タッチ操作が求められる業務アプリケーション
タッチデバイスの普及が加速し、業務で使用するコンピュータにもタブレットPCなどのタッチ可能なデバイスの導入が増えつつあります。これにより業務システムをタッチで利用する事例も目立つようになりました。
しかし、Windowsデスクトップで利用される業務システムの多くはWindows Formsで開発されており、.NET Framework標準のコントロールではタッチ対応が行われていないことから、タッチで使用した場合には操作性が悪く業務効率を下げることにつながります。
とはいえ、WebやモバイルアプリあるいはUWPアプリなどのタッチに最適化された技術でアプリケーションを作り替えることは、開発コストなどの側面から容易に選択できる選択肢とは言えません。また、マウスやキーボードでのオペレーションが併用される環境においては、従来のアプリケーションの使用感を損ねることにもなります。
この記事では、「InputManPlus for Windows Forms(インプットマンプラス)」に含まれる「PlusPak(プラスパック)」を使用して既存のWindows デスクトップアプリケーションをタッチ対応する方法を紹介します。
はじめに標準コントロールをタッチ環境で使用した際の問題点を取り上げます。
次に、PlusPakのタッチ対応UIコントロールを使うことで、これらの問題をどのように改善できるのかについて解説していきます。
最後にPlusPakに搭載された標準のコントロールからの置き換え機能を使って、既存の業務システムを大きく作り変えることなく少ない工数でタッチ操作に最適化されたアプリケーションを実現できることを紹介します。
タッチに対応したコントロールの一例
タッチできる範囲がわかりやすいチェックボックス/ラジオボタン タッチ操作に最適なタッチツールバー

簡単に切り替えができる複数行配置のタブコントロール
標準コントロールの問題点
標準コントロールのみで作成されたアプリケーションは、UIが小さく指での操作が難しいという問題があります。以下、具体例をいくつか紹介します。
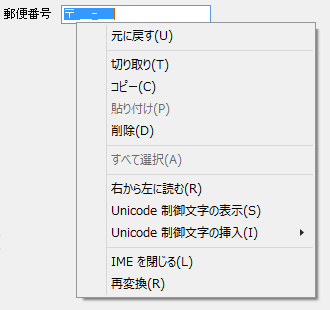
コンテキストメニュー
コントロールを長押しするとコンテキストメニューが表示されますが、このコンテキストメニューは、各項目が小さく、誤操作を招く可能性があります。

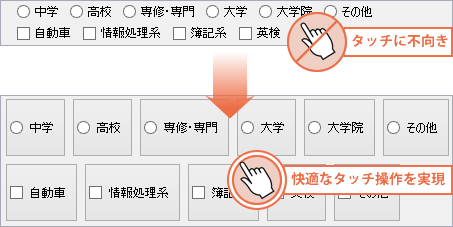
チェックボックスやラジオボタン
標準のチェックボックスやラジオボタンは、実際にはテキスト部分をタッチしても動作しますが、エンドユーザは、チェックマーク部分のみがタッチできる範囲であると認識しやすく、視認性、操作性ともにタッチには向きません。

ボタンをタッチするとタッチ時にボタンが指で隠れてしまい、正しくタッチされているか判断しづらく、繰り返しタッチしてしまうことも考えられます。

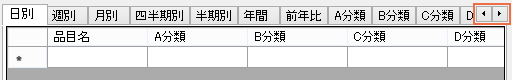
タブコントロール
標準のタブコントロールでは、大量のタブが配置されている場合に、タブ移動ボタンを押しながら移動しなければならない場合があり、操作性に問題があります。

PlusPakによるタッチ機能の追加
PlusPakには前項のような問題を解決する機能を搭載しており、快適なタッチ操作を実現できます。
標準コントロールへのタッチツールバーの追加
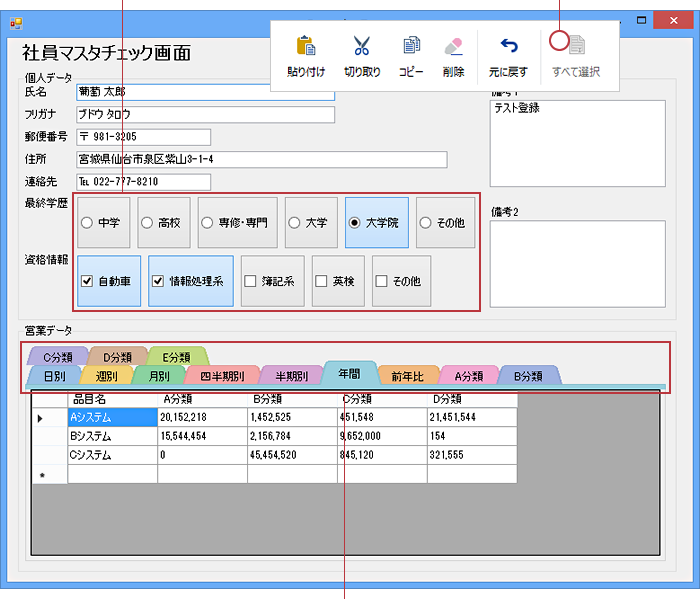
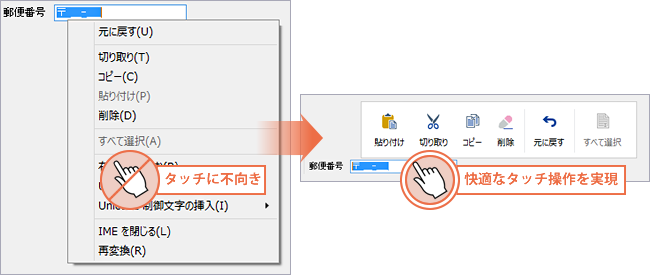
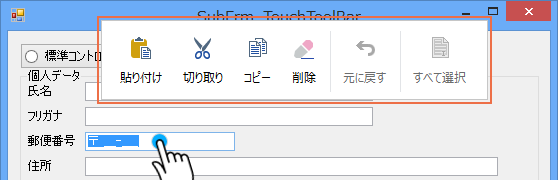
PlusPakのタッチツールバーは、Officeで提供されているような大きなボタンを表示します。ツールバーのボタンは、コピーや貼り付けなどの基本機能のほか、独自のタッチアクションを作成してツールバーに追加することもできます。

左:標準のコンテキストメニュー 右:PlusPakのタッチツールバー
PlusPakのタッチツールバーは、以下の標準コントロールで利用することができます。
- TextBox
- ComboBox
- DomainUpDown
- MaskedTextBox
- RichTextBox
- NumericUpDown
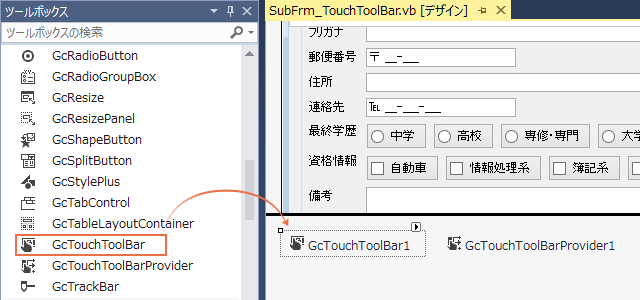
タッチツールバーの追加手順
-
ツールボックスからフォームに「GcTouchToolBar」を配置します。

-
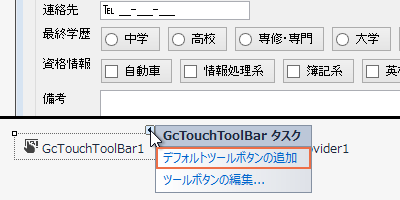
「GcTouchToolBar」のスマートタグから「デフォルトツールボタンの追加」を選択します。

-
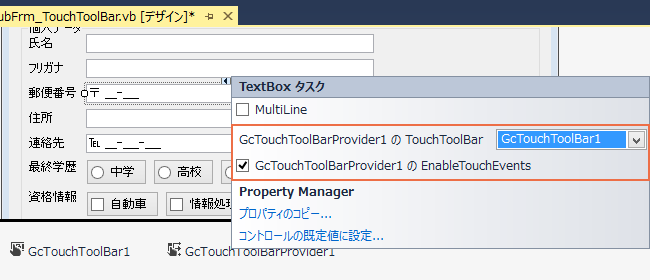
タッチツールバーを表示するコントロールのスマートタグを表示して「GcTouchToolBarProvider1のTouchToolBar」から「GcTouchToolBar1」を選択し、「GcTouchToolBarProvider1のEnableTouchEvents」にチェックを入れます。

-
以上の手順でタッチツールバーが使用できるようになります。

チェックボックスやラジオボタンをタッチに最適化
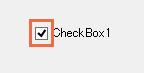
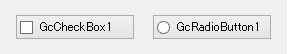
GcCheckBoxやGcRadioButtonコントロールには、ボタンの外観にチェックマークを表示できる機能を搭載しており、視認性に優れたUIに変更することで、タッチでの操作を快適にします。

ボタンとチェックマークを兼ね備えたチェックボックスおよびラジオボタン

チェックボックス/ラジオボタンの置き換え
上:標準コントロール 下:PlusPakコントロール
ボタンの2重クリック防止機能
GcButtonコントロールをはじめ、以下のコントロールでボタンの処理中に重複してクリックした場合でも、重複分の操作を無効にする2重クリック防止機能が搭載されており、誤操作を軽減することができます。
- GcButton
- GcShapeButton
- GcCheckBox
- GcRadioButton
- GcFunctionKey
この機能は、プロパティ1つで簡単に設定することができます。
Visual Basic
GcButton1.PreventMultipleClick = True
C#
gcButton1.PreventMultipleClick = true;
フォームを拡大して指で操作しやすくする
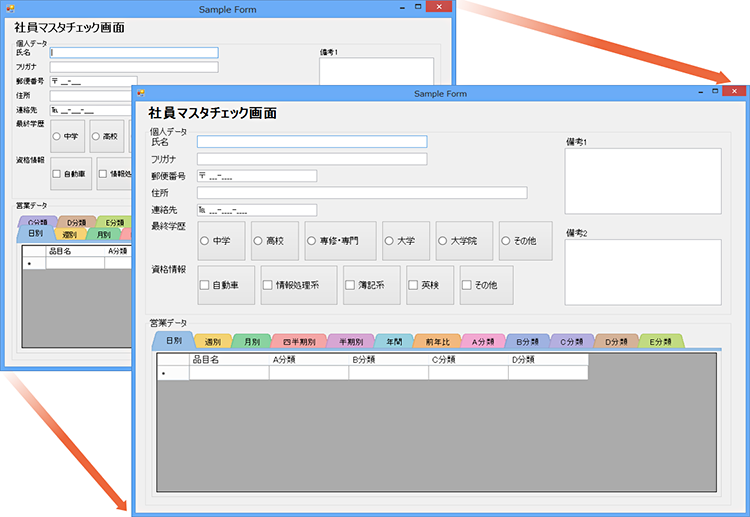
GcResizeコンポーネントをフォームに配置するだけで、フォーム上のすべてのコントロールをフォームのリサイズに合わせて拡縮させる機能を追加することができます。フォームを拡大しコントロールが大きくなれば、タッチ操作は快適になります。
ユーザー操作で自在に拡縮できるGcResizeコンポーネントのリサイズ機能は、タッチ対応だけではなく、様々な解像度ディスプレイで実行することが考えられる場合にも有効な機能です。

GcResizeによるフォームのリサイズ
標準コントロールからPlusPakコントロールへの置き換え
PlusPakを使用するには、標準コントロールをPlusPakのコントロールへ置き換える必要があります。
通常、コントロールの置き換えはプロパティの再設定など面倒になりがちですが、PlusPakのコントロールには標準コントロールから移行するための機能が搭載されており、簡単に置き換えることができます。
PlusPakのコントロールに置き換えられる標準コントロールは次の通りです。
| 標準コントロール | 移行先のコントロール |
|---|---|
| Button | GcButton/GcShapeButton |
| CheckBox | GcCheckBox |
| FlowLayoutPane | GcFlowLayoutContainer |
| GroupBox | GcHeadingContainer/ GcAccordionContainer |
| Label | GcLabel |
| Panel | GcContainer GcResizePanel |
| ProgressBar | GcProgressBar |
| RadioButton | GcRadioButton |
| TabControl | GcTabControl |
| TableLayoutPanel | GcTableLayoutContainer |
| TrackBar | GcTrackBar |
標準コントロールからPlusPakコントロールへの置き換え手順
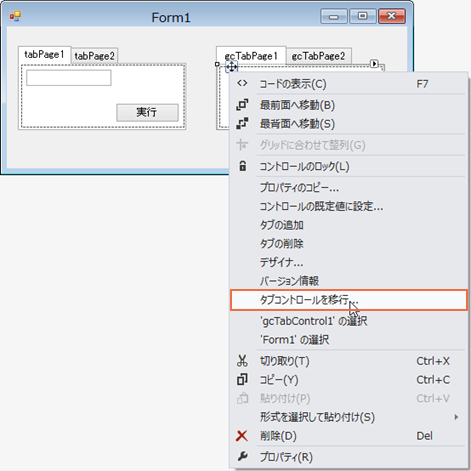
-
置き換える標準コントロールと同じフォーム上にPlusPakコントロールを配置して、コンテキストメニューから「○○の移行…」(下記画像ではタブコントロール)を選択します。

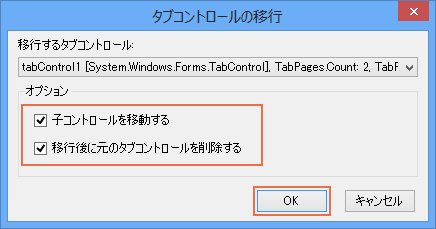
-
移行のダイアログが表示されるのでオプションを適宜チェックして「OK」ボタンを押下します。

-
以上でコントロールの置き換えは完了です。

まとめ
業務アプリケーションにおけるタッチ対応が進んでいる企業は少ないものの、現在販売されているノートパソコンの多くはタッチ機能が標準で搭載されているため、業務アプリケーションにおけるタッチ需要が高まるのも時間の問題と言えます。
指でのタッチ操作はオブジェクトそのものを触れることができるため、直観的で誰でも使えるという利点があります。これはスマートフォンが普及したことからも裏付けられます。では、単にアプリケーションをタッチで操作できれば良いかというと、そうではなく指で触れるサイズであったり、手や指で操作対象を隠さないといった視認性や操作性が重要になってきます。
PlusPakのタッチ機能は、デスクトップアプリであっても指で快適に操作できる最適化されたUIを提供しています。今回ご紹介した機能は、そのほとんどをノンコーディングで簡単に設定できます。またPlusPakでタッチ対応を行った場合でも、マウスやキーボードではこれまでと同様に操作できるため、アプリケーションの利用シーンによって最適な操作方法を選択していただくことが可能です。
これらの機能を使うことで、より効率的、より快適な開発環境を築くことができます。
今回紹介した機能の他にも、PlusPakコンポーネントにはさまざまな機能を揃えており、各機能はデモアプリケーションで体感できます。