このシリーズでは、SpreadJS(スプレッドJS)に搭載の「テーブルシート」機能について基本的な使い方や便利な応用例などをご紹介します。
目次
テーブルシートで実現するCRUD処理
今回ご紹介するのはテーブルシート上でのCRUD処理です。CRUDとは、データの永続性を確保するための4つの機能であるCreate(生成)、Read(読み取り)、Update(更新)、Delete(削除)を表現したものです。SpreadJSのテーブルシートには、CRUD処理などを行うために「行アクション」という機能が用意されています。
本記事では、REST APIのモックサーバーを手軽に構築できるライブラリ「json-server」を使って、行アクションを使用したCRUD処理の実装方法を解説します。json-serverの使用方法については以下の記事で解説しているのでこちらをご覧ください。
行アクション
SpreadJSのテーブルシートにはCRUD処理や行の状態表示などを行うために、下記のような組み込みの行アクションが用意されています。また、デモで解説しているように独自のコマンドを行アクションとして設定することもできます。
| アクション名 | 説明 |
|---|---|
| dirtyStatus | 行内のデータ変更の明示 |
| warningInfo | 警告情報の表示 |
| pinRow | 行の固定 |
| removeRow | 行の削除 |
| saveRow | 行内のデータ変更の保存 |
| resetRow | 行内のデータ変更のリセット |
行アクションを設定すると、アクションを実行するための特別な列が行ヘッダ内に追加されます。そして追加された行アクション列をクリックすることで目的のアクションを実行することができます。

実装例
ここからはテーブルシートの行アクションを使ってCRUD処理を実装する例をご紹介します。
テーブルシートの準備
まずはテーブルシートを準備します。本シリーズの「テーブルシート入門1 機能概要とデータ表示」でご紹介した方法を使い、テーブルシートを初期化します。
データと列の準備
前項で設定した「データマネージャーの初期化とテーブルの作成」の一部を下記のように変更し、json-server経由でデータを操作できるようにします。
・・・(中略)・・・
// データマネージャーにテーブルを追加します
var apiUrl = 'http://localhost:5000/orders/';
var productTable = dataManager.addTable("注文情報", {
autoSync: true,
schema: {
columns: {
id: { dataType: "number" },
categoryName: { dataType: "string" },
productName: { dataType: "string" },
unitsOnOrder: { dataType: "number" }
}
},
remote: {
/* データを作成するWebAPIのURLを設定します */
create: { url: apiUrl },
/* データを取得するWebAPIのURLを設定します */
read: { url: apiUrl },
/* データ更新処理を設定します */
update: function (item) {
return sendRequest(apiUrl, { body: item, method: 'PUT' });
},
/* データ削除処理を設定します */
delete: function (item) {
console.log(item);
return sendRequest(apiUrl, { body: item[0], method: 'DELETE' });
},
}
});
・・・(中略)・・・上記のsendRequest関数は、json-serverを使ってJSONデータを操作するためのもので、下記のように実装します。
・・・(中略)・・・
// カスタムリクエスト
function sendRequest(url, options) {
// HTTPメソッドを設定します。引数内のメソッド内容が空の場合はPOSTを設定します
options.method = options.method || 'POST';
// リクエストのコンテンツ種別をJSONに設定します
options.headers = { 'Content-Type': 'application/json; charset=utf-8' };
// 変更を要求するデータのIDをURLに付与します
var id = options.body.id;
url = url + id.toString();
// リクエストのBODY部をJSON文字列にして設定します
if (options.body) {
options.body = JSON.stringify(options.body);
}
// リクエストを送信します
return fetch(url, options).then(resp => {
// リクエスト正常完了時の処理を実施します
if (resp.ok) {
return resp.json();
}
// リクエスト失敗時の処理を実施します
else {
throw resp.statusText;
}
});
}
・・・(中略)・・・また、取得するデータに合わせてスタイルの調整も行います。
・・・(中略)・・・
#ss {
width: 710px;
height: 300px;
border: 1px solid gray;
}行アクションの設定
テーブルシートの行アクションは、TableSheetクラスのrowActionOptionsメソッドを使って設定します。
ここでは、下記のようにBuiltInRowActionsクラスのremoveRow、saveRow、resetRowの3つのプロパティを設定して行データの削除、保存、リセットを行えるようにします。なお、新規行を生成する機能は、TableSheetクラスのoptionsプロパティのallowAddNewプロパティをtrue(既定値)に設定することで実現します。
・・・(中略)・・・
// 行操作を初期化します。
var rowActions = GC.Spread.Sheets.TableSheet.BuiltInRowActions;
let rowOptions = tableSheet.rowActionOptions();
rowOptions.push(
rowActions.removeRow,
rowActions.saveRow,
rowActions.resetRow,
);
tableSheet.rowActionOptions(rowOptions);
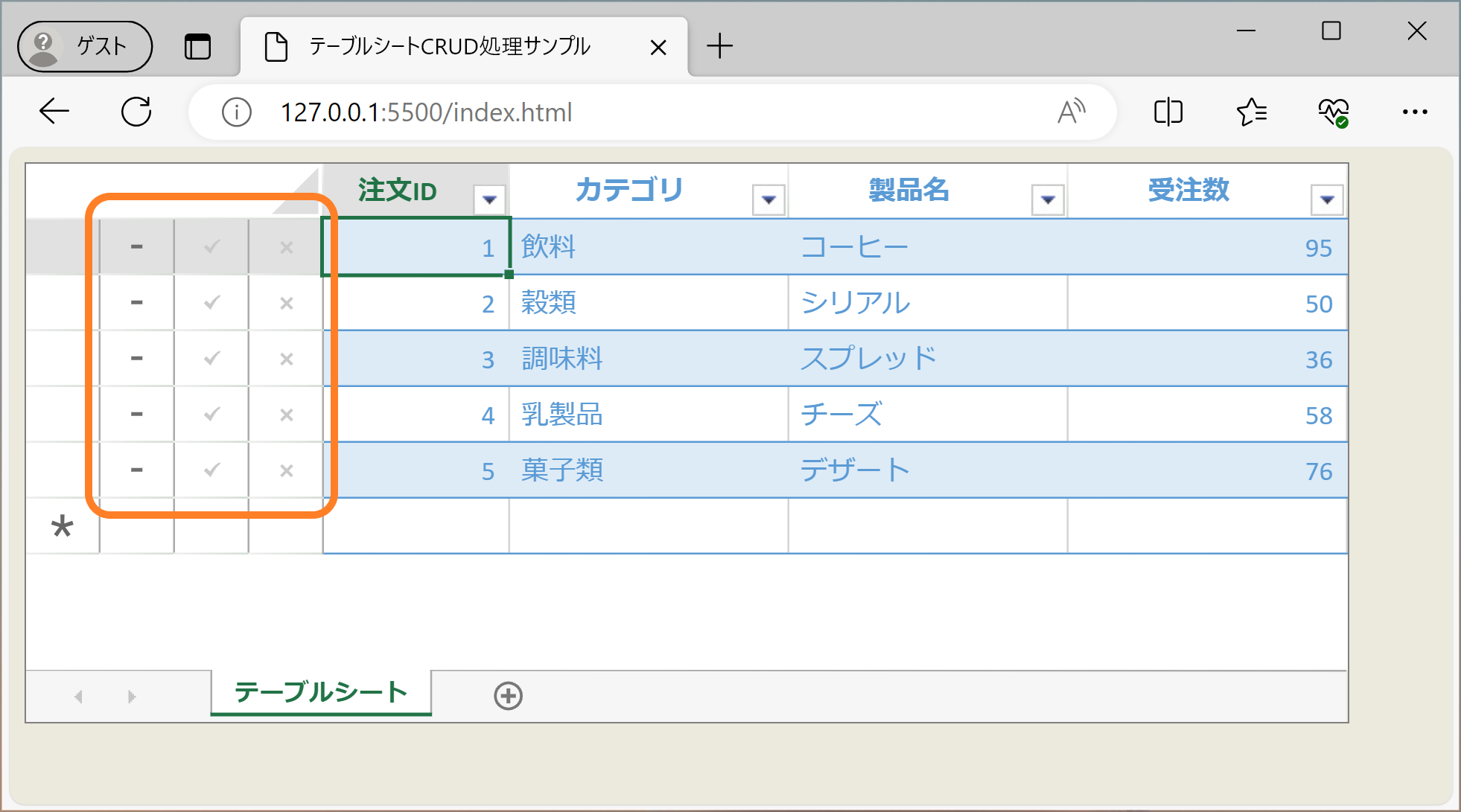
・・・(中略)・・・上記の設定により行ヘッダ内に下の3つのアイコンが追加されます。「行の削除」アイコン以外のアイコンは、行内のデータが編集されてアクションが可能になったときに活性化されます。
| 行アクションのアイコン | 実行されるアクション |
|---|---|
| 行の削除 | |
| 行内のデータ変更の保存 | |
| 行内のデータ変更のリセット |
行アクションの詳細についてヘルプとデモで解説しているので、ご一読いただければと思います。
CRUD処理の実行
以上で実装は完了なので、CRUD処理の動作を確認してみます。
Read(データの読み取り)
SpreadJSを組み込んだアプリケーションを実行する前に、あらかじめこちらの記事で紹介しているjson-serverで作成したモックのAPIを起動しておきます。
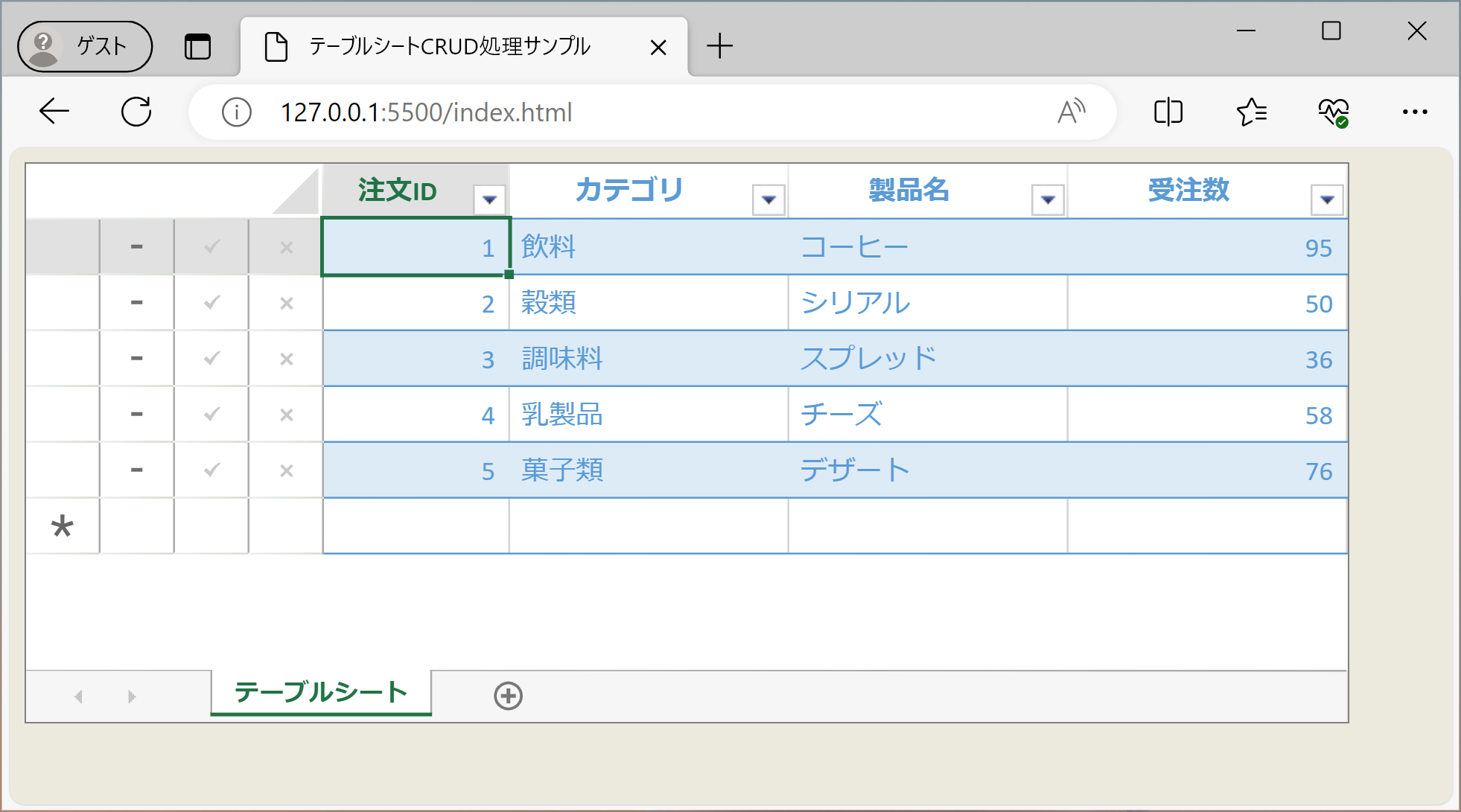
API起動後にSpreadJSを組み込んだアプリケーションを実行すると、以下のようにAPIから取得したデータを表示できます。

Create(データの生成)
一番下の新規行にデータを入力し、保存のボタンを押下すると、新規データの登録が可能です。
Update(データの更新)
行のデータを更新し、保存のボタンを押下すると、変更を反映することが可能です。
Delete(データの削除)
削除したいデータの行の削除ボタンを押下すると、該当データの削除が可能です。
今回使用したアプリケーションはこちらよりダウンロード可能です。
さいごに
テーブルシート入門シリーズ、第9回は「行アクション機能を使ったCRUD処理」についてご紹介しました。本シリーズでは引き続きテーブルシートのさまざまな機能をご紹介していくほか、弊社Webサイトではテーブルシートを手軽に試せるデモアプリケーションや無料のトライアル版をご用意していますので、ぜひ、そちらもご確認ください。
