「Spring Boot」を使うと、Javaベースのアプリケーションフレームワーク「Spring Framework」に準ずるWebアプリケーションを手軽に構築することが可能です。
今回の記事では、Spring Bootを使用してWeb APIを作成し、さらにJavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」を使用してブラウザから帳票出力を行う方法をご紹介します。
前編の記事ではその事前準備として、Spring BootでWeb APIを作成する方法を解説しています。こちらもあわせてご覧ください。
レポートファイルの作成
ActiveReportsJSで出力する帳票のレイアウト情報などを含んだレポートファイルを作成します。今回は以下のGitHubで公開しているものを改修して使用します。
なお、レポートファイルの編集にはActiveReportsJSのデザイナのインストールが必要です。無償で使えるトライアル版もございますので、是非お試しください。
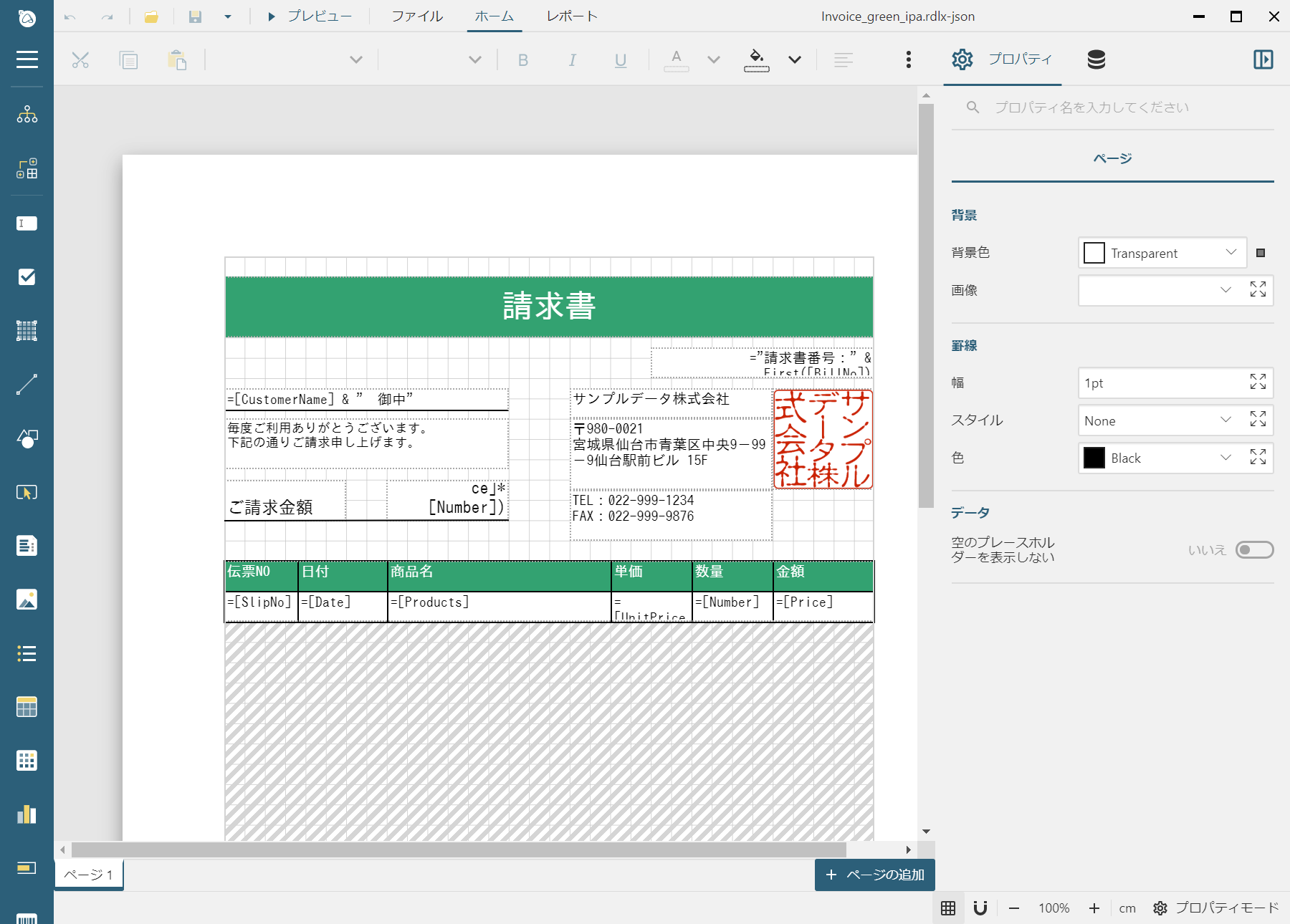
GitHubからダウンロードしたファイルから、「reports/Invoice_green_ipa.rdlx-json」をデザイナで開くと、以下のようなレイアウトのレポートファイルが表示されます。

データソースの作成
ダウンロードしたレポートファイルはテスト用の埋め込みのJSONデータを使用しているので、新しくデータソースを追加します。以下のようにデザイナ右側の[データ]タブからデータソースの削除と追加を行います。
※この操作を行う前に、前半の記事で作成したSpring BootのWeb APIを起動しておいてください。
[データソースの編集]のダイアログが開くので、[データプロバイダ]に「Remote JSON」を選択し、[エンドポイント]に以下のURLを設定し、[変更を保存]をクリックします。
http://localhost:8080/api/invoice
データセットの作成
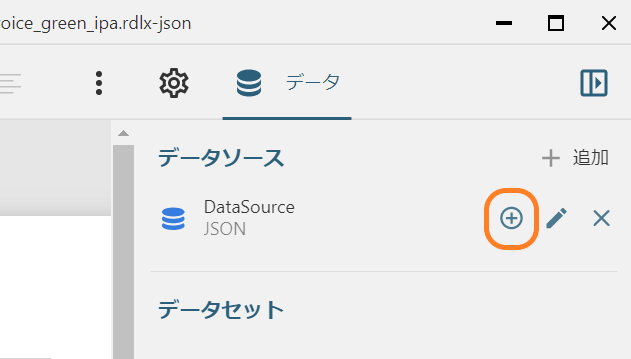
データソースを作成したらデータセットを作成します。デザイナ右側のメニューから作成したデータソースの右側にある[+]アイコンをクリックします。

[新規データセット]ダイアログで、[JSONパス]に以下の値を設定し、[検証]をクリックすると、データベースフィールドが9件作成されます。
$.*次に[計算フィールド]の右側の[+]アイコンをクリックし、購入した製品の単価と数量を計算する計算フィールドを追加します。
フィールド名を「price」、値に以下の式を設定し、計算フィールドを追加したら、[変更を保存]をクリックし、ダイアログを閉じます。
=Fields!UnitPrice.Value * Fields!Number.Valueデザイナ上でプレビューの実行
以上でデータソース/データセットの設定は完了です。このレポートファイルはすでにTextBoxなどのレポートコントロールと各フィールドとのバインド設定が完了していますので、このままプレビューが実行可能です。
前半の記事でMySQLに登録したデータが帳票に表示されるのが確認できます。
帳票アプリケーションの作成
レポートファイルの改修が完了したら、こちらを使用してSpring Bootに帳票出力機能を追加していきます。
前半の記事で作成したプロジェクトを開き、「src/main/resources/templates」配下で右クリックし[新規]⇒[ファイル]を選択し、「index.html」を追加して以下のコードを記述します。ActiveReportsJSの帳票ビューワにはPDF出力のメニューが標準機能として使用可能ですが、今回はActiveReportsJSが提供するAPIを使用してPDF出力を行うボタンも実装します。
<html>
<head>
<title>ActiveReportsJS Viewer</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/ar-js-viewer.css" />
<link rel="stylesheet" href="css/ar-js-ui.css" />
<script type="text/javascript" src="./scripts/ie-polyfills.js"></script> <!--to run in IE-->
<script type="text/javascript" src="./scripts/ar-js-core.js"></script>
<script type="text/javascript" src="./scripts/ar-js-viewer.js"></script>
<script type="text/javascript" src="./scripts/ar-js-pdf.js"></script>
<script type="text/javascript" src="./scripts/ar-js-xlsx.js"></script>
<script type="text/javascript" src="./scripts/ar-js-html.js"></script>
<script type="text/javascript" src="./scripts/locales/ar-js-locales.js"></script>
</head>
<body onload="load()">
<button style="margin-bottom: 1em;" onclick="runExport()">PDF出力</button>
<div id="ARJSviewerDiv" style="height: 100vh"></div>
<script th:src="@{/scripts/app.js}"></script>
</body>
</html>「src/main/resources/static」フォルダ配下に新しく「scripts」フォルダを作成し、その配下で右クリックし[新規]⇒[ファイル]を選択し、「app.js」を追加して以下のコードを記述します。load関数はActiveReportsJSのビューワ上でのプレビュー処理を、runExport関数はボタンクリック時のPDF出力処理を定義しています。
function load() {
const viewer = new ActiveReports.Viewer('#ARJSviewerDiv', { language: 'ja' });
viewer.open('./reports/Invoice_green_ipa.rdlx-json');
}
function runExport() {
const pageReport = new GC.ActiveReports.Core.PageReport();
const pdfExport = GC.ActiveReports.PdfExport;
// フォント記述子の定義
var IPAGothic = {
name: 'IPAゴシック',
source: './fonts/ipag.ttf'
};
const setting = {
pdfVersion: '1.7',
fonts: IPAGothic
};
pageReport.load('./reports/invoice_green_ipa.rdlx-json')
.then(function() { return pageReport.run() })
.then(function(pageDocument) { return pdfExport.exportDocument(pageDocument, setting) })
.then(function(result) {
if (window.navigator.msSaveOrOpenBlob) {
// IEの場合、保存ダイアログを開きます
window.navigator.msSaveOrOpenBlob(result.data, "sample.pdf");
}
else {
// PDF表示用のURLを生成し、別タブで開きます
var url = URL.createObjectURL(result.data);
window.open(url);
}
});
}静的ファイルの配置
先ほど作成したアプリケーションで読み込むJavaScriptファイルやCSSファイルなどの静的ファイルを「static」フォルダ配下に配置していきます。
「static」フォルダ配下に「scripts」フォルダと「css」フォルダを作成し、さらに「scripts」フォルダ配下に「locales」フォルダも作成し、ActiveReportsJSのトライアル版、または製品版のZipファイルに含まれる「dist」フォルダから以下のファイルをコピーします。
(※1)印のファイルは、各エクスポート処理を行う場合に必要です。
(※2)印のファイルは、Internet Explorerで実行する場合に必要です。
- scripts
- ar-js-core.js
- ar-js-viewer.js
- ar-js-pdf.js(※1)
- ar-js-xlsx.js(※1)
- ar-js-html.js(※1)
- ie-polyfills.js(※2)
- scripts/locales
- ar-js-locales.js
- css
- ar-js-ui.css
- ar-js-viewer.css
次に同じ「static」フォルダ配下に「reports」フォルダを作成し、先ほど修正したレポートファイル「Invoice_green_ipa.rdlx-json」を配置します。
さらに同じ「static」フォルダ配下に「fonts」フォルダを作成し、GitHubからダウンロードしたファイルから、レポートファイル中で使用しているフォントファイル「ipag.ttf」をコピーして配置します。
※PDFエクスポートを行わない場合は、フォントファイルの配置は不要です。
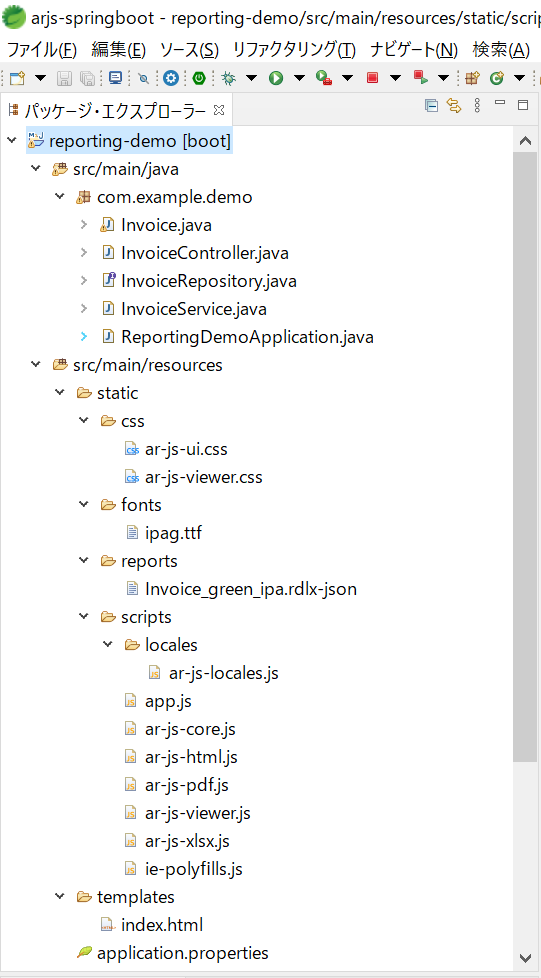
最終的なプロジェクトのファイル構成は以下のようになります。

アプリケーションの実行
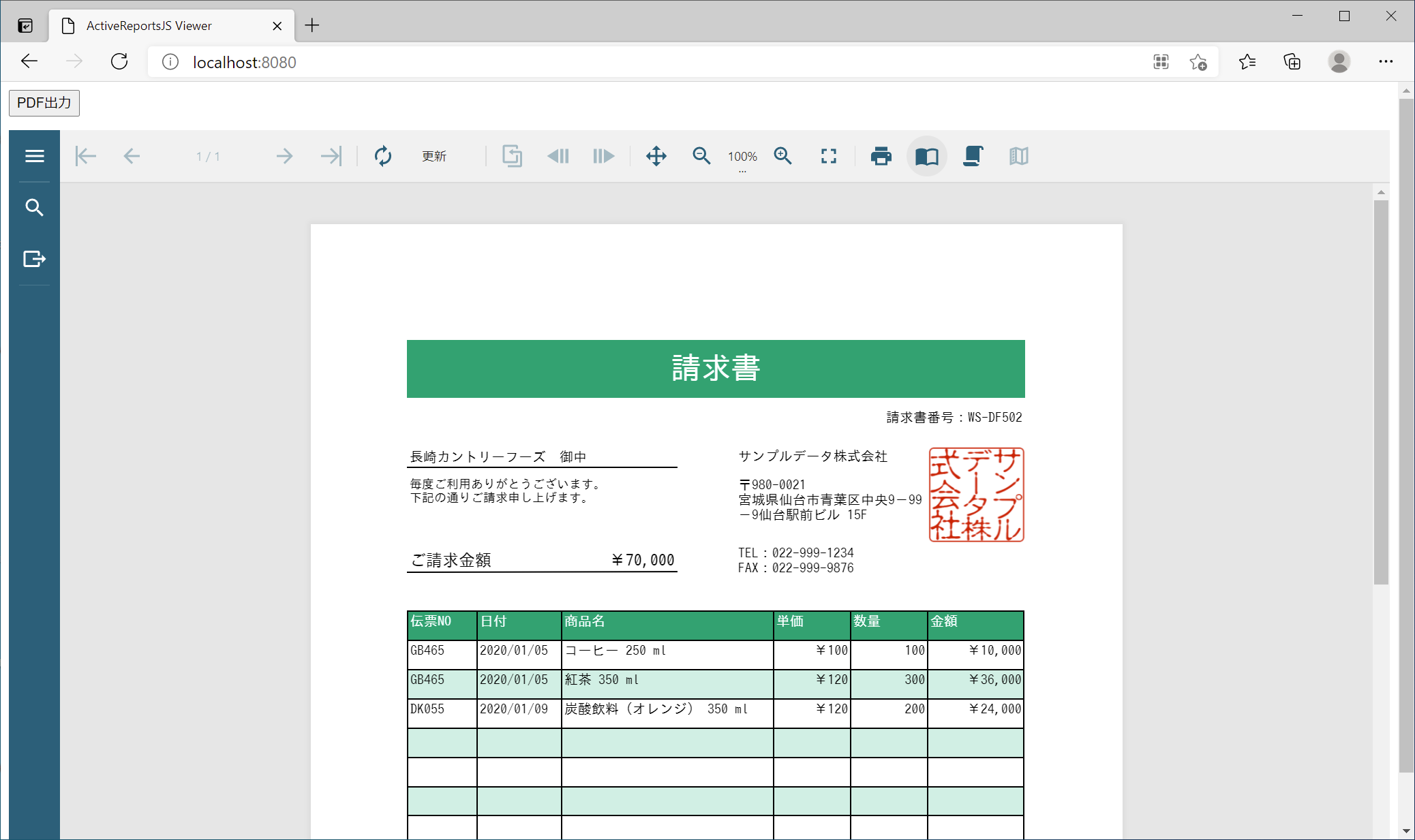
[パッケージエクスプローラー]で右クリックし、[実行]⇒[Spring Boot アプリケーション]を選択し、アプリケーションを実行します。「http://localhost:8080/」にアクセスすると、以下のようにブラウザ上のActiveReportsJSの帳票ビューワに、先ほど作成した帳票が表示されます。

画面左上に追加した[PDF出力]ボタンをクリックすると、PDFにエクスポートした結果を別タブで表示できます。
さいごに
以上がSpring BootでActiveReportsJSを使用して帳票を出力する方法でした。フロントエンドで動作する帳票ライブラリであるActiveReportsJSは様々なWebアプリケーションフレームワークとの連携が可能ですので、気になった方は是非製品Webサイトもご覧ください。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
