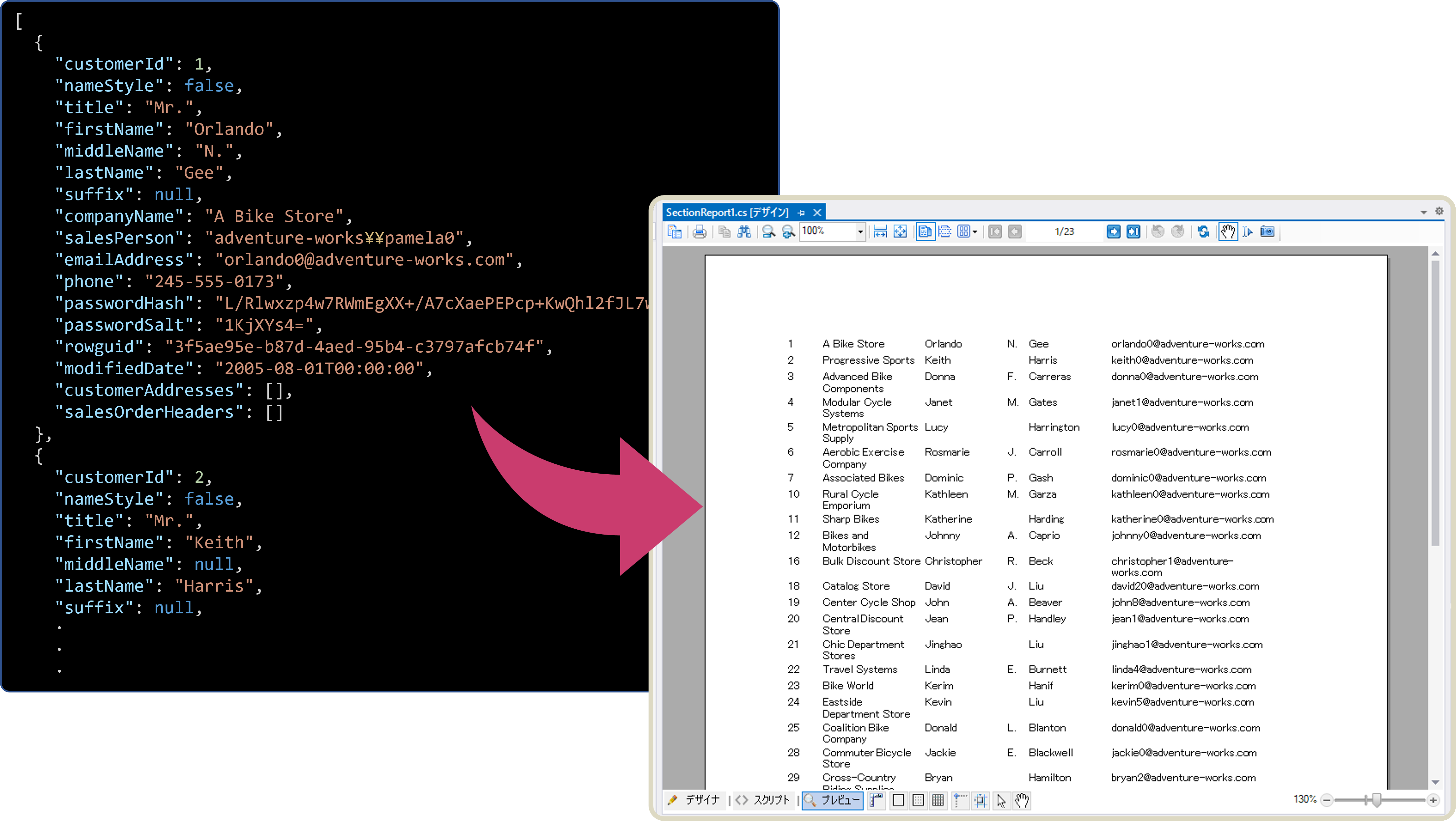
.NET帳票コンポーネント「ActiveReports for .NET(アクティブレポート)」の最新バージョン「16.0J」では、セクションレポートで使用可能なデータソースの種類としてJSON形式のデータが使用できるようになりました。
JSONデータソースはこれまでページ/RDLレポートでのみ使用可能でしたが、今回セクションレポートでも使用できるようになり、Web APIなどを介した外部アプリケーションとの連携が容易にできるようになりました。
今回の記事では、このセクションレポートでWeb APIから取得したJSONデータを帳票データソースとして使用する方法を解説していきます。

開発環境
今回使用する開発環境は以下の通りです。
- OS:Windows 11(22H2)
- IDE:Visual Studio 2022(Version 17.4.4)
- フレームワーク: .NET Framework 4.8.1
ActiveReportsは「16.0J SP1(v16.1.0.0)」を使用します。こちらもあらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
Windows Formsプロジェクトの作成
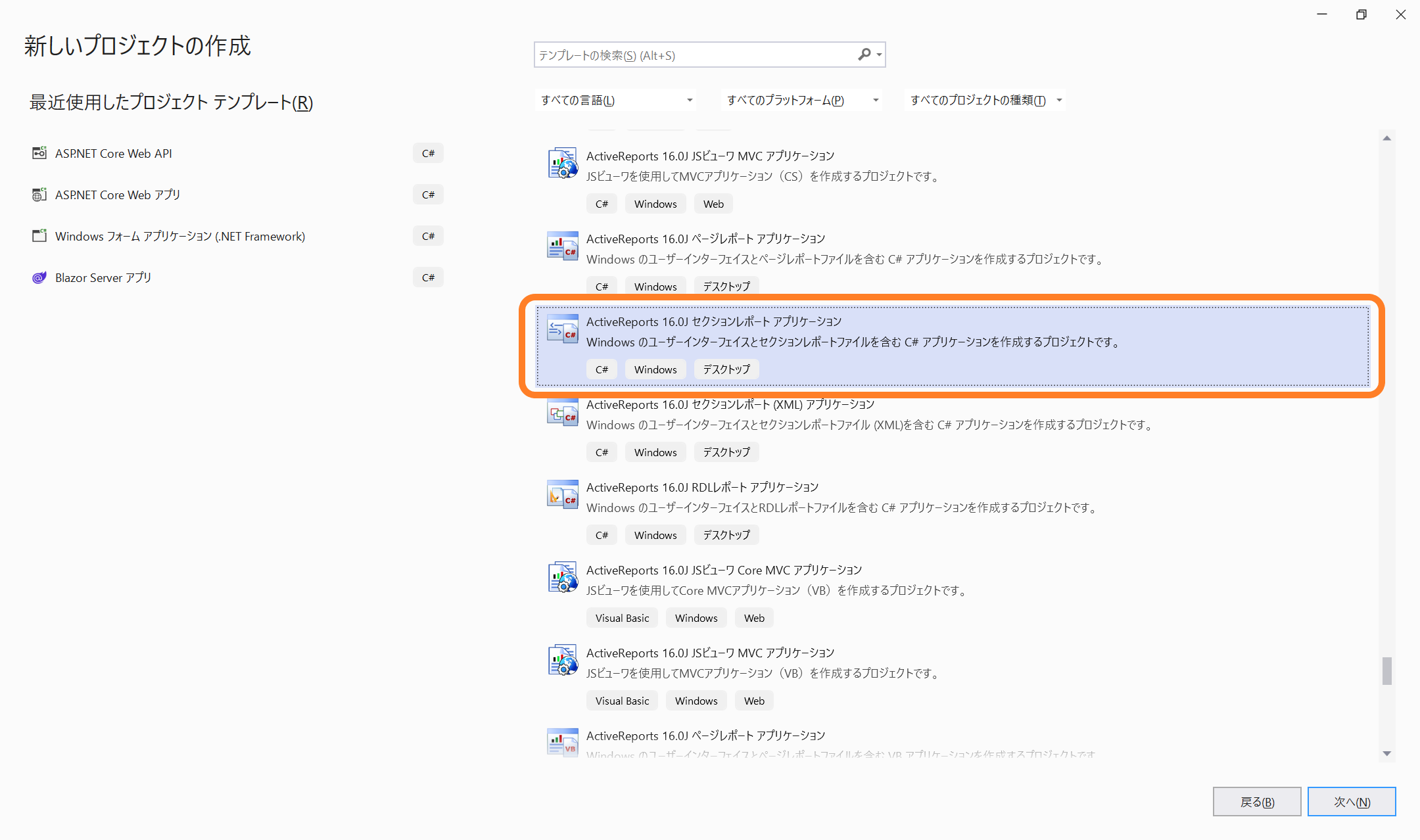
まずはVisual Studioを開きWindows Formsのプロジェクトを作成します。ActiveReportsが提供するプロジェクトテンプレートを使用すると、Viewerコントロールを組み込んだフォームと、レポートファイルが最初から追加された状態から開発を開始できるので、今回はそちらを使用します。「ActiveReports 16.0J セクションレポート アプリケーション」のプロジェクトテンプレートを選択します。

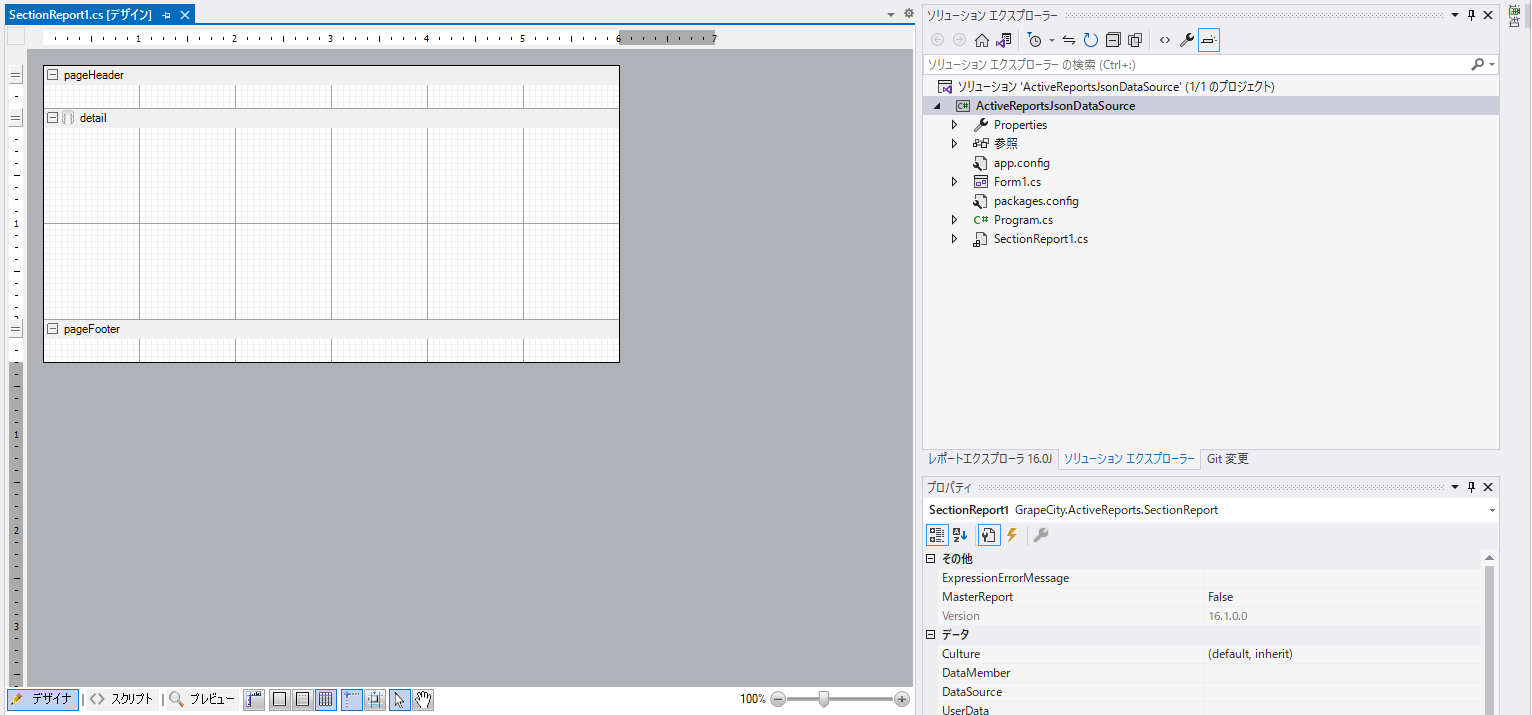
プロジェクト名等を入力して進むと、セクションレポートのレポートファイルや、ビューワが配置されたフォームなどがすでに追加された状態のプロジェクトが作成されます。

Web APIの準備
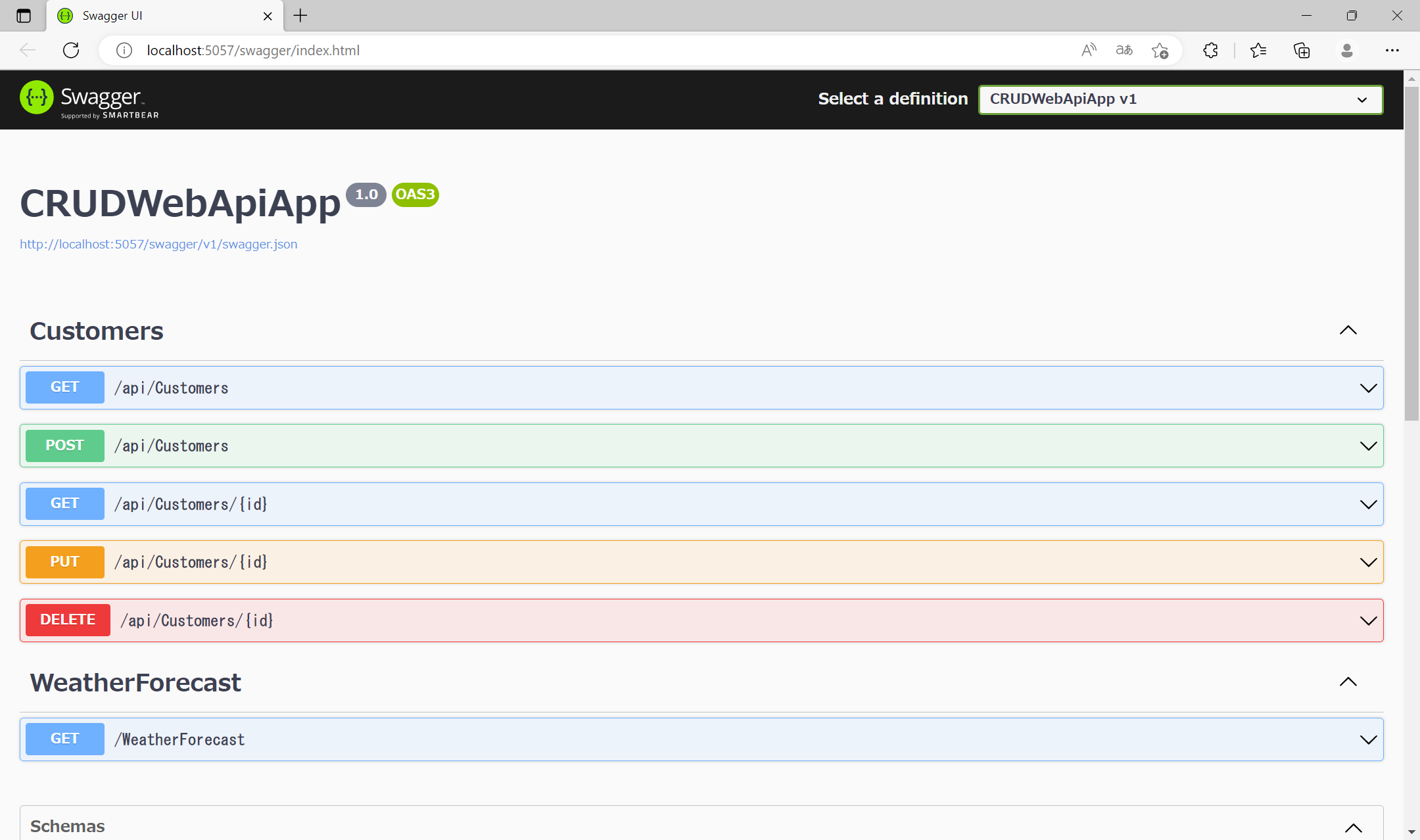
今回は以下の記事で作成したAzureのSQLデータベースと連携するASP.NET Core Web APIから取得したJSONデータを帳票のデータソースとして使用します。
以降の手順を行う前に、あらかじめ作成したWeb APIを起動しておいてください。

デザイナでJSONデータソースを設定
まずは一番基本的な設定方法であるデザイナのデータソースダイアログを使用してJSONデータソースを設定してみたいと思います。
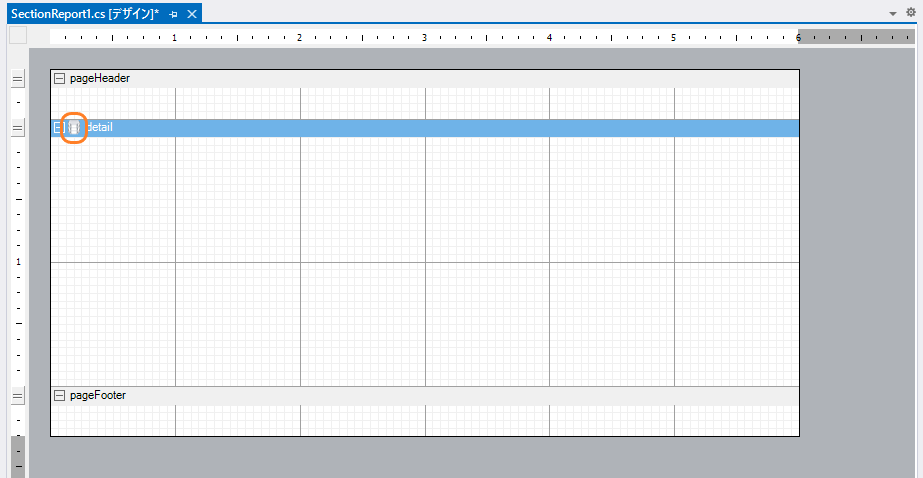
ソリューションエクスプローラーから「SectionReport1.cs」を右クリック⇒「デザイナーの表示」でデザイナを開き、detailセクションのデータベースのアイコンを押下します。

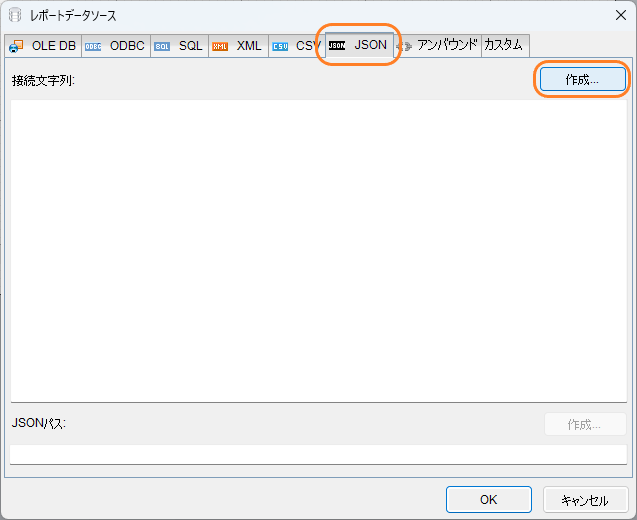
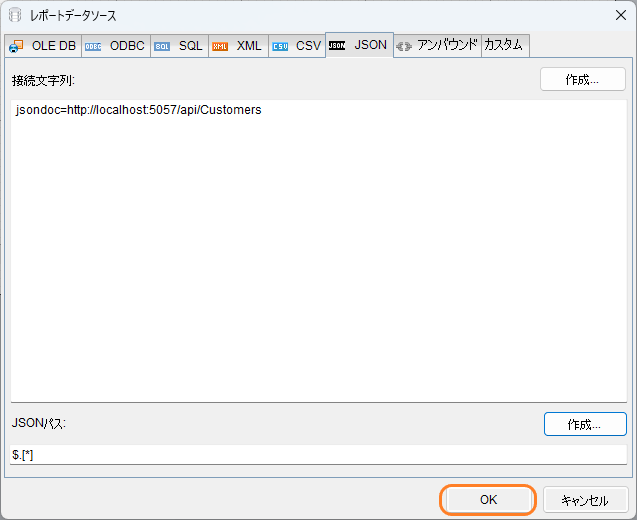
「レポートデータソース」ダイアログが表示されるので、「JSON」のタブを選択し、「接続文字列」の項目の[作成]ボタンを押下します。

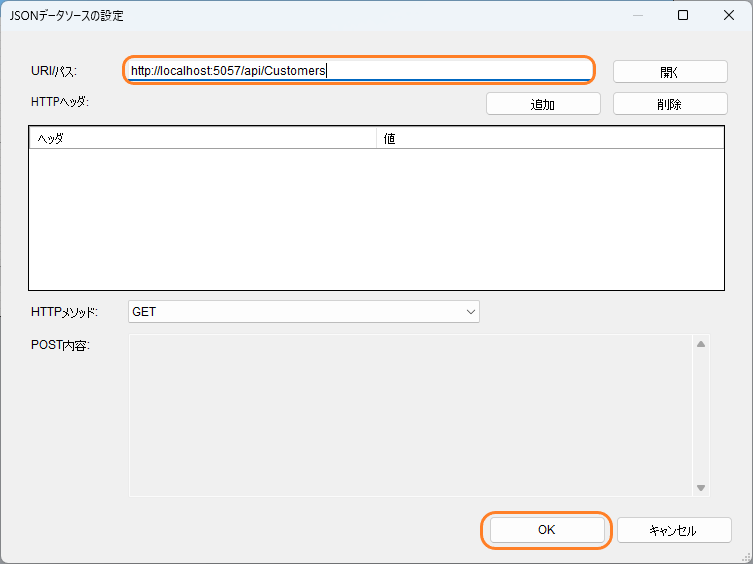
「URI/パス」の項目に、先ほど起動した連携先のWeb APIのURIを入力して[OK]ボタンを押下します。今回の例では以下のURIを指定します。
※ 「HTTPヘッダ」の項目から認証情報などの各種パラメータをリクエストに設定することもできます。
http://localhost:5057/api/Customers
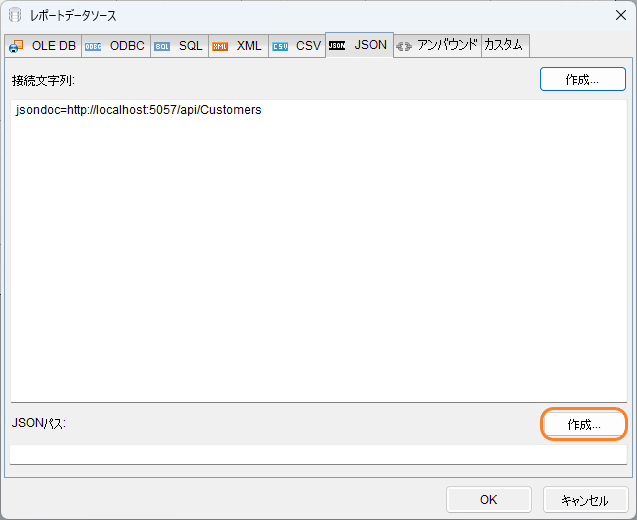
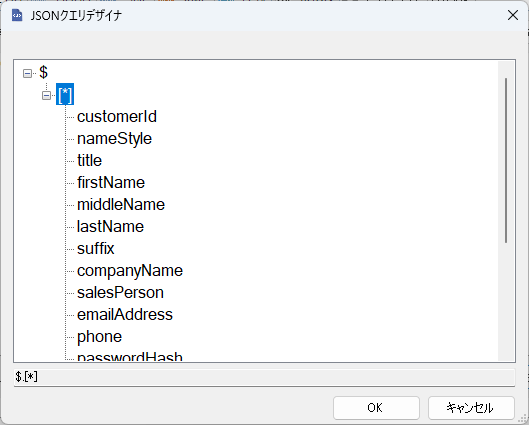
接続文字列が作成されたので、次に「JSONパス」の項目の[作成]ボタンを押下して進みます。

「JSONクエリデザイナ」が開いたら、「[*]」を選択し、[OK]ボタンを押下します。

JSONパスに「$.[*]」が設定されるので、[OK]ボタンを押下してJSONデータソースの設定を完了します。

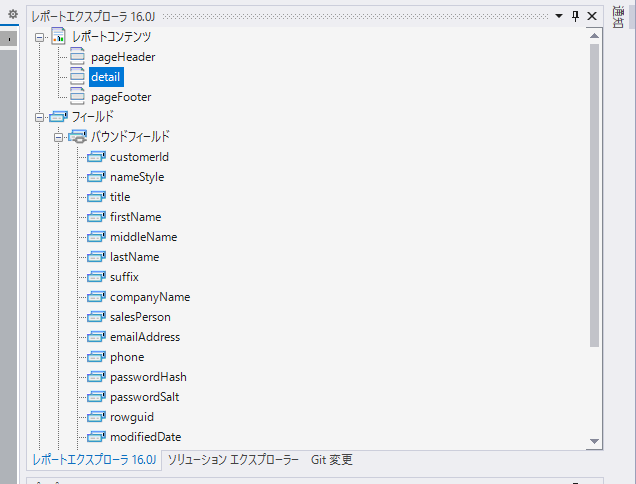
ダイアログが閉じると、レポートエクスプローラーにWeb APIから取得したフィールドがバウンドフィールドとして登録されます。

あとは通常のセクションレポートを作成する場合と同様にレポートコントロールを配置していきます。バウンドフィールドをデザイン面にドラッグ&ドロップすると、データフィールドが設定された状態のTextBoxを配置できます。
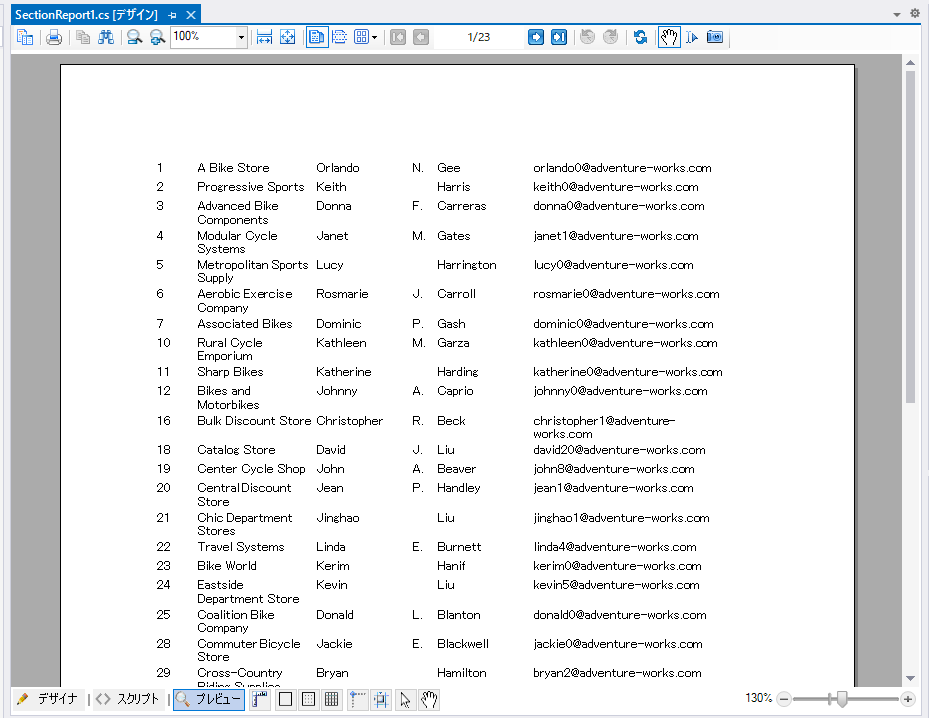
各レポートコントロールの幅や、セクションの高さを調整してプレビューを実行すると、AzureのSQLデータベースからAPI経由で取得したデータをレポート上に一覧表示することができました。

コードからJSONデータソースを設定
以上がデザイナからJSONデータソースを設定する方法でしたが、動的に認証情報や各種パラメータを設定したい場合もあるかと思います。そういった場合にはコードからJSONデータソースを設定する方法が有効です。
先ほどはCustomersのデータを全件取得して表示しましたが、次はパラメータから入力した「id」を以下のようにURIに追加して特定のデータを取得、表示させてみたいと思います。
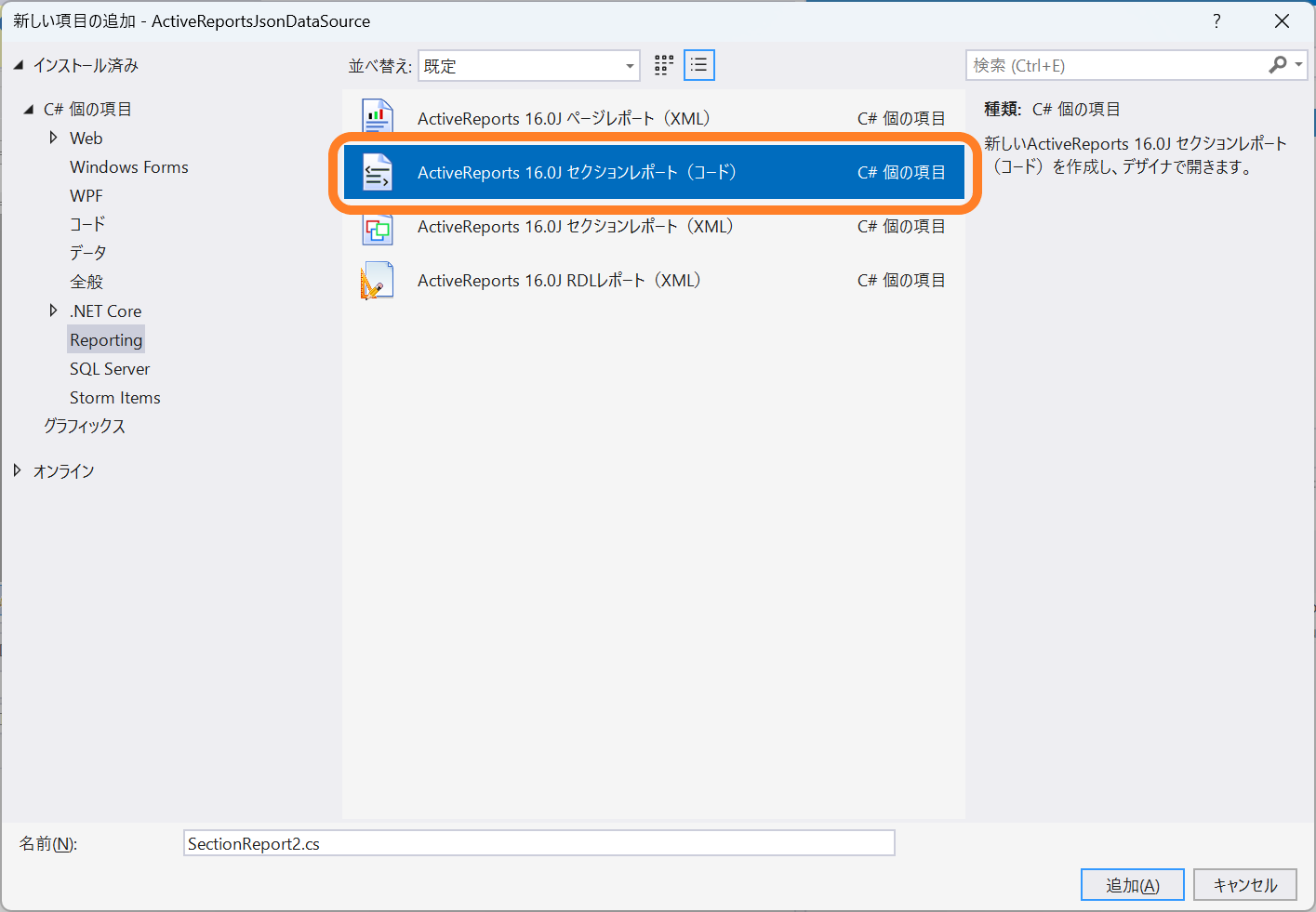
http://localhost:5057/api/Customers/{id}ソリューションエクスプローラーからプロジェクトを右クリック⇒「追加」⇒「新しい項目」を選択し、「ActiveReports 16.0J セクションレポート(コード)」を選択し、「SectionReport2.cs」という名前で新しくセクションレポートを追加します。

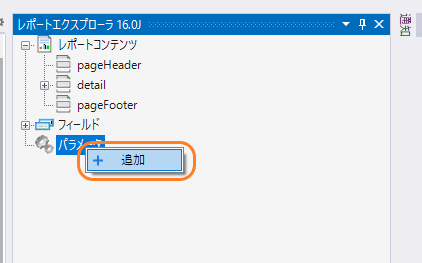
新しく追加した「SectionReport2.cs」をデザイナで開き、レポートエクスプローラから「パラメータ」の項目を右クリックして「追加」を押下します。

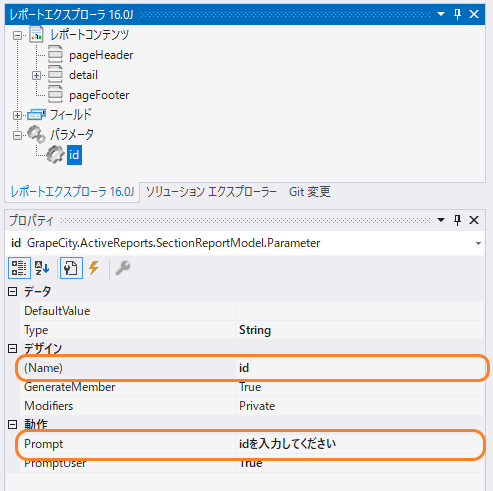
追加したパラメータの「Name」の値を「id」に、「Prompt」の値を「idを入力してください」に変更します。

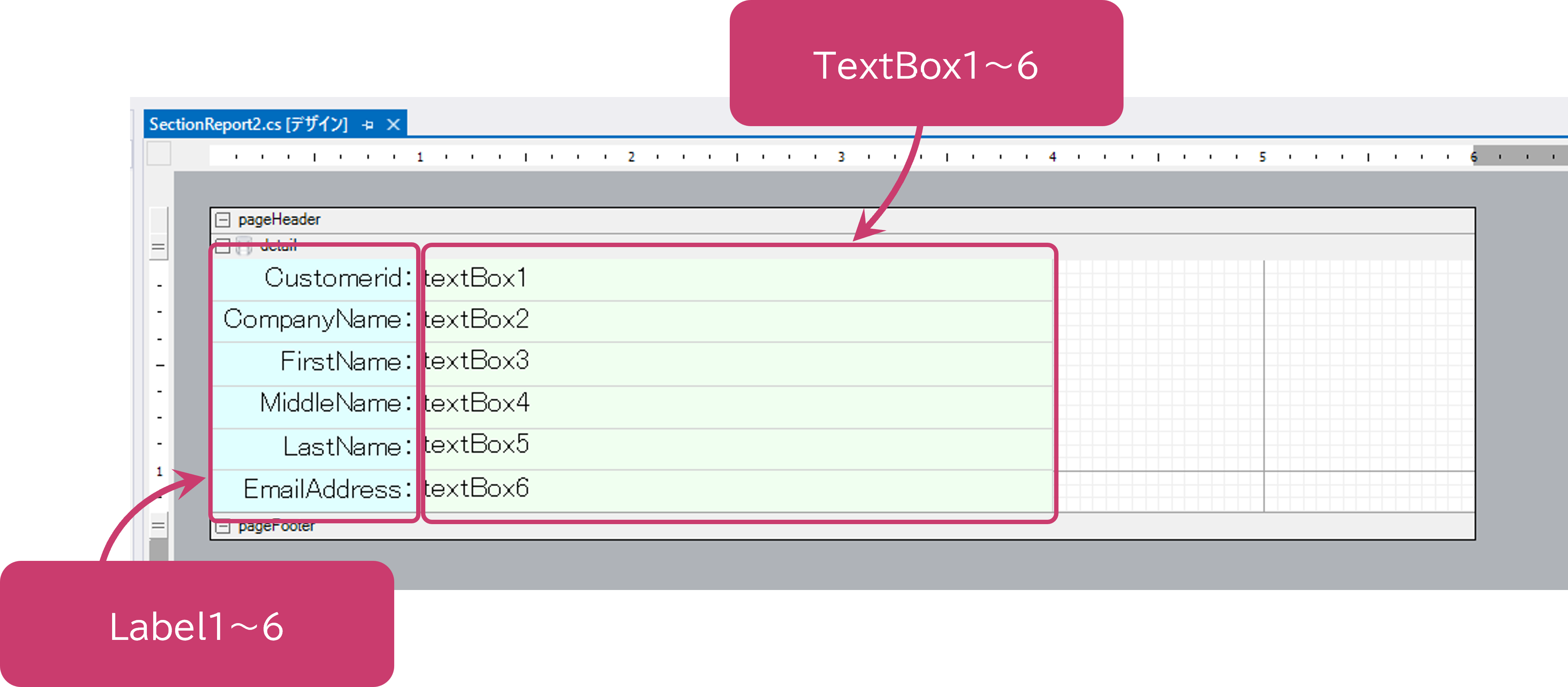
レポートのデザイン面にLabelコントロールとTextBoxコントロールを以下のようにそれぞれ6つ配置します。
※ 見やすくするため各コントロールの背景色を変更しています。

プロパティグリッドから、Label1~6の「Text」プロパティをそれぞれ以下のように設定し、取得したデータと並べて表示するラベルを作成します。
| コントロール名 | Textプロパティの値 |
|---|---|
| Label1 | Customerid: |
| Lable2 | CompanyName: |
| Label3 | FirstName: |
| Label4 | MiddleName: |
| Label5 | LastName: |
| Label6 | EmailAddress: |
同様にプロパティグリッドからTextBox1~6の「DataField」プロパティをそれぞれ以下のように設定し、TextBoxとデータソースから取得するフィールドとのデータバインドの設定を行います。
| コントロール名 | DataFieldプロパティの値 |
|---|---|
| TextBox1 | customerId |
| TextBox2 | companyName |
| TextBox3 | firstName |
| TextBox4 | middleName |
| TextBox5 | lastName |
| TextBox6 | emailAddress |
「SectionReport2.cs」にReportStartイベントを追加し、以下のようにJSONデータソースの接続文字列やJSONパスをコードから設定します。今回はパラメータから取得した「id」の値をURIに追加して設定します。
・・・(中略)・・・
private void SectionReport2_ReportStart(object sender, EventArgs e)
{
GrapeCity.ActiveReports.Data.JsonDataSource jsonDS = new GrapeCity.ActiveReports.Data.JsonDataSource();
jsonDS.ConnectionString = @"jsondoc=http://localhost:5057/api/Customers/" + this.Parameters["id"].Value;
jsonDS.JsonPath = "$";
this.DataSource = jsonDS;
}
・・・(中略)・・・以上でJSONデータソースの設定は完了です。最後に「Form1.cs」を以下のように修正し、「SectionReport2.cs」のレポート定義を読み込むように設定します。
・・・(中略)・・・
private void Form1_Load(object sender, EventArgs e)
{
viewer1.LoadDocument(new SectionReport2());
}
・・・(中略)・・・設定が完了したらプロジェクトをビルドして実行します。フォーム上のビューワのパラメータパネルからidを入力すると、入力したidに対応したデータをレポート上に表示することができました。
さいごに
以上がセクションレポートでWeb APIから取得したJSONデータを帳票データソースとして使用する方法でした。ActiveReports for .NET 16.0Jにはこの他にも多数の新機能が追加されていますので、是非詳細をWebサイトでご確認ください。
製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
