2020年12月2日にJavaScriptライブラリ「Wijmo(ウィジモ)」の最新バージョン「2020J v3」をリリースしました。
今回はこの「2020J v3」で追加された機能の中から、日付範囲を入力するコントロール「InputDateRange」を使用して、日付範囲の入力を効率化する方法を紹介します。
基本的な機能と使い方
InputDateRangeコントロールはカレンダーを表示して日付範囲を簡単に入力できるコントロールです。以下のようなコードで簡単に実装できます。
<div id="inputDateRange"></div>import { InputDateRange } from "@grapecity/wijmo.input";
import { DateTime } from "@grapecity/wijmo";
import "@grapecity/wijmo.cultures/wijmo.culture.ja";
import "@grapecity/wijmo.styles/wijmo.css";
const inputDateRange = new InputDateRange("#inputDateRange", {
value: new Date(),
rangeEnd: DateTime.addDays(new Date(), 2),
});
このInputDateRangeコントロールによる日付範囲の入力方法は、マウスのほかにキーボードもサポートしています。マウスで日付範囲を選択する場合は開始日を選択後に終了日を選択します。キーボードで日付範囲を選択する場合は開始日を選択後にShiftキーを押しながら矢印キーを押して終了日を選択します。
日付範囲の選択設定
選択された日付の範囲は次のプロパティによって定義されます。
- 開始日:valueプロパティ
- 終了日:rangeEndプロパティ
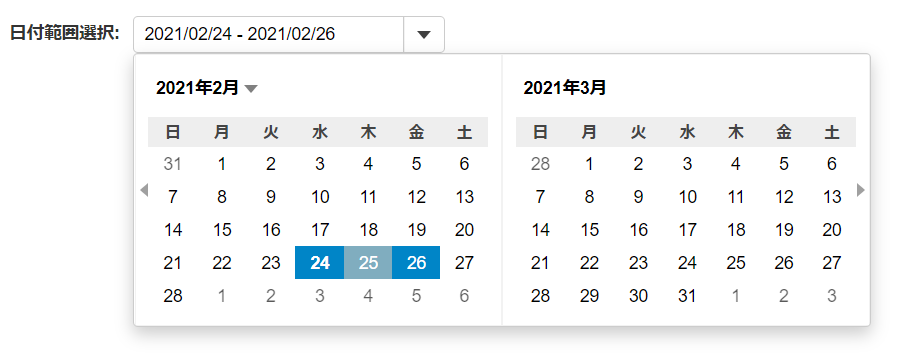
初期設定としてあらかじめ任意の日付範囲を設定しておくこともできます。
const inputDateRange = new InputDateRange('#theInputDateRange', {
value: new Date(),
rangeEnd: DateTime.addDays(new Date(), 3),
});
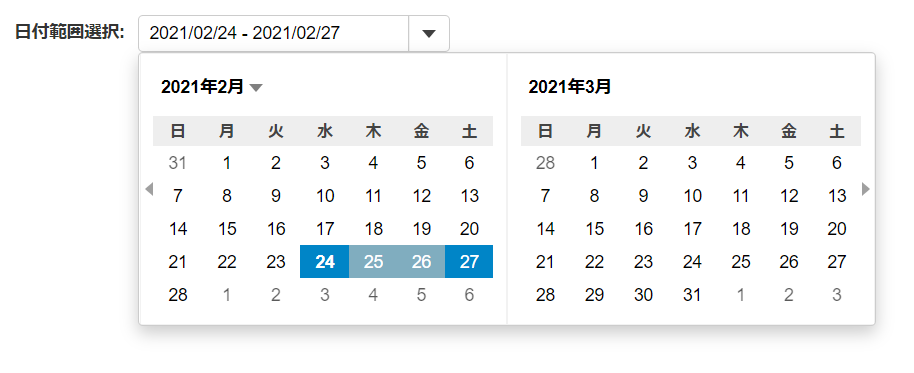
選択可能な日付数の設定
選択開始日から選択できる最小/最大の日付数は次のプロパティで設定できます。
- 最小の日付数:rangeMinプロパティ
- 最大の日付数:rangeMaxプロパティ
例えば、rangeMinプロパティを3に設定した場合、それを下回る2日間などを選択することができません。また、rangeMaxプロパティを5に設定した場合、それを上回る7日間などを選択することができません。選択させる日数の上限と下限を、アプリケーションの要件に応じて設定できます。
const inputDateRange = new InputDateRange('#theInputDateRange', {
rangeMin: 3,
rangeMax: 5,
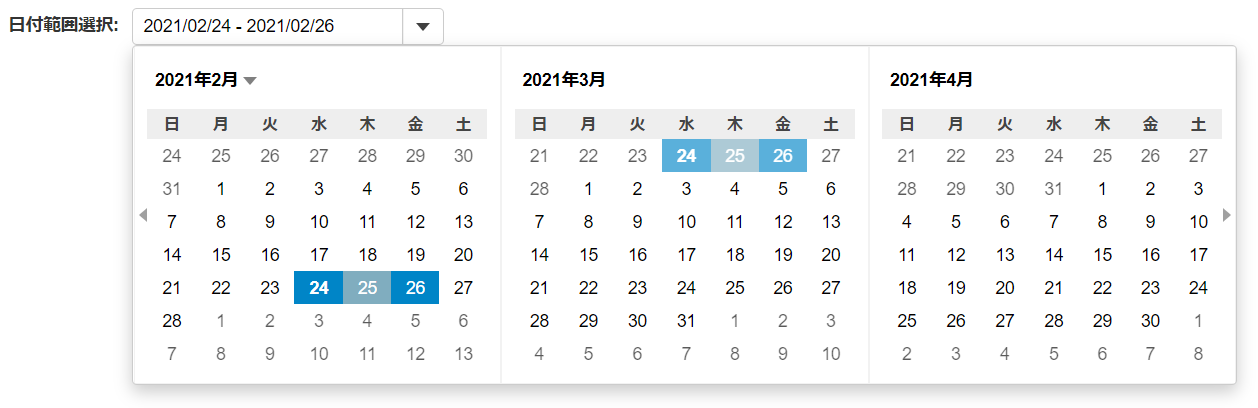
});カレンダーの表示設定
選択時に表示する月の数および当月の前後の週は次のプロパティで設定できます。
- 表示する月数:monthCountプロパティ
- 現在の月の後に表示する週数:weeksAfterプロパティ
- 現在の月の前に表示する週数:weeksBeforeプロパティ
const inputDateRange = new InputDateRange('#theInputDateRange', {
monthCount: 3,
weeksBefore: 1,
weeksAfter: 1,
});
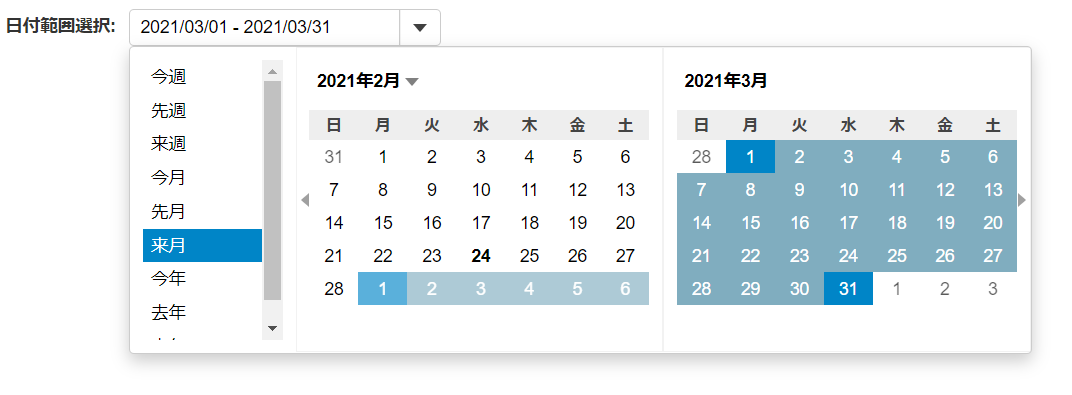
選択推奨範囲の設定
さらに、InputDateRangeではpredefinedRangesプロパティで事前に選択させたい任意の範囲を設定しておくことができます。例えば、週/月/年単位で範囲を設定しておくと選択が非常にスムーズに行うことができます。こちらもアプリケーションの要件に応じて設定できるので、利用する機会が多いかと思います。
const inputDateRange = new InputDateRange('#theInputDateRange', {
predefinedRanges: getPredefinedRanges(),
value: new Date(),
rangeEnd: DateTime.addDays(new Date(), 2),
});
function getPredefinedRanges() {
let dt = DateTime, now = new Date();
return {
// 週
'今週': [dt.weekFirst(now), dt.weekLast(now)],
'先週': [dt.weekFirst(dt.addDays(now, -7)), dt.weekLast(dt.addDays(now, -7))],
'来週': [dt.weekFirst(dt.addDays(now, +7)), dt.weekLast(dt.addDays(now, +7))],
// 月
'今月': [dt.monthFirst(now), dt.monthLast(now)],
'先月': [dt.monthFirst(dt.addMonths(now, -1)), dt.monthLast(dt.addMonths(now, -1))],
'来月': [dt.monthFirst(dt.addMonths(now, +1)), dt.monthLast(dt.addMonths(now, +1))],
// 年
'今年': [dt.yearFirst(now), dt.yearLast(now)],
'去年': [dt.addYears(dt.yearFirst(now), -1), dt.addYears(dt.yearLast(now), -1)],
'来年': [dt.addYears(dt.yearFirst(now), +1), dt.addYears(dt.yearLast(now), +1)],
};
}
2020J v3の新機能をチェック
Wijmoの「2020J v3」には今回紹介したInputDateRangeコントロール以外にも様々な新機能追加・機能強化が行われており、その内容はこちらのページで確認することができます。
さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
