Wijmoには多機能で拡張性の高いチャートコントロール「FlexChart(フレックスチャート)」が含まれています。本記事では、このFlexChartの基本的な使い方を紹介します。
開発環境の準備とWijmoの参照
今回は開発環境として以下を使用します。
FlexChartの使用方法は非常に簡単です。今回は以下の3つのファイルを用意してFlexChartを使用します。
| index.html | ページ本体。このページの要素としてFlexChartを配置します |
|---|---|
| app.js | FlexChartの表示など各種機能を行うためのコードを記載します |
| data.js | FlexChartに表示するデータを記載します |
FlexChartを使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。FlexChartの各種設定を記載する「app.js」と表示データを記載する「data.js」の参照も追加します。
また、FlexChartを表示する領域を<div>タグで定義しています。今回はID属性に「Wijmo_FlexChart」を設定しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexChart入門</title>
<link href="css/wijmo.min.css" rel="stylesheet"/>
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.chart.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div id="Wijmo_FlexChart" style="height: 600px;"></div>
</body>
</html>上記のように直接プロジェクトにモジュールを配置する方法のほか、CDNから参照したり、npmパッケージを使用したりすることもできます。
製品ヘルプの「Wijmoの参照」を見る
製品ヘルプの「npmによるWijmoの参照」を見る
縦棒グラフを作成する
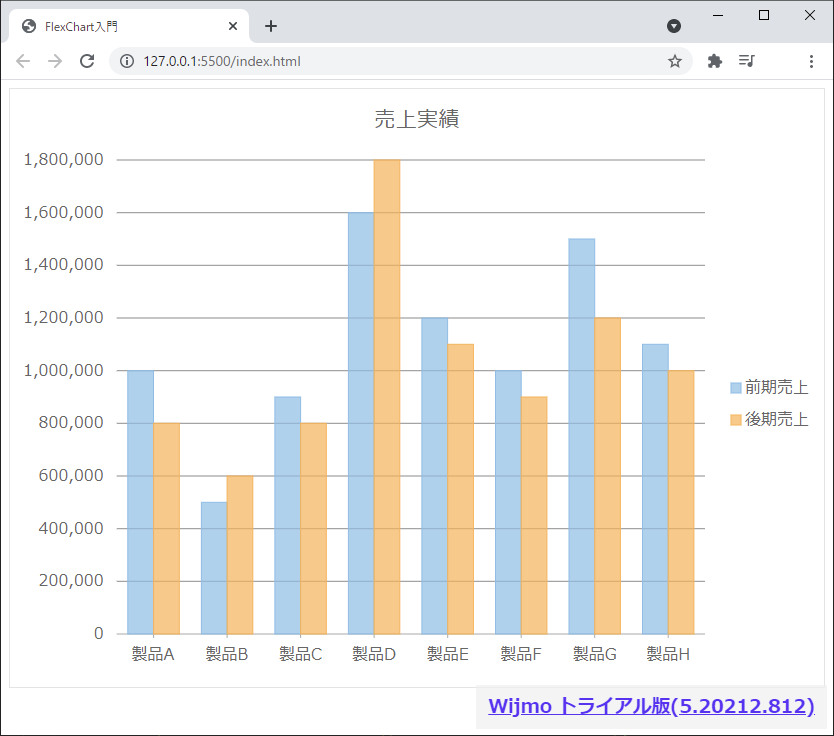
FlexChartは80以上のグラフ形式の表示に対応したコントロールですが、まずは基本的な縦棒グラフを作成してみたいと思います。「app.js」と「data.js」に次のようなコードを記述し、製品ごとの前期と後期の売上高を表示してみます。
document.addEventListener("DOMContentLoaded", function () {
let flexChart = new wijmo.chart.FlexChart('#Wijmo_FlexChart',{
header: '売上実績',
itemsSource: getData(),
bindingX: '製品',
series: [
{
binding: '前期売上',
name: '前期売上'
},
{
binding: '後期売上',
name: '後期売上'
},
],
});
});function getData() {
return[
{'製品': '製品A', '前期売上': 1000000, '後期売上': 800000, '利益': 500000},
{'製品': '製品B', '前期売上': 500000, '後期売上': 600000, '利益': 300000},
{'製品': '製品C', '前期売上': 900000, '後期売上': 800000, '利益': 400000},
{'製品': '製品D', '前期売上': 1600000, '後期売上': 1800000, '利益': 900000},
{'製品': '製品E', '前期売上': 1200000, '後期売上': 1100000, '利益': 500000},
{'製品': '製品F', '前期売上': 1000000, '後期売上': 900000, '利益': 600000},
{'製品': '製品G', '前期売上': 1500000, '後期売上': 1200000, '利益': -200000},
{'製品': '製品H', '前期売上': 1100000, '後期売上': 1000000, '利益': -100000},
];
}今回FlexChartで設定しているプロパティの機能は次のとおりです。
| header | チャートの標題を表す文字列 |
|---|---|
| itemsSource | チャートを作成するデータ |
| binding | X軸の値に対応するフィールド名 |
| series | チャート系列(ここでは棒を表します) |
FlexChartのitemsSourceプロパティに「data.js」で定義したgetDataメソッドの戻り値(JSON形式のデータ)を渡すことで、チャートにデータを設定します。seriesプロパティはチャート系列で、そのbindingプロパティには棒の値(Y軸の値)に対応するフィールド名を設定します。
Visual Studio Code上で「index.html」を右クリックして、[Open with Live Server]を選択すると次のような縦棒グラフがブラウザ上に表示されます。


積み上げ縦棒グラフに変更する
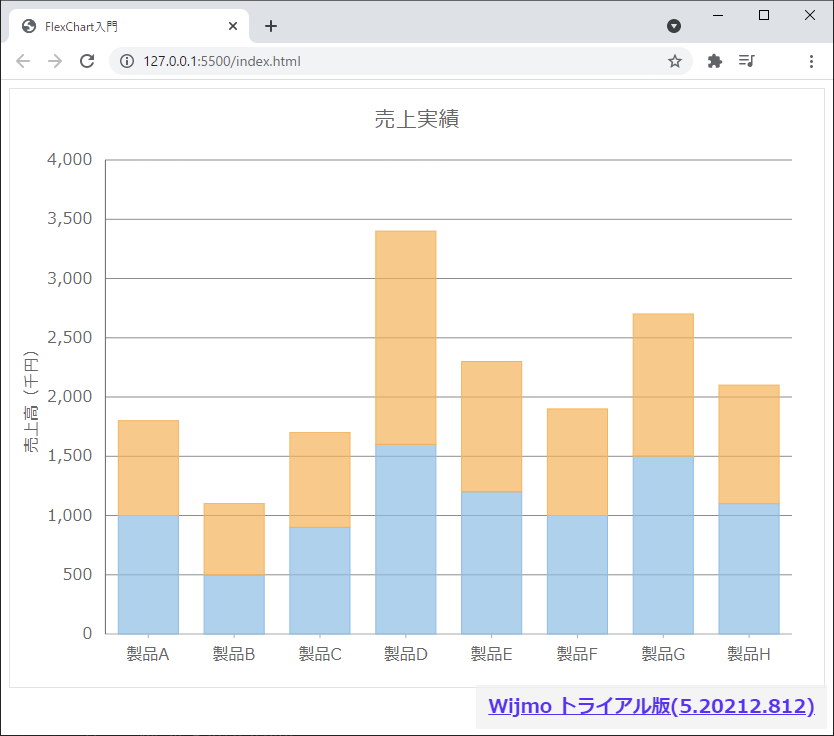
作成した縦棒グラフでは、前期売上高と後期売上高の棒が横に並んで表示されていますが、これを縦に積み重ねる積み上げ縦棒グラフに変更てみたいと思います。
設定はとても簡単で「app.js」でFlexChartの「stacking」プロパティを「Stacking.Stacked」にするだけです。
また、Y軸の目盛に表示されている数値の桁数が多くて少し見づらいので、「format」プロパティに「n0,」を設定して千円単位の書式に変更します。さらに、「min/max」プロパティでY軸の範囲と目盛の単位を変更し、「position」プロパティで凡例を非表示にしておきます。
stacking: wijmo.chart.Stacking.Stacked,
axisY: {
axisLine: true,
format: 'n0,',
min: 0,
max: 4000000,
title: '売上高(千円)'
},
legend: {
// 判例を非表示
position: wijmo.chart.Position.None
},縦棒グラフが次のような積み上げ縦棒グラフに変更されます。

折れ線グラフを追加して複合グラフを作成する
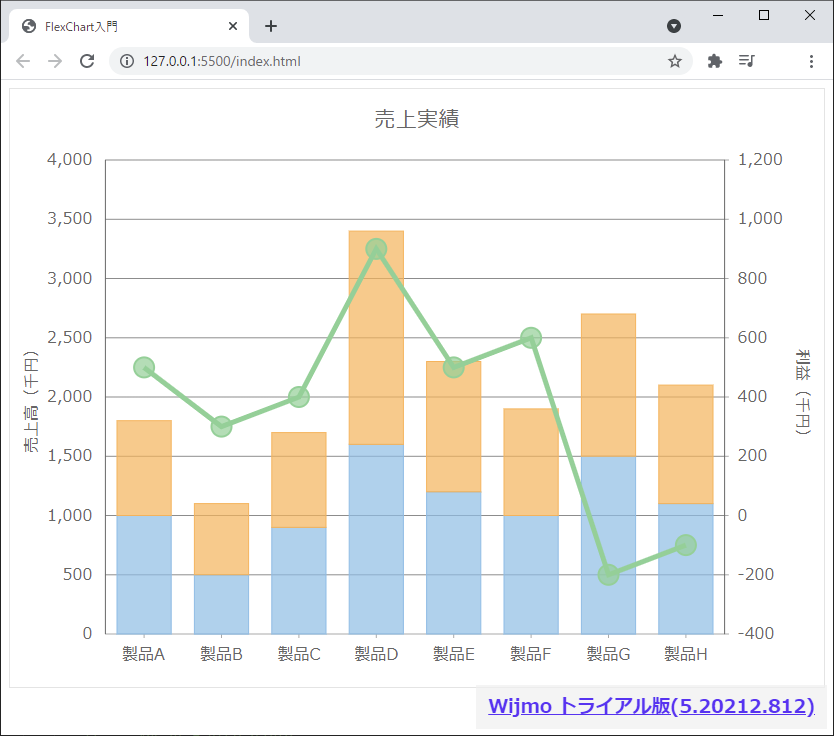
次に売上高の積み上げ縦棒グラフに、製品ごとの利益を表す折れ線グラフを追加して、複合グラフを作成します。
まず、利益に対応したY2軸をチャートの右側に配置するように指定して作成します。次に、折れ線グラフ用のチャート系列をseriesプロパティに追加します。チャート系列を折れ線グラフにするためにchartTypeプロパティをChartType.LineSymbolsに設定します。最後に、追加したチャート系列のaxisYプロパティに先ほど作成したY2軸(axisY2)を設定します。
製品ヘルプの「複数の軸」を見る
デモの「系列のスタイル」を見る
document.addEventListener("DOMContentLoaded", function () {
let axisY2 = new wijmo.chart.Axis(wijmo.chart.Position.Right);
axisY2.title = '利益(千円)';
axisY2.axisLine = true;
axisY2.format = 'n0,';
axisY2.min = -400000;
axisY2.max = 1200000;
let flexChart = new wijmo.chart.FlexChart('#Wijmo_FlexChart',{
・・・(中略)
series: [
{
binding: '前期売上',
name: '前期売上'
},
{
binding: '後期売上',
name: '後期売上'
},
{
binding: '利益',
name: '利益',
chartType: wijmo.chart.ChartType.LineSymbols,
symbolSize: 20,
style:{
strokeWidth: 5
},
axisY: axisY2
}
],
・・・(中略)
});
});
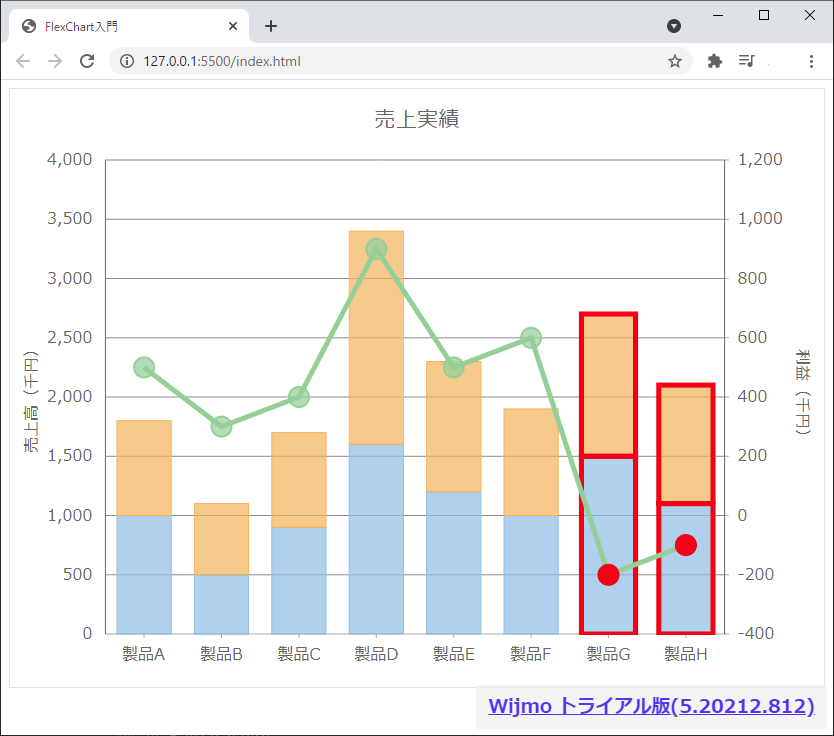
条件付き書式を設定する
FlexChartではグラフ表示の様々な要件を実現する機能が多数搭載されていますが、今回はデータの値に応じてチャート要素のスタイルを変更する「条件付き書式」を紹介します。
以下のコードは、折れ線グラフのデータ点(利益)がマイナス(赤字)になっている場合にそのデータ点の色を赤色に変更する例を紹介しています。
itemFormatterプロパティに設定しているコードの最初のif文で折れ線グラフのデータ点とその境界線の色を変更しています。2つめのif文では、利益がマイナスになっている製品の売上高の棒の境界線の色と線幅を変更しています。
このようにitemFormatterプロパティでは、該当するチャート系列のスタイルだけでなく、同じ位置にある他のチャート系列のスタイルも変更できるのでとても便利です。
document.addEventListener("DOMContentLoaded", function () {
・・・(中略)
let flexChart = new wijmo.chart.FlexChart('#Wijmo_FlexChart',{
・・・(中略)
itemFormatter: (engine, hitTestInfo, defaultRenderer) => {
var ht = hitTestInfo;
if (ht.series.name == '利益' && ht.y < 0) {
engine.fill = 'red';
engine.stroke = 'red';
};
if(ht.series.name == '前期売上' || ht.series.name == '後期売上'){
var chart = ht.series.chart;
var items = chart.collectionView.items;
if(items[ht.pointIndex]['利益'] < 0){
engine.stroke = 'red';
engine.strokeWidth = 5;
}
}
defaultRenderer();
}
});
});

今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます。
さいごに
今回はWijmoのFlexChartの基本的な使い方を紹介しましたが、FlexChartは、この他にも業務アプリケーションに求められるさまざまなチャートを作成する多くの機能を備えています。アプリケーションでのデータ表示の一助として、FlexChartをご検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
弊社Webサイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
