今回は、ASP.NET Coreアプリケーションに「DioDocs(ディオドック)」のPDFビューワを追加して、ビューワで表示したPDFファイルに注釈やPDFフォームを追加・編集する方法を紹介します。こちらは2021年2月17日(水)にリリースされた「DioDocs V4J」でDioDocs for PDFに追加された機能です。
PDFビューワについて
DioDocs for PDFのPDFビューワはWebアプリケーション開発で利用できるJavaScriptライブラリとして提供しています。PDFビューワには大きく分けて2つの機能があります。
- PDFファイルの表示
- PDFファイルの読み込み・ダウンロード・印刷
- ページナビゲーション(先頭、前、次、最後、ページ指定)
- テキストの選択、検索
- 拡大・縮小・全画面表示
- ビューモード(シングル・連続ページ、回転、幅にフィット)
- サムネイル、アウトライン(ブックマーク)の表示
- 注釈、フォームフィールドの表示
- PDFファイルの編集
- テキストやスタンプなどさまざまな注釈を追加・編集
- テキスト、コンボボックス、ラジオボタンやチェックボックスなどさまざまなフォームフィールドを追加・編集
1つ目の「PDFファイルの表示」ですが、こちらの機能は前回の記事で紹介しています。
2つ目の「PDFファイルの編集」ですが、こちらの機能はサーバーサイドに「サポートAPI」と呼ばれる編集機能をサポートするASP.NET Core Web APIを実装する必要があります。
本記事では2つ目の「PDFファイルの編集」の実装方法を紹介していきます。
ASP.NET Coreアプリケーションの作成
ASP.NET CoreアプリケーションではHTML、CSS、JavaScript、画像などの静的ファイルをwwwrootフォルダに配置するための機能が用意されているので、こちらを利用してPDFビューワのパッケージ(JavaScript、CSS)やPDFビューワを表示するページ(HTML)を追加していきます。
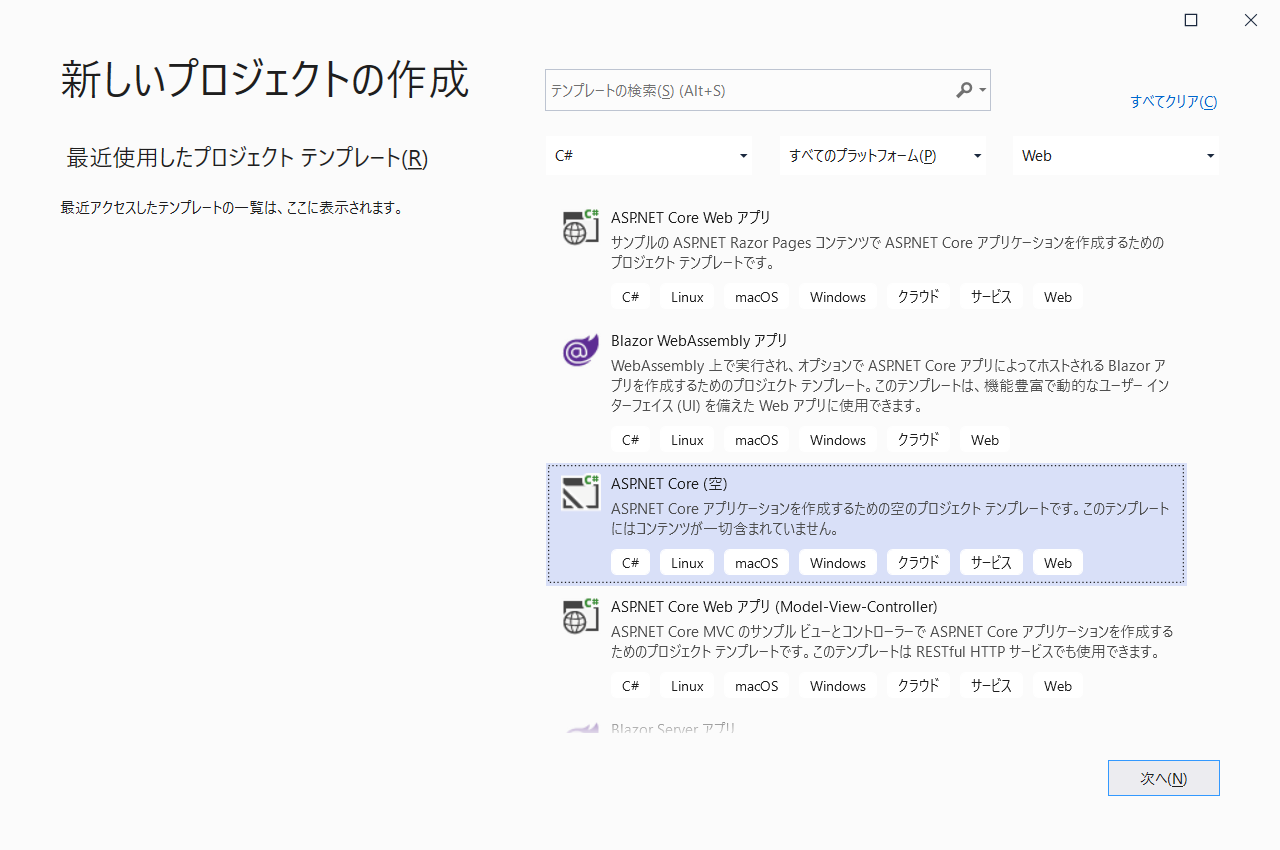
まず、Visual Studio 2019で新しいプロジェクトを作成します。起動して「新しいプロジェクトの作成」から「ASP.NET Core (空)」を選択します。

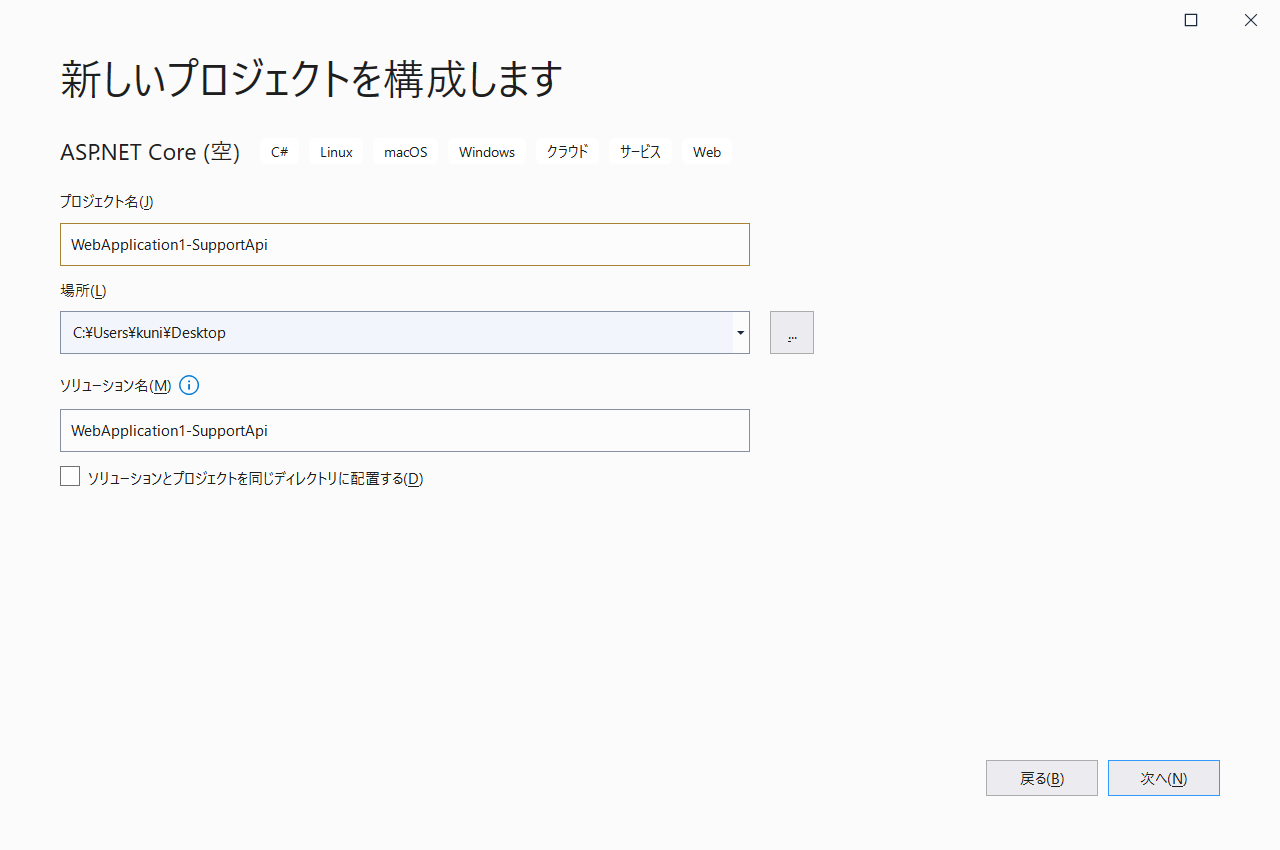
プロジェクト名は「WebApplication1-SupportApi」とします。

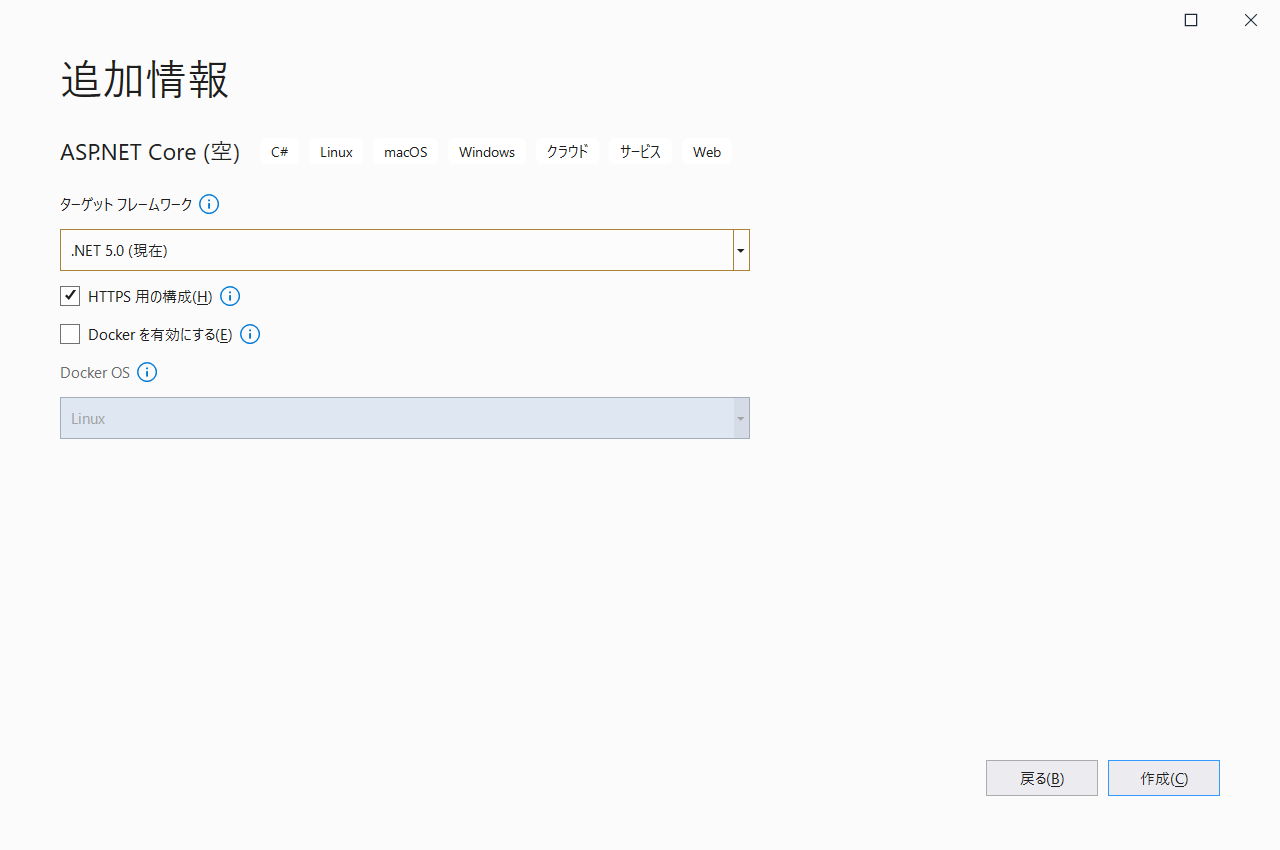
ターゲットフレームワークは「.NET 5.0」を選択します。

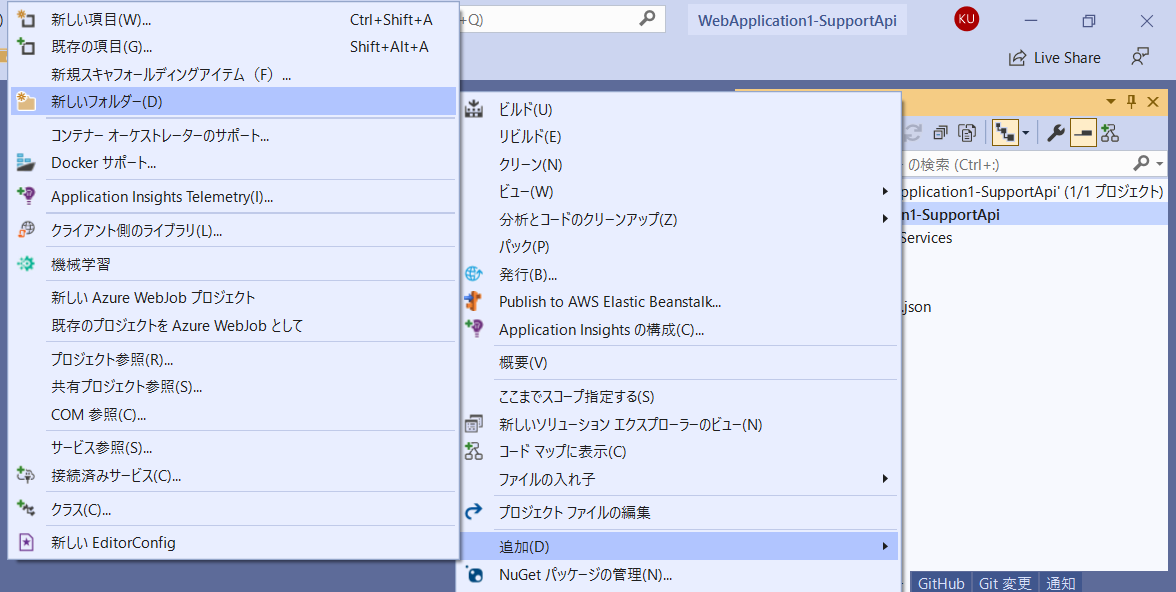
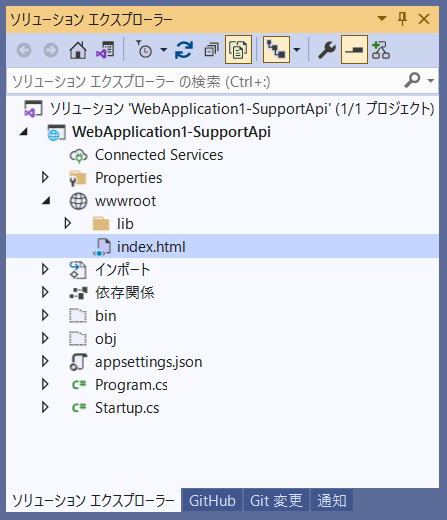
Visual StudioのソリューションエクスプローラーでWebApplication1-SupportApiプロジェクトを右クリックして「追加」から「新しいフォルダ」を選択して「wwwroot」フォルダを追加します。


さらにwwwrootに「lib」フォルダを追加します。

PDFビューワのパッケージをインストール
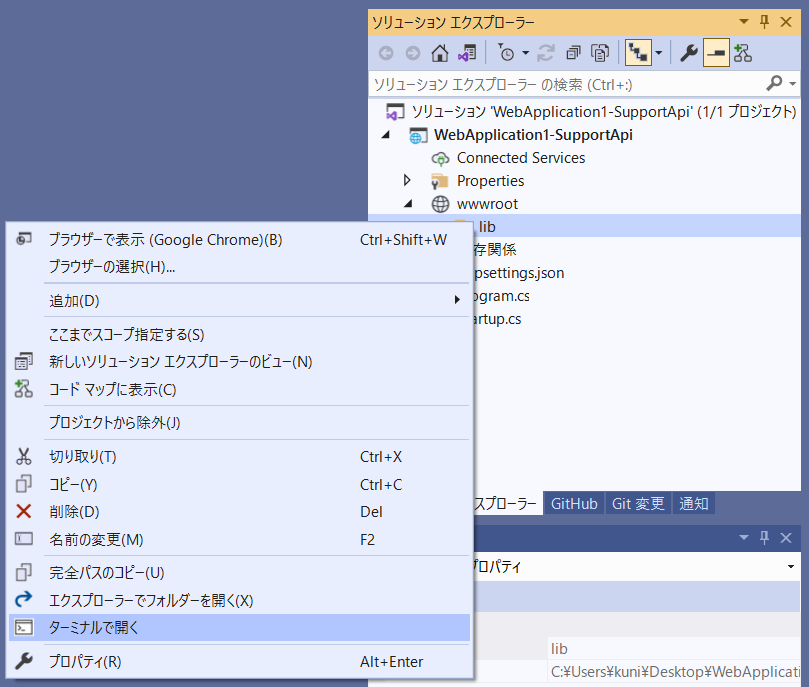
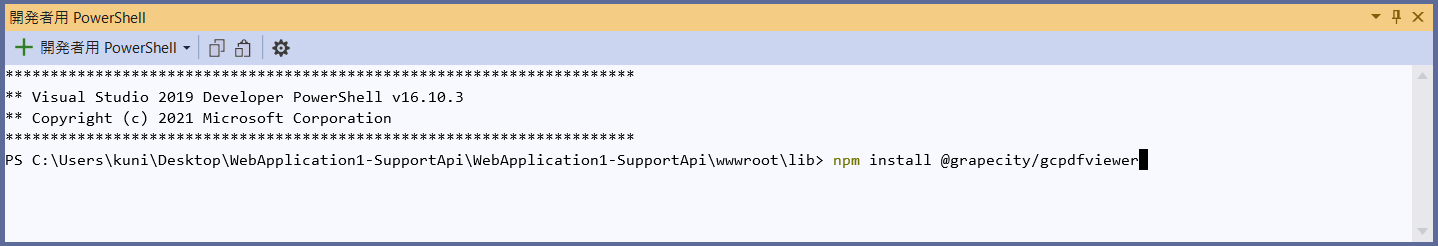
ソリューションエクスプローラーでwwwroot\libフォルダを右クリックして「ターミナルで開く」を選択して開発者用PowerShellを起動します。


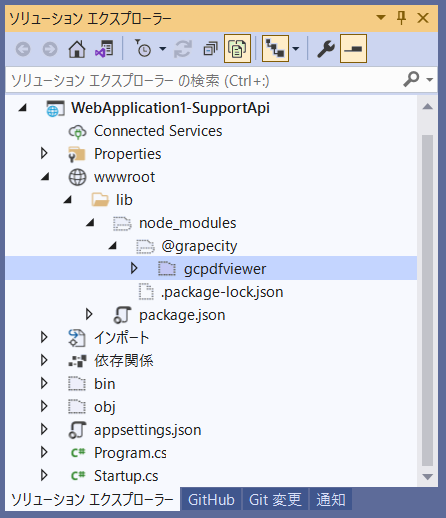
npmコマンド「npm install @grapecity/gcpdfviewer」でPDFビューワをパッケージをインストールします。


HTMLページの追加
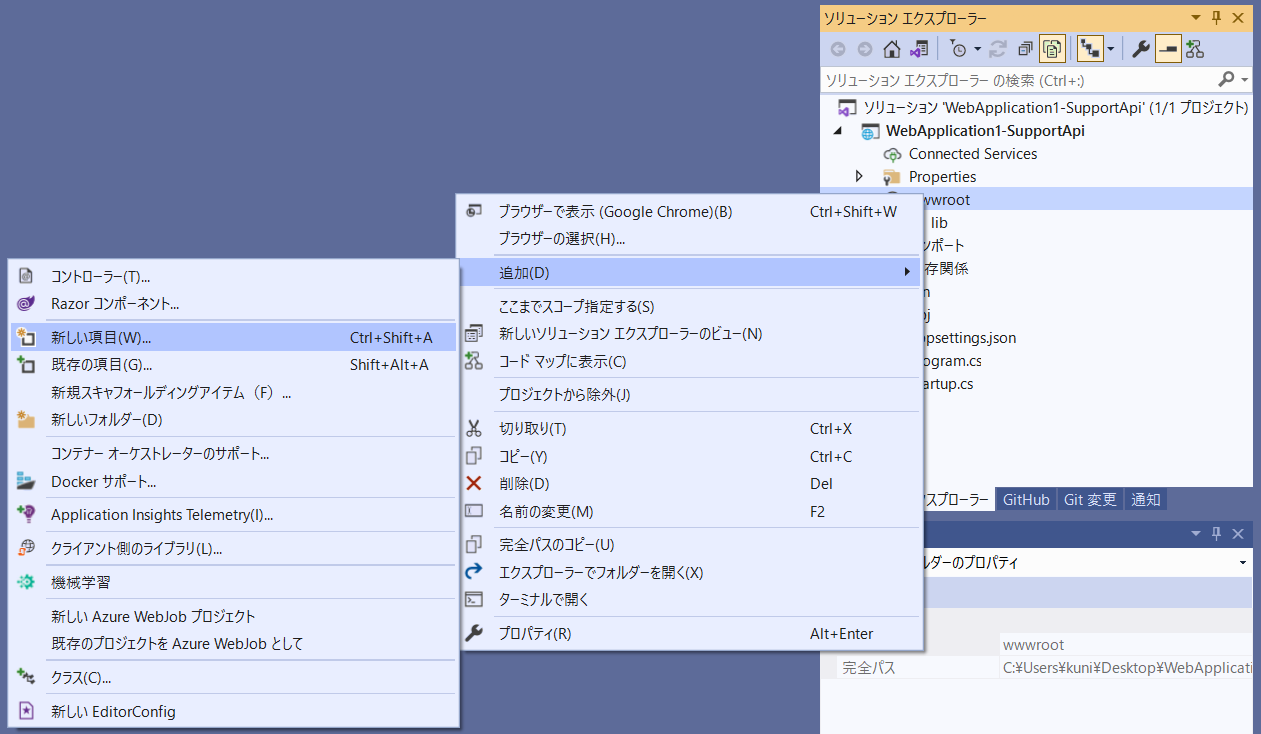
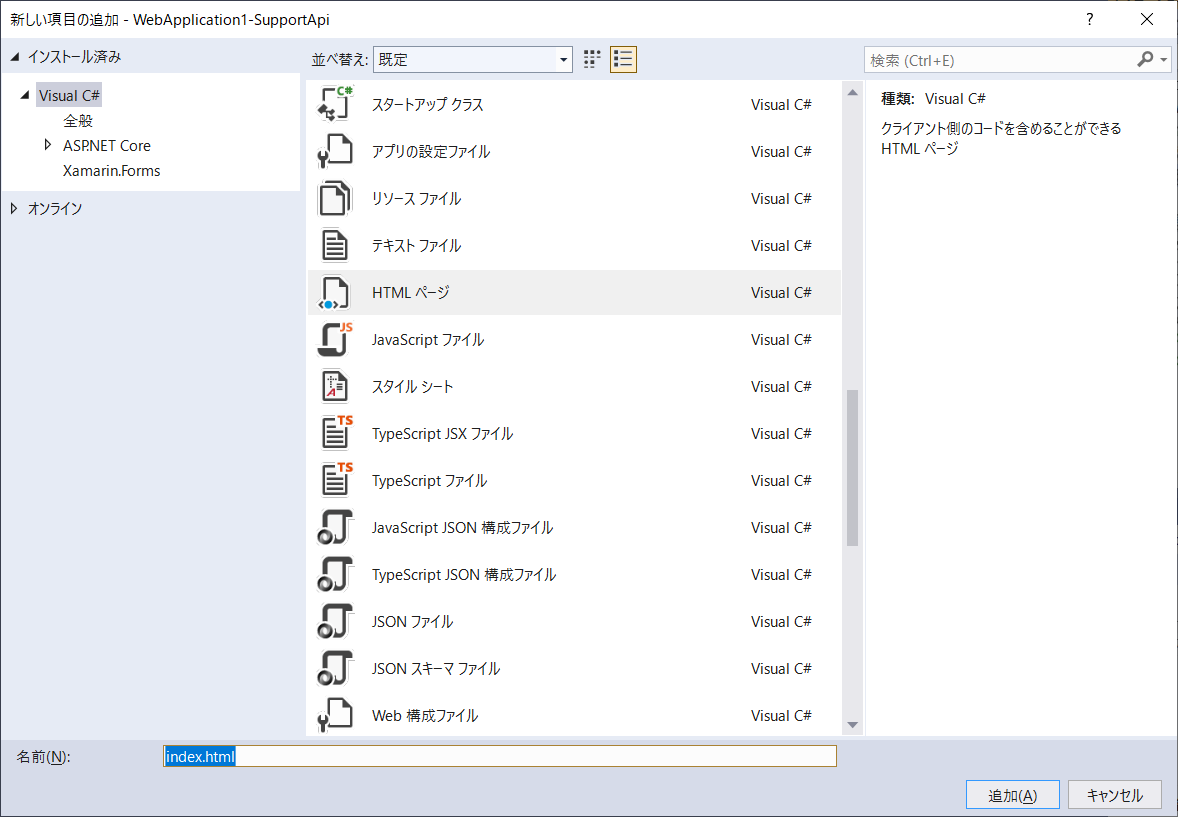
ソリューションエクスプローラーでwwwrootフォルダを右クリックして「追加」から「新しい項目」を選択して、新しいHTMLページ「index.html」を追加します。



追加したindex.htmlに以下のコードをコピー&ペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<title>DioDocs PDFビューワ</title>
<script>
function loadPdfViewer(selector) {
var viewer = new GcPdfViewer(selector, { supportApi: 'api/pdf-viewer' }
);
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.addFormEditorPanel();
}
</script>
</head>
<body onload="loadPdfViewer('#root')">
<div id="root"></div>
<script type="text/javascript" src="lib/node_modules/@grapecity/gcpdfviewer/gcpdfviewer.js "></script>
</body>
</html>前回と違う部分ですが2つあります。
1つ目は10行目のsupportApi: 'api/pdf-viewer'でPDFビューワと連携するサポートAPIを設定しています。
2つ目は13行目のviewer.addAnnotationEditorPanel()と14行目のviewer.addFormEditorPanel()で、それぞれPDFビューワの注釈エディタとPDFフォームエディタの機能を利用できるように設定しています。
サポートAPIの追加
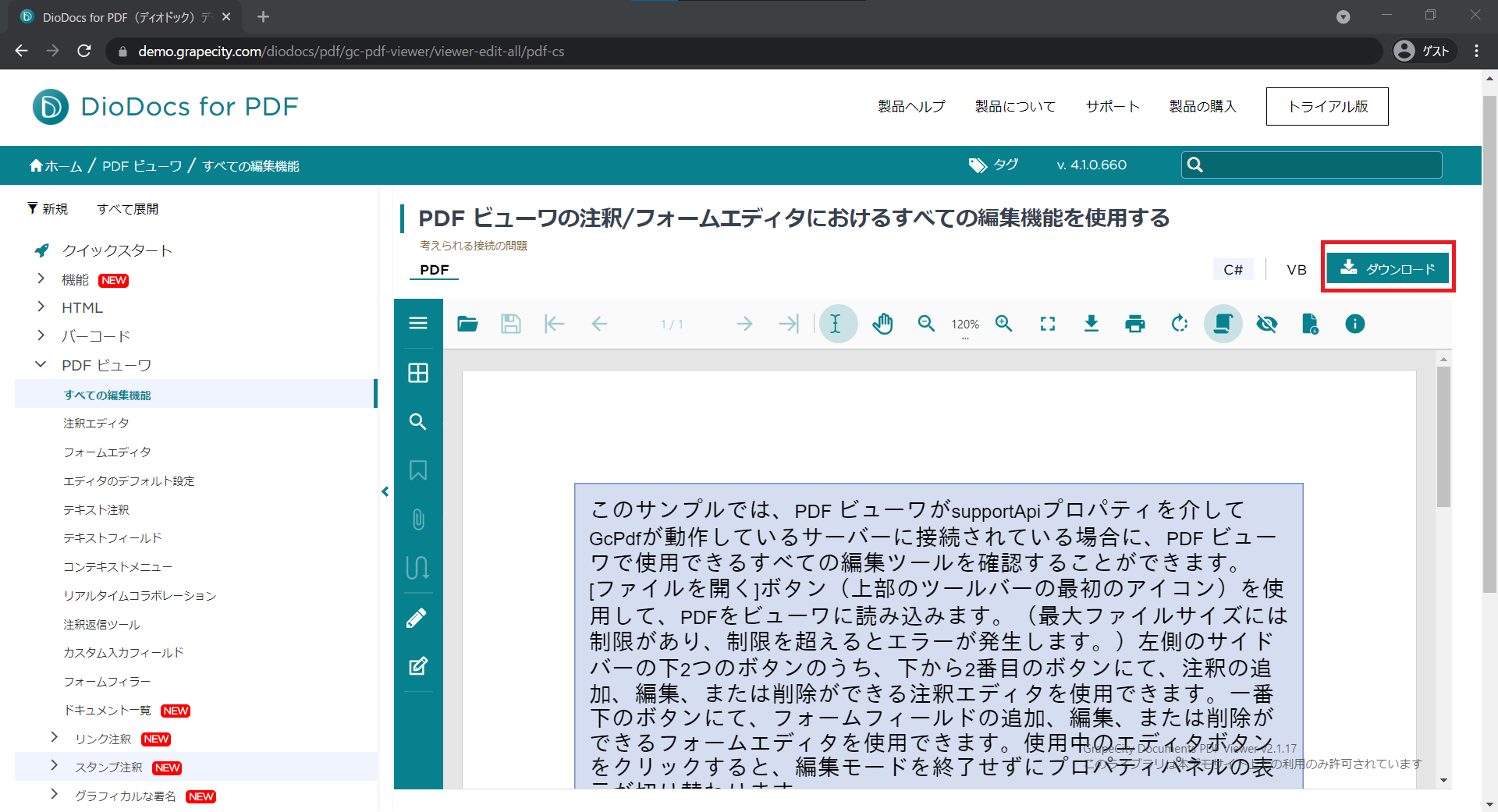
PDFビューワのデモサンプルからサンプルをダウンロードします。

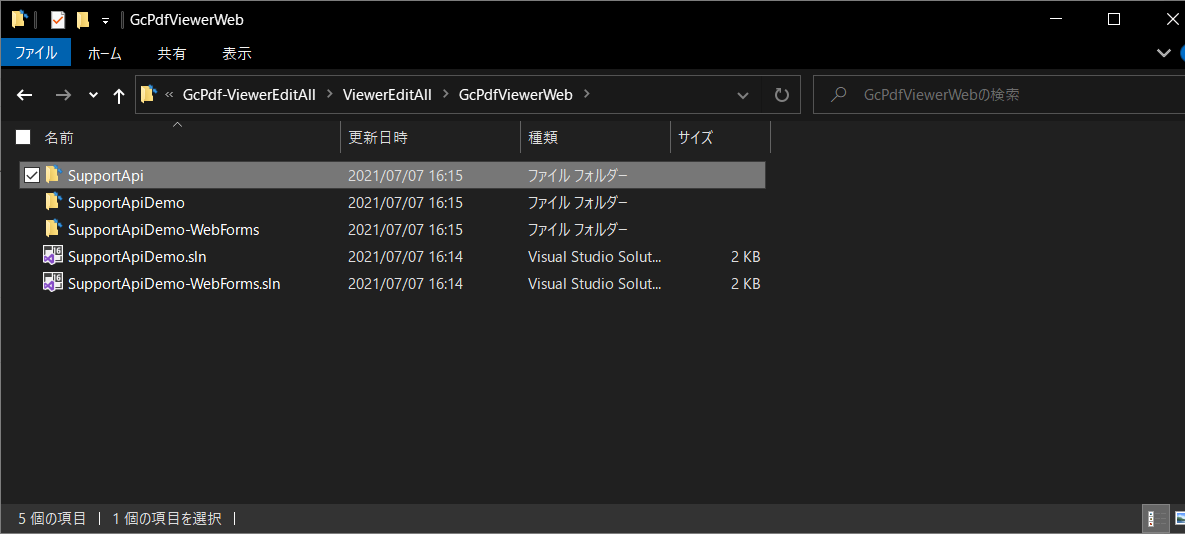
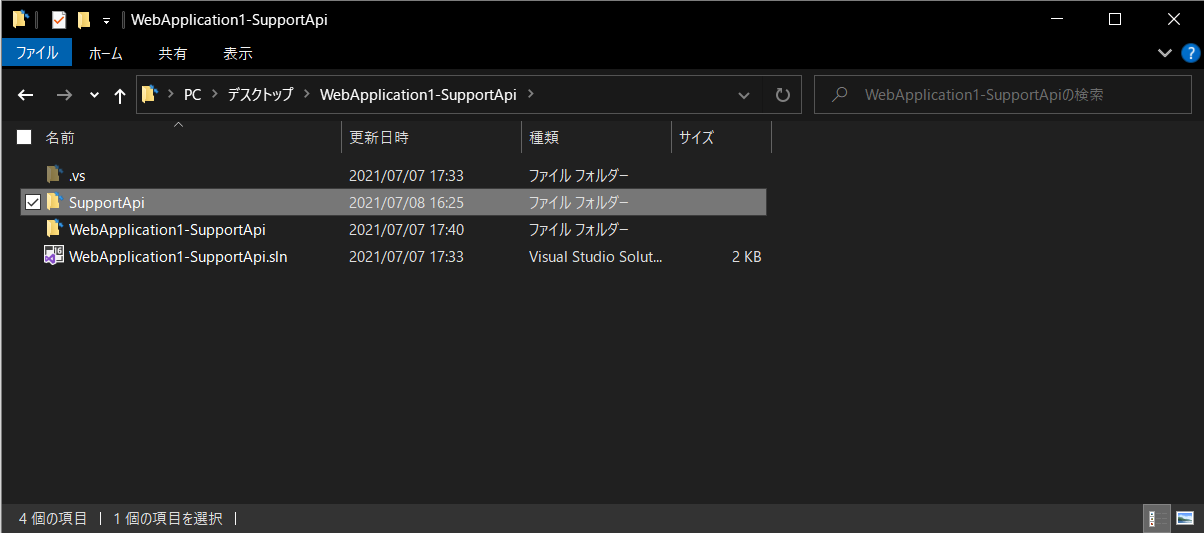
ダウンロードしたGcPdf-ViewerEditAll.zipを展開してGcPdf-ViewerEditAll\ViewerEditAll\GcPdfViewerWebに含まれるSupportApiをアプリケーションのフォルダへコピーします。


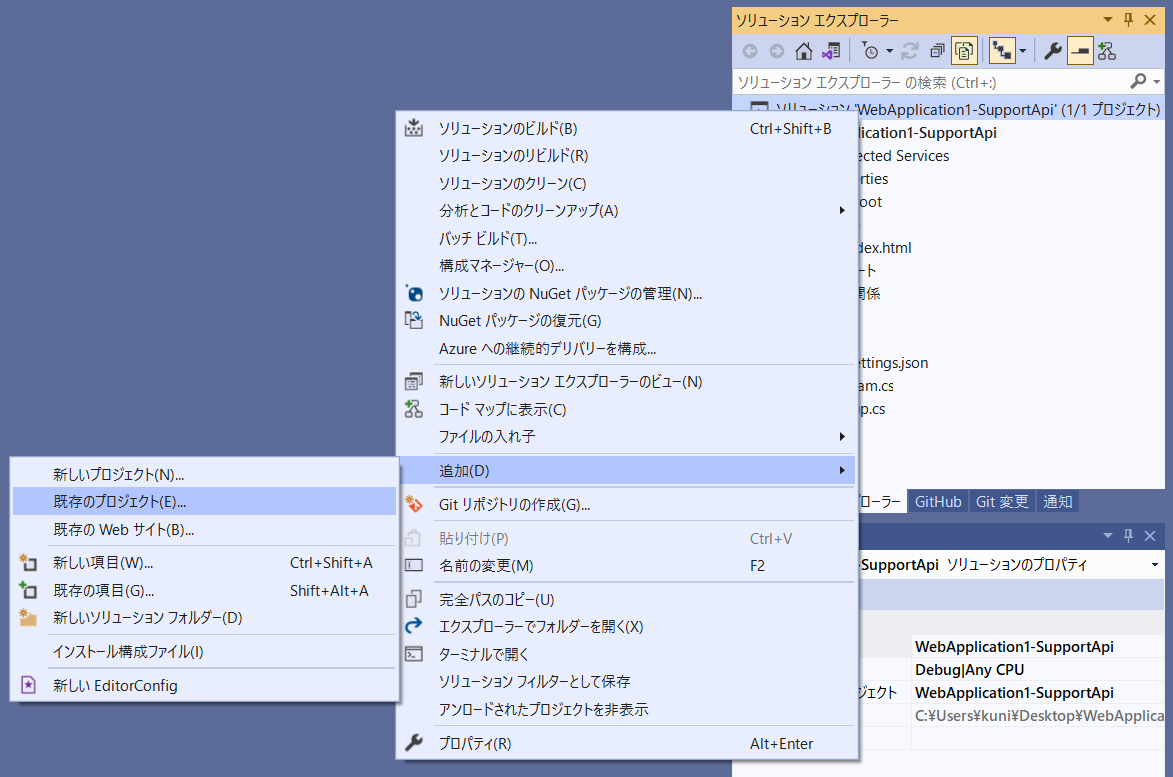
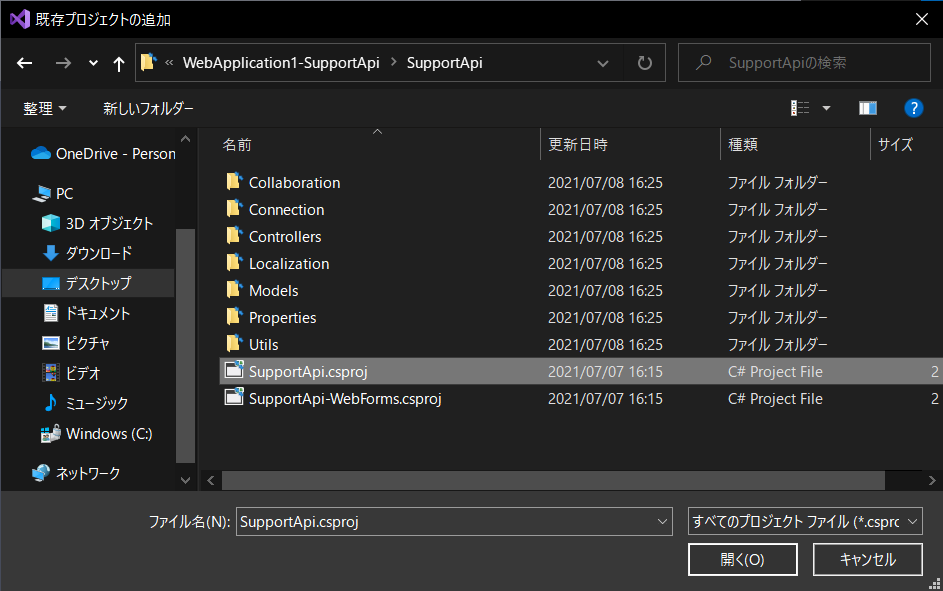
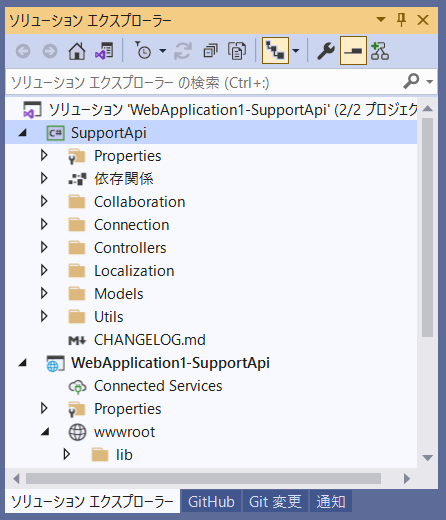
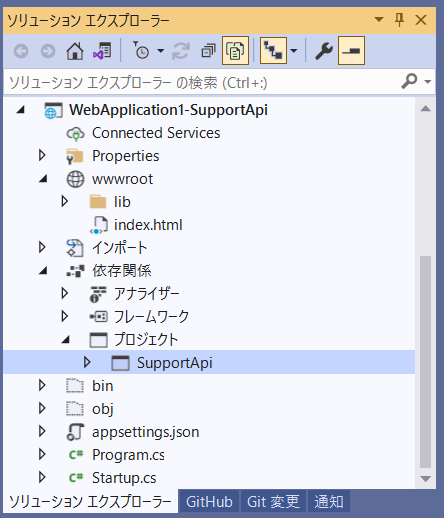
ソリューションエクスプローラーでソリューションを右クリックして[追加]から[既存のプロジェクト]を選択してWebApplication1-SupportApi\SupportApi\SupportApi.csprojを選択します。



サポートAPIの参照を追加
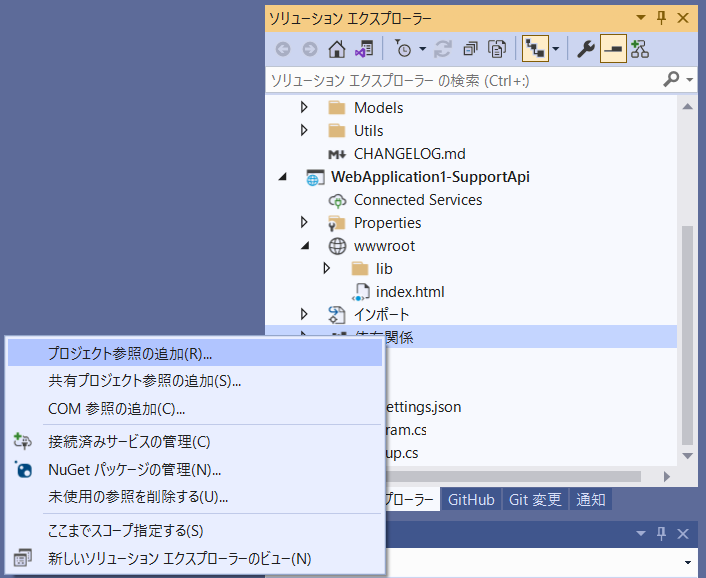
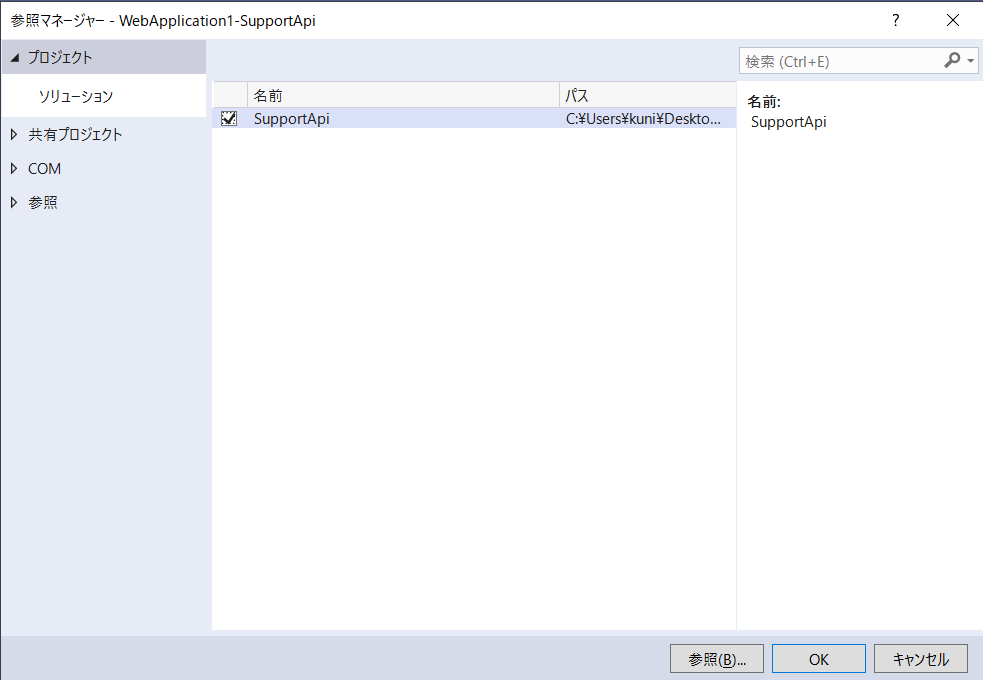
WebApplication1-SupportApiの「依存関係」を右クリックして[プロジェクト参照の追加]を選択します。

SupportApiを選択します。


APIコントローラーの追加
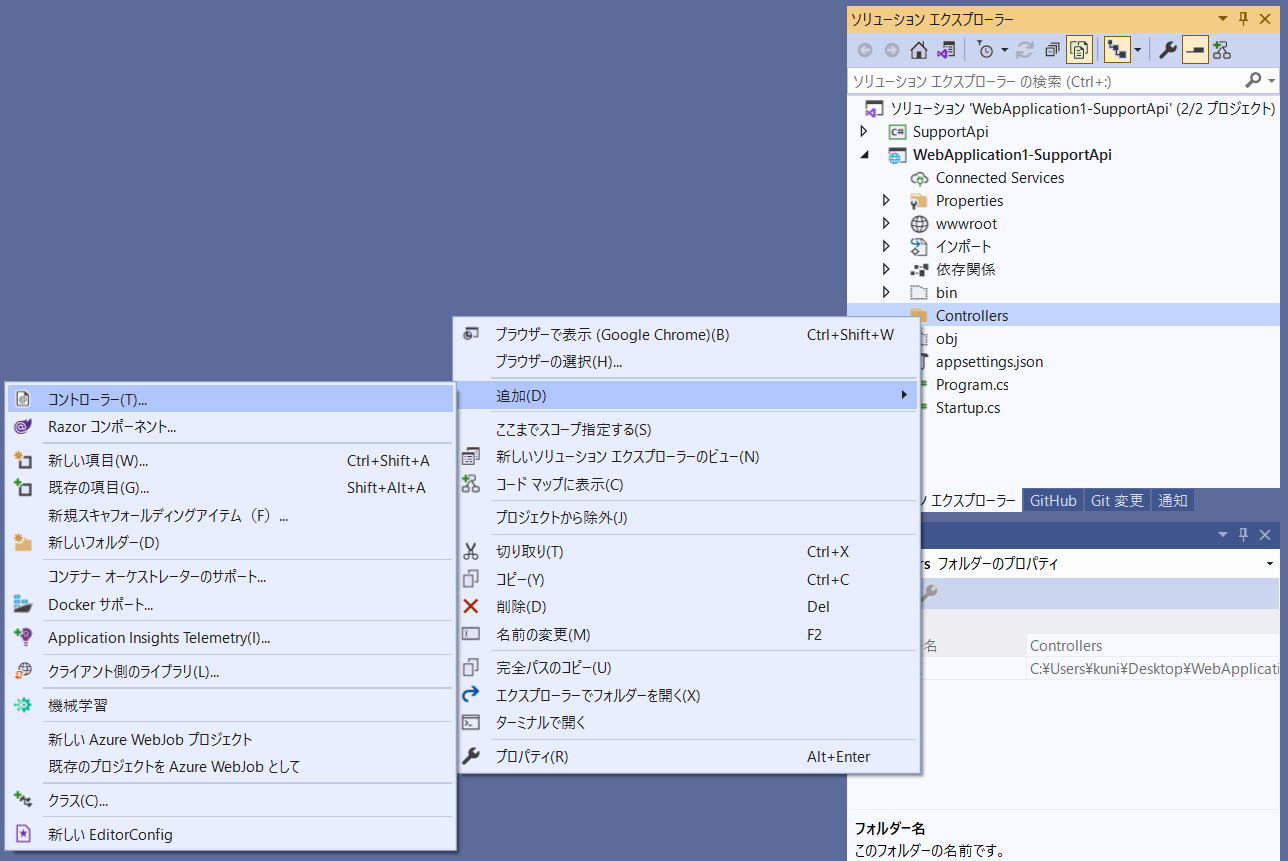
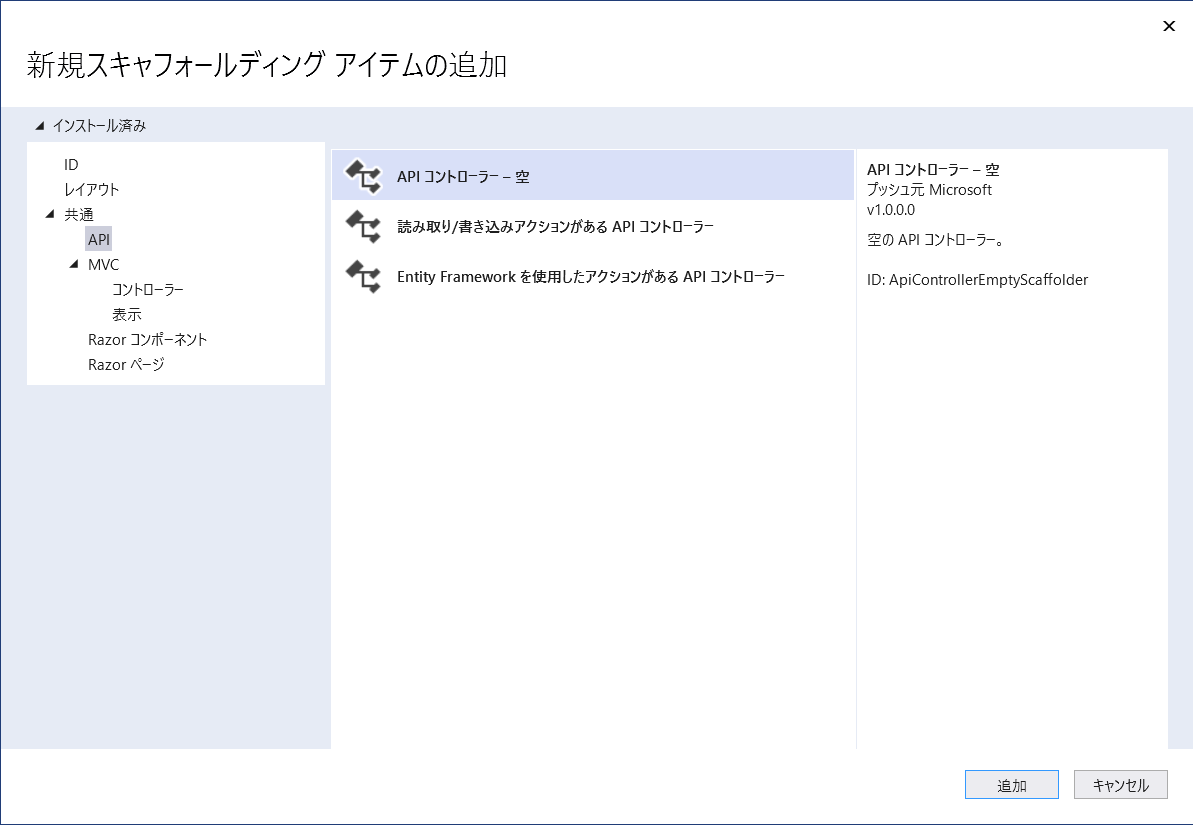
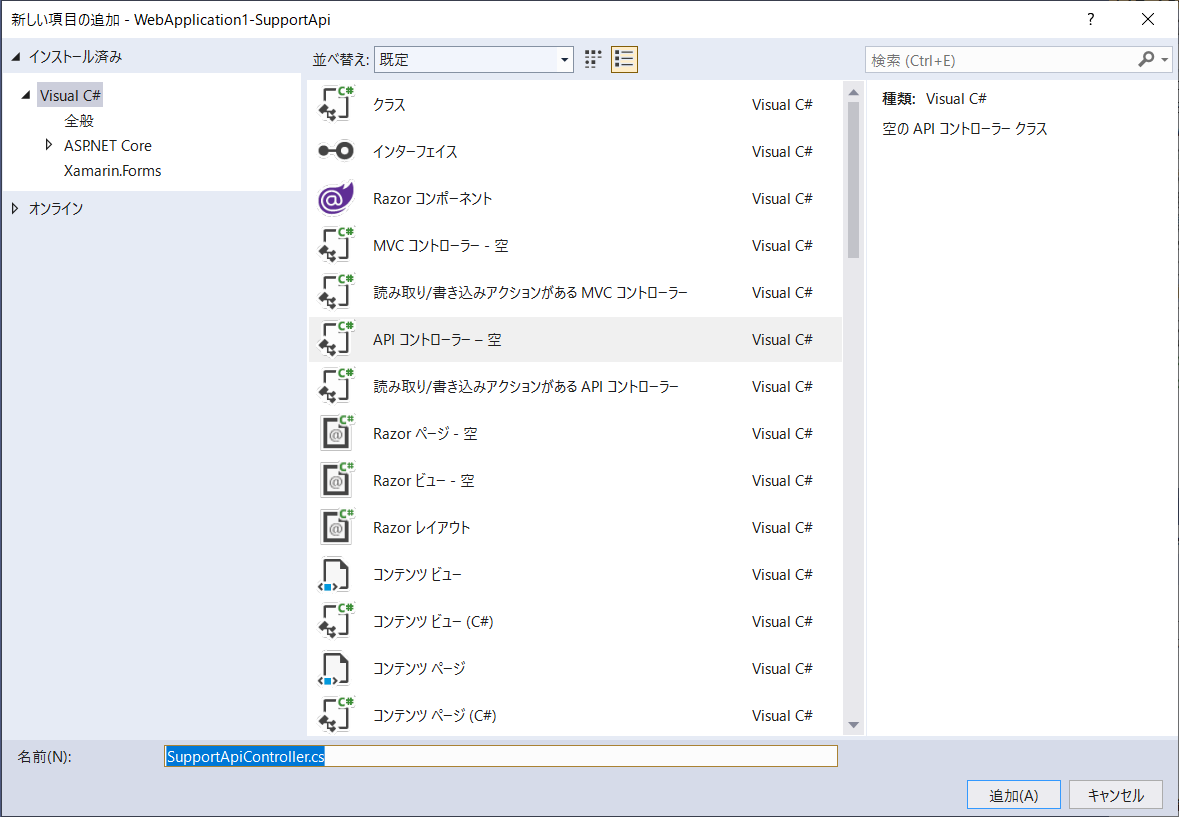
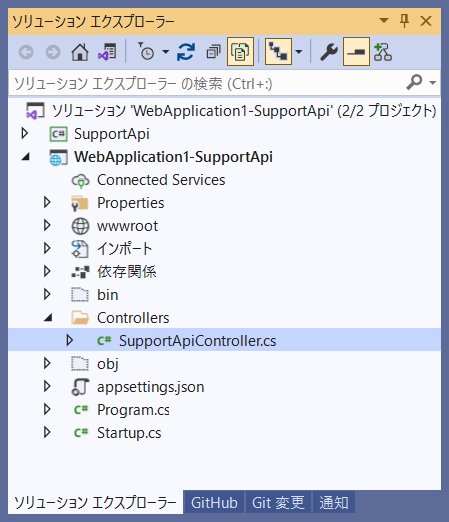
WebApplication1-SupportApiにControllersフォルダを作成してAPIコントローラー(ApiController)を追加します。


空のAPIコントローラーを選択します。コントローラーの名称はSupportApiControllerとします。


SupportApiController.csを以下のコードに更新します。Route属性をapi/pdf-viewerに、SupportApiControllerの基底クラスをGcPdfViewerControllerに更新しています。
using Microsoft.AspNetCore.Mvc;
using SupportApi.Controllers;
namespace WebApplication1_SupportApi.Controllers
{
[Route("api/pdf-viewer")]
[ApiController]
public class SupportApiController : GcPdfViewerController
{
}
}Startup.csを更新
Startup.csにあるConfigureServicesメソッドを以下にコードに更新します。AddControllersメソッドで追加したAPIコントローラーを利用できるようにします。
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
} Startup.csにあるConfigureメソッドを以下にコードに更新します。UseRoutingメソッドとUseEndpointsメソッドでルーティングを実装します。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}※ ASP.NET Core 6.0では、新しいホスティングモデルが登場しており、5.0までのStartup.csとProgram.csがProgram.csに統合されています。新規にASP.NET Core 6.0で作成する場合はProgram.csを以下のように更新してください。
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
var app = builder.Build();
app.UseDefaultFiles();
app.UseStaticFiles();
app.MapControllers();
app.Run();これで完了です。PDFビューワからサポートAPIを利用できるようになりました。
アプリケーションを実行
Visual Studioからデバッグ実行を実施します。ブラウザが起動してDioDocsのPDFビューワが表示されます。

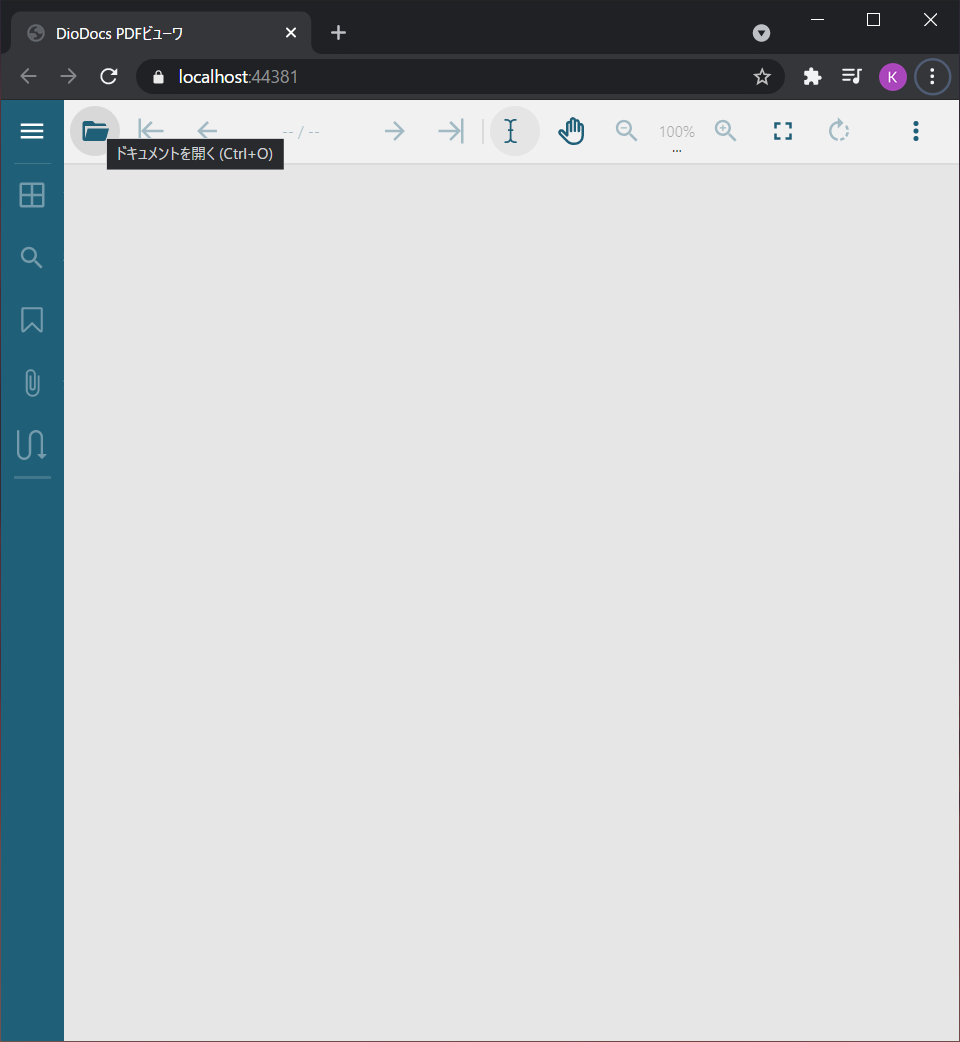
ツールバーにある「ドキュメントを開く」ボタンをクリックしてローカルにあるPDFファイル(ローカルにダウンロードしておいたdiodocs_pricelist.pdf)を選択します。



選択したPDFファイルがDioDocsのPDFビューワに表示されることが確認できます。
注釈を追加
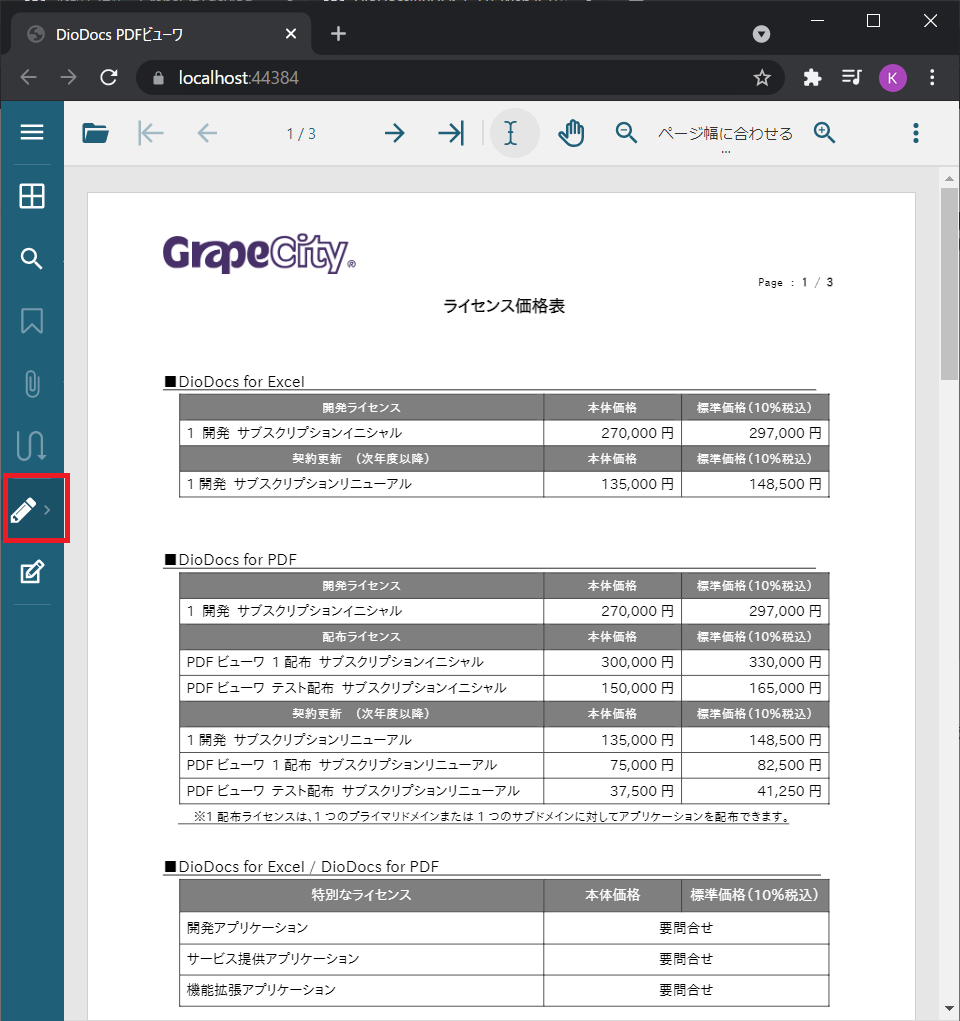
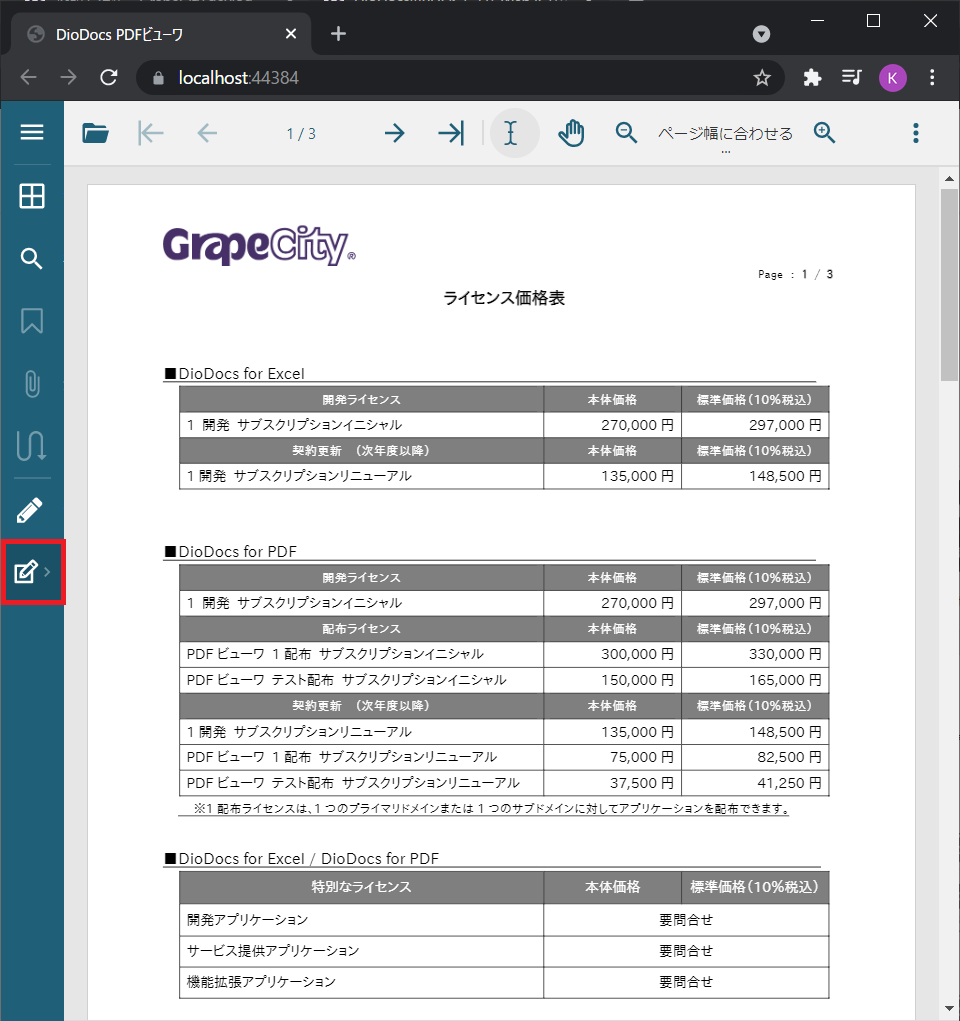
ビューワの左側にある「注釈エディタ」を選択します。

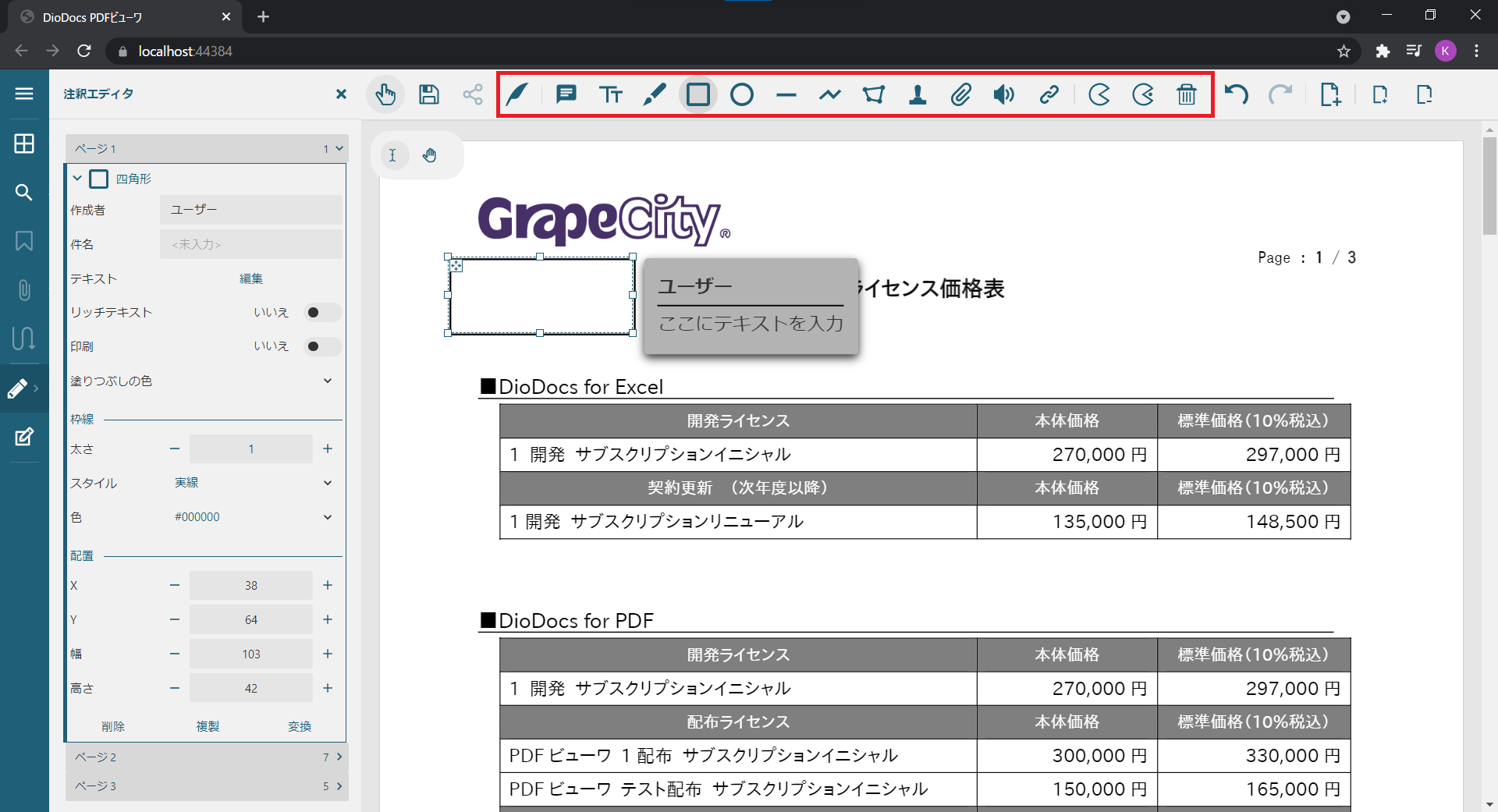
ビューワの上側に注釈エディタのツールバーが表示されます。こちらから追加したい注釈オブジェクトを選択し、マウスやタッチ、ペンによる操作でビューワに注釈を追加することができます。

追加できる注釈の種類については製品ヘルプに記載されています。
https://docs.grapecity.com/help/diodocs/pdf/#annotation-editor.html
PDFフォームを追加
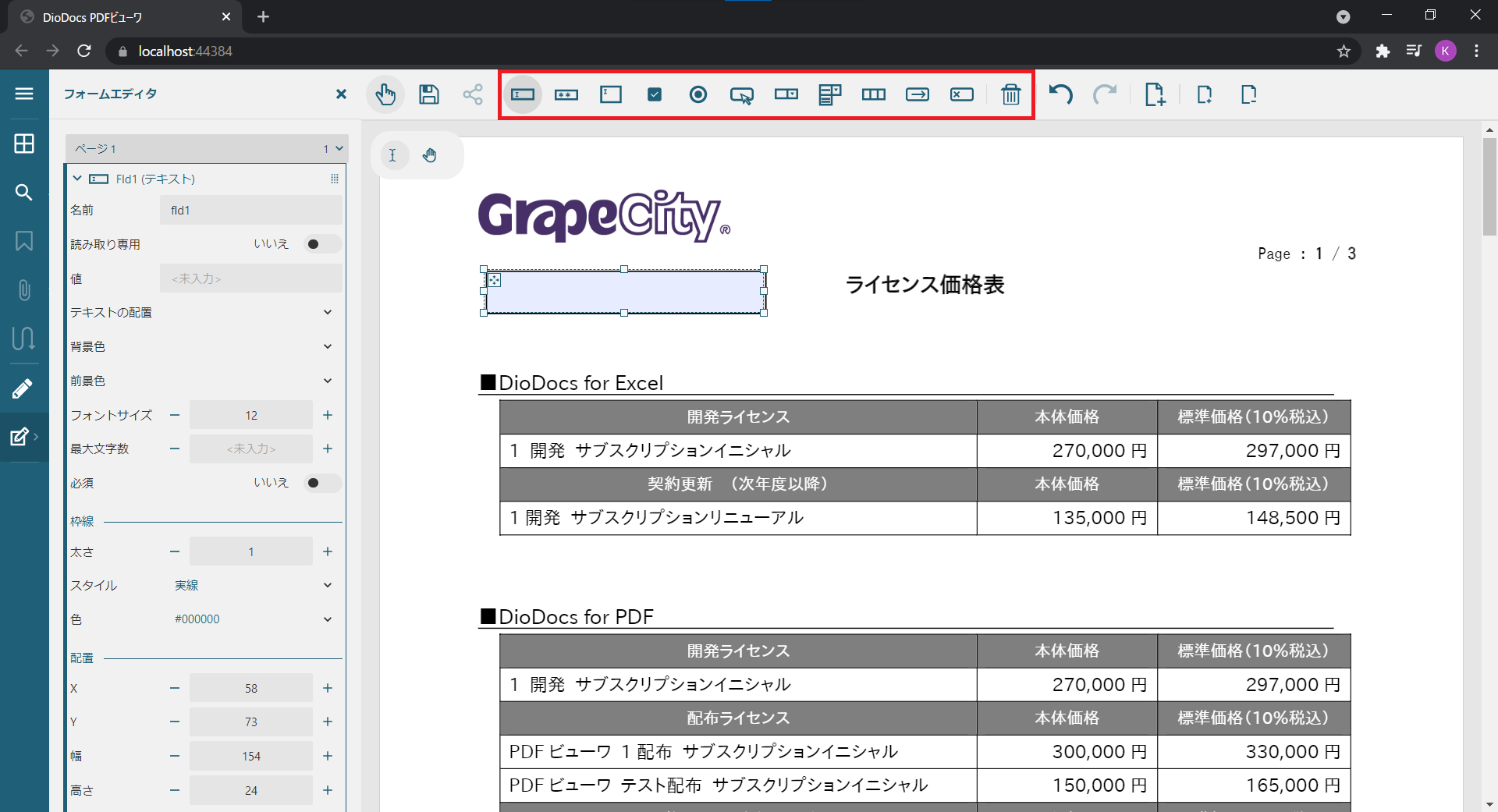
ビューワの左側にある「フォームエディタ」を選択します。

ビューワの上側にフォームエディタのツールバーが表示されます。こちらから追加したいフォームフィールドを選択し、マウスやタッチ、ペンによる操作でビューワにフォームフィールドを追加することができます。

追加できるフォームフィールドの種類については製品ヘルプに記載されています。
https://docs.grapecity.com/help/diodocs/pdf/#form-editor.html
さいごに
動作を確認できるサンプルはこちらです。
https://github.com/GrapeCityJP/WebApplication1-SupportApi
PDFビューワについてはCodeZine記事でも紹介していますので、こちらもあわせて参考にしていただければと思います。
Visual Studio Codeを使用したシングルページアプリケーションへの実装方法については以下の記事をご覧ください。
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
