「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
Wijmoには40を超えるコントロールが収録されていますが、その中でも最も人気が高いのが高速・軽量かつ多機能なデータグリッドコントロール「FlexGrid(フレックスグリッド)」です。今回の記事ではこのFlexGridの基本的な用法を解説したいと思います。
開発環境
今回は開発環境として以下を使用します。
FlexGridでデータの表示
FlexGridを使い始めるのに難しい設定を行う必要はありません。今回は以下の2つのファイルを用意してFlexGrid上にデータを表示します。
| index.html | ページ本体。このページの要素としてFlexGridを配置します |
|---|---|
| app.js | FlexGridの表示など各種機能を使用するためのコードを記載します |
Wijmoの参照
まずはFlexGridを使うのに必要なライブラリの参照設定をHTMLファイルに追加します。Wijmoのモジュールのほか、FlexGridの各種処理を記載する「app.js」への参照も追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGrid入門</title>
<!-- Wijmoのスタイル(必須) -->
<link href="css/wijmo.min.css" rel="stylesheet" />
<!-- Wijmoのコアモジュール(必須) -->
<script src="scripts/wijmo.min.js"></script>
<!-- Wijmoコントロール(オプション。必要なコントロールを設定する) -->
<script src="scripts/wijmo.grid.min.js"></script>
<!-- Wijmoカスタムカルチャー(オプション。任意のカルチャーを設定する) -->
<script src="scripts/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
</head>
<body>
</body>
</html>上記のように直接プロジェクトにモジュールを配置する方法のほか、CDNから参照したり、npmパッケージを使用したりすることもできます。
製品ヘルプの「Wijmoの参照」を見る
製品ヘルプの「npmによるWijmoの参照」を見る
FlexGridの定義
次にFlexGridを表示する領域を<div>タグで定義します。今回はID属性に「Wijmo_FlexGrid」を設定しました。
<body>
<div id="Wijmo_FlexGrid" style="height: 600px;"></div>初期化処理とデータの表示
次に「app.js」にFlexGridの初期化処理と、サンプルデータの設定処理を記述します。
FlexGridにデータを表示するには、itemsSourceプロパティに、配列などのデータの集合(データソース)を設定します。このサンプルでは、データを供給するためのgetDataメソッドを用意しています。
今回はダミーデータを使用する処理を記述していますが、実際にはWeb APIなどでデータを取得する処理を実装する必要があります。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
let flexGrid = new wijmo.grid.FlexGrid('#Wijmo_FlexGrid', {
itemsSource: getData(),
})
});
function getData() {
var datasource = [
{ "列1": "あいうえお", "列2": "ABCDEFG", "列3": "グレープシティ株式会社", "列4": true, "列5": 12345 },
{ "列1": "カキクケコ", "列2": "sales@grapecity.com", "列3": "仙台市泉区紫山", "列4": false, "列5": 67890 }
];
return datasource;
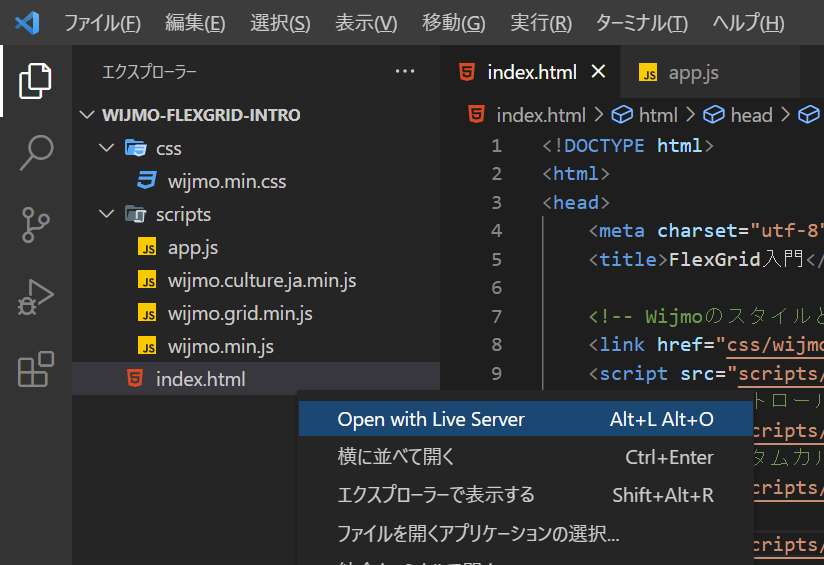
}以上でFlexGridの表示に関する準備は完了です。Visual Studio Code上で「index.html」を右クリックして、[Open with Live Server]を実行します。

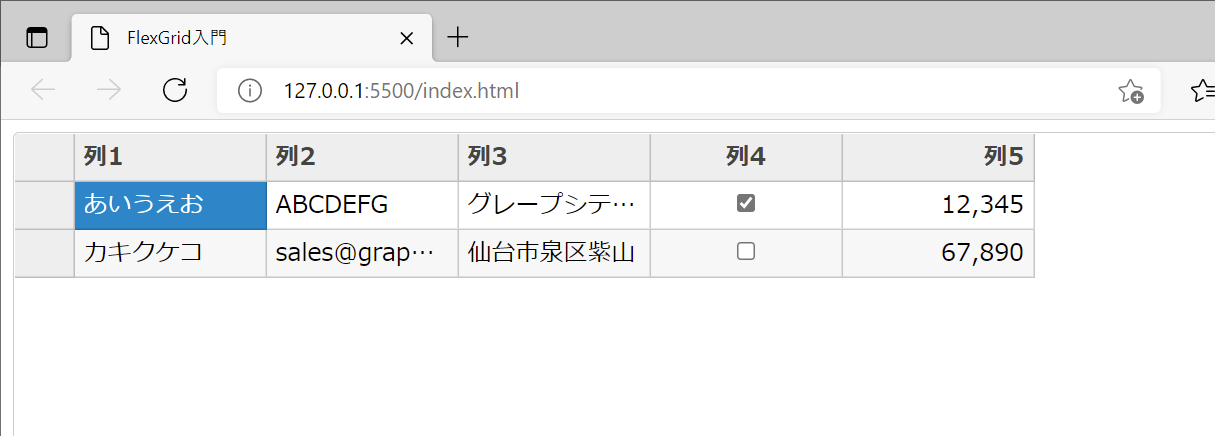
実行後、ブラウザ上にFlexGridが表示されます。

以上がFlexGridでのデータ表示の基本でした。次項ではFlexGridの様々な機能の使い方をご紹介していきたいと思いますが、その前に表示するダミーデータの項目と件数を増やすため、以下のように「app.js」を書き換え、指定した件数のランダムデータを表示できるようにしておきます。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
let flexGrid = new wijmo.grid.FlexGrid('#Wijmo_FlexGrid', {
itemsSource: getData(20),
})
});
function getData(count) {
var datasource = [
{ "列1": "あいうえお", "列2": "ABCDEFG", "列3": "グレープシティ株式会社", "列4": true, "列5": 12345 },
{ "列1": "カキクケコ", "列2": "sales@grapecity.com", "列3": "仙台市泉区紫山", "列4": false, "列5": 67890 }];
if (count > 0) {
var customers = '洋風居酒屋けい・えっくす,イルカランド,寿ストアー,惣菜びみ,甘味喫茶ダイ,商店せんしょう,酒蔵でん,洋食ちくさ,大和マーケット'.split(',');
var reps = '高橋 真紀,正門 恵子,東海 誠一,森上 偉久馬,松沢 彩子,田中 秀樹'.split(',');
var products = '果汁100% グレープ,果汁100% オレンジ,果汁100% りんご,果汁100% パイナップル,果汁100% みかん,コーヒー マイルド,コーヒー ミルク,コーヒー ビター,コーヒー 無糖'.split(',');
var rnddata = [];
for (var i = 0; i < count; i++) {
var rnddate = new Date();
rnddate.setDate(rnddate.getDate() - (Math.floor(Math.random() * 365)));
rnddata.push({ "顧客名": customers[Math.floor(Math.random() * customers.length)], "担当者": reps[Math.floor(Math.random() * reps.length)], "受注日": rnddate, "商品名": products[Math.floor(Math.random() * products.length)], "金額": Math.floor(Math.random() * 5000), "数量": Math.floor(Math.random() * 2000), "フラグ": Math.floor(Math.random() * 30) % 3 == 0 });
}
return rnddata;
} else {
return datasource;
}
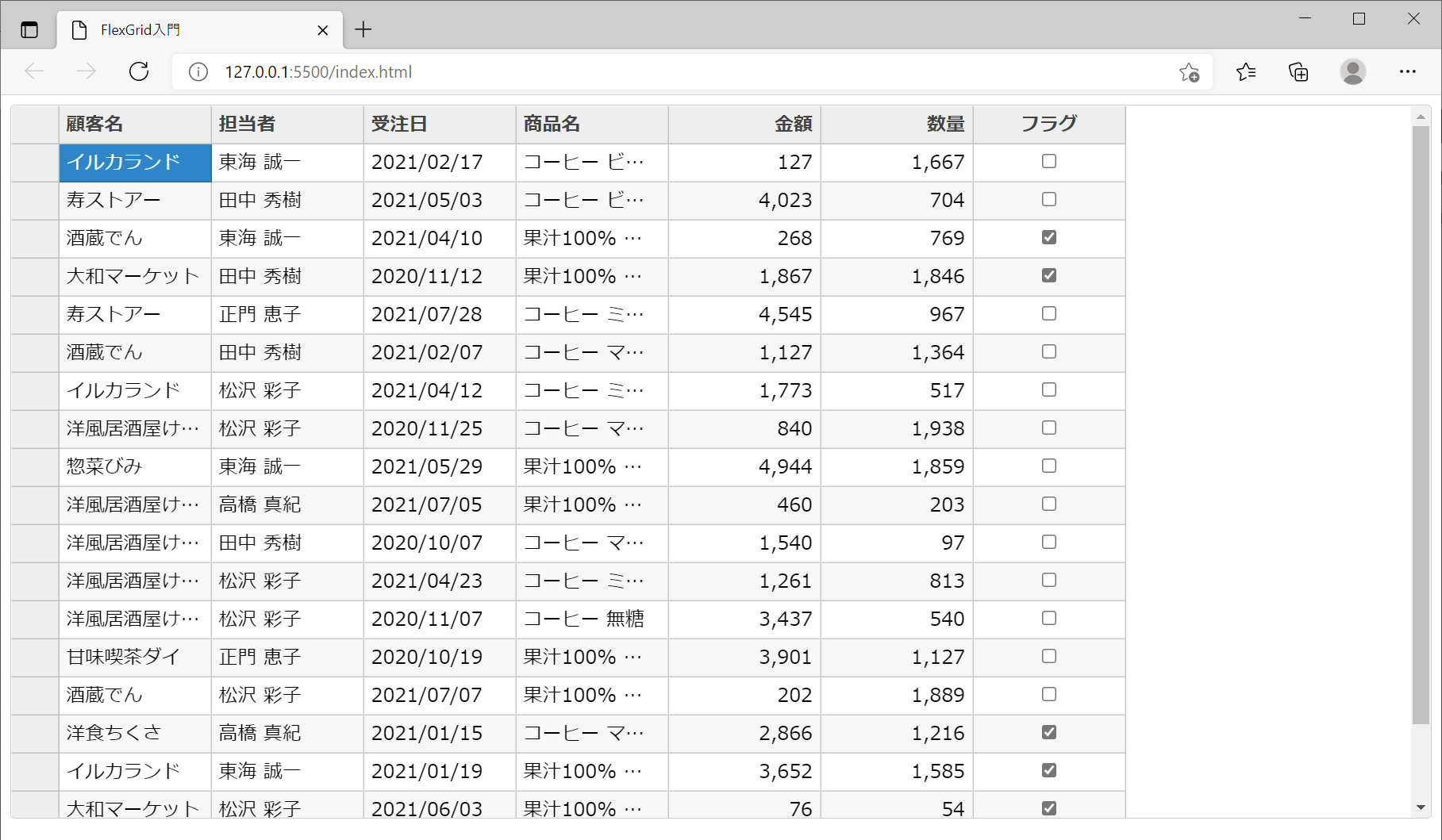
}実行すると、以下のように20件のランダムデータが表示されました。

FlexGridの便利な基本機能
FlexGridは業務アプリケーションで使える便利な機能を豊富に備えています。いくつか基本的なものの使い方をご紹介したいと思います。
項目の書式を変更
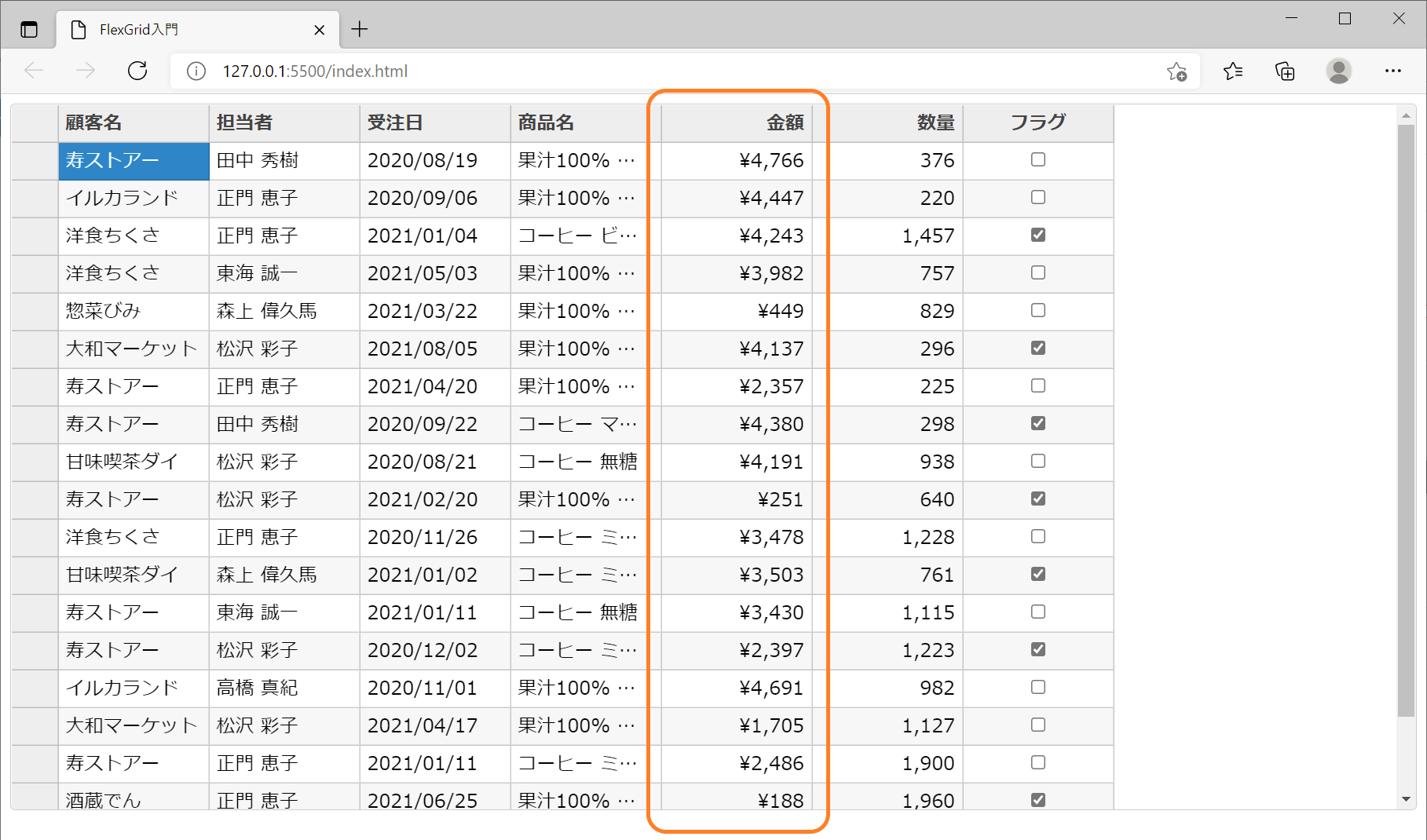
前項までの状態だと数値を表示している「金額」と「数量」の列が見分けづらいので、「金額」の列を通貨表示にします。
初期化処理の中で「format」プロパティに、通貨表示(currency)を指定する「c」を設定することで、「日本円(\)」マークが表示されます。
// 列の書式を設定
flexGrid.columns[4].format = 'c' ;
通貨記号のマークは、アプリケーションが動作するカルチャーで決まります。今回は「index.html」で日本語のカルチャースクリプトを設定済みなので「\」が表示されます。
<!-- Wijmoカスタムカルチャー(オプション。任意のカルチャーを設定する) -->
<script src="scripts/wijmo.culture.ja.min.js"></script>行・列の固定
固定表示したい行や列を指定することで、Excelのような固定行・列表示が実現できます。
以下を設定すると、先頭列である「顧客名」が固定され、「担当者」列の上から2番目のデータの上と左が固定線になります。
// 列の固定
flexGrid.frozenColumns = 1;
// 行の固定
flexGrid.frozenRows = 2;編集モードの切り替え
FlexGridはデータ一覧を表示する目的以外にも、表示したデータを編集するユーザーインタフェースとしても利用できます。通常はExcelのようにセルのダブルクリックや、F2キーの押下でセルデータを編集するモードになります。
このままでも十分ではありますが、データの編集を前提とした仕様であれば、セルにフォーカスがあたった時点で編集モードに変更されるとより使いやすくなります。
FlexGridではグリッドがフォーカスを受け取った時(gotFocusイベント)と、選択しているセルが変更された時(selectionChangedイベント)のそれぞれをイベントで制御できます。これらを使用してFlexGridの状態を監視することで、ユーザーの操作に合わせて編集モードを切り替えることができます。
// 常時編集モード
// グリッドがフォーカスを受け取った時に編集モード開始
flexGrid.gotFocus.addHandler(
(s, e) => {
s.startEditing(false);
});
// 選択するセルが変わった時に編集モード開始
flexGrid.selectionChanged.addHandler(
(s, e) => {
setTimeout(() => {
s.startEditing(false);
})
});今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます。
さいごに
今回はWijmoの主要コントロールの1つであるFlexGridの基本的な用法をご紹介しました。業務アプリケーションに求められる細かな要件を実現する機能を豊富に備えておりますので、データグリッドが必要な案件で是非ご利用検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
弊社Webサイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
次回はFlexGridの外観のカスタマイズについてご紹介したいと思います。次回も乞うご期待ください。
