ローコード開発プラットフォーム「OutSystems」を使ったアプリケーションの開発方法をご紹介する本シリーズ。前回は弊社より販売中のOutSystems用コンポーネント製品「SpreadJS for OutSystems(スプレッドJS フォー アウトシステムズ)」を使ってExcelライクなスプレッドシートを表示するWebアプリケーションを開発しました。
今回は同製品に収録されている様々なコンポーネントとアクションを使用して、アプリケーションをさらに便利にする方法についてご紹介します。
スプレッドシートの脇を固める様々なコンポーネントとアクション
「SpreadJS for OutSystems」には、前回使用した「WorkBook」と「Designer」以外にもたくさんのコンポーネントやアクションが収録されています。以下は同製品に含まれているコンポーネントとアクションの一覧です(WorkBookとDesignerを除く)。
コンポーネント
| 名称 | 機能 |
|---|---|
| FormulaTextBox | WorkBookと連携する数式バーを表示します。この数式バーではセルに設定された値や数式の編集が可能です。 |
| NameBox | WorkBookと連携する名前ボックスを表示します。このボックスはシート上で選択されているセルの名称や位置を表示します。 |
| SearchBar | WorkBookと連携する検索用のテキストボックスを表示します。このテキストボックスに入力を行うと表示シートの内容が検索できます。 |
| StatusBar | WorkBookと連携するステータスバーを表示します。このバーにはシート上の編集ステータスや選択範囲の合計、平均値などの情報が表示されます。 |
アクション
| 名称 | 機能 |
|---|---|
| ClearFilterButton | シート上のすべてのフィルタを一括で解除するアクションを実行します。 |
| ExportExcelButton | 現在のWorkBookに表示されているデータをExcelファイルに出力するアクションを実行します。 |
| ImportExcelButton | 現在のWorkBookにExcelファイルのデータをインポートするアクションを実行します。 |
| SaveDataButton | 変更のあったセルの内容をサーバーサイドにアップデートするアクションを実行します。 |
| SaveLocalSettingButton | 実行時、ユーザー操作により変更された情報をローカルストレージに保存するアクションを実行します。 |
| ClearLocalSettingButton | ローカルストレージに保存されたユーザー操作情報をクリアするアクションを実行します。 |
SpreadJS for OutSystemsのWorkBookは単体でも大変強力ですが、これらのコンポーネントやアクションを一緒に利用することで、アプリケーションをより便利に、そしてよりExcelライクに構築することが可能になっています。今回はその一例としてこの中にあるいくつかを活用し、前回開発したアプリケーションに機能追加をしてみたいと思います。
開発の概要
今回使用するのはSpreadJS for OutSystemsに収録されている「FormulaTextBox(数式バー)」と「NameBox(名前ボックス)」、「StatusBar(ステータスバー)」、そして「ExportExcelButton(Excel出力ボタン)」です。前回作成したアプリケーションにこれらの機能を追加していきます。合計で4つもの機能を実装することになりますが手順は非常に簡単です。基本的にはいずれの機能もOutSystems Service Studio上で以下の操作を行うだけで、その実装が完了します。
- 追加したいコンポーネントもしくはアクションをツールボックスからアプリケーション画面にドラッグアンドドロップする
- 各コンポーネントもしくはアクションのWorkBookNameプロパティに連携したいWorkBookの名称を設定する
ただ、上記の操作のみだと各コンポーネンやアクションが画面上で縦に並んでしまい「Excelライク」なUI配置になりません。機能に加えて外観も親しみのあるものにするため、今回は次項に示すレイアウト作成から開発を行なっていきます。
レイアウトの作成
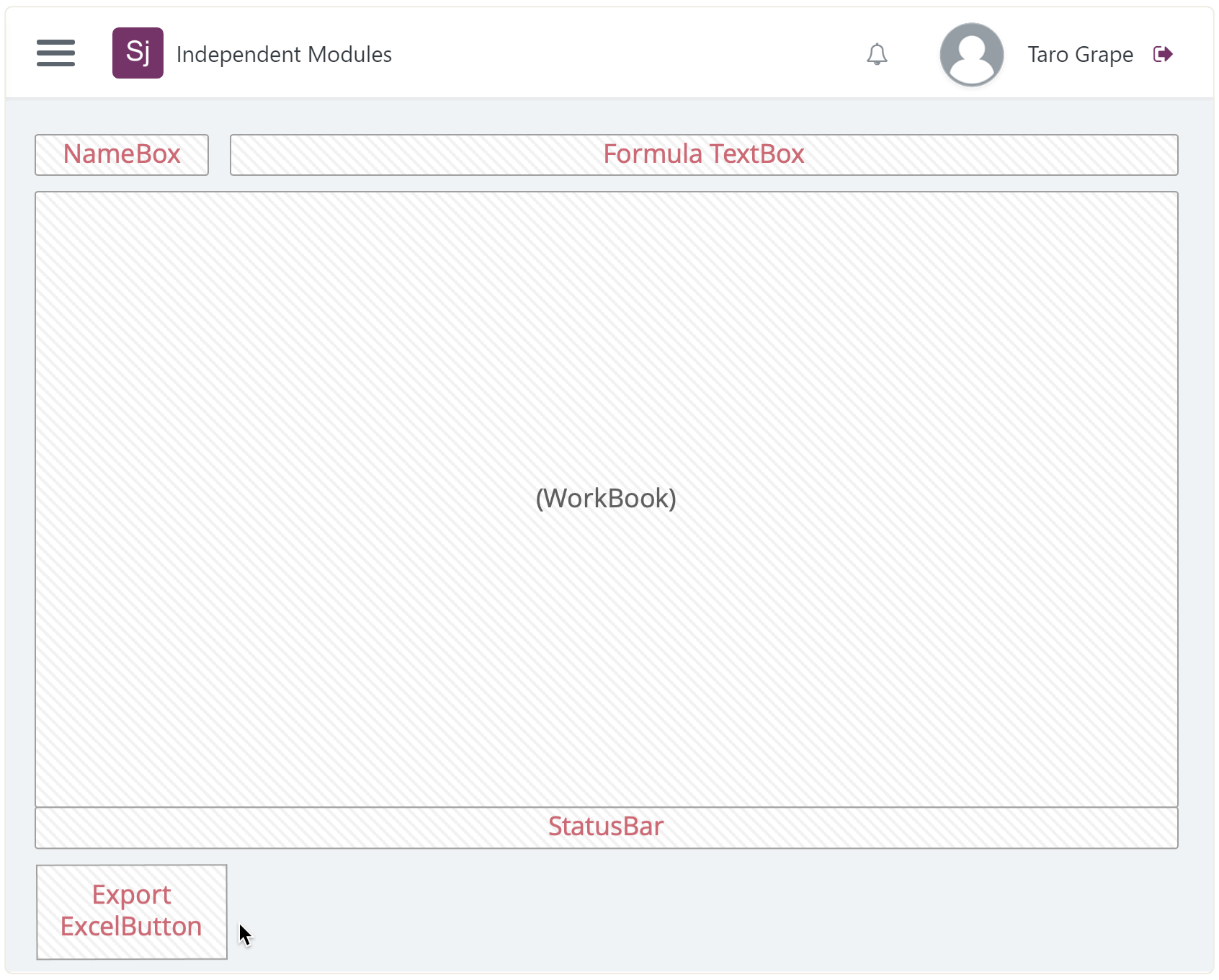
今回のゴールは次のような画面です。

上記ではMicrosoft Excelのように名前ボックスと数式バーが並んで配置されています。OutSystemsでこういったレイアウトを実現する場合にはツールボックスにあるContainerウィジェットの利用が便利です。
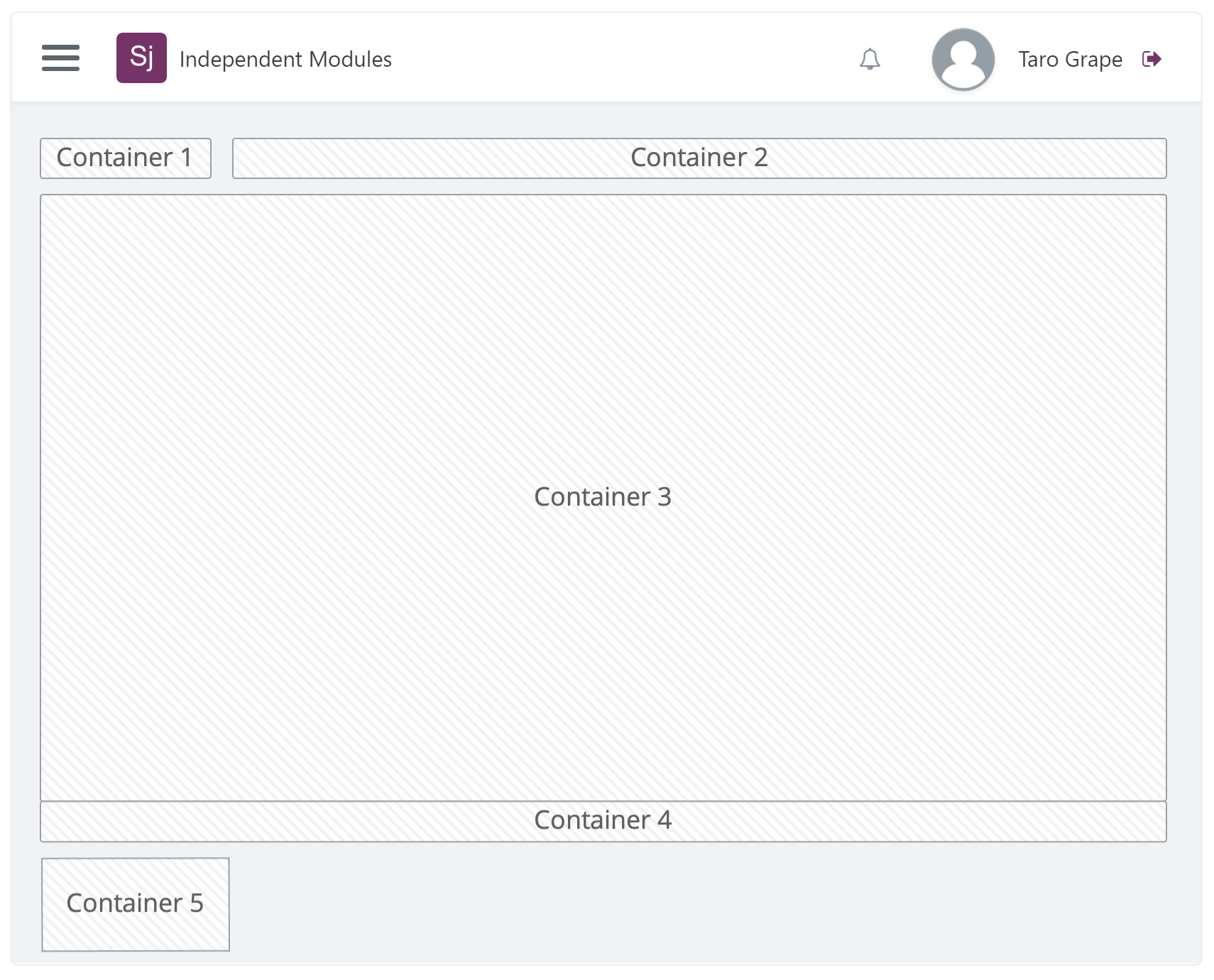
このウィジェットによりコンポーネントのグループ化やスタイル調整が可能になります。今回はいくつかのContainerを使い、以下のようなレイアウトを実現します。

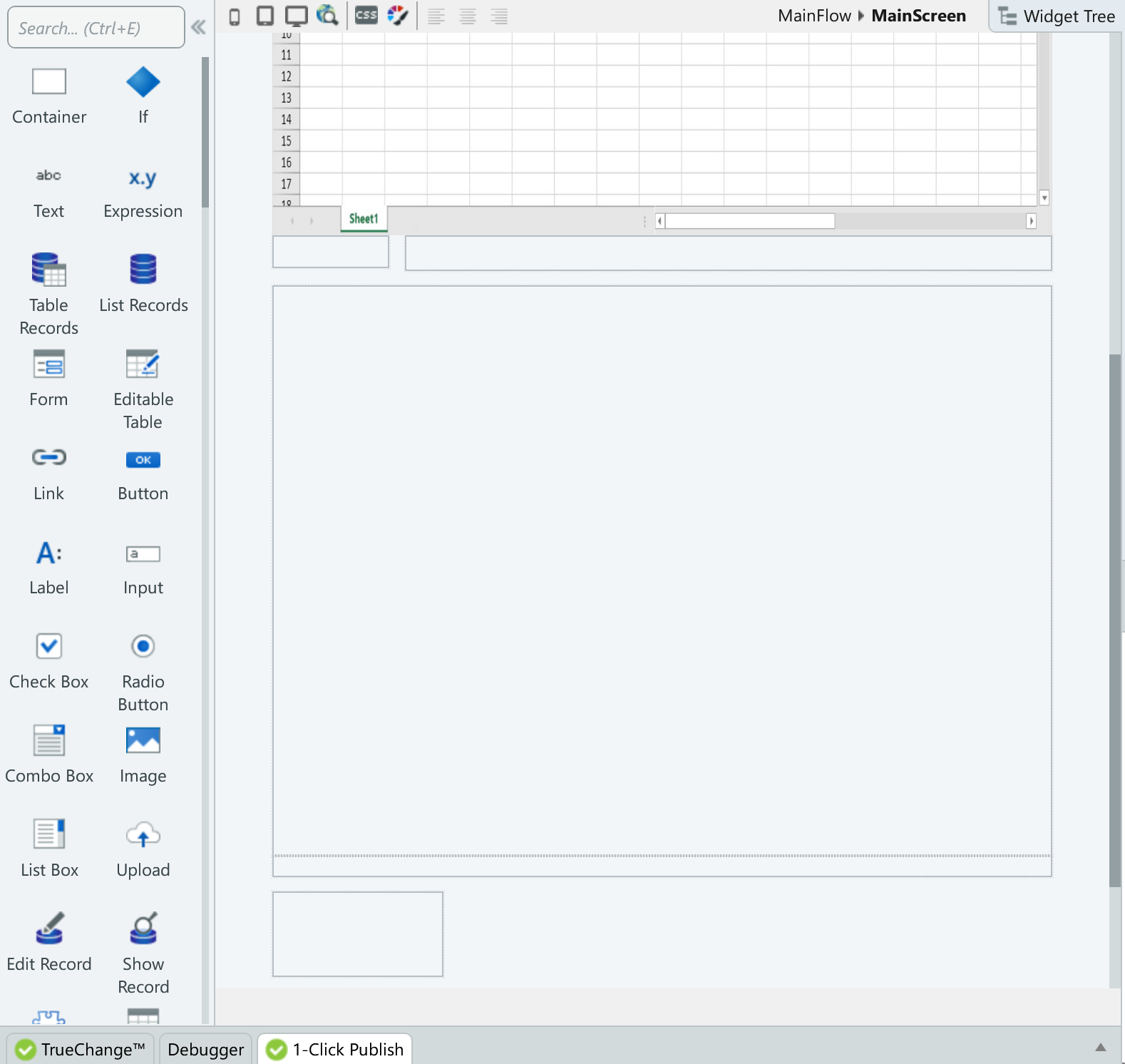
前回作成したプロジェクトをOutSystems Service Studioで起動し、MainScreen画面を開きます。ツールボックスで[Container]を選択し、MainScreen画面内のスプレッドシート下部に5回、ドラッグアンドドロップします。
配置したContainerの[Name]プロパティを使い名称を設定します。上から順に“Container1”、“Container2”…“Container5”と設定の上、各ContainerのStyleを次のように設定します(以下に記載のないパラメータは既存のままで構いません)。
| Container | 設定するスタイル |
|---|---|
| Container1 | width 2 col, height 25px, borders 1px, border-color #b6bec6 |
| Container2 | width 10 col, height 25px, borders 1px, border-color #b6bec6 |
| Container3 | height 400px, margin-top 10px; |
| Container4 | height 15px |
| Container5 | height 60px, width 120px, margin-top 10px |
スタイルの設定が完了したら、各Containerの配置を以下の図のように並び替えます。

最後に画面内のWordBookをContainer3内にドラッグアンドドロップして、レイアウトの作成は完了です。
コンポーネントとアクションの配置
レイアウトの作成が完了したら、SpreadJS for OutSystemsのコンポーネントとアクションを画面上のContainer内に配置していきます。配置する場所は下記の通りです。

ツールボックスにある[FormulaTextBox]、[NameBox]、[StatusBar]、[ExportExcelButton]を、MainScreen画面の各Containerにドラッグアンドドロップして配置します。
この際、配置した各コンポーネントやアクションの周りに赤枠が表示されエラーとなりますが問題はありません。このエラーは次の手順で解消されます。
WorkBookとコンポーネント、アクションの関連付け
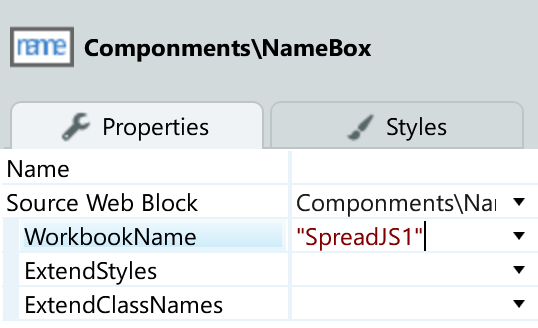
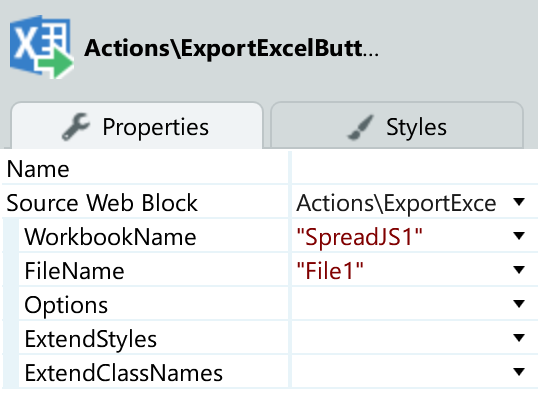
コンポーネントとアクションを配置したら、次にWorkBookとの関連付けを行います。先ほど配置した各コンポーネントとアクションの[WorkbookName]プロパティに、連動させたいWorkBookの名称を設定します。ここで設定する名称は、前回の開発でWorkbookに設定した名称“SpreadJS1”です。

ExportExcelButtonの諸設定
これでほとんどの設定は完了ですが、Excel出力を実現するExportExcelButtonの利用にあたってはもう少し作業が必要です。まずはじめにボタンのラベルを設定します。配置したボタンの中央をクリックして“Excel Export”と入力します。

次にボタン押下時に出力されるファイルの名称を設定します。[ExportExcelButton]の[FileName]プロパティに“File1”と入力します。

この際、Excel出力の内容を細かくカスタムしたい場合は[Options]プロパティが利用可能です。同プロパティに以下のような情報を設定することで、ファイル出力時における連結データの有無や行ヘッダ/列ヘッダの処理方法を指定できます。
// ----------------------------------------
// Optionsプロパティへに設定するパラメータの例
// ----------------------------------------
{
// ファイル出力に連結ソースを含めるかどうかを設定します
includeBindingSource: true,
// ファイル出力時に自動マージされたセルを解除するかどうかを設定します
includeAutoMergedCells: true,
// ファイル出力時にスタイル設定を無視するかどうかを設定します
ignoreStyle: false,
// ファイル出力時に数式を無視するかどうかを設定します
ignoreFormula: false,
// ファイル出力時に行ヘッダを固定列とするかどうかを設定します
rowHeadersAsFrozenColumns: false,
// ファイル出力時に列ヘッダを固定行とするかどうかを設定します
columnHeadersAsFrozenRows: false
}また、[ExtendStyles]プロパティや[ExtendClassNames]プロパティを活用すると、CSSを使ったボタンの外観調整ができるようになります。例としては以下は[ExtendStyles]プロパティにスタイルを設定した場合のボタン外観です。

この時[ExtendStyles]プロパティに設定したスタイル情報は下記となります。
/*罫線の種類を設定します*/
border-style: solid;
/*罫線の色を設定します*/
border-color: #217346;
/*背景の色を設定します*/
background-color:#e6e6e6;
/*ラベルの色を設定します*/
color: #217346;"なお、[ExtendStyles]プロパティや[ExtendClassNames]プロパティを使ったスタイル設定は、ここでご紹介したExportExcelButtonだけでなく、SpreadJS for OutSystemsに収録されている全てのコンポーネント*とアクションで利用可能です。
* WorkbookとDesignerを除く
アプリケーションの実行
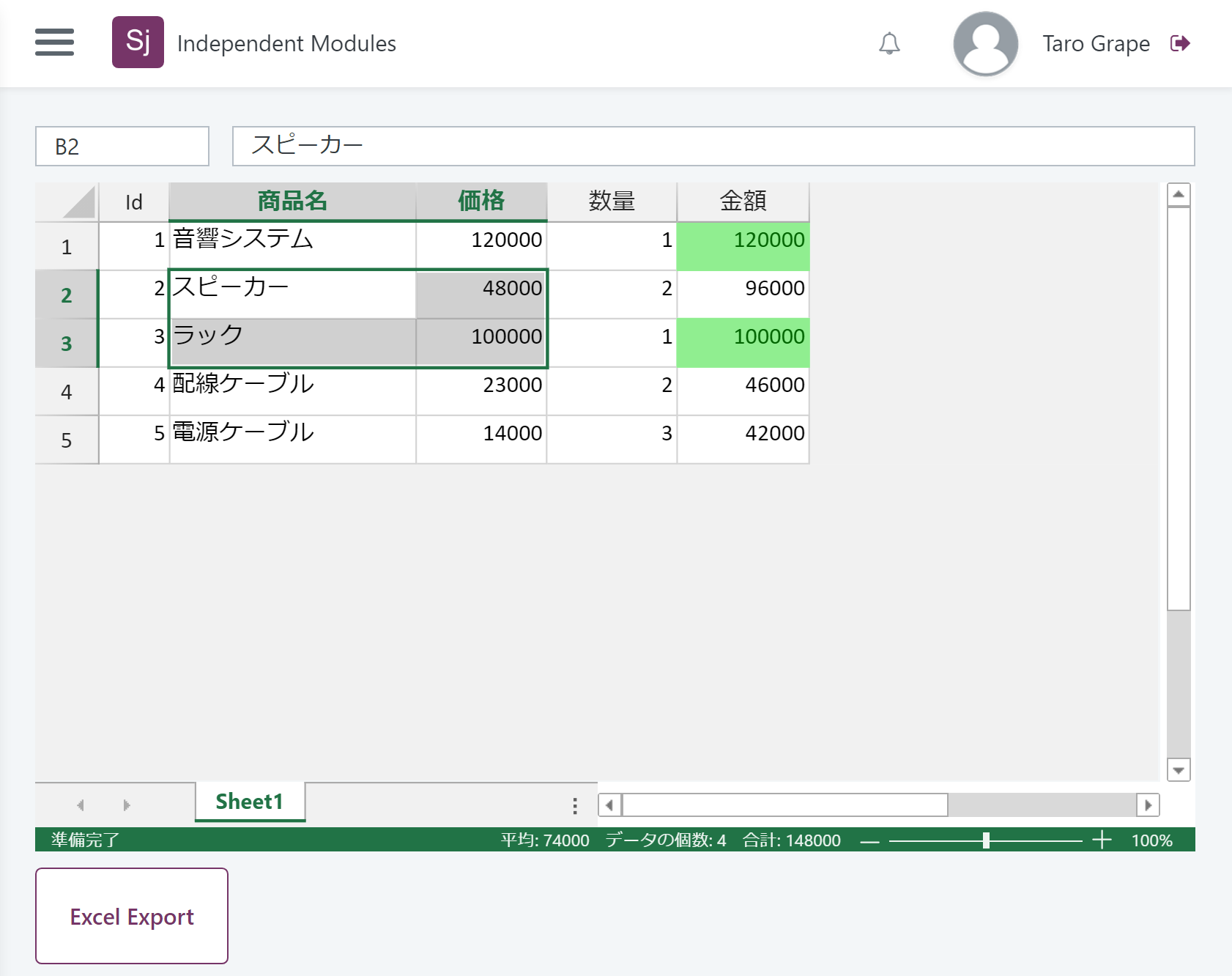
これですべての設定が完了しました。BuildとPublishを行うと以下のようなアプリケーション動作を確認できます。
スプレッドシート上の選択状況に応じて、名前ボックスや数式バー、ステータスバーにセル位置やセル値、選択範囲の合計値などが表示されていることが確認できます。
なかでも数式バーは非常に高機能です。シート上で選択したセルの内容が編集できるのはもちろんのこと、以下の動画にあるように数式の入力時には400を超える組み込み関数から候補一覧を表示して、入力をサポートするようになっています。
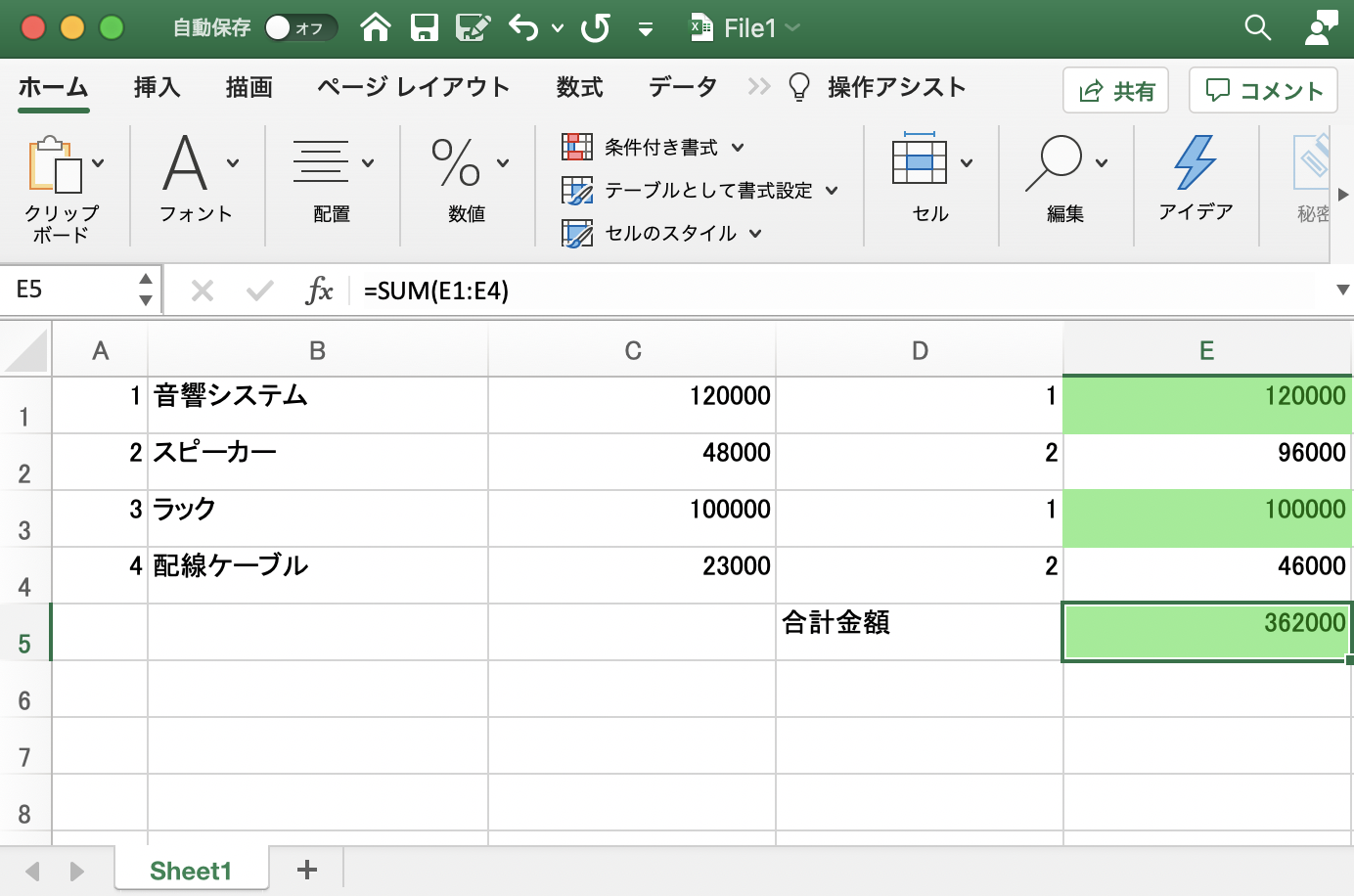
また画面下部にある[Excel Export]ボタンの押下によってスプレッドシートの内容がExcelファイル「File1」に出力されます。
出力されたファイルの内容は下記のようになっており、WorkBookの内容が遜色なく反映されていることがわかります。

ExcelライクなアプリケーションをOutSystemsで簡単に!
今回はSpreadJS for OutSystemsに収録のコンポーネントやアクションを利用して、スプレッドシートのみならずExcelライクな名前ボックスや数式バーまでをも備えるOutSystemsアプリケーションの開発を行いました。もはや常識となってきたのでこのシリーズではあまり連呼しなくなってきていますが、この開発においてもコーディング量はゼロ、GUI操作のみで実装が完了してしまいました。
世の中にスプレッドシートを表示できるライブラリは数あれど、OutSystems上でここまで簡単に高機能なExcel互換機能を実装できるものはなかなかありません。これからのシステム開発にあたり超高速開発をご検討の方、またなおかつExcelライクな機能の実装をご検討の方は是非、OutSystemsとSpreadJS for OutSystemsをお試しいただければと思います。
