ExcelライクなスプレッドシートをWeb上で実現するJavaScriptライブラリ「SpreadJS(スプレッドJS)」は、AngularやReact、Vue.jsといったJavaScriptフレームワーク上での利用に対応しています。
このクイックスタートでは、Reactを使ってアプリケーションを構築し、そのUIにSpreadJSを利用する方法についてご紹介します。
目次
準備
Node.jsとnpm
はじめに開発環境を整備します。Reactを使った開発には次の2つが必要です。
| 名称 | 概要 |
|---|---|
| Node.js | JavaScript実行環境 |
| npm | npmから様々なモジュールを取得するためのパッケージ管理ツール |
Node.jsのインストーラーは公式サイトから取得可能です。またnpmは、Node.jsのインストールによって利用できるようになります。Node.jsのインストール後にターミナルウィンドウを開き、以下のコマンドを実行してみましょう。
npm -vバージョン番号(“8.1.3”といった番号)が確認できれば、セットアップは成功です。
Create React App
Reactアプリケーションのプロジェクト作成にはいくつかの方法がありますが、今回は公式サイトの推奨するコマンドラインツール「Create React App」を使う方法で開発を進めていきます。
このツールを使用することにより、少ない手間で簡単にReactアプリケーションのプロジェクトを作成することが可能です。インストールにあたっては以下のコマンドを実行します。
npm install -g create-react-appインストールが完了したら、確認のために次のコマンドを実行してみましょう。
create-react-app --versionバージョン番号(“5.0.1”といった番号)が確認できれば、セットアップは成功です。次の項からは実際の開発に入ります。
Reactアプリケーションを作成する
ここからはCreate React Appを使い、Reactアプリケーションを作成していきます。手順は非常にシンプルです。
プロジェクトの作成
最初に行うのはプロジェクトの作成です。ターミナルウィンドウで任意のフォルダに移動の上、以下のコマンドを実行します。なお、コマンドの後ろにある「spreadjs-react-app」はプロジェクト名ですので、状況に応じてお好きな名前を設定してください。
create-react-app spreadjs-react-app上記のコマンド実行により、プロジェクト名のついたフォルダ「spreadjs-react-app」が作成されれば、このステップは完了です。
アプリケーションの実行
プロジェクトを作成したら、動作確認のために実行してみましょう。プロジェクトフォルダ「spreadjs-react-app」に移動し、以下のコマンドを実行します。
npm start自動的に起動したWebブラウザで以下のような表示を確認できれば成功です。

動作を確認したらターミナルウィンドウに戻り、[Ctrl]+[C]キーを押下することで実行を中断できます。
ReactアプリケーションでSpreadJSを使う
先ほど作成したReactアプリケーションにSpreadJSを組み込んでいきます。最初に行うのはSpreadJS関連モジュールのインストールです。
npmパッケージのインストール
React用のSpreadJSコンポーネントはnpmパッケージ「@grapecity/spread-sheets-react」で配布されています。機能別に様々なモジュールが取得できるようになっていますが、今回は最も基本となる以下の2つをインストールします。
| パッケージ名 | 概要 |
|---|---|
| @grapecity/spread-sheets-react | SpreadJSをReactで使用するための間接モジュール |
| @grapecity/spread-sheets-resources-ja | SpreadJSを日本語版として利用するためのリソース |
ターミナルウィンドウを使い、先ほど作成したプロジェクトのルートフォルダで次のコマンドを実行します。
npm install @grapecity/spread-sheets-react
npm install @grapecity/spread-sheets-resources-jaなお通常、npm installコマンドは指定したパッケージの最新版をインストールします。インストールするパッケージのバージョンを指定したい場合は、パッケージ名のあとに“@”とバージョン番号をつけてコマンドを実行します。
以下に示すのはSpreadJSのパッケージインストールにあたり、そのバージョンを15.0.5に指定する例です。
npm install @grapecity/spread-sheets-react@15.0.5
npm install @grapecity/spread-sheets-resources-ja@15.0.5実装
npmパッケージをインストールしたら、Reactアプリケーションのプロジェクトフォルダにあるファイルを編集してSpreadJSの実装を行なっていきます。今回編集するファイルと場所は以下のとおりです。
| ファイル名 | ファイルの場所 |
|---|---|
| index.js | (プロジェクトフォルダ)\src\ |
| App.js | (プロジェクトフォルダ)\src\ |
SpreadJSスタイル情報のインポート
はじめにアプリケーションからSpreadJSのスタイル情報を参照できるようするため、index.jsファイルに以下の1行(強調部分)を追加します。
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css";実装前の準備
ここからApp.jsファイルを編集してSpreadJSの本格的な実装を行なっていきます。現在、同ファイルにはCreate React Appによって生成されたサンプルコードが記述されていますが、その内容を全て削除し、次の手順で示すコードを記述していきます。
SpreadJSのインポート
App.jsファイルに以下のコードを記述してアプリケーションからSpreadJSを参照できるようにします。
// SpreadJS関連モジュールのインポート
import GC from '@grapecity/spread-sheets';
import {SpreadSheets} from '@grapecity/spread-sheets-react';
import '@grapecity/spread-sheets-resources-ja/dist/gc.spread.sheets.resources.ja.min.js'また、Reactにおけるコンポーネントの仕組みを利用してSpreadJSを表示するために、あわせて以下のインポート処理も記述します(強調部分)。
// Reactモジュールのインポート
import React, {Component} from 'react';
// SpreadJS関連モジュールのインポート
import GC from '@grapecity/spread-sheets';
import {SpreadSheets} from '@grapecity/spread-sheets-react';
import '@grapecity/spread-sheets-resources-ja/dist/gc.spread.sheets.resources.ja.min.js'カルチャとライセンスキーの設定
次にSpreadJS上でフィルタなどのUIが日本語で表示されるようにカルチャ設定を行います。App.jsファイルに以下のコードを記述します。
// SpreadJS 日本カルチャ設定
GC.Spread.Common.CultureManager.culture("ja-jp");またライセンスキーの設定は以下のようにして行います。
// SpreadJSのライセンスキーを設定します
GC.Spread.Sheets.LicenseKey = "(ここにSpreadJSのライセンスキーを設定します)";SpreadJSの配置
Create React Appが生成したプロジェクトは、index.html上のDOM要素「root」に対してReactコンポーネント「App」を描画するように構成されています。今回のクイックスタートではこの実装をそのまま利用し、AppコンポーネントにSpreadJSの表示処理を実装することで、Reactアプリケーションにおけるスプレッドシートの表示を実現します。
前項に引き続きApp.jsに以下の処理を記述してSpreadJSを表示するAppコンポーネントを定義します。
// Appコンポーネントを定義します
class App extends Component {
constructor(props)
{
super(props);
// SpreadJSのホストとなるDOM要素のスタイルを設定します。
// この変数はSpreadSheetsコンポーネントのhostStyle変数に参照されます。
this.hostStyle =
{
width: '800px',
height: '500px',
border: '1px solid #ac9a9a',
margin: '5px'
};
}
render()
{
return(
<div>
{/* SpreadJSコンポーネントを返します */}
<SpreadSheets hostStyle= {this.hostStyle}></SpreadSheets>
</div>
)
}
}
export default App;実行
これで実装は完了です。ターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
npm startコマンド実行により起動したWebブラウザ上でSpreadJSのスプレッドシートが表示されていれば実装は成功です。

SpreadJSをさらに設定する
Reactで使えるSpreadJS関連のタグ
ここまでの実装ではReact用に用意されたSpreadJSのSpreadSheetsタグを使いスプレッドシートの設定を行いました。これをはじめとしてSpreadJSのワークブック、ワークシート、列は、Reactアプリケーションにおいて次のように表現可能です。
| SpreadJSを構成するオブジェクト | Reactにおけるタグ名称 |
|---|---|
| ワークブック(SpreadJS本体) | SpreadSheets |
| ワークシート | Worksheet |
| 列 | Column |
それぞれの要素を設定する場合は、以下のようなタグ階層を構築の上、設定を行なっていきます。
{/* SpreadJS本体(ワークブック)*/}
<SpreadSheets>
{/* ワークシート */}
<Worksheet>
{/* 列 */}
<Column></Column>
</Worksheet>
</SpreadSheets>ここからはこの「タグ」を活用し、さらにSpreadJSを設定してデータバインドを実現する方法をご紹介します。
React上で実現するSpreadJSのデータバインド
インポート設定の追加
インポート設定を以下のように変更して、前述したWorksheetタグ、Columnタグを使用できるようにします。
変更前
import {SpreadSheets} from '@grapecity/spread-sheets-react';変更後
import {SpreadSheets, Worksheet, Column,} from '@grapecity/spread-sheets-react';ワークシート要素と列要素の設定
先ほど編集したApp.jsファイルのrenderメソッド部に以下の強調部分を追記して、ワークシート要素と列要素を追加します。
{/* SpreadJSコンポーネントを返します */}
<SpreadSheets hostStyle= {this.hostStyle}>
<Worksheet name={this.sheetName} dataSource={this.data}>
<Column dataField='商品名' width={this.columnWidth}></Column>
<Column dataField='カテゴリ' width={this.columnWidth}></Column>
<Column dataField='購入店' width={this.columnWidth}></Column>
<Column dataField='単価' width={this.columnWidth} formatter="¥ #,###"></Column>
</Worksheet>
</SpreadSheets>この際、それぞれのタグで設定している変数の機能は以下の通りです。
Worksheet要素
| 変数名 | 機能 |
|---|---|
| name | ワークシートの名前を設定します |
| dataSource | データバインドに使用するデータソースを設定します |
Column変数
| 変数 | 機能 |
|---|---|
| dataField | 列に割り当てるデータフィールド名を設定します |
| width | 列の幅を設定します |
| formatter | 列に割り当てたデータの書式を設定します |
なお、各変数に対し別な変数が設定されている箇所がありますが、これらの設定は次の項で行います。
ロジックの実装
タグの設定が完了したら、各要素に対応するロジックを実装します。引き続きApp.jsファイルを編集してAppコンポーネントのコンストラクタ部に強調部分のコードを追記します。
constructor(props) {
super(props);
// SpreadJSのホストとなるDOM要素のスタイルを設定します。
// この変数はSpreadSheetsコンポーネントのhostStyle変数に参照されます。
this.hostStyle = {
width: "800px",
height: "250px",
border: "1px solid #ac9a9a",
margin: "5px",
};
// シートの名前を設定します
// この変数はWorksheetタグのname変数に参照されます
this.sheetName = '商品リスト';
// シートにバインドするデータを作成します
// この変数はWorksheetタグのdataSource変数に参照されます
this.data = [
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 128000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 1980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 5680, '購入店': '家電量販店B' },
{ 商品名: 'プリンタ', カテゴリ: '周辺機器', 単価: 14480, '購入店': '家電量販店B' },
{ 商品名: 'SSD', カテゴリ: 'PCパーツ', 単価: 7980, '購入店': 'ネットショップC' },
{ 商品名: 'デスクトップPC', カテゴリ: 'PC本体', 単価: 168000, '購入店': 'PCショップA' },
{ 商品名: 'ラップトップPC', カテゴリ: 'PC本体', 単価: 249000, '購入店': 'PCショップA' },
{ 商品名: 'マウス', カテゴリ: '周辺機器', 単価: 4980, '購入店': 'PCショップA' },
{ 商品名: 'キーボード', カテゴリ: '周辺機器', 単価: 4680, '購入店': '家電量販店B' },
];
// 列の幅を設定します
// この変数はColumnタグのwidth変数に参照されます
this.columnWidth = 184;
}実行
これで実装は完了です。再びターミナルウィンドウで以下のコマンドを実行し、動作を確認してみましょう。
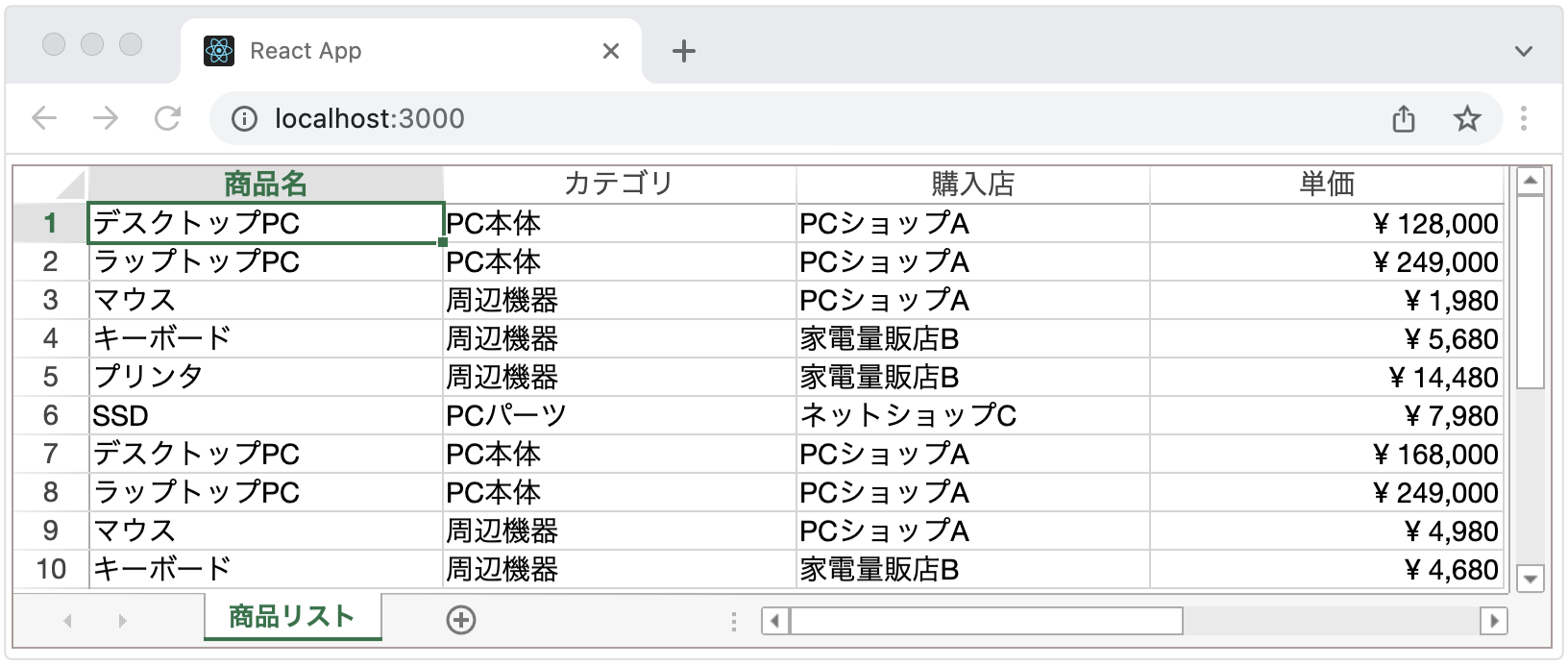
npm startコマンド実行により起動したWebブラウザ上で以下のようにデータを表示するスプレッドシートが表示されていれば実装は成功です。

より詳細な設定をヘルプで確認
以上でクイックスタートアプリケーションの作成は完了です。React上におけるSpreadJSの設定には、今回ご紹介したものの他にも様々なものがありますので、ぜひ製品ヘルプでご確認ください。
また、SpreadJSのデモサイトでは製品の様々な機能においてReact用の動作サンプルとソースコードをご用意していますので、ぜひご開発の参考としていただければ幸いです。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
