2022年4月20日にリリースした .NET帳票コンポーネント「ActiveReports for .NET(アクティブレポート)」の最新バージョン「16.0J」では、最新の「 .NET 6」に対応し、 .NET Core/ .NETのWindows FormsやWPFといったデスクトップアプリケーションでもActiveReportsが使用できるようになりました。
今回の記事では、ActiveReportsのページレポートとセクションレポートを .NET 6のWindows Formsアプリケーションで使用する方法を解説します。
目次
開発環境
今回使用する開発環境は以下の通りです。
- OS:Windows 10(21H2)
- IDE:Visual Studio 2022(Version 17.2.5)
- フレームワーク: .NET 6(SDK Version 6.0.301)
ActiveReportsは「16.0J(v16.0.0.0)」を使用します。こちらもあらかじめ製品版、またはトライアル版をインストールしてください。トライアル版は無料で以下より入手可能です。
Windows Formsプロジェクトの作成
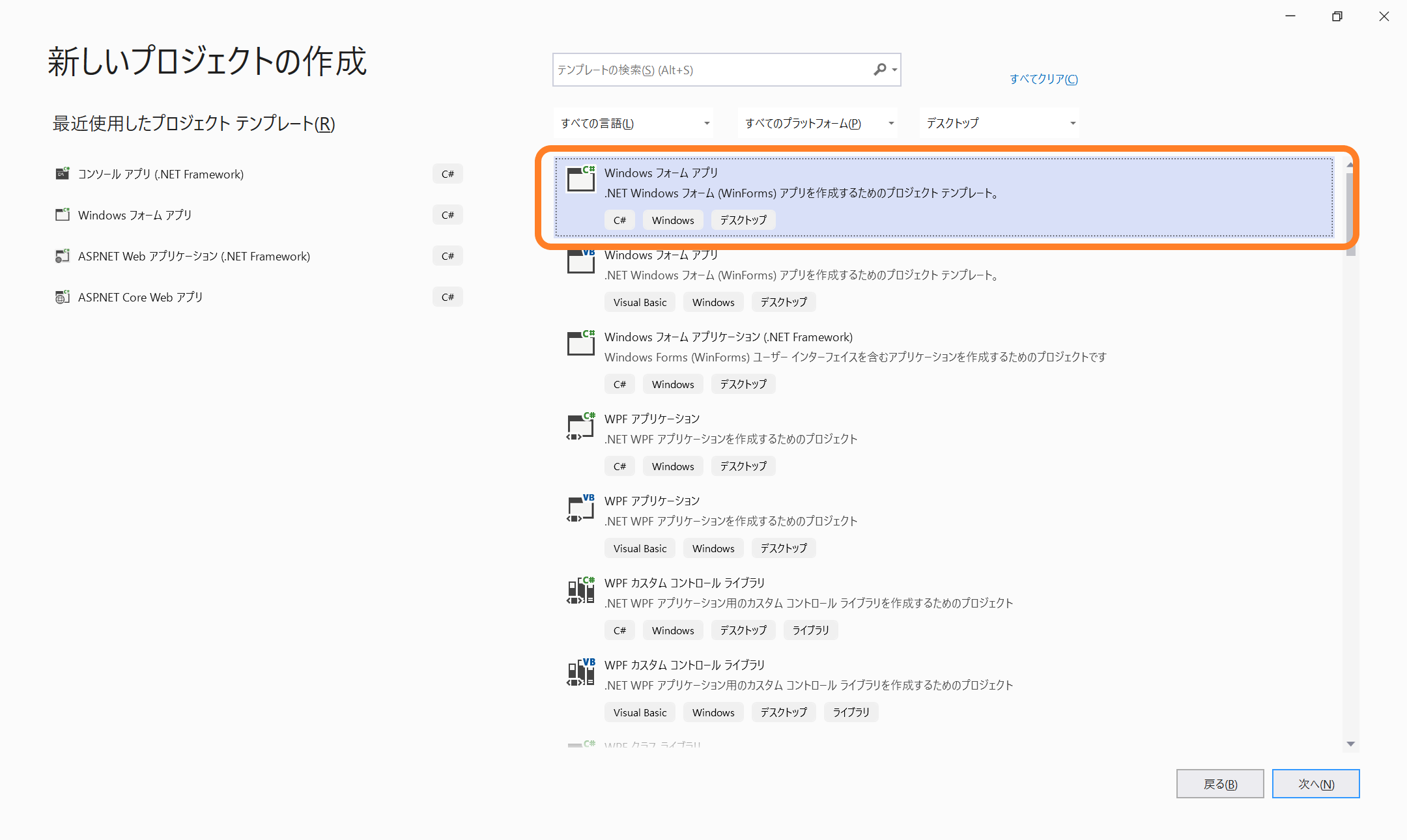
まずはVisual Studioを開き、プロジェクトテンプレートから .NET 6のWindows Formsのプロジェクトを作成します。「Windows フォーム アプリ」のプロジェクトテンプレートを選択し進みます。

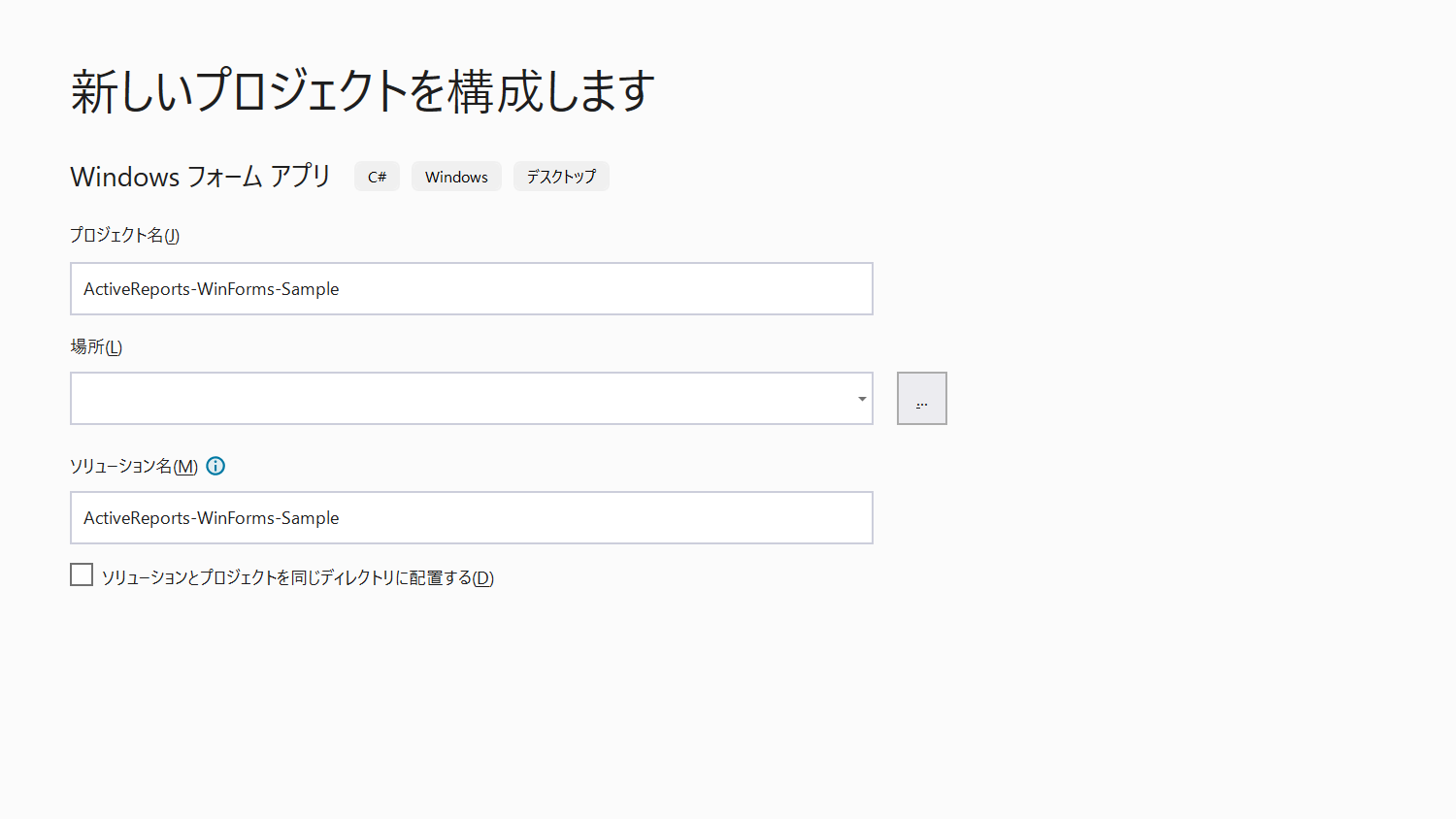
次にプロジェクト名を設定します。今回は「ActiveReports-WinForms-Sample」としました。

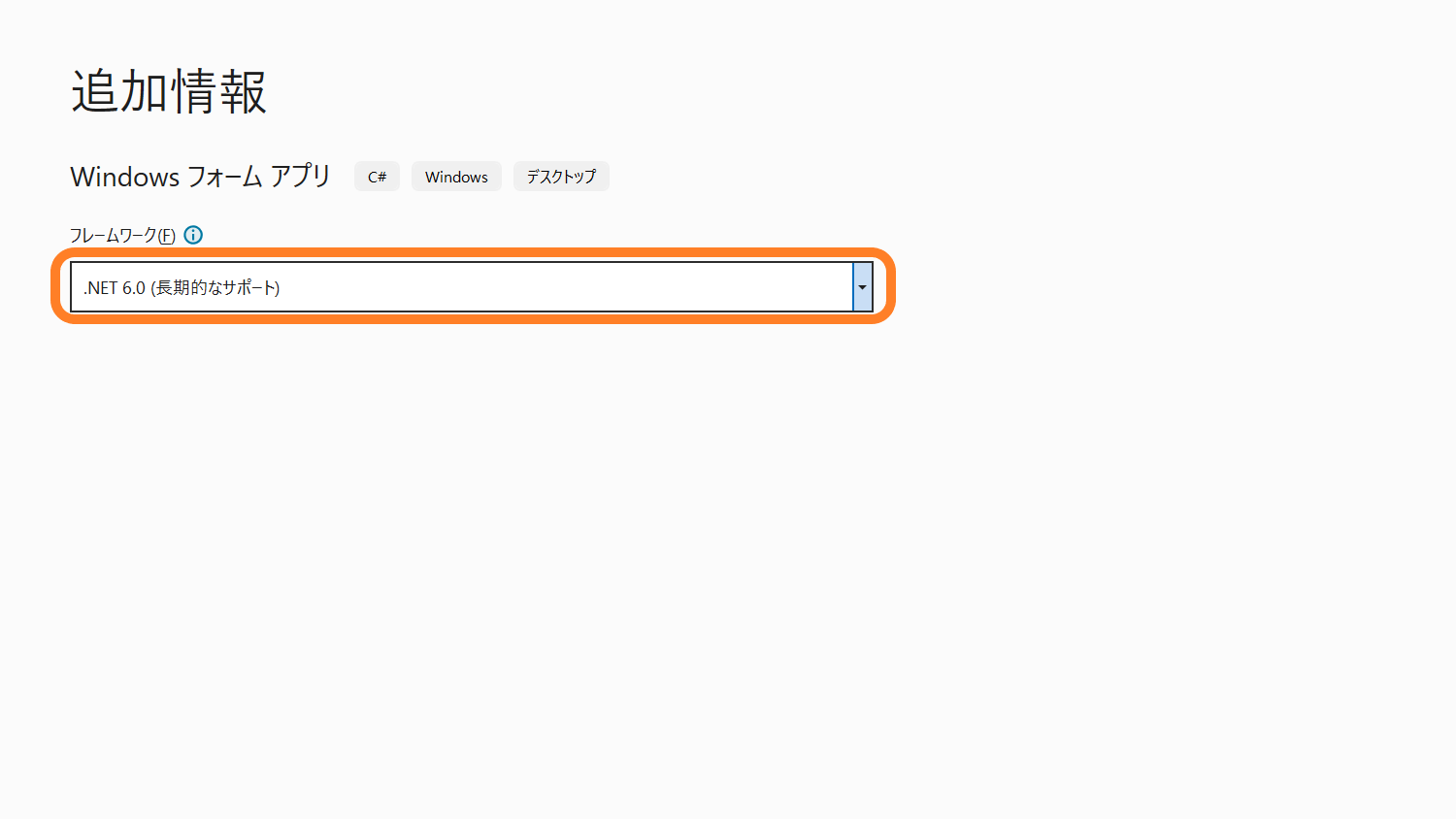
フレームワークは「.NET 6.0(長期的なサポート)」を選択します。

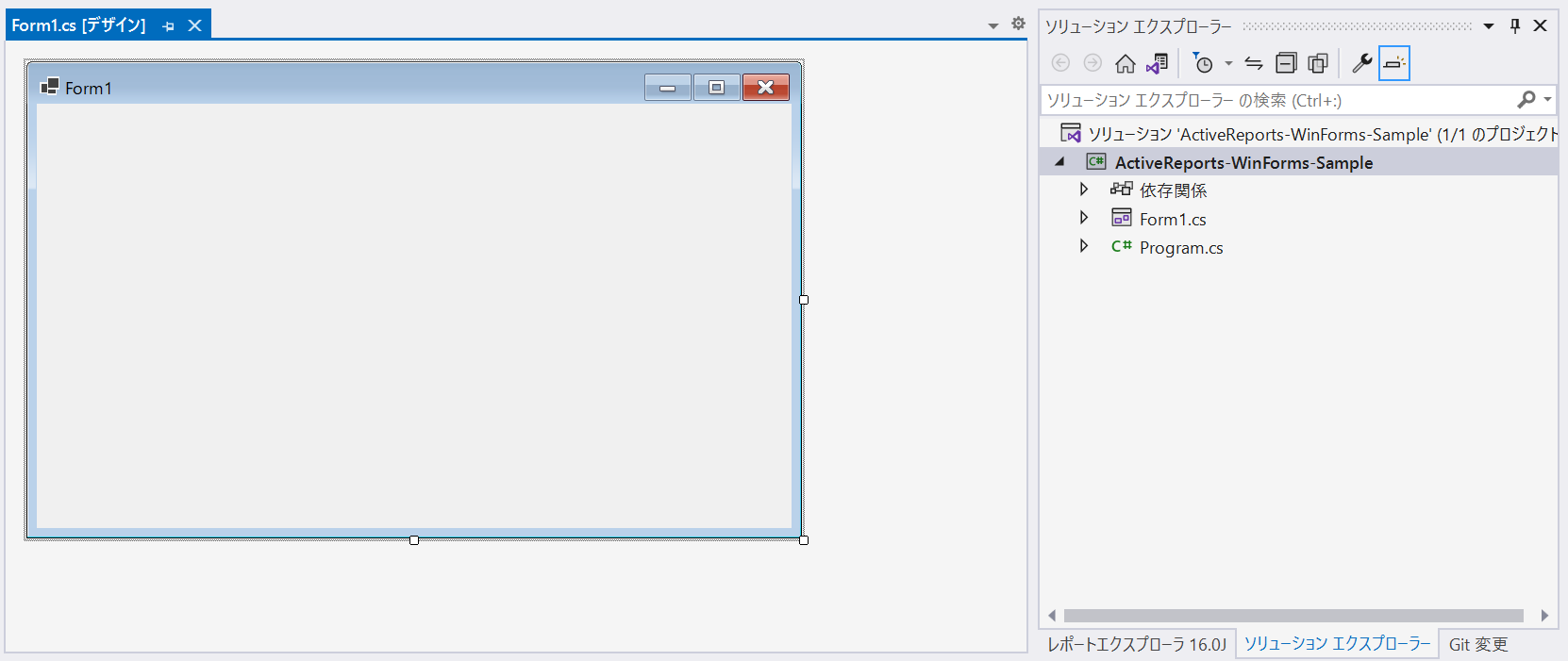
[作成]をクリックして進むと、 .NET 6のWindows Formsのプロジェクトが作成されます。

Windows Forms用ビューワの設定
次にフォームにActiveReportsのビューワを追加します。
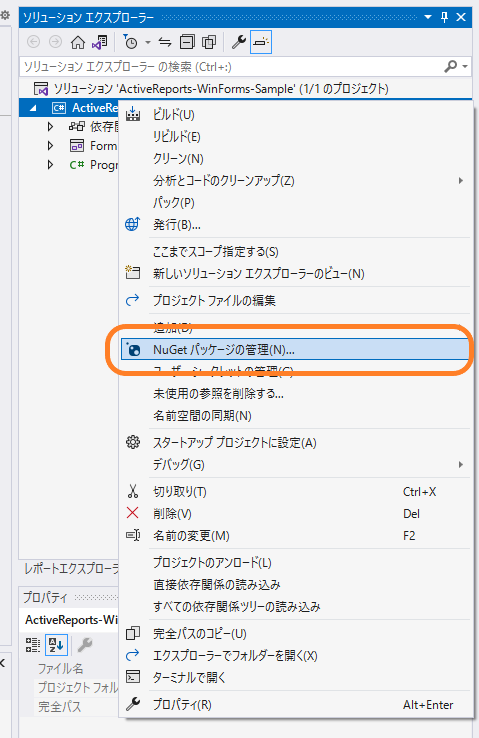
プロジェクトを右クリックし「NuGet パッケージの管理」をクリックします。

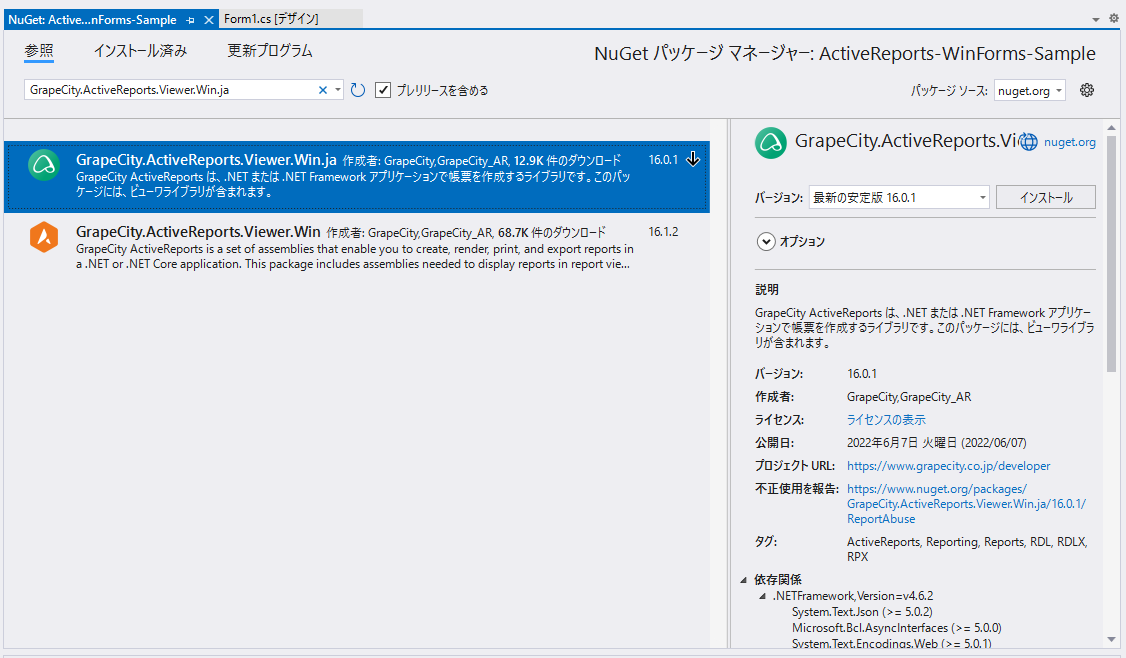
「NuGetパッケージマネージャー」が開いたら、「参照」タブから「GrapeCity.ActiveReports.Viewer.Win.ja」を検索しインストールします。この記事執筆時点の最新版は「16.0.1」です。

インストールが完了したら、「Form1.cs」をデザイナで再度開きます。
「ActiveReports 16」のタブが追加され、「Viewer」のコントロールが使用可能になっているので、フォーム上にドロップします。
そしてViewerコントロールの「Dock」プロパティを「Fill」に設定し、フォームにドッキングします。
ページレポートの表示
ここからはビューワに表示するレポートファイルを作成し、先ほど作成したフォーム上のビューワでレポートを表示させてみたいと思います。まずはページレポート形式のファイルを試してみます。
ページレポートの作成
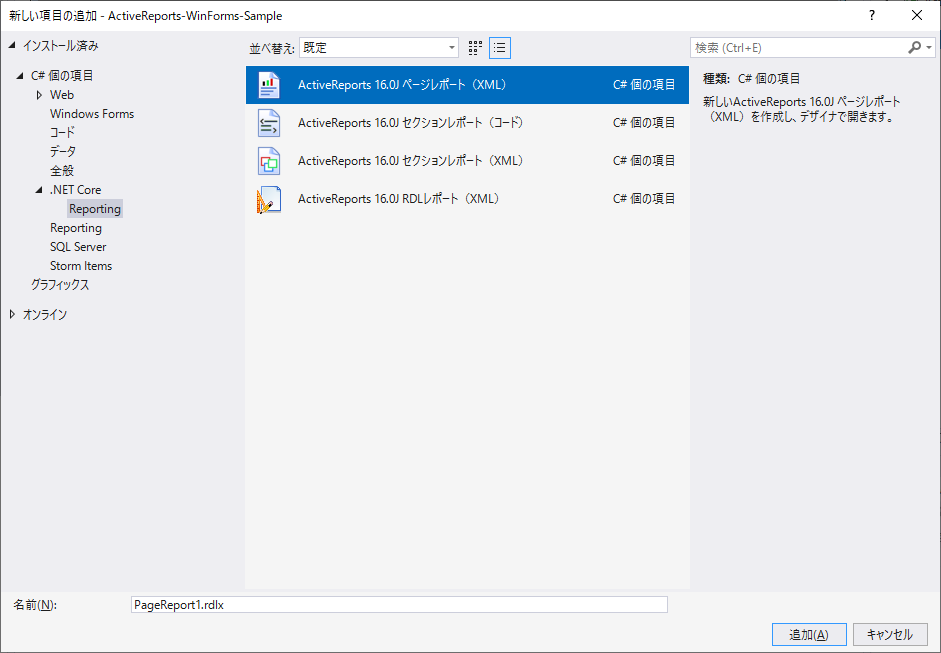
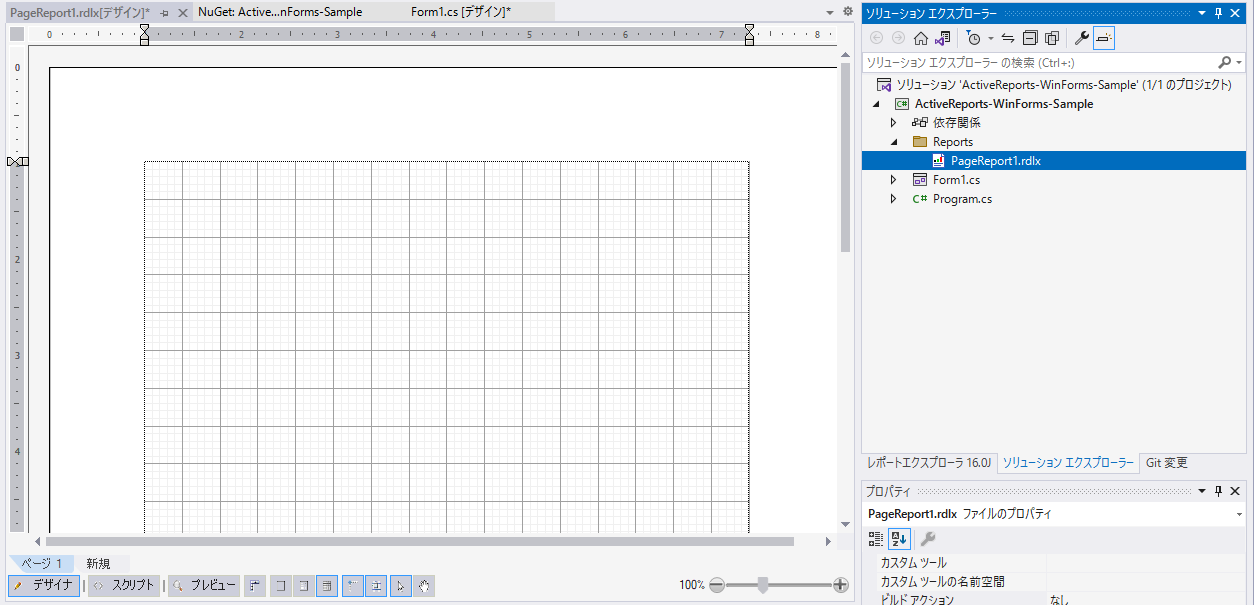
プロジェクトに新しく「Reports」フォルダを追加し、右クリックから「追加」⇒「新しい項目」を選択し、「ActiveReports 16.0J ページレポート(XML)」を追加します。


「レポートエクスプローラ」から「データソース」を右クリックし、「データソースの追加」を選択します。ダイアログが表示されるので、レポートで使用するデータベースとの接続設定を行います。今回はローカルのSQL Serverと接続します。
次に追加したデータソースを右クリックして、「データセットの追加」を選択し、実行するクエリを設定します。完了するとデータセット配下にフィールドが追加されます。
データソースとのバインドが完了したら、あとはレイアウトを作成していきます。TextBoxコントロールで帳票のタイトルを作成し、Tableコントロールで一覧表を作成します。
ページレポートの詳しいデザイン方法は製品ヘルプなどもご覧ください。
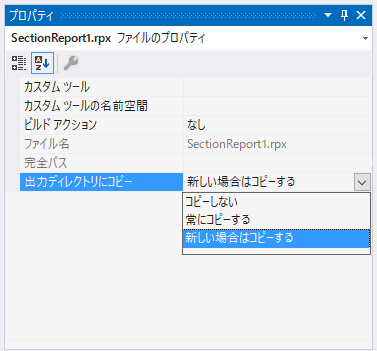
レイアウトの作成が完了したら、プロパティから「出力ディレクトリにコピー」の項目を「新しい場合はコピーする」に設定しておきます。

Windows Forms用ビューワでページレポートの表示
レポートファイルの作成が完了したら、「Form1.cs」のLoadイベントで以下のコードを実行し、作成したレポートを読み込みます。
private void Form1_Load(object sender, EventArgs e)
{
viewer1.LoadDocument(Application.StartupPath + @"\Reports\PageReport1.rdlx");
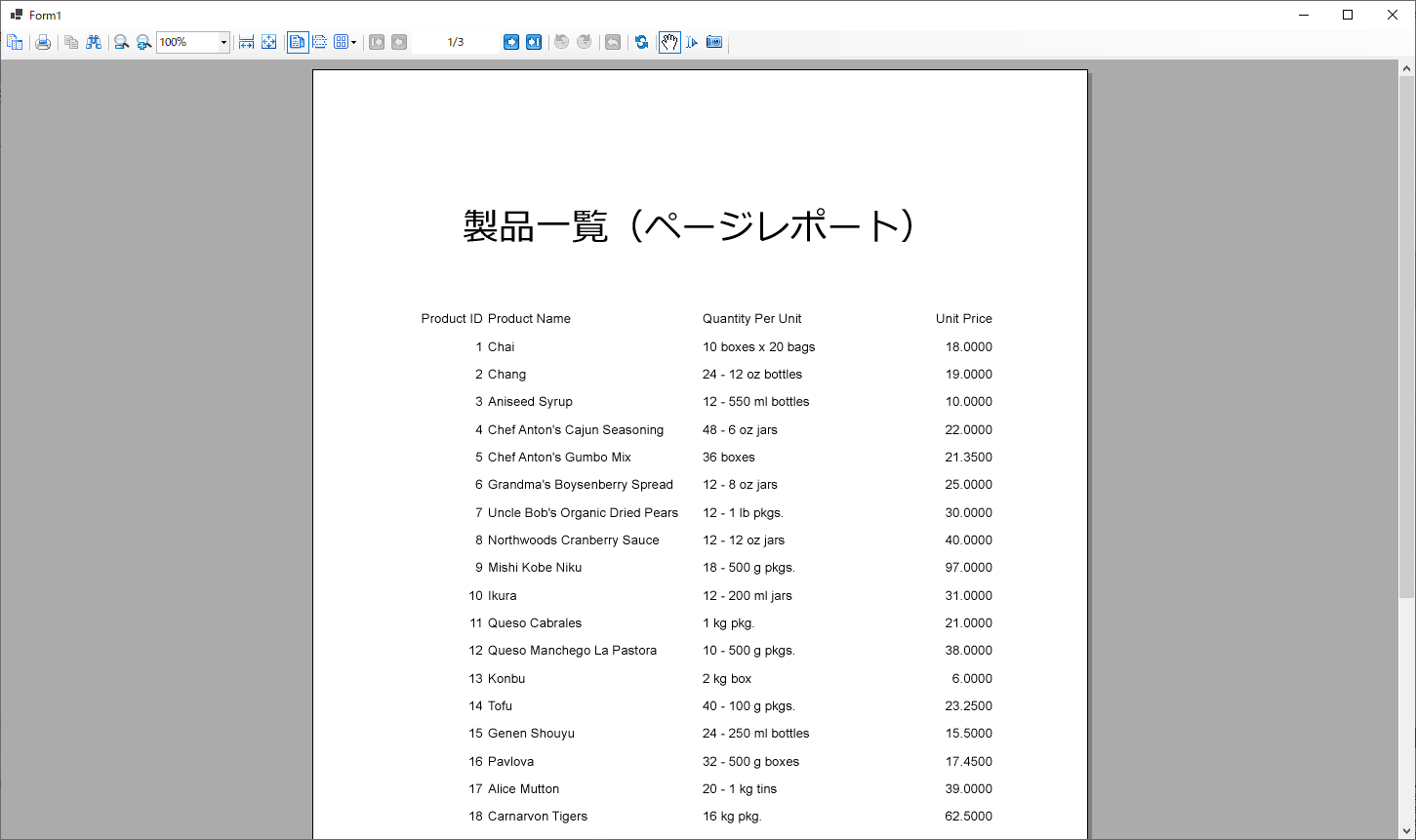
}アプリケーションを実行すると、以下のようにWindows Forms用ビューワ上に、作成したページレポートを表示できました。

セクションレポート(XML形式)の表示
次にActiveReportsが販売開始当初から提供しているレポート形式「セクションレポート」を試してみます。セクションレポートはXML形式(拡張子が.rpx)と、コード形式(拡張子が.cs)がありますが、まずはデザイナが対応しているXML形式を試してみます。
セクションレポート(XML形式)の作成
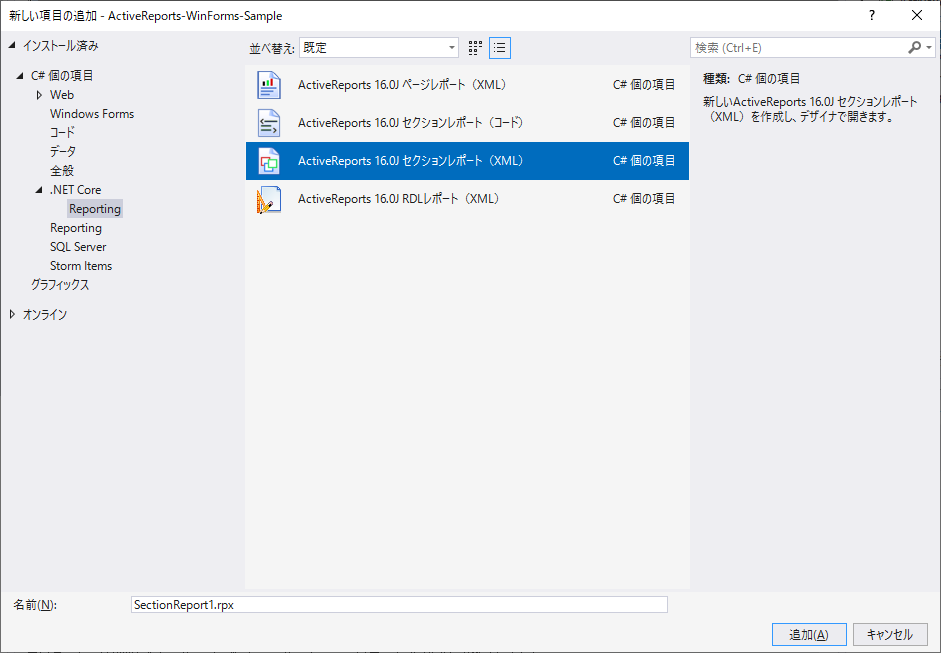
まずはレポートファイルを追加します「Reports」フォルダを右クリック⇒「追加」⇒「新しい項目」を選択し、「ActiveReports 16.0J ページレポート(XML)」を追加します。


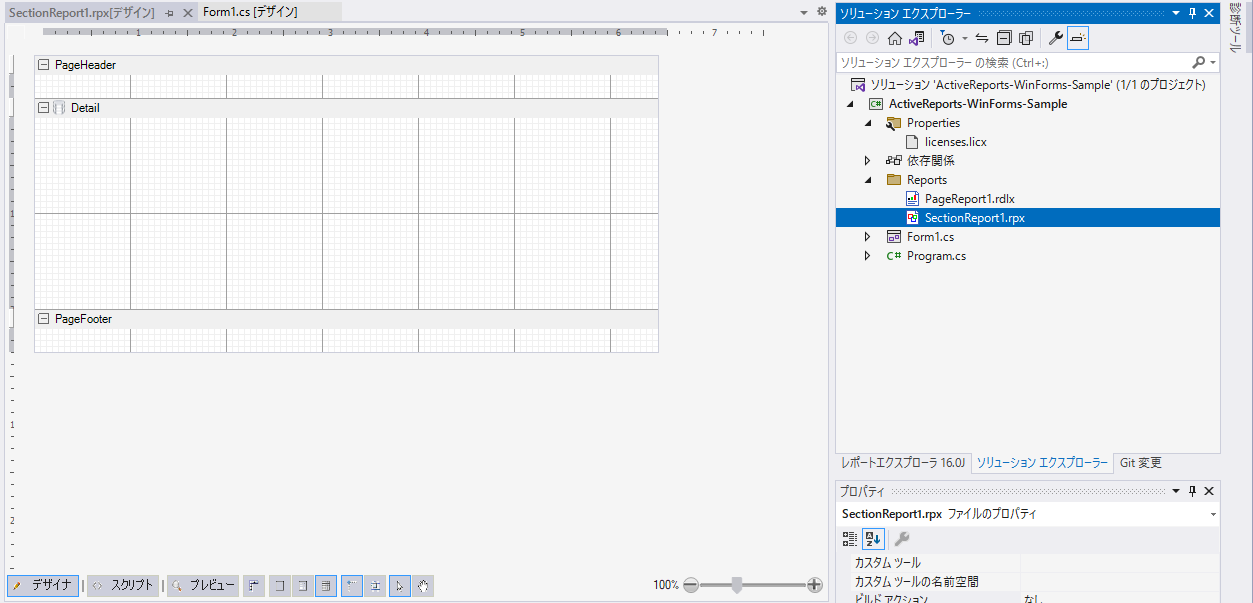
次に「Detail」セクションのアイコンをクリックしてレポートデータソースの設定を行います。ページレポート同様、ローカルのSQL Serverと接続します。
データソースとのバインドが完了したら、あとはレイアウトを作成していきます。「PageHeader」セクションにLabelコントロールを配置して帳票のタイトルを作成し、「Detail」セクションにTextBoxコントロールを配置して一覧表を作成します。
セクションレポートの詳しいデザイン方法は製品ヘルプなどもご覧ください。
レイアウトの作成が完了したら、プロパティから「出力ディレクトリにコピー」の項目を「新しい場合はコピーする」に設定しておきます。

Windows Forms用ビューワでセクションレポート(XML形式)の表示
レポートファイルの作成が完了したら、「Form1.cs」のLoadイベントで先ほどのページレポートを読み込むコードをコメントアウトし、セクションレポート(SectionReport1.rpx)読み込むようにコードを記載します。
private void Form1_Load(object sender, EventArgs e)
{
//viewer1.LoadDocument(Application.StartupPath + @"\Reports\PageReport1.rdlx");
viewer1.LoadDocument(Application.StartupPath + @"\Reports\SectionReport1.rpx");
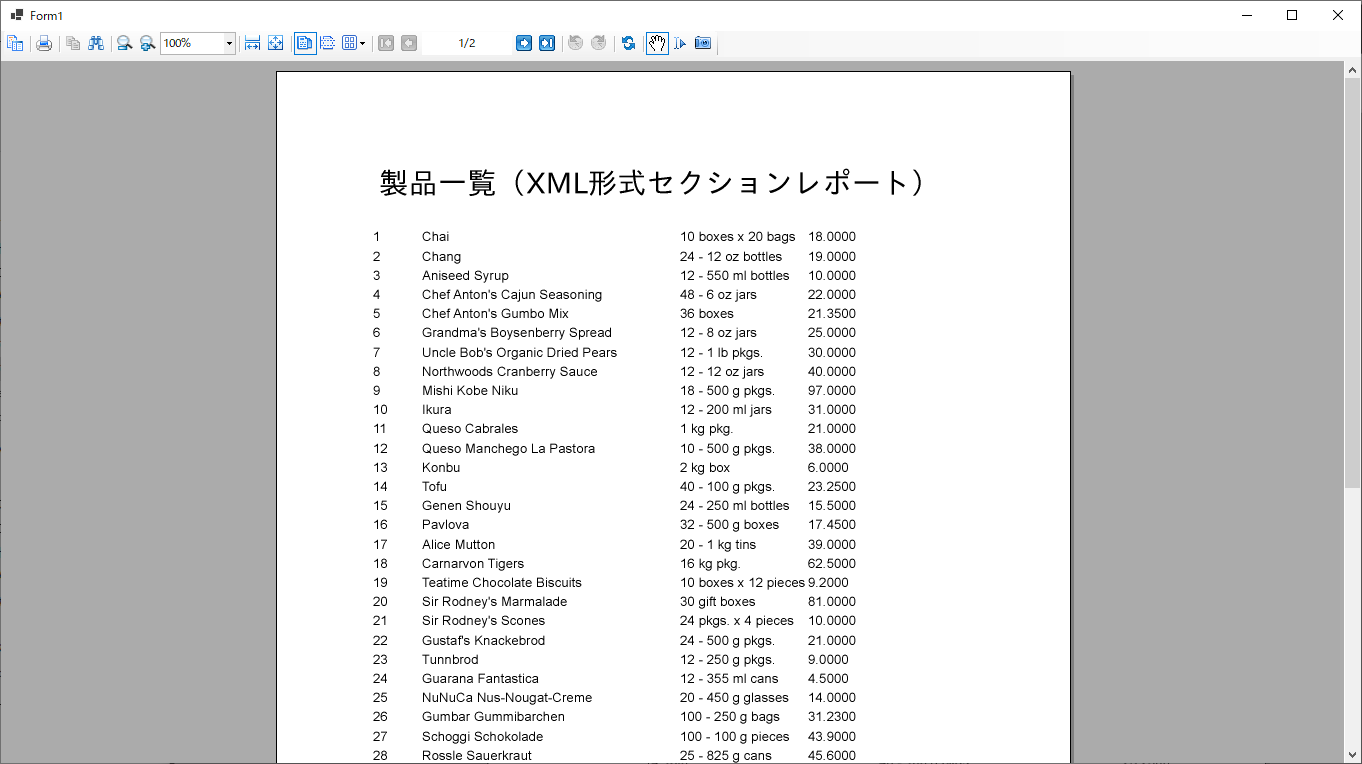
}アプリケーションを実行すると、以下のようにWindows Forms用ビューワ上に、作成したXML形式のセクションレポートを表示できました。

セクションレポート(コード形式)の表示
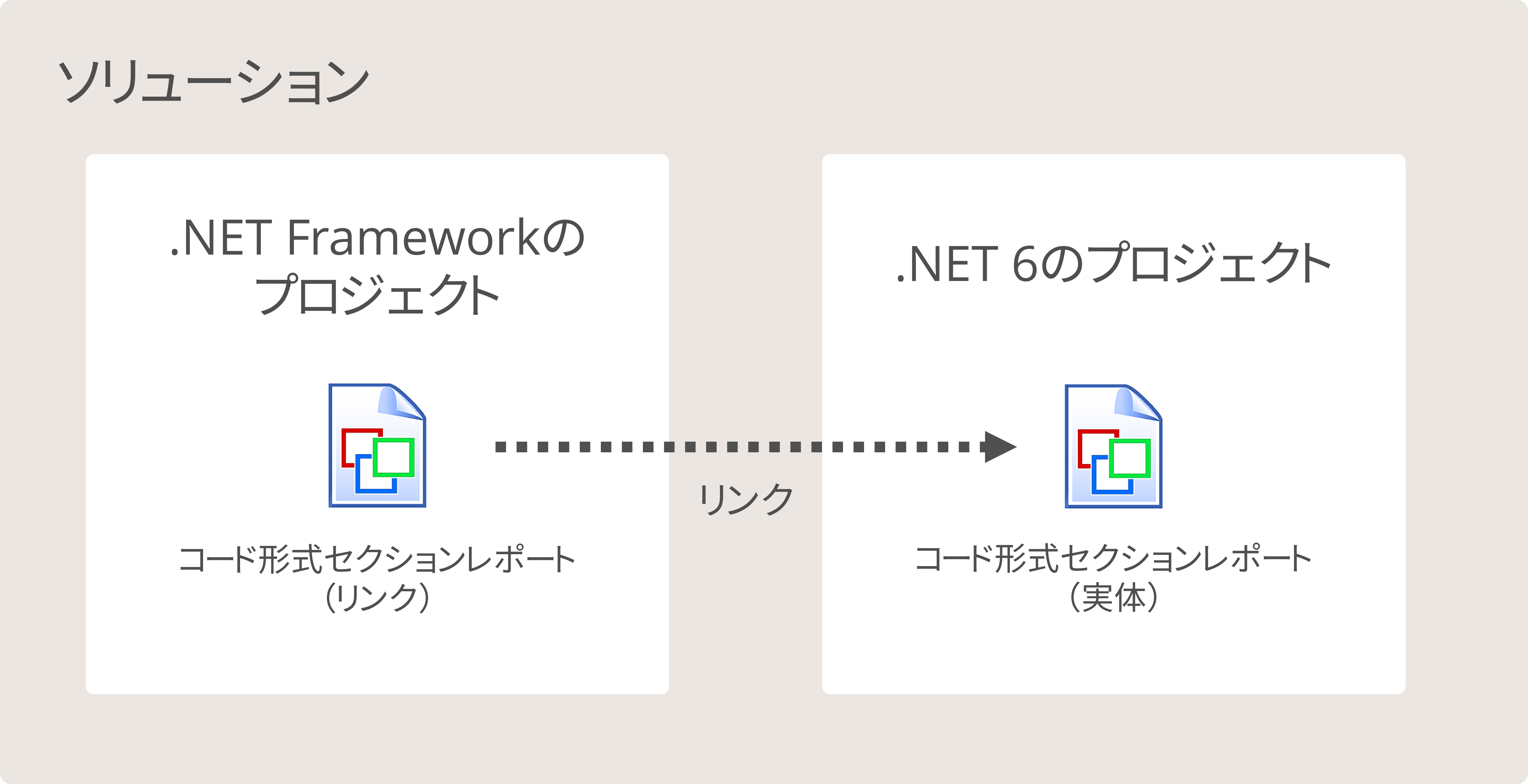
次にコード形式のセクションレポート(拡張子が.cs)の使用方法です。2022年7月時点では、まだコード形式のセクションレポートを .NET 6のデザイナで開いて編集することができないので、以下のようにソリューションに .NET Frameworkのプロジェクトを別途追加し、 .NET 6のプロジェクトに配置したコード形式のセクションレポートをリンクで配置します。

.NET Frameworkのプロジェクトでリンクで開かれたセクションレポートは、 .NET Frameworkのプロセスで実行されるので、デザイナで編集することができます。もちろん行った変更は実体の .NET 6のプロジェクトのセクションレポートに反映されます。
※ .NET Frameworkのプロジェクトに実体のレポートファイルを配置し、.NET 6のプロジェクトから参照する方法もありますが、その場合はレポートファイルを配置するフォルダ構成やプロジェクトの名前空間などを揃える必要があるのでご注意ください。
レポートファイルをリンクさせる方法は製品ヘルプの以下のトピックもご参考ください。
「.NET Coreでセクションレポート(コード)の使用」を見る
.NET 6のWindows Formsプロジェクトにレポートファイルの追加
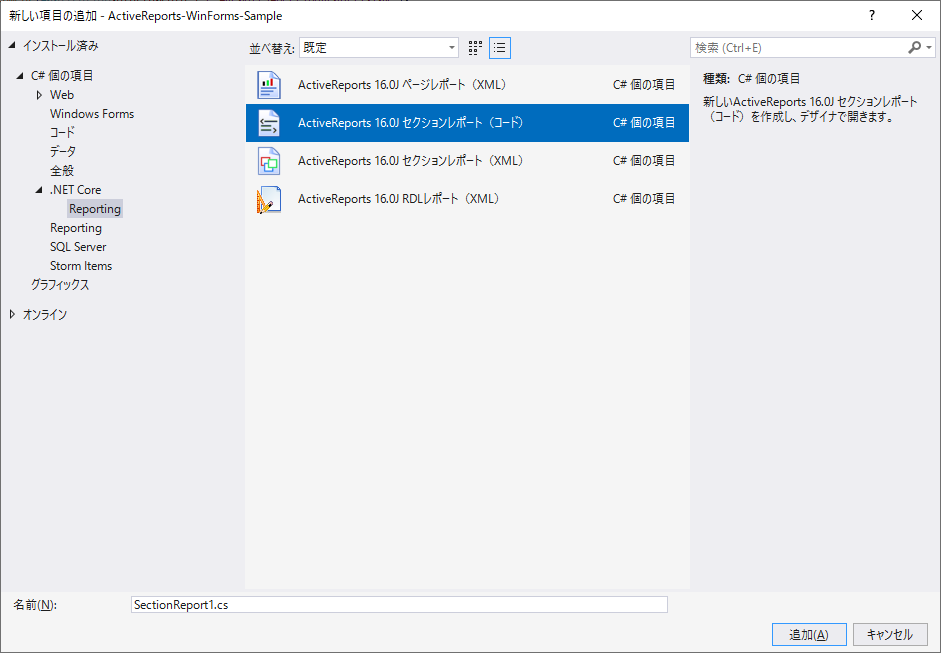
最初に .NET 6のWindows Formsのプロジェクトにレポートファイルを追加します。「Reports」フォルダを右クリック⇒「追加」⇒「新しい項目」から「ActiveReports 16.0J セクションレポート(コード)」を追加します。


なお、前述の通りコード形式のセクションレポートは .NET Core/ .NETのデザイナでのデザインに対応しておらず、開くとエラーになってしまいます。
.NET Frameworkでレポートデザイン用のプロジェクトの追加
次にソリューションにレポートデザインのための .NET Frameworkのプロジェクトを追加し、 .NET 6のプロジェクトのレポートファイルをリンク形式で追加します。
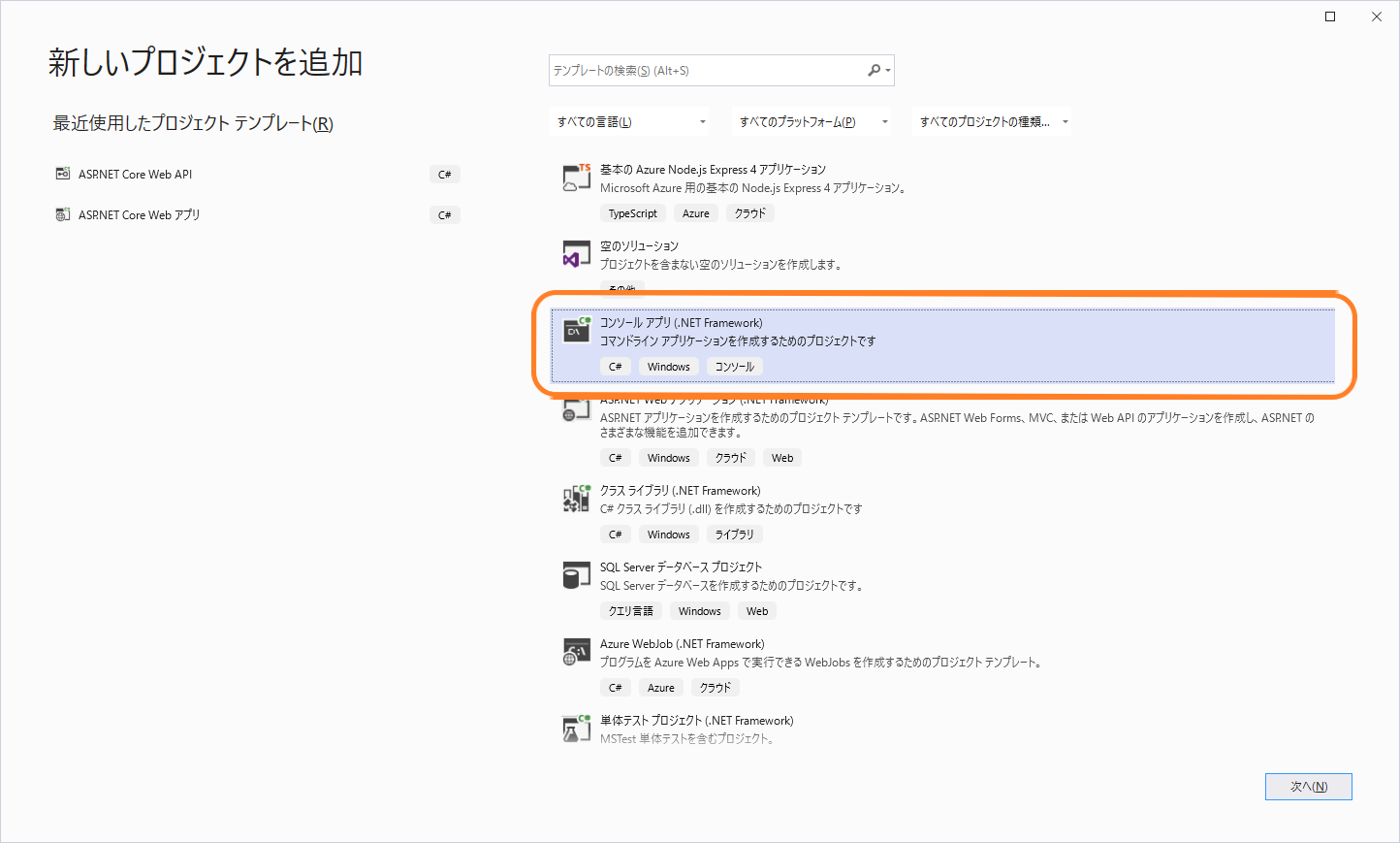
レポートのデザインをするだけなので、プロジェクトの種類は特に指定ありません。今回はコンソールアプリのテンプレートを使ってみます。まずはソリューションを右クリックし、「追加」⇒「新しいプロジェクト」を選択し、「コンソールアプリ(.NET Framework)」のプロジェクトテンプレートを選択します。

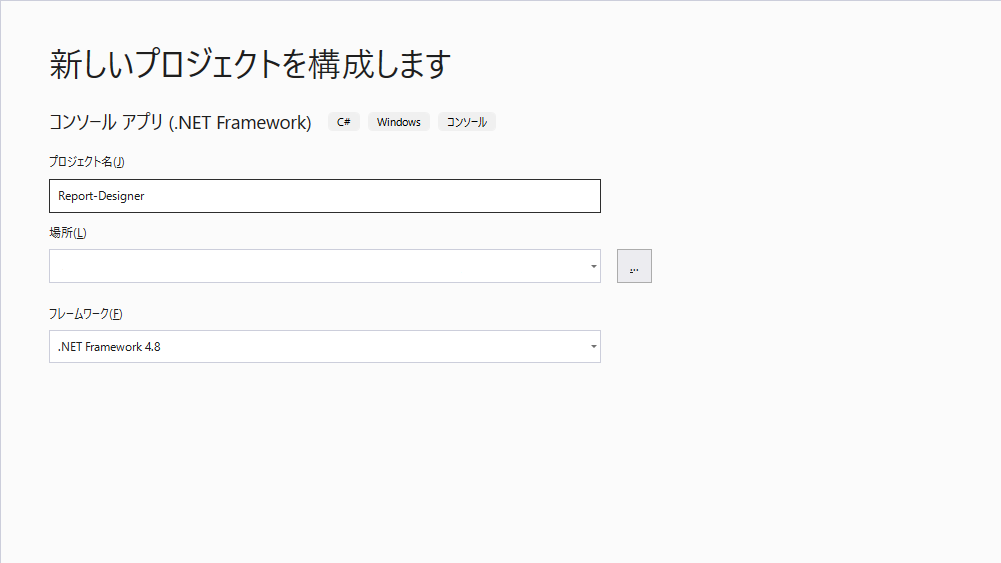
次にプロジェクト名を設定します。今回は「Report-Designer」としました。フレームワークは「.NET Framework 4.8」のまま進みます。

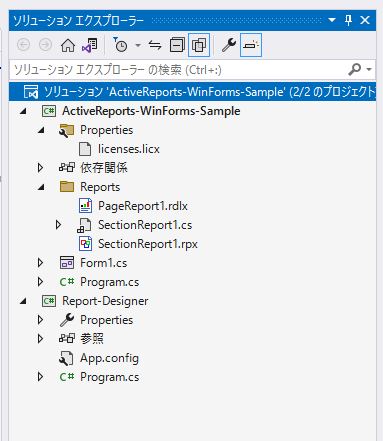
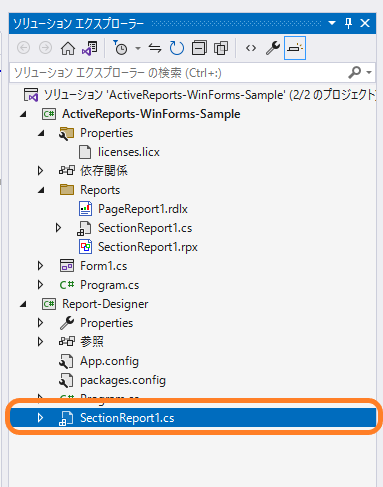
プロジェクトが追加され、以下のように2つのプロジェクトを含む構成になります。

.NET Frameworkのプロジェクトにレポートファイルの追加
新しく追加した .NET Frameworkのコンソールアプリのプロジェクトを右クリックし、「追加」⇒「新しい項目」から「ActiveReports 16.0J セクションレポート(コード)」を追加します。

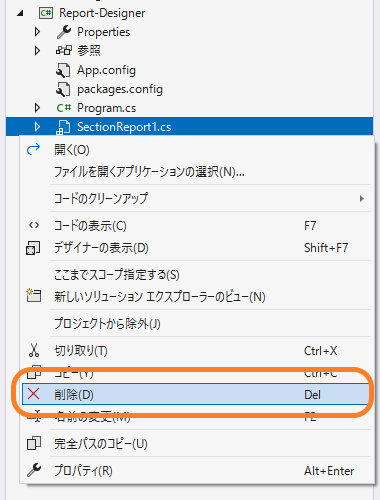
ここで追加したレポートファイルは使用しないので、すぐに削除します。一度レポートを追加したことにより、必要な参照設定などがプロジェクトに追加されます。

.NET 6のプロジェクトのレポートファイルとリンク
再び .NET Frameworkのプロジェクトにレポートファイルを追加します。プロジェクトを右クリックし、今度は「追加」⇒「既存の項目」を選択します。
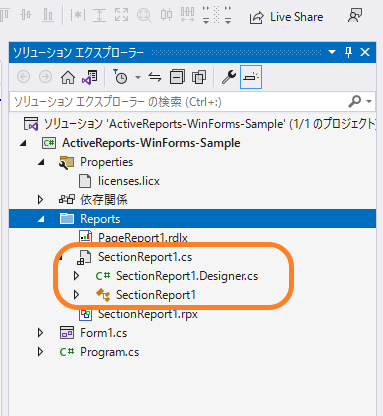
表示されるダイアログから、 .NET 6のプロジェクトのレポートファイル「SectionReport1.cs」を選択し、「追加」ボタンの横のドロップダウンから「リンクとして追加」を選びます。
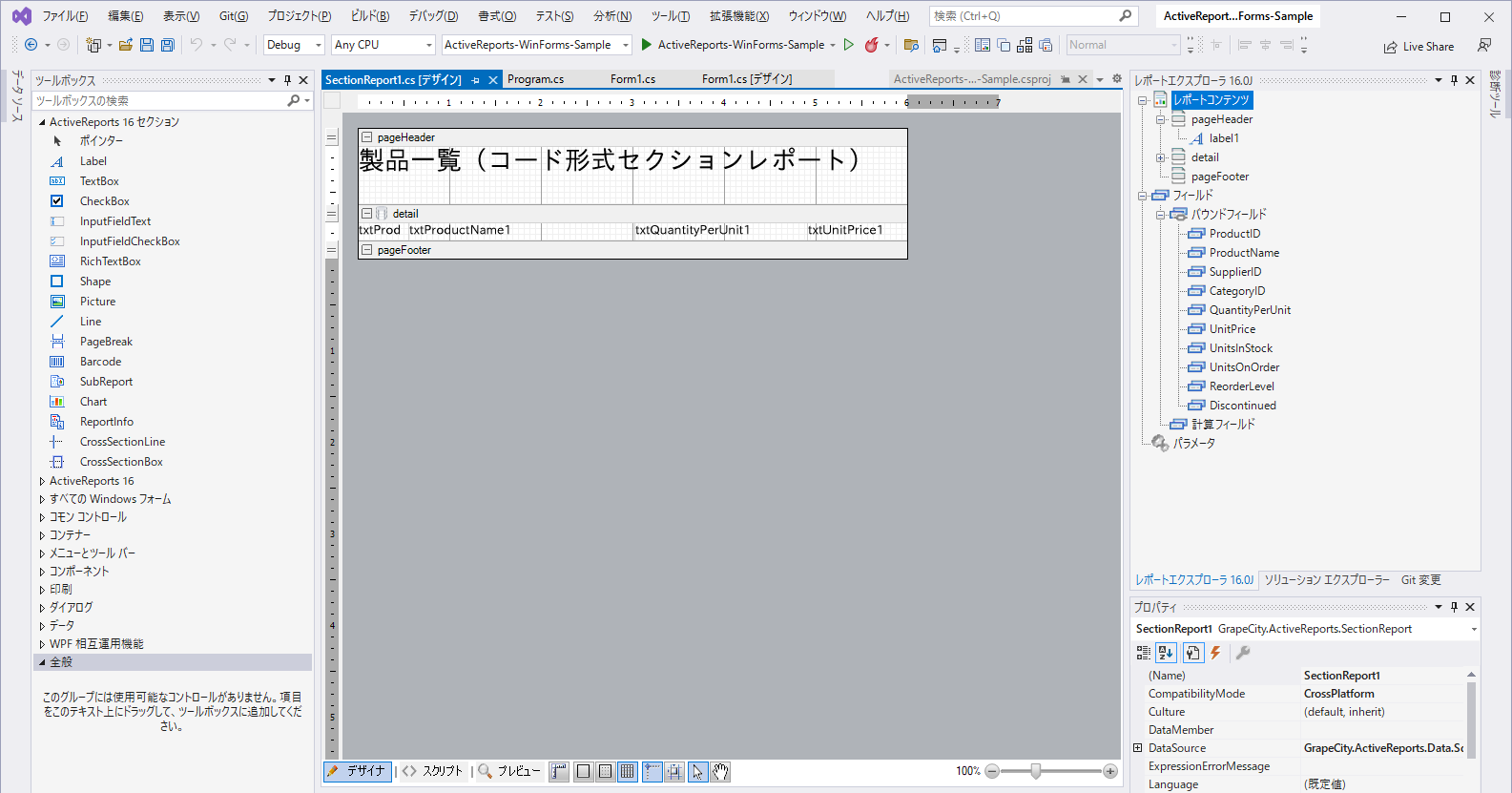
あとはXML形式のセクションレポートの場合と同様にデータベースとの接続設定やレポートコントロールの配置を行いレイアウトを調整します。行った変更は実体の .NET 6のプロジェクトのレポートファイルに反映されます。


Windows Forms用ビューワでセクションレポート(コード形式)の表示
レポートファイルの作成が完了したら、「Form1.cs」のLoadイベントで先ほどのXML形式のセクションレポートを読み込むコードをコメントアウトし、今作成したコード形式のセクションレポートを読み込むようにコードを記載します。
using ActiveReports_WinForms_Sample.Reports;
・・・(中略)
private void Form1_Load(object sender, EventArgs e)
{
//viewer1.LoadDocument(Application.StartupPath + @"\Reports\PageReport1.rdlx");
//viewer1.LoadDocument(Application.StartupPath + @"\Reports\SectionReport1.rpx");
SectionReport1 sectionReport = new SectionReport1();
viewer1.LoadDocument(sectionReport);
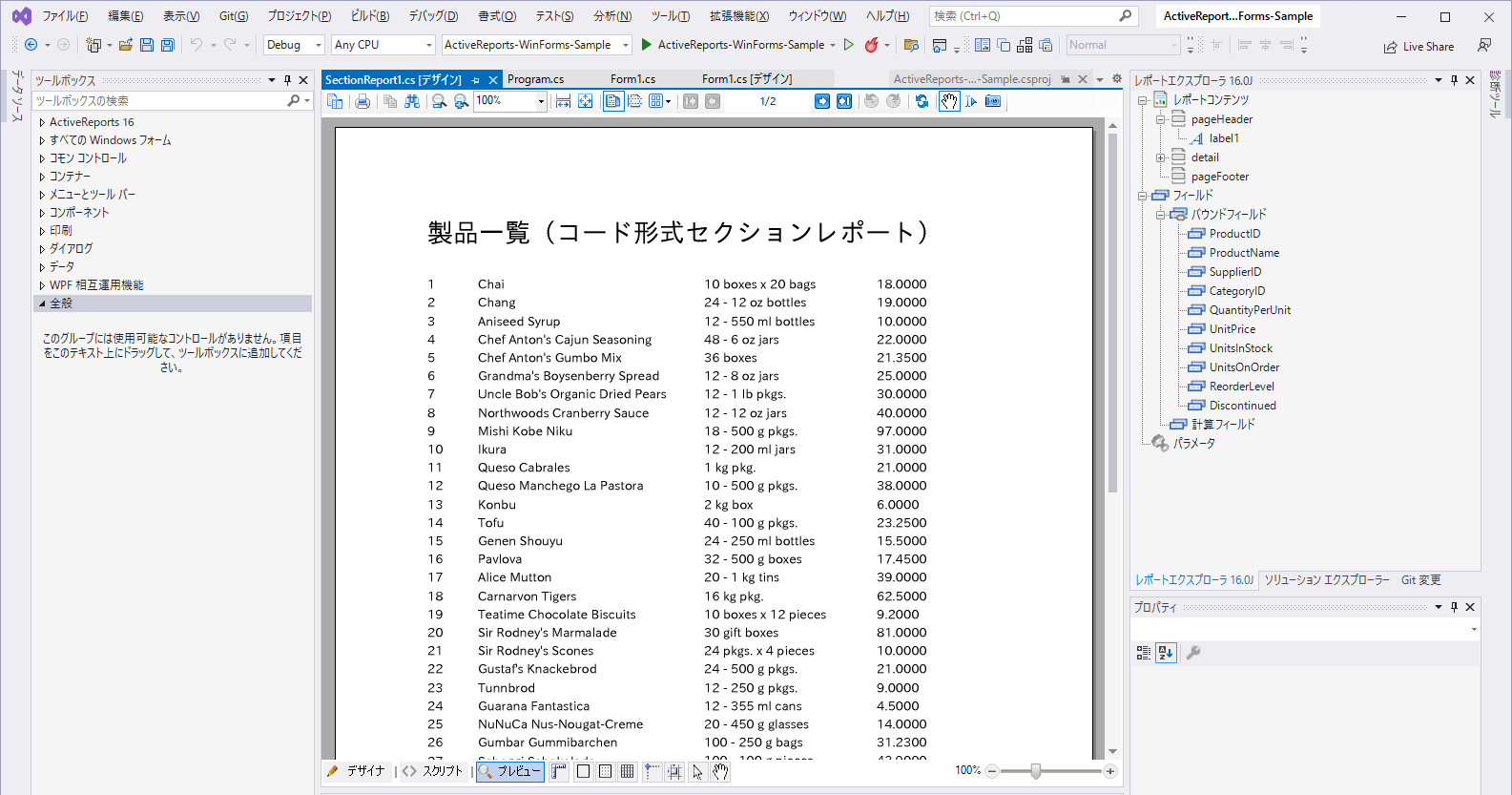
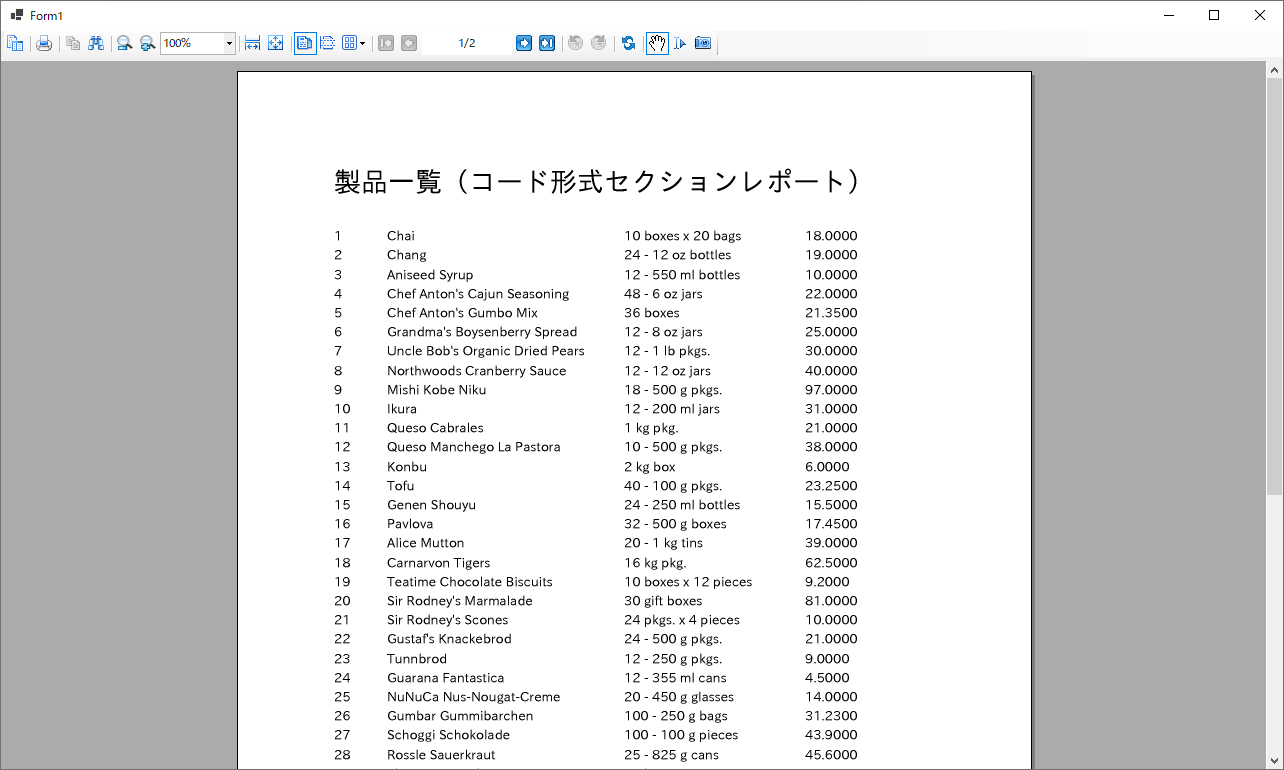
}アプリケーションを実行すると、以下のようにWindows Forms用ビューワ上に、作成したコード形式のセクションレポートを表示できました。

さいごに
以上がActiveReportsのページレポートとセクションレポートを .NET 6のWindows Formsアプリケーションで使用する方法でした。
Webサイトでは旧バージョンや他製品から最新の「16.0J」に移行する際に役立つ情報をまとめていますので、こちらも是非ご覧ください。
他にも製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。個別相談会では技術や製品、移行に関する課題の解決方法のご相談もできますので是非ご活用ください。
