「SpreadJS(スプレッドJS)」は、WebシステムのフロントエンドでExcelやGoogleスプレッドシートのような機能を簡単に実現できるJavaScriptライブラリです。今回の記事ではSpreadJSに搭載された書式設定機能の特徴や用法をご紹介します。
データを折り畳んで見やすくするグループ化
Excelのポピュラーな用途に顧客情報の管理や売上登録といったものがあります。このような情報はビジネスが拡大するほど、または時間が経つほど増えるもので、スプレッドシートにデータ入力を行なっているとその総量が増え、段々と見づらくなり、最終的には情報全体の俯瞰が難しくなるといった問題が発生します。Excelの備える「グループ化」機能はこのようなケースで効果を発揮する大変便利な機能です。この機能を使うと、行や列をグループ化してシート内容を見やすくすることができるようになります。

Excelと高い互換性を誇るSpreadJSでは、このグループ化機能をしっかりサポート。今回は同機能を使い、アプリケーション上でExcelのグループ化を実現する方法についてご紹介していきます。
SpreadJSで実現するグループ化
SpreadJSにおけるグループ化の設定は非常に簡単です。シートにデータを設定したら、あとは以下のようにしてgroupメソッドを使用し、シート上の行範囲や列範囲を指定するだけでグループ化が完了します。
// SpreadJSのシートを取得します
var sheet = spread.getActiveSheet();
// 行のグループ化 - 4行目から2行分をグループ化します
sheet.rowOutlines.group(3, 2);
// 列のグループ化 - 2列目から1列分をグループ化します
sheet.columnOutlines.group(1, 1);以下はグループ化を設定したSpreadJSの実行例です。
また重なりあう範囲に複数回のグループ化設定を行うと、Excelと同様に多段形式のグループが形成されます。
// SpreadJSのシートを取得します
var sheet = spread.getActiveSheet();
// 4行目から2行分をグループ化します
sheet.rowOutlines.group(3, 2);
// 7行目から2行分をグループ化します
sheet.rowOutlines.group(6, 2);
// 多段のグループ化設定 - 4行目から6行分をグループ化します
sheet.rowOutlines.group(3, 6);以下に示すのは、行に対して多段のグループ化を実行した例です。
このようにして作成したグループはUI操作のほか、expandメソッドによるプログラムからの展開や折り畳みが可能です。
// 行グループを折り畳みます
sheet.rowOutlines.expand(0, false);
// 列グループを折り畳みます
sheet.columnOutlines.expand(0, false);例えば以下ではボタン押下にあわせてexpandメソッドをコールし、行や列グループの折り畳みを実現しています。
ボタンの画像や表示位置を変更できるカスタム機能
ここまでにご紹介した基本的な設定のほか、このグループ化機能では外観をカスタムすることも可能です。
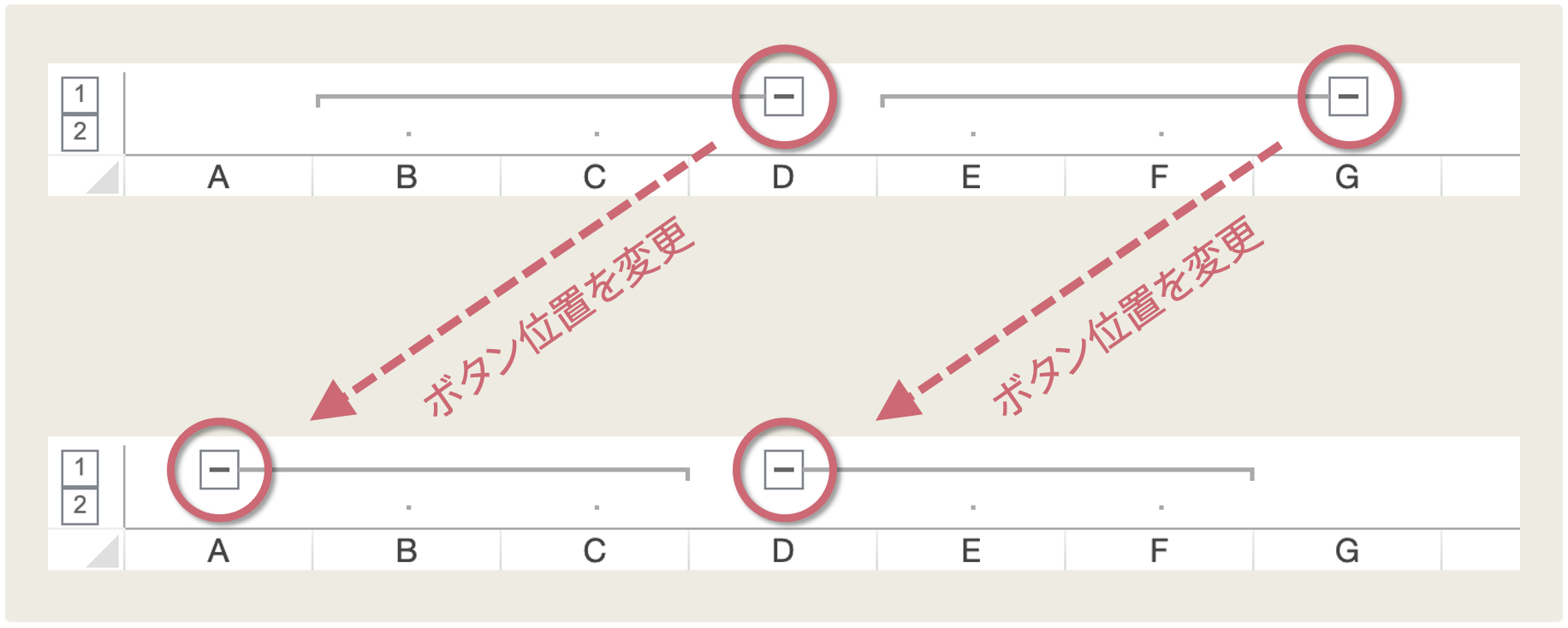
あまり知られていない機能かもしれませんが、Excelではグループ化の際に表示されるボタンの位置を変更することができるようになっています。

SpreadJSではそんな細かいところもしっかりサポート。以下のようにすることでボタンの表示位置を変更することが可能です。
//--------------------------------------
// 行グループのボタン位置を設定します
//--------------------------------------
// グループの先頭行位置にボタンを表示する場合
sheet.rowOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.forward);
// グループの末尾行位置にボタンを表示する場合
sheet.rowOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.backward);
//--------------------------------------
// 列グループのボタン位置を設定します
//--------------------------------------
// グループの先頭列位置にボタンを表示する場合
sheet.columnOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.forward);
// グループの末尾列位置にボタンを表示する場合
sheet.columnOutlines.direction(GC.Spread.Sheets.Outlines.OutlineDirection.backward);
また独自機能として、SpreadJSではグループ化関連UIの外観を変更することもできるようになっています。変更にあたっては以下のようにスタイルシートを使い、各種設定を行います。
/* グループ領域の背景色設定 */
.gc-group {
background-color: #f4f8eb;
color: #bbbbbb;
border-width: 0px;
border-style: solid;
}
/* グループ領域の境界線設定 */
.gc-group-line {
border-width: 2px;
border-style: solid;
border-color: rgb(137, 137, 137);
}
/* グループ領域にあるドットの色設定 */
.gc-group-dot {
color: rgb(247, 167, 17);
}
/* グループ領域にある展開ボタン画像の設定 */
.gc-group-box-expand {
border-color: transparent;
background-image: url('./minus.png');
background-color: transparent;
}
/* グループ領域にある折り畳みボタン画像の設定 */
.gc-group-box-collapsed {
border-color: transparent;
background-image: url('./add.png');
background-color: transparent;
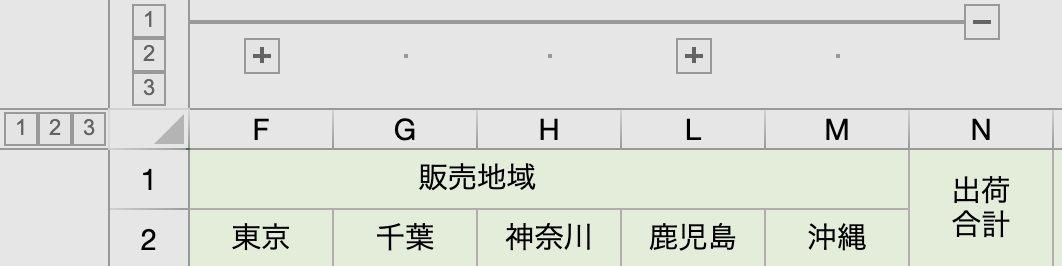
}以下は上記のスタイルを設定したSpreadJSの実行例です。
グループ化機能の詳細をデモでチェック
今回はSpreadJSを使い、Excelのグループ化機能をWebアプリケーション上で実現する方法についてご紹介しました。弊社ウェブサイトでは、より詳細な解説と動作が確認できる「チュートリアルデモ」も公開していますので気になった方は是非こちらもご参考としてみてください。
またSpreadJSには独自機能として、このグループ化機能を発展させた「アウトライン列」機能が搭載されています。同機能を利用することで、スプレッドシート上に以下のようなツリービュー形式の表示ができるようになります。

この機能の詳細については以下の記事でご紹介していますので、併せてご覧ください。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版を公開しております。SpreadJSをご検討の方はこちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
