ワークシートのデータをチャートで表示する際にデータの傾向を把握したい場合があります。この時に役立つ便利な機能が「近似曲線」です。近似曲線は、データの傾向をカンタンに可視化することができます。
DioDocs for Excel(ディオドック)ではExcelと同じように、チャートを作成してさらにチャートに近似曲線を設定することができます。
ワークシートにチャートを追加する
ワークシートにチャートを追加するには、IShapesインタフェースのAddChartメソッドを使用します。追加したチャートにデータを反映するには、ISeriesCollectionクラスのAddメソッドを使用します。
// ワークシートにデータを追加
var workbook = new Workbook();
IWorksheet worksheet = workbook.Worksheets[0];
worksheet.Range["A1:B7"].Value = new object[,]
{
{null, "2023年"},
{"4月", 5200},
{"5月", 1400},
{"6月", 6600},
{"7月", 4200},
{"8月", 7300},
{"9月", 5100},
};
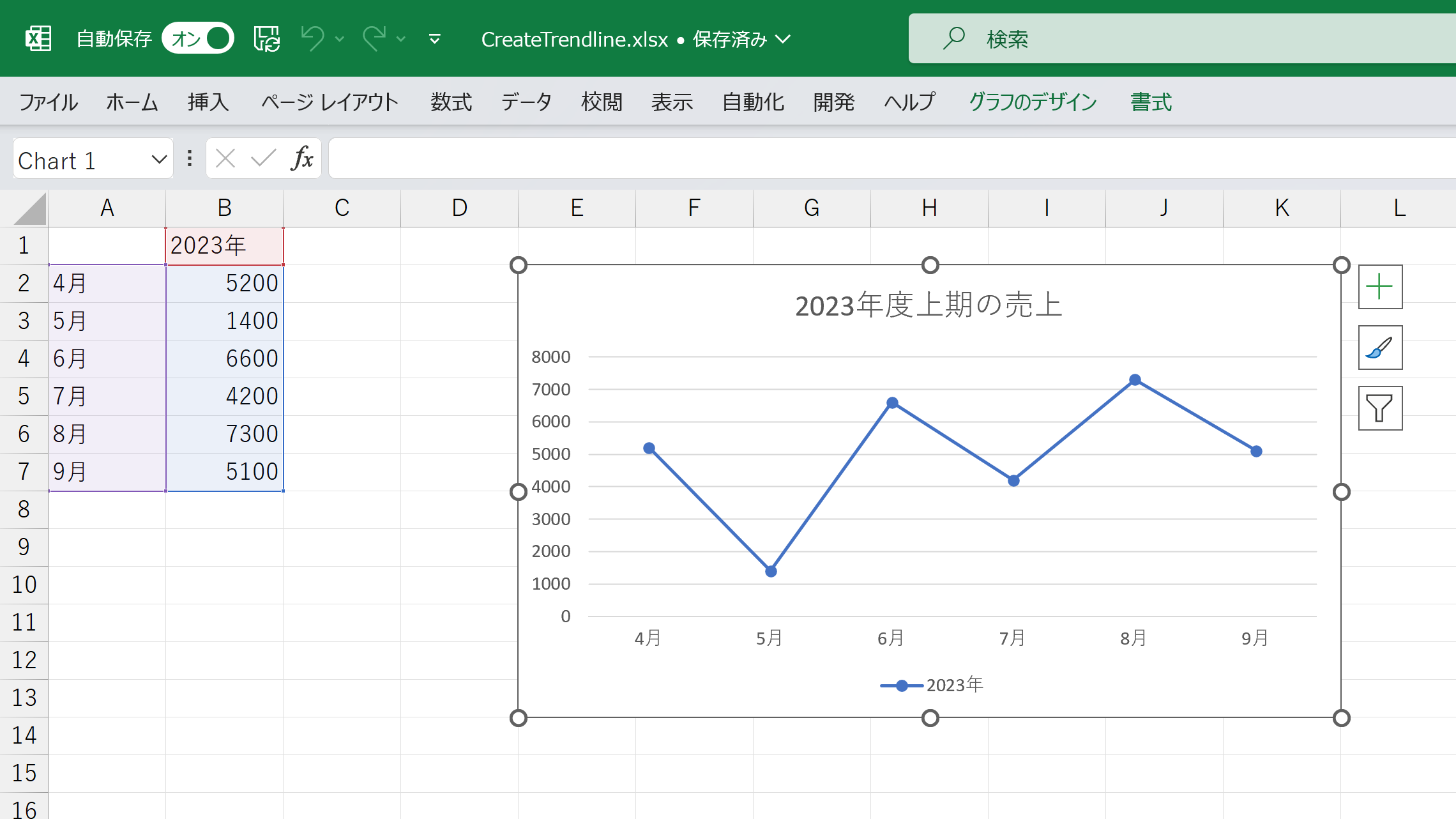
// チャートを追加
IShape shape = worksheet.Shapes.AddChart(ChartType.LineMarkers, worksheet.Range["E2:K13"]);
shape.Chart.SeriesCollection.Add(worksheet.Range["A1:B7"], RowCol.Columns, true, true);
// チャートのタイトルを設定
shape.Chart.HasTitle = true;
shape.Chart.ChartTitle.Text = "2023年度上期の売上";
チャートに近似曲線を設定する
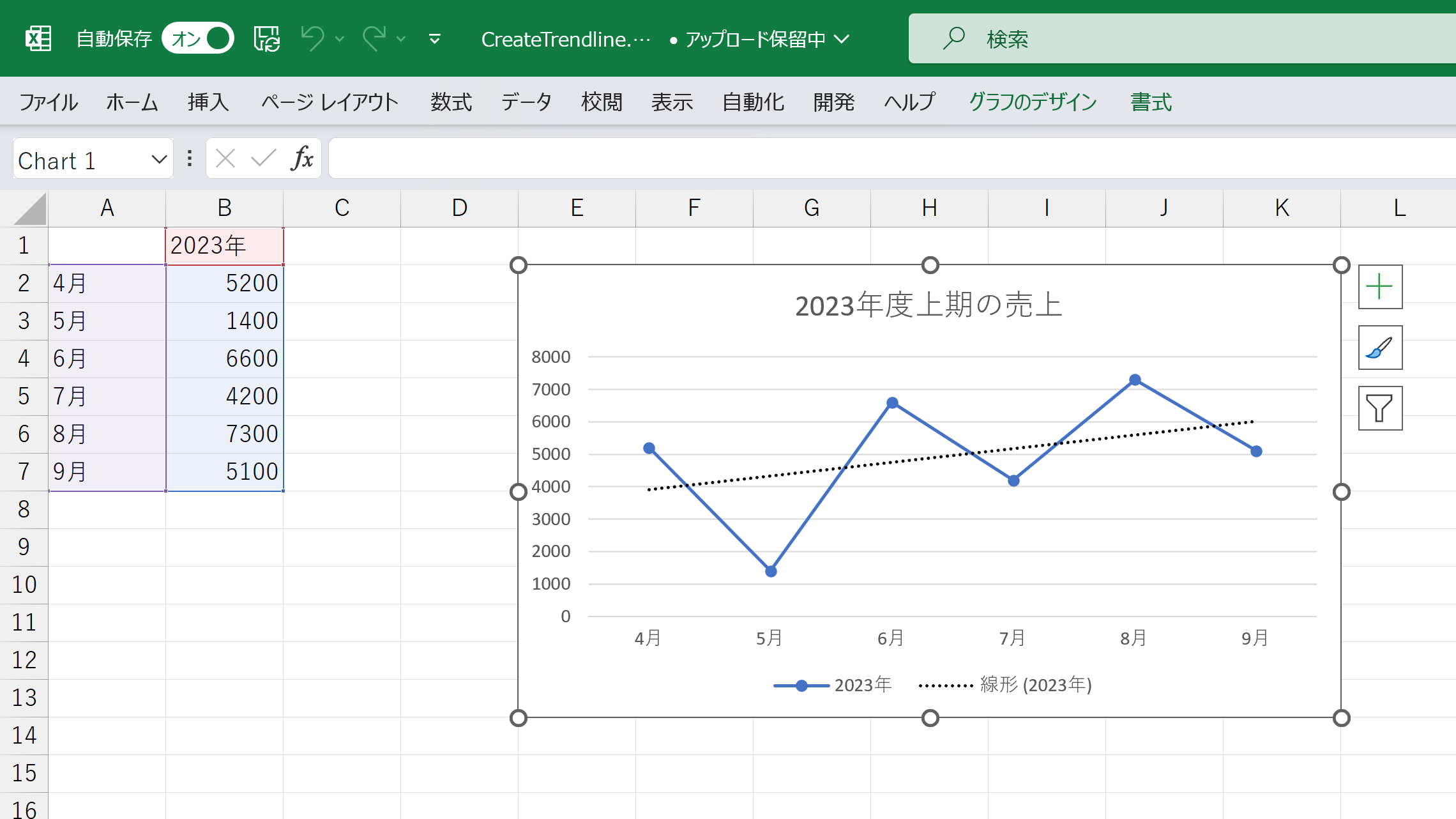
近似曲線は、ISeriesインタフェースで取得したデータ系列のTrendlinesプロパティで設定します。Addメソッドで指定したデータ系列の近似曲線をチャートに追加します。近似曲線の種類はTrendlineTypeプロパティで設定します。ここではLinearを設定して線形近似を使用しています。
// 近似曲線を設定
ISeries series1 = shape.Chart.SeriesCollection[0];
series1.Trendlines.Add();
series1.Trendlines[0].Type = TrendlineType.Linear;チャートに近似曲線を設定すると、分散しているデータであっても全体的な傾向を視覚的に把握しやすくすることができます。

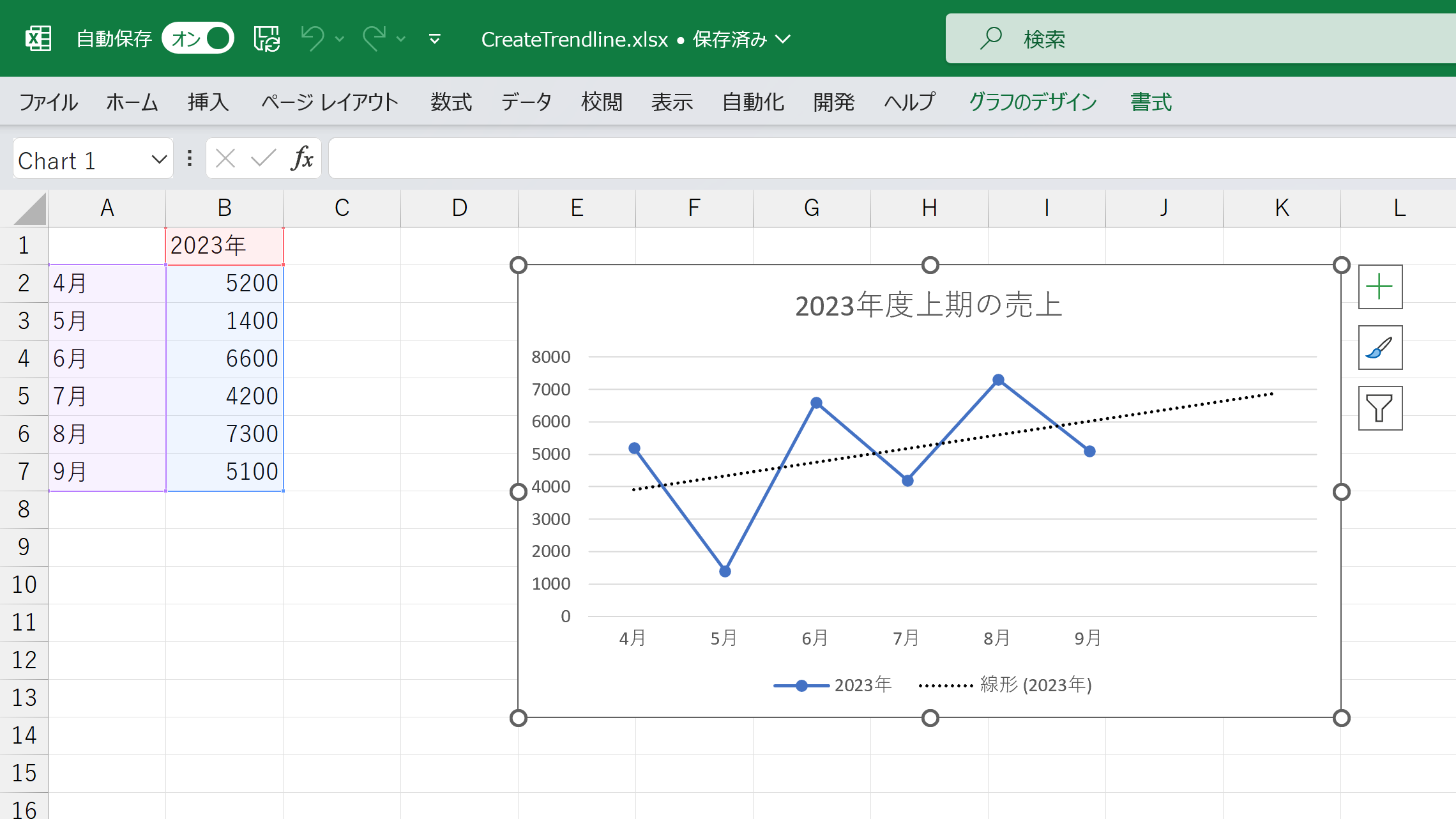
さらに、Forwordプロパティを使用して実データの存在しない将来におけるデータの傾向を予測する近似曲線を表示することも可能です。
// 近似曲線を設定
ISeries series1 = shape.Chart.SeriesCollection[0];
series1.Trendlines.Add();
series1.Trendlines[0].Type = TrendlineType.Linear;
series1.Trendlines[0].Forward = 2;
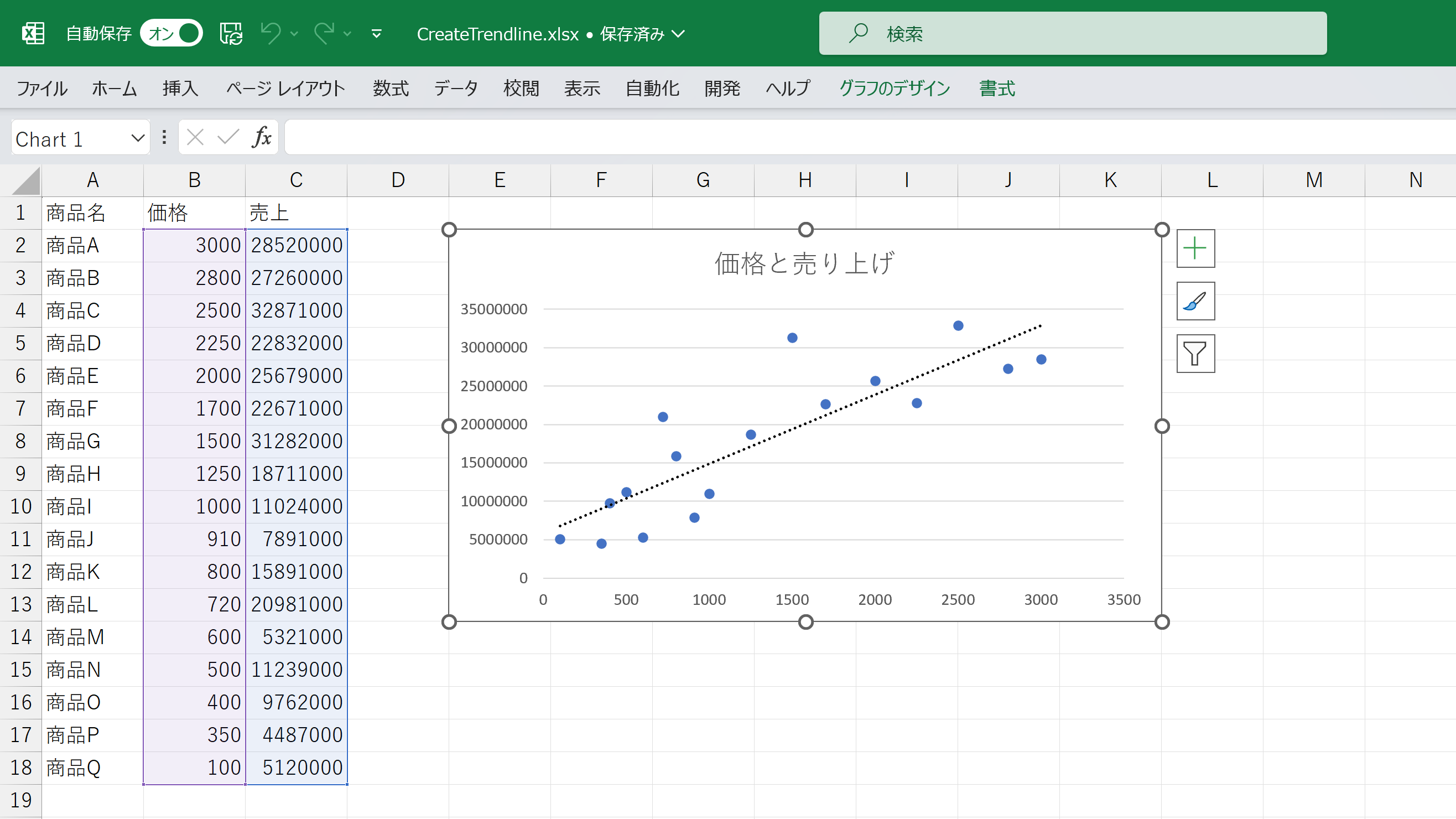
また、近似曲線を散布図と利用することで2種類のデータ間での相関関係や傾向を把握することが可能です。以下は価格と売り上げのデータを散布図で表示しています。散布図に近似曲線を追加して、価格が高い場合に売り上げが少ないか、安い場合に売り上げが多いか、あるいは価格と売り上げには関係がないか、などを分析することができます。
// ワークシートにデータを追加
var workbook = new Workbook();
IWorksheet worksheet = workbook.Worksheets[0];
worksheet.Range["A1:C18"].Value = new object[,]
{
{"商品名", "価格", "売上"},
{"商品A", 3000, 28520000},
{"商品B", 2800, 27260000},
{"商品C", 2500, 32871000},
{"商品D", 2250, 22832000},
{"商品E", 2000, 25679000},
{"商品F", 1700, 22671000},
{"商品G", 1500, 31282000},
{"商品H", 1250, 18711000},
{"商品I", 1000, 11024000},
{"商品J", 910, 7891000},
{"商品K", 800, 15891000},
{"商品L", 720, 20981000},
{"商品M", 600, 5321000},
{"商品N", 500, 11239000},
{"商品O", 400, 9762000},
{"商品P", 350, 4487000},
{"商品Q", 100, 5120000}
};
// チャートを追加
IShape shape = worksheet.Shapes.AddChart(ChartType.XYScatter, worksheet.Range["E2:K13"]);
shape.Chart.SeriesCollection.Add(worksheet.Range["B2:C18"], RowCol.Columns);
shape.Chart.HasLegend = false;
// チャートのタイトルを設定
shape.Chart.HasTitle = true;
shape.Chart.ChartTitle.Text = "価格と売り上げ";
// 近似曲線を設定
ISeries series1 = shape.Chart.SeriesCollection[0];
series1.Trendlines.Add();
series1.Trendlines[0].Type = TrendlineType.Linear;
// xlsx ファイルに保存
workbook.Save("CreateTrendline.xlsx");
さらに、2024年3月6日(水)にリリースされた「DioDocs V7J」では、近似曲線の機能強化が実施されています。
近似曲線のデータラベルを設定する(V7Jの新機能)
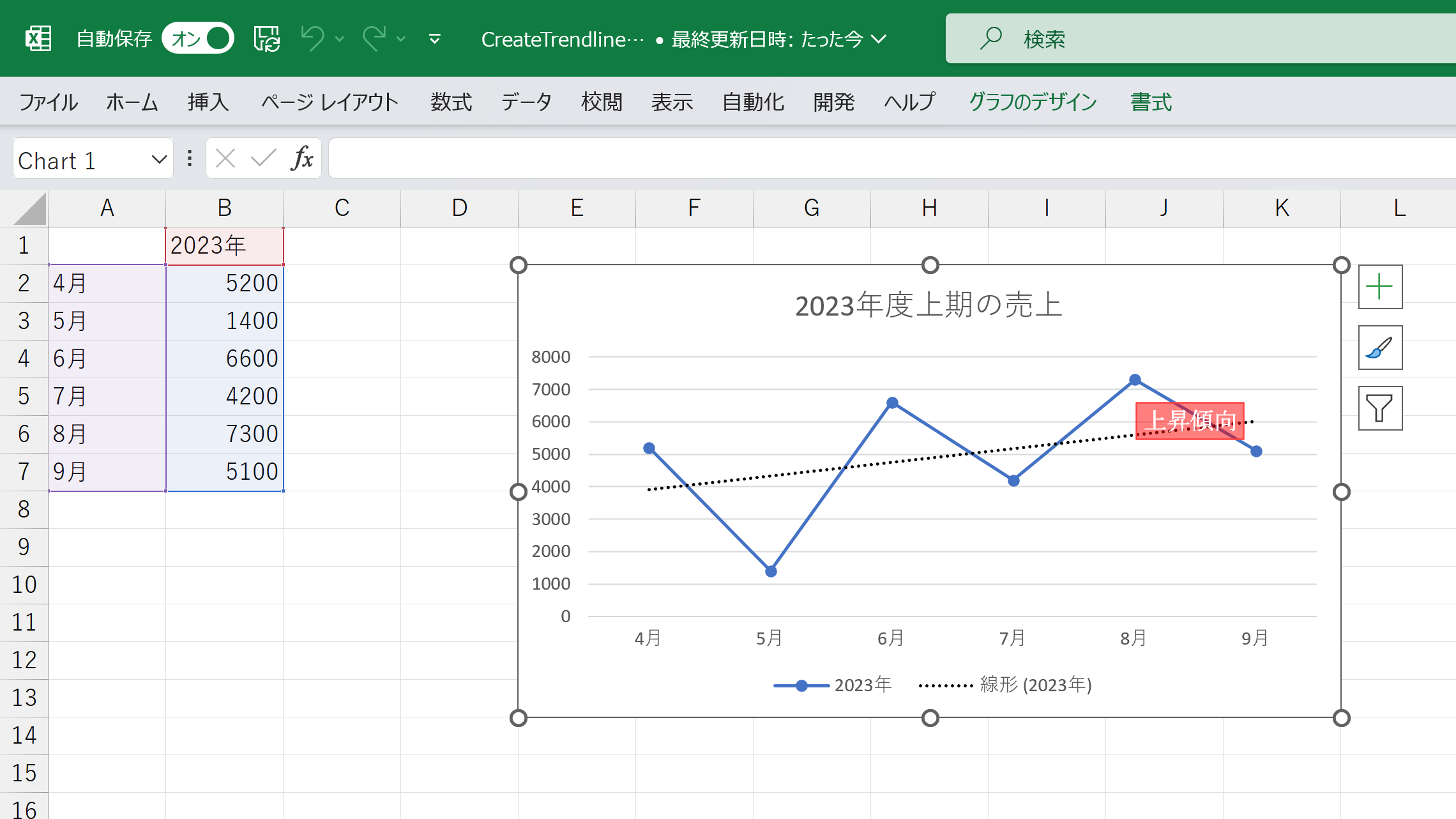
V7Jでは、ITrendlineインタフェースのDataLabelプロパティでデータラベルの内容や外観を変更できます。デフォルトでは近似曲線の計算式とR-2乗値の2つをデータラベルに表示することができますが、以下のように任意のテキストを表示させることもできます。データラベルはExcelファイルのほかに、PDF、HTML、画像ファイルへ出力することも可能です。
// 近似曲線のデータラベルをカスタマイズ
IDataLabel trendlineDataLabel = series1.Trendlines[0].DataLabel;
trendlineDataLabel.Font.Color.RGB = Color.White;
trendlineDataLabel.Font.Size = 11;
trendlineDataLabel.Font.Bold = true;
trendlineDataLabel.Font.Name = "MS 明朝";
trendlineDataLabel.Format.Fill.Color.RGB = Color.Red;
trendlineDataLabel.Format.Fill.Transparency = 0.5f;
trendlineDataLabel.Format.Line.Color.RGB = Color.FromArgb(255, 64, 64);
trendlineDataLabel.Text = "上昇傾向";
今回紹介した機能については以下のサンプルやデモで動作を確認いただけます。
その他の新機能については、V7Jの新機能ページで紹介していますので是非ご覧ください。
さいごに
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
