「DioDocs(ディオドック)」のPDFビューワでは、表示したPDFファイルにスタンプ注釈を追加することができます。

2022年5月25日にリリースしたV5J SP1では、PDFビューワで注釈の回転が行えるように機能強化が行われています。

本記事では、この機能を利用して「仮払い申請書」のPDFファイルにスタンプ注釈として「印鑑(ハンコ)の画像」を追加して、さらにこのスタンプを回転させて保存するケースを想定してみます。
仮払い申請書と印鑑画像
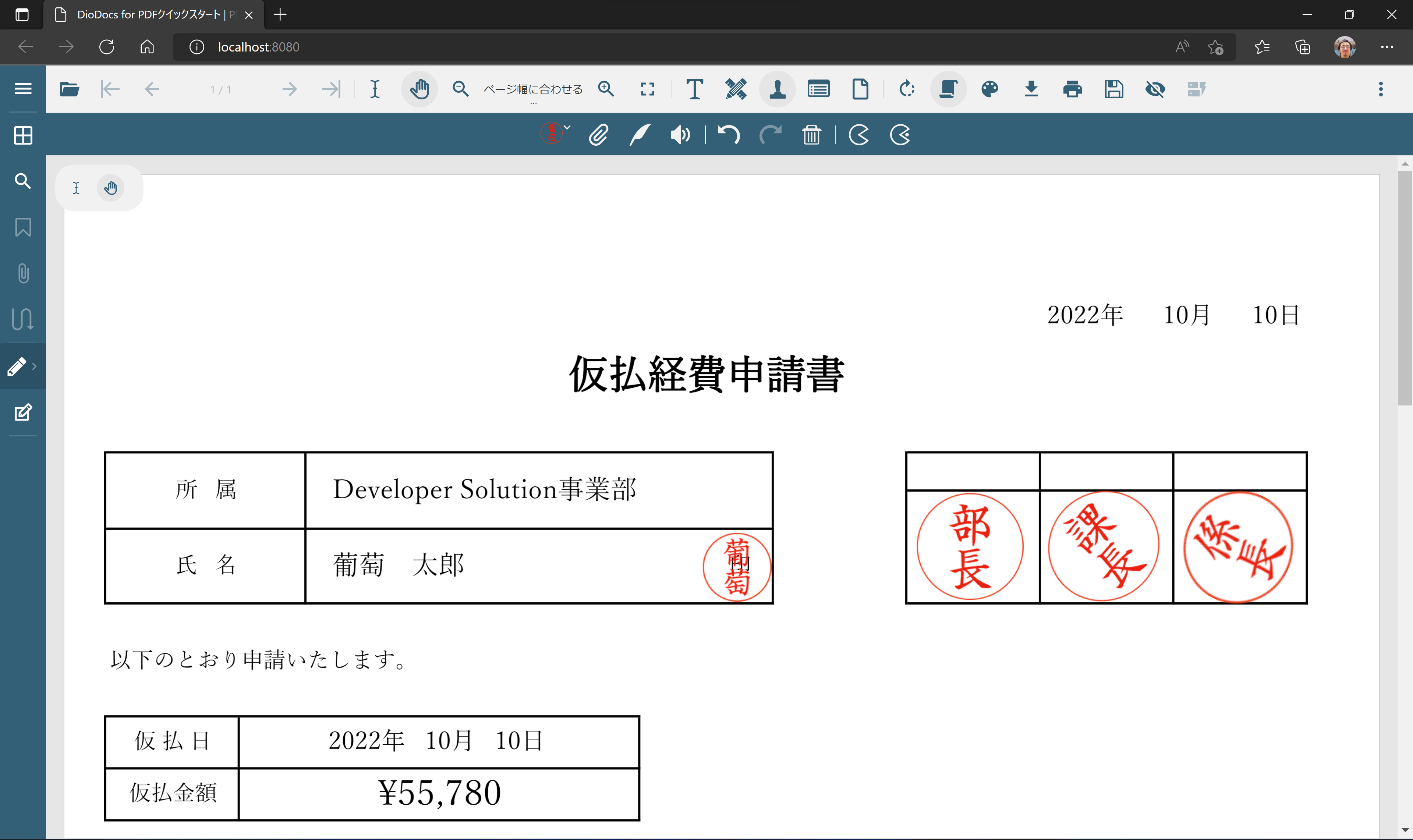
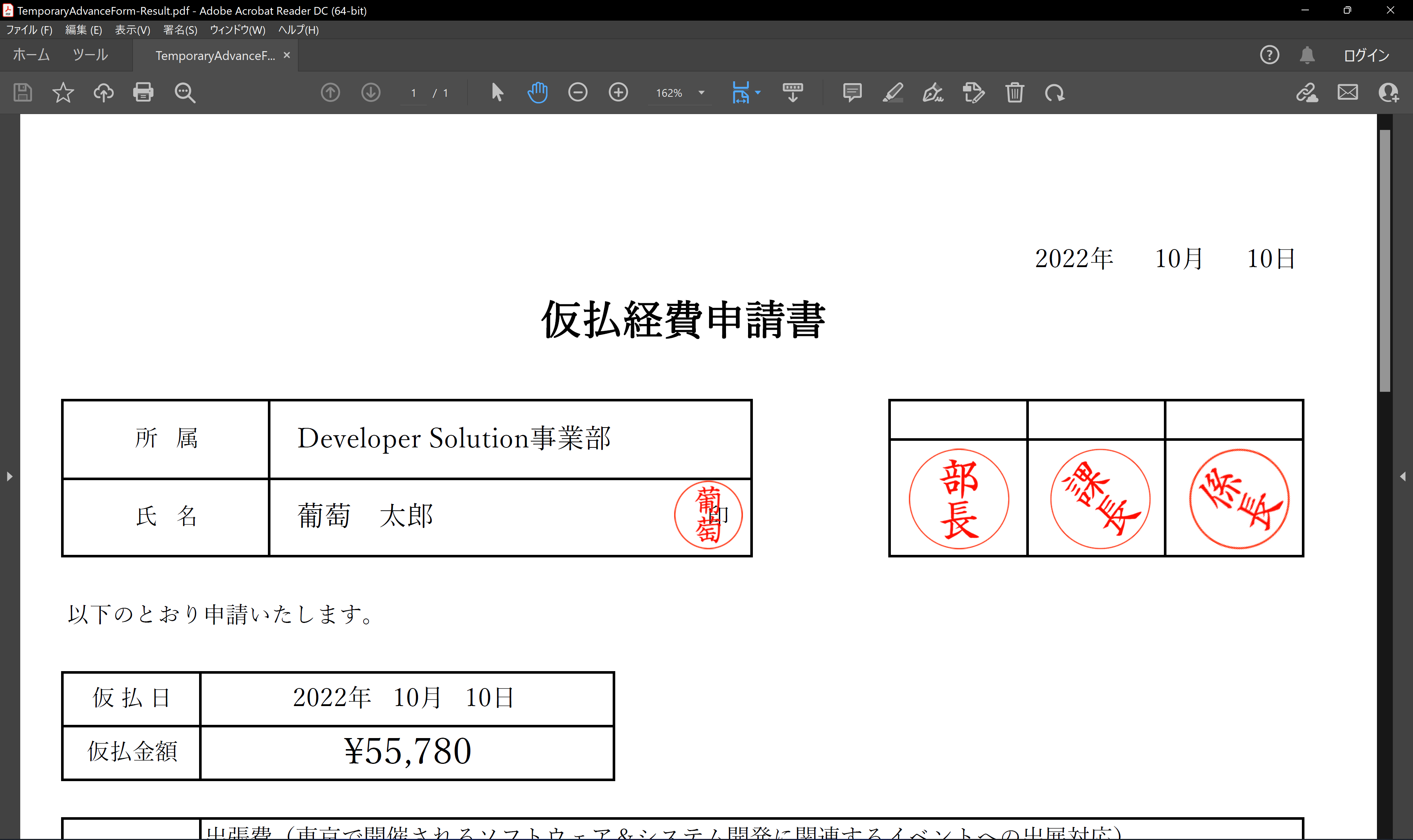
以下のような仮払い申請書に、それぞれの印鑑画像を追加・回転していきます。

デフォルトで定義されているスタンプ注釈をカスタマイズする
デフォルトで定義されているスタンプ注釈以外に、任意の画像をスタンプ注釈として追加する方法は大きく分けて以下の3種類があります。
- ローカル環境から画像を選択してスタンプ注釈として追加する
- デフォルトで定義されているスタンプ注釈を変更して事前に追加する(クライアントサイド)
- デフォルトで定義されているスタンプ注釈を変更して事前に追加する(サーバーサイド)
今回は「2. デフォルトで定義されているスタンプ注釈を変更して事前に追加する(クライアントサイド)」の方法でスタンプ注釈をカスタマイズしてみます。こちらの方法は以下のデモで確認することができます。
使用するサンプル
以前の記事で使用した、以下のサンプルをベースに機能を追加します。
印鑑画像の追加
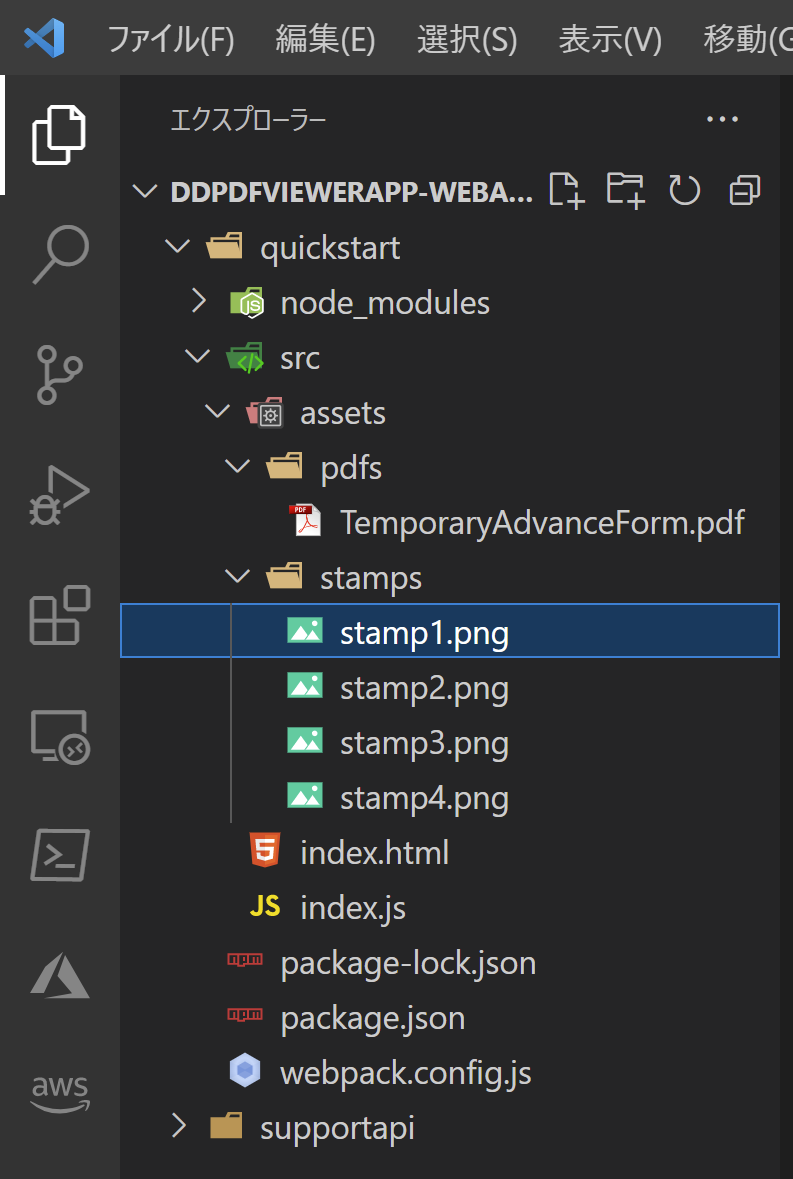
サンプルのquickstartフォルダに「quickstart/src/assets/stamps」を作成して各種印鑑画像「stamp**.png」をコピーします。あわせて「quickstart/src/assets/pdfs」を作成して仮払い申請書「TemporaryAdvanceForm.pdf」をコピーします。

印鑑画像をデフォルトのスタンプ注釈として設定
index.jsを以下のように更新します。3~6行目でimport文を使用して印鑑画像を読み込みます。そして10~19行目でGcPdfViewerコントロールのstampプロパティで、読み込んだ印鑑画像をスタンプ注釈としてPDFビューワに設定します。
import * as gcpdfviewer from '@grapecity/gcpdfviewer';
import repQuickStartSample from './assets/pdfs/TemporaryAdvanceForm.pdf';
import stamp1 from './assets/stamps/stamp1.png';
import stamp2 from './assets/stamps/stamp2.png';
import stamp3 from './assets/stamps/stamp3.png';
import stamp4 from './assets/stamps/stamp4.png';
var viewer = new gcpdfviewer.GcPdfViewer('#pdfviewer', {
supportApi: { apiUrl: 'https://localhost:7224/api/pdf-viewer' },
stamp: {
stampCategories: [
{ name: '印鑑', dpi: 96, stampImageUrls: [
stamp1,
stamp2,
stamp3,
stamp4]
}
]
}
}
);
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.addFormEditorPanel();
viewer.open(repQuickStartSample);webpack.config.jsを以下のように更新します。webpackでバンドルする際に、仮払い申請書と印鑑画像をそれぞれ「assets/pdfs」と「assets/stamps」にコピーするように設定します。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.pdf$/,
type: 'asset/resource',
generator: {filename: 'assets/pdfs/[name][ext]'}
},
{
test: /\.png$/,
type: 'asset/resource',
generator: {filename: 'assets/stamps/[name][ext]'}
}
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};スタンプ注釈(印鑑画像)を確認
Visual Studio Codeのターミナルでsupportapiフォルダに移動して、dotnet runコマンドでサポートAPI(ASP.NET Core Web APIアプリケーション)を実行します。続いてquickstartフォルダに移動して、npm run startコマンドでPDFビューワ(シングルページアプリケーション)を実行します。
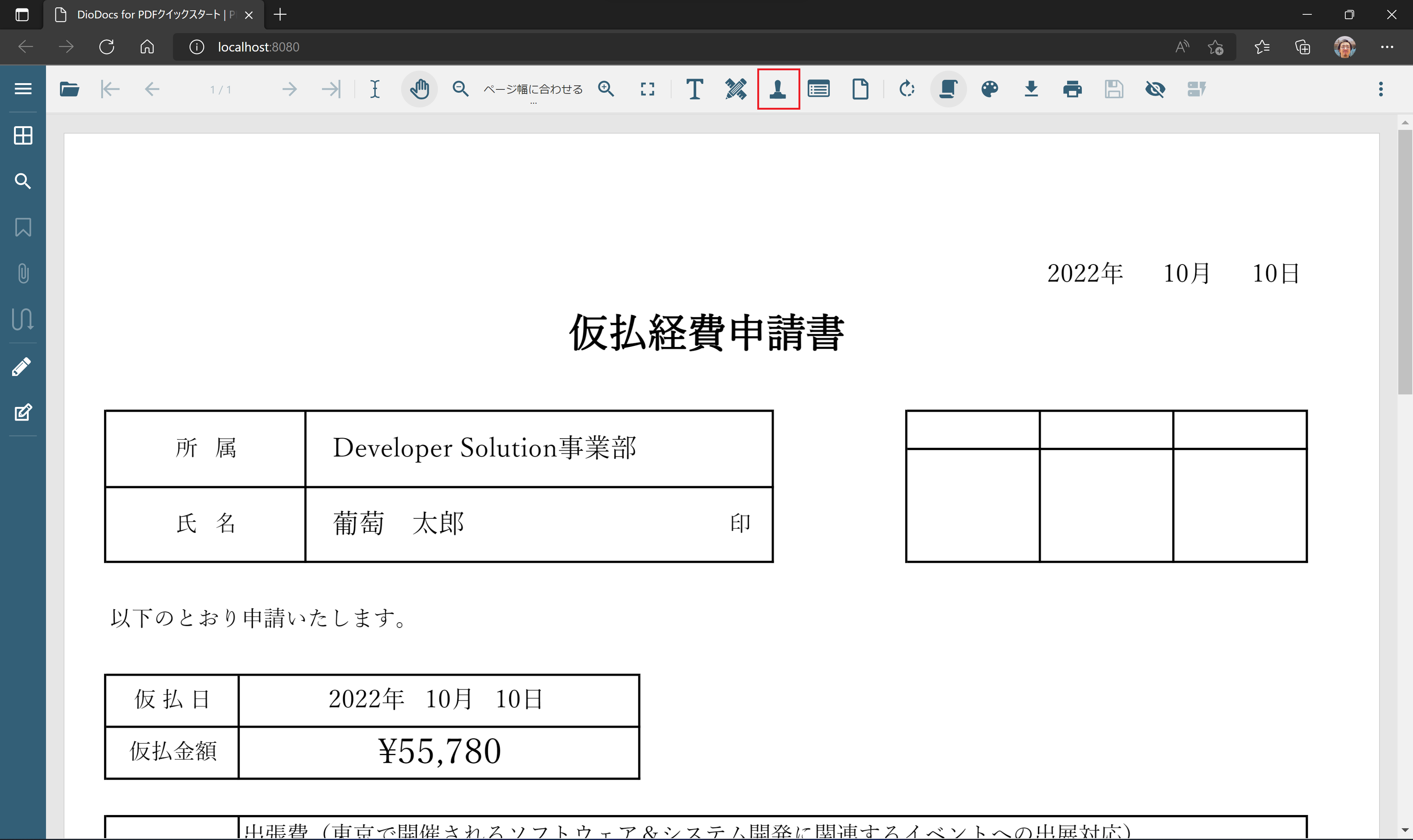
以下のようにPDFビューワに仮払い申請書が表示されます。ツールバーから以下の赤枠の[添付ファイルとスタンプ]ボタンをクリックしてセカンドツールバーを表示します。

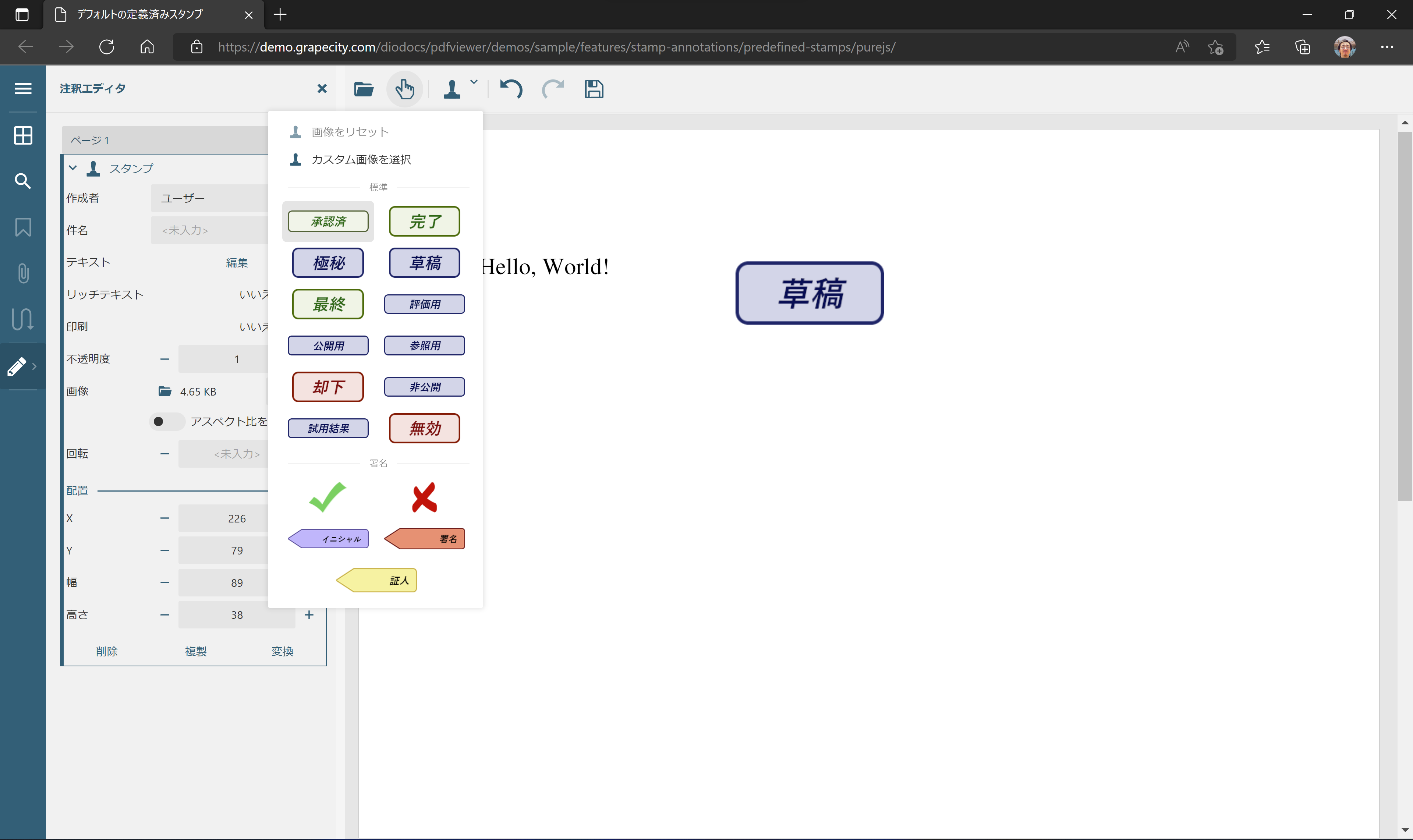
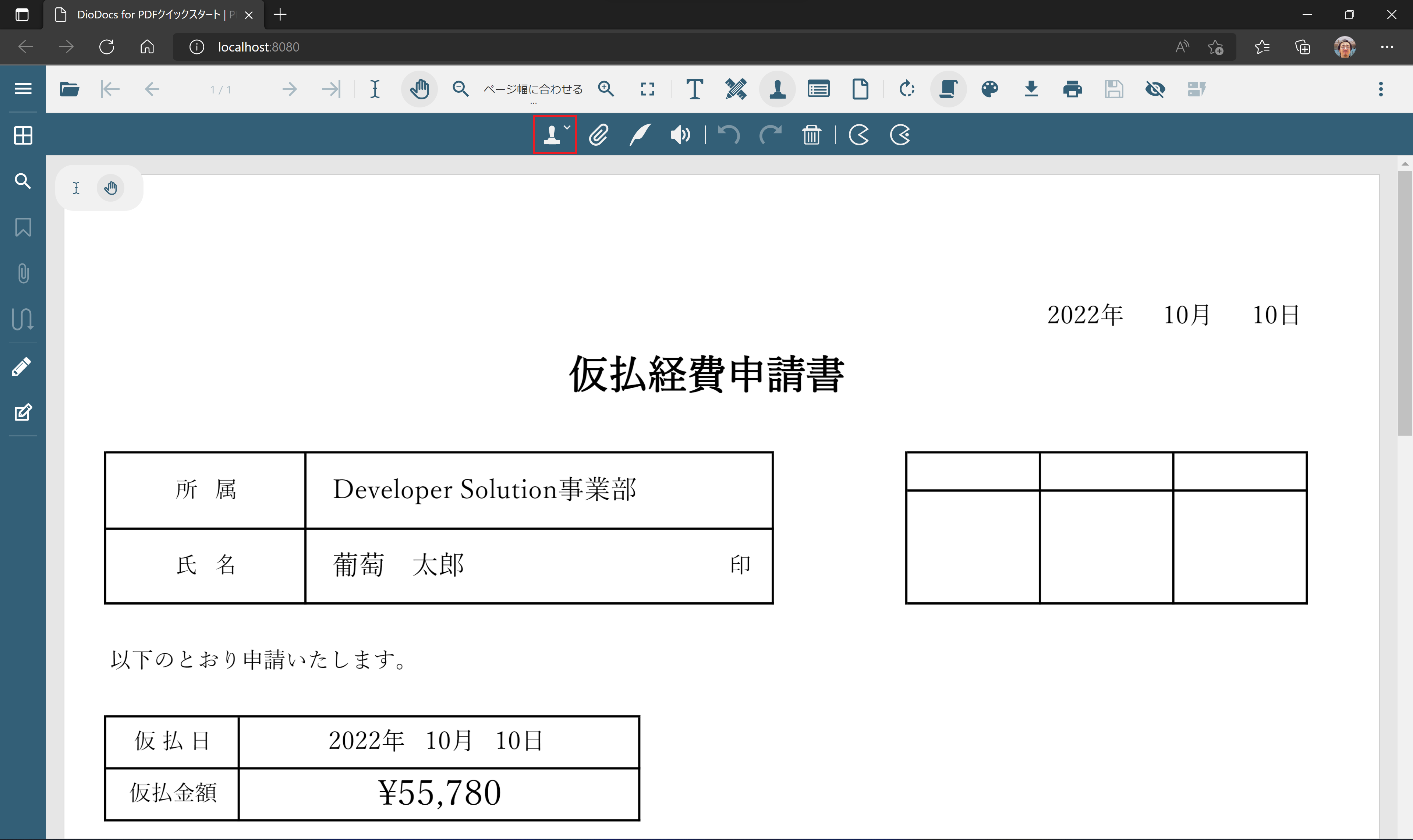
セカンドツールバーから以下の赤枠の[スタンプ注釈を追加]ボタンの右上にある[∨]をクリックします。

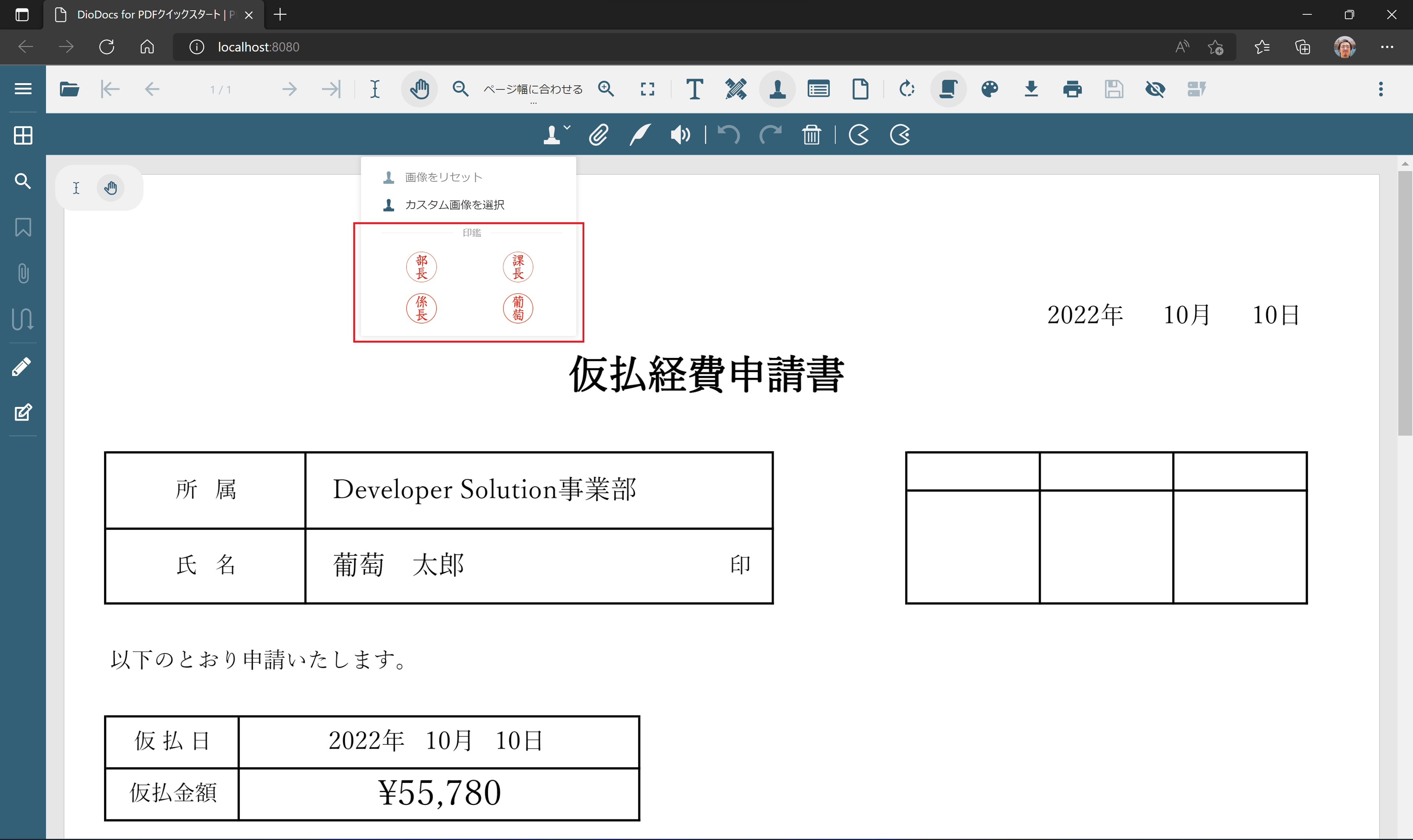
定義済みスタンプとして、先ほど設定した印鑑画像が追加されているのが確認できます。

スタンプ注釈を追加、回転
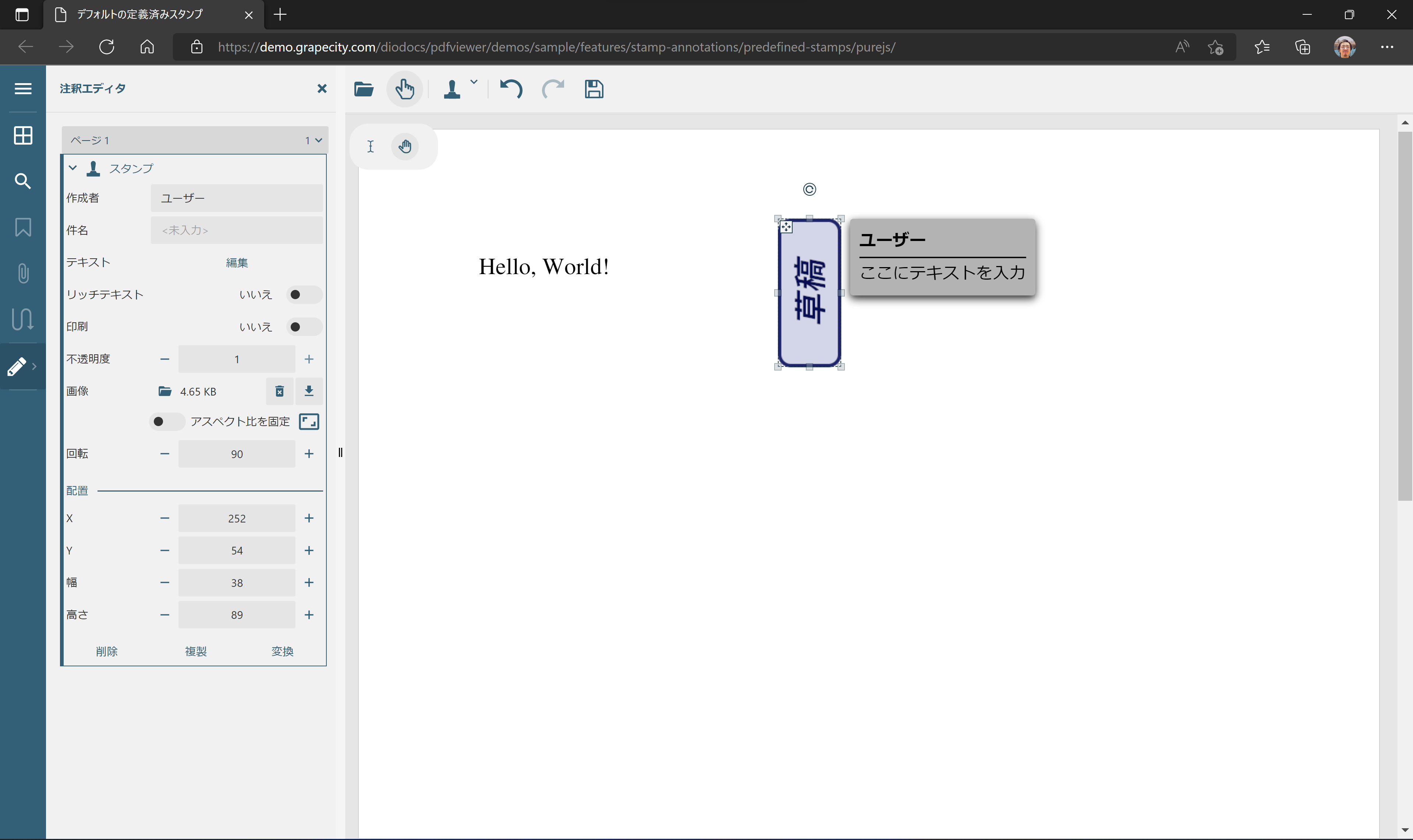
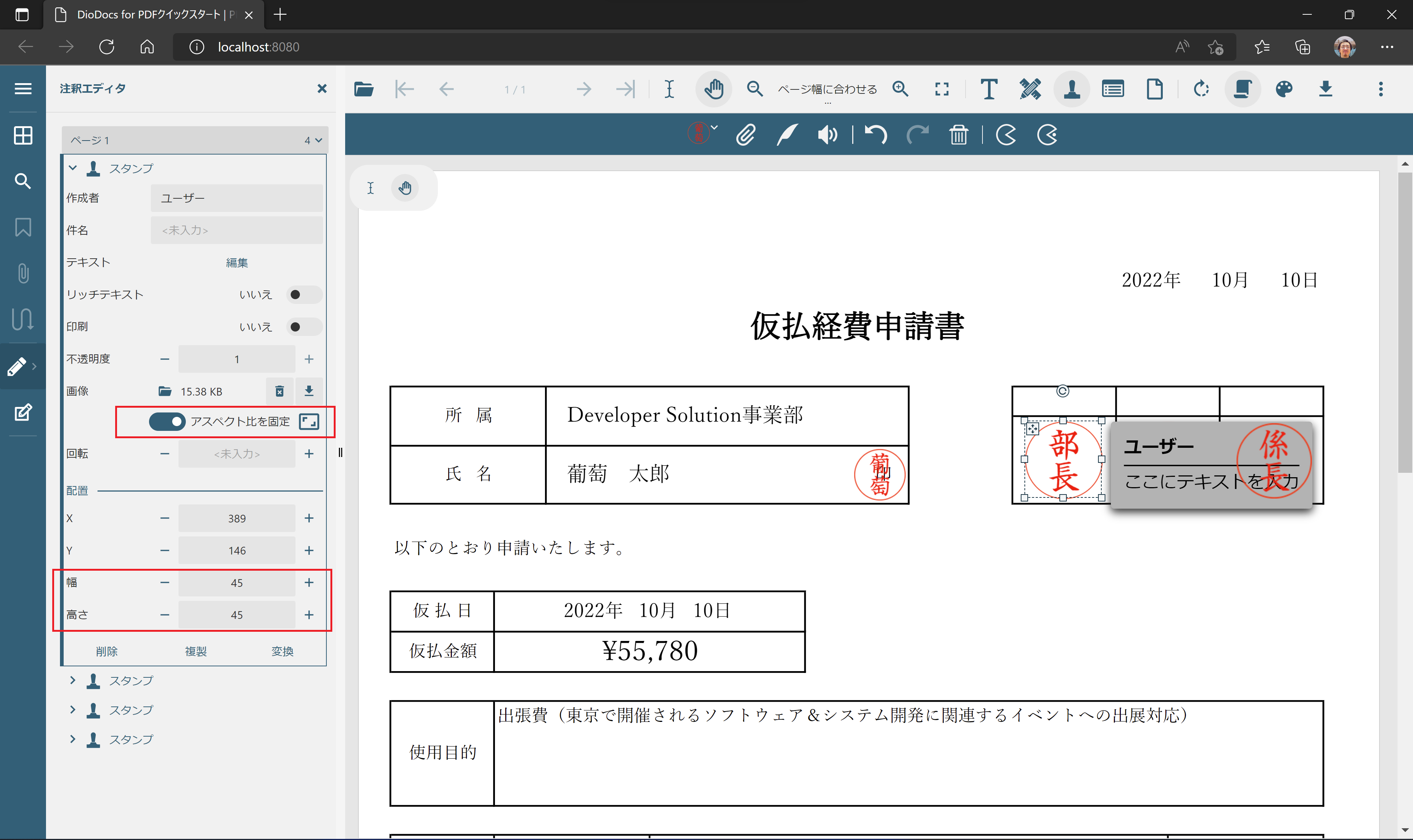
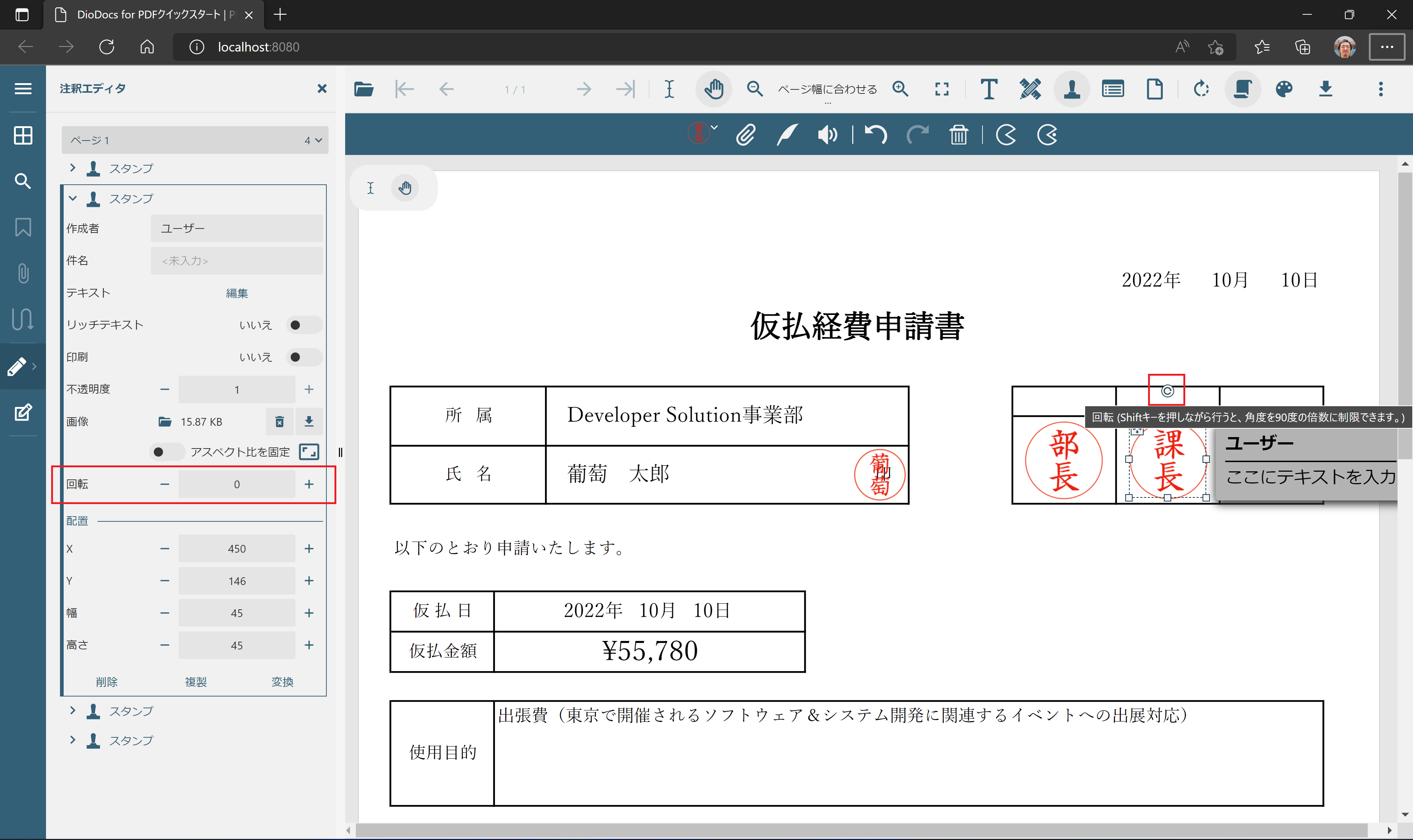
スタンプ注釈として追加された印鑑画像を追加します。スタンプ注釈のサイズはマウス操作もしくは左側の「注釈エディタ」で変更できます。また、サイズを変更する際にはアスペクト比を固定しておくことも可能です。

スタンプ注釈の回転もマウス操作もしくは左側の「注釈エディタ」で変更できます。スタンプ注釈は任意の角度に回転させることができますが、[shift]キーを押しながらマウス操作により90度単位で回転させることも可能です。

さいごに
DioDocsのPDFビューワに印鑑画像をスタンプ注釈として追加して、PDFファイルに注釈を追加して回転する機能の実装方法について紹介しました。以下の動画で、この一連の処理を確認することができます。

今回紹介した機能を記載しているサンプルはこちらです。
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
