「InputManJS(インプットマンJS)」は便利で快適な入力フォーム開発に特化したJavaScriptライブラリです。様々な用途に合わせて最適化された同ライブラリのインプットコントロールを活用することにより、入力ストレスの少ないWebフォームを効率的に実現することができます。
このシリーズではInputManJSに収録されている便利な機能やコントロールをピックアップしながら、開発者もシステム利用者も「仕事が捗る」入力フォームの開発TIPSをご紹介します。
フォームデータの永続化
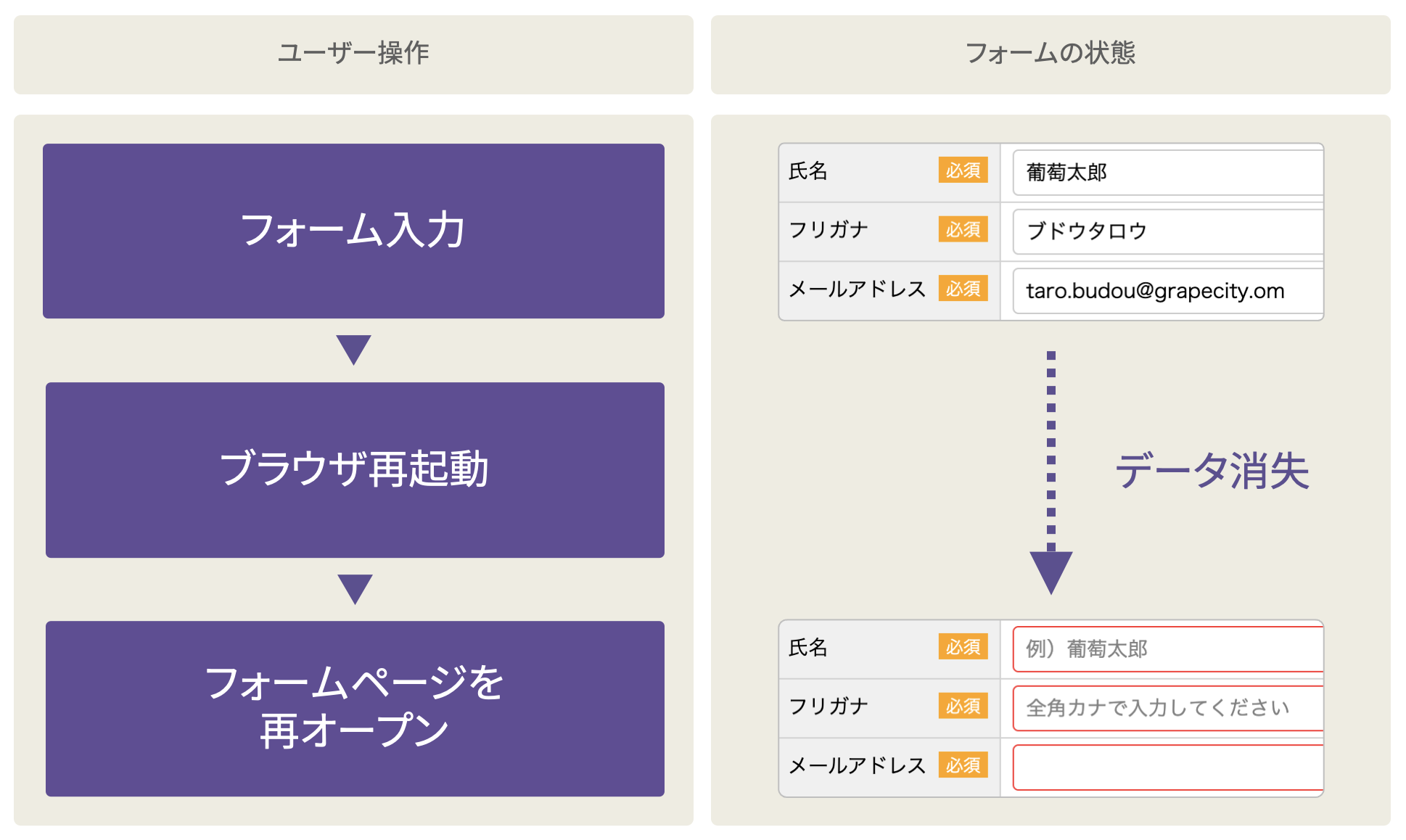
一般的なWebフォーム入力ではサブミット前にブラウザを閉じたり別なWebページに移動したりすると、それまでの入力データが失われてしまいます。

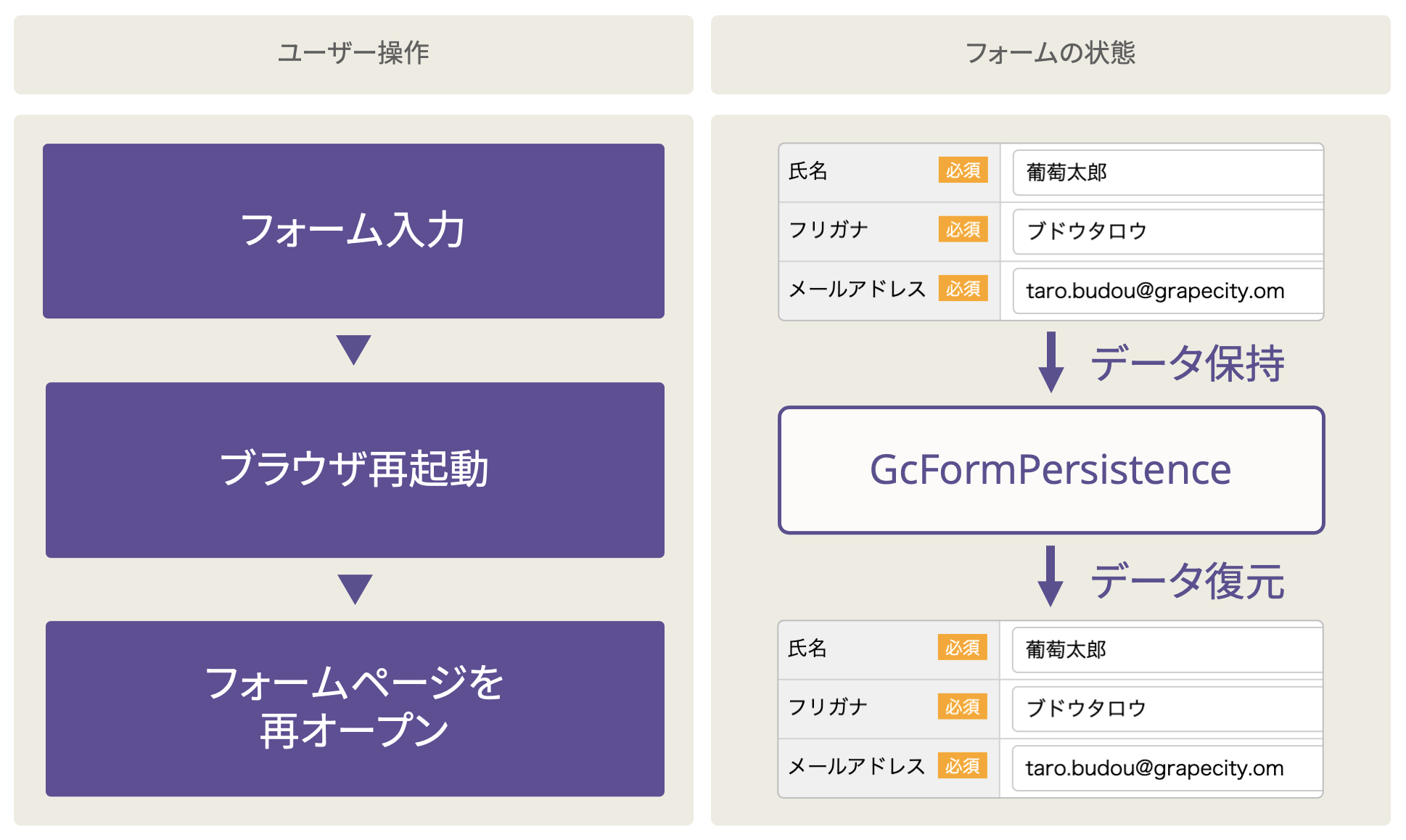
InputManJSの「フォームデータの永続化機能」(GcFormPersistenceクラス)を活用すると、このような場合にWebフォームのデータを保持し、再度フォームが表示されるタイミングでそのデータを復帰することが可能になります。

次の項からはその基本的な使い方を解説していきたいと思います。
基本的な使い方
GcFormPersistenceクラスの使い方は非常に簡単です。コンストラクタの引数に入力データを永続化したいフォームを設定してインスタンスを作成します。次にpersistメソッドをコールすれば引数として設定したフォームデータの永続化が有効になります。
以下にサンプルコードを示します。この例ではInputManJSのテキストコントロールとHTML標準のテキストボックス要素に対する入力を永続化しています。
<body>
<form id="testform">
InputManテキストコントロール:<input id="gcTextBox"><br>
通常のテキスト要素<input id="sttext" type="text">
</form>
<script>
gcTextBox1 = new GC.InputMan.GcTextBox(document.getElementById('gcTextBox'), {
});
//保存したいフォーム要素を引数に指定します
fp = new GC.InputMan.GcFormPersistence(document.getElementById('testform'));
//persistメソッドを実行します
fp.persist();
</script>
</body>次のデモは上記のコードを利用して実装したフォーム永続化の実行例です(“Run Project”をクリックするとデモが起動します)。
このデモでは、永続化処理を実装した入力フォームとそうでない入力フォームの2つを用意しました。以下の動画にあるように、それぞれに入力を行いページ更新を行うことで、データの永続化動作を確認することができます。
永続化機能でサポートするコントロールとHTML要素
前述のコードにもあるように、GcFormPersistenceクラスはInputManJSコントロールのほか、HTML標準の入力要素もデータ永続化の対象としてサポートしています。具体的には以下のコントロールとHTML要素でフォームデータの永続化を実現できます。
- InputManJSが提供する入力コントロール*1
- HTML標準のinput要素*2
- HTML標準のselect要素
- HTML標準のtextarea要素
*1 GcTextBoxをパスワード表示に設定している場合はデータの保持を行いません。
*2 type属性がbutton、file、password、reset、submitのものは除きます。
また上記のほか、追加設定が必要になりますが、サードパーティ製ライブラリの入力コントロールを対象としたフォームデータの永続化も実現可能です。この方法については以降の項にある「サードパーティ製ライブラリにおけるデータの永続化」で詳しくご紹介します。
オプション設定
GcFormPersistenceクラスでは、以下にある2つのプロパティ、saveModeとstorageModeを使ってデータ保存のタイミングや方法を設定することが可能になっています。
| プロパティ名 | 機能 |
|---|---|
| saveMode | データ保存のタイミングを設定します。タイミングはブラウザ更新時のみ、もしくはブラウザ更新時とフォームデータ送信時を選択可能です。 |
| storageMode | データの保存先を設定します。保存先はローカルストレージ、もしくはセッションストレージを選択可能です。 |
なかでもstorageModeプロパティの設定は非常に重要です。下記に示す「保存先」の違いにより保持するデータのライフサイクルが異なってきますのでご注意ください。
| ストレージの種類 | データ永続化時の動作 |
|---|---|
| ローカルストレージ | クライアント環境にデータを保存します。ページ遷移後のほか、ブラウザを閉じてから再度フォームを開いた場合もデータが復元されます。 |
| セッションストレージ | ブラウザのセッション情報としてデータを保存します。この場合はブラウザを閉じるとストレージのデータが削除されるため、ブラウザ再起動後のデータ復元はできません。 |
なお、GcFormPersistenceクラスのデフォルト動作ではローカルストレージにデータが保存されるようになっています。
また以下にこの2つのプロパティを使ったサンプルコードを示します。
//GcFormPersistenceインスタンスを作成します
var fp = new GC.InputMan.GcFormPersistence(
document.getElementById("testform"), {
//フォーム送信時にもデータを保存します
saveMode: GC.InputMan.SaveMode.SaveOnSubmit,
//セッションストレージにデータを保存します
storageMode: GC.InputMan.StorageMode.SessionStorage
});サードパーティ製ライブラリにおけるデータの永続化
前述したようにGcFormPersistenceクラスではサードパーティ製ライブラリの入力コントロールでもデータの永続化ができるようになっています。この永続化では、サードパーティ製ライブラリのコントロールそれぞれの仕様にあわせたインターフェースの実装が必要になります。
具体的にはInputManJSが提供するIThirdpartyEditorインターフェースを使用して以下に示す4つのメソッドを実装します。
| メソッド | 実装する処理の概要 |
|---|---|
| checkerメソッド | 永続化するコントロールのname要素を返します |
| saveメソッド | コントロールからストレージにデータを保存します |
| restoreメソッド | ストレージからコントロールにデータを復帰します |
| skipメソッド | コントロールにおいて永続化を適用しない要素を返します |
なお、ここでの注意点としてskipメソッドの取り扱いに注意してください。フォームデータを永続化するサードパーティ製コントロールにおいて、保存したくない要素がある場合はskipメソッドで明示的に除外する必要があります。
以下に、この機能を使ったサンプルコードを示します。使用しているサードパーティ製ライブラリは弊社のJavaScriptライブラリコントロールセット「Wijmo(ウィジモ)」に収録の入力コントロールです。
//WijmoInputNumberコントロールを設定します
const theNumber = new wjcInput.InputNumber('#theNumber');
//Wijmoの永続化を行うためのルール(IThirdpartyEditor)を設定します
function WijmoRule() { }
WijmoRule.prototype = {
/**
* 要素をスキップする際の処理を設定します。
* @param {HTMLElement} element ホスト要素からのHtml要素
*/
skip: function (ele) {
//今回はスキップしたい要素はないのでfalseを設定します
return false;
},
/**
* 要素がサードパーティのコントロールかどうかを判断し、
* そうである場合にストレージキーの利用するnameを設定する処理を定義します
* @param {HTMLElement} element ホスト要素からのHtml要素
*/
checker: function (ele) {
//wijmoは常に最も外側の要素にクラスに「wj-control」を追加するため、
//以下の条件で要素がwijmoコントロールかどうかを確認できます
if (ele.classList.contains("wj-control")) {
return ele.getAttribute("name");
}
return "";
},
/**
* ページの更新やフォームの送信時にコントロールの値をストレージに保存する際の処理を定義します
* @param {ElementContext} context 現在のGcFormPersistence、現在の要素、要素名の情報
* interface ElementContext {
* formPersistence: GcFormPersistence;
* element: HTMLElement;
* name: string;
* }
*/
save: function (context) {
//最初にcontent.elementによってコントロールインスタンスを取得します
var wijmo_control = wjcCore.Control.getControl(context.element);
//次にGcFormPersistenceのインスタンスを利用して、setValueメソッドで値を保存します。
//setValueの第1引数にはcheckerメソッドで設定したストレージキー名、
//第2引数はストレージに保存する値をそれぞれ指定します。
context.formPersistence.setValue(context.name, wijmo_control.value);
},
/**
* ページがロードされたときにストレージからコントロールの値を復元する際の処理を定義します
* @param {ElementContext} context 現在のGcFormPersistence、現在の要素、要素名の情報
* interface ElementContext {
* formPersistence: GcFormPersistence;
* element: HTMLElement;
* name: string;
* }
*/
restore: function (context) {
//最初にcontent.elementによってコントロールインスタンスを取得します
var wijmo_control = wjcCore.Control.getControl(context.element);
//次にGcFormPersistenceのインスタンスを利用して、getValueメソッドで値を取得します。
//getValueメソッドの引数は保存時に設定したストレージキー名を指定し、
//戻り値を復元したいコントロールインスタンスのプロパティに設定します。
wijmo_control.value = Number(context.formPersistence.getValue(context.name));
},
};
//registerEditorメソッドにWijmo永続化のルールを設定します
GC.InputMan.GcFormPersistence.registerEditor(new WijmoRule());次のデモは上記のコードを利用した実行例です(“Run Project”をクリックするとデモが起動します)。
こちらのデモにおいても、永続化処理を実装したWijmoコントロールとそうでないコントロールの2つを実装しています。以下の動画にあるように、それぞれに入力を行いページ更新を行うことで、データの永続化動作を確認することができます。
さいごに
今回はInputManJSに搭載されているフォームデータの永続化機能についてご紹介しました。この機能を活用することでシステム利用者にストレスフリーな入力フォームを提供することが可能になります。
なお、この他にもInputManJSには様々な機能が搭載されています。弊社のWebサイトにある製品ページでは、新機能の詳しい紹介や動作をお試しいただけるデモやトライアル版がございますので、是非、そちらもご覧いただければ幸いです。
