「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
Wijmoには業務アプリケーションに欠かせない入力機能を幅広くカバーする入力コントロール群「Input(インプット)」が含まれています。この記事では、その中からアプリケーションの日付入力に求められる和暦表示などの便利な機能を備えた「InputDate(インプットデイト)」コントロールの基本的な使い方を紹介します。
開発環境の準備とWijmoの参照
この記事では以下の開発環境を使用します。
作成するファイルは次の3つです。
| index.html | ページ本体。このページの要素としてInputDateコントロールを配置します |
|---|---|
| app.js | InputDateコントロールを作成するコードを記載します |
| data.js | InputDateコントロールに連結するデータを記載します |
| styles.css | 各種ページ要素のスタイル定義を記載します |
入力コントロールの機能を使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。また、InputDateコントロールの各種設定を記載する「app.js」とデータを記載する「data.js」の参照もここに追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>InputDateコントロール入門</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.input.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div class="container">
<div class="options">
<fieldset>
<legend>日付書式の設定</legend>
<label><input type="radio" id="seireki" name="format" value="yyyy/MM/dd" checked />西暦</label>
<label><input type="radio" id="wareki" name="format" value="gggyy年MM月dd日" />和暦</label>
</fieldset>
<br />
<fieldset>
<legend>日付範囲の制限</legend>
<label>最小値: <input type="date" id="mindate" /></label><br />
<label>最大値: <input type="date" id="maxdate" /></label><br />
<label><input type="checkbox" id="exceptweekend">週末の入力禁止</label><br />
</fieldset>
</div>
<div class="controls">
<div id="Wijmo_InputDate"></div>
</div>
</div>
</body>
</html>ページ上の要素のスタイルを「styles.css」で定義します。
fieldset{
border: 1px solid gray;
}
.container{
display: flex
}
.options{
margin-left: 20px;
width: 250px;
}
.controls{
margin-left: 50px;
margin-top: 10px;
width: 250px;
}InputDateコントロールを利用するために以下のドキュメントをご用意しています。ここで紹介する機能はこのコントロールのほんの一部に過ぎません。その他の多くの機能については、これらのドキュメントを参照していただければと思います。
InputDateコントロールを作成する
それでは「app.js」に次のようなコードを記述してInputDateコントロールを作成しましょう。ここでは初期状態の最小限の設定を行っています。以降の項目でInputDateコントロールの基本的な機能を追加していきます。
document.addEventListener("DOMContentLoaded", function () {
//【初期設定】
// InputDateコントロール
const day = new Date();
const inputDate = new wijmo.input.InputDate('#Wijmo_InputDate', {
format: "yyyy/MM/dd",
min: new Date(day.getFullYear(), day.getMonth(), 1),
max: new Date(day.getFullYear(), day.getMonth() + 1, 0),
});
// 日付範囲設定用inputタグ
const minDate = inputDate.min.getFullYear().toString() + '-' +
(inputDate.min.getMonth() + 1).toString().padStart(2, '0') + '-' +
inputDate.min.getDate().toString().padStart(2, '0');
document.querySelector('#mindate').value = minDate;
const maxDate = inputDate.max.getFullYear().toString() + '-' +
(inputDate.max.getMonth() + 1).toString().padStart(2, '0') + '-' +
inputDate.max.getDate().toString().padStart(2, '0');
document.querySelector('#maxdate').value = maxDate;
});InputDateコントロールのコンストラクタで設定しているプロパティの機能は次のとおりです。
| format | 日付の表示書式を設定 |
|---|---|
| min | 入力可能な最小日付 |
| max | 入力可能な最大日付 |
minとmaxの2つのプロパティは、プログラムを実行する当日の月の1日から月末までを指定しています。また、今回は日付範囲の設定部分にはInputDateコントロールを使わず、標準のHTMLのinputタグ(type=date)を使用しており、入力された日付をそれぞれメインのInputDateコントロールのminとmaxと同期させています。
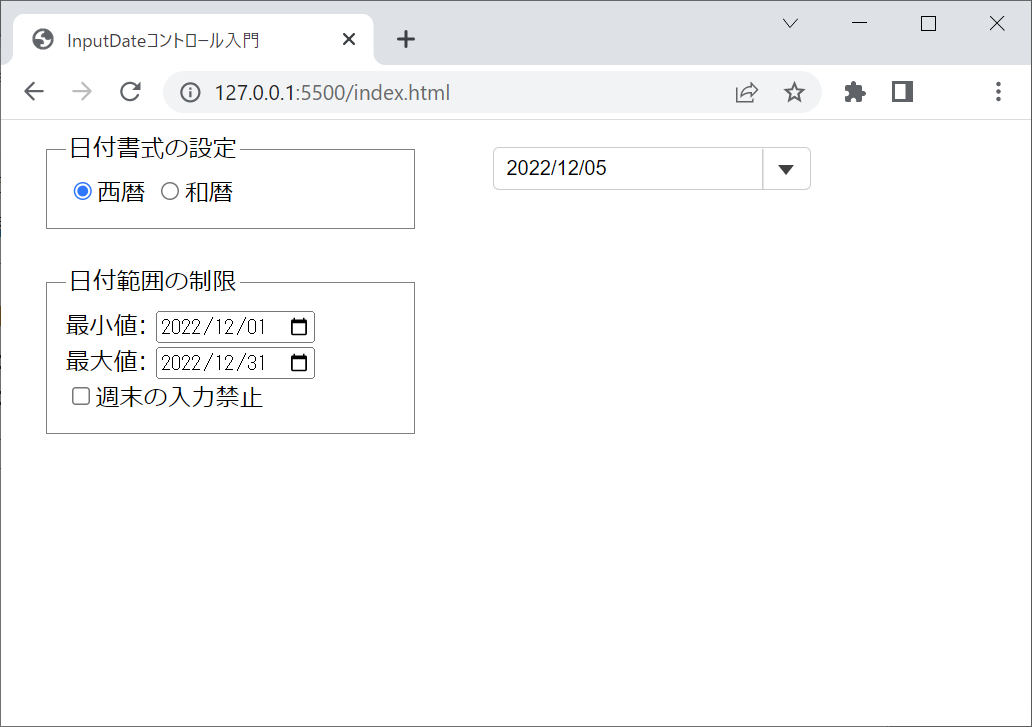
作成したページを表示すると次のようになります。

基本機能を使ってみる
InputDateコントロールの以下の基本的な機能をご紹介します。
- 日付書式の設定
- 日付範囲の制限
- 外観のカスタマイズ
日付書式の設定
日付書式は .NET形式の日付書式文字列を使って指定します。このサンプルでは、一般的な西暦書式と和暦書式をラジオボタンで切り替えます。また、ドロップダウンカレンダーのヘッダーの年月と、カレンダーで月を設定するポップアップ画面のヘッダーの年の日付書式も切り替えるようにしています。
前述の「app.js」に次のコードを追加することで日付書式を切り替える機能を実装します。
//【日付書式の設定】
// 西暦
document.querySelector('#seireki').addEventListener('click', e => {
inputDate['format'] = e.target.value;
inputDate.calendar.formatYearMonth = 'yyyy年MM月';
inputDate.calendar.formatYear = 'yyyy';
});
// 和暦
document.querySelector('#wareki').addEventListener('click', e => {
inputDate['format'] = e.target.value;
inputDate.calendar.formatYearMonth = 'gggyy年MM月';
inputDate.calendar.formatYear = 'gggyy';
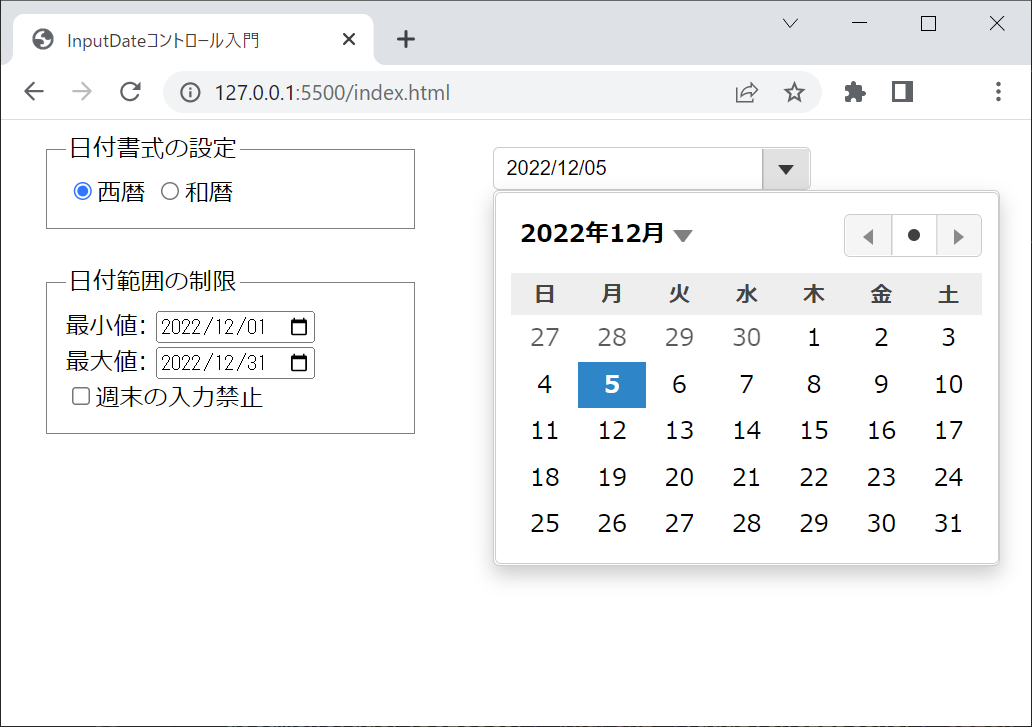
});西暦書式を選択したときのInputDateコントロールは次のようになります。

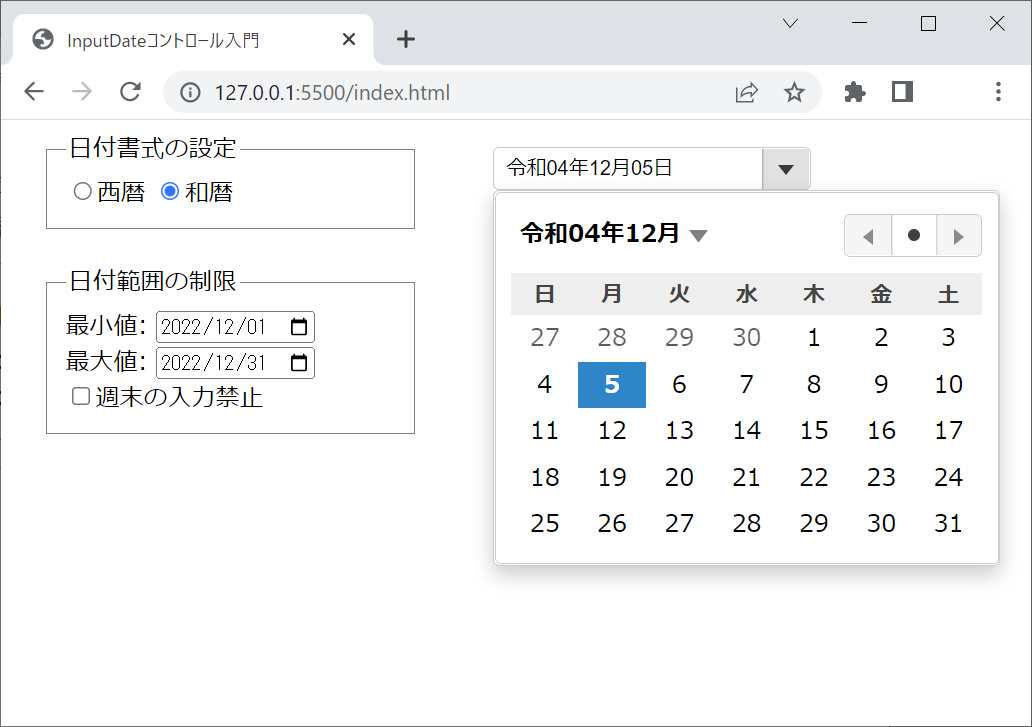
和暦表示では下のように変化します。

日付範囲の制限
入力可能な日付範囲はminプロパティとmaxプロパティで設定します。前述のようにinputタグ(type=date)で指定した日付がInputDateコントロールに設定されます。
また、itemValidatorプロパティに日付選択の可否を判別する関数を設定することで週末(土曜と日曜)を選択禁止にすることもできます。ここでは、チェックボックスで週末の選択可否を切り替えるようにしています。
これらの機能を実装するために以下のコードを追加します。
//【日付範囲の制限】
// 最小値の設定
document.querySelector('#mindate').addEventListener('input', e => {
const value = e.target.value;
inputDate['min'] = value.replace(/(\d+)-(\d+)-(\d+)/, '$1\/$2\/$3');
});
// 最大値の設定
document.querySelector('#maxdate').addEventListener('input', e => {
const value = e.target.value;
inputDate['max'] = value.replace(/(\d+)-(\d+)-(\d+)/, '$1\/$2\/$3');
});
// 週末の入力禁止
document.querySelector('#exceptweekend').addEventListener('click', e => {
if(e.target.checked == true){
inputDate['itemValidator'] = (date) => {
const weekday = date.getDay();
return weekday != 0 && weekday != 6;
};
}else{
inputDate['itemValidator'] = (date) => {
return true;
};
}
});外観のカスタマイズ
最後にドロップダウンカレンダーの次の要素をカスタマイズする方法を紹介します。
- ドロップダウンボタンのアイコン
- 日付ヘッダーのスタイル
- 選択日付のスタイル
- 週末と休日のスタイル
ドロップダウンボタンは、組み込みの「wj-glyph-down」と「wj-glyph-calendar」の2つのアイコンを切り替えています。
※ 既定値では「wj-glyph-down」が使用されます。
「日付ヘッダー」とはカレンダーの曜日を表示している部分で、この文字色と背景色を変更します。
さらに週末と休日のスタイルを設定するには、週末と休日を判別する仕組みが必要になります。そのためのデータと判別用の関数を「data.js」に記載しています。
※ 「data.js」に記載している休日データは、2022年12月時点のものです。
以下のコードを、「app.js」、「data.js」、「styles.css」にそれぞれ追加し、外観をカスタマイズします。
//【外観のカスタマイズ】
// ドロップダウンボタンの変更
inputDate._btn.firstChild.firstChild.className = 'wj-glyph-calendar';
// 週末と休日のスタイルを変更
inputDate.calendar.formatItem.addHandler((sender, e) => {
const weekday = e.data.getDay();
const holiday = getHoliday(e.data);
wijmo.toggleClass(e.item, 'date-sunday', weekday == 0);
wijmo.toggleClass(e.item, 'date-saturday', weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday || '';
});const holidays = {
'1/1': '元日',
'1/2/1': '成人の日',
'2/11': '建国記念の日',
'2/23': '天皇誕生日',
'3/21': '春分の日',
'4/29': '昭和の日',
'5/3': '憲法記念日',
'5/4': 'みどりの日',
'5/5': 'こどもの日',
'7/3/1': '海の日',
'8/11': '山の日',
'9/23': '秋分の日',
'9/3/1': '敬老の日',
'10/2/1': 'スポーツの日',
'11/3': '文化の日',
'11/23': '勤労感謝の日'
};
function getHoliday(date) {
const day = date.getDate();
const month = date.getMonth() + 1;
let holiday = holidays[month + '/' + day];
if (!holiday) {
const weekDay = date.getDay();
const weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
return holiday;
}.date-sunday, .date-holiday{
color: red;
}
.date-saturday{
color: blue;
}
.wj-header{
color: white;
background-color: steelblue;
}
.wj-state-selected{
color: white;
background-color: navy;
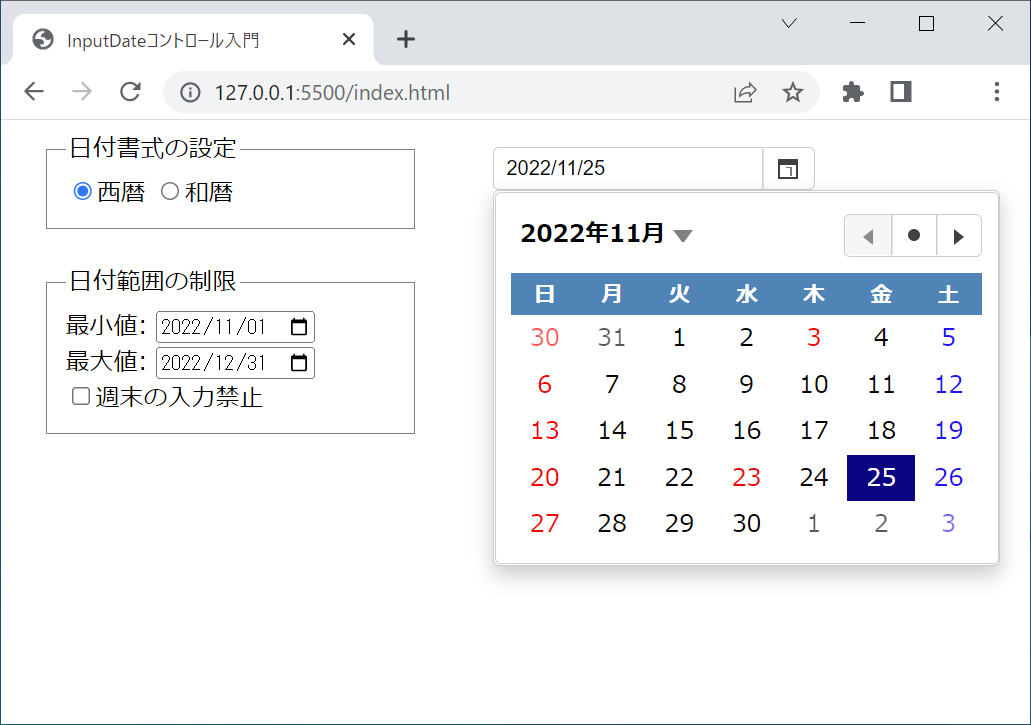
}カスタムのスタイルを設定すると次のようになります(日付範囲を変更し、祝日のある月を表示しています)。

今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はWijmoに含まれているInputDateコントロールの基本的な使用方法を紹介いたしました。Wijmoには、このInputDateコントロールの他にも、マスク、数値、コンボボックス、リストボックス、複数選択、カレンダー、オートコンプリートなどの高機能な入力コントロールが用意されています。アプリケーションにおける多様な入力要件に対応できるこれらのコントロールをぜひご検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
