このシリーズでは、SpreadJS(スプレッドJS)に搭載の「テーブルシート」機能について基本的な使い方や便利な応用例などをご紹介します。
テーブルシートへのテーマ設定
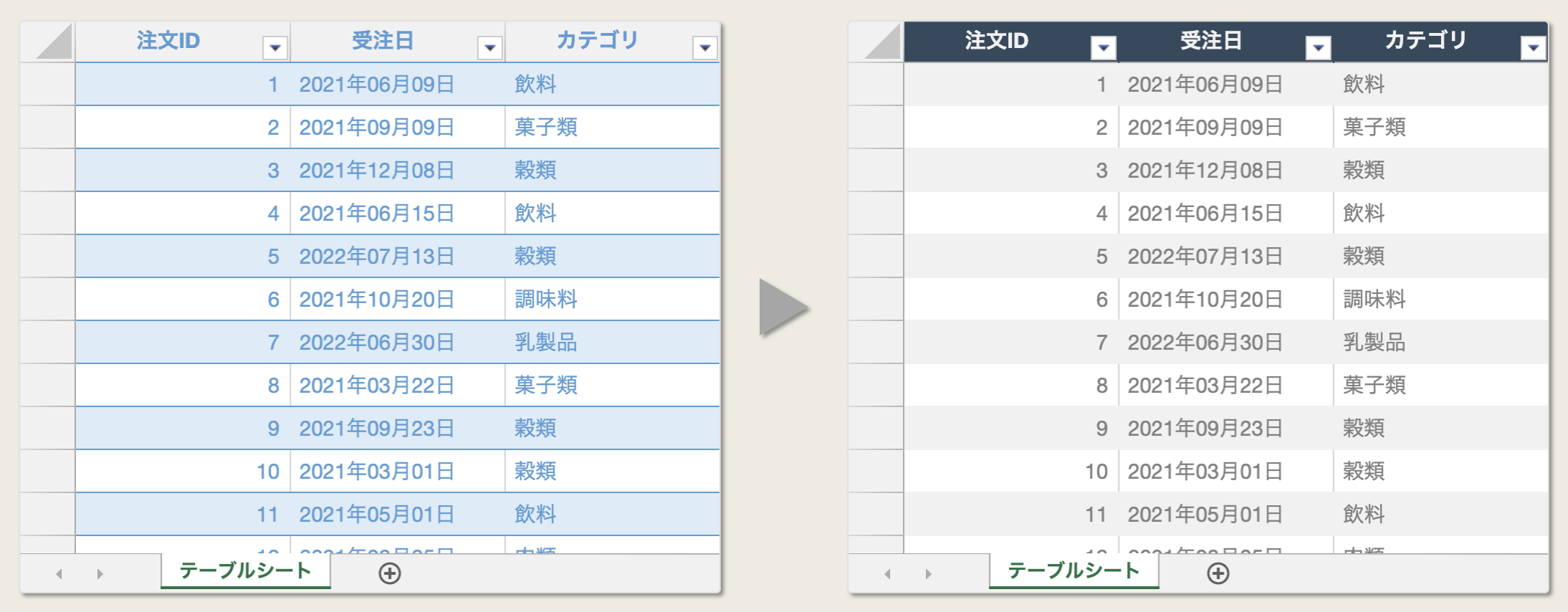
今回ご紹介するのはテーブルシートの「テーマ設定」です。SpreadJSには製品収録のスタイルシートを読み込むことによるテーマの設定機能が搭載されていますが、この機能とは別に、テーブルシートには専用のテーマ機能が用意されています。

テーマの設定方法は非常に簡単です。「テーブルシート入門1」の方法でテーブルシートを初期化したら、あとは以下のようにしてTablesheetクラスが備えるapplyTableThemeメソッドを利用のうえ、テーマを設定します。
なお、この際applyTableThemeメソッドに設定する引数(テーマ)についてはヘルプにあるTableThemeクラスの項をご参照ください。
// SpreadJSインスタンスを生成します
var spread = new GC.Spread.Sheets.Workbook('ss');
// ワークブックにテーブルシートを追加します
var tableSheet = spread.addSheetTab(0, "テーブルシート", GC.Spread.Sheets.SheetType.tableSheet);
// 〜(途中略)〜
// テーブルシートのテーマを設定します
var theme = GC.Spread.Sheets.Tables.TableThemes.professional4;
tableSheet.applyTableTheme(theme);次に示すのは上記のコードを使用した実行サンプルです(“Run Project”をクリックするとデモが起動します)。「テーマの選択」部分にある[▲][▼]ボタンの押下により、テーマの変更を確認できます。
こちらのサンプルからもわかるように、テーブルシートでは非常に豊富な数のテーマをご用意しており、その数はなんと84に及びます。
この機能を活用することにより、たくさんのデータそれぞれに色設定をすることなく、多様なテーマから要件にマッチしたものを選んで素早く開発に適用していくことが可能になっています。
さいごに
テーブルシート入門シリーズ、第2回はテーマの設定についてご紹介しました。本シリーズでは引き続きテーブルシートのさまざまな機能をご紹介していくほか、弊社Webサイトではテーブルシートを手軽に試せるデモアプリケーションや無料のトライアル版をご用意していますので、ぜひ、そちらもご確認ください。
