2022年4月20日にリリースした .NET帳票コンポーネント「ActiveReports for .NET(アクティブレポート)」の最新バージョン「16.0J」では、新機能としてASP.NET Core Blazor環境で使える帳票ビューワ「Blazorビューワ」が追加され、ASP.NET Core Blazor環境で手軽に帳票の出力ができるようになりました。
Blazorにはサーバーサイドで動作するモデル「Blazor Server」と、クライアントサイドで動作するモデル「Blazor WebAssembly」がありますが、今回の記事では、後者のBlazor WebAssemblyのアプリにBlazorビューワを組み込んで帳票出力する方法をご紹介したいと思います。
※ BlazorビューワはProfessionalエディション限定の機能です。
目次
開発環境
今回使用する開発環境は以下の通りです。
- OS:Windows 10(21H2)
- IDE:Visual Studio 2022(Version 17.2.6)
- フレームワーク: .NET 6(SDK Version 6.0.302)
ActiveReportsは「16.0J(v16.0.0.0)」を使用します。こちらもあらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
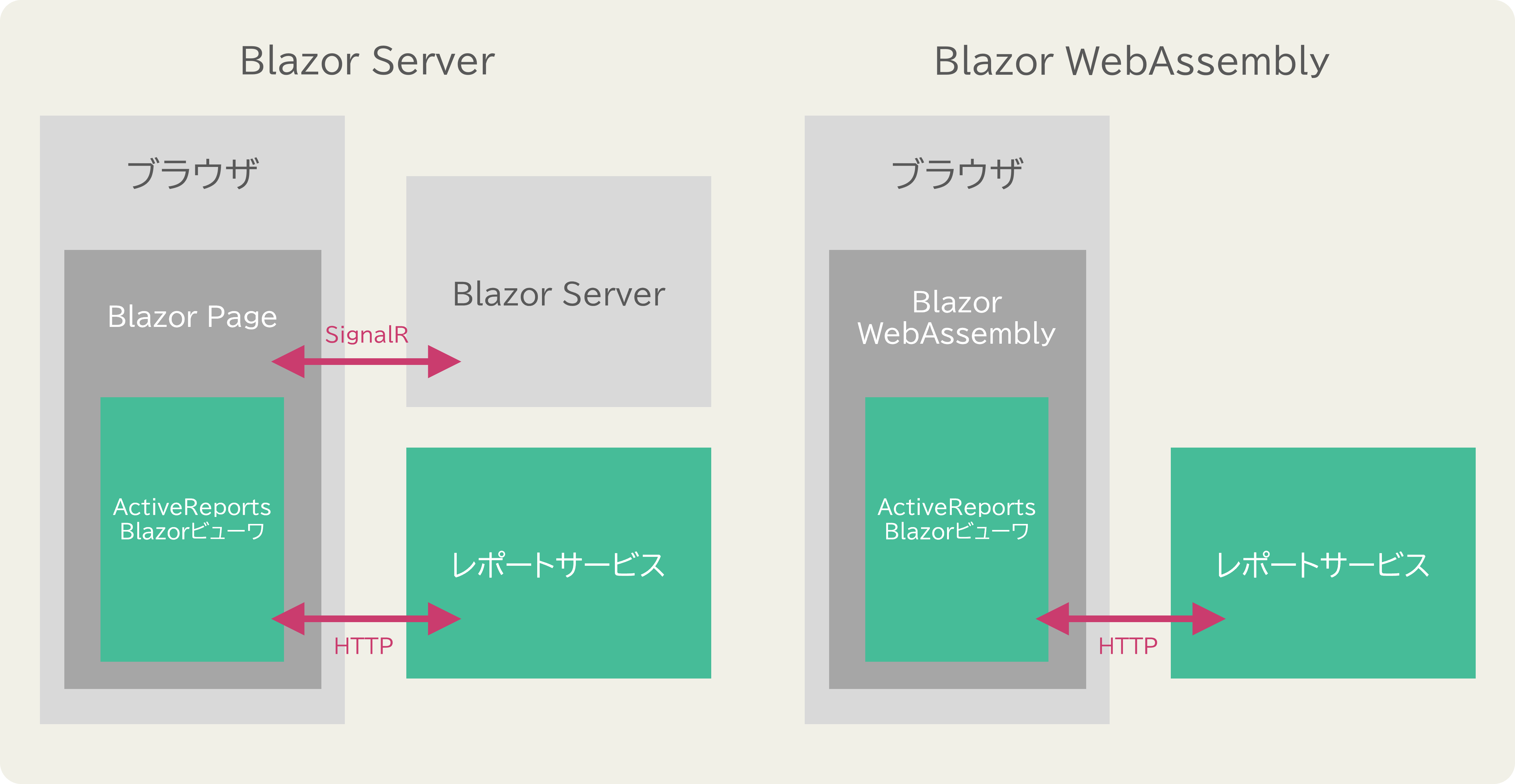
Blazorビューワのアーキテクチャ
ActiveReportsのBlazorビューワでは、Blazor Server、Blazor WebAssemblyのいずれのホスティングモデルの場合においても、出力する帳票の生成処理はバックエンドのレポートサービスが行います。

Blazor WebAssemblyを使用する場合であっても、帳票の生成処理をクライアント(ブラウザ)側で行うことはできませんので、この点はご注意ください。
※ Blazor Serverの場合はBlazor Serverのプロジェクトと同一のプロジェクトにレポートサービスを構成することもできます。
Blazor WebAssembly プロジェクトの作成
それではここからBlazorビューワを組み込んだBlazor WebAssemblyアプリを作成していきたいと思います。
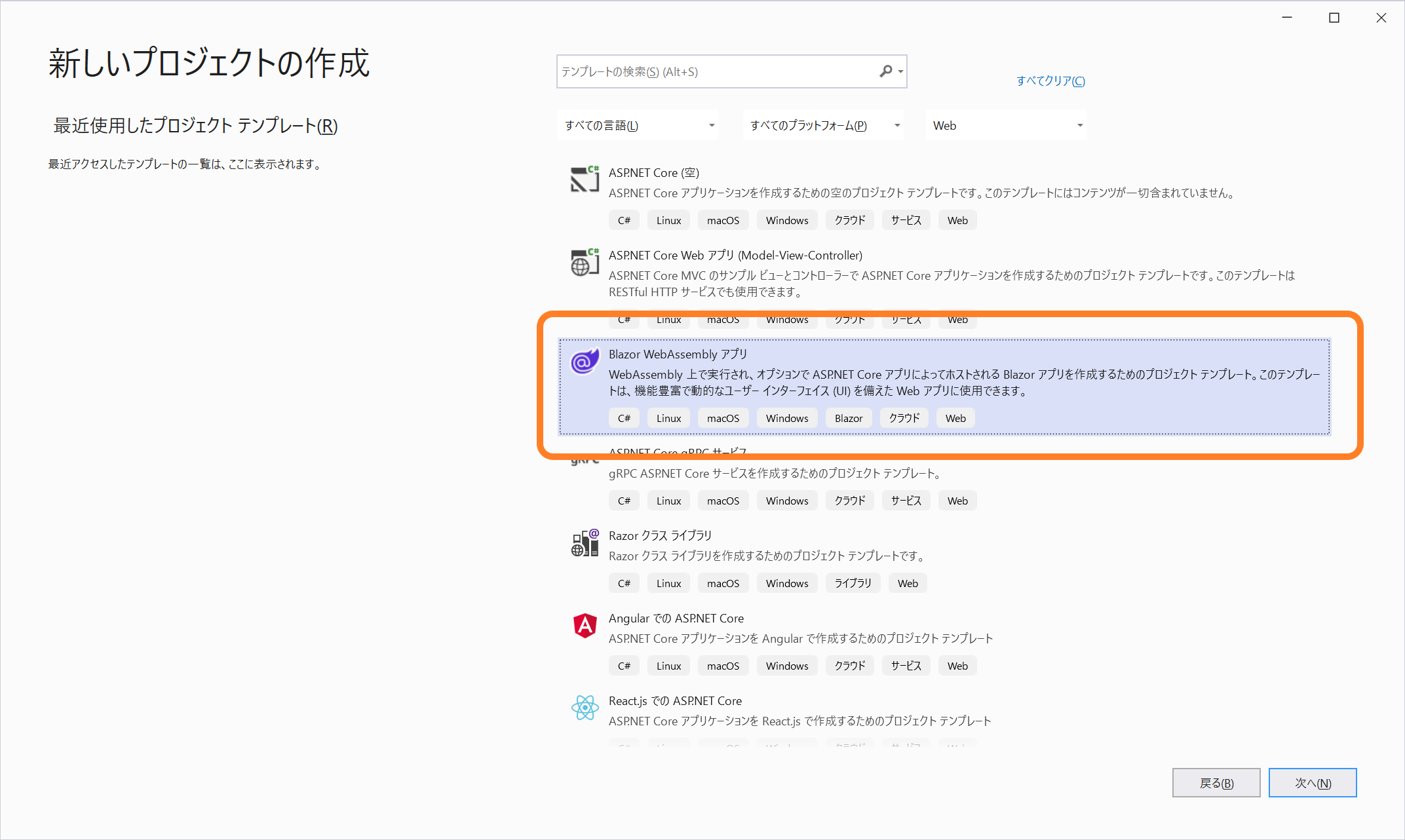
まずはVisual Studioを開き、プロジェクトテンプレートからBlazor WebAssemblyのプロジェクトを作成します。「Blazor WebAssembly アプリ」のプロジェクトテンプレートを選択し進みます。

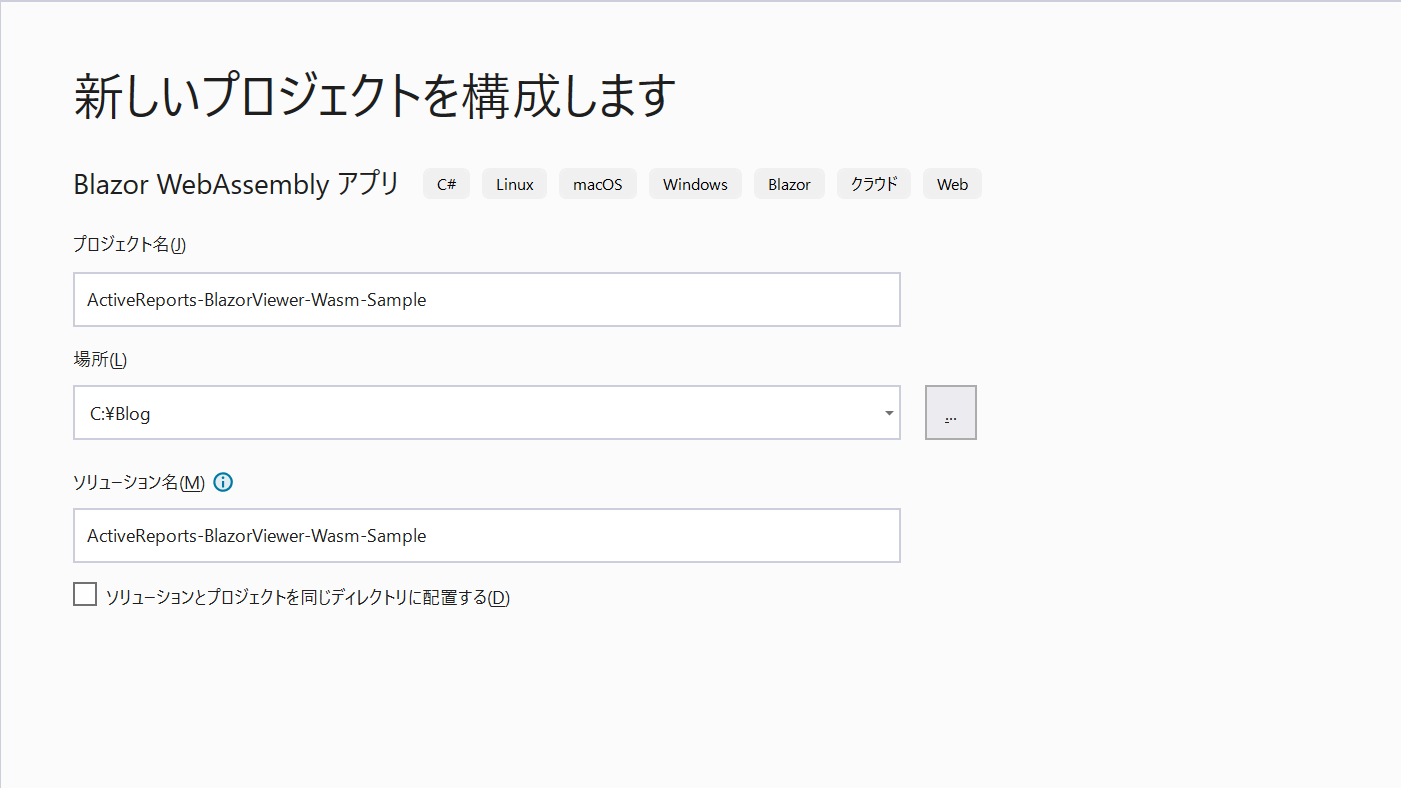
次にプロジェクト名を設定します。今回は「ActiveReports-BlazorViewer-Wasm-Sample」としました。

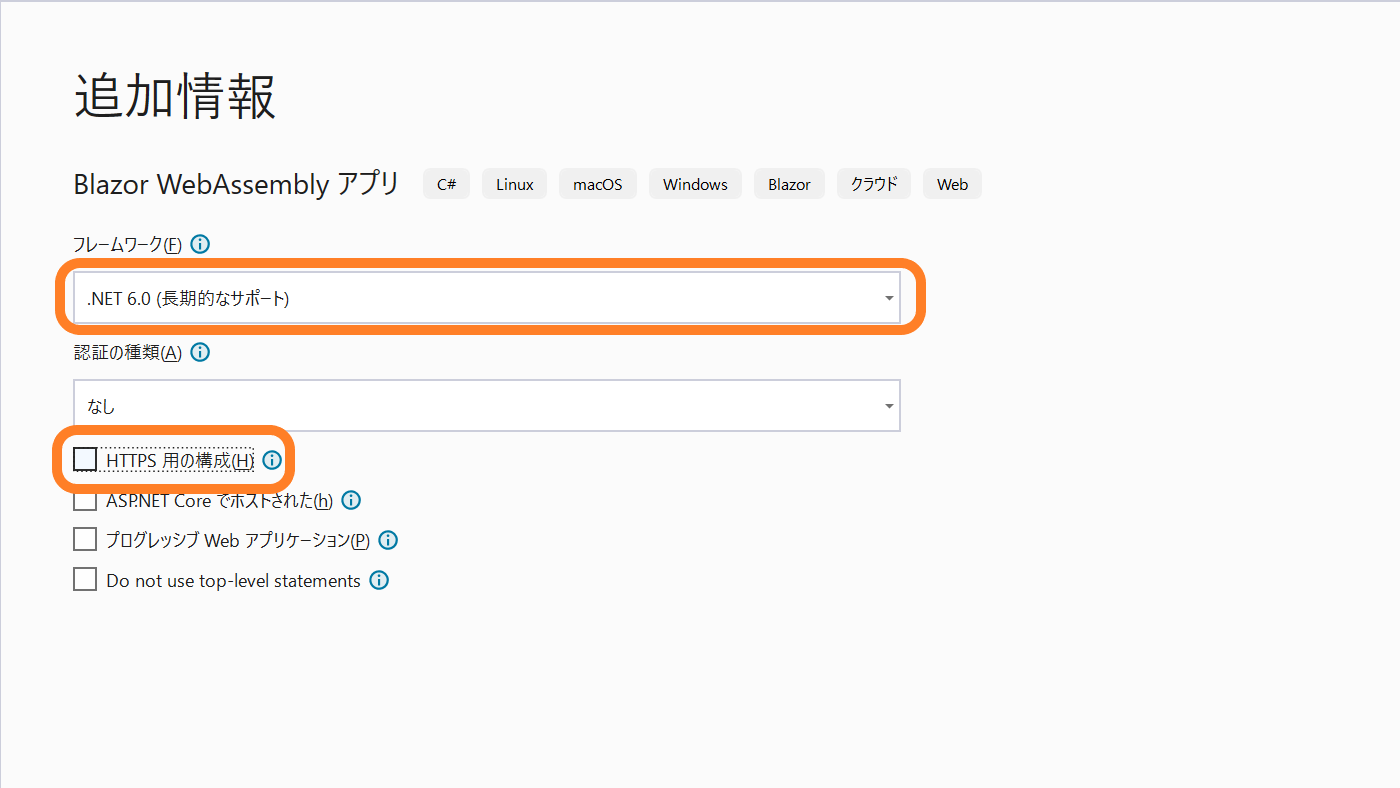
フレームワークにデフォルトの「.NET 6.0(長期的なサポート)」を選択し、今回は「HTTPS 用の構成」のチェックを外します。

[作成]をクリックして進むと、Blazor WebAssemblyのプロジェクトが作成されます。

バックエンド(レポートサービス)の設定
次にBlazorビューワ(クライアント)からのレポート生成のリクエストを処理するレポートサービスを作成します。
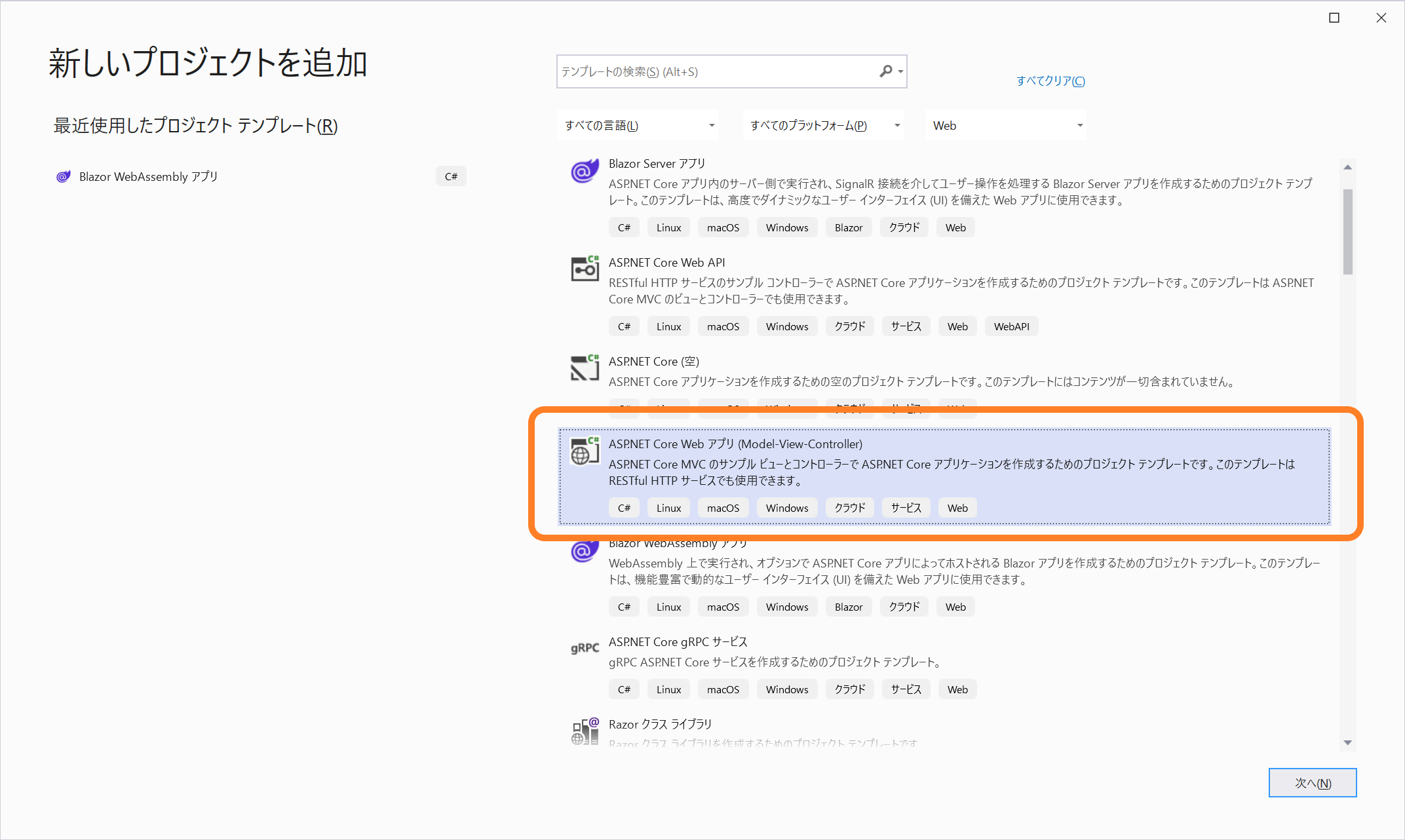
レポートサービスはBlazor WebAssemblyアプリとは別プロジェクトとして作成するので、ソリューションを右クリックして、「追加」⇒「新しいプロジェクト」から、「ASP.NET Core Webアプリ(Model-view-Controller)」のテンプレートを選択します。

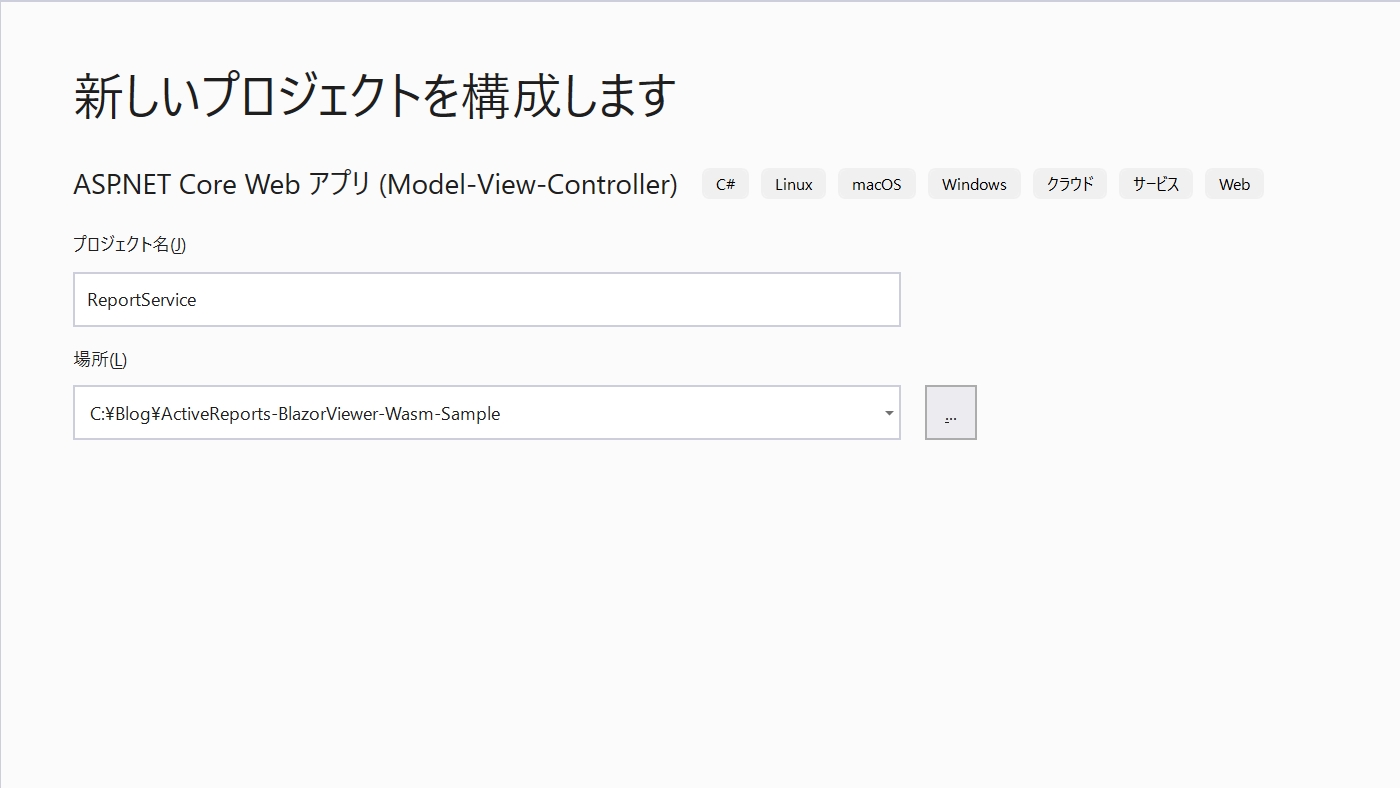
次にプロジェクト名を設定します。今回は「ReportService」としました。

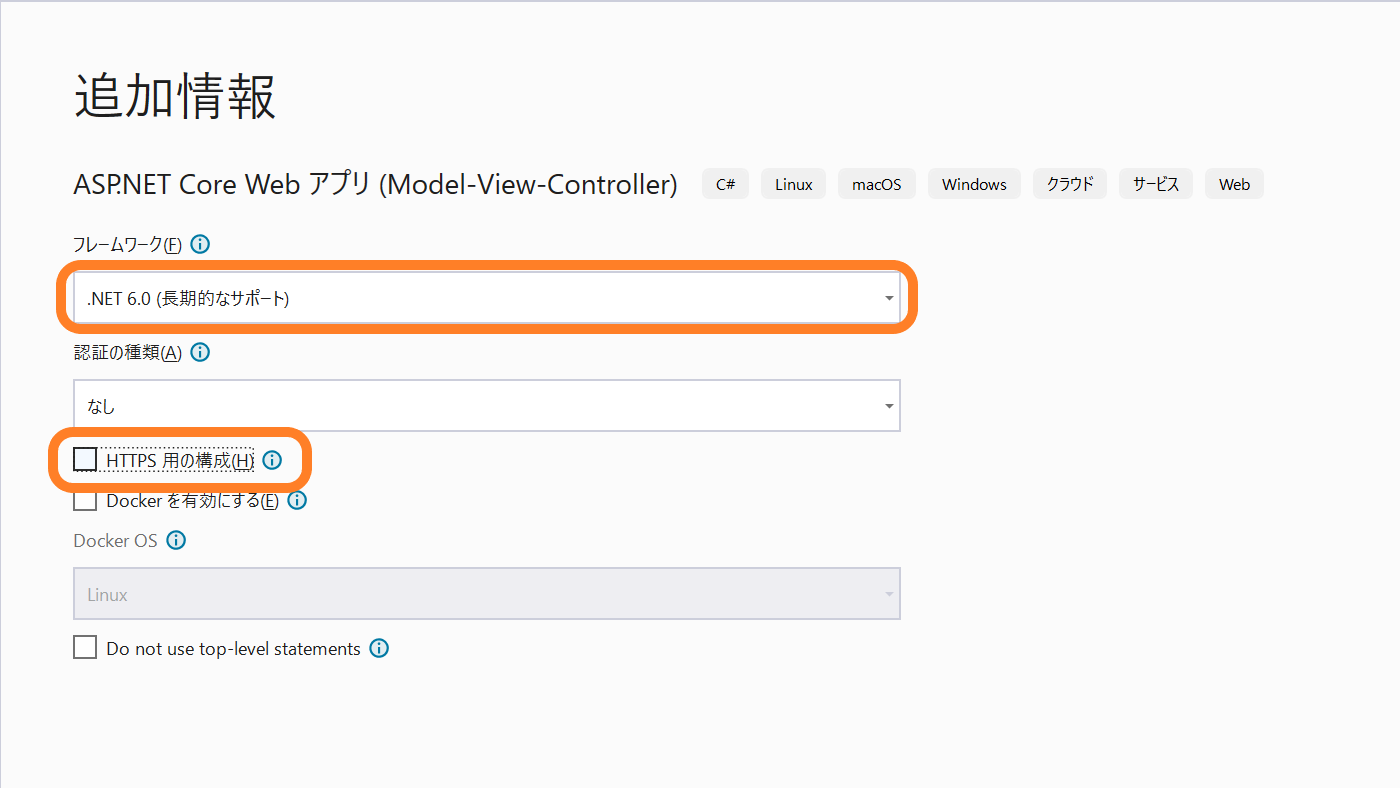
フレームワークにデフォルトの「.NET 6.0(長期的なサポート)」を選択し、Blazor WebAssemblyアプリの時と同様に「HTTPS 用の構成」のチェックを外します。

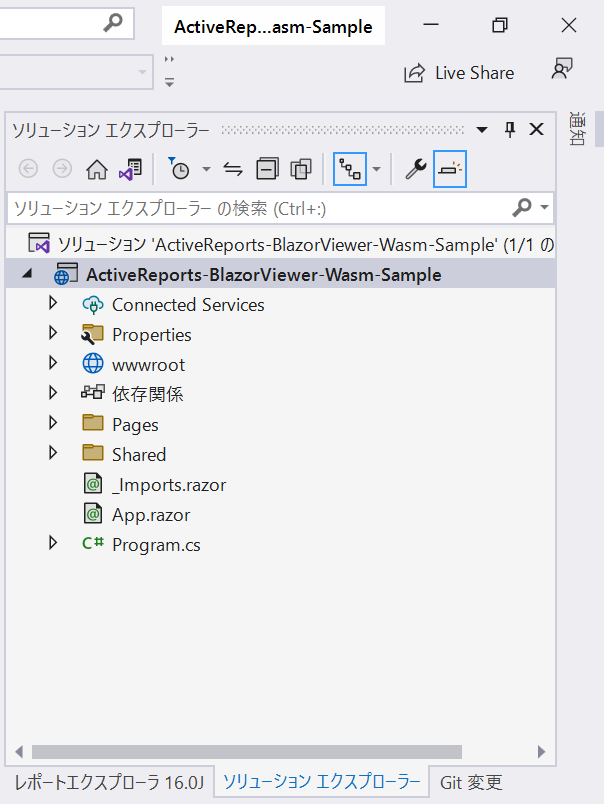
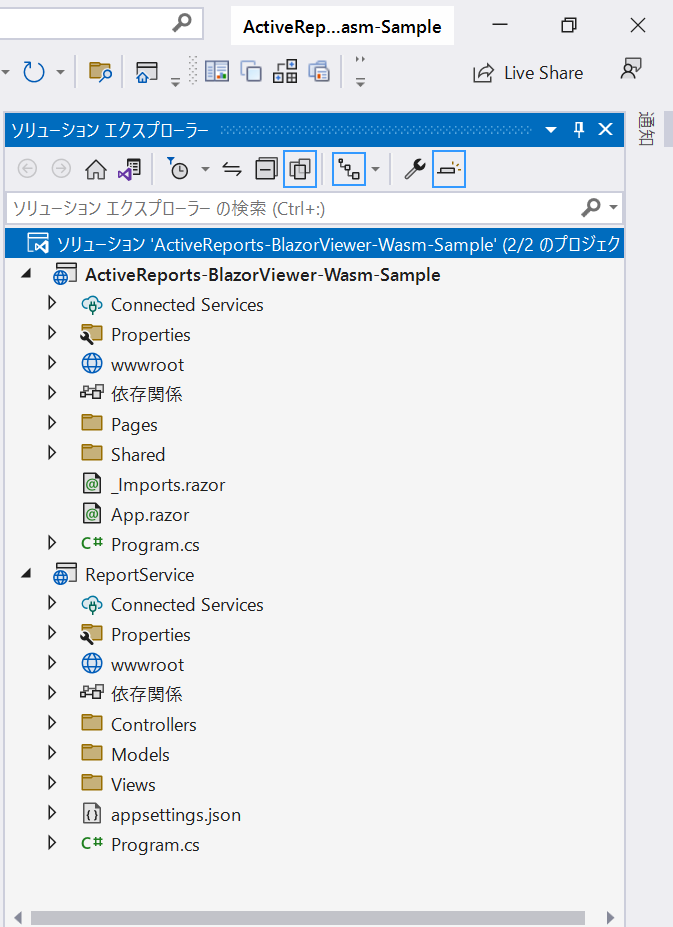
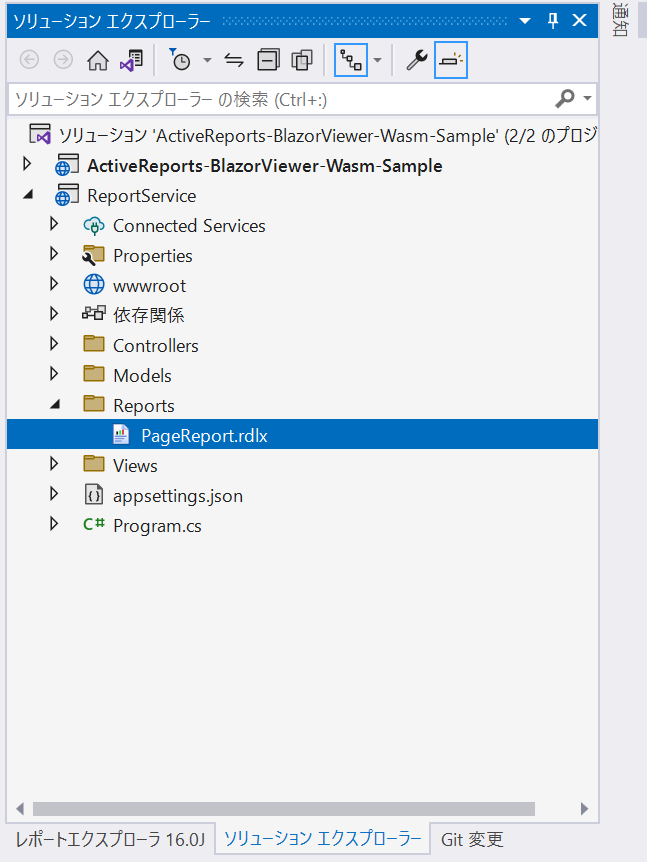
[作成]をクリックして進むと、以下のように2つのプロジェクトを含む構成となります。

NuGetパッケージのインストール
次にレポートサービスのプロジェクトにNuGetパッケージをインストールしていきます。
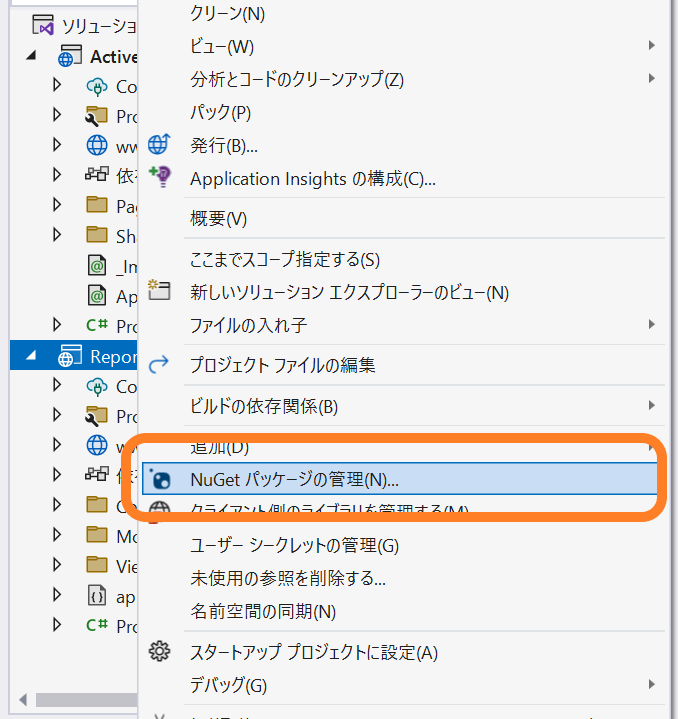
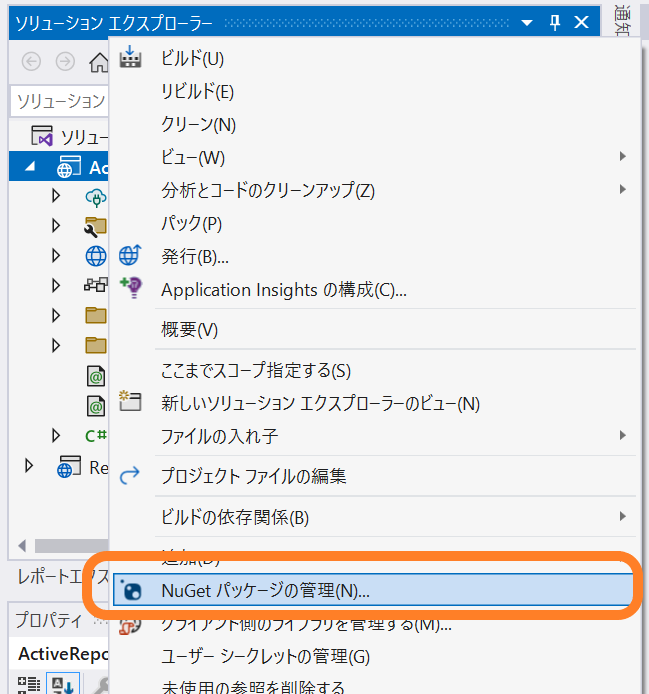
「ReportService」プロジェクトを右クリックし「NuGet パッケージの管理」をクリックします。

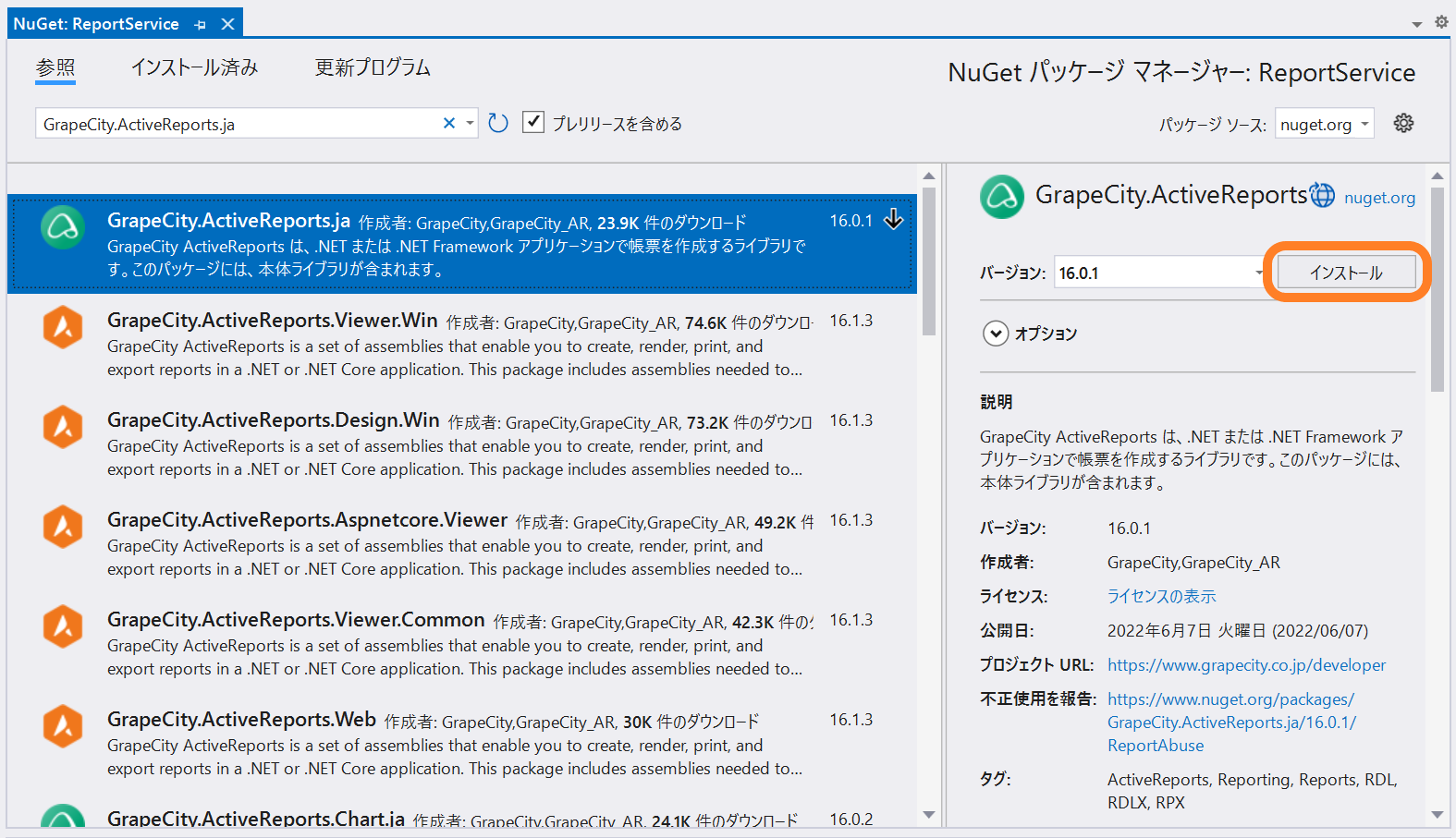
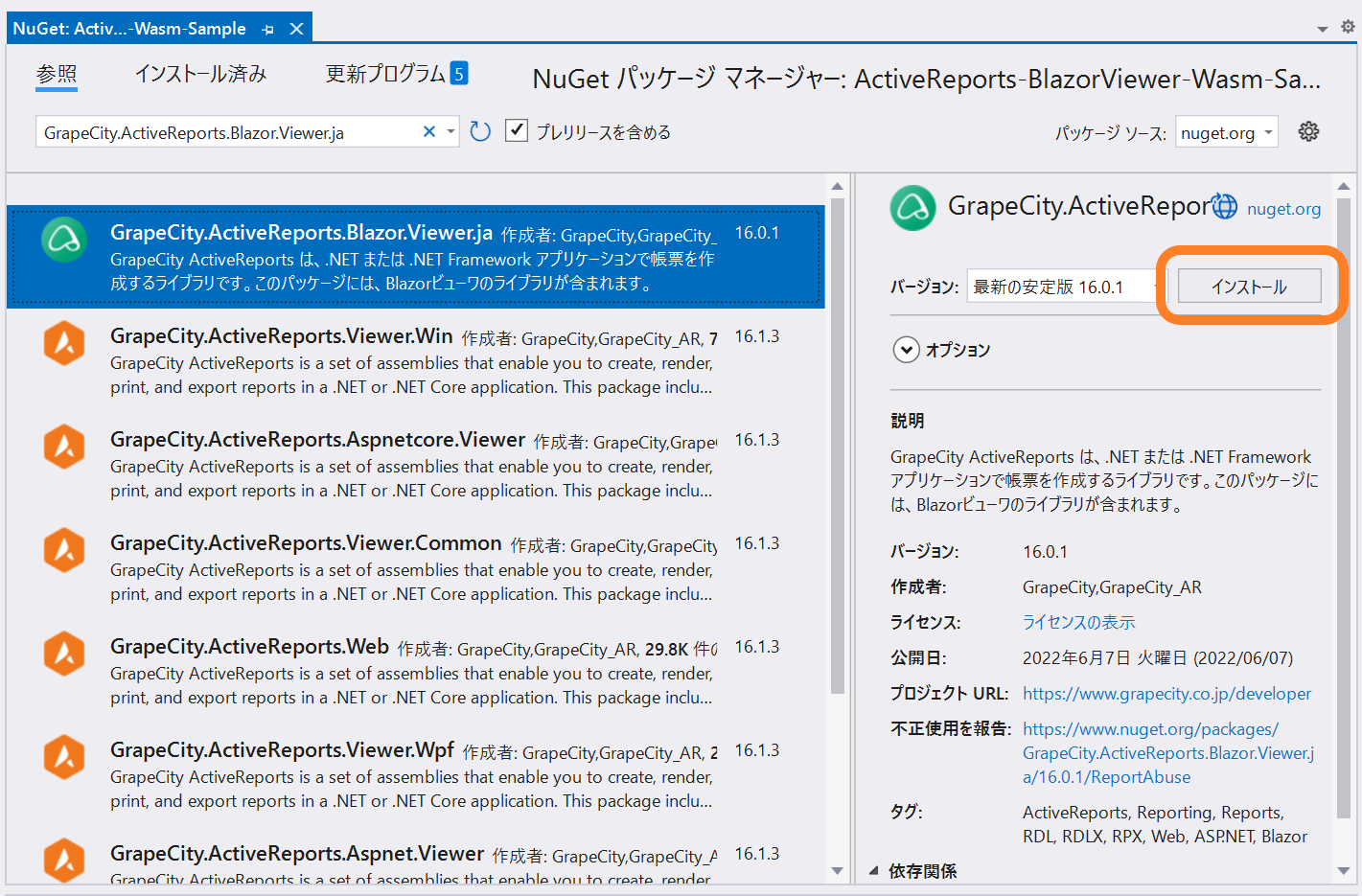
「NuGetパッケージマネージャー」が開いたら、「参照」タブから以下の2つのパッケージを検索してインストールします。
※ 「GrapeCity.ActiveReports.ja」パッケージはレポートファイルをプロジェクトに追加することで自動的に参照が追加されますが、インストールしているActiveReportsのバージョンによっては、NuGetから取得する最新版とバージョンが合わなくなる場合があるため、明示的に最新版をインストールします。


レポートファイルの作成
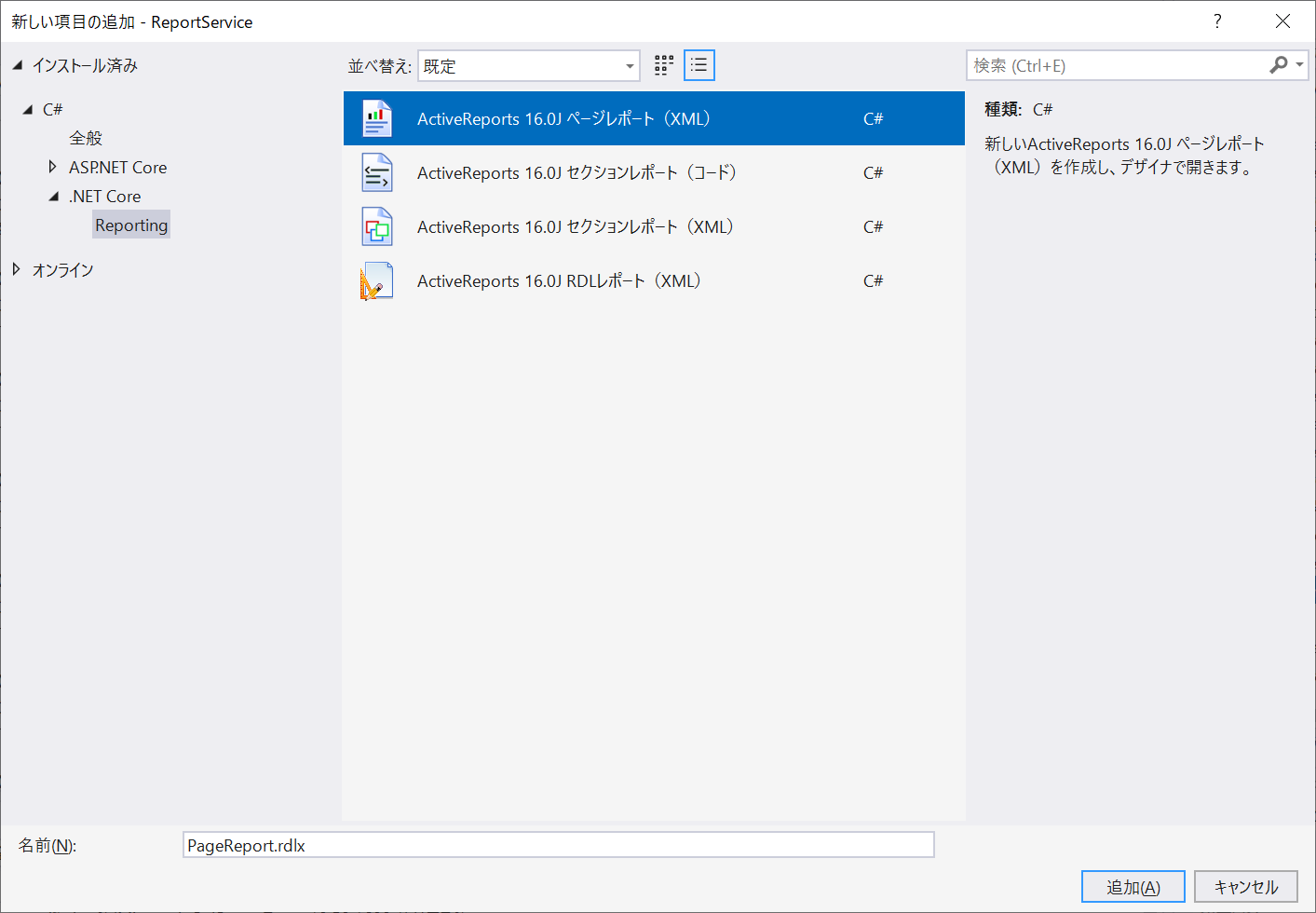
次に表示するレポートファイルを作成します。「ReportService」プロジェクトに「Reports」フォルダを追加し、右クリックから「追加」⇒「新しい項目」から「ActiveReports 16.0J ページレポート(XML)」を追加します。


レポートデータソースの設定
レポートファイルを追加したら、次にレポートで使用するデータソースを設定します。「レポートエクスプローラ」から「データソース」を右クリックし、「データソースの追加」を選択します。ダイアログが表示されるので、レポートで使用するデータベースとの接続設定を行います。今回はローカルのSQL Serverと接続します。
次に追加したデータソースを右クリックして、「データセットの追加」を選択し、実行するクエリを設定します。完了するとデータセット配下にフィールドが追加されます。
データソースとのバインドが完了したら、あとはレイアウトを作成していきます。TextBoxコントロールで帳票のタイトルを作成し、Tableコントロールで一覧表を作成します。
ページレポートの詳しいデザイン方法は製品ヘルプなどもご覧ください。
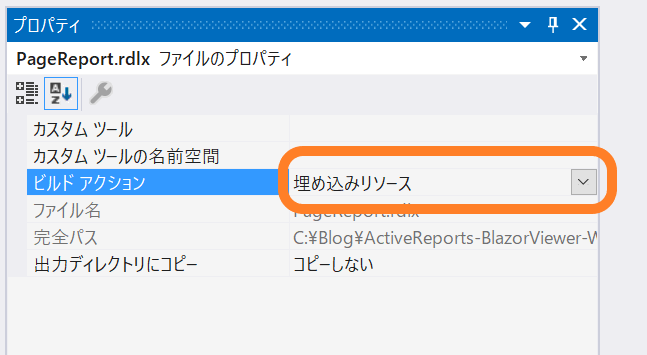
レイアウトの作成が完了したら、プロパティから「ビルド アクション」の項目を「埋め込みリソース」に設定します。

ミドルウェアの設定
次にASP.NET Coreのミドルウェアを使用してレポート生成のリクエストを処理する部分を実装していきます。
「Program.cs」を以下のように追記し、レポートサービスが実行するレポートファイルの保存先を定義します。
※ .NET 6のプロジェクトテンプレートを使用した場合、 .NET 6の新しいホスティングモデルに基づくプロジェクト構成となり、 .NET 5以前で提供されていた「Startup.cs」と「Program.cs」は「Program.cs」に統合された状態になります。
※ .NET 5以前のホスティングモデルも引き続きサポートされます。
using GrapeCity.ActiveReports.Aspnetcore.Viewer;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
// CORSの設定
app.UseCors(cors => cors.SetIsOriginAllowed(origin => new Uri(origin).Host == "localhost").AllowAnyMethod().AllowAnyHeader().AllowCredentials().WithExposedHeaders("Content-Disposition"));
// レポートサービスの設定
app.UseReporting(settings =>
{
settings.UseEmbeddedTemplates("ReportService.Reports", System.Reflection.Assembly.GetEntryAssembly());
settings.UseCompression = true;
});
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
フロントエンド(Blazorビューワ)の設定
次にBlazorビューワを表示するフロントエンドの部分を作成していきます。
NuGetパッケージのインストール
Blazor WebAssemblyのプロジェクトにNuGetパッケージをインストールします。
「ActiveReports-BlazorViewer-Wasm-Sample」プロジェクトを右クリックし「NuGet パッケージの管理」をクリックします。

「NuGetパッケージマネージャー」が開いたら、「参照」タブから「GrapeCity.ActiveReports.Blazor.Viewer.ja」を検索しインストールします。

Blazorビューワの組み込み
次に「ActiveReports-BlazorViewer-Wasm-Sample」プロジェクトのRazorページにBlazorビューワを組み込みます。「Pages\index.razor」を以下のように編集します。
@page "/"
@using GrapeCity.ActiveReports.Blazor.Viewer
<div style="width:100%; height:90vh">
<ReportViewer ReportName="PageReport.rdlx" ReportService="@_reportService" />
</div>
@code{
private ReportServiceSettings _reportService = new ReportServiceSettings()
{
Url = "http://localhost:5168/",
};
}[Url」の値には、「ReportService」プロジェクトの「Properties\launchSettings.json」の「applicationUrl」に設定されている値を設定します。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:37182",
"sslPort": 0
}
},
"profiles": {
"ReportService": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "http://localhost:5168",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
アプリケーションの実行
以上で実装は完了となるので、アプリケーションを実行します。
先にフロントエンドとバックエンドのプロジェクトを同時に実行するように設定します。
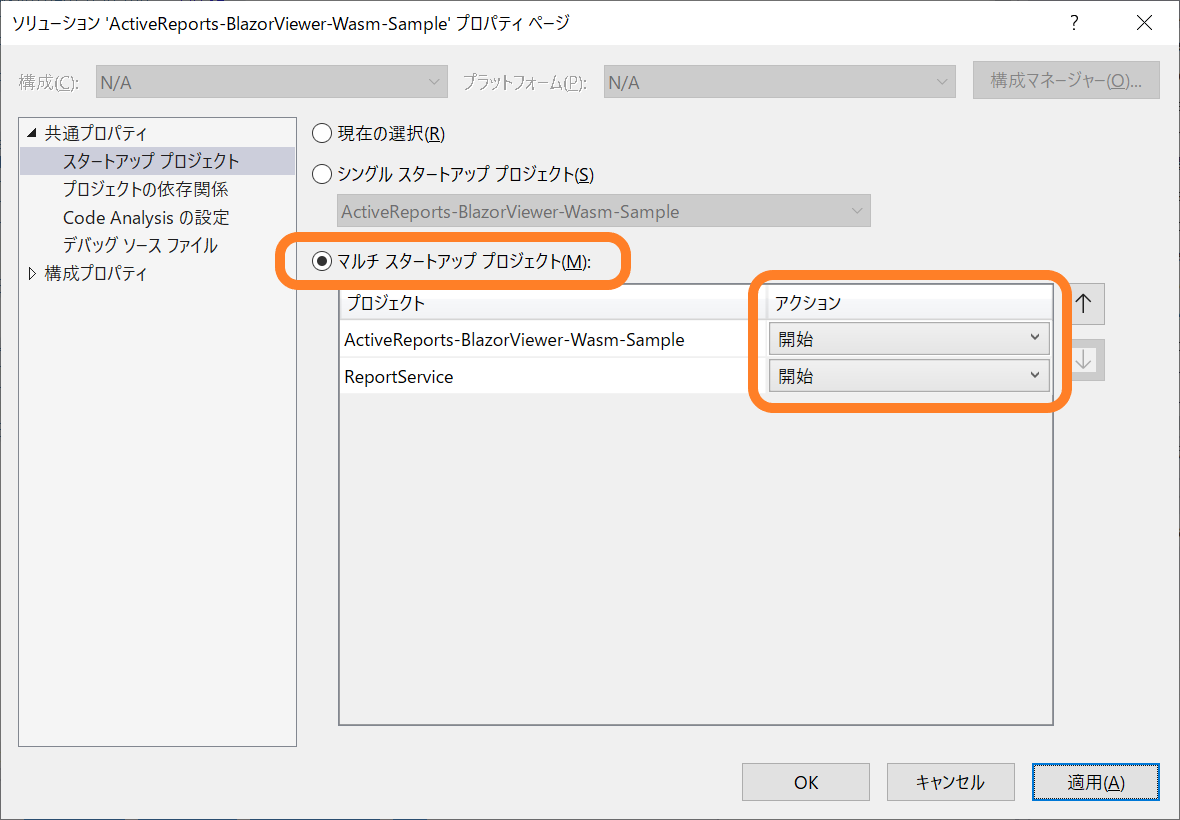
ソリューションのプロパティから「スタートアップ プロジェクト」を「マルチ スタートアップ プロジェクト」に設定し、「アクション」の項目をそれぞれ「開始」に設定します。

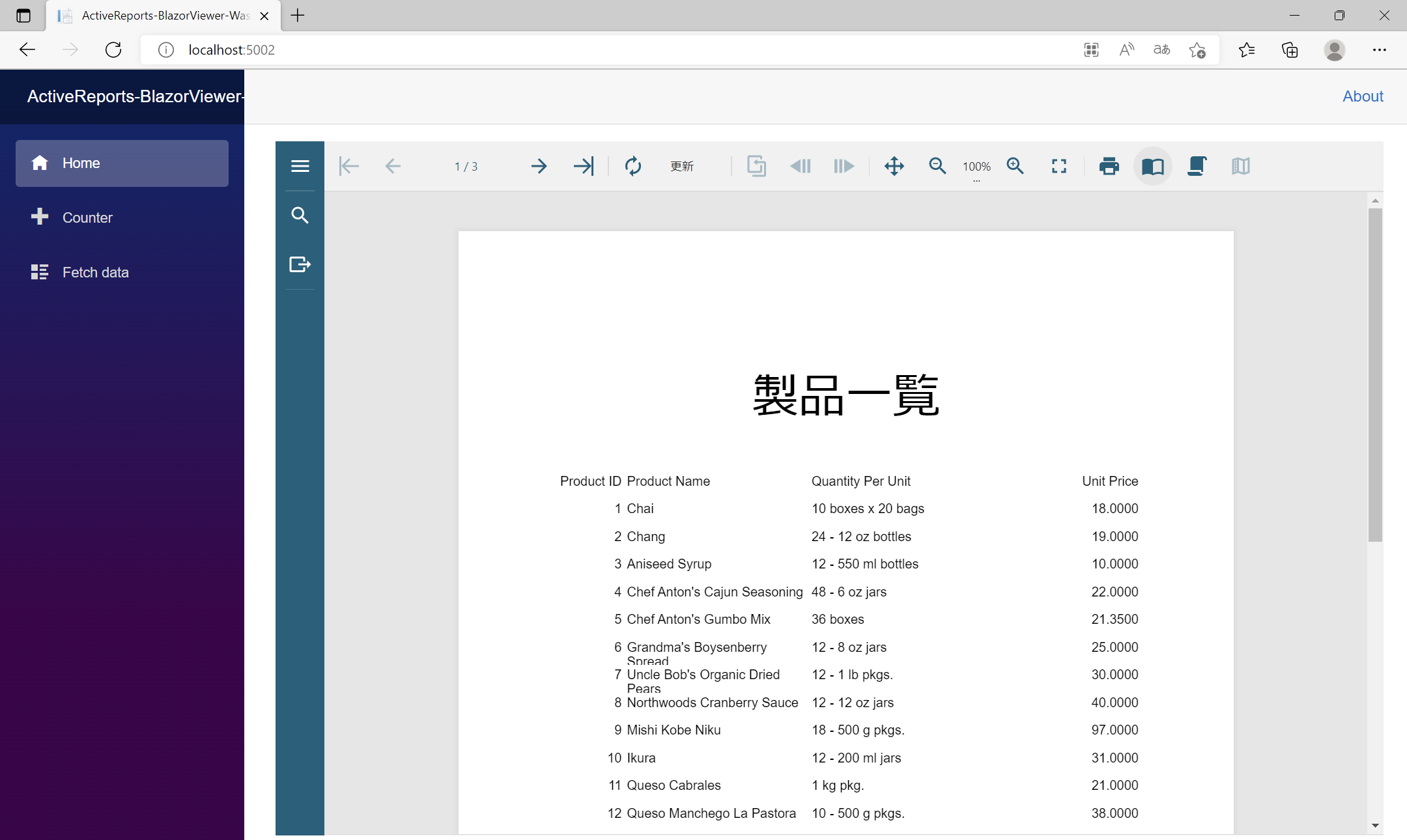
設定完了後、アプリケーションを実行すると以下のようにBlazor WebAssemblyアプリに組み込んだBlazorビューワ上に帳票を表示することができました。

ビューワのサイドバーからはPDFなど各種ファイル形式への保存も可能です。
さいごに
以上が「Blazorビューワ」を使用してBlazor WebAssemblyで帳票を出力する方法でした。「16.0J」にはこの他にも多数の新機能がございますので、是非詳細をWebサイトでご確認ください。
製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
