「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
WijmoにはExcelのピボットテーブルのようにデータを操作してテーブルやチャートに表示する機能を備えた「OLAP(オーラップ)」が含まれています。この記事では、OLAPを構成するPivotEngineコンポーネント、PivotGridコントロール、そしてPivotChartコントロールを使ってデータを表示する例を紹介します。
開発環境の準備とWijmoの参照
この記事では以下の開発環境を使用します。
作成するファイルは次の3つです。
| index.html | ページ本体。このページの要素としてPivotGridとPivotChartを配置します |
|---|---|
| app.js | PivotEngine、PivotGrid、PivotChartを作成するコードを記載します |
| data.js | PivotEngineに連結するデータを記載します |
OLAPの機能を使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。OLAPの機能を提供する3つのファイルに加えて、PivotGridコントロールを使用するための2つのファイルとPivotChartコントロールを使用するための2つのファイルを追加する必要があります。
- OLAPの基本機能
- wijmo.min.js
- wijmo.olap.min.js
- wijmo.input.min.js
- PivotGridコントロール
- wijmo.grid.min.js
- wijmo.grid.filter.min.js
- PivotChartコントロール
- wijmo.chart.min.js
- wijmo.chart.render.min.js
そして、OLAPの各種設定を記載する「app.js」とデータを記載する「data.js」の参照も追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Olap入門</title>
<link href="css/wijmo.min.css" rel="stylesheet"/>
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.chart.min.js"></script>
<script src="scripts/wijmo.chart.render.min.js"></script>
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/wijmo.grid.filter.min.js"></script>
<script src="scripts/wijmo.input.min.js"></script>
<script src="scripts/wijmo.olap.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div style="display:flex">
<div id="Wijmo_PivotGrid" style="height:100%;width:600px;margin-right: 15px;"></div>
<div id="Wijmo_PivotChart" style="width:600px"></div>
</div>
</body>
</html>
PivotEngineコンポーネントを作成する
それでは「app.js」と「data.js」に次のようなコードを記述してPivotEngineコンポーネントを作成しましょう。ここで作成するデータは、製品ごとの前期と後期の売上高と利益で構成されています。
document.addEventListener("DOMContentLoaded", function () {
// ピボットエンジン
const ng = new wijmo.olap.PivotEngine({
autoGenerateFields: false,
itemsSource: getData(),
fields: [
{ binding: '製品', header: '製品' },
{ binding: '前期売上', header: '前期売上' },
{ binding: '後期売上', header: '後期売上' },
{ binding: '利益', header: '利益' }
],
valueFields: ['前期売上', '後期売上', '利益'],
rowFields: ['製品'],
});
});function getData() {
return[
{'製品': '製品A', '前期売上': 1000000, '後期売上': 800000, '利益': 500000},
{'製品': '製品B', '前期売上': 500000, '後期売上': 600000, '利益': 300000},
{'製品': '製品C', '前期売上': 900000, '後期売上': 800000, '利益': 400000},
{'製品': '製品D', '前期売上': 1600000, '後期売上': 1800000, '利益': 900000},
{'製品': '製品E', '前期売上': 1200000, '後期売上': 1100000, '利益': 500000},
{'製品': '製品F', '前期売上': 1000000, '後期売上': 900000, '利益': 600000},
{'製品': '製品G', '前期売上': 1500000, '後期売上': 1200000, '利益': -200000},
{'製品': '製品H', '前期売上': 1100000, '後期売上': 1000000, '利益': -100000},
];
}
PivotEngineコンポーネントで設定しているプロパティの機能は次のとおりです。
| autoGenerateFields | 連結するフィールドの自動生成 |
|---|---|
| itemsSource | 連結するデータソース |
| fields | 連結するフィールド名 |
| valueFields | 値として表示するフィールド名 |
| rowFields | 行ヘッダに相当するフィールド名 |
PivotEngineコンポーネントのitemsSourceプロパティに「data.js」で定義したgetDataメソッドの戻り値(JSON形式のデータ)を渡すことで、PivotEngineコンポーネントにデータを設定します。autoGenerateFieldsプロパティをtrueに設定するとfieldsプロパティには自動的にすべてのフィールド名が設定されますが、ここではfalseに設定してfieldsプロパティに明示的に各フィールド名を設定しています。
基準となるvalueFieldsプロパティで指定したフィールドのデータはグリッドのデータ領域に表示され、rowFieldsプロパティで指定したフィールドのデータはグリッドの行ヘッダ領域に表示されます。
PivotGridコントロールを作成する
PivotEngineコンポーネントにデータを連結しただけではデータの内容を確認することができません。PivotEngineコンポーネントで処理したデータをグリッドとして表示するために、WijmoのFlexGridコントロールを拡張したPivotGridコントロールが用意されています。
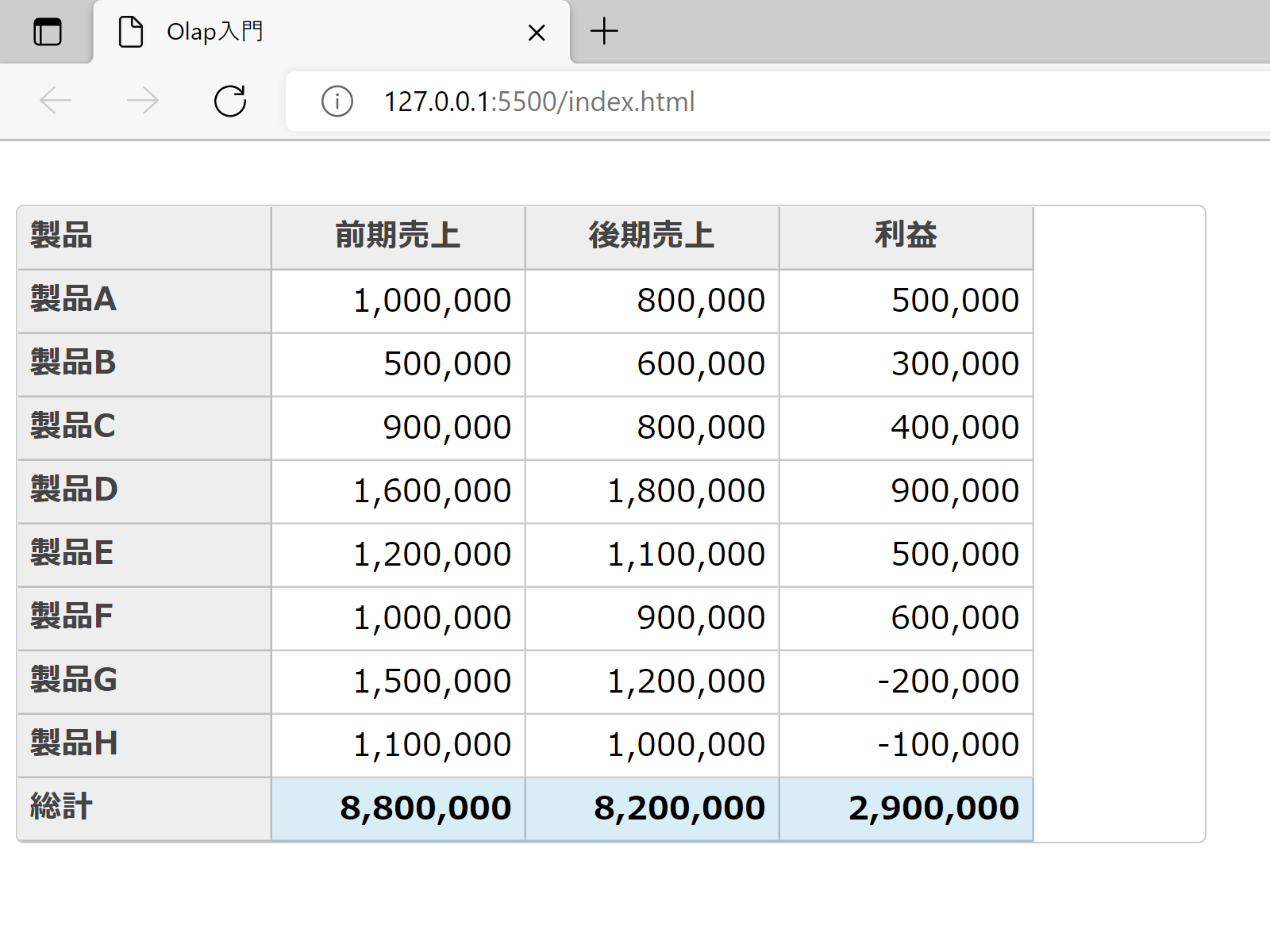
「app.js」に次のようなコードを追加してPivotGridコントロールにデータを表示しましょう。
・・・(中略)
// ピボットグリッド
const pivotGrid = new wijmo.olap.PivotGrid('#Wijmo_PivotGrid', {
itemsSource: ng
});
・・・(中略)
ここではitemsSourceプロパティにPivotEngineコンポーネントを設定しているだけですが、デモやAPIリファレンスに記載しているようにFlexGridコントロールの多くの機能がPivotGridコントロールでもご利用いただけます。
PivotChartコントロールを作成する
OLAPの機能として、データを分かりやすくチャートで表示することは必須と言えます。そのためにWijmoのOLAPでもPivotChartコントロールを用意しています。このコントールでは、WijmoのFlexChartコントロールを内部で使用しています。
次のコードは、PivotEngineコンポーネントに設定されたデータから縦棒グラフを作成します。
・・・(中略)
// ピボットチャート
const pivotChart = new wijmo.olap.PivotChart('#Wijmo_PivotChart', {
chartType: wijmo.olap.PivotChartType.Column,
header: '売り上げ',
itemsSource: ng,
showTitle: true,
showLegend: 'Always'
});
・・・(中略)
)ここで設定しているプロパティの機能は次のとおりです。
| chartType | チャートの種別 |
|---|---|
| header | チャートのタイトル |
| itemsSource | 連結するデータソース |
| showTitle | チャートタイトル表示の有無 |
| showLegend | 凡例表示の有無 |
PivotChartクラスで利用可能な機能をデモとAPIリファレンスに記載しているので参考にしていただければと思います。
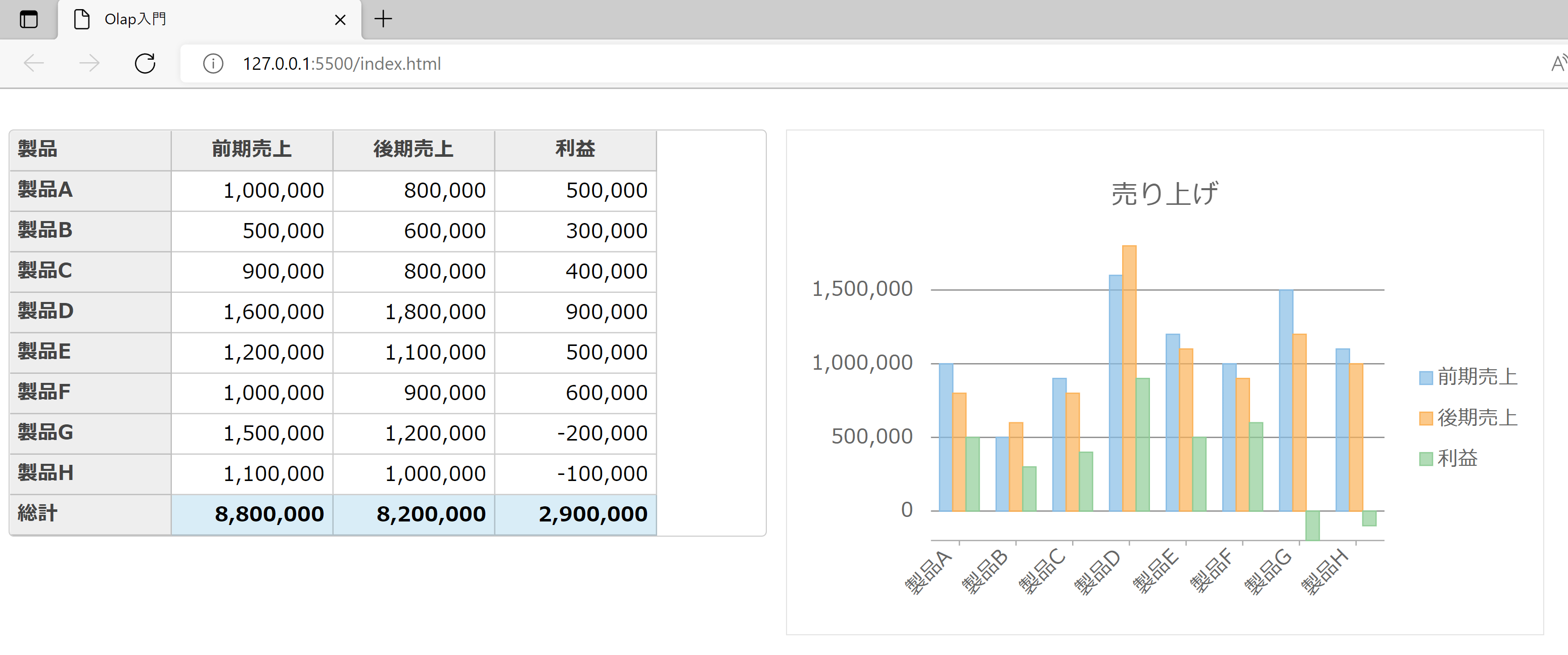
これでグリッドとチャートの両方が表示されるようになりました。

表示するデータを切り替える
これまでの説明ではWijmoのOLAPを構成するもう1つの重要な要素であるPivotPanelコントロールについて触れていませんでした。実は、このPivotPanelコントロールを使うことでExcelでピボットテーブルを操作するときと同様のインタフェースを簡単に実装することができます。
PivotPanelコントロールの使い方はとても簡単なので、デモなどを参考にしてお試しいただければと思いますが、ここではPivotEngineコンポーネントの機能を直接使ってデータを操作する方法を紹介します。
「index.html」に次のようなタグを記述して3つのチェックボックスを追加します。そして、チェックボックスがチェックされている項目だけがグリッドやチャートに表示されるようにしたいと思います。
・・・(中略)
<body>
<div>
<input type="checkbox" id="first" value="first" checked="true">
<label for="first">前期</label>
<input type="checkbox" id="second" value="second" checked="true">
<label for="second">後期</label>
<input type="checkbox" id="profit" value="profit" checked="true">
<label for="profit">利益</label>
</div>
<br/>
<div style="display:flex">
<div id="Wijmo_PivotGrid" style="height:100%;width:600px;margin-right: 15px;"></div>
<div id="Wijmo_PivotChart" style="width:600px"></div>
</div>
</body>
・・・(中略)
「app.js」に次のコードを追加して、チェックボックスがクリックされたときに連結するフィールドを切り替えます。
・・・(中略)
// 対象フィールドの切り替え
document.getElementById("first").onclick = function () {
setFields();
};
document.getElementById("second").onclick = function () {
setFields();
};
document.getElementById("profit").onclick = function () {
setFields();
};
function setFields(){
ng.valueFields.clear();
if(document.getElementById("first").checked){
ng.valueFields.push('前期売上');
}
if(document.getElementById("second").checked){
ng.valueFields.push('後期売上');
}
if(document.getElementById("profit").checked){
ng.valueFields.push('利益');
}
}
・・・(中略)
上記のsetFields関数の中でPivotEngineコンポーネントのvalueFieldsの機能を使ってグリッドやチャートに設定するフィールドを切り替えています。
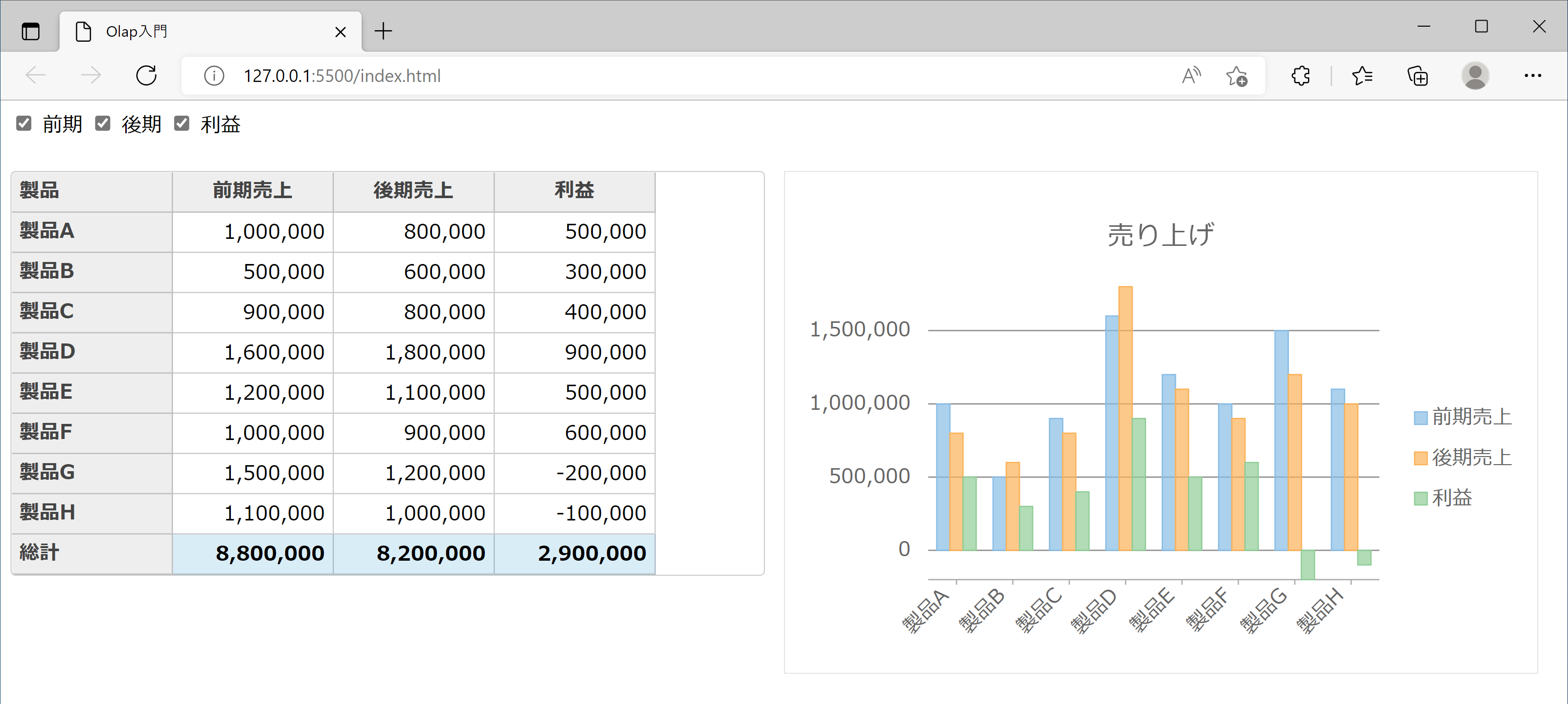
「index.html」を右クリックして表示されるコンテキストメニューから「Open with Live Server」を選択してWebページを開くと下のようになります。

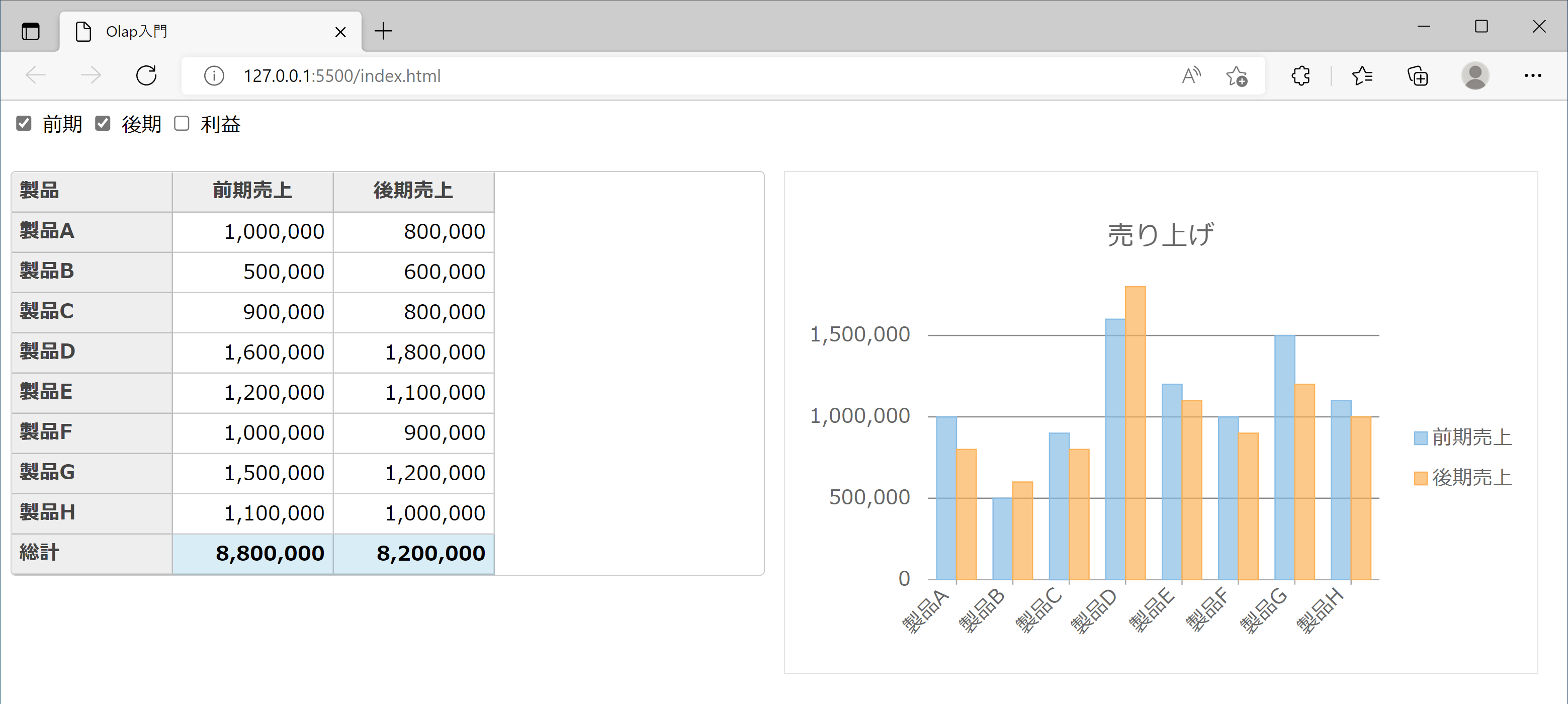
そして「利益」チェックボックスのチェックを外すと、「利益」フィールドが除外されて次のように変化します。

今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます。(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はWijmoのOLAPの機能を使ってデータを操作してグリッドやチャートに表示する方法を紹介いたしました。OLAPのグリッドやチャートはWijmoのFlexGridコントロールとFlexChartコントロールの機能を使って実現しているので、それらが持つ多くの機能を活用することができます。Excelのピボットテーブルのような操作性と高速なデータ処理を可能にするWijmoのOLAPをご検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
