毎年恒例「Developers Summit(通称:デブサミ)」が今年も開催されます。
グレープシティは昨年の「Developers Summit Summer」「Developers Summit KANSAI」「Developers Summit KYUSHU」につづいてのスポンサー協賛です。
今年は2月15日からの2日間
開催中の2日間はブースを出展し、リリースしたばかりのInputManJSをはじめとするJavaScriptライブラリをご覧いただけます。
しかし参加予定のない方もいらっしゃいますので、その方はデブサミ開催日程に合わせるかのように公開したInputManJSのデモをご体感ください。
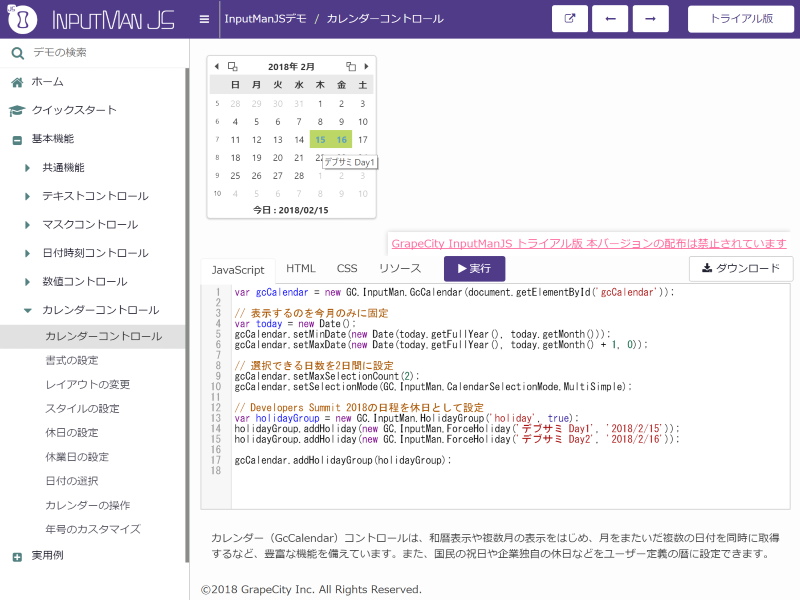
Web用UIコントロールセットであるInputManJSには、Webページにカレンダーを表示するコントロールが搭載されています。そのデモを利用して、デブサミの日程を表示するサンプルを作成します。デモはコードを編集して直接操作できますので、サンプルコードを参考に体験してみてください。
1. デモページを表示
グレープシティのWebサイトからデモページを表示して、カレンダーコントロールのデモを選択します。
InputManJSデモアプリケーション | グレープシティ株式会社
2. JavaScriptのコードを張り付け
作成済みのサンプルコードを以下に記載します。これをそのまま[JavaScript]のタブに上書きで張り付けてください。
var gcCalendar = new GC.InputMan.GcCalendar(document.getElementById('gcCalendar')); // 表示するのを今月のみに固定 var today = new Date(); gcCalendar.setMinDate(new Date(today.getFullYear(), today.getMonth())); gcCalendar.setMaxDate(new Date(today.getFullYear(), today.getMonth() + 1, 0)); // 選択できる日数を2日間に設定 gcCalendar.setMaxSelectionCount(2); gcCalendar.setSelectionMode(GC.InputMan.CalendarSelectionMode.MultiSimple); // Developers Summit 2018の日程を休日として設定 var holidayGroup = new GC.InputMan.HolidayGroup('holiday', true); holidayGroup.addHoliday(new GC.InputMan.ForceHoliday('デブサミ Day1', '2018/2/15')); holidayGroup.addHoliday(new GC.InputMan.ForceHoliday('デブサミ Day2', '2018/2/16')); gcCalendar.addHolidayGroup(holidayGroup);
3. CSSのコードを張り付け
同様に以下のコードを[CSS]のタブに上書きしてください。
/* 休日をデブサミ風文字色で表示するスタイル */ [calendar-holiday-type] { background-color: #bdd766; color: #5b9fc2; font-weight:bold; }
4. 実行ボタンを押して表示
コードの設定完了後、[ 実行 ]ボタンを押すと、上に表示されたカレンダーコントロールが変わり、開催日程である2月15日、16日にスタイルが適用され下図のようになります。

まとめ
このように、JavaScriptライブラリである「InputManJS」は、その場でコードを修正して試すことができます。
他にも、テキスト、マスク、数値などのテキストボックスを用意しています。
また、InputManJSだけでなく、SpreadJS、Wijmoのデモも同様です。実際にお試しください。
デブサミ会場お越しいただいた方は、ブース展示がありますのでぜひお立ち寄りください。
本日と明日の2日間、デブサミ2018に出展しています。JavaScript製品「Wijmo(ウィジモ)」、「SpreadJS(スプレッドJS)」、そして昨日発売したばかりの「InputManJS(インプットマンJS)」のご紹介をしておりますので、ぜひお立ち寄りください^^#devsumi pic.twitter.com/HpWyPGKtvH
— グレープシティ 開発支援ツール (@GrapeCity_dev) 2018年2月15日
