便利で快適な入力フォーム開発に特化したJavaScriptライブラリ「InputManJS(インプットマンJS)」の最新バージョン「V4.1J」では、タグ入力のUIが手軽に構築できる「タグボックスコントロール(GcTagBox)」が追加されました。

今回はこのタグボックスコントロールの基本的な使い方を解説していきたいと思います。
目次
開発環境
今回は開発環境として以下を使用します。
事前準備
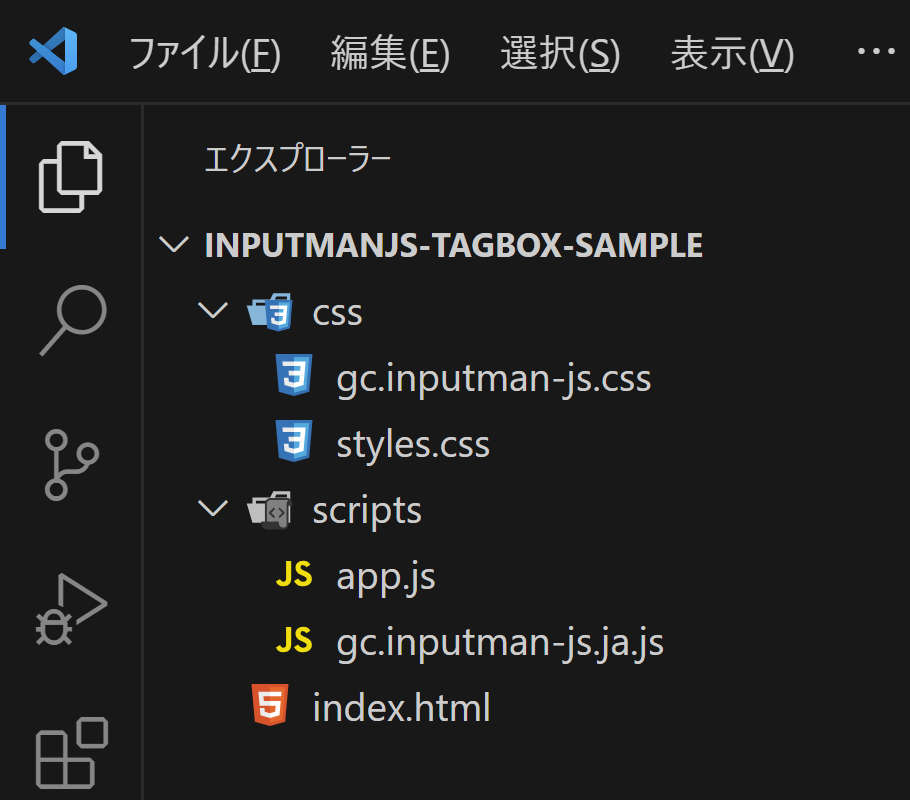
今回は以下の3つのファイルを用意してタグボックスコントロールの使い方を解説していきます。
| index.html | ページ本体。このページの要素としてInputManJSのタグボックスコントロールを組み込みます |
|---|---|
| app.js | InputManJSのタグボックスコントロールの初期化など各種設定を行うためのコードを記載します |
| styles.css | InputManJSのタグボックスコントロールのスタイル設定を行うためのコードを記載します |
また、InputManJSの使用にはInputManJSのモジュールを環境にインストールする必要があります。CDNを参照したり、npmなどから入手したりする方法もありますが、今回は環境に直接InputManJSのモジュールを配置していきます。あらかじめInputManJSの製品版かトライアル版をご用意ください。トライアル版は以下より無償で入手可能です。
製品版、またはトライアル版をダウンロードしたら、ZIPファイルを解凍し、以下のファイルを環境にコピーします。
- scripts/gc.inputman-js.ja.js
- styles/gc.inputman-js.css
コピーしたファイルはそれぞれ以下のように配置します。

InputManJSの参照
まずはInputManJSのコントロールを使うのに必要なライブラリの参照設定をHTMLファイルに追加します。InputManJSのモジュールのほか、InputManJSのコントロールの各種処理を記載する「app.js」への参照も追加します。
※ CDNから参照する場合はコメントアウトされている部分とライブラリの参照先を入れ替えてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>InputManJSサンプル</title>
<!-- ローカルのライブラリを参照する場合 -->
<link rel="stylesheet" href="css/gc.inputman-js.css" />
<script src="scripts/gc.inputman-js.ja.js"></script>
<!-- CDNからライブラリを参照する場合 -->
<!--
<link rel="stylesheet" href="https://cdn.mescius.com/inputmanjs/hosted/css/gc.inputman-js.css" />
<script src="https://cdn.mescius.com/inputmanjs/hosted/scripts/gc.inputman-js.ja.js"></script>
-->
<link rel="stylesheet" href="css/styles.css" />
<script src="scripts/app.js"></script>
</head>
<body>
</body>
</html>タグボックスコントロールの組み込み
それでは早速タグボックスコントロールをWebページに組み込んでいきます。「index.html」の中で、タグボックスコントロールを表示する領域を<div>タグで定義します。
・・・(中略)・・・
<body>
<div id="gcTagBox1"></div>
</body>
</html>続いて「scripts/app.js」にタグボックスコントロールの初期化処理を記載します。今回はappearanceStyleプロパティを「modern」に設定し、V4.1Jで導入された新しいデザインを適用します。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
const products = ['果汁100%オレンジ', '果汁100%グレープ', '果汁100%レモン', '果汁100%ピーチ', 'コーヒーマイルド', 'コーヒービター'];
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
GC.InputMan.appearanceStyle = 'modern';
const gcTagBox1 = new GC.InputMan.GcTagBox(
document.getElementById('gcTagBox1'), {
items: products,
width: 350,
height: 80,
displayMode: GC.InputMan.TagBoxDisplayMode.Multiline,
});
gcTagBox1.getDropDownWindow().animationType = "SlideUp";
});itemsプロパティにはドロップダウンリストに表示する項目の配列データを設定し、displayModeプロパティでタグボックスに表示するタグの表示方法(1行で表示するか複数行で表示するか)を指定しています。また、animationTypeプロパティでドロップダウンを表示/非表示するときのアニメーションの方式を指定しています。
続いて「css/styles.css」でInputManJSのコントロールのスタイルの設定を記載します。
.gcim {
margin: 10px 0 0 0;
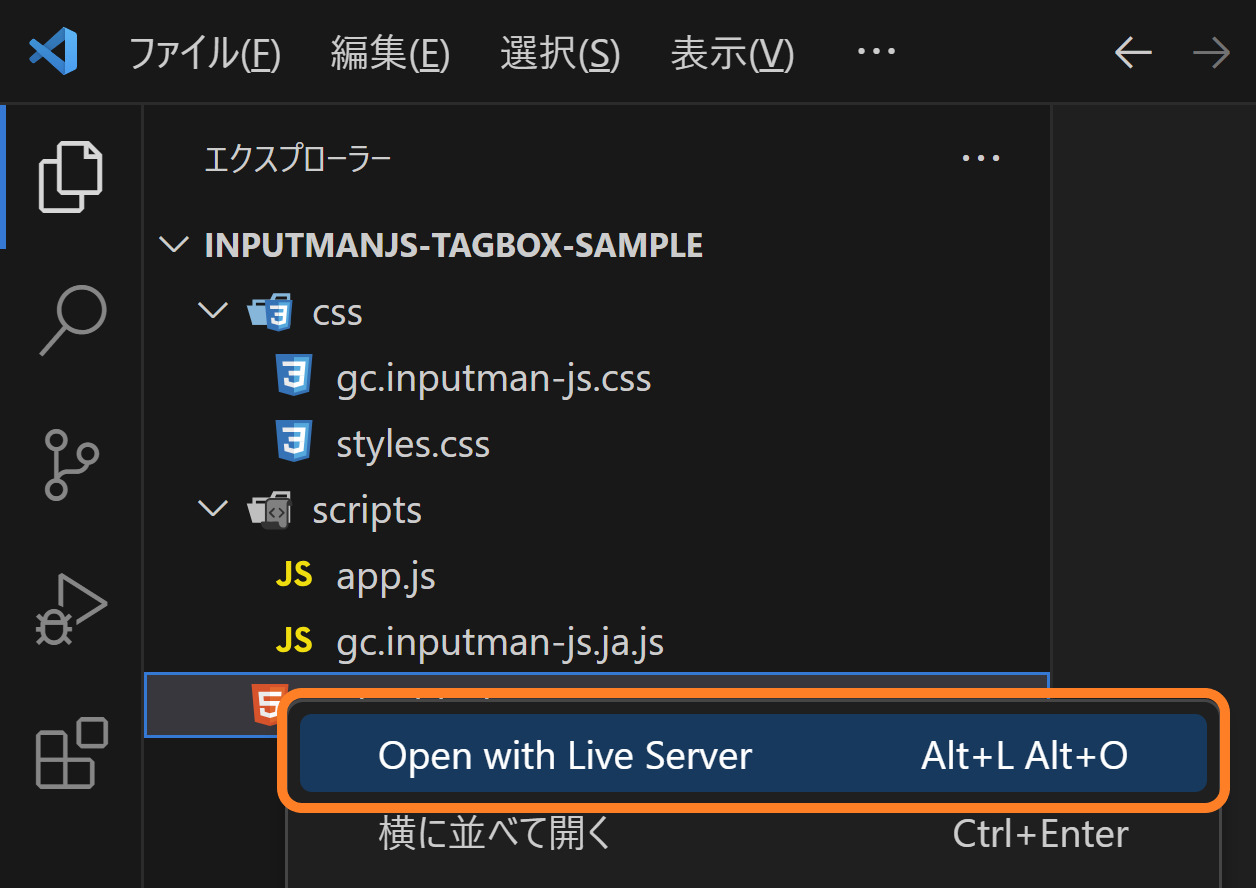
}以上でテキストコントロールを使用する準備は完了です。Visual Studio Code上で「index.html」を右クリックして、「Open with Live Server」を実行します。

実行後、ブラウザ上にタグボックスコントロールが表示されます。ボックス内をクリックするとドロップダウンリストが表示され、選択した項目がタグとして入力できます。また、直接入力した値もタグとして入力可能です。
なお、リストから選択した項目のみを許可したい場合は、allowCustomTagプロパティをfalseに設定することで直接入力からのタグ入力を制限することができます。
・・・(中略)・・・
const gcTagBox1 = new GC.InputMan.GcTagBox(
document.getElementById('gcTagBox1'), {
items: products,
width: 350,
height: 80,
displayMode: GC.InputMan.TagBoxDisplayMode.Multiline,
allowCustomTag: false,
});
gcTagBox1.getDropDownWindow().animationType = "SlideUp";
});タグボックスコントロールから値の取得
タグボックスコントロールでは、textプロパティで入力されたタグをテキストデータとして取得することができます。また、複数のタグが表示されている場合は、区切り文字(デフォルトは「;」)を設定することも可能です。区切り文字はseparatorプロパティから変更が可能です。
以下の例では、タグボックスの値が変更されたときに発火するイベント内でテキストエリアにタグボックスから取得した値を表示しています。
・・・(中略)・・・
const gcTagBox1 = new GC.InputMan.GcTagBox(
document.getElementById('gcTagBox1'), {
items: products,
width: 350,
height: 80,
displayMode: GC.InputMan.TagBoxDisplayMode.Multiline,
separator: ','
});
gcTagBox1.getDropDownWindow().animationType = "SlideUp";
gcTagBox1.addEventListener('valuechanged', () => {
let textarea = document.getElementById('textarea');
textarea.value = gcTagBox1.text;
});
・・・(中略)・・・・・・(中略)・・・
<body>
<div id="gcTagBox1"></div>
<div class="container">
タグボックスに入力した値:<br />
<textarea id="textarea" rows="6" cols="40"></textarea>
</div>
</body>
・・・(中略)・・・・・・(中略)・・・
.container{
margin: 20px 0 0 0;
}上記のコードを追加後に再度実行すると、以下のようにタグボックスに入力した値が取得できているのがわかります。
タグボックスコントロールで画像付きのタグ入力をする
タグボックスコントロールでは、画像付きのタグを入力することもできます。showImageプロパティをtrueに設定し、itemsプロパティで表示する画像のパスとテキストを定義します。
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
GC.InputMan.appearanceStyle = 'modern'
const gcTagBox2 = new GC.InputMan.GcTagBox(document.getElementById('gcTagBox2'), {
showImage: true,
width: 400,
height: 120,
displayMode: GC.InputMan.TagBoxDisplayMode.Multiline,
tagImageMemberPath: 'Image',
tagTextMemberPath: 'Text',
items: [
{
Image: './image/AR_Mark.png',
Text: 'ActiveReports',
},
{
Image: './image/IP_Mark.png',
Text: 'InputMan',
},
{
Image: './image/SP_Mark.png',
Text: 'SPREAD',
},
{
Image: './image/Wijmo_Mark.png',
Text: 'Wijmo',
},
],
});
gcTagBox2.getDropDownWindow().animationType = "SlideUp";
});・・・(中略)・・・
<body>
<div id="gcTagBox2"></div>
</body>
</html>実行すると以下のように画像付きのタグを入力することができます。
タグボックスコントロールでテンプレートを使ったタグ入力をする
タグボックスコントロールではテンプレートの機能を使い、画像やスタイル付きのテキスト、多段形式での表示が可能です。テンプレートを設定するには、tagTemplateプロパティにテンプレートを文字列として直接設定するか、div要素を作成して子要素を設定することができます。また、dropDownItemTemplateプロパティを使用すればドロップダウンリストにもテンプレートを適用することができます。
const mesciusProducts = [
{ logo: 'image/AR_Mark.png', name: 'ActiveReports', category: '帳票・レポート', description: '日本仕様の帳票開発に必要な機能を搭載したコンポーネント' },
{ logo: 'image/SP_Mark.png', name: 'SPREAD', category: '表計算・グリッド', description: 'Excel風のビューと表計算機能を実現するUIコンポーネント' },
{ logo: 'image/IP_Mark.png', name: 'InputMan', category: '入力支援', description: '快適な入力を実現する日本仕様入力コンポーネントセット' },
{ logo: 'image/Wijmo_Mark.png', name: 'Wijmo', category: 'コンポーネントセット', description: 'JavaScript UIコントロールセット' },
];
document.addEventListener('DOMContentLoaded', function () {
GC.InputMan.LicenseKey = 'ここにInputManJSのライセンスキーを設定します';
GC.InputMan.appearanceStyle = 'modern'
const gcTagBox3 = new GC.InputMan.GcTagBox(document.getElementById('gcTagBox3'), {
items: gcProducts,
width: 500,
height: 200,
showImage: true,
tagImageMemberPath: 'logo',
tagTextMemberPath: 'name',
dropDownWidth: 500,
dropDownHeight: 200,
dropDownItemHeight: 50,
autoDropDown: true,
displayMode: GC.InputMan.TagBoxDisplayMode.Multiline,
tagTemplate: `<div class="template-item">
<div class="image">
<img src="{!logo}">
</div>
<div class="names">
<div class="name">{!name}</div>
<div class="category">{!category}</div>
</div>`,
dropDownItemTemplate: `<div class="template-item">
<div class="image">
<img src="{!logo}">
</div>
<div class="names">
<div class="name">{!name}</div>
<div class="category">{!category}</div>
</div>
<div class="description">{!description}</div>
</div>`,
});
gcTagBox3.getDropDownWindow().animationType = "SlideUp";
});・・・(中略)・・・
<body>
<div id="gcTagBox3"></div>
</body>
</html>・・・(中略)・・・
.viewport {
line-height: 1.3;
}
.template-item {
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.template-item>* {
margin: 0 5px;
}
.image {
width: 40px;
height: 40px;
}
.image img {
width: 40px;
}
.names {
width: 150px;
}
.name {
font-size: 16px;
font-weight: bold;
color: #2676c0;
}
.category {
font-size: 12px;
color: green;
}
.description {
width: 210px;
flex-grow: 1;
white-space: normal;
}再度実行すると、画像やスタイル付きのテキストを多段形式で表示したタグを入力できます。
今回ご紹介したタグボックスコントロールの機能は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はタグ入力のUIを手軽に構築できるInputManJSの「タグボックスコントロール(GcTagBox)」の基本的な使い方をご紹介しました。
製品サイトでは、InputManJSの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
