「SpreadJS(スプレッドJS)」は、WebシステムのフロントエンドでExcelやGoogleスプレッドシートのような機能を簡単に実現できるJavaScriptライブラリです。今回の記事ではSpreadJSに搭載された書式設定機能の特徴や用法をご紹介します。
手軽な集計を実現する「ステータスバー」
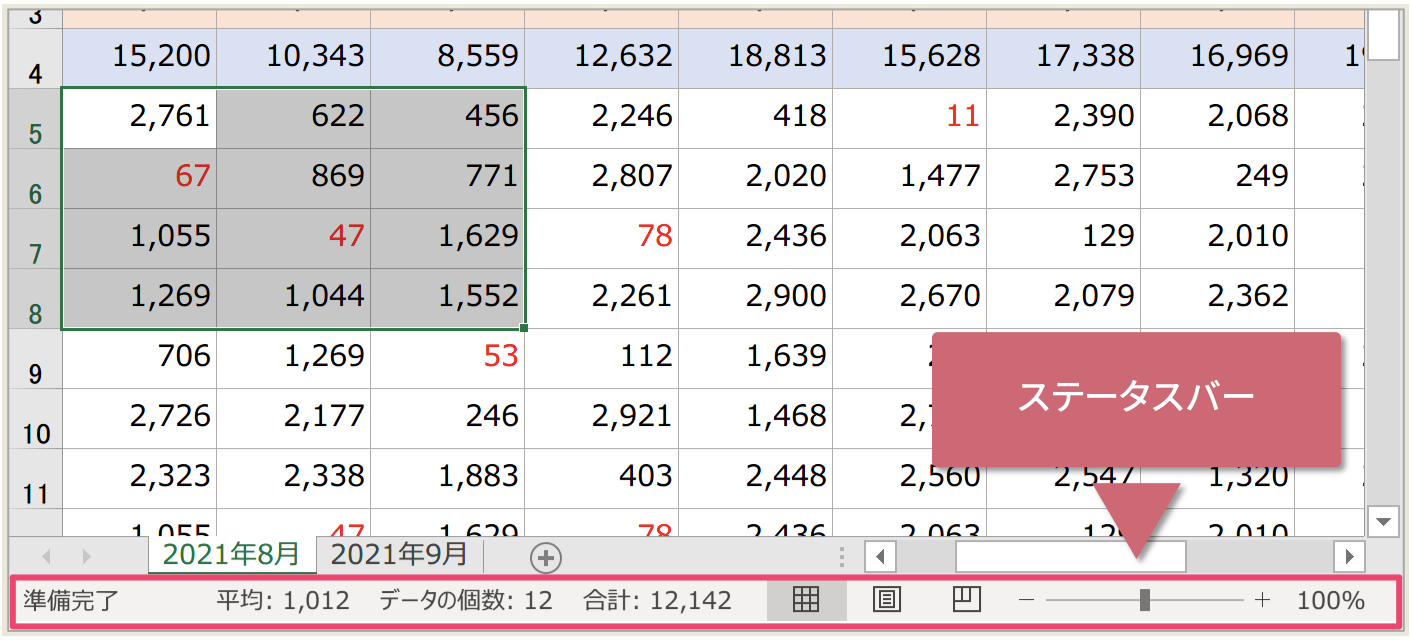
Excelでシートの下部に表示されているバー型のUIをなんというかご存知でしょうか。これは「ステータスバー」と呼ばれるもので、小さいながらも高度な機能を備えたUIです。

その名前を知らずとも、さっとセル範囲を選択してその合計値を確認したり、右端に配置されたバーを調整してシートの拡大/縮小を行なったりといった感じで、重宝している方は多いかと思います。
Excelを使った既存業務のシステム化にあたっては、スプレッドシート機能に加えてこのような部分の再現が意外と重要です。これは普段、何気なく利用しているUIがなくなってしまうと途端に使い勝手が悪くなり、システム利用者においてはいつものスタイルで業務が進められなくなってしまうという懸念があるためです。
アプリケーション上におけるExcelライクなUIと機能性の実現を支援するSpreadJSでは、このような部分もしっかり開発できるようになっています。今回は同ライブラリを使ってこのステータスバーを実現する方法をご紹介します。
SpreadJSで実現するステータスバー
こちらの記事の中でご紹介した数式バー機能と同じように、SpreadJSにはExcelライクなステータスバーを簡単に実現できる機能が搭載されています。
以下のコードで示すように、通常の初期化処理に加えて少し追加設定を行うだけで、アプリケーション上に本格的なステータスバーを表示できるようになります(下記サンプルコード中の強調部分がステータスバーの実装部分です)。
<html>
<head>
<!--SperadJS関連のCSSとライブラリファイルを参照します-->
<!--CSSファイル-->
<link rel="styleSheet" href="css/gc.spread.sheets.14.0.6.css" />
<!--JavaScriptファイル-->
<script src="scripts/gc.spread.sheets.all.14.0.6.min.js"></script>
</head>
<body>
<!-- SpreadJSをホストするDOM要素を設定します -->
<div id="ss"></div>
<!-- SpreadJSのステータスバーをホストするDOM要素を設定します -->
<div id="statusBar"></div>
</body>
</html>// SpreadJSを表示するDOM要素を取得します
var ssDom = document.getElementById('ss');
// SpreadJSを初期化します
var spread = new GC.Spread.Sheets.Workbook(ssDom);
// ステータスバーを表示するDOM要素を取得します
var StatusBar = document.getElementById('statusBar');
// ステータスバーを初期化します
var statusBar = new GC.Spread.Sheets.StatusBar.StatusBar(StatusBar);
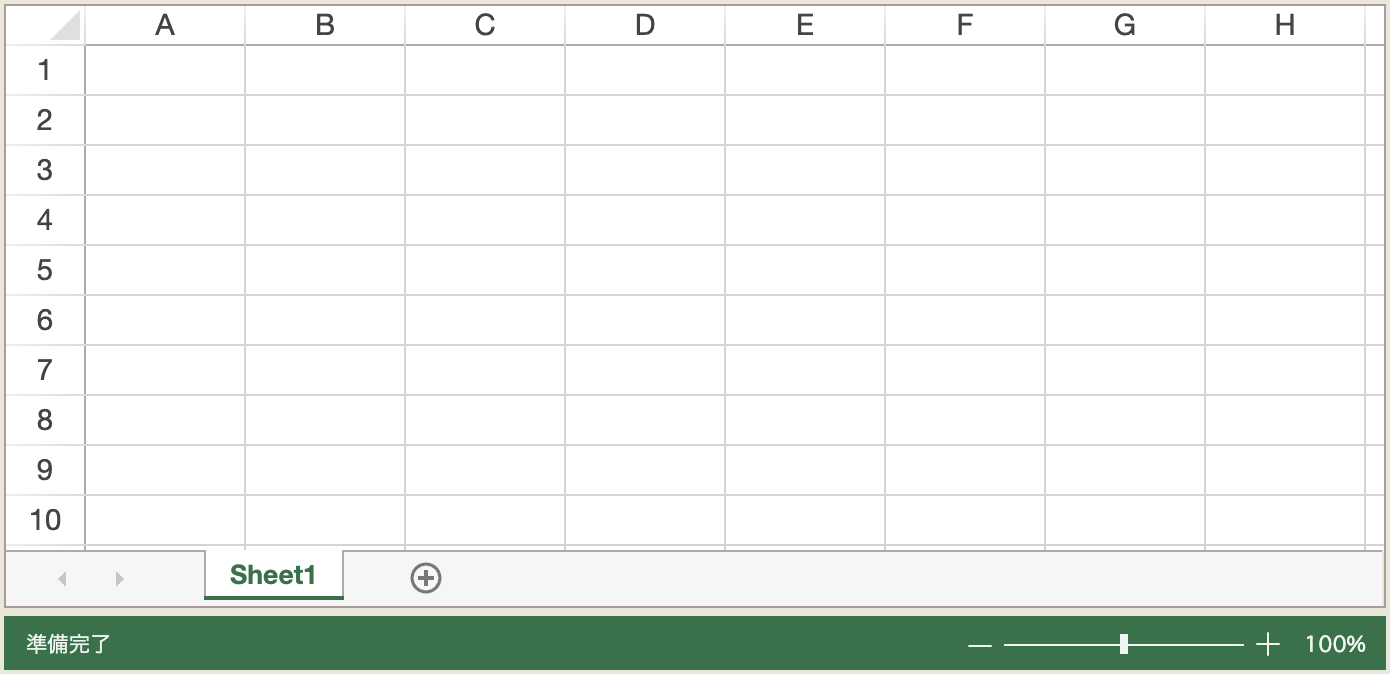
statusBar.bind(spread);上記のコードを実行すると以下のような表示を確認できます。スプレッドシート下部に配置された緑のUIがSpreadJSのステータスバーです(こちらで実際に動作するデモをご確認いただけます)。

このステータスバーは外観だけでなく動作も本格的です。スプレッドシート上で任意のセル範囲をすると、Excelと同じようにステータスバー上でその集計結果を確認することができます。

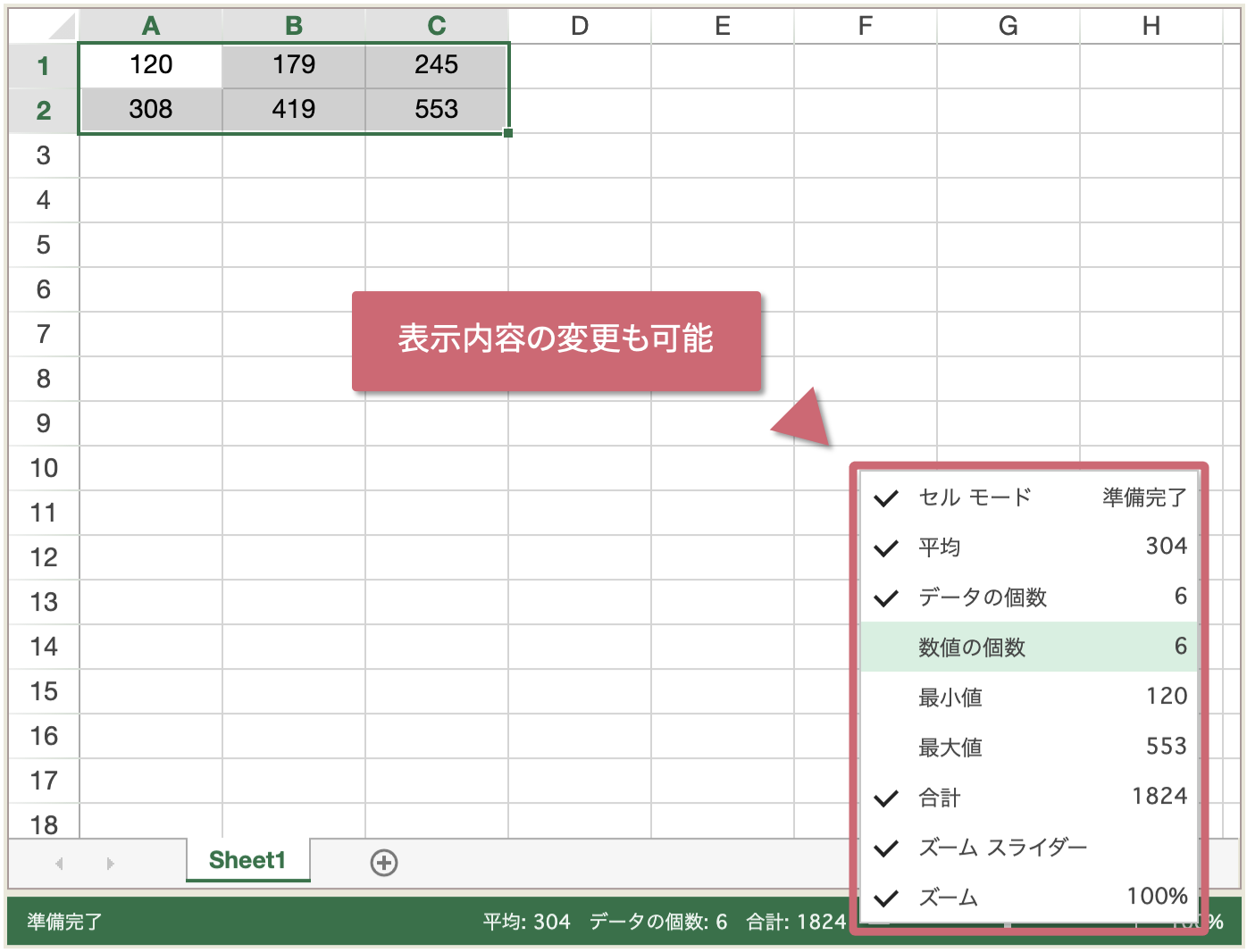
なお、この表示内容はステータスバーのコンテキストメニューから変更可能です。

このほか、右端に配置されたズームバーを調整してシートの拡大や縮小を行うこともできるようになっています。
加えて、このステータスバーをもっと簡単に実装したいという場合はSpreadJSに収録されているコンポーネント「リボンコンテナ」の利用がおすすめです。このコンポーネントの使い方は以下の記事で詳しく解説を行なっていますので、あわせてご確認ください。
独自処理を実装できるカスタム機能
ここまでご紹介した機能に加えて、SpreadJSではステータスバーに独自処理を実装することも可能となっています。この機能を活用すれば開発するアプリケーションの要件に合わせたオリジナルのステータスバーを作成することが可能です。
以下に示すのはステータスバーに独自の項目を追加した例です。ステータスバー上に配置された項目をクリックすると、選択しているセルの塗りつぶしが実行されます。
ステータスバー機能の詳細をデモでチェック
今回はSpreadJSを使い、Excelのステータスバー機能をWebアプリケーション上で実現する方法についてご紹介しました。弊社ウェブサイトでは、より詳細な解説と動作が確認できる「チュートリアルデモ」も公開していますので気になった方は是非こちらもご参考としてみてください。
さいごに
弊社Webサイトでは、製品の機能を手軽に体験できるトライアル版を公開しております。SpreadJSをご検討の方はこちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問などがございましたら下記にて、お気軽にお問合せください。
