はじめに
当ブログでは以下の記事でXamarin.FormsでCSVデータを表示する方法を紹介していました。
当時はComponentOne for Xamarinの前身であるXuni(ズーニー)で動作させる内容でした。今回はComponentOne for XamarinのFlexGridで上記記事の内容を更新してみたいと思います。
CSVデータの準備
利用するデータは今回も日本郵便株式会社が提供している郵便番号データです。 CSV形式のファイルで提供されており、同社のWebサイトからダウンロードできます。グレープシティ本社の郵便番号[981-3205]が含まれる宮城県版を利用することにします。
Xamarin.Formsのプロジェクトを作成
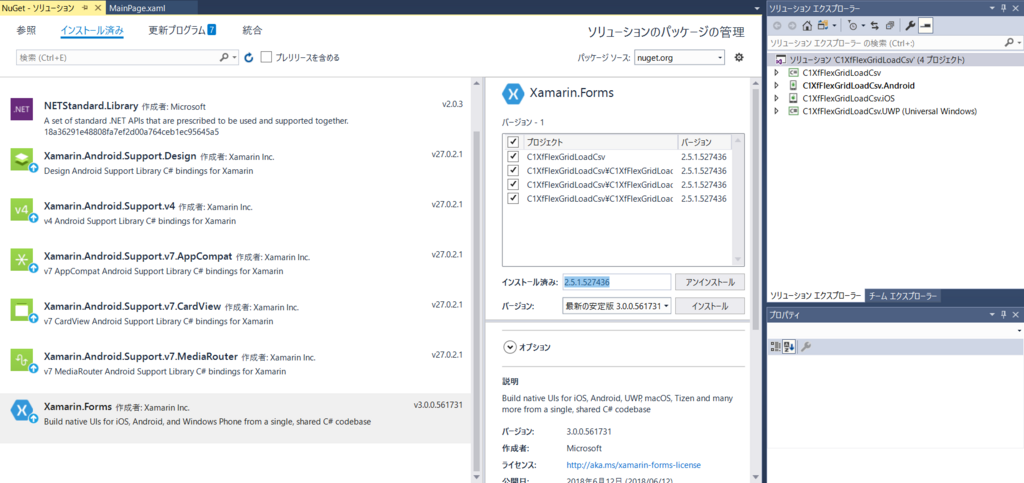
Xamarin.Forms (.NET Standard)アプリを作成します。現時点で最新のComponentOne for Xamarin(2.5.20181.272)を使用するので各プロジェクトで使用するXamarin.Formsのバージョンを2.5.1.527436に設定します。

ComponentOne for Xamarin(FlexGrid)のインストール
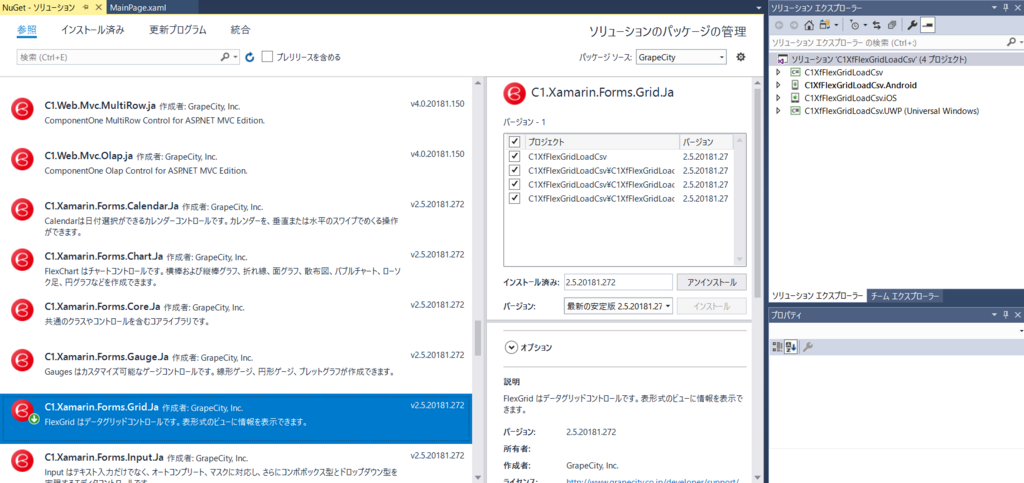
Nuget パッケージ マネージャーからC1.Xamarin.Forms.Grid.Jaを各プロジェクトにインストールします。パッケージ ソースは名前を「GrapeCity」としてhttp://nuget.c1.grapecity.com/nugetを参照しています。

以下を参考に、ライセンスキーの組み込みと
iOS、UWPでのFlexGridのレンダリングの初期化を設定しておきます。
CsvHelperのインストール
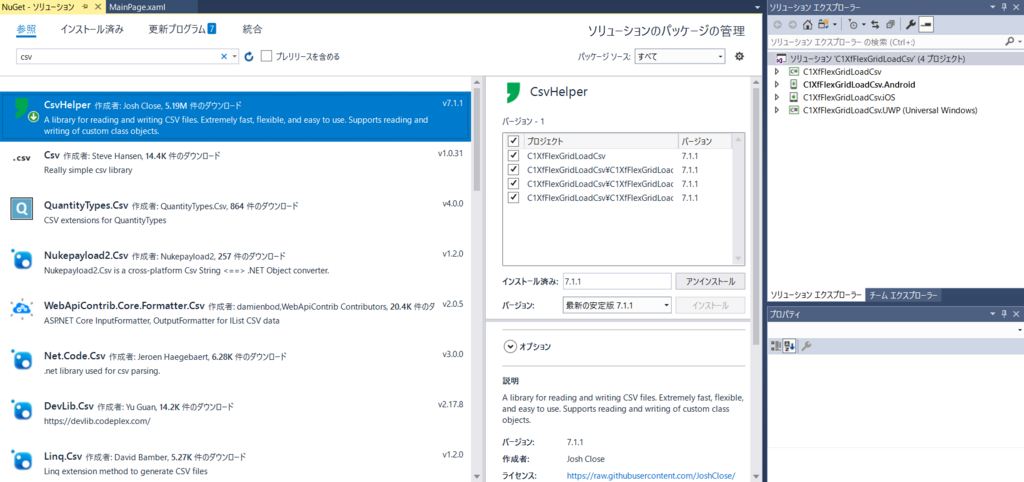
Nuget パッケージ マネージャーからCsvHelperを各プロジェクトにインストールします。

System.Text.Encoding.CodePagesのインストール
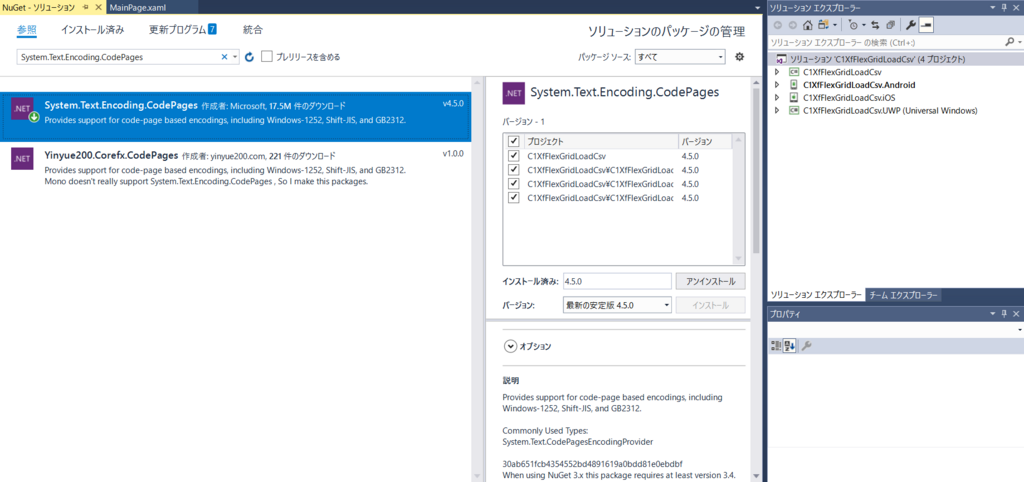
Nuget パッケージ マネージャーからSystem.Text.Encoding.CodePagesを各プロジェクトにインストールします。これはShift-JISでエンコードされたCSVデータを取り扱う場合に必要です。

CSVデータをプロジェクトに組み込む
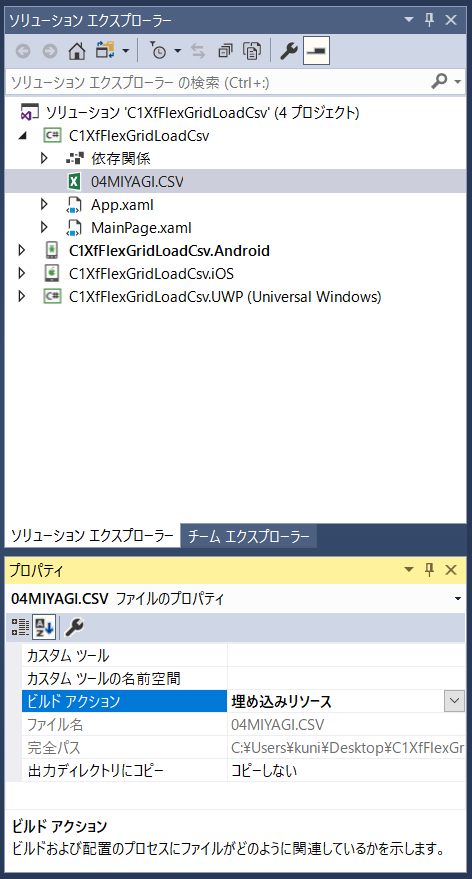
読み込むためのCSVファイル「04MIYAGI.CSV」をC1XfFlexGridLoadCsvプロジェクトの直下に既存ファイルとして追加します。 追加したファイルのプロパティページを開き、ビルドアクションを埋め込みリソースに設定しておきます。

データを読み込む処理を作成
モデルPostalCodeModelとビューモデルPostalCodeViewModelを以下のように設定します。
モデル(PostalCodeModel.cs)
public class PostalCodeModel { public String ID { get; set; } // ID public String ZIP { get; set; } // 郵便番号の上3桁 public String Postal7 { get; set; } // 7桁の郵便番号 public String Pref { get; set; } // 都道府県 public String City { get; set; } // 市区町村 public String Town { get; set; } // 地番 public PostalCodeModel() { } public static List<PostalCodeModel> getPostalCodeList() { var _postalCodeList = new List<PostalCodeModel>(); //リストを作成 var assembly = typeof(PostalCodeModel).GetTypeInfo().Assembly; //データファイルからデータを読み込み Stream stream = assembly.GetManifestResourceStream("C1XfFlexGridLoadCsv.04MIYAGI.CSV"); Encoding.RegisterProvider(CodePagesEncodingProvider.Instance); using (var csvReader = new CsvReader(new StreamReader(stream, Encoding.GetEncoding("shift-jis")))) { while (csvReader.Read()) { var data = new PostalCodeModel(); //郵便番号データを格納 data.ID = csvReader.GetField<string>(0).ToString(); data.ZIP = csvReader.GetField<string>(1).ToString(); data.Postal7 = String.Format("{0:000-0000}", int.Parse(csvReader.GetField<string>(2).ToString())); // 数値データを郵便番号形式にフォーマット data.Pref = csvReader.GetField<string>(6).ToString(); data.City = csvReader.GetField<string>(7).ToString(); data.Town = csvReader.GetField<string>(8).ToString(); _postalCodeList.Add(data); //データをリストに追加 } } return _postalCodeList; } }
ビューモデル(PostalCodeViewModel.cs)
public class PostalCodeViewModel { public PostalCodeViewModel() { } // データセットを返すプロパティ-FlexGridのItemsSourceに接続 public List<PostalCodeModel> PostalCodeList { // データモデルから郵便番号リストを取得 get { return PostalCodeModel.getPostalCodeList(); } } }
データを表示する画面を作成
データを表示するFlexGridを配置したビューMainPageを作成します。
XAML(MainPage.xaml)
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:C1XfFlexGridLoadCsv" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid" x:Class="C1XfFlexGridLoadCsv.MainPage" Padding="0,20,0,0"> <StackLayout> <Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid"/> </Grid> </StackLayout> </ContentPage>
コードビハインド(MainPage.xaml.cs)
public MainPage() { InitializeComponent(); var postalcodevm = new PostalCodeViewModel(); grid.ItemsSource = postalcodevm.PostalCodeList; // 先頭の2列は非表示 grid.Columns[0].IsVisible = false; grid.Columns[1].IsVisible = false; // FlexGridに表示する列のヘッダーを指定 grid.Columns[2].Header = "郵便番号"; grid.Columns[3].Header = "都道府県"; grid.Columns[4].Header = "市区町村"; grid.Columns[5].Header = "地番"; // 列幅を比率で指定するスターサイズ機能 grid.Columns[2].Width = new GridLength(1, GridUnitType.Star); grid.Columns[3].Width = new GridLength(1.5, GridUnitType.Star); grid.Columns[4].Width = new GridLength(1.5, GridUnitType.Star); grid.Columns[5].Width = new GridLength(2, GridUnitType.Star); // 列ヘッダーのみを表示する grid.HeadersVisibility = C1.Xamarin.Forms.Grid.GridHeadersVisibility.Column; }
確認してみる
Android、iOS、UWPの各プラットフォームで確認してみます。
Android

iOS

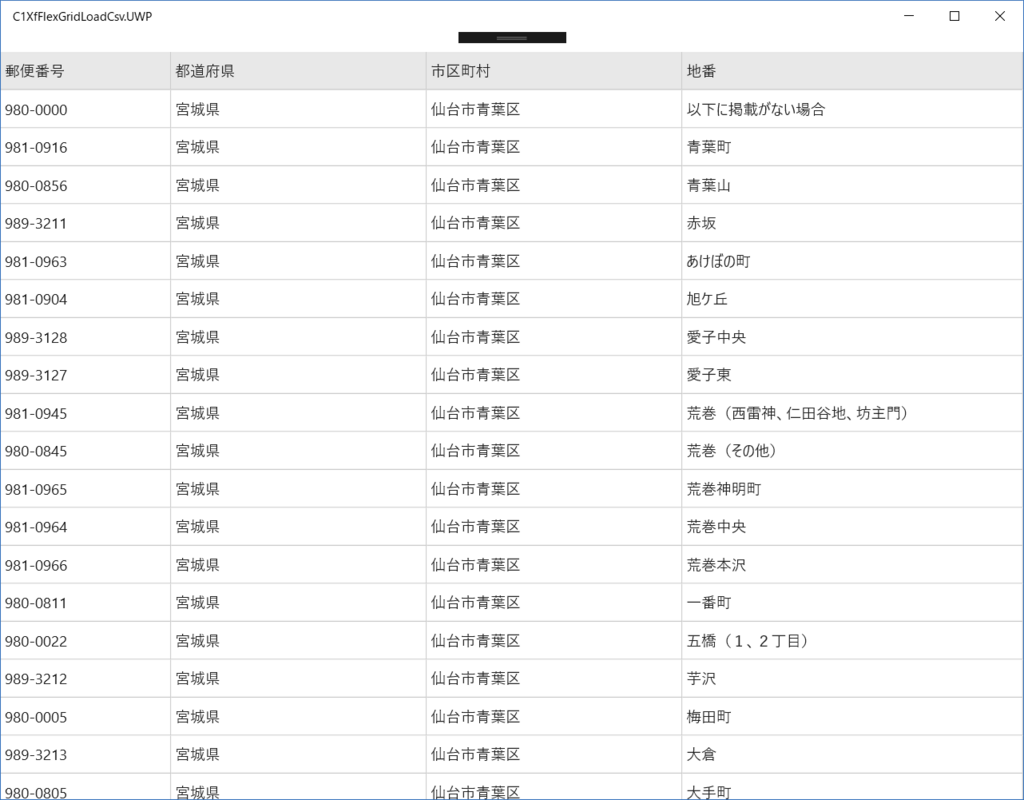
UWP

最後に
作成したサンプルはこちらで公開しています。C1 Xamarinのライセンスキーも含まれていますので、NuGetパッケージを復元すれば実行可能です1。
ComponentOne for Xamarinでは今回使用したFlexGridの他にもXamarin.Formsで使えるコントロールを揃えています。動作を確認できるサンプルはこちらです。是非お試しください!
ComponentOne デモアプリケーション | Developer Tools – グレープシティ株式会社
開発者におすすめのフォーラム
7月10日(火)に弊社の開発支援ツール販売30周年記念フォーラム「Toolsの杜(ツールのもり)」を開催します。
今回の記事でご紹介したようなXamarinアプリの開発事例のご紹介や、弊社の.NET開発支援コンポーネントの最新動向についてのセッションも行います。ぜひご参加ください。

-
本記事のNuGetパッケージを利用するには、グレープシティのNuGetフィードソース( http://nuget.c1.grapecity.com/nuget/ )を、Visual Studioに追加する必要があります。↩
