今回は、Webアプリケーションに「DioDocs(ディオドック)」のPDFビューワを追加して、ビューワで表示したPDFファイルに注釈やPDFフォームを追加・編集する方法を紹介します。
以前の記事では、ASP.NET Coreアプリケーションで静的ファイル(HTML、CSS、JavaScript、画像など)をホストする機能を使用してPDFビューワを実装していましたが、本記事では「ASP.NET Coreアプリケーション」ではなく「シングルページアプリケーション(SPA、Single Page Application)」に対して実装する方法になります。
目次
PDFビューワについて
DioDocs for PDFのPDFビューワはWebアプリケーション開発で利用できるJavaScriptライブラリとして提供しています。PDFビューワには大きく分けて2つの機能があります。
- PDFファイルの表示
- PDFファイルの読み込み・ダウンロード・印刷
- ページナビゲーション(先頭、前、次、最後、ページ指定)
- テキストの選択、検索
- 拡大・縮小・全画面表示
- ビューモード(シングル・連続ページ、回転、幅にフィット)
- サムネイル、アウトライン(ブックマーク)の表示
- 注釈、フォームフィールドの表示
- PDFファイルの編集
- テキストやスタンプなどさまざまな注釈を追加・編集
- テキスト、コンボボックス、ラジオボタンやチェックボックスなどさまざまなフォームフィールドを追加・編集
1つ目の「PDFファイルの表示」ですが、こちらの機能は前回の記事で紹介しています。
2つ目の「PDFファイルの編集」ですが、こちらの機能はサーバーサイドに「サポートAPI」と呼ばれる編集機能をサポートするライブラリをASP.NET Core Web APIで実装する必要があります。
本記事では2つ目の「PDFファイルの編集」の実装方法を紹介していきます。
Webアプリケーションの作成
まず、Visual Studio Codeを起動してターミナルでプロジェクトのフォルダquickstartを作成してquickstartフォルダに移動します。
mkdir quickstart
cd quickstartnpm initコマンドを実行して、package.jsonファイルを作成します。途中、プロジェクトの設定についていくつか質問されますが、すべて[Enter]キーを押して既定値を選択して問題ありません。

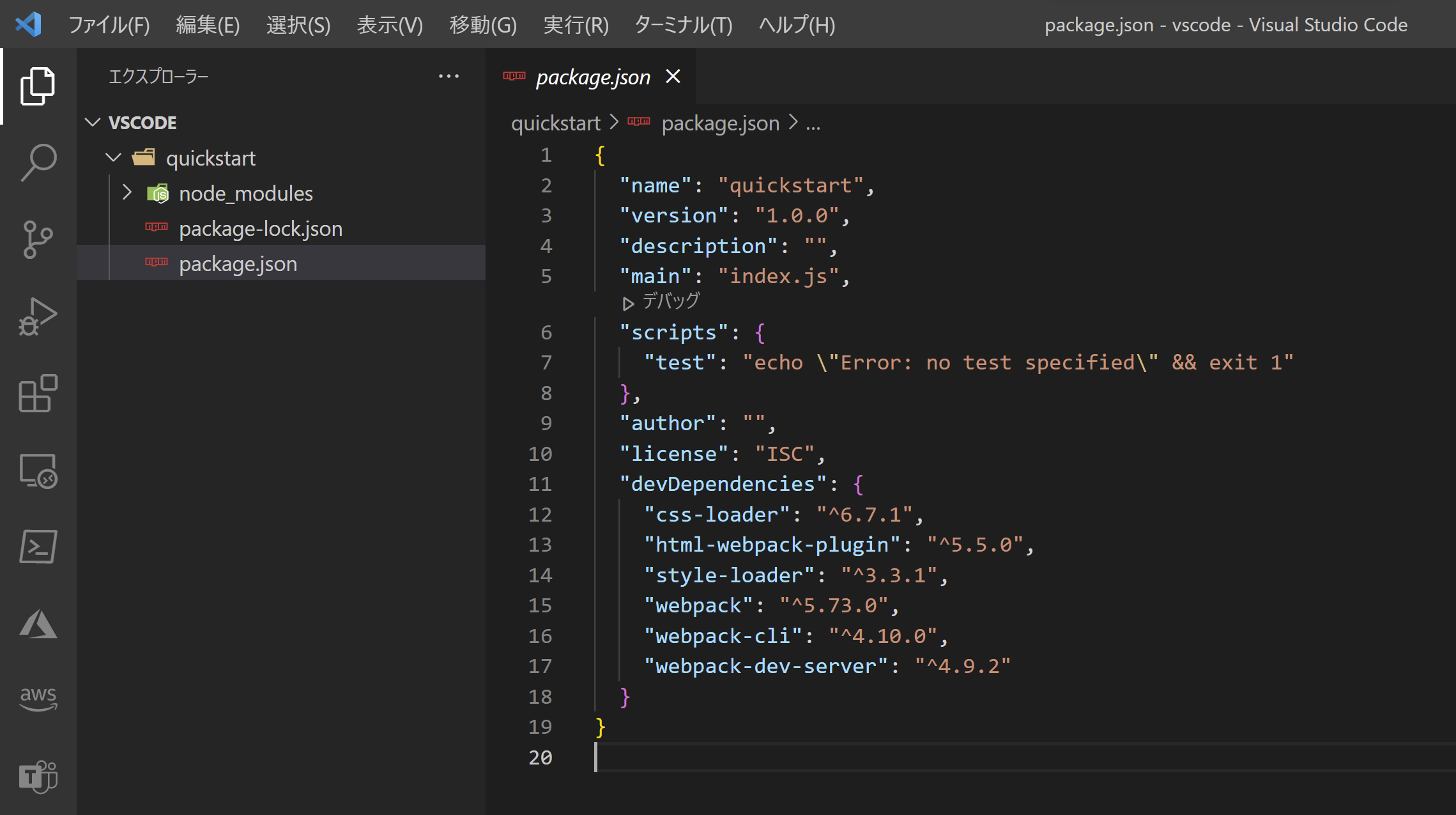
次にnpm installコマンドを実行して各パッケージをインストールします。今回インストールするパッケージは以下です。
- webpack
- webpack-cli
- webpack-dev-server
- style-loader
- css-loader
- html-webpack-plugin
npm install --save-dev webpack webpack-cli webpack-dev-server style-loader css-loader html-webpack-plugin
package.jsonのscriptsに以下のコード(3、4行目)を追加します。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack-dev-server"
},quickstartフォルダにsrcフォルダを作成してindex.htmlとindex.jsを作成します。

srcフォルダ配下にpdfsフォルダを作成してPDFビューワで表示するPDFファイル diodocs_pricelist.pdfを追加します。

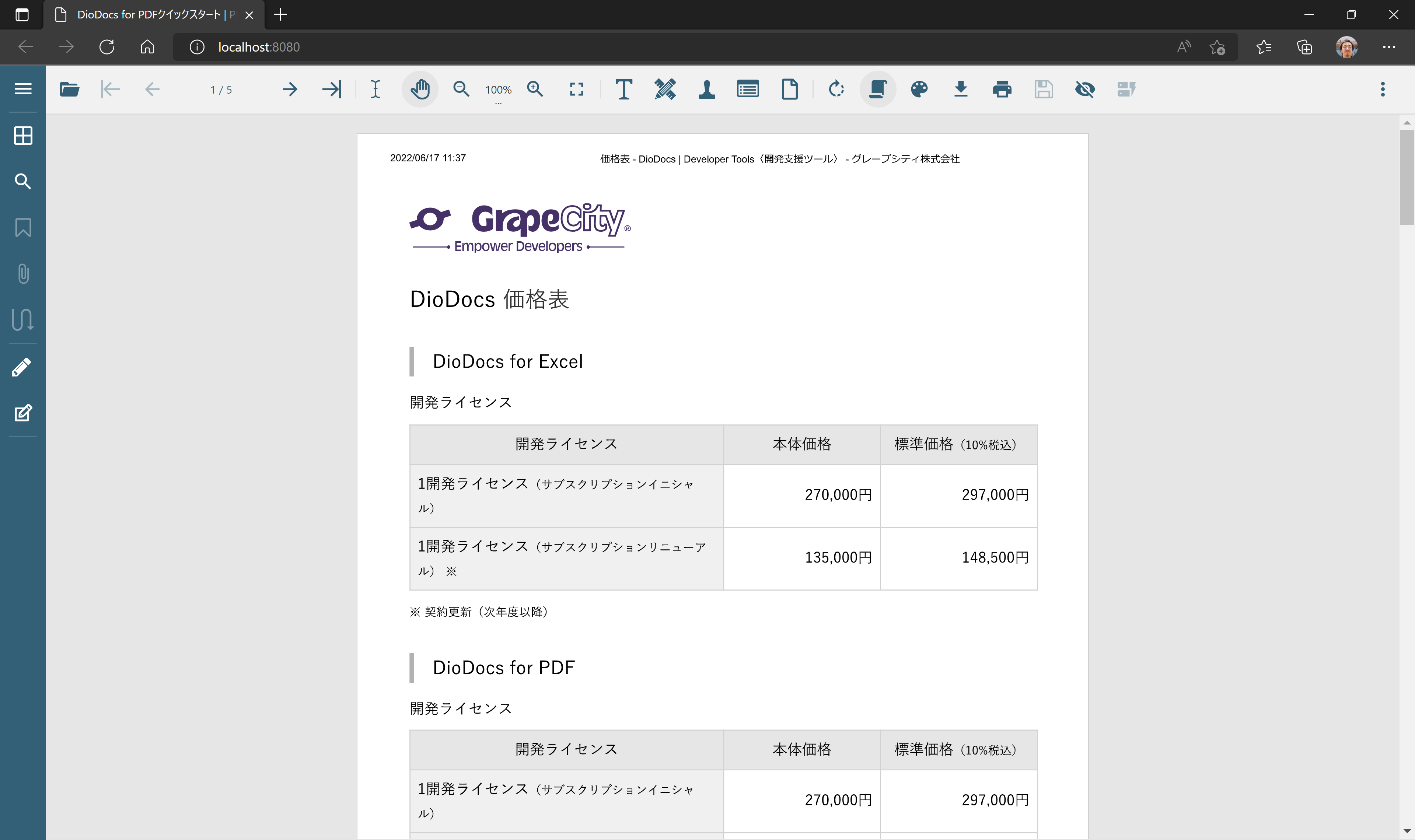
このdiodocs_pricelist.pdfは、以下の価格表ページを出力したPDFファイルになります。
quickstartフォルダにwebpackの設定ファイルwebpack.config.jsを作成して、下記のコードを追加します。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
output: {
assetModuleFilename: 'pdfs/[name][ext]'
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.pdf$/,
type: 'asset/resource'
}
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};PDFビューワのパッケージをインストール
npm installでPDFビューワのパッケージをインストールします。最新のV5J SP1でサポートしているバージョンはリリースノートに記載があるとおり、3.1.4になっていますのでこちらを指定します。
npm install @grapecity/gcpdfviewer@3.1.4index.htmlのbody要素に、PDFビューワを表示するためのdiv要素を追加します。
<!DOCTYPE html>
<html>
<head>
<title>DioDocs for PDFクイックスタート | PDFビューワーサンプル</title>
</head>
<body>
<div id="pdfviewer"></div>
</body>
</html>index.jsに下記のコードを追加します。PDFビューワを設定します。
import * as gcpdfviewer from '@grapecity/gcpdfviewer';
import repQuickStartSample from './pdfs/diodocs_pricelist.pdf';
var viewer = new gcpdfviewer.GcPdfViewer('#pdfviewer', { supportApi: 'https://localhost:7224/api/pdf-viewer' });
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.addFormEditorPanel();
viewer.open(repQuickStartSample);前回と違う部分ですが2つあります。
1つ目は4行目のsupportApi: 'https://localhost:7224/api/pdf-viewer'でPDFビューワと連携するサポートAPIを実装するASP.NET Core Web APIアプリケーションのURL(このURLはlaunchSettings.jsonで設定されています)を設定しています。
2つ目は6行目のviewer.addAnnotationEditorPanel()と7行目のviewer.addFormEditorPanel()で、それぞれPDFビューワの注釈エディタとPDFフォームエディタの機能を利用できるように設定しています。
ASP.NET Core Web APIアプリケーションの作成(サポートAPIの追加)
まず、Visual Studio Codeを起動してターミナルでプロジェクトのフォルダsupportapiを作成してsupportapiフォルダに移動します。
mkdir supportapi
cd supportapi次にdotnet new webapiコマンドを実行してASP.NET Core Web APIアプリケーションを作成します。

サポートAPIのライブラリをインストール
サポートAPIのライブラリGrapeCity.DioDocs.Pdf.ViewerSupportApi.jaを追加します。このライブラリはNuGetで公開されています。
dotnet add packageコマンドを実行してサポートAPIのライブラリをインストールします。
dotnet add package GrapeCity.DioDocs.Pdf.ViewerSupportApi.ja --version 5.1.0.791APIコントローラー(ApiController)の追加
ControllersフォルダーにSupportApiController.csを追加して以下のコードを追加します。
using GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers;
using Microsoft.AspNetCore.Mvc;
namespace supportapi.Controllers;
[Route("api/pdf-viewer")]
[ApiController]
public class SupportApiController : GcPdfViewerController
{
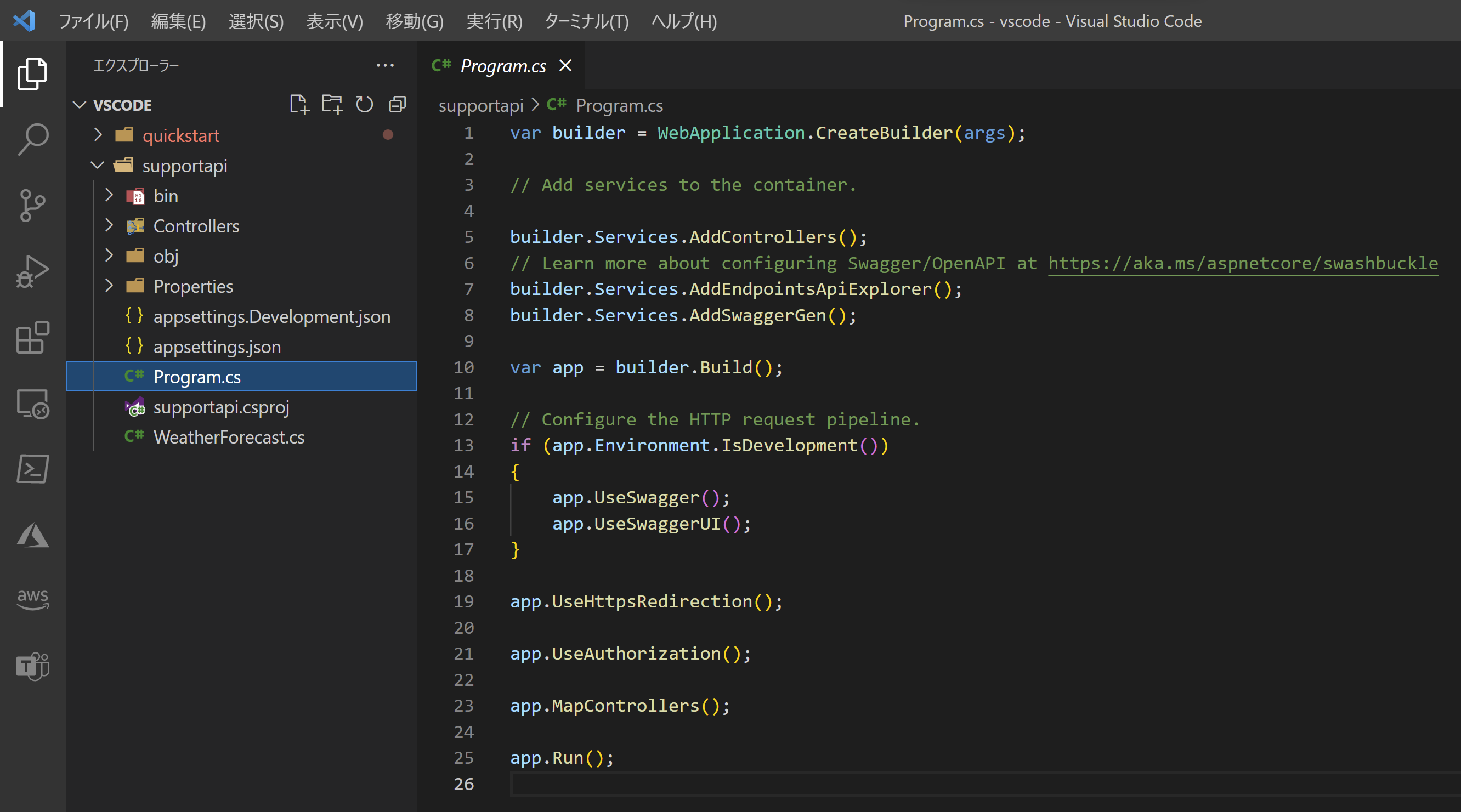
}Program.csを更新(CORSの設定)
Program.csにCORSの設定を追加します。"http://localhost:8080"の部分にはPDFビューワを実装しているWebアプリケーションのURLを設定しておきます。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
builder.Services.AddCors(options =>
{
options.AddPolicy("AllowAll",
builder =>
{
builder.WithOrigins("http://localhost:8080")
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();
});
});
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseHttpsRedirection();
app.UseAuthorization();
app.UseCors("AllowAll");
app.MapControllers();
app.Run();
これで完了です。PDFビューワからサポートAPIを利用できるようになりました。
アプリケーションを開発環境で確認
サポートAPIを実行
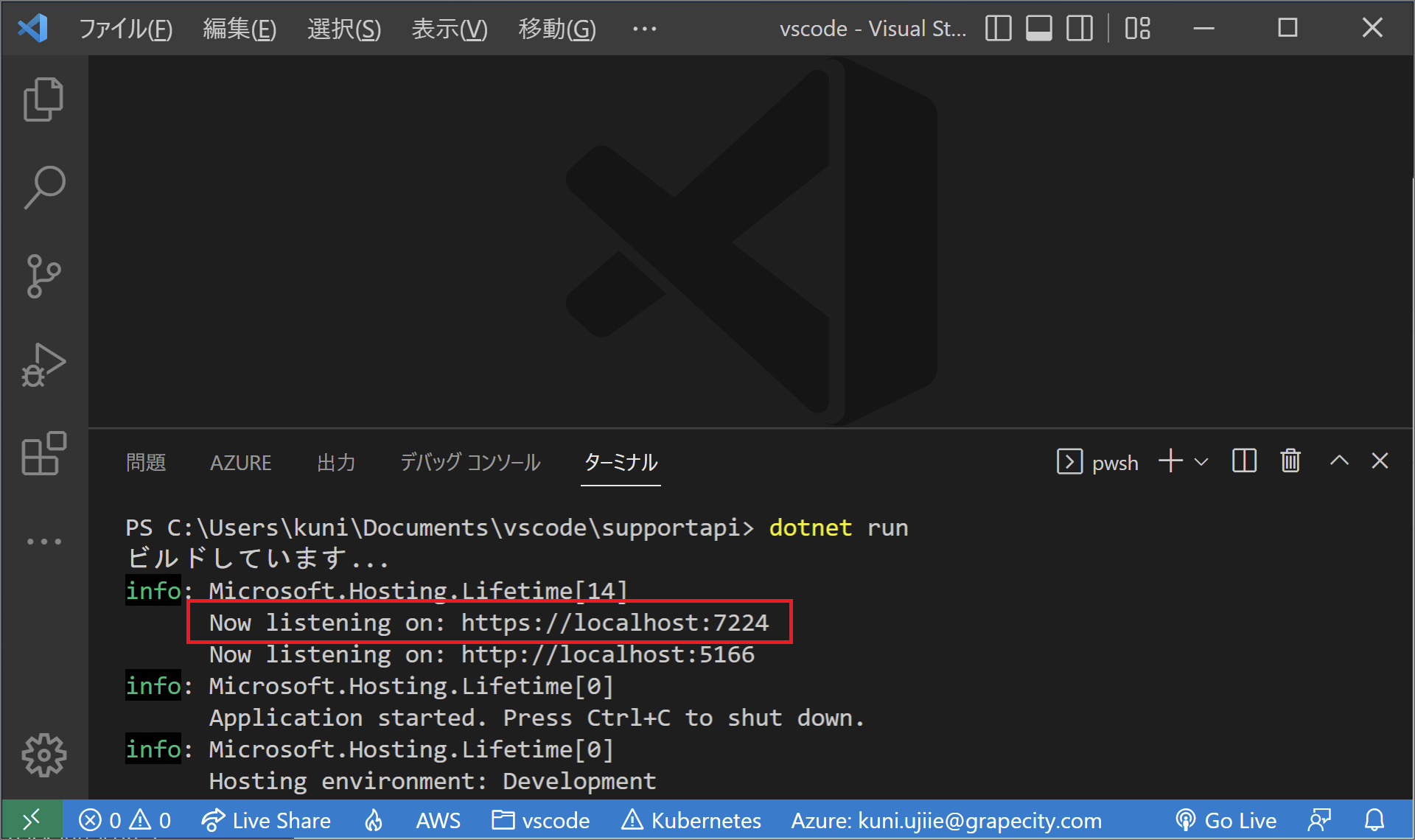
Visual Studio Codeのターミナルでdotnet runを実行してASP.NET Core Web APIアプリケーション「supportapi」を実行します。ターミナルに表示されたURL「https://localhost:7224」でアプリケーションが実行されます。

PDFビューワを実行
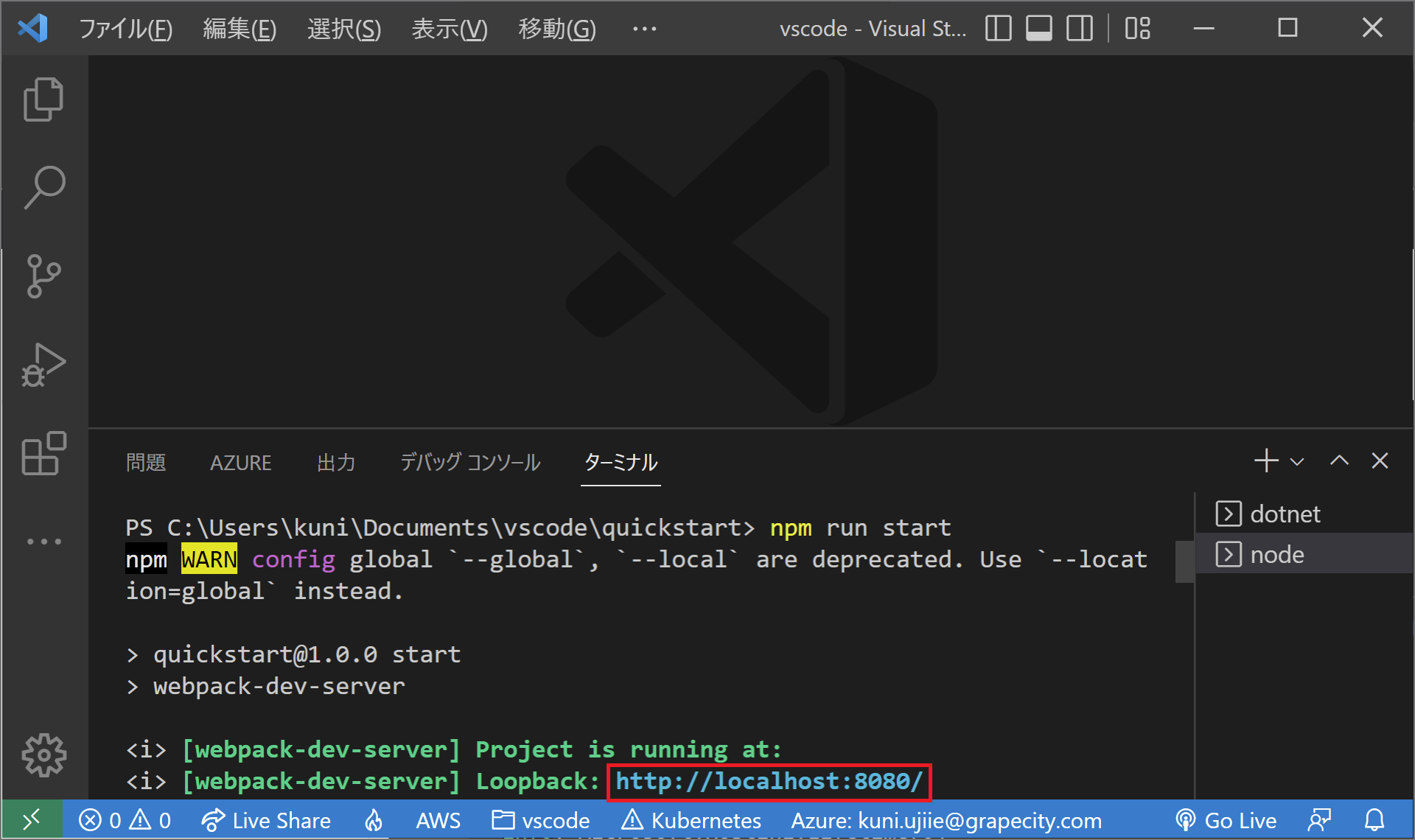
Visual Studio Codeのターミナルでnpm run startを実行して開発サーバーでWebアプリケーション「quickstart」を実行します。

ターミナルに表示されたURL「http://localhost:8080/」をクリックします。以下のようにブラウザでPDFビューワが表示されます。PDFビューワではコードで設定しておいたdiodocs_pricelist.pdfが表示されています。

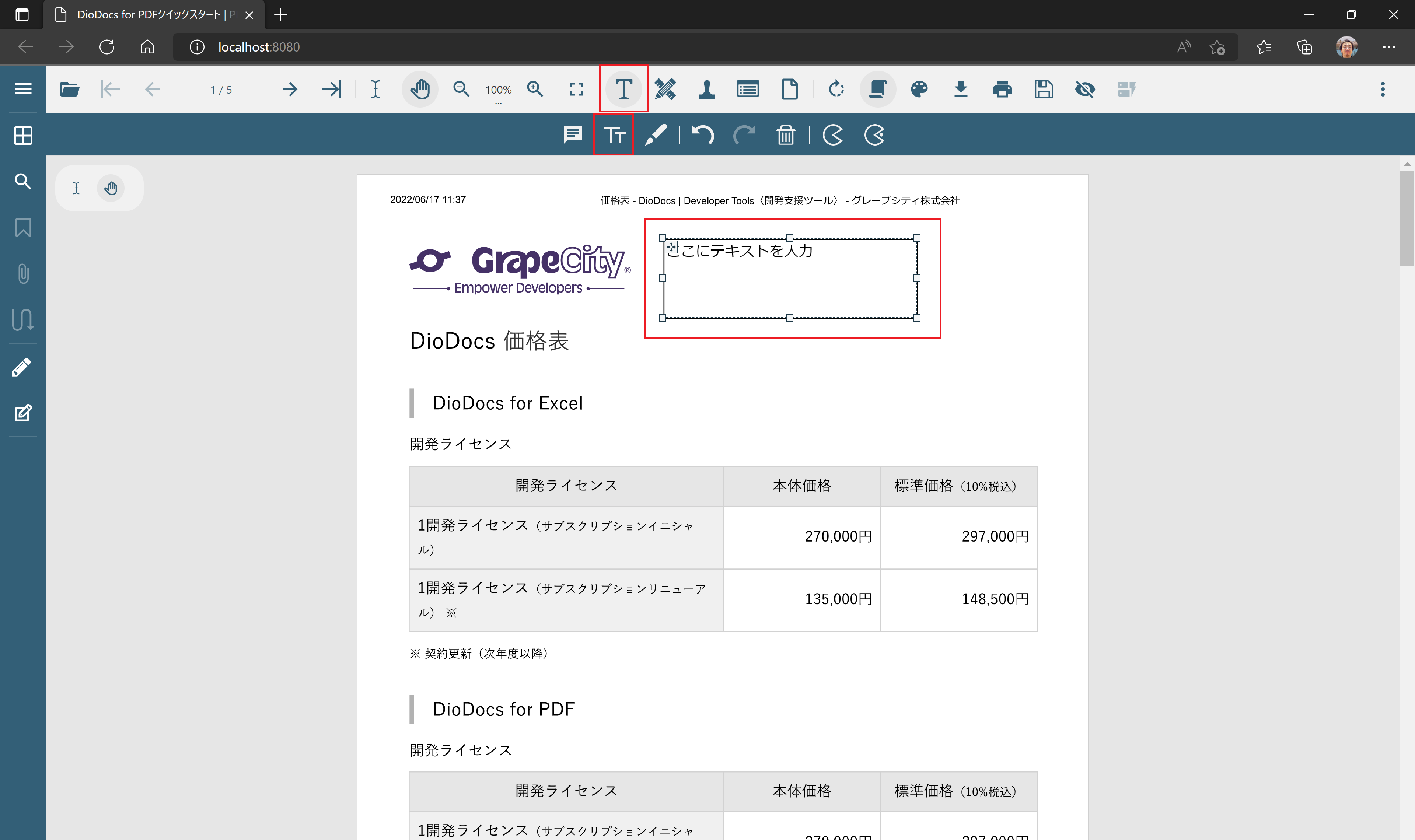
注釈を追加
PDFビューワの上部にあるツールバーから[テキストツール]を選択すると、その下にテキストツール用のツールバーが表示されます。例えば、ここから[フリーテキスト注釈を追加]を選択すると以下のようにテキスト注釈を追加することができます。

追加できる注釈の種類については製品ヘルプに記載されています。
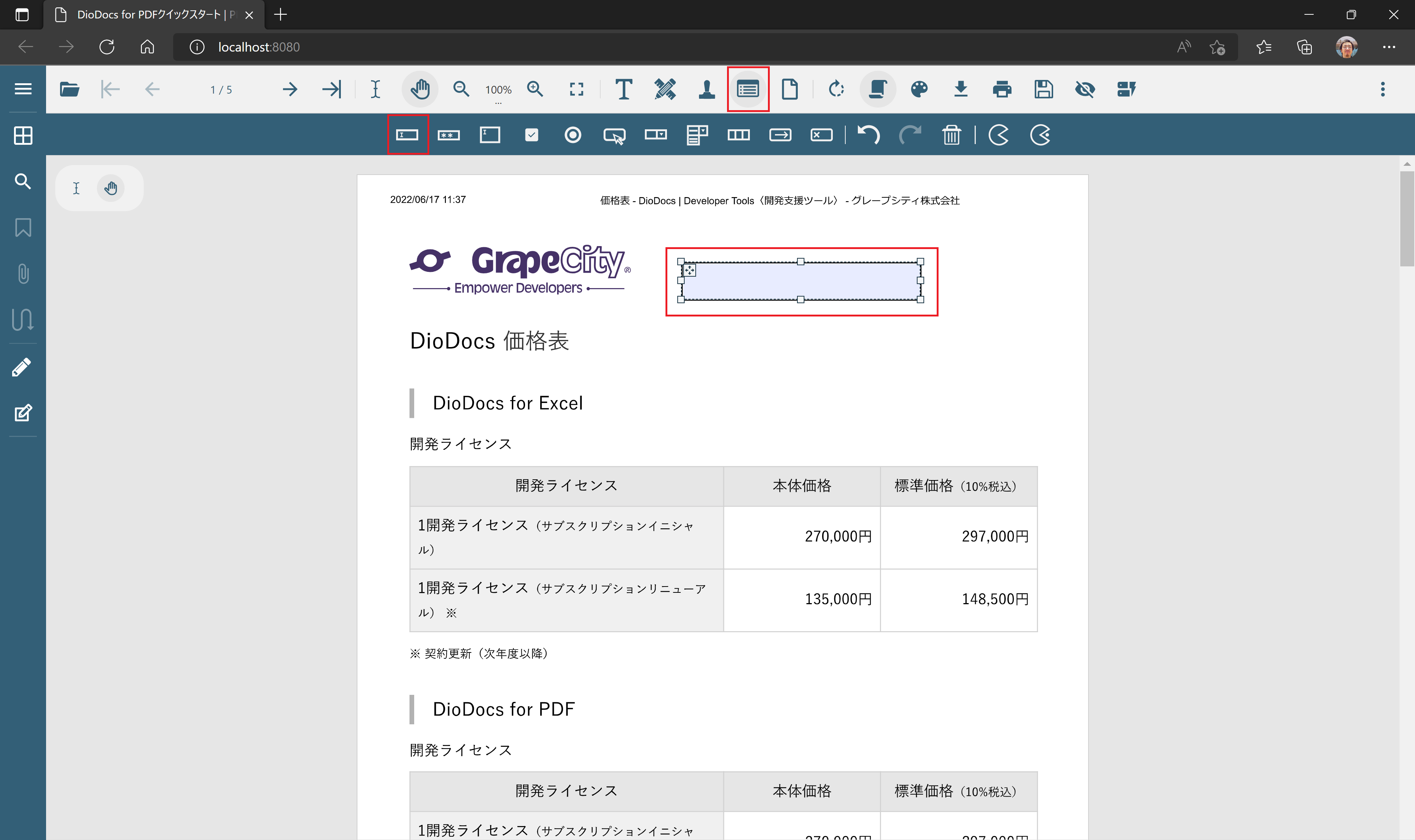
PDFフォームを追加
PDFビューワの上側にあるツールバーから[フォームツール]を選択すると、その下にフォームツール用のツールバーが表示されます。例えば、ここから[テキストフィールドを追加]を選択すると以下のようにテキストを入力できるフォームフィールドを追加することができます。

追加できるフォームフィールドの種類については製品ヘルプに記載されています。
さいごに
今回はVisual Studio Codeで作成したWebアプリケーション(SPA)にDioDocsのPDFビューワを実装して、PDFファイルに注釈やフォームを追加する「PDFファイルの編集」機能の実装方法について紹介しました。
今回紹介した機能を記載しているサンプルはこちらです。
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
