「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
Wijmoには多機能で拡張性の高いチャートコントロール「FlexChart(フレックスチャート)」が含まれています。このFlexChartという名称は、主要なFlexChartコントロールの名称であると同時にチャートを構成する複数のコントロールの総称としても使用されます。
前回の「基本機能編(1)」では、汎用的な機能を提供するFlexChartコントロールを使いましたが、本記事では、チャートコントロールの1つであるFlexPieコントロールを使って円グラフとドーナツグラフを作成する方法を紹介します。
開発環境の準備とWijmoの参照
今回も前回と同じ以下の開発環境を使用します。
作成するファイルも前回と同じ次の3つです。ただ、コントロール名がFlexChartからFlexPieに変わります。これは前述したように、円グラフとドーナツグラフ専用のコントロールです。
| index.html | ページ本体。このページの要素としてFlexPieを配置します |
|---|---|
| app.js | FlexPieの表示など各種機能を行うためのコードを記載します |
| data.js | FlexPieに表示するデータを記載します |
FlexPieを使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。FlexPieの各種設定を記載する「app.js」と表示データを記載する「data.js」の参照も追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexChart入門</title>
<link href="css/wijmo.min.css" rel="stylesheet"/>
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.chart.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div id="Wijmo_FlexPie" style="height: 600px; width: 800px"></div>
</body>
</html>円グラフを作成する
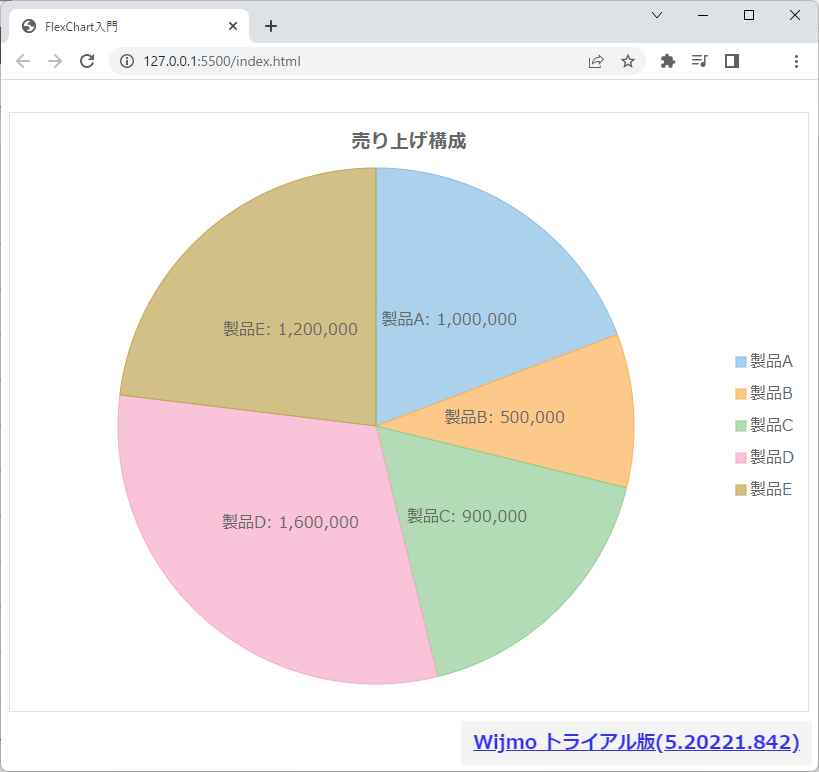
それでは「app.js」と「data.js」に次のようなコードを記述して円グラフを作成しましょう。ここで作成する円グラフは、製品ごとの売上数を表示するものです。
document.addEventListener("DOMContentLoaded", function () {
// データの取得
const data = getData();
// 円グラフの作成
const flexPie = new wijmo.chart.FlexPie('#Wijmo_FlexPie',{
header: '売り上げ構成',
itemsSource: data,
binding: '売上数',
bindingName: '製品',
dataLabel: {
content: content: '{name}: {value:n0}'
},
startAngle: 90,
});
});function getData() {
return[
{'製品': '製品A', '売上数': 1000000},
{'製品': '製品B', '売上数': 500000},
{'製品': '製品C', '売上数': 900000},
{'製品': '製品D', '売上数': 1600000},
{'製品': '製品E', '売上数': 1200000},
];
}flexPieのオブジェクトに設定しているプロパティの機能は次のとおりです。
| header | 円グラフの標題を表す文字列 |
|---|---|
| itemsSource | 円グラフを作成するデータ |
| binding | セグメントサイズに対応するフィールド名 |
| bindingName | セグメント名に対応するフィールド名 |
| dataLabel | セグメントに表示する文字列の書式 |
| startAngle | セグメントの開始位置 |
flexPieオブジェクトのitemsSourceプロパティに「data.js」で定義したgetDataメソッドの戻り値(JSON形式のデータ)を渡すことで、円グラフにデータを設定します。
円グラフの各セグメントの中心角(設定した値から自動的に計算される)と表示するセグメント名に対応するデータのフィールド名をbindingプロパティとbindingNameプロパティで指定します。
そして、実際にセグメントに表示する文字列の書式はdataLabelプロパティで設定します。
なお、最初のセグメントの開始位置をstartAngleプロパティで指定することができます。基準となる位置は東西南北の方位で表すと西の位置で、既定値は0度で西の位置からセグメントが開始されます。ここでは90度に設定して北の位置から開始しています。詳細は製品ヘルプもご覧ください。
Visual Studio Code上で「index.html」を右クリックして、「Open with Live Server」を選択すると次のような円グラフがブラウザ上に表示されます。

円グラフをカスタマイズする
一般的な円グラフでは、各セグメントは大きなものから順に並んでいることが多いと思います。また、円グラフの目的として各セグメントの全体に対する構成比率を直観的に見せたいということがあります。そこでこれらの条件を満たす円グラフに仕上げていきます。
データのソート
最初に、大きなセグメントから順に並ぶように変更しましょう。FlexPieコントロールにはデータをソートする機能がないので、itemsSourceプロパティに設定するJSON形式のデータをあらかじめソートしておくことで対応します。
・・・(中略)
// データの取得とソート
const data = getData();
data.sort(compare);
function compare( a, b ){
let r = 0;
if( a.売上数 < b.売上数 ){ r = -1; }
else if( a.売上数 > b.売上数 ){ r = 1; }
return ( -1 * r );
}
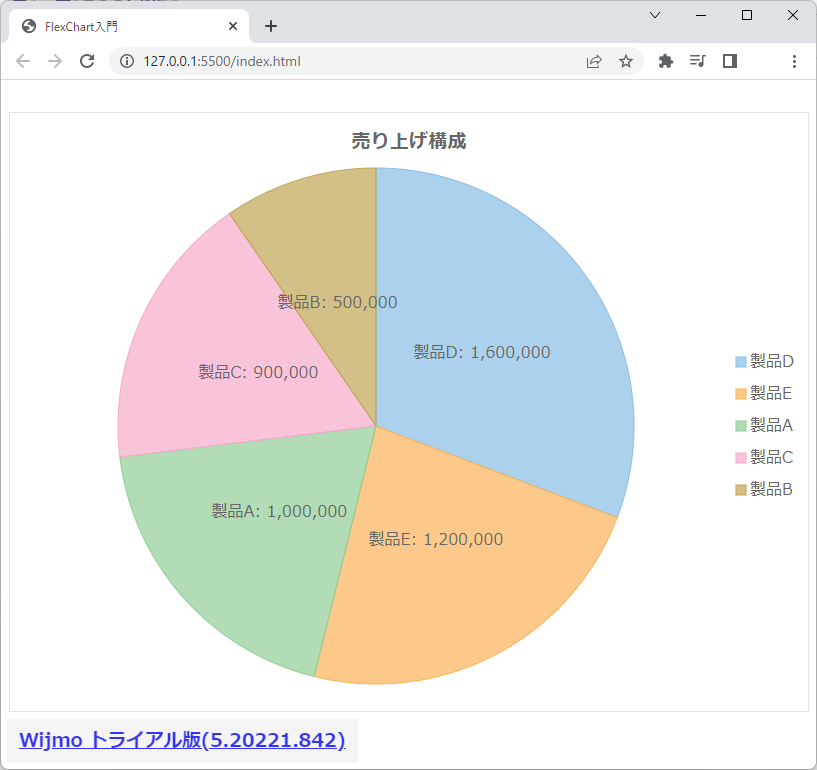
・・・(中略)円グラフのセグメントの並びが次のように変更されます。

構成比率の表示
最初に作成した円グラフでは各セグメントに「製品名」と「売上数」を表示していましたが、これを「製品名」と「売上数の構成比率」を表示するように変更します。
そのためにすべての製品の売上数の合計を計算しておきます。ここでもJSON形式のデータを使って合計を計算します。
・・・(中略)
// 合計の算出
let sum = data.map(c => c.売上数).reduce((sum, cur) => sum + cur);
// 円グラフの作成
const flexPie = new wijmo.chart.FlexPie('#Wijmo_FlexPie', {
・・・(中略)また、dataLabelプロパティの設定を次のように変更して各セグメントの構成比率を小数2桁の百分率で表示します。
・・・(中略)
dataLabel: {
// content: '{name}: {value:n0}'
content: (ht) => {
return `${ht.name}: ${wijmo.Globalize.format(ht.value / sum, 'p2')}`;
}
},
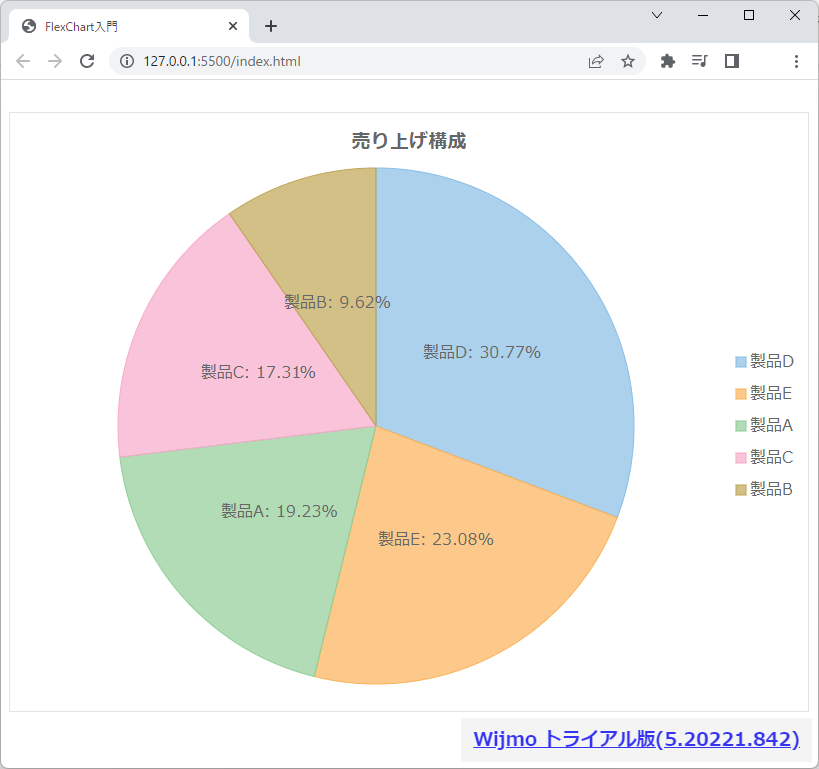
・・・(中略)円グラフのセグメントに「製品名」と「売上数の構成比率」が表示されます。

ドーナツグラフを作成する
円グラフをドーナツグラフにするのはとても簡単で、innerRadiusプロパティとoffsetプロパティを設定するだけです。innerRadiusプロパティはドーナツの真ん中の空白の半径を指定し、offsetプロパティは各セグメントの隙間を指定します。
・・・(中略)
// ドーナツグラフへの変更
flexPie.innerRadius = 0.3;
flexPie.offset = 0.1;
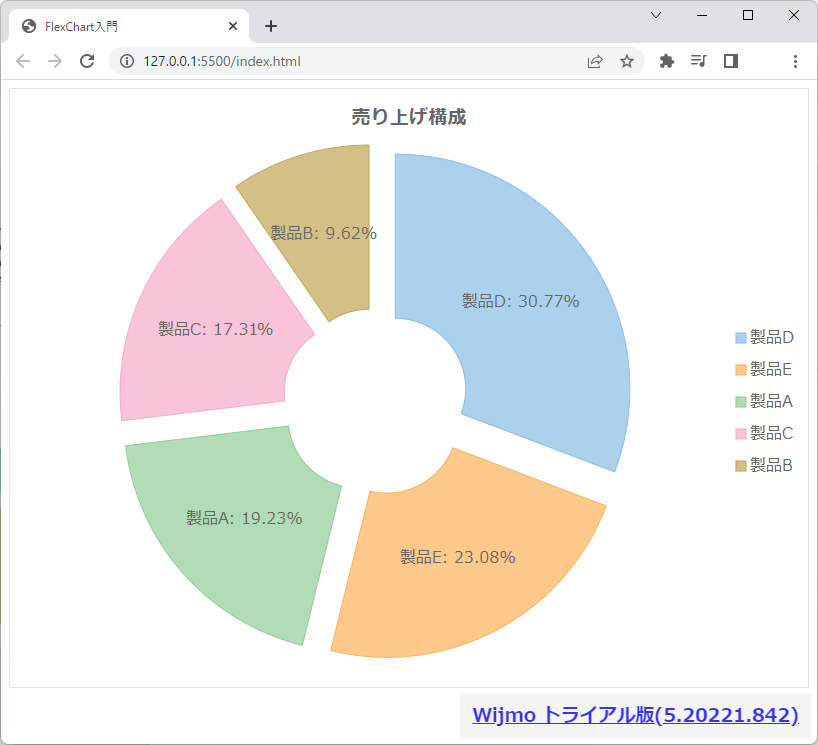
・・・(中略)先ほどの円グラフをドーナツグラフに変更すると次のようになります。

ここでボタンを2つ追加して円グラフとドーナツグラフを切り替えるようにしてみましょう。
そのためにindex.htmlの<body>タグを次のように変更します。
・・・(中略)
<body>
<div>
<input type="radio" id="pie" name="pietype" value="pie" checked="true">
<label for="pie">円グラフ</label>
<input type="radio" id="donut" name="pietype" value="donut">
<label for="donut">ドーナツグラフ</label>
</div>
<br/>
<div id="Wijmo_FlexPie" style="height: 600px; width: 800px"></div>
</body>
・・・(中略)続いてapp.jsに次のコードを追加します。
・・・(中略)
// 円グラフ
document.getElementById("pie").onclick = function () {
flexPie.innerRadius = 0;
flexPie.offset = 0;
};
// ドーナツグラフ
document.getElementById("donut").onclick = function () {
flexPie.innerRadius = 0.3;
flexPie.offset = 0.1;
};
・・・(中略)このようにinnerRadiusプロパティとoffsetプロパティを変更することで、円グラフとドーナツグラフを切り替えることができます。
アニメーションを設定する
FlexPieコントロールには専用のアニメーション機能があります。
このアニメーション機能を使うには、プロジェクトのscriptsフォルダにwijmo.chart.animation.min.js」ファイルを配置してindex.htmlファイルに下記のタグを追加します。
・・・(中略)
<head>
<meta charset="utf-8" />
<title>FlexChart入門</title>
<link href="css/wijmo.min.css" rel="stylesheet"/>
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.chart.min.js"></script>
<script src="scripts/wijmo.chart.animation.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
・・・(中略)そしてapp.jsに次のコードを追加することで、グラフが表示されるときにアニメーション化することができます。
・・・(中略)
// アニメーション
const pieAnimation = new wijmo.chart.animation.ChartAnimation(flexPie, {
animationMode: wijmo.chart.animation.AnimationMode.All,
easing: wijmo.chart.animation.Easing.Swing,
duration: 400
});
・・・(中略)今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます。(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はWijmoのチャートを構成するコントロールの1つであるFlexPieを使って円グラフとドーナツグラフを作成しました。チャートにはFlexPieを始めとする複数のコントロールが含まれており、業務アプリケーションに求められるさまざまなチャートを作成するを可能にしています。アプリケーションの効果的なプレゼンテーション機能として、Wijmoのチャートをご検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
