※2022年7月時点における最新の技術と弊社製品で更新した内容はこちらです。
本記事では、JavaScriptとWeb APIを用いてデータベースのCRUD処理を行う方法を、2021年9月時点における最新の技術と弊社製品とともにご紹介します。
本記事では以下の環境+技術を使用します。
- ASP.NET Core Web API
- Azure SQL Database
- Entity Framework Core
- Visual Studio 2019 + .NET 5
目次
サーバーサイド(データベース)
サーバーサイドのWeb APIはデータベースのCRUD処理を実装します。クライアントサイドとサーバーサイド間のデータの受け渡しにはJSONを使用します。
データベースを作成する
SQL Server Management Studio(以下SSMS)を利用してローカルにデータベースを作成します。ここではGitHubで公開されているinstnwnd.sqlをダウンロードしてNorthwindを作成します。

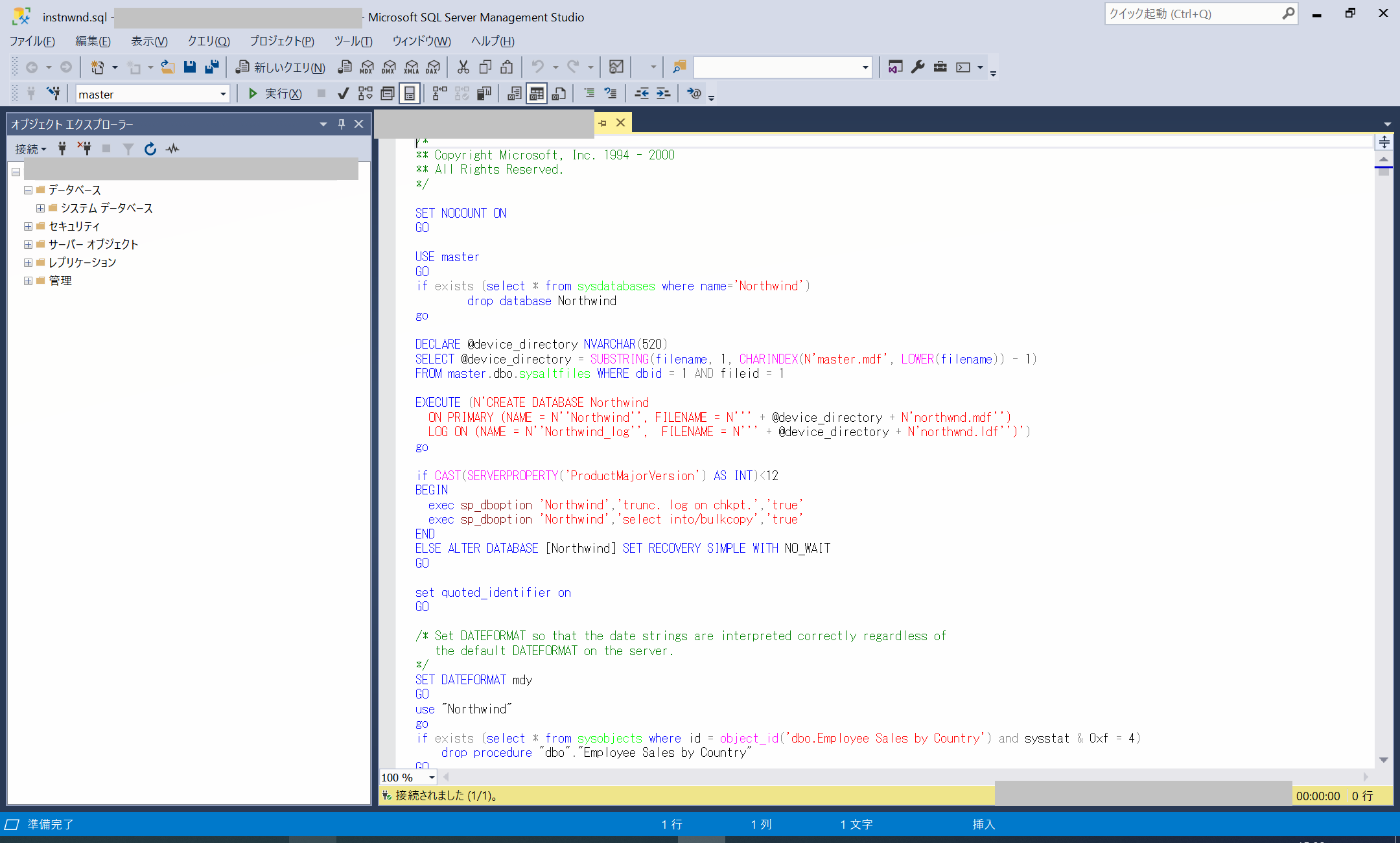
SSMSを起動します。メニューから[ファイル]-[開く]-[ファイル]をクリックしてダウンロードしたinstnwnd.sqlを開きます。

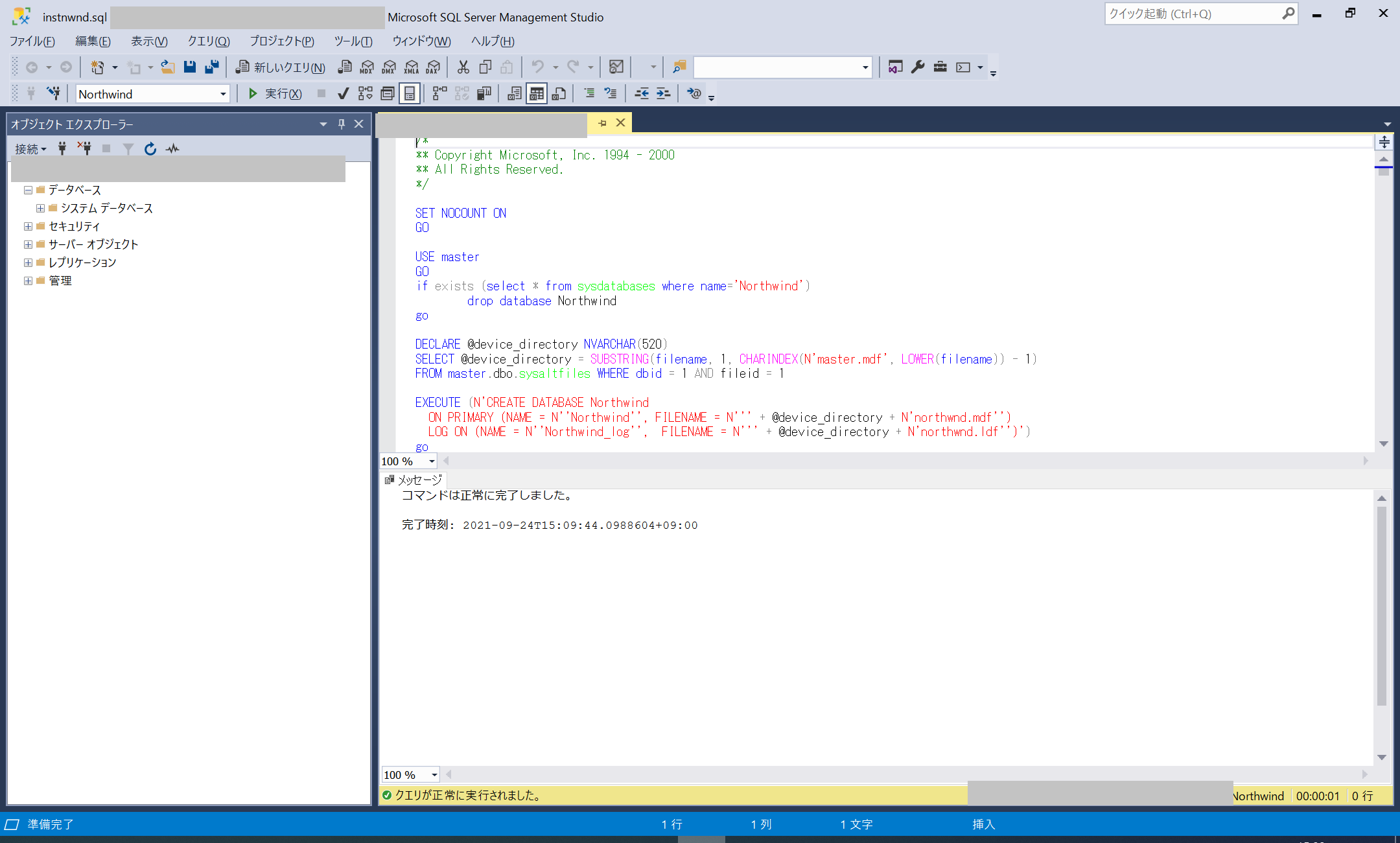
[実行]をクリックしてinstnwnd.sqlのクエリを実行するとデータベースNorthwindが作成されます。

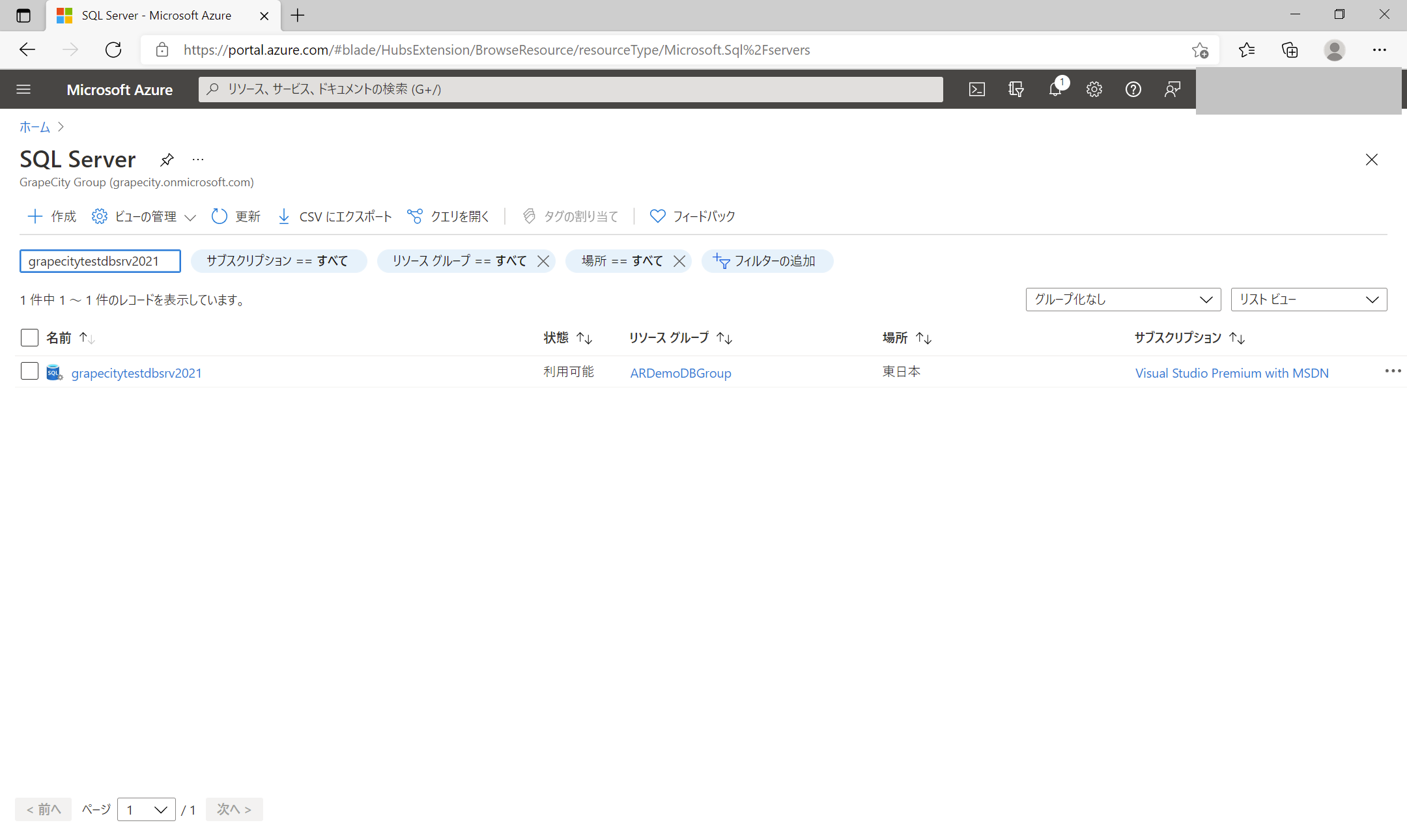
Azure SQL Serverを追加
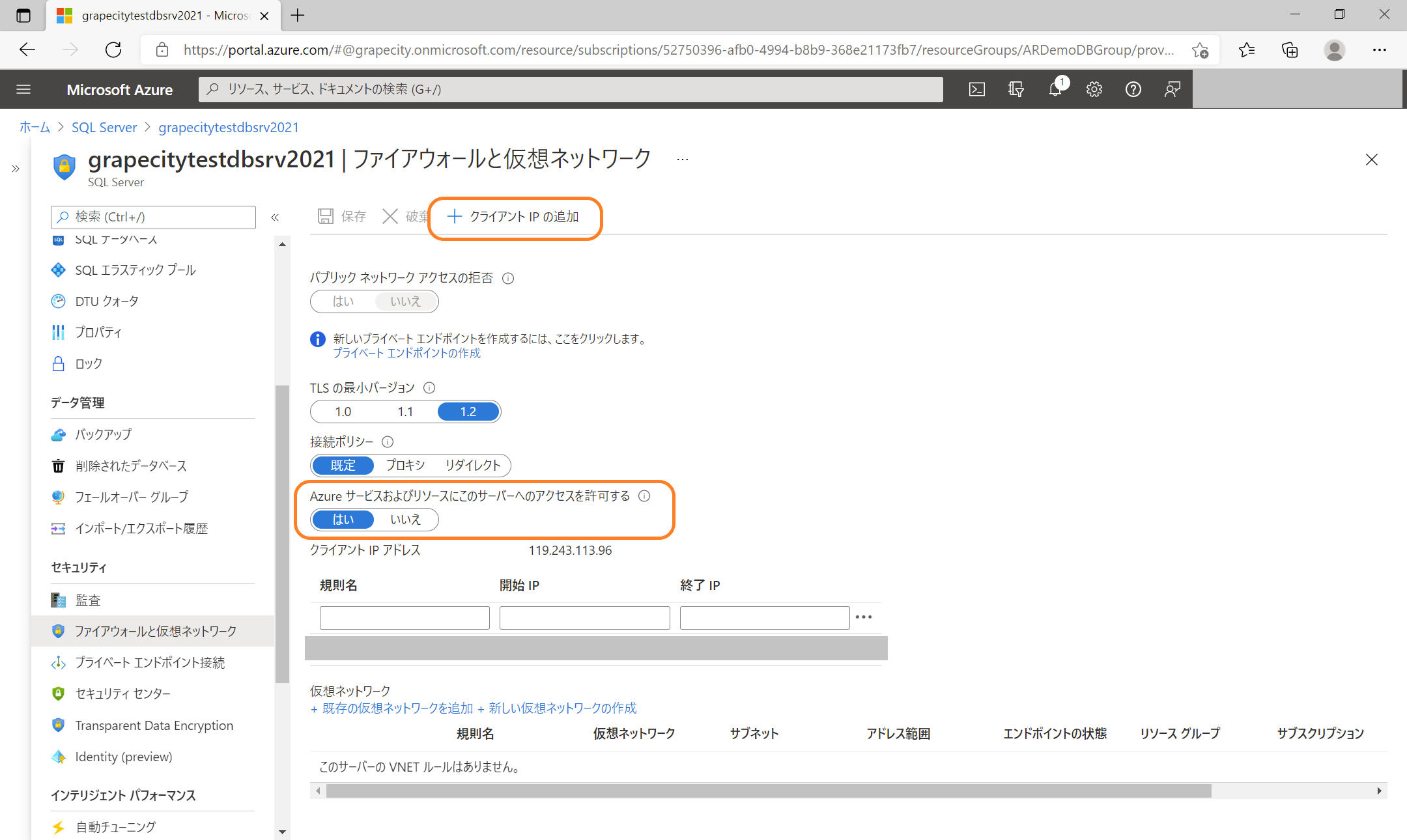
AzureポータルからSQL Serverを追加しておきます。本記事ではgrapecitytestdbsrv2021としています。

ローカルから接続するので「クライアント IP アドレス」にローカルのIPアドレスを追加しておきます。

Azure SQL Databaseへの配置
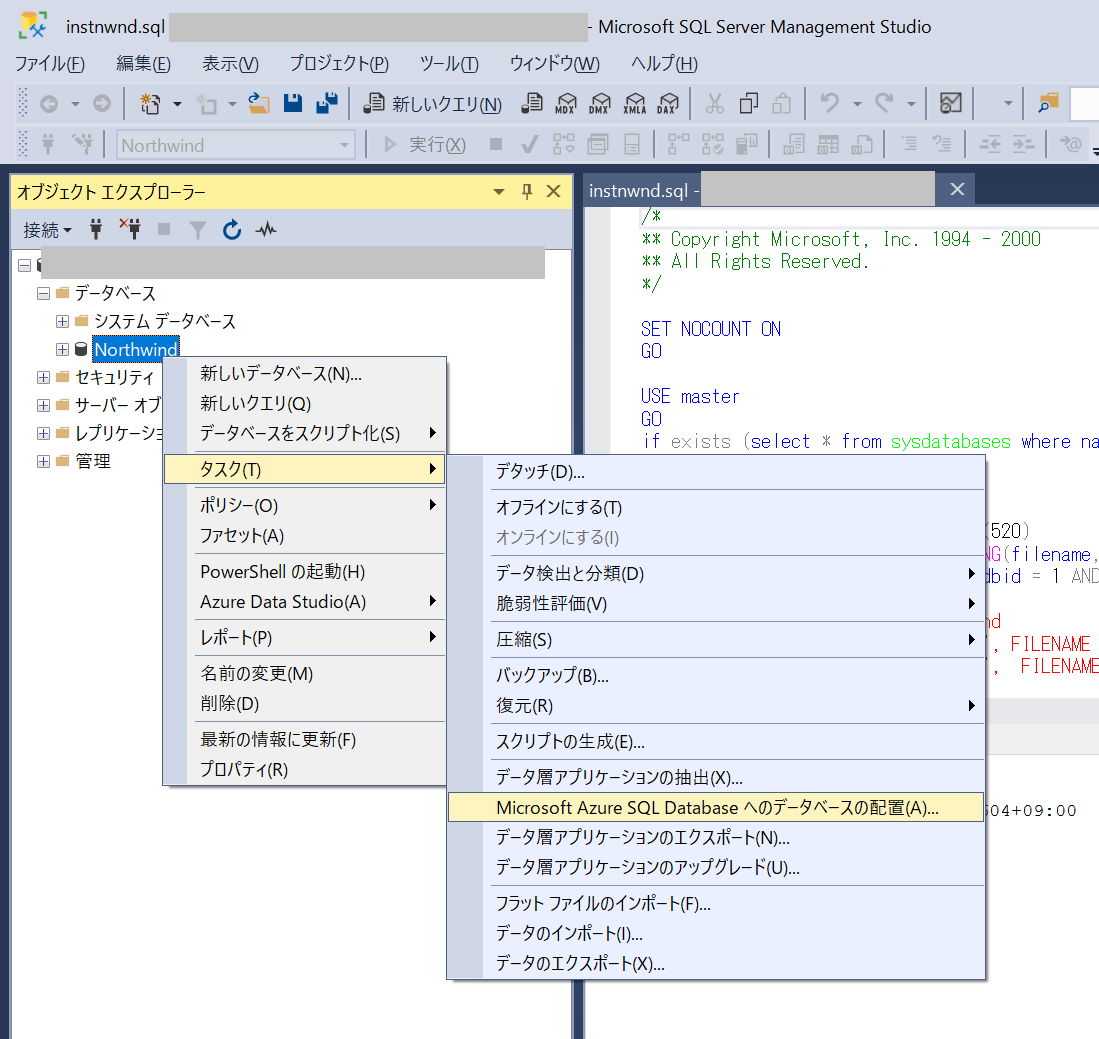
SSMSを使用してローカルに作成したデータベースNorthwindをAzure SQL Databaseへ配置します。Northwindを右クリックし、コンテキストメニューから[タスク]-[Microsoft Azure SQL データベースへのデータベースの配置]を選択します。

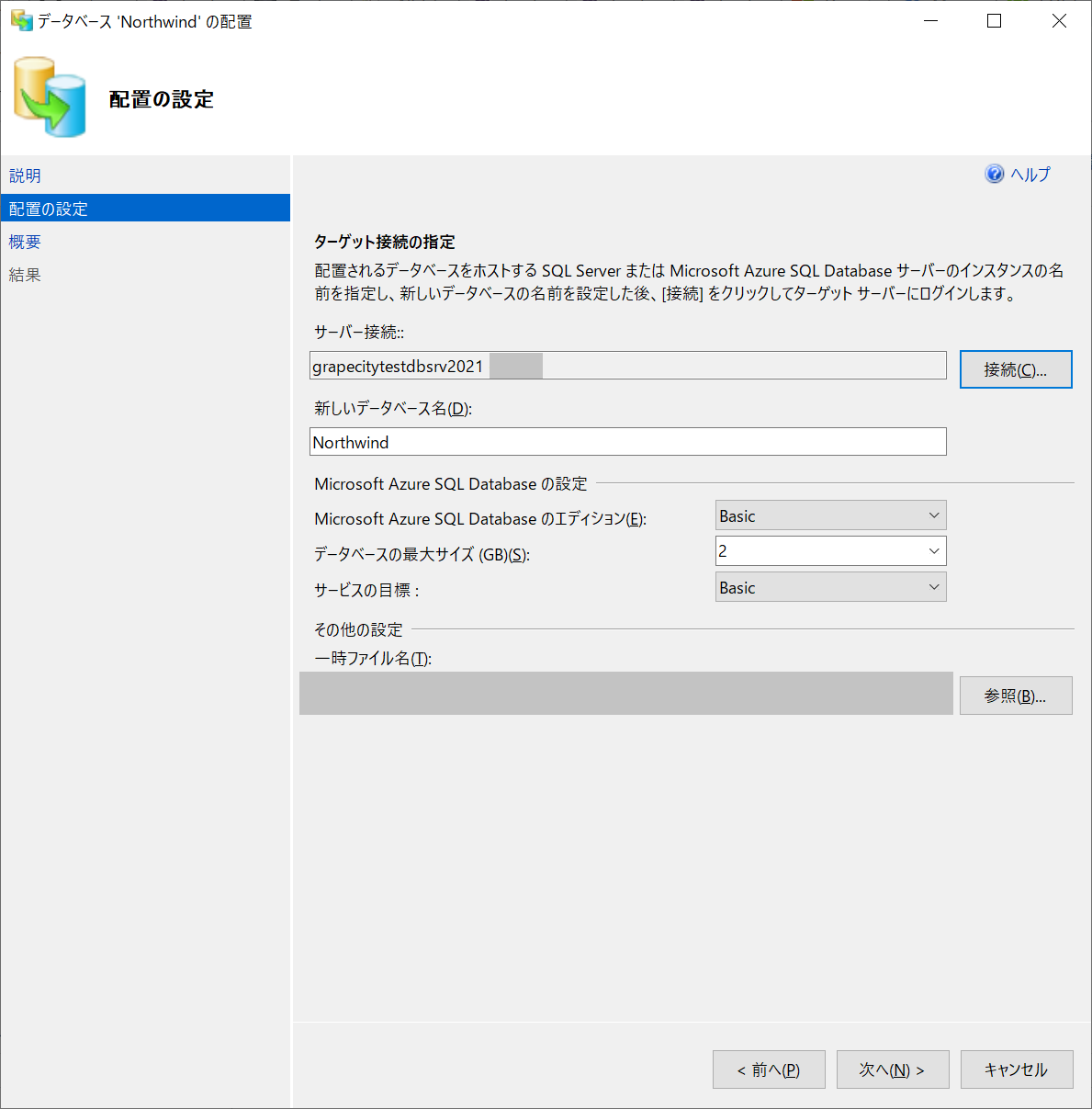
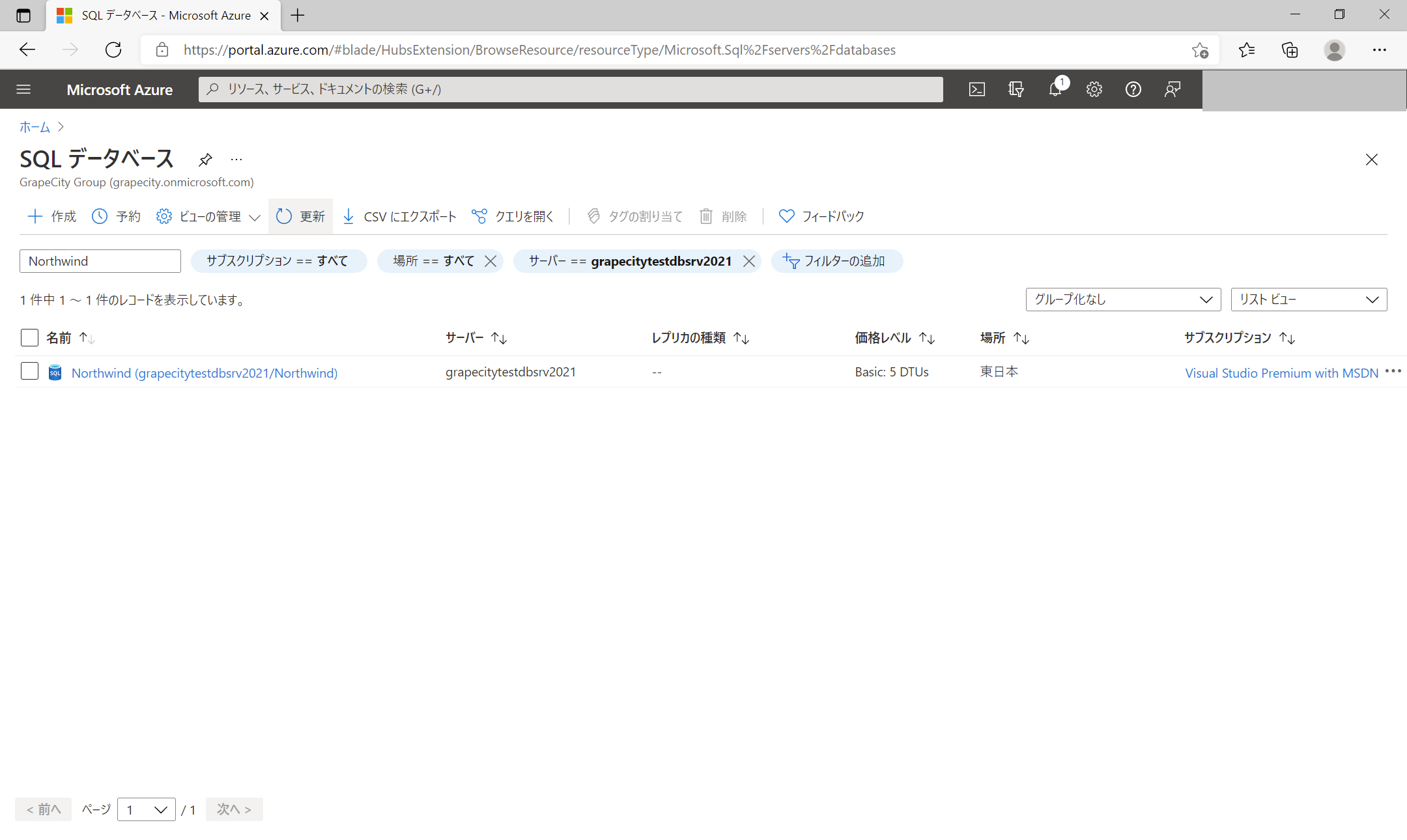
配置ウィザードが表示されるので、接続先に追加したgrapecitytestdbsrv2021を設定して配置します。

これでデータベースの準備は完了です。

サーバーサイド(Web API)
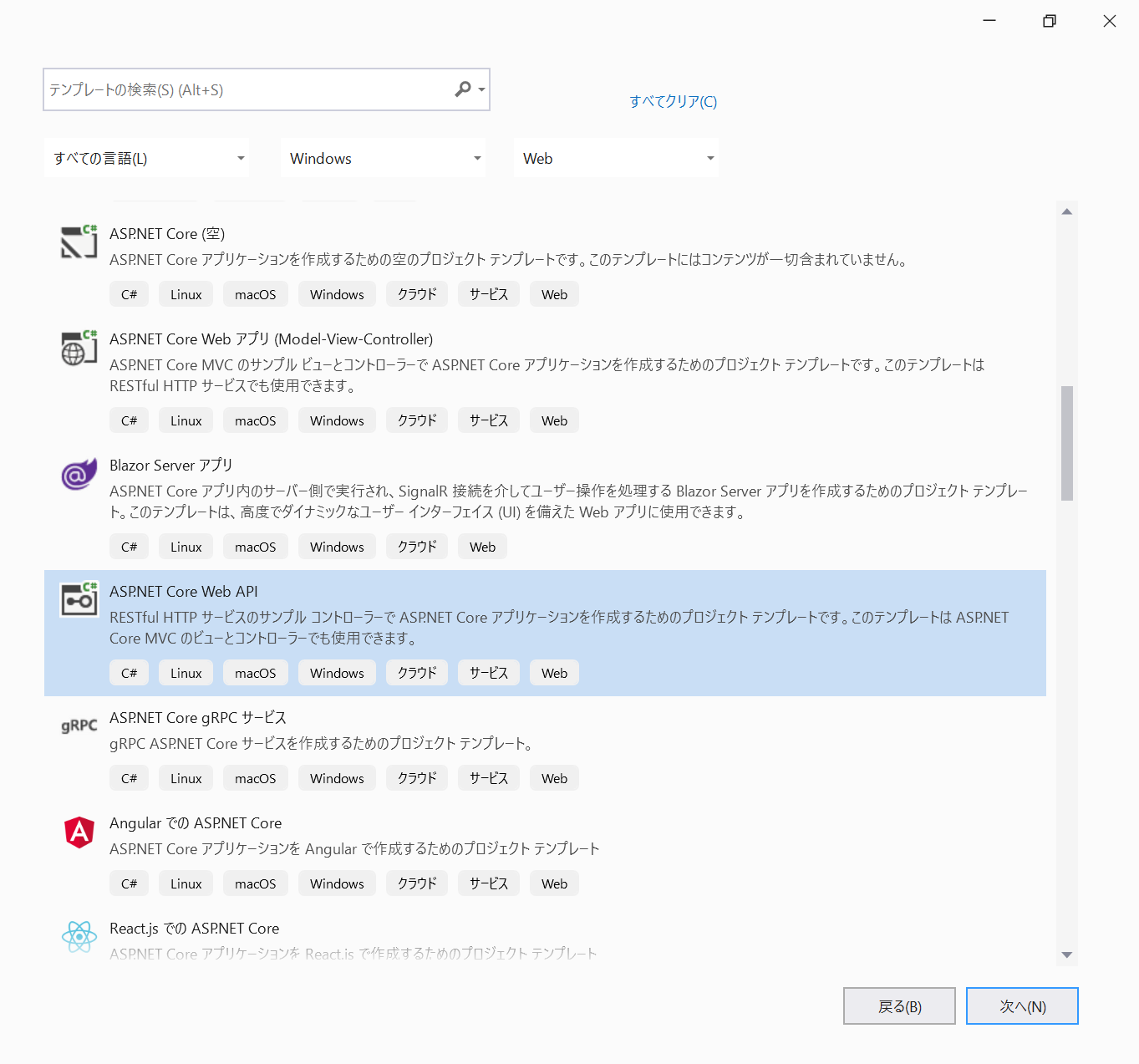
Visual Studio 2019でASP.NET Core Web APIアプリケーションを作成します。プロジェクトテンプレートから[ASP.NET Core Web API]を選択します。

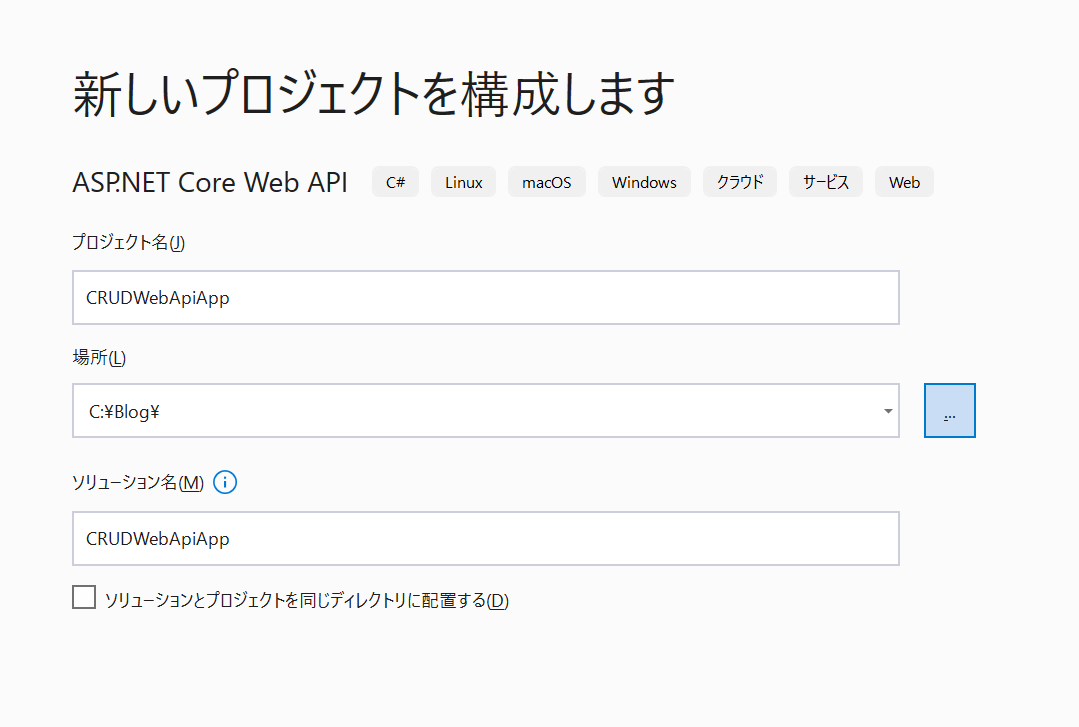
プロジェクト名にはCRUDWebApiAppを設定しています。

モデルの作成(リバース エンジニアリング)
Scaffold-DbContextを利用してAzure SQL DatabaseのNORTHWNDからモデルをリバースエンジニアリングします。
まずは事前準備としてEntity Framework Core関連のパッケージをいくつかインストールします。Visual Studioから[ツール]-[NuGet パッケージ マネージャー]-[パッケージ マネージャー コンソール]を選択して、コンソールを起動し、以下のコマンドを入力します。
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.EntityFrameworkCore.SqlServerインストールが完了したらスキャフォールディングのコマンドを実行します。
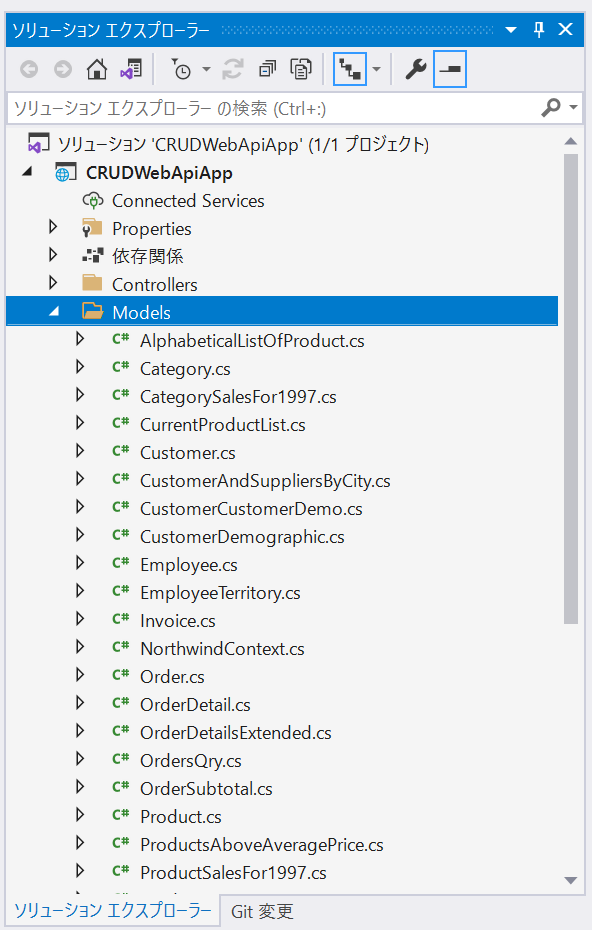
Scaffold-DbContext "作成したAzure SQL Databaseの接続文字列" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models成功すると以下のようにModelsフォルダに各テーブル用のモデルが作成されます。

接続文字列の設定
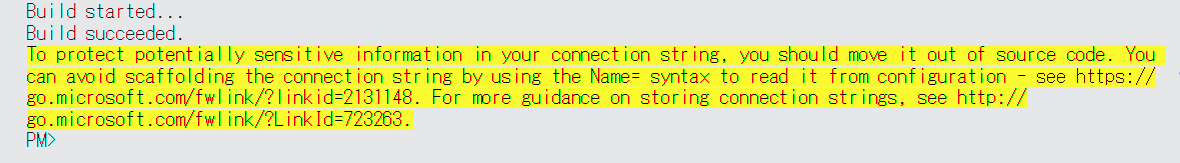
スキャフォールディングのコマンドが完了すると、コンソール上に以下のような警告が表示されます。

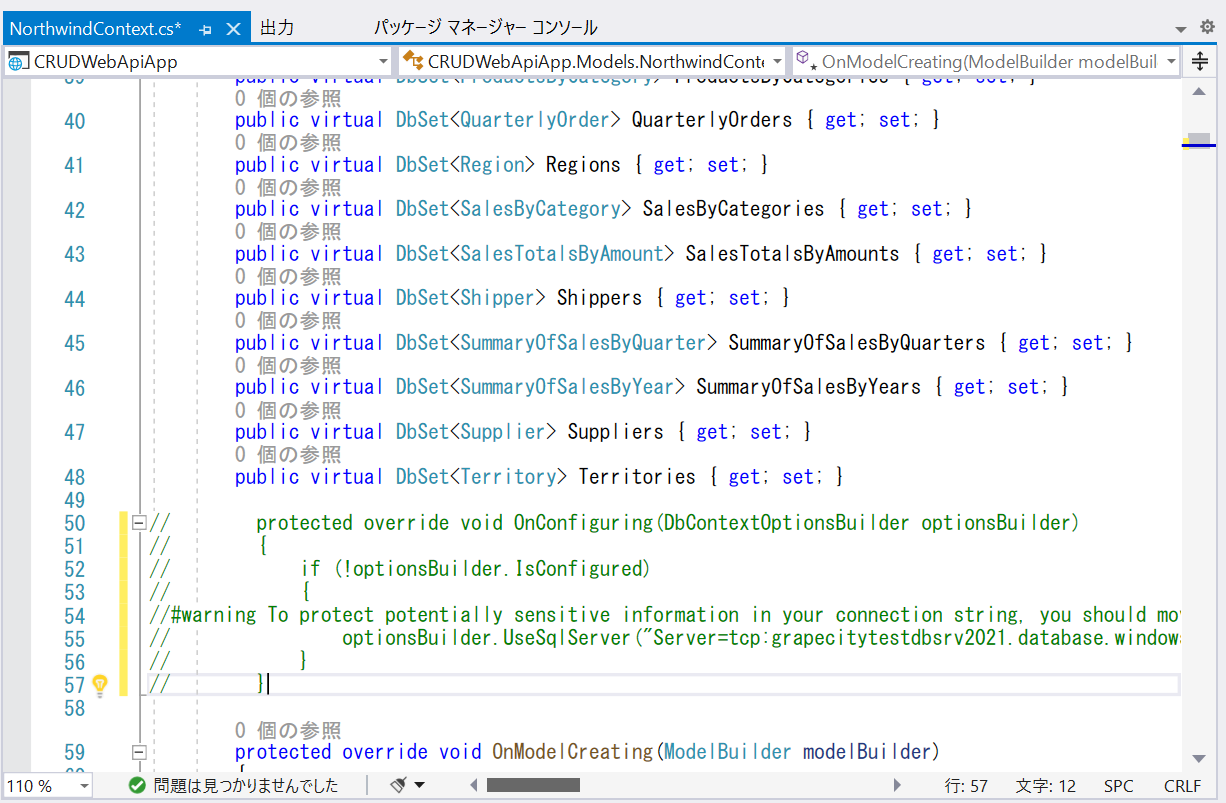
この警告を解消するために、接続文字列をappsettings.jsonで管理するように、NORTHWNDContext.csのOnConfiguringをコメントアウトします。

appsettings.jsonに接続文字列を追加します。
{
・・・(中略)
"ConnectionStrings": {
"Connection": "作成したAzure SQL Databaseの接続文字列"
}
}Startup.csでappsettings.jsonから接続文字列を使用するコードをConfigureServicesに追加します。
using CRUDWebApiApp.Models;
using Microsoft.EntityFrameworkCore;
・・・(中略)
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<NorthwindContext>(options => options.UseSqlServer(Configuration.GetConnectionString("Connection")));
・・・(中略)
}コントローラーの作成
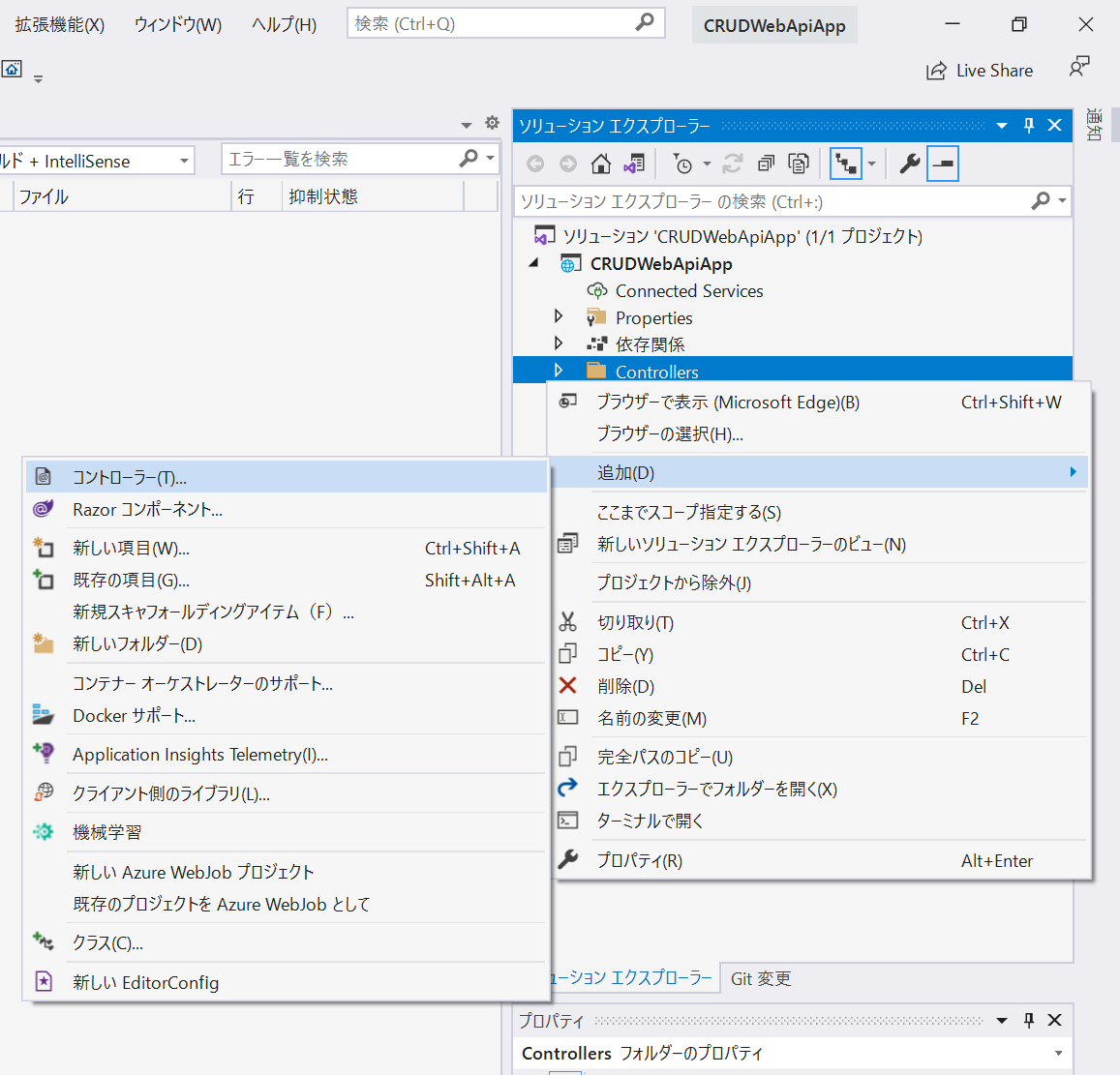
ソリューション エクスプローラーのControllersフォルダを右クリックし、[追加]-[コントローラー]を選択します。

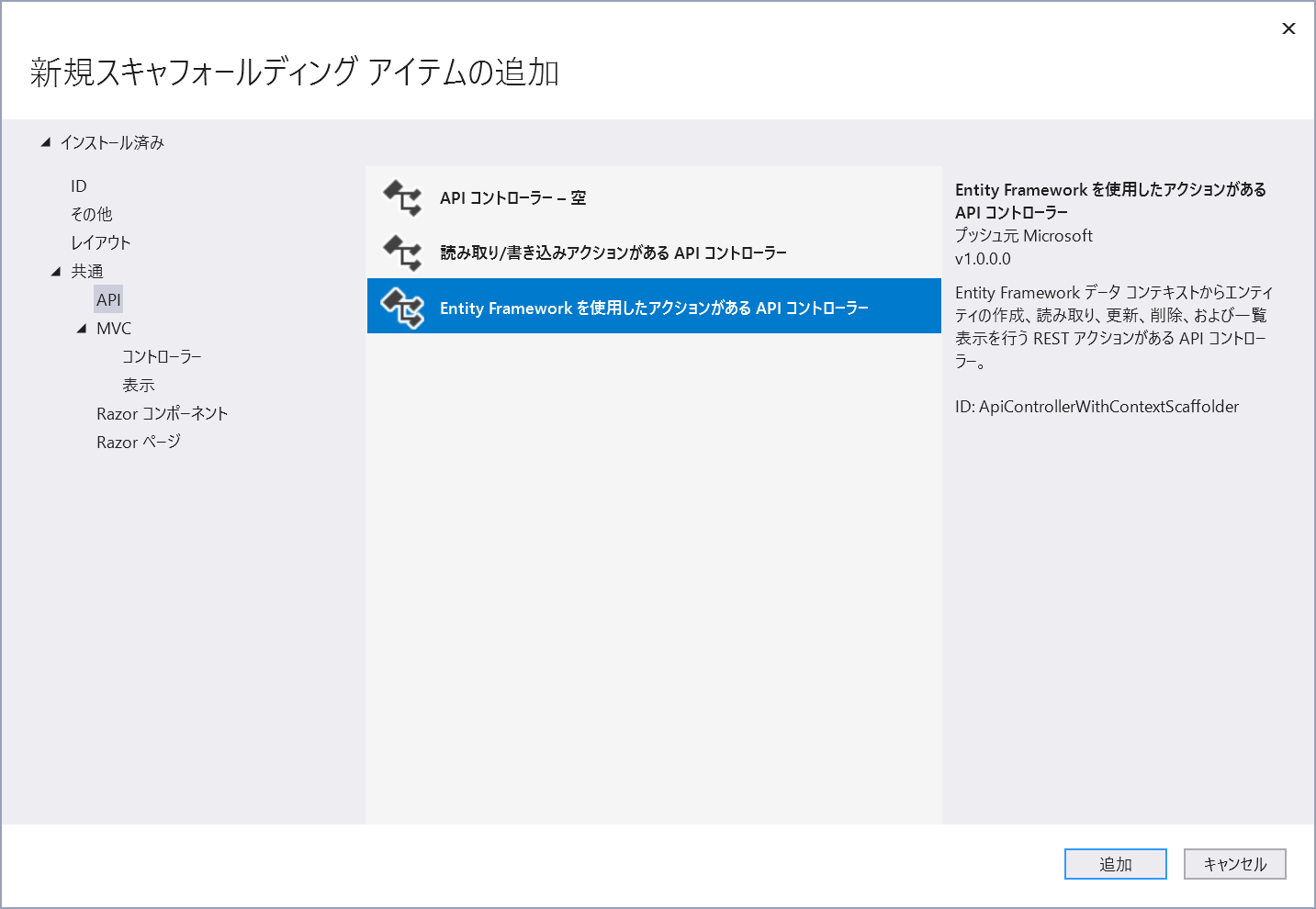
[API]-[Entity Framework を使用したアクションがある API コントローラー]を選択し、[追加]をクリックします。

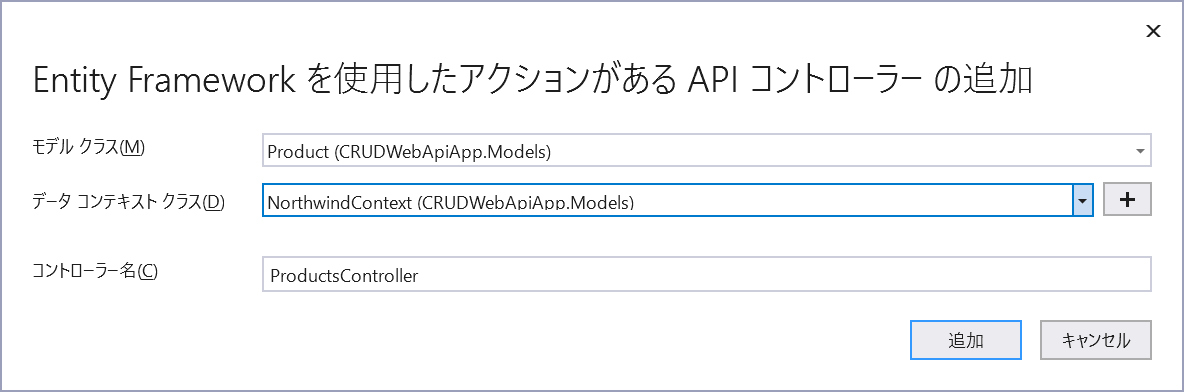
「モデル クラス」にProducts、「データ コンテキスト クラス」にNorthwindContextを設定します。「コントローラー名」はProductsControllerとして[追加]をクリックします。

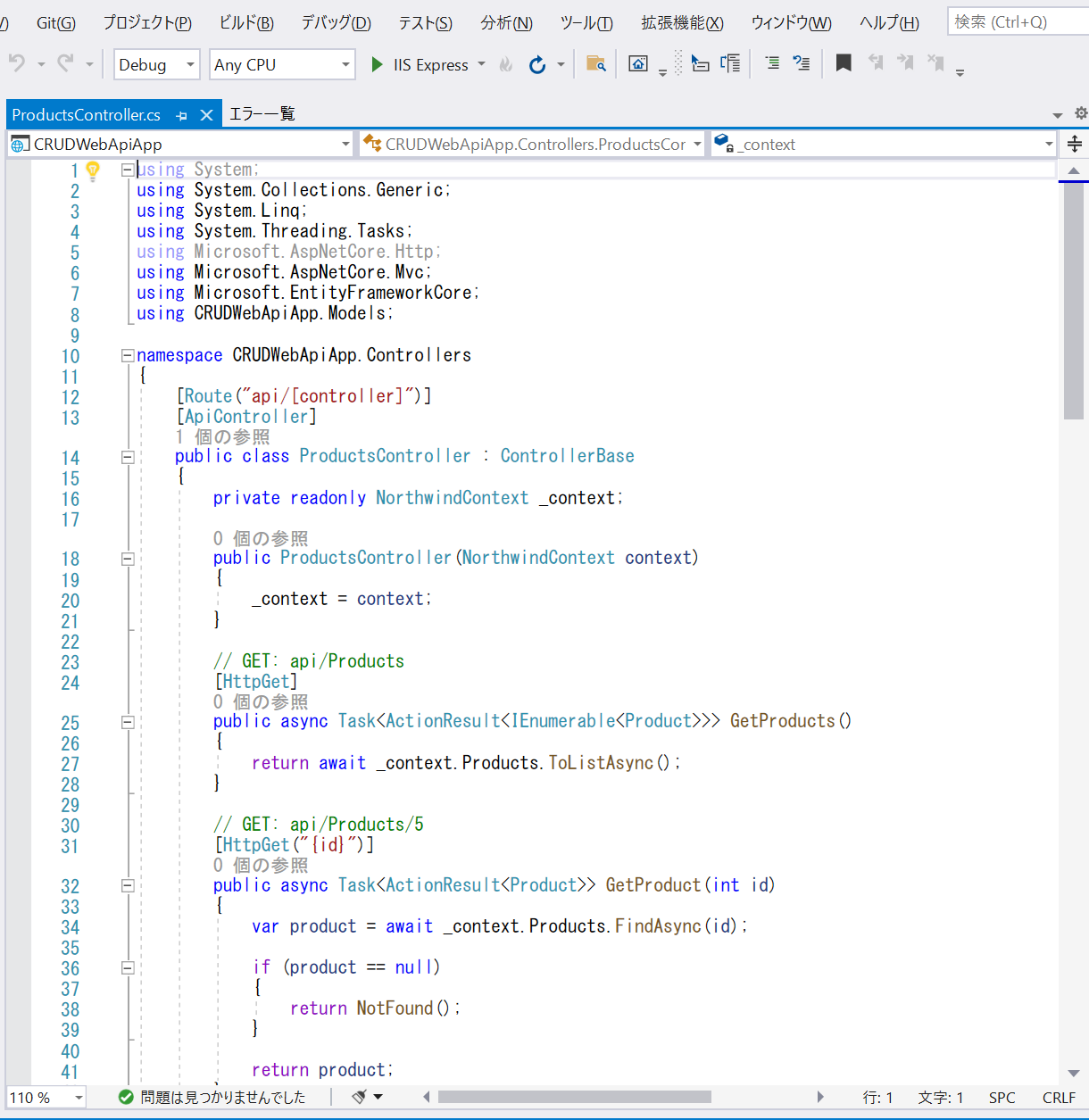
完了すると以下のようにCRUD処理を行うコントローラーが作成されます。

クロスオリジン要求(CORS)の設定
クライアントサイドからWeb APIを利用するためにCORSを有効にしておきます。以下のコードをConfigureServicesに追加します。
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy("AllowAll",
builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
});
});
・・・(中略)
}以下のコードをConfigureに追加します。app.UseRouting();より後に追加します。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
・・・(中略)
app.UseRouting();
app.UseCors("AllowAll");
・・・(中略)
}Web APIの実行
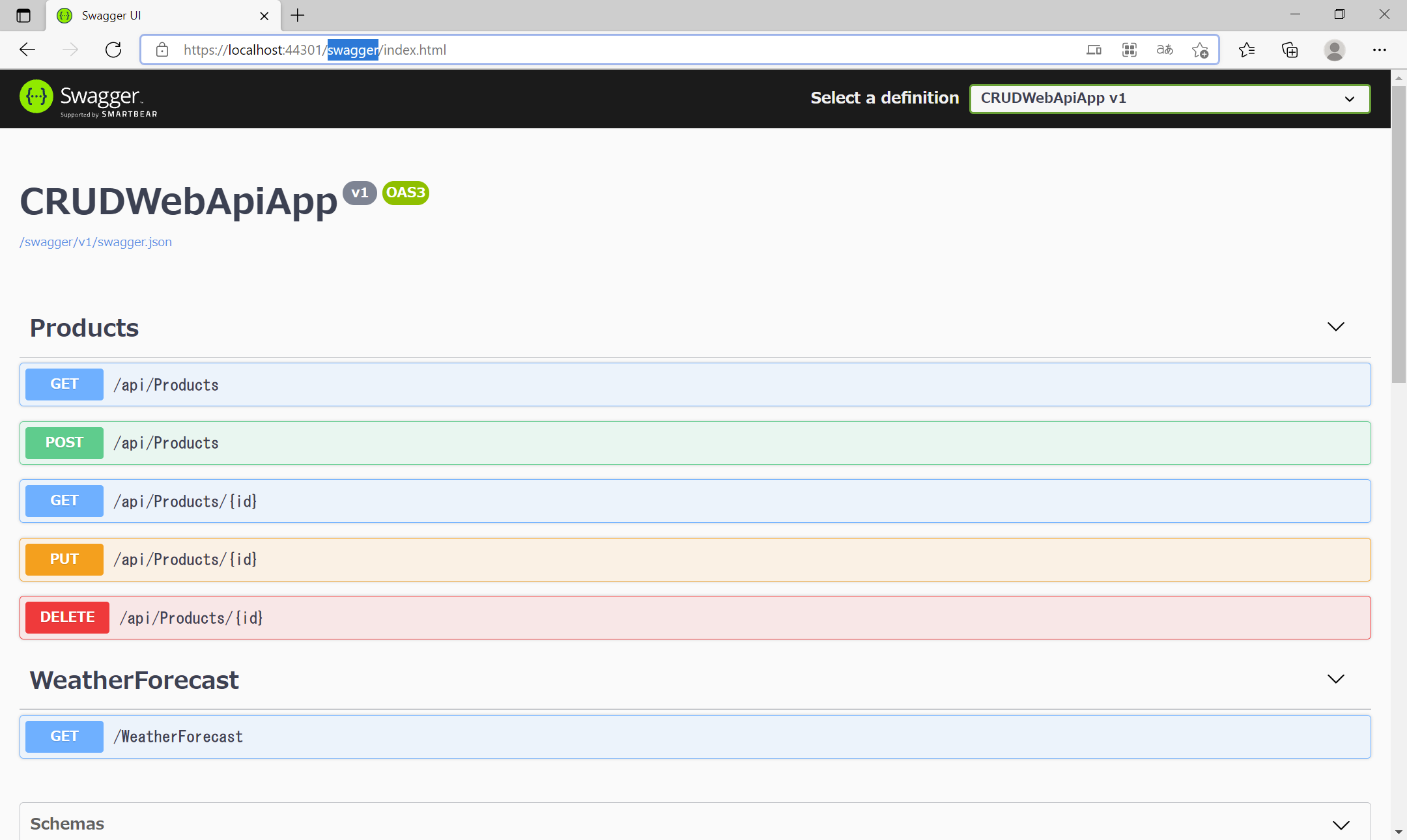
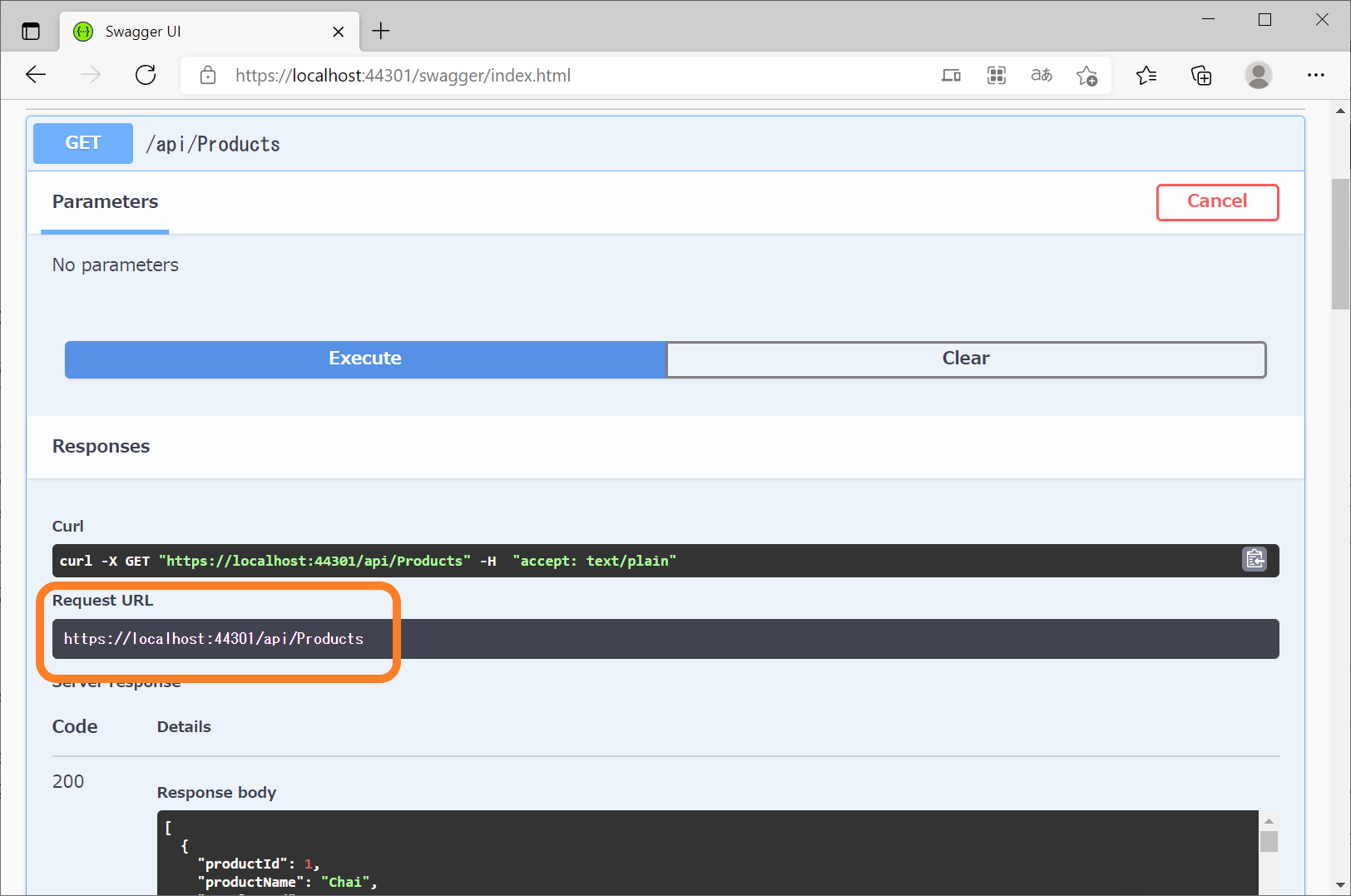
以上でWeb APIの設定は完了です。ここで一度アプリケーションを実行すると、以下のようなSwaggerのドキュメントが表示され、先ほど作成したProductsのAPIが追加されていることがわかります。

画面上でGETのリクエストを実行すると、SQLデータベースより取得したデータが表示されます。
クライアントサイド
クライアントサイドはVisual Studio Codeを使用してJavaScriptとHTMLで開発します。データの表示と操作には「Wijmo(ウィジモ)」のFlexGrid(データグリッドコントロール)とCollectionView(変更データを管理するためのユーティリティクラス)を使用します。
プロジェクトを作成する
当ブログの記事「npm & Wijmoクイックスタート【2020年版】」をベースに作成していきます。
まず、ターミナルでプロジェクトのフォルダWijmoFlexGridを作成してWijmoFlexGridフォルダに移動します。
mkdir WijmoFlexGrid
cd WijmoFlexGridnpm initコマンドを実行して、package.jsonファイルを作成します。途中、プロジェクトの設定についていくつか質問されますが、すべてEnterを押して既定値を選択して問題ありません。
npm init次にnpm installコマンドを実行して各パッケージをインストールします。今回インストールするパッケージは以下となります。
- webpack
- webpack-cli
- style-loader
- css-loader
- sass-loader
- node-sass
- html-webpack-plugin
npm install --save-dev webpack webpack-cli style-loader css-loader sass-loader node-sass html-webpack-pluginwebpackを利用してWijmoのSassをバンドルし、htmlファイルも生成するために必要なパッケージをインストールしています。全てインストールするとpackage.jsonのdevDependenciesは以下のように構成されます。
"devDependencies": {
"css-loader": "^6.3.0",
"html-webpack-plugin": "^5.3.2",
"node-sass": "^6.0.1",
"sass-loader": "^12.1.0",
"style-loader": "^3.3.0",
"webpack": "^5.54.0",
"webpack-cli": "^4.8.0"
}WijmoFlexGridフォルダにwebpackの設定ファイルwebpack.config.jsを作成して、下記のコードを追加します。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
};package.jsonのscriptに以下のコードを追加します。
"scripts": {
"build": "webpack"
},WijmoFlexGridフォルダにsrcフォルダを作成してindex.htmlとindex.jsを作成します。

WijmoのFlexGridとCollectionViewを使う
まず、npmでWijmoをインストールします。
npm install @grapecity/wijmo.purejs.allindex.htmlファイルに、FlexGridを表示するためのdiv要素を追加します。
<head>
<meta charset="utf-8">
<title>
Wijmo FlexGridサンプル
</title>
</head>
<body>
<div class="container">
<button id="update">更新</button>
<div id="flexGrid" style="height: 600px;"></div>
</div>
</body>index.jsに下記のコードを追加します。CollectionViewとFlexGridを生成します。
import '@grapecity/wijmo.styles/wijmo.scss';
import '@grapecity/wijmo.cultures/wijmo.culture.ja';
import * as wjGrid from '@grapecity/wijmo.grid';
import * as wjCore from '@grapecity//wijmo';
let cv = new wjCore.CollectionView();
cv.trackChanges = true;
let flexGrid = new wjGrid.FlexGrid('#flexGrid', {
itemsSource: cv,
allowAddNew: true,
allowDelete: true
});この時点で一度実行してみます。Visual Studio Codeのターミナルでnpm run buildを実行します
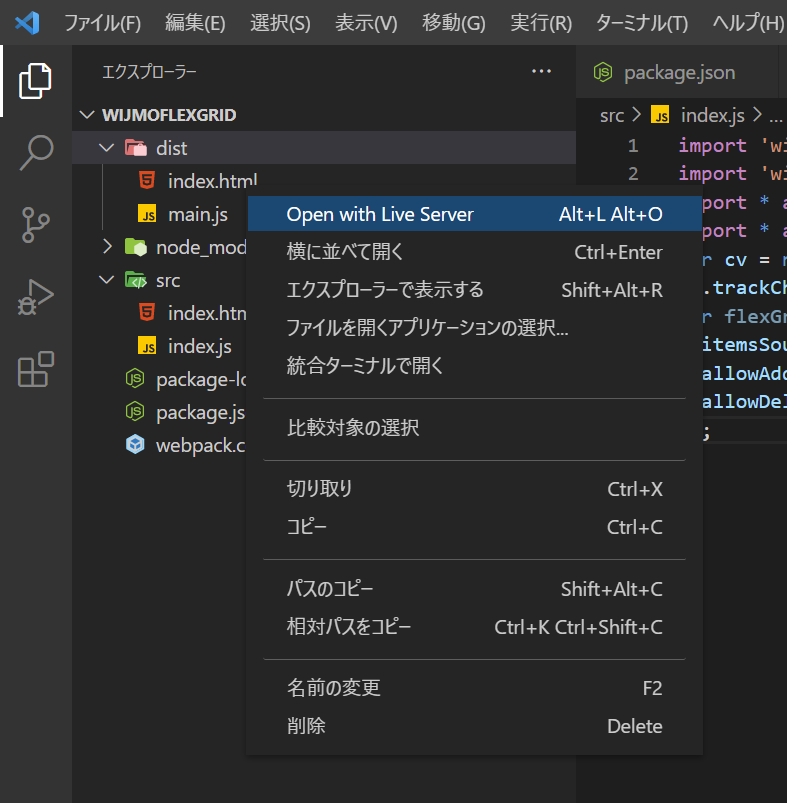
npm run builddistフォルダに生成されたindex.htmlを拡張機能のLive Serverで実行します。

ブラウザで確認すると空のFlexGridと[更新]ボタンが表示されます。

CRUD処理を作成する
最後の仕上げとしてCRUD処理を実装していきます。
データの読み込み(READ)を行う
以下のコードをindex.jsに追加します。Web APIにGET要求を送信して、要求が成功したときに読み込んだJSONデータをJavaScript配列オブジェクトに変換してCollectionViewに設定してFlexGridに表示します。Wijmoのwijmo.httpRequestメソッドに設定するWeb APIのURLは、前述のSwaggerの画面からも確認できます。

let url = 'https://localhost:44301/api/Products/';
//GET
wjCore.httpRequest(url, {
success: function (xhr) {
cv.sourceCollection = JSON.parse(xhr.response);
}
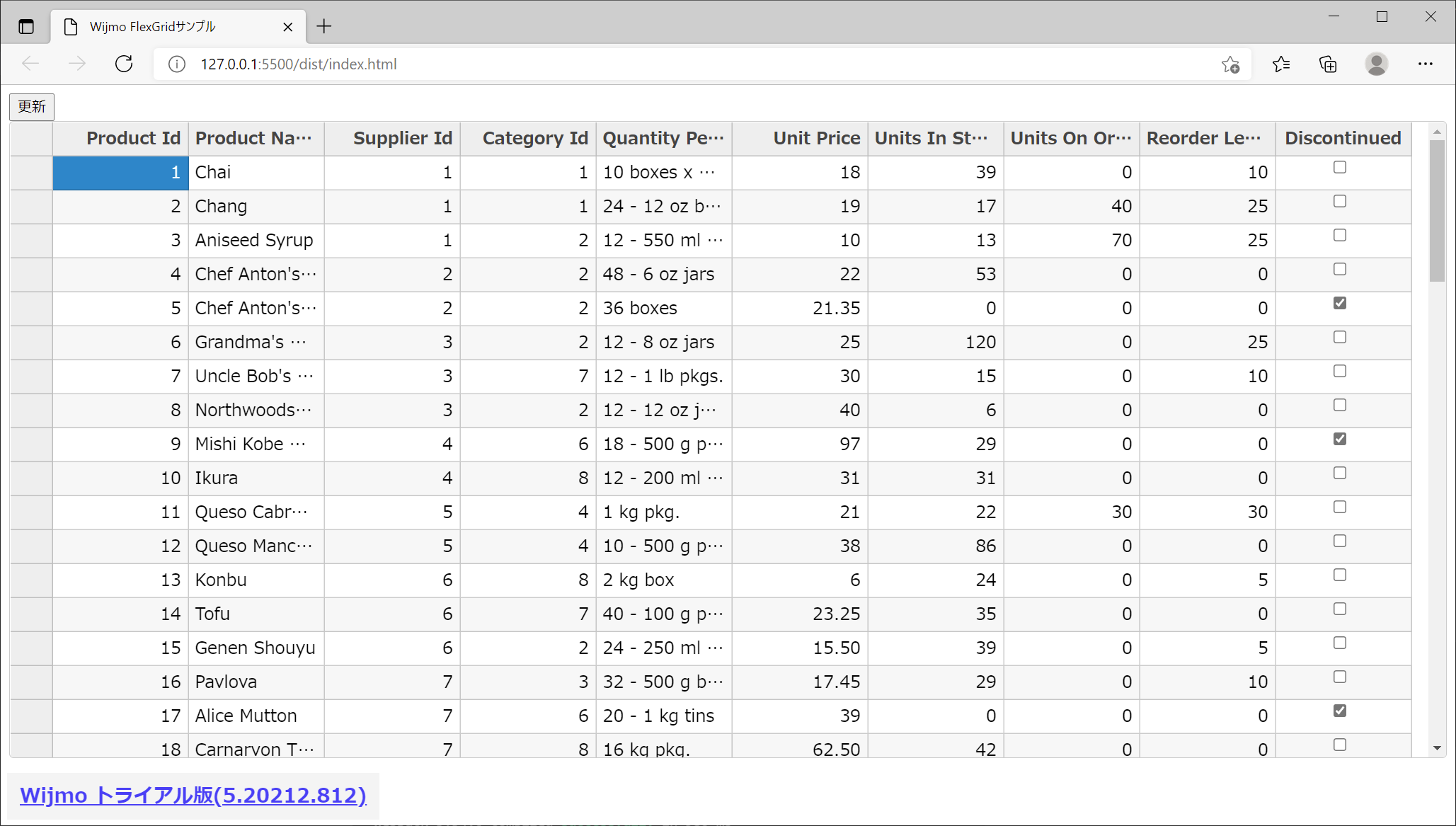
});Visual Studio Codeのターミナルでnpm run buildを再度実行し、distフォルダに生成されたindex.htmlをLive Serverで実行すると、データベースから読み込んだデータがFlexGridに表示されます。

データの更新(UPDATE)を行う
以下のコードをindex.jsに追加します。更新されたデータの一覧(CollectionView.itemsEditedプロパティ)を取得してWeb APIにPUT要求を送信します。PUT要求ではURLに更新データのID「cv.itemsEdited[i].productId」を指定して、dataに更新データ「cv.itemsEdited[i]」を指定します。
document.getElementById('update').addEventListener('click', function () {
//PUT
for (var i = 0; i < cv.itemsEdited.length; i++) {
wjCore.httpRequest(url + cv.itemsEdited[i].productId, {
method: 'PUT',
data: cv.itemsEdited[i]
});
}
}); Visual Studio Codeのターミナルでnpm run buildを再度実行し、distフォルダに生成されたindex.htmlをLive Serverで実行します。グリッド上のデータを更新してから[更新]ボタンを押し、ページをリロードするとデータベースに更新が反映されていることが確認できます。
データの生成(CREATE)を行う
以下のコードをindex.jsに追加します。追加されたデータの一覧(CollectionView.itemsAddedプロパティ)を取得して、Web APIにPOST要求を送信します。POST要求ではdataに追加データ「cv.itemsAdded[i]」を指定します。
document.getElementById('update').addEventListener('click', function () {
・・・(中略)
//POST
for (var i = 0; i < cv.itemsAdded.length; i++) {
wjCore.httpRequest(url, {
method: 'POST',
data: cv.itemsAdded[i]
});
}
}); Visual Studio Codeのターミナルでnpm run buildを再度実行し、distフォルダに生成されたindex.htmlをブラウザで確認します。FlexGridの一番下にある空行のProduct Nameのセルに適当な商品名を入力してデータを追加し、[更新]ボタンを押します(複数のデータを一度に追加することもできます)。ページをリロードすると、データベースのデータが追加されていることが確認できます。
データの削除(DELETE)を行う
以下のコードをindex.jsに追加します。削除されたデータの一覧(CollectionView.itemsRemovedプロパティ)を取得して、Web APIにDELETE要求を送信します。DELETE要求では、URLに削除データのID「cv.itemsRemoved[i].productId」を指定します。
document.getElementById('update').addEventListener('click', function () {
・・・(中略)
//DELETE
for (var i = 0; i < cv.itemsRemoved.length; i++) {
wijmo.httpRequest(url + cv.itemsRemoved[i].productId, {
method: 'DELETE'
});
}
});Visual Studio Codeのターミナルでnpm run buildを実行してdistフォルダに生成されたindex.htmlをブラウザで確認します。「データの生成(CREATE)」で追加したデータを削除してから[更新]ボタンを押します。ページをリロードすると、データベースのデータが削除されていることが確認できます。
さいごに
以上がJavaScriptとWeb APIを用いたWebアプリケーションで、データベースのCRUD処理を実行する方法でした。今回クライアントサイドのアプリケーションで使用したWijmoを使用すると、HTTPリクエストの実行や、更新時に必要な変更箇所の追跡なども簡単に実行することができます。
製品サイトでは無料で試せるデモアプリケーションや、トライアル版もご用意していますので、CRUD処理を行うクライアントサイドアプリケーションの開発を検討されている方はぜひ一度お試しください。
