今回は .NET Community Toolkitに含まれるライブラリ「CommunityToolkit.Mvvm(MVVM Toolkit)」を使用してデータバインディングを実装する方法ついてお届けします。
本記事では、.NETアプリケーション開発向けに提供されている「.NET Community Toolkit」に含まれるライブラリの1つ「CommunityToolkit.Mvvm(MVVM Toolkit)」を使用してWPFアプリケーションでデータバインディングを実装する方法を確認してみます。
.NET Community Toolkitとは?
.NET Community Toolkit は、特定の .NET UI プラットフォームにとらわれないヘルパーとAPIを含んだライブラリになっています。
.NET Community Toolkit のライブラリとして以下が含まれています。
- CommunityToolkit.Common
他のCommunityToolkitライブラリと共有されるヘルパーAPIのセット - CommunityToolkit.Diagnostics
引数の検証やエラーチェックをよりきれいに、より効率的に、より少なく行うことができるヘルパーAPI - CommunityToolkit.HighPerformance
高パフォーマンスのシナリオで作業するためのヘルパーのコレクション - CommunityToolkit.Mvvm
高速でモジュール化されたプラットフォームに依存しないMVVM ライブラリ
各ライブラリの詳細は公式サイトで参照できます。ソースコードはGitHubで公開されており更新内容を確認できます。
CommunityToolkit.Mvvmは特定の .NET UIプラットフォームに依存せずWindows Forms、WPF、UWP、Xamarin、.NET MAUI、WinUI 3で利用できます。また、このライブラリにはMVVMソースジェネレーターが実装されており、従来よりもシンプルにMVVMパターンを実装できるようになっています。
実装する内容
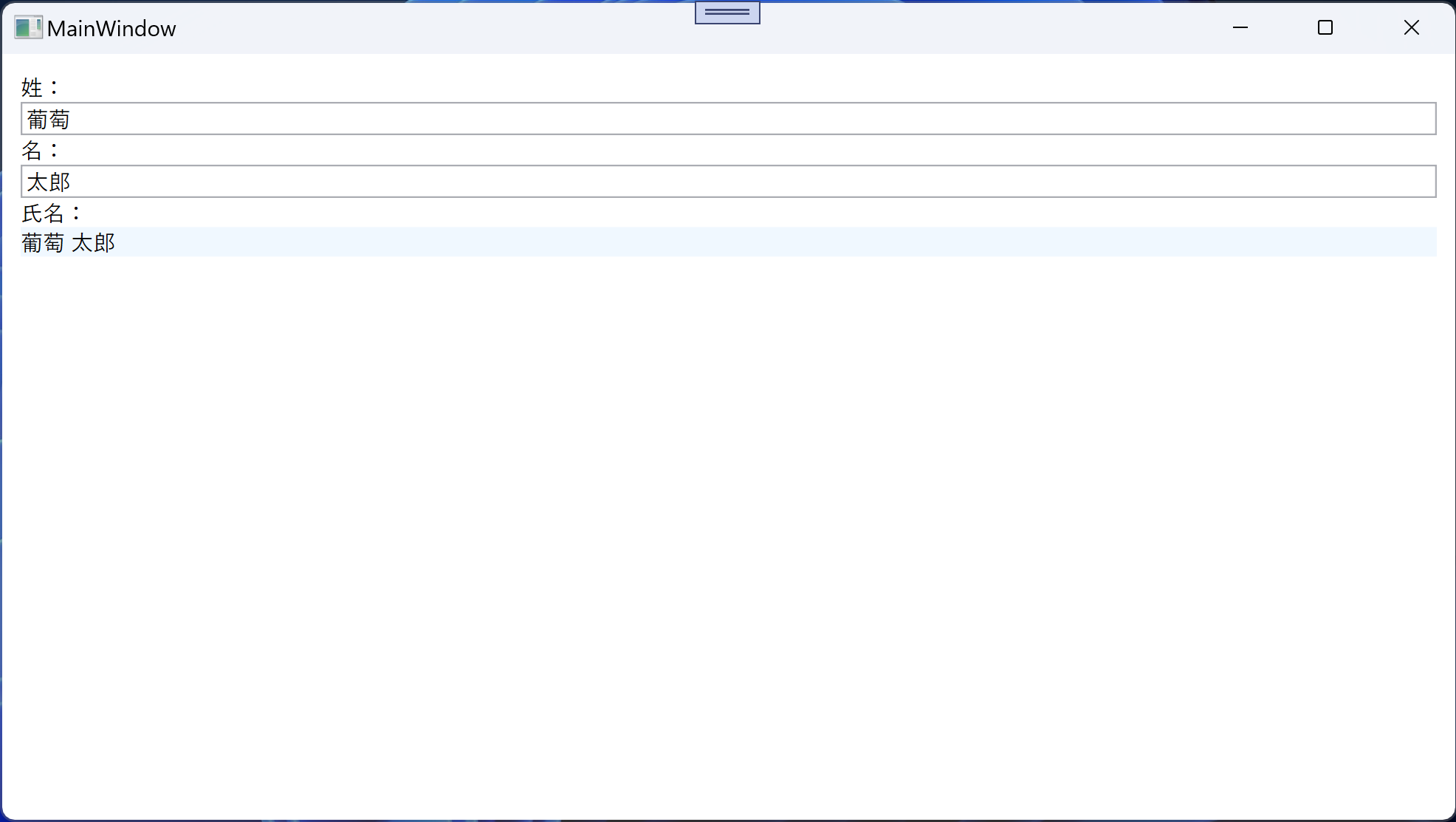
今回はMVVMパターンによるデータバインディングを紹介する場合によく見かける内容かと思いますが、「姓」と「名」のテキストを入力できるTextBoxを2つ配置し、入力された「姓」と「名」のテキストを連結して「氏名」として表示する、といった内容のWPFアプリケーションを作成してみます。

WPFアプリケーションの作成とCommunityToolkit.Mvvmの追加
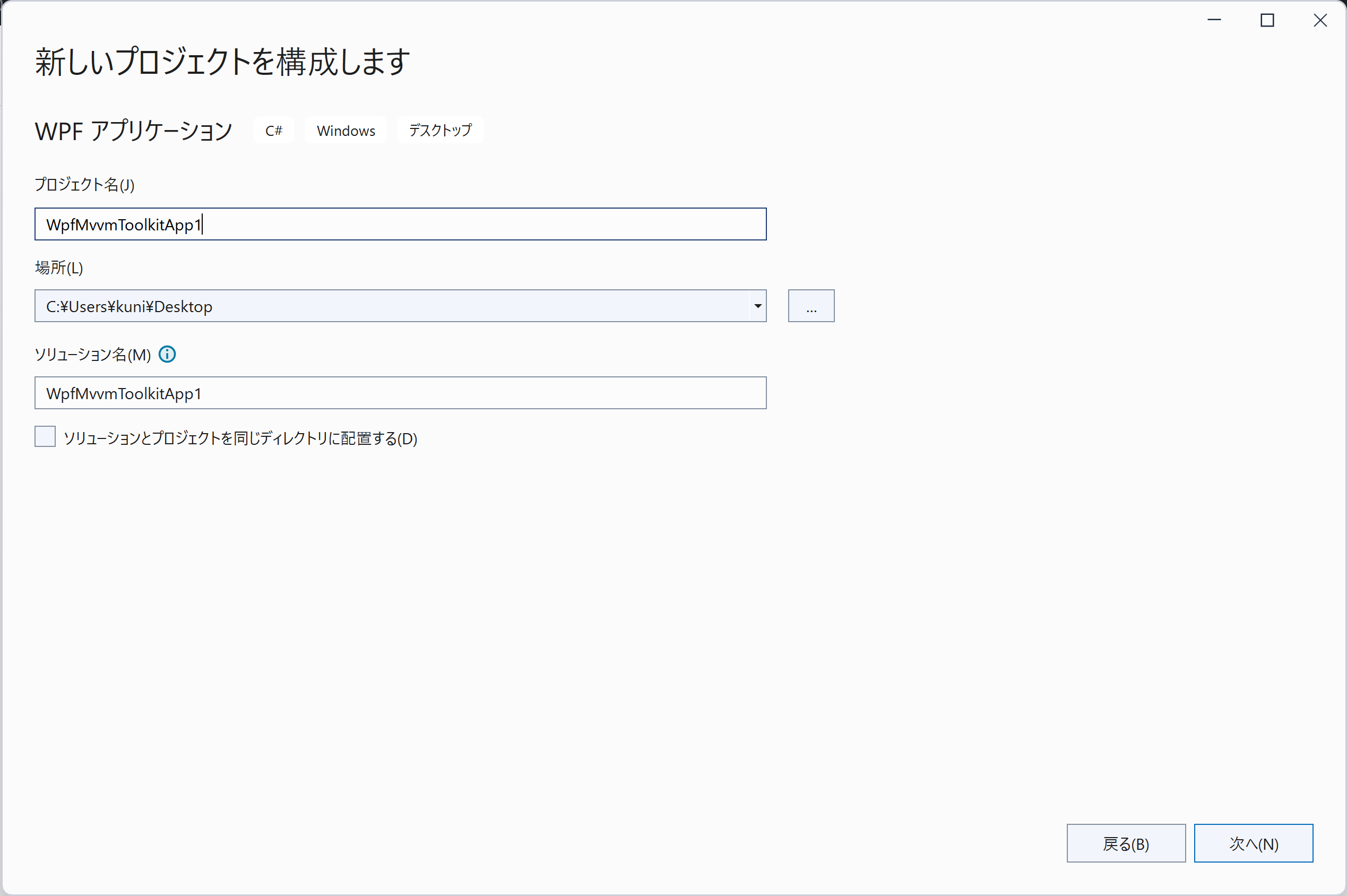
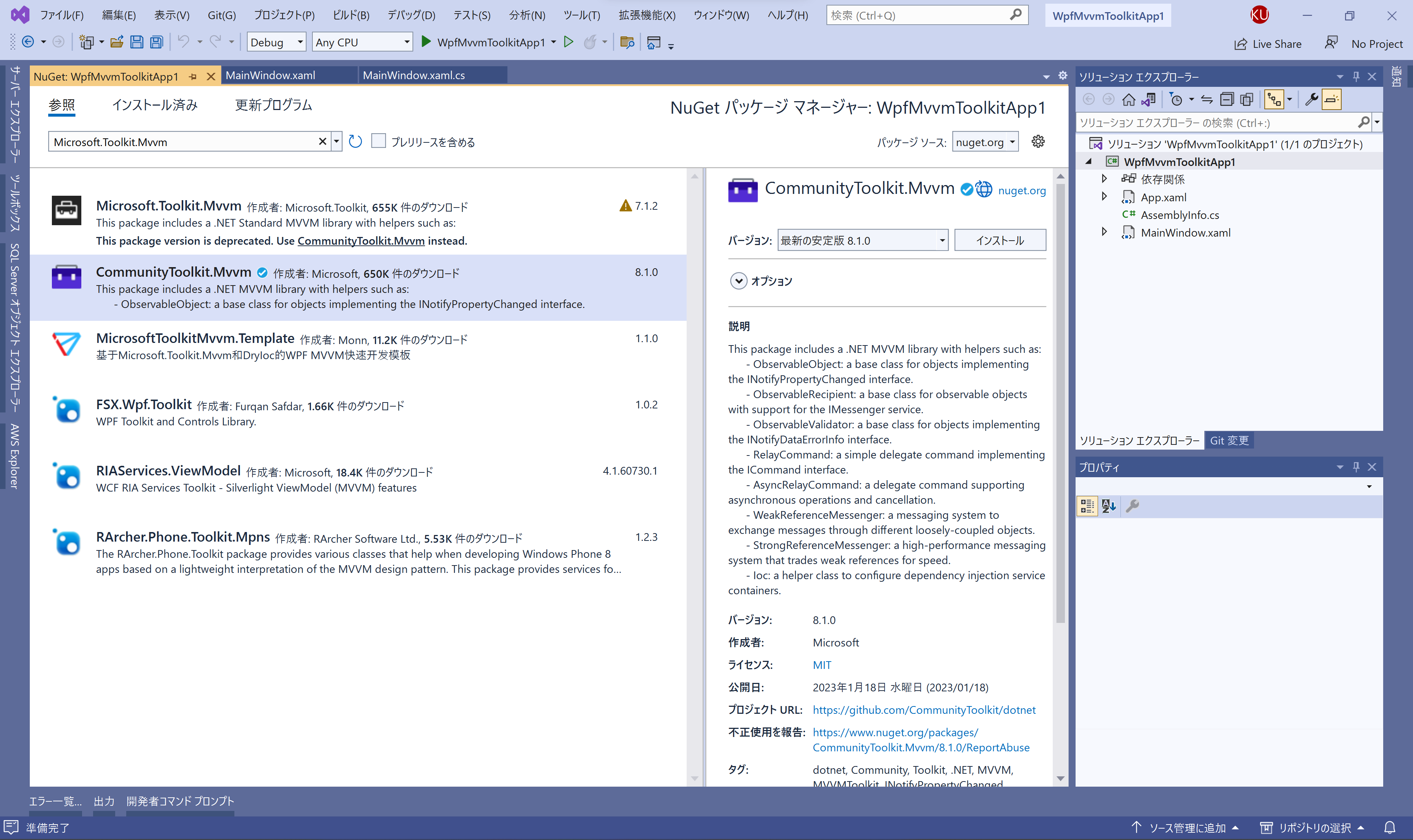
Visual StudioでWPFアプリケーション「WpfMvvmToolkitApp1」を作成します。Visual Studioのソリューションエクスプローラーからプロジェクトを右クリックして、コンテキストメニューから[NuGet パッケージの管理]を選択してCommunityToolkit.Mvvmを追加します。


UIの作成
作成したWPFアプリケーションのMainWindowでは、以下のようにコントロールとデータコンテキストを設定します。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfMvvmToolkitApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:NewMainViewModel/>
<!--<local:OldMainViewModel/>-->
</Window.DataContext>
<StackPanel Margin="10">
<TextBlock Text="姓:"/>
<TextBox Text="{Binding LastName}"/>
<TextBlock Text="名:"/>
<TextBox Text="{Binding FirstName}"/>
<TextBlock Text="氏名:"/>
<TextBlock Text="{Binding FullName}" Background="AliceBlue" />
</StackPanel>
</Window>10、11行目でデータコンテキストを切り替えるようにしておきます。NewMainViewModelはCommunityToolkit.Mvvmを使用するクラス、OldMainViewModelはCommunityToolkit.Mvvmを使用しないクラスとしておきます。
また、15、17行目でTextBoxコントロールのTextプロパティにLastNameとFirstName、19行目でTextBlockコントロールのTextプロパティにFullNameをバインドしています。
クラスの追加
NewMainViewModelを以下のように設定します。NewMainViewModelではObservableObjectを継承しています。変更を監視するプロパティFirstNameとLastNameにはObservableProperty属性を設定します。また、変更の通知先をNotifyPropertyChangedFor属性でFullNameを設定します。
using CommunityToolkit.Mvvm.ComponentModel;
using System.ComponentModel;
namespace WpfMvvmToolkitApp1;
public partial class NewMainViewModel : ObservableObject
{
[ObservableProperty]
[NotifyPropertyChangedFor(nameof(FullName))]
private string firstName = "太郎";
[ObservableProperty]
[NotifyPropertyChangedFor(nameof(FullName))]
private string lastName = "葡萄";
public string FullName => $"{LastName} {FirstName}";
}
public partial class OldMainViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler? PropertyChanged;
private string firstName = "太郎";
public string FirstName
{
get => firstName;
set
{
firstName = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(FullName)));
}
}
private string lastName = "葡萄";
public string LastName
{
get => lastName;
set
{
lastName = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(FullName)));
}
}
public string FullName => $"{LastName} {FirstName}";
}画面の「姓」と「名」の入力フィールド(TextBox)でテキストを更新すると、FirstNameとLastNameが変更されたテキストを受け取って、この変更した値をFullNameへと渡します。
そして、このFullNameを表示する「氏名」の表示フィールド(TextBlock)のテキストが変更される動作を確認できます。
さいごに
今回は「CommunityToolkit.Mvvm(MVVM Toolkit)」でMVVMパターンによるデータバインディングを実装する方法ついて試してみました。MVVMパターンの従来の実装方法であるOldMainViewModelと比較すると、NewMainViewModelの方がコード量も少なくシンプルにMVVMパターンを実装できるようになっているかと思います。
