JavaScript帳票ライブラリ「ActiveReportsJS(アクティブレポートJS)」には細かな帳票の要件に対応できる機能が豊富に備わっています。
今回は、Tableコントロールで作成した明細表で同一のデータが縦に並んだ時に自動でセルを結合する方法をご紹介します。

事前準備
今回はActiveReportsJSの「V3.1J(v3.1.1)」を使用します。事前準備として、あらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
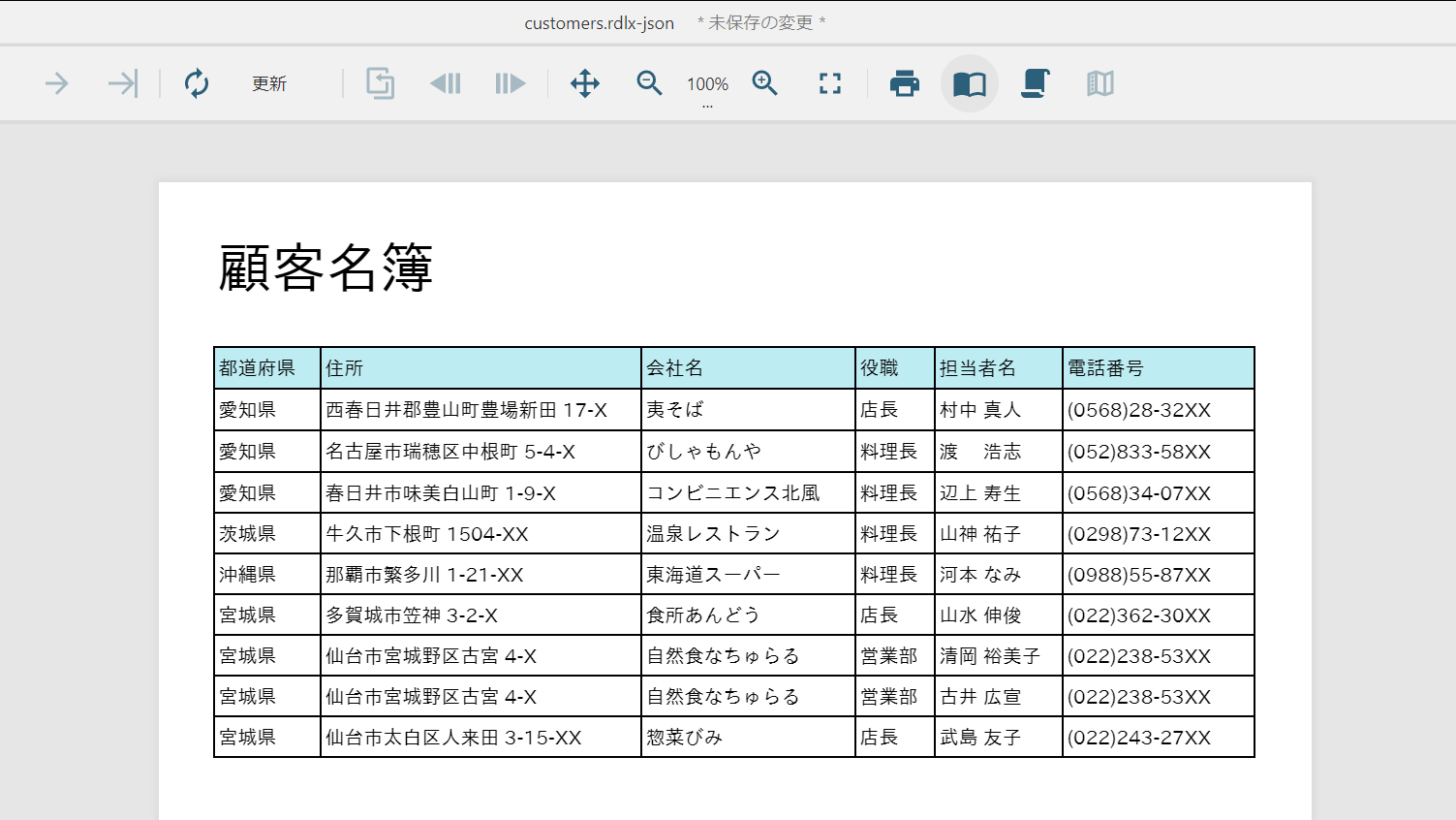
また、今回はTableコントロールで作成したシンプルな顧客名簿の明細表を例に解説していきます。

データソースには以下のJSONデータを使用しました。
[
{
"CustomerID": "1",
"Country": "愛知県",
"Address": "西春日井郡豊山町豊場新田 17-X",
"CompanyName": "夷そば",
"ContactTitle": "店長",
"ContactName": "村中 真人",
"Phone": "(0568)28-32XX"
},
{
"CustomerID": "2",
"Country": "愛知県",
"Address": "名古屋市瑞穂区中根町 5-4-X",
"CompanyName": "びしゃもんや",
"ContactTitle": "料理長",
"ContactName": "渡 浩志",
"Phone": "(052)833-58XX"
},
{
"CustomerID": "3",
"Country": "愛知県",
"Address": "春日井市味美白山町 1-9-X",
"CompanyName": "コンビニエンス北風",
"ContactTitle": "料理長",
"ContactName": "辺上 寿生",
"Phone": "(0568)34-07XX"
},
{
"CustomerID": "4",
"Country": "茨城県",
"Address": "牛久市下根町 1504-XX",
"CompanyName": "温泉レストラン",
"ContactTitle": "料理長",
"ContactName": "山神 祐子",
"Phone": "(0298)73-12XX"
},
{
"CustomerID": "5",
"Country": "沖縄県",
"Address": "那覇市繁多川 1-21-XX",
"CompanyName": "東海道スーパー",
"ContactTitle": "料理長",
"ContactName": "河本 なみ",
"Phone": "(0988)55-87XX"
},
{
"CustomerID": "6",
"Country": "宮城県",
"Address": "多賀城市笠神 3-2-X",
"CompanyName": "食所あんどう",
"ContactTitle": "店長",
"ContactName": "山水 伸俊",
"Phone": "(022)362-30XX"
},
{
"CustomerID": "7",
"Country": "宮城県",
"Address": "仙台市宮城野区古宮 4-X",
"CompanyName": "自然食なちゅらる",
"ContactTitle": "営業部",
"ContactName": "清岡 裕美子",
"Phone": "(022)238-53XX"
},
{
"CustomerID": "8",
"Country": "宮城県",
"Address": "仙台市宮城野区古宮 4-X",
"CompanyName": "自然食なちゅらる",
"ContactTitle": "営業部",
"ContactName": "古井 広宣",
"Phone": "(022)238-53XX"
},
{
"CustomerID": "9",
"Country": "宮城県",
"Address": "仙台市太白区人来田 3-15-XX",
"CompanyName": "惣菜びみ",
"ContactTitle": "店長",
"ContactName": "武島 友子",
"Phone": "(022)243-27XX"
}
]Tableコントロールの使い方やデータバインドの方法については以下の記事を参照してください。
同一の値のセルを結合するには?
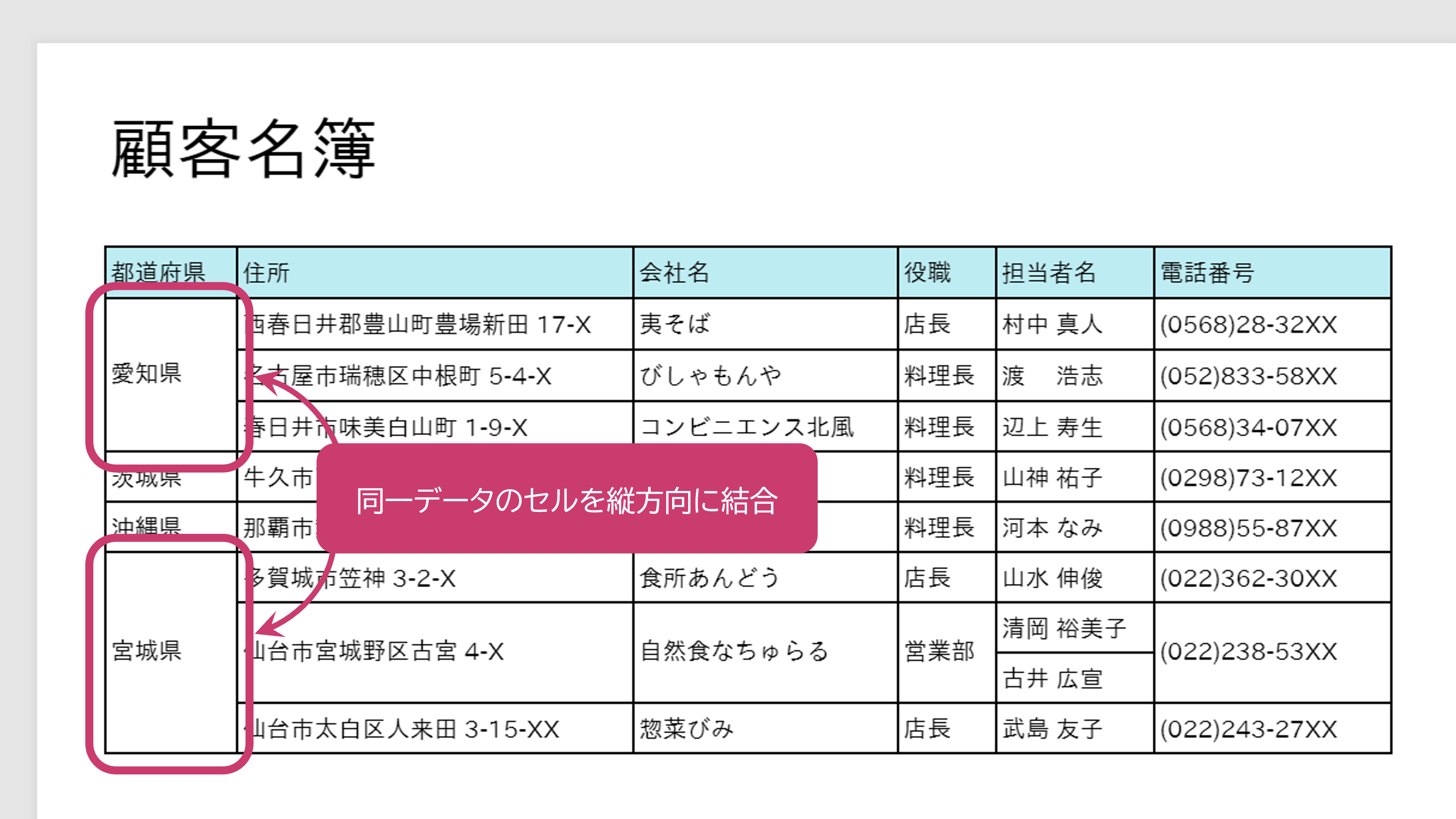
今回の例では以下のように「県名」が同じ「愛知県」と「宮城県」のデータが複数縦に並んでいます。まずはこれらのセルを結合してみたいと思います。

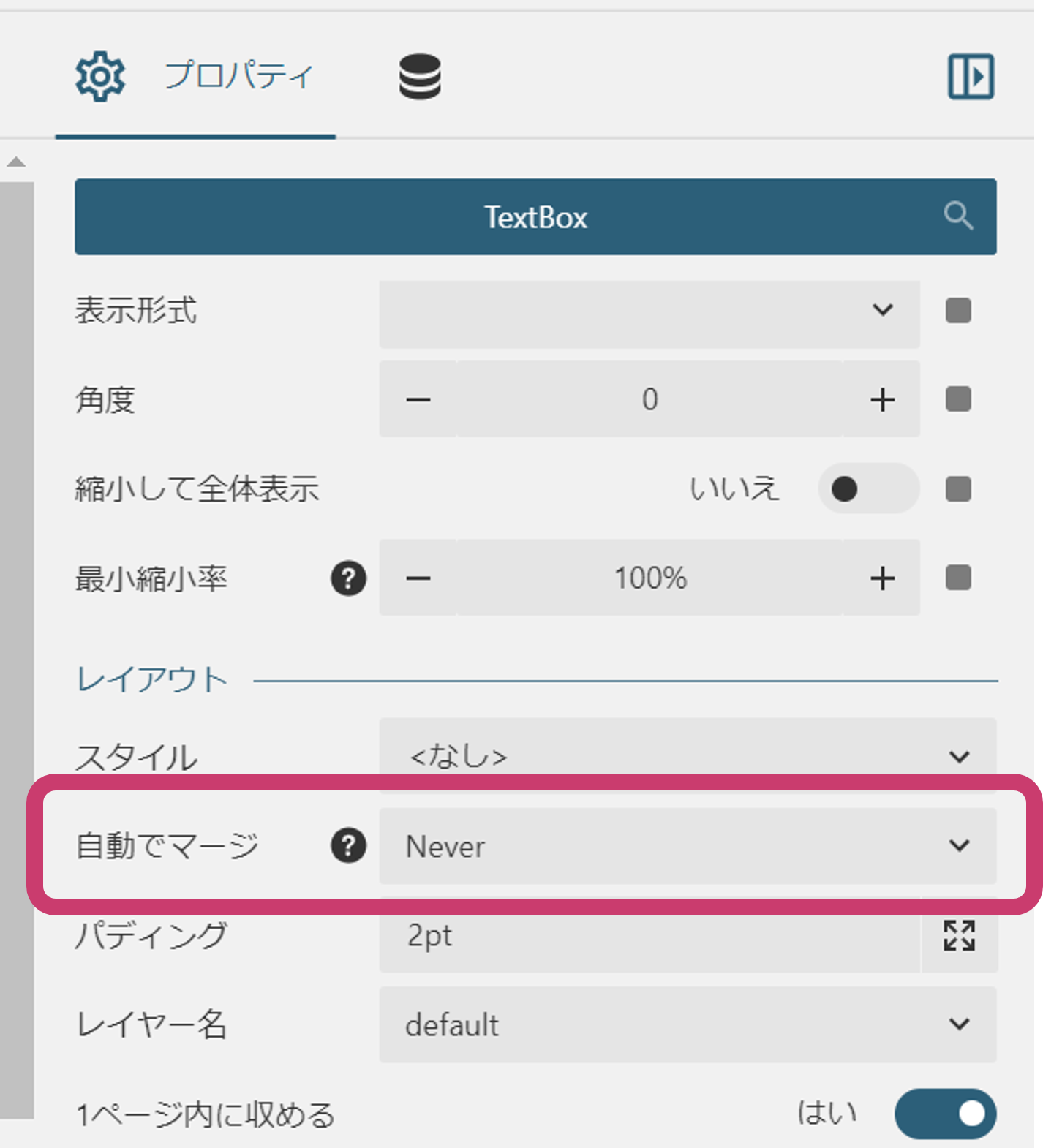
同一データのセルを結合するにはTableの詳細行のTextBoxの「自動でマージ」プロパティを使用します。

本プロパティはTextBoxコントロールのプロパティですが、Tableコントロール、またはTablixコントロール中のTextBoxコントロールでしか使用できないプロパティになります。
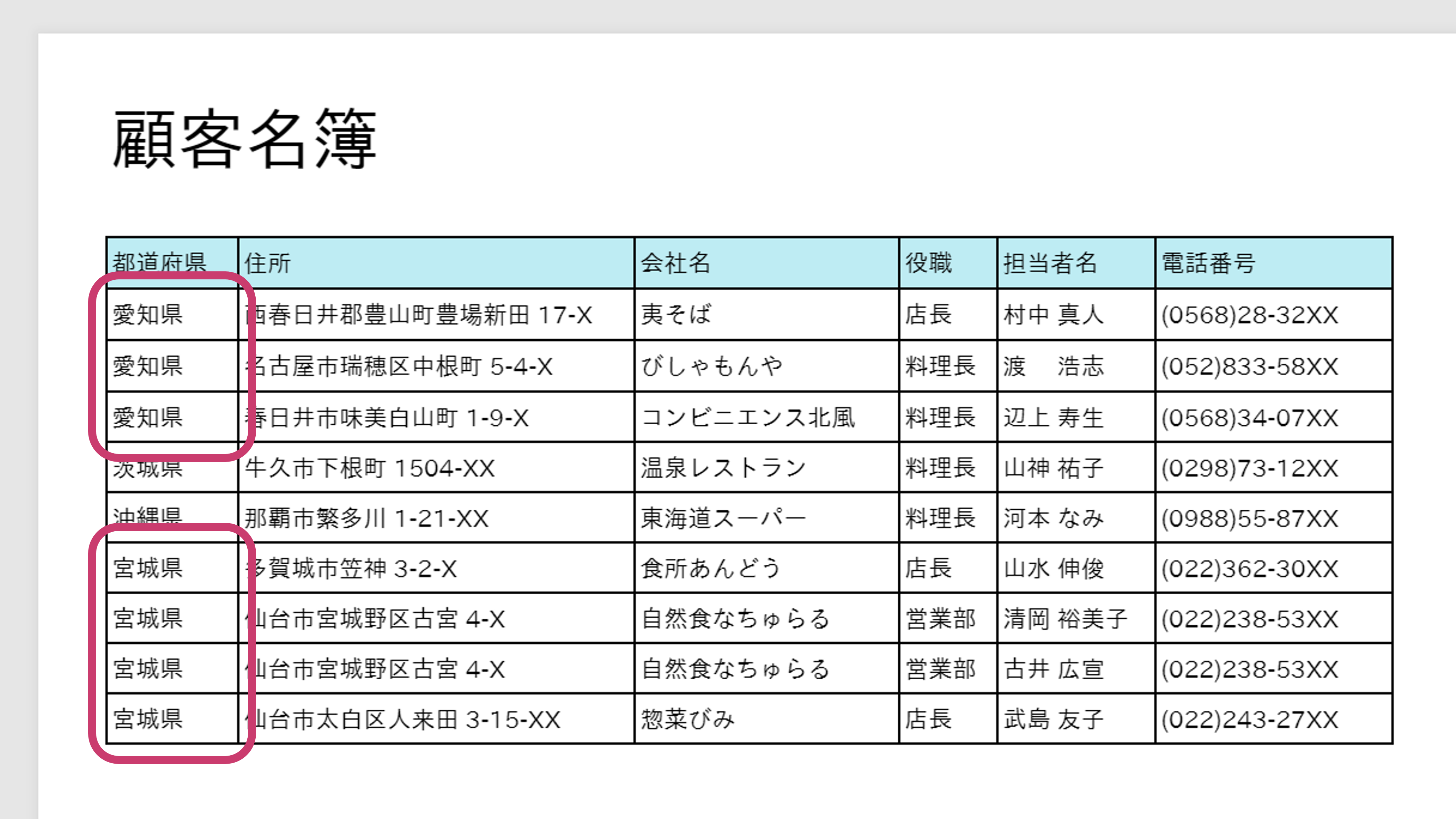
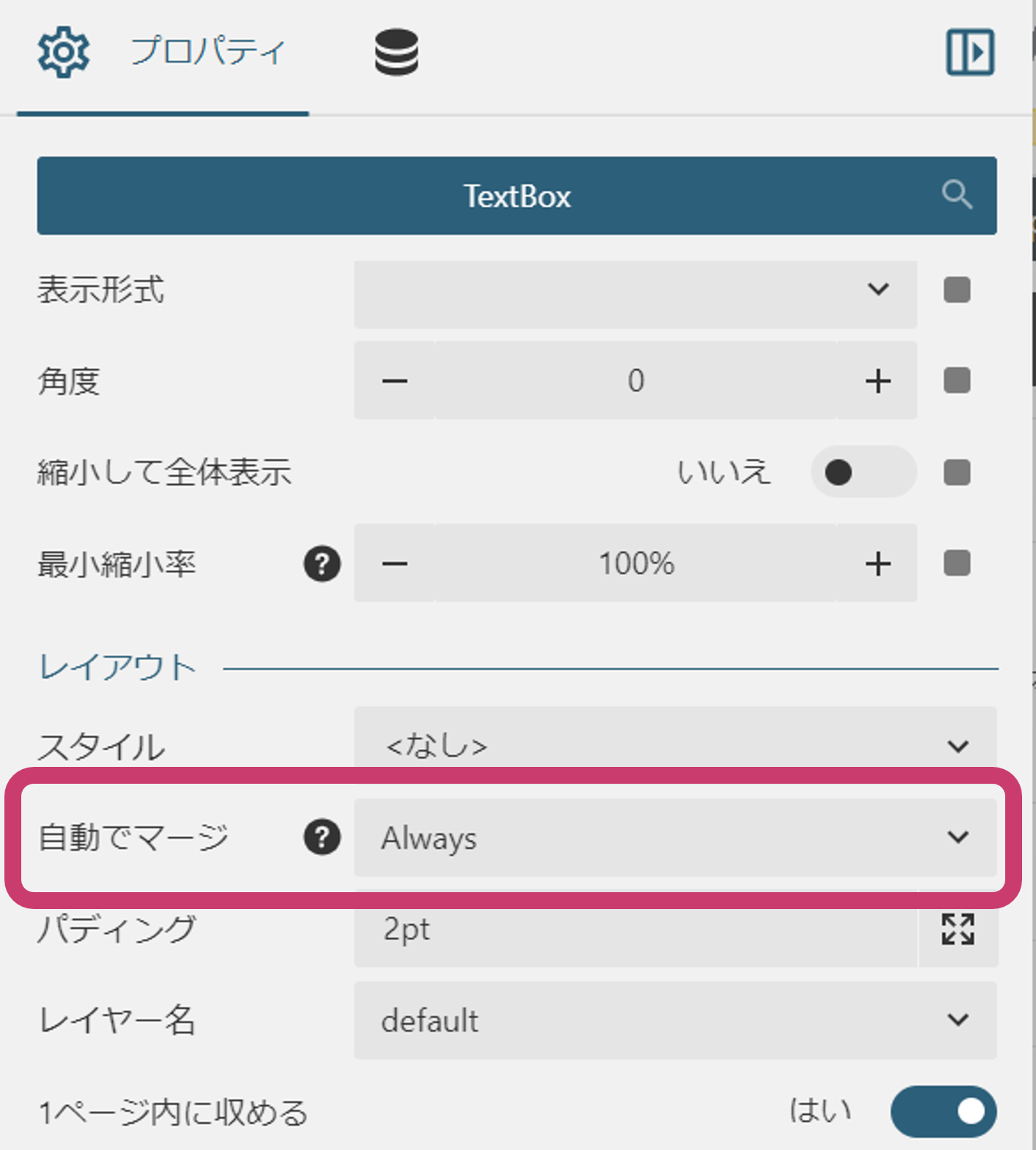
まずは「都道府県」列の詳細行のセルの「自動でマージ」プロパティを「Always」に設定します。

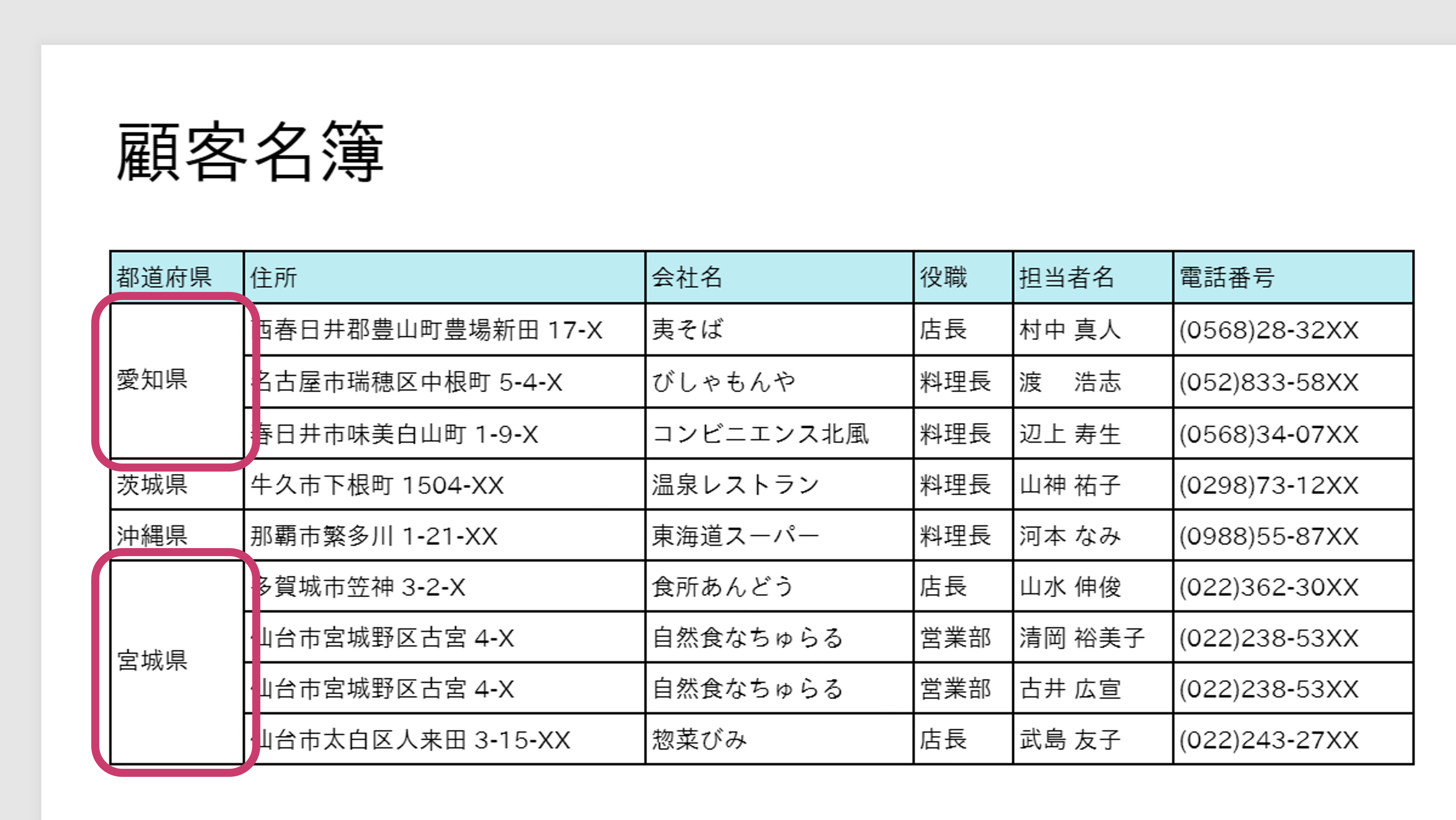
設定後に再度プレビューを実施すると、以下のように「都道府県」の項目が同じ値のセルを縦に結合して表示できました。

「自動でマージ」プロパティの各オプション
「自動でマージ」プロパティにはそれぞれ以下のオプションが選択可能です。
| オプション名 | 説明 |
|---|---|
| Never | セルの結合を行いません。デフォルトではこのオプションが設定されています。 |
| Always | 列上に同一の値が並んだ場合に必ずセルを結合します。 |
| Restricted | 対象の列の直前の列のセルも同じ値を持つ場合に限り、セルを結合します。 |
「Always」と「Restricted」のオプションの違いを解説するために、同じ会社に複数担当がいて、かつ「会社名」や「住所」といった項目に同一データがあった場合は結合して表示する、というケースを考えてみたいと思います。
まずは先ほどと同様に「住所」、「会社名」、「役職」、「電話番号」列の詳細行のセルの「自動でマージ」プロパティをそれぞれ「Always」に設定します。
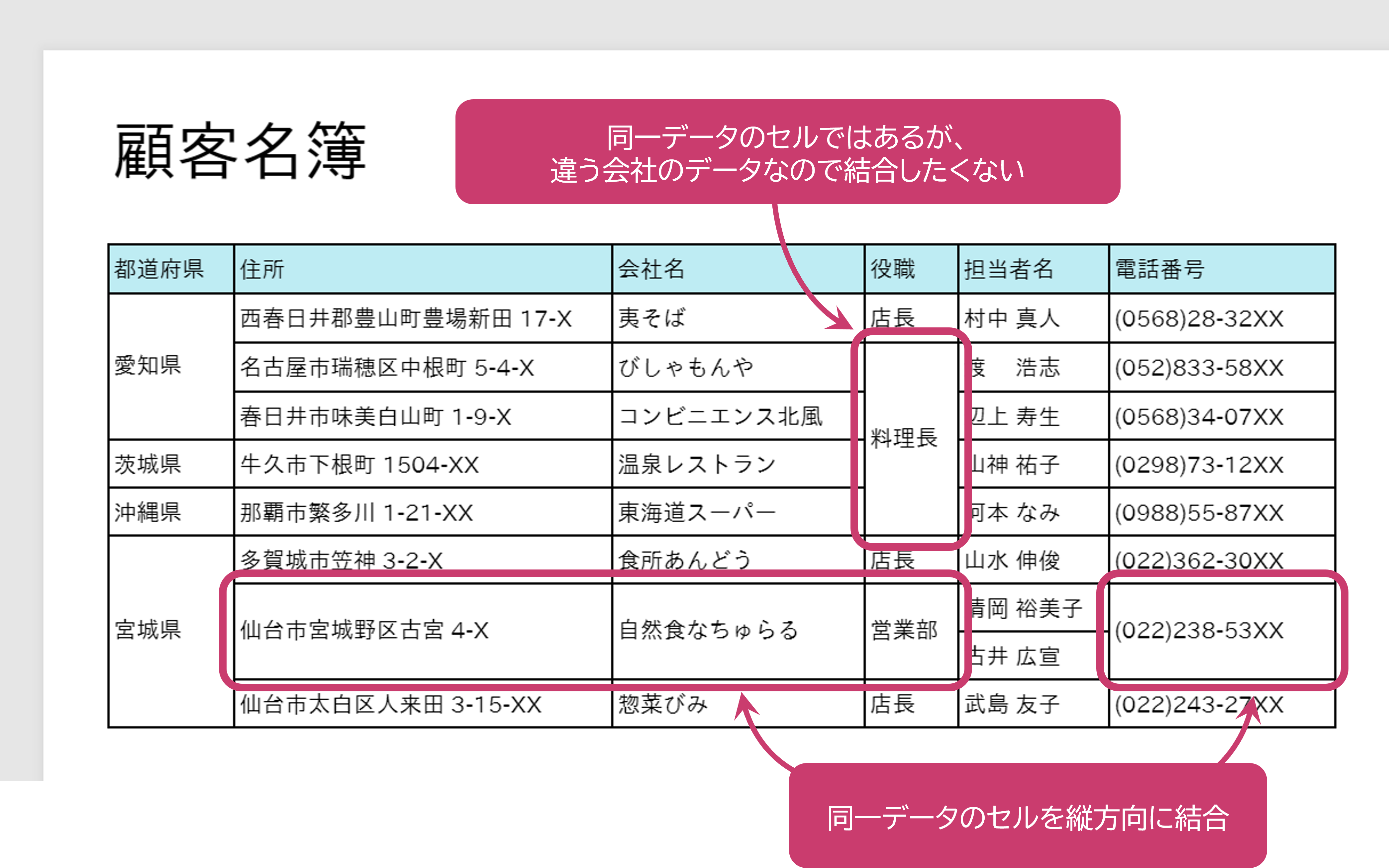
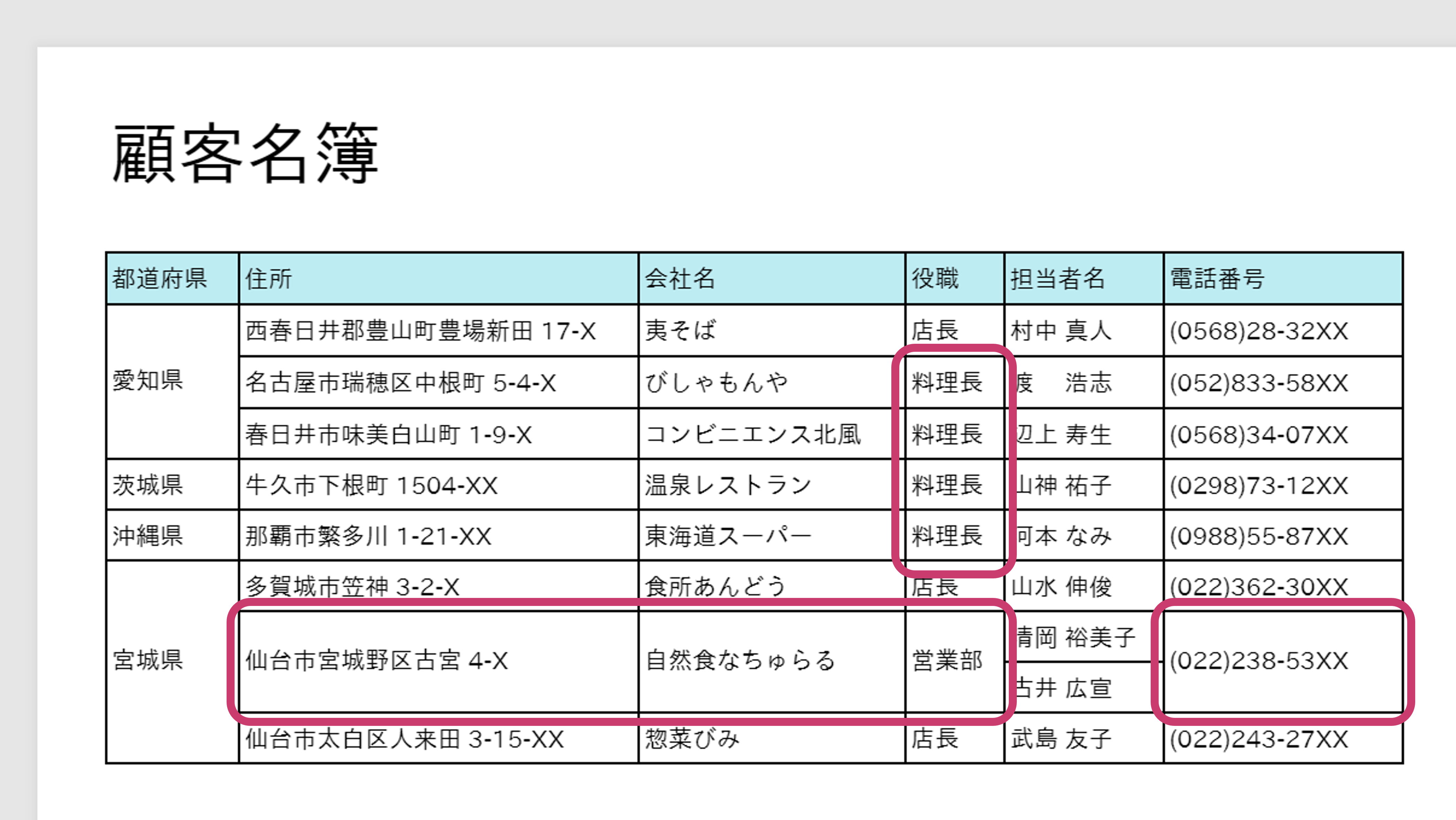
設定後プレビューすると以下のようになります。会社名が「自然食なちゅらる」のデータに関しては意図したとおりに結合されていますが、役職名が同一の「料理長」の値のセルが会社が異なっているにも関わらずすべて結合されてしまいました。

このような場合は「Restricted」のオプションが有効です。「Restricted」を設定した場合、対象の列の直前の列(今回の場合は「会社名」)においても結合が行われた場合(会社名の値も同一の値が並んでいる場合)のみ、セルの結合を行います。
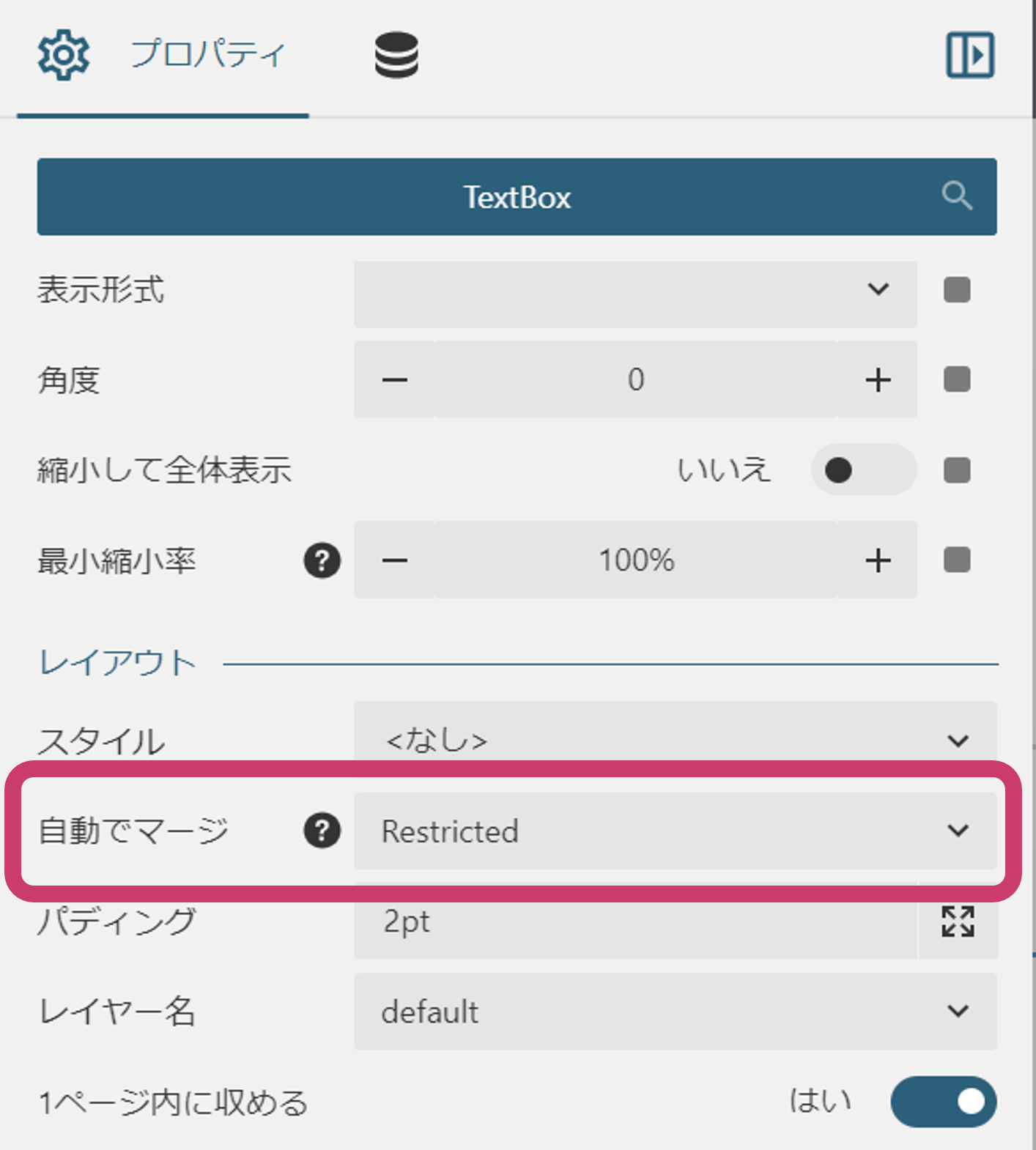
「役職」列の詳細行のセルの「自動でマージ」プロパティを「Restricted」に変更します。

設定後プレビューすると以下のように会社名が同一の場合のみセルの結合を行うことができました。

「自動でマージ」の使い方については以下の動画もご覧ください。
さいごに
以上がActiveReportsJSで同一の値のセルを縦方向に結合する方法でした。以下のページではActiveReportsJSの帳票デザイナの使い方を解説したデモ動画を多数公開していますので是非ご確認ください。
この他にも、Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
