキストをコピーします',
copiedMessage: 'コピーしました',
width: 350
}
)
const gcTextBox2 = new GC.InputMan.GcTextBox(
document.getElementById('gcTextBox2'),
{
watermarkDisplayNullText: 'ソフトウェアキーボード(ドロップダウン)',
width: 350
}
);
gcTextBox2.addDropDownSoftKeyboard();
const gcTextBox3 = new GC.InputMan.GcTextBox(
document.getElementById('gcTextBox3'),
{
watermarkDisplayNullText: 'ソフトウェアキーボード(ポップアップ)',
width: 350
}
);
gcTextBox3.addDropDownSoftKeyboard(null, null, true);
});続いて「css/styles.css」でInputManJSのコントロールのスタイルの設定を記載します。
.gcim-layout {
margin: 10px 0px 0px 20px;
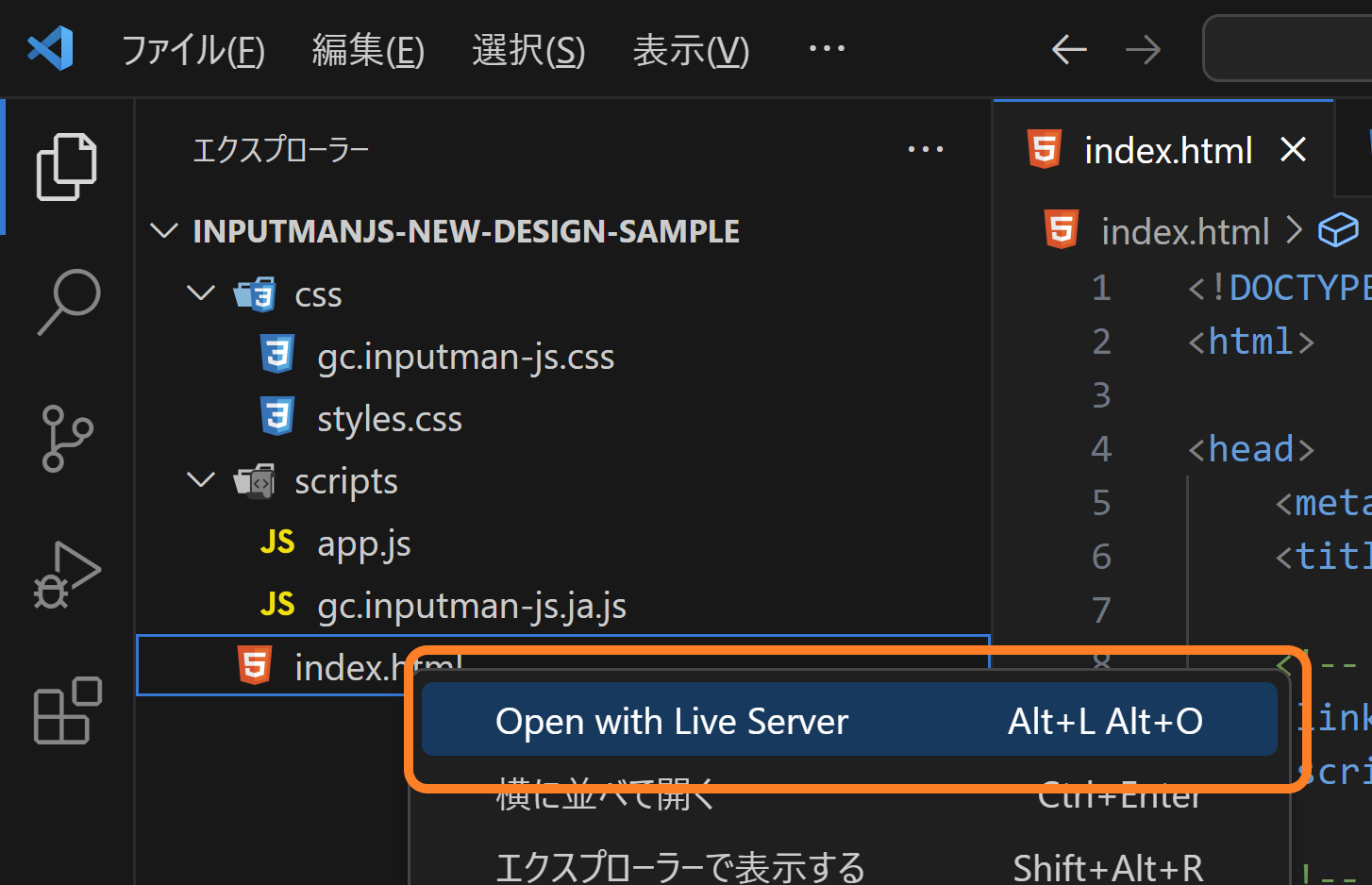
}以上でテキストコントロールを使用する準備は完了です。Visual Studio Code上で「index.html」を右クリックして、「Open with Live Server」を実行します。

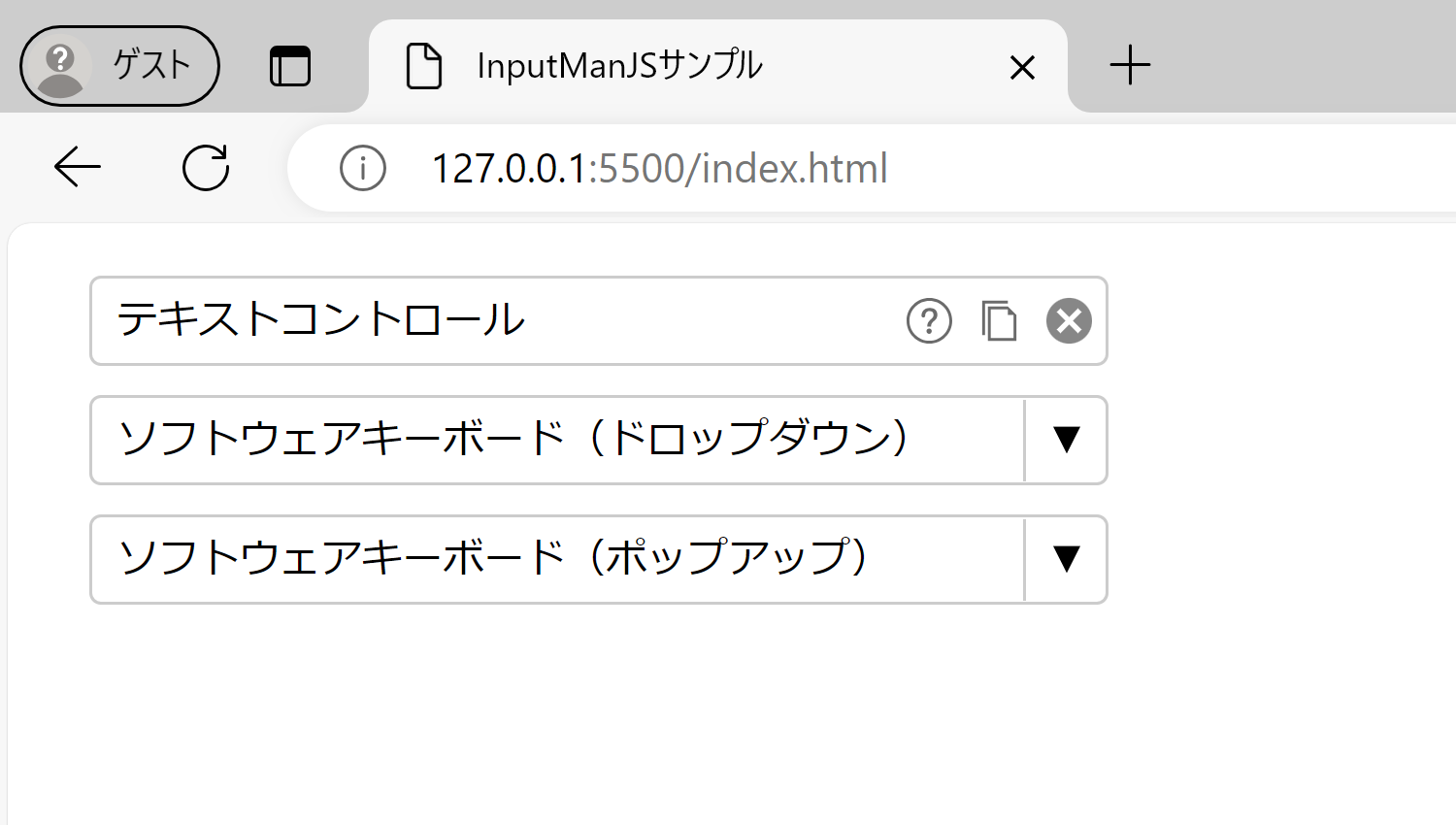
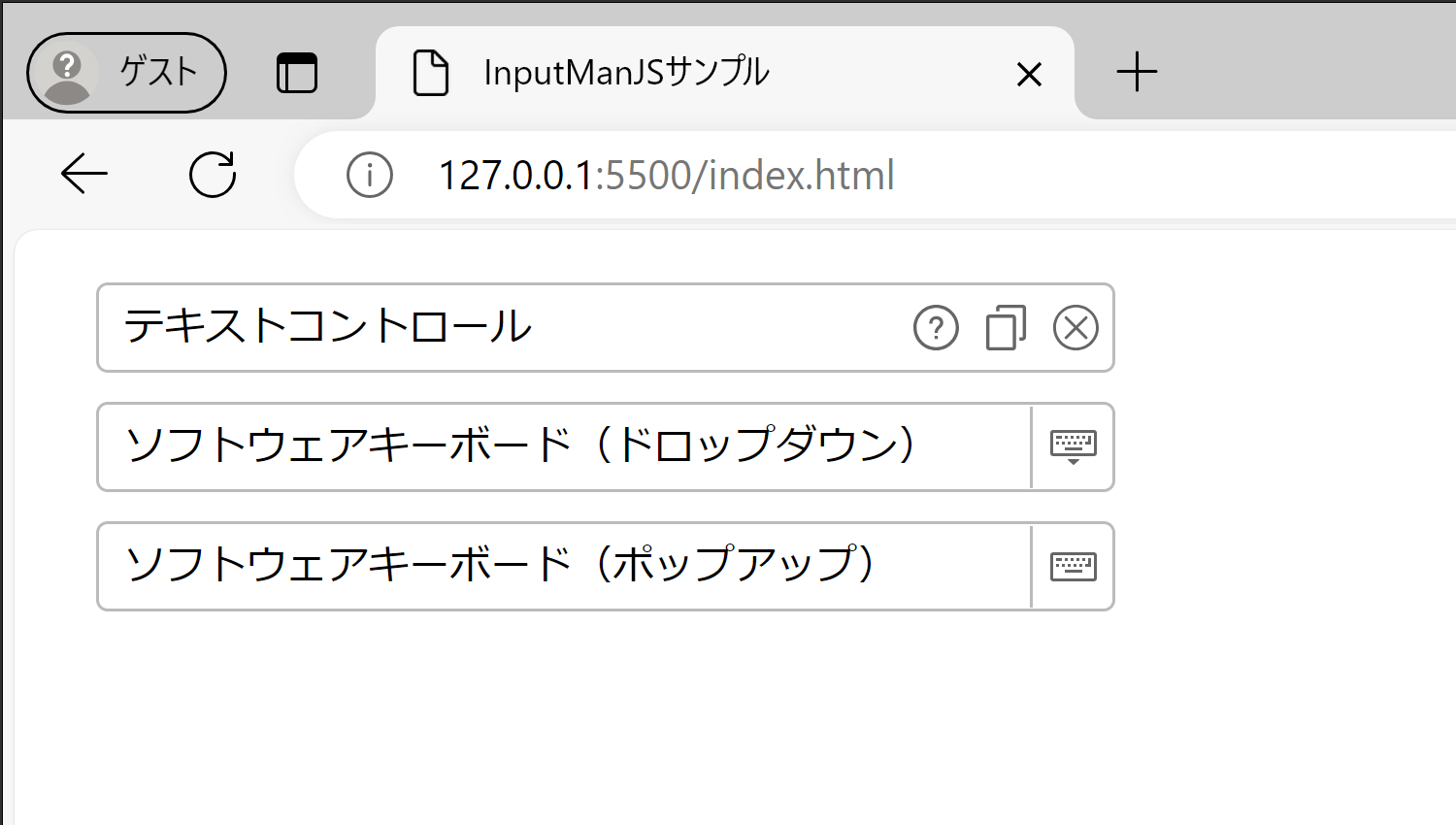
実行後、ブラウザ上に2つのテキストコントロールが表示されます。

テキストコントロール(新しいデザイン)
それでは今作成したテキストコントロールに新しいデザインを適用してみましょう。新しいデザインの適用方法は非常に簡単で以下のようにプロパティを1つ指定するだけです。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
GC.InputMan.appearanceStyle = 'modern';
・・・(中略)・・・再度実行すると、以下のようにテキストコントロールに新しいデザインが適用されます。

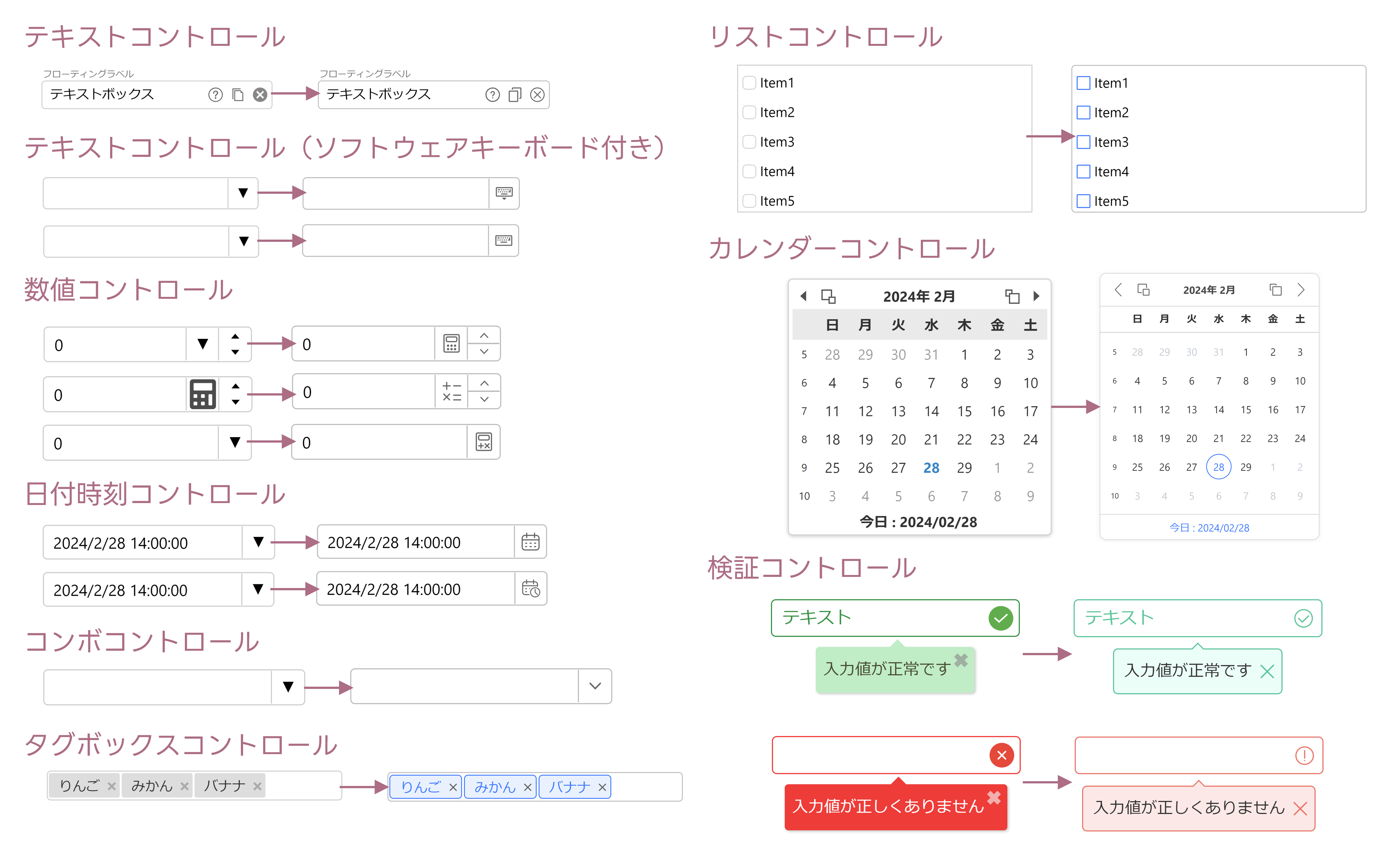
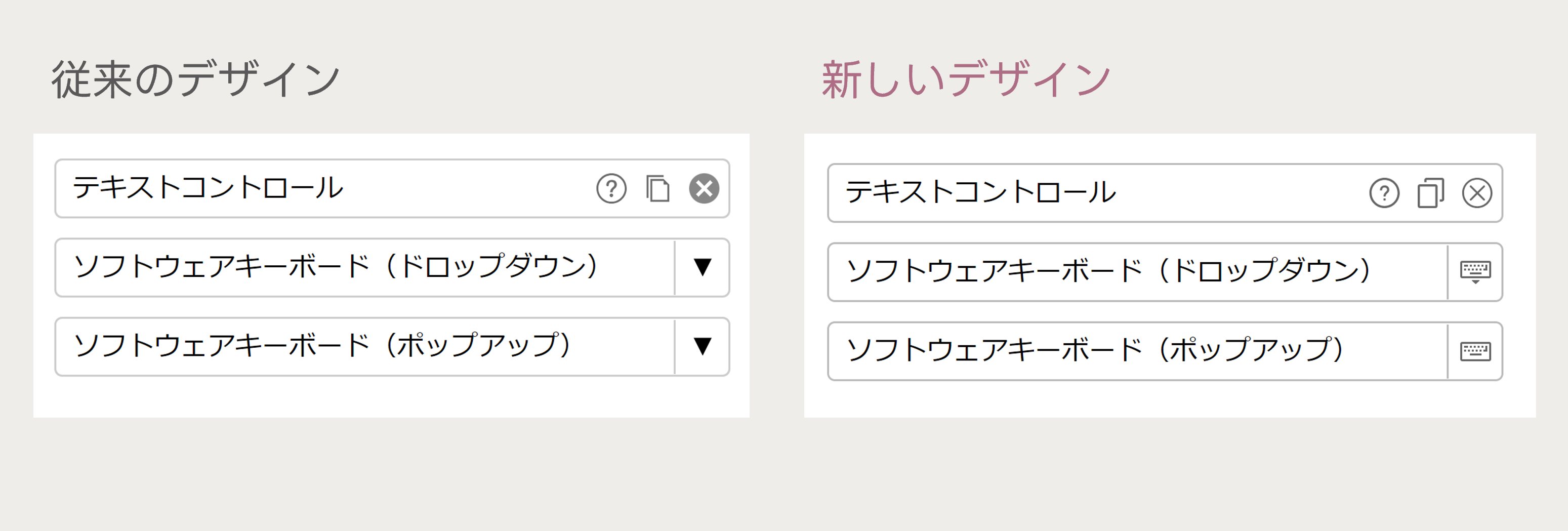
新旧のデザインを比較すると以下のようになります。各ボタンのデザインがより洗練され、ソフトウェアキーボードのボタンも従来はただの下矢印のアイコンだったものが、ソフトウェアキーボードのボタンであることが一目でわかるようなアイコンに変わっており、ユーザビリティが向上しています。
ドロップダウンとポップアップで異なるアイコンが使われている点もポイントです。

ソフトウェアキーボード自体のデザインも刷新されています。
数値コントロールと日付時刻コントロール
数値コントロールと日付時刻コントロール(従来のデザイン)
次に数値コントロールと日付時刻コントロールのデザインも確認してみます。「index.html」と「scripts/app.js」をそれぞれ以下のように書き換えます。「appearanceStyle」プロパティを設定している部分はコメントアウトし、まずは従来のデザインで表示します。
・・・(中略)・・・
<body>
<input id="gcNumber1"><br />
<input id="gcNumber2"><br />
<input id="gcNumber3"><br />
<input id="gcDateTime1"><br />
<input id="gcDateTime2">
</body>
・・・(中略)・・・document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
//GC.InputMan.appearanceStyle = 'modern';
const gcNumber1 = new GC.InputMan.GcNumber(
document.getElementById('gcNumber1'),
{
showSpinButton: true,
showNumericPad: true,
width: 200,
}
);
const gcNumber2 = new GC.InputMan.GcNumber(
document.getElementById('gcNumber2'),
{
showSpinButton: true,
showCalculatorAsPopup: true,
width: 200,
}
);
const gcNumber3 = new GC.InputMan.GcNumber(
document.getElementById('gcNumber3'),
{
showCalculatorAsDropDown: true,
width: 200,
}
);
const gcDateTime1 = new GC.InputMan.GcDateTime(
document.getElementById('gcDateTime1'),
{
showDropDownButton: true,
dropDownConfig: {
dropDownType: GCIM.DateDropDownType.Calendar,
},
width: 200,
}
);
const gcDateTime2 = new GC.InputMan.GcDateTime(
document.getElementById('gcDateTime2'),
{
showDropDownButton: true,
width: 200,
}
);
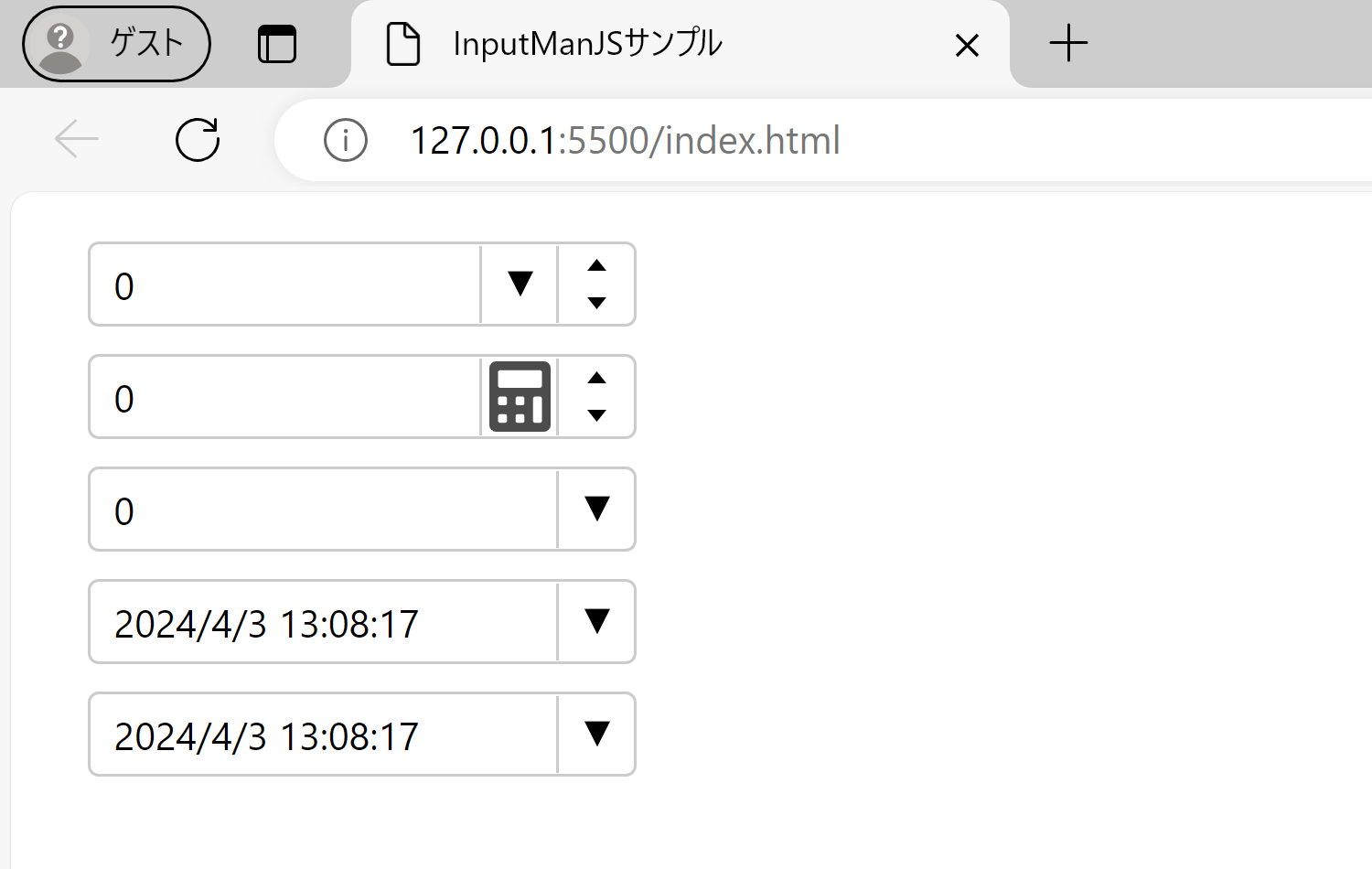
});実行すると以下のように3つの数値コントロールと2つの日付時刻コントロールが表示されます。

数値コントロールと日付時刻コントロール(新しいデザイン)
それでは数値コントロールと日付時刻コントロールにも新しいデザインを適用してみましょう。先ほどコメントアウトした「appearanceStyle」プロパティの設定を元に戻します。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
GC.InputMan.appearanceStyle = 'modern';
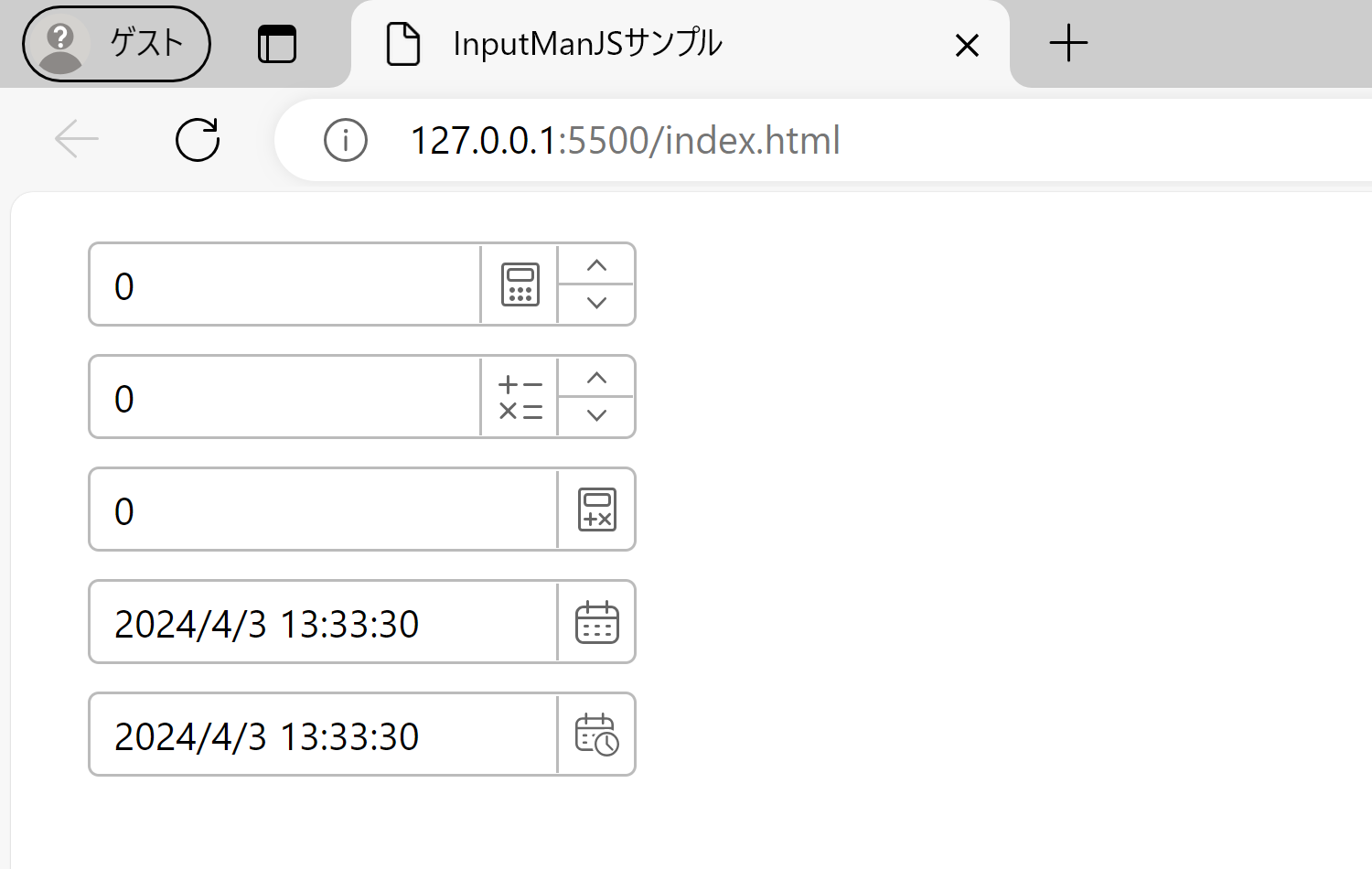
・・・(中略)・・・再度実行すると、以下のように数値コントロールと日付時刻コントロールに新しいデザインが適用されます。

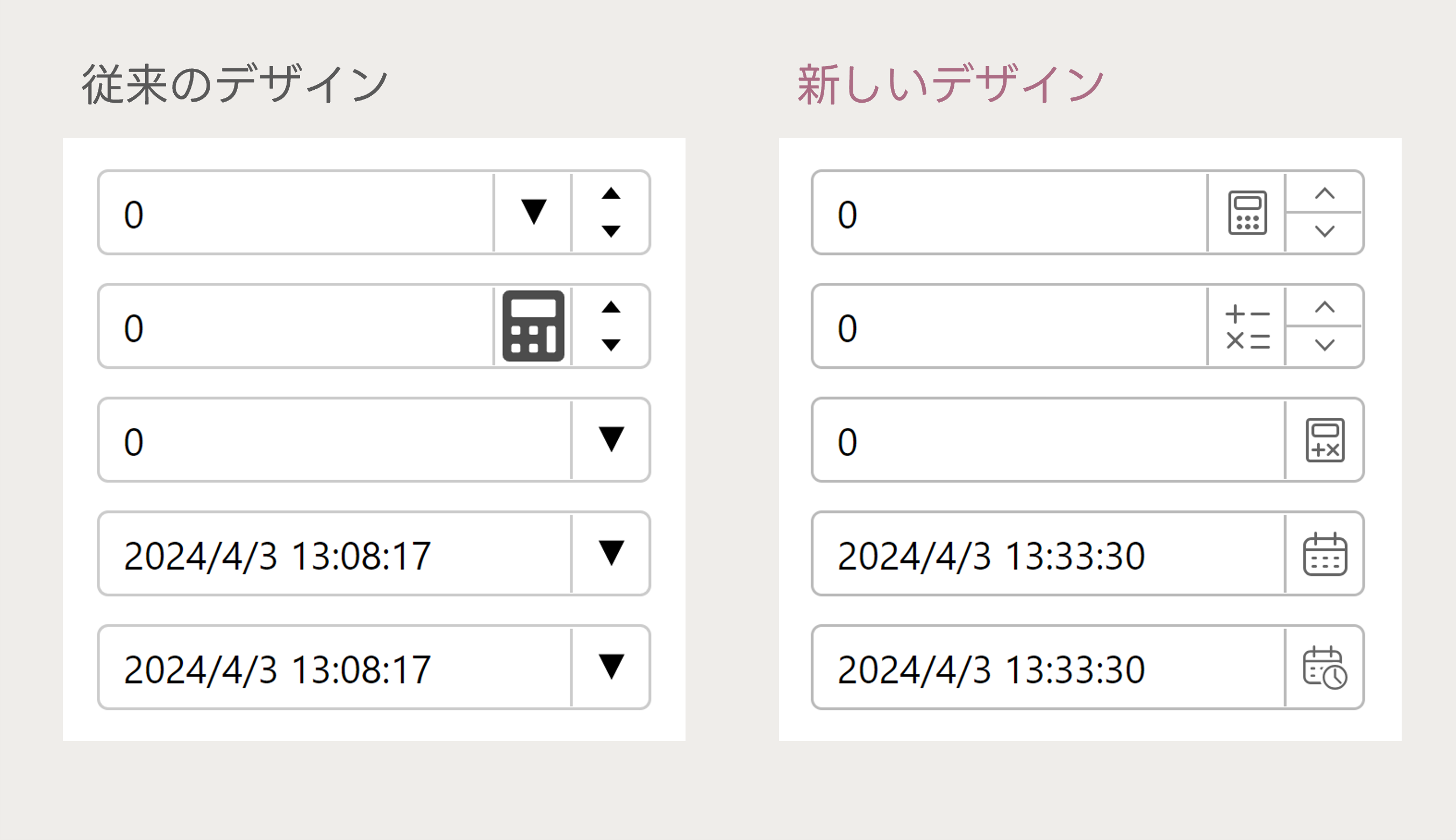
新旧のデザインを比較すると以下のようになります。テキストコントロール同様に各ボタンのデザインがより洗練され、従来はただの下矢印のアイコンだった数値パッドや電卓、カレンダーや日付時刻ピッカーのボタンも一目でわかるようなアイコンに変わっています。
スピンボタンも上下のボタンの境目が表示されるようになり、ここでもユーザビリティが向上しています。

数値パッドや電卓、カレンダーのデザインも刷新されています。
検証コントロール
検証コントロール(従来のデザイン)
最後に検証コントロールのデザインを確認します。「index.html」と「scripts/app.js」をそれぞれ以下のように書き換えます。「appearanceStyle」プロパティを設定している部分はコメントアウトしてまずは従来のデザインで表示します。
・・・(中略)・・・
<body>
<input id="gcTextBox_validation1" style="margin-bottom: 20px;"/><br />
<input id="gcTextBox_validation2" />
</body>
・・・(中略)・・・document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
//GC.InputMan.appearanceStyle = 'modern';
const gcTextBox_validation1 = new GC.InputMan.GcTextBox(
document.getElementById('gcTextBox_validation1'),
{
text: '検証コントロール',
}
);
const gcTextBox_validation2 = new GC.InputMan.GcTextBox(
document.getElementById('gcTextBox_validation2')
);
const validator = new GC.InputMan.GcValidator({
items: [
{
control: gcTextBox_validation1,
ruleSet: [
{
rule: GC.InputMan.ValidateType.Required,
},
],
},
{
control: gcTextBox_validation2,
ruleSet: [
{
rule: GC.InputMan.ValidateType.Required,
},
],
},
],
defaultNotify: {
fail: {
tip: {
direction: GC.InputMan.TipDirection.Right,
},
icon: {
direction: GC.InputMan.IconDirection.Inside,
},
controlState: true,
},
success: {
tip: {
direction: GC.InputMan.TipDirection.Right,
},
icon: {
direction: GC.InputMan.IconDirection.Inside,
},
controlState: true,
},
},
});
validator.validate();
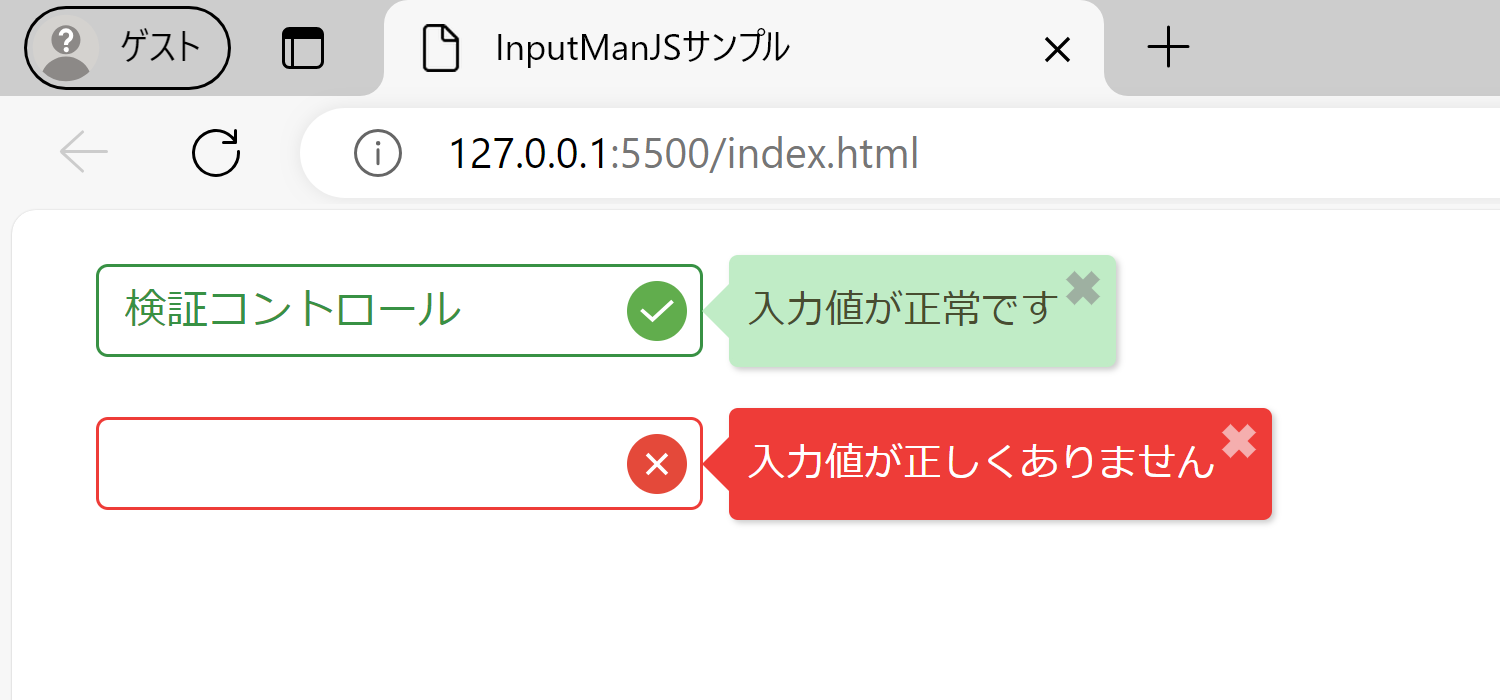
});実行すると以下のように検証コントロールによって入力値に応じたアイコンとツールチップが表示されます。

検証コントロール(新しいデザイン)
検証コントロールの新しいデザインも試してみます。先ほどコメントアウトした「appearanceStyle」プロパティの設定を元に戻します。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
GC.InputMan.appearanceStyle = 'modern';
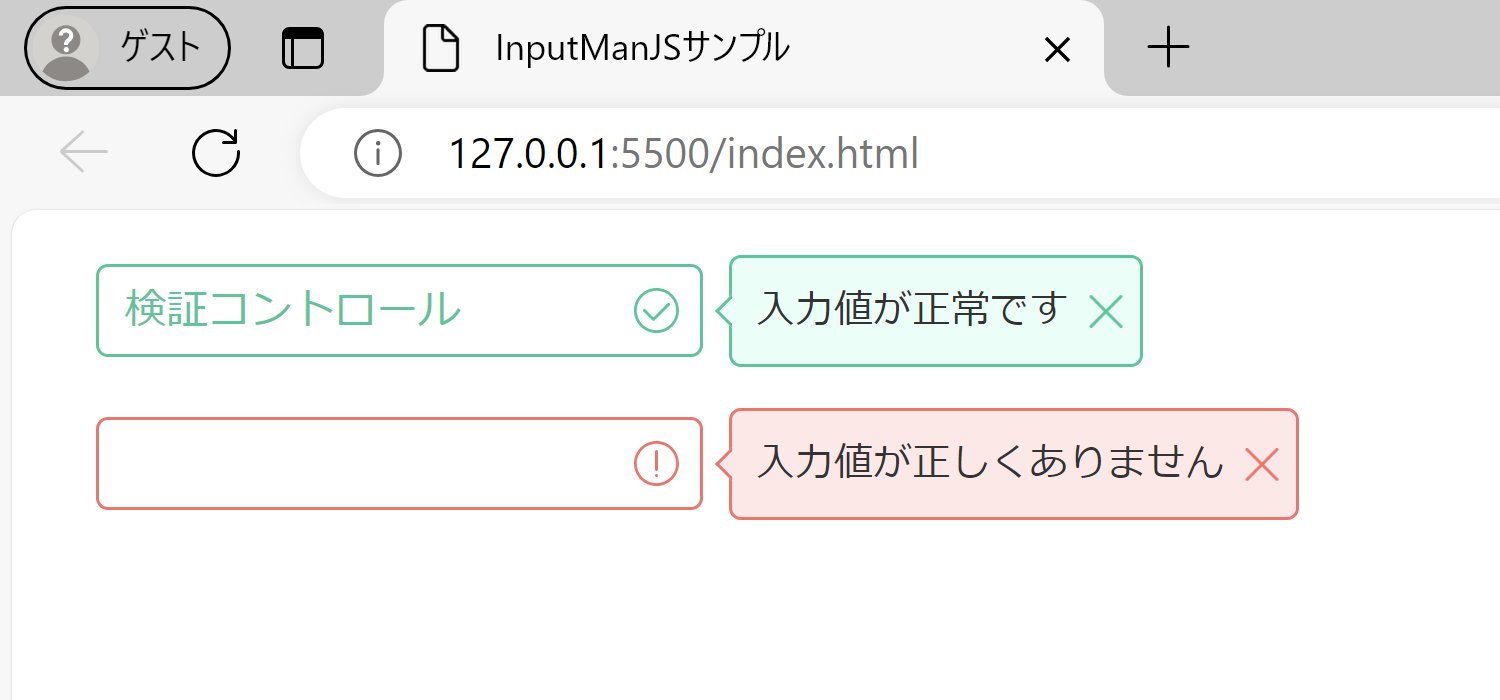
・・・(中略)・・・再度実行すると、以下のように検証コントロールに新しいデザインが適用されます。

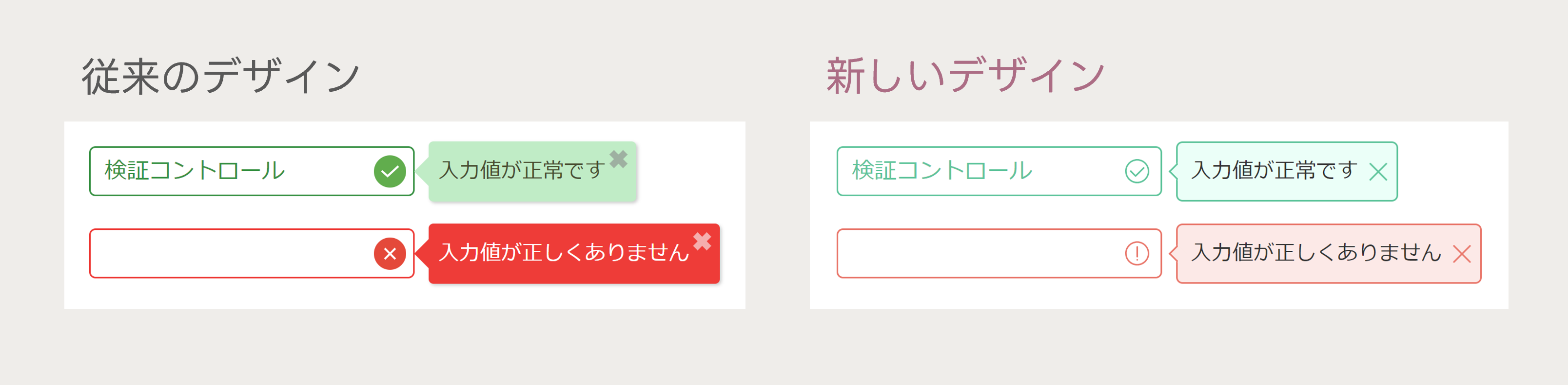
新旧のデザインを比較すると以下のようになります。従来のエラー時のアイコンはクリアボタンと間違えそうなデザインでしたが、新しいアイコンはよりわかりやすいデザインになっています。また、ツールチップも閉じるボタンが大きく押下しやすく設計されています。

今回ご紹介したInputManJSの新しいデザインは以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はInputManJSの新しいデザインについて、いくつかのコントロールを例に新旧のデザインの比較をしてみました。従来のデザインと新しいデザインはプロパティ一つで切り替えが可能なので、お好みに合わせてご利用ください。
製品サイトでは、InputManJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
