「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
Wijmoには、高速・軽量かつ多機能なデータグリッドコントロール「FlexGrid(フレックスグリッド)」コントロールが含まれています。この記事では、FlexGridコントロールでExcelファイルを入出力する方法とPDFファイルを出力する方法を紹介します。
開発環境の準備
この記事では以下の開発環境を使用します。
今回作成するファイルは次の4つです。
| index.html | ページ本体。ページの要素としてFlexGridコントロールを配置します |
|---|---|
| app.js | FlexGridコントロールを作成するコードを記載します |
| data.js | FlexGridコントロールに連結するデータを記載します |
| styles.css | 各種ページ要素のスタイル定義を記載します |
Wijmoの参照設定
FlexGridコントロールの機能を使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。また、FlexGridコントロールの各種設定を記載する「app.js」とデータを記載する「data.js」の参照もここに追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGridコントロール活用編(2)</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div id="Wijmo_FlexGrid"></div>
</body>
</html>また、ページ上の要素のスタイルを「styles.css」で定義します。
#Wijmo_FlexGrid{
border: 1px solid gray;
width: 800px;
}
fieldset{
border: 1px solid gray;
width: 520px;
}FlexGridコントロールを作成する
それでは「app.js」と「data.js」に次のようなコードを記述してFlexGridコントロールを作成しましょう。ここでは初期状態の最小限の設定を行っています。以降の項目でFlexGridコントロールの機能を使うためのコードを順次追加していきます。
document.addEventListener("DOMContentLoaded", function () {
InitializeGrid()
});
function InitializeGrid(){
// FlexGridの生成
const data = getData();
const grid = new wijmo.grid.FlexGrid('#Wijmo_FlexGrid', {
itemsSource: data,
columns: [
{ binding: 'No', header: 'No' },
{ binding: '商品名', header: '商品名', width: 246 },
{ binding: '受注日', header: '受注日' },
{ binding: '金額', header: '金額' },
{ binding: '値引', header: '値引' },
]
});
}function getData() {
return[
{'No': 0, '商品名': 'コーヒーマイルド', '受注日': '2017/11/18', '金額': 6400, '値引': true},
{'No': 1, '商品名': '果汁100%ピーチ', '受注日': '2019/11/14', '金額': 1760, '値引': true},
{'No': 2, '商品名': 'チョコクリームアイス', '受注日': '2017/06/04', '金額': 25200, '値引': true},
{'No': 3, '商品名': 'モーニングブレッド', '受注日': '2020/10/16', '金額': 11200, '値引': false},
{'No': 4, '商品名': '果汁100%レモン', '受注日': '2020/05/17', '金額': 42500, '値引': false},
{'No': 5, '商品名': '果汁100%グレープ', '受注日': '2017/09/16', '金額': 41600, '値引': false},
{'No': 6, '商品名': 'ライフマーガリン', '受注日': '2019/08/09', '金額': 36400, '値引': false},
{'No': 7, '商品名': '果汁100%グレープ', '受注日': '2017/10/10', '金額': 2600, '値引': false},
{'No': 8, '商品名': 'ブラックペッパー', '受注日': '2019/02/02', '金額': 8700, '値引': false},
{'No': 9, '商品名': '果汁100%グレープ', '受注日': '2017/09/22', '金額': 10400, '値引': false}
];
}これでFlexGridコントロールの生成とデータの連結ができました。
Excelファイルのエクスポート
それでは次にFlexGridコントロールに設定した内容をExcelファイルに出力する方法をご紹介します。
FlexGridコントロールの内容をExcelファイルへ出力するには、下記のWijmoのモジュールへの参照を「index.html」に追加する必要があります。
- wijmo.xlsx.min.js
- wijmo.grid.xlsx.min.js
また、拡張子が「.xlsx」のExcelファイルはZIP形式で圧縮されているので、その処理を行うために「jszip.min.js」への参照も追加します。
また、Excel出力処理を実行するために[Excelエクスポート]ボタンを追加しておきます。以上を反映した「index.html」は次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGridコントロール活用編(2)</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.7.1/jszip.min.js"></script>
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.xlsx.min.js"></script>
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/wijmo.grid.xlsx.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div>
<fieldset>
<legend>Excelファイルの入出力</legend>
<button id="saveExcel">Excelエクスポート</button>
</fieldset>
</div>
<br/>
<div id="Wijmo_FlexGrid"></div>
</body>
</html>Excelファイルへの出力は、「wijmo.grid.xlsx.FlexGridXlsxConverter」クラスの「saveAsync」メソッドで行います。ここではFlexGridコントロールの内容をExcelファイルに出力するための最小限の引数だけを「saveAsync」メソッドに設定しています。この引数に設定可能な項目については、デモとAPIリファレンスを参照してください。
「app.js」に追加するコードは次のとおりです。
function InitializeGrid(){
// FlexGridの生成
・・・(中略)
// Excelファイルへのエクスポート
document.querySelector('#saveExcel').addEventListener('click', e => {
wijmo.grid.xlsx.FlexGridXlsxConverter.saveAsync(grid, null, 'test.xlsx');
});
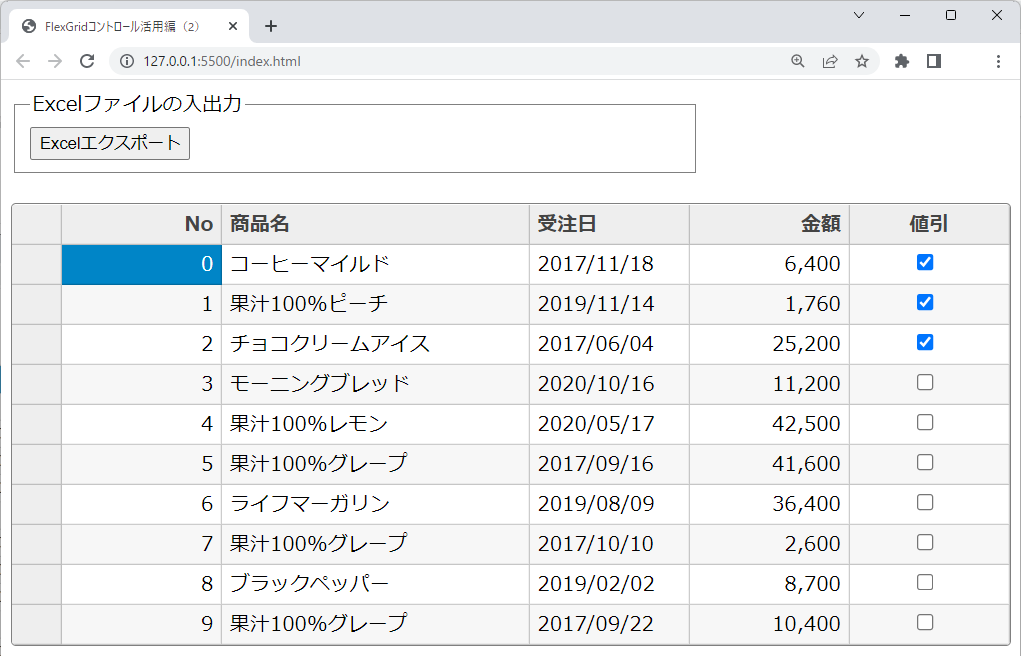
}「index.html」と「app.js」に以上の記述を追加してページを表示すると次のようになります。

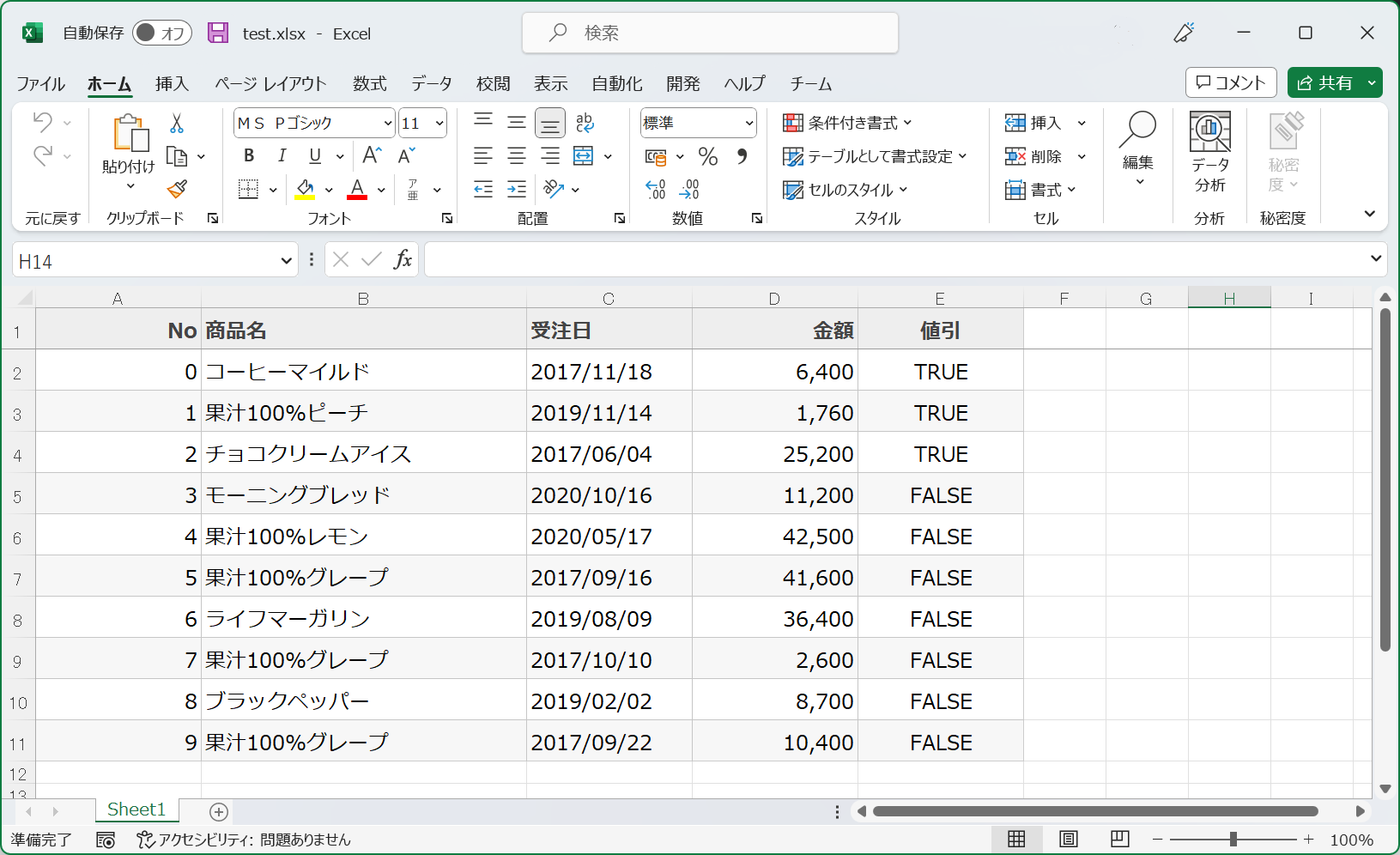
[Excelエクスポート]ボタンを押下すると「test.xlsx」ファイルが作成されてクライアント側にダウンロードされます。

Excelファイルのインポート
ExcelファイルをFlexGridコントロールに読み込んで表示する場合も前述のモジュールを使います。
ここでは、Excelファイルを読み込むために[Excelインポート]ボタンと「type=file」のinputタグを追加します。このinputタグでファイルを指定した後に[Excelインポート]ボタンを押下することで、ExcelファイルをFlexGridコントロールに読み込むことができます。
「index.html」のfieldsetタグを以下のように書き換えます。
・・・(中略)
<fieldset>
<legend>Excelファイルの入出力</legend>
<button id="saveExcel">Excelエクスポート</button>
<button id="loadExcel">Excelインポート</button>
<input type="file" id="filePath" accept=".xlsx">
</fieldset>
・・・(中略)「app.js」には下記のコードを追加して、[Excelインポート]ボタンが押下されたときに、wijmo.grid.xlsx.FlexGridXlsxConverterクラスのloadAsyncメソッドが実行されるようにします。loadAsyncメソッドの引数に設定可能な項目については、デモとAPIリファレンスを参照してください。
function InitializeGrid(){
// FlexGridの生成
・・・(中略)
// Excelファイルへのエクスポート
・・・(中略)
// Excelファイルのインポート
document.querySelector('#loadExcel').addEventListener('click', e => {
const targetFile = document.querySelector('#filePath').files[0];
if (targetFile) {
wijmo.grid.xlsx.FlexGridXlsxConverter.loadAsync(grid, targetFile, {
includeColumnHeaders: false,
includeRowHeaders: false
});
}
});
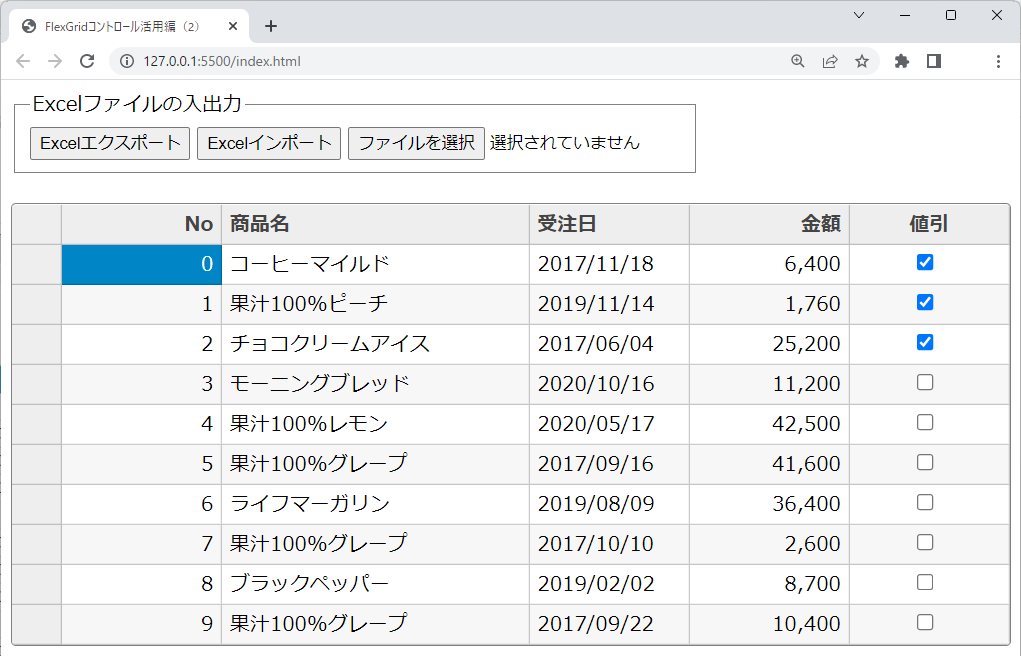
}作成したページは次のようになります。

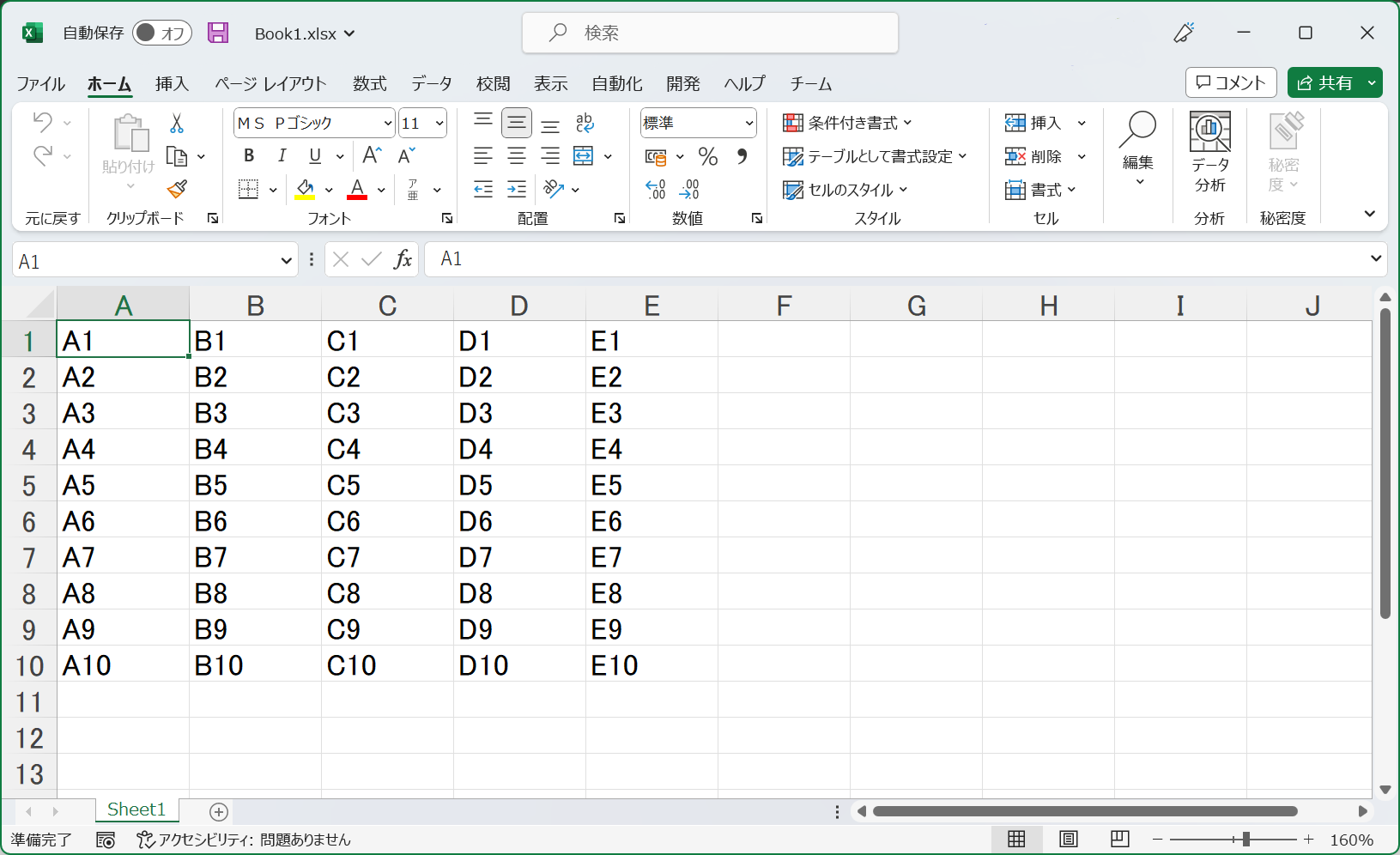
動作確認のため、以下のようなExcelファイルを読み込んでみます。

[ファイルを選択]ボタンを押下し、表示されたエクスプローラーでExcelファイルを指定してから[Excelインポート]ボタンを押下すると、選択したExcelファイルの内容がFlexGridコントロールに読み込まれます。
PDFファイルのエクスポート
最後にFlexGridコントロールに設定した内容をPDFファイルに出力する方法を紹介します。
FlexGridコントロールの内容をPDFファイルへ出力するには、下記のWijmoのモジュールへの参照を「index.html」に追加する必要があります。
- wijmo.pdf.min.js
- wijmo.grid.pdf.min.js
また、この処理を実行するために[PDFエクスポート]ボタンを追加します。追加後の「index.html」は次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGridコントロール活用編(2)</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.7.1/jszip.min.js"></script>
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.pdf.min.js"></script>
<script src="scripts/wijmo.xlsx.min.js"></script>
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/wijmo.grid.xlsx.min.js"></script>
<script src="scripts/wijmo.grid.pdf.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div>
<fieldset>
<legend>Excelファイルの入出力</legend>
<button id="saveExcel">Excelエクスポート</button>
<button id="loadExcel">Excelインポート</button>
<input type="file" id="filePath" accept=".xlsx">
</fieldset>
<fieldset>
<legend>PDFファイルの出力</legend>
<button id="savePDF">PDFエクスポート</button>
</fieldset>
</div>
<br/>
<div id="Wijmo_FlexGrid"></div>
</body>
</html>「app.js」には下記のコードを追加します。wijmo.grid.pdf.FlexGridPdfConverterクラスのexportメソッドの引数に設定可能な項目については、デモとAPIリファレンスを参照していただければと思います。
function InitializeGrid(){
// FlexGridの生成
・・・(中略)
// Excelファイルへのエクスポート
・・・(中略)
// Excelファイルのインポート
・・・(中略)
// PDFファイルへのエクスポート
document.querySelector('#savePDF').addEventListener('click', e => {
wijmo.grid.pdf.FlexGridPdfConverter.export(grid, 'test.pdf', {
embeddedFonts: [{
source: 'resources/ipaexg.ttf ',
name: 'ipaexg'
}],
styles: { cellStyle: { font: { family: 'ipaexg' } } }
});
});
}上のコードでは、日本語を適切に表示するために文字情報技術促進協議会から提供されている「ipaexg.ttf」ファイルをPDFファイルに組み込んでいます。このファイルは文字情報技術促進協議会のページからダウンロードすることができます。
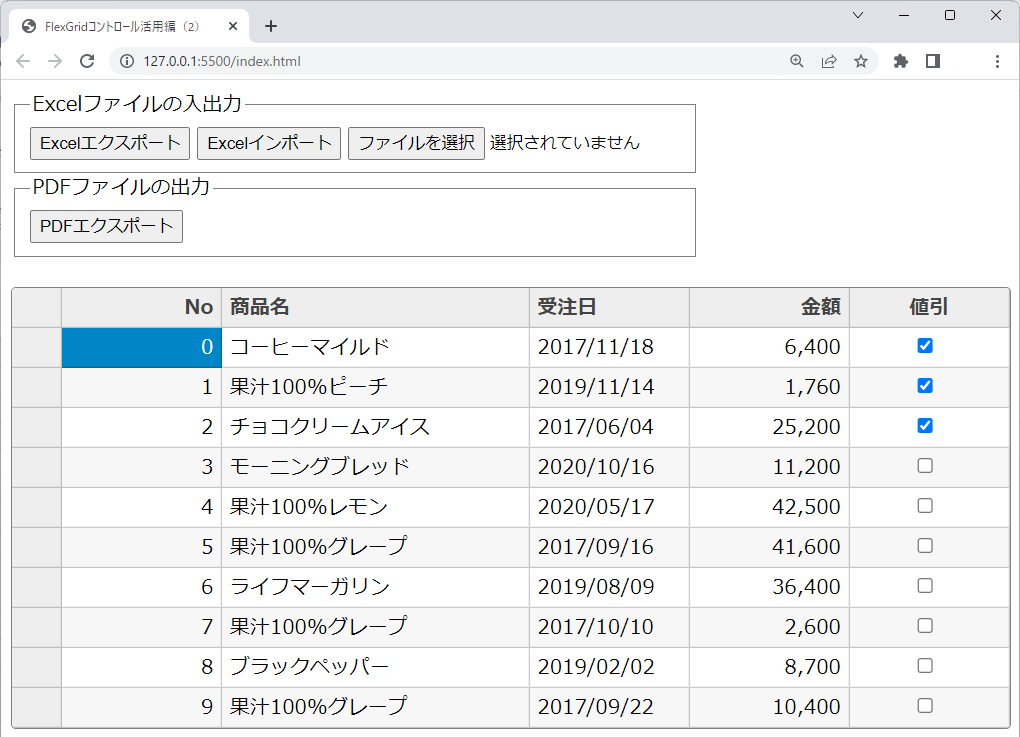
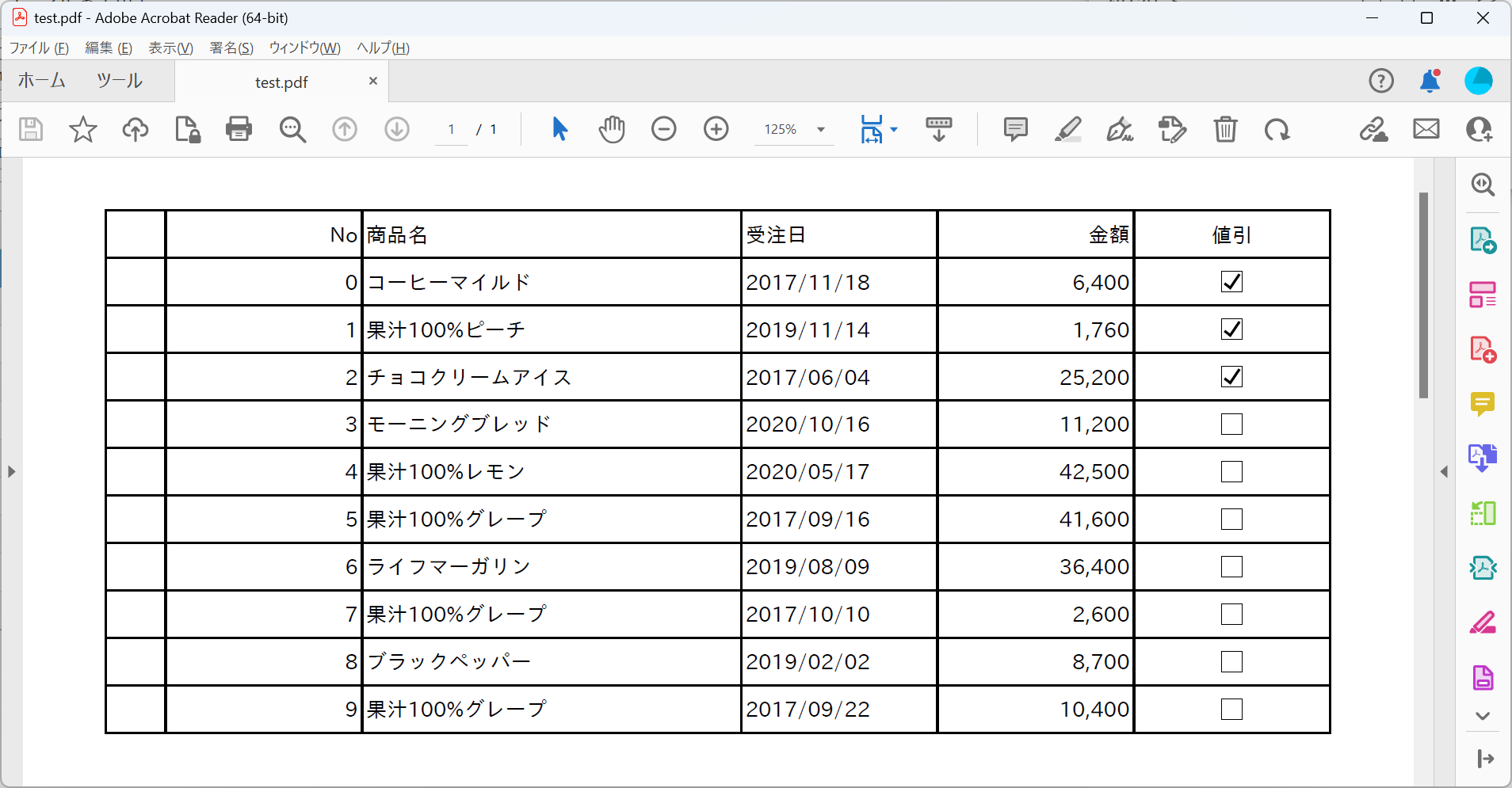
以上を実装したページは下のようになります。

[PDFエクスポート]ボタンを押下すると「test.pdf」ファイルが作成されてクライアント側にダウンロードされます。

今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
また、ここで紹介できなかったExcel入出力やPDF出力の機能については、APIリファレンスやデモも用意していますので、これらのドキュメントも是非ご覧ください。
- APIリファレンス
- デモ
さいごに
今回はWijmoに含まれているFlexGridコントロールの基本的な使用方法を紹介いたしました。Wijmoには、このFlexGridコントロールの他にもFlexSheet、MultiRow、TransposedGrid 、TransposedMultiRowなどの多様なグリッド系コントロールが用意されています。さまざまなアプリケーションに最適なグリッド機能を提供するこれらのコントロールをぜひご検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
