今回は「DioDocs(ディオドック)」で新しく追加された、チャートにデータテーブルを追加する方法を紹介します。こちらは2022年9月28日(水)にリリースされた「DioDocs V5J SP2」でDioDocs for Excelに追加されている機能です。
チャートの「データテーブル」とは?
「データテーブル」はExcelのワークシートに追加したチャート(グラフ)の下にデータを表形式で表示する機能です。チャートの元データを参照することなくチャートの数値を確認することができます。元データが別のワークシートにあって確認に手間がかかる場合や、データラベルによる表示では可読性が低い場合などに追加しておくと便利な機能です。
ワークシートにチャートを追加する
DioDocs for Excelでワークシートにチャートを追加するには、AddChartもしくはAddChartInPixelメソッドを使用します。Addchartメソッドではポイント単位、AddChartInPixelメソッドではピクセル単位でチャートの位置やサイズを設定できます。
// データ
var data = new object[,]
{
{"国・地域", "第1四半期", "第2四半期", "第3四半期", "第4四半期" },
{"オーストラリア", 16439, 18106, 15193, 14879},
{"中国", 42659, 14392, 42284, 38270},
{"日本", 44000, 15039, 27961, 34382},
{"アメリカ", 23174, 42797, 23637, 26200}
};
worksheet1.Name = "四半期売上レポート";
worksheet1.Range["A1:E5"].Value = data;
worksheet1.Range["A1:E5"].AutoFit();
worksheet1.Range["B2:E5"].NumberFormat = @"¥#,##0";
// チャートを作成
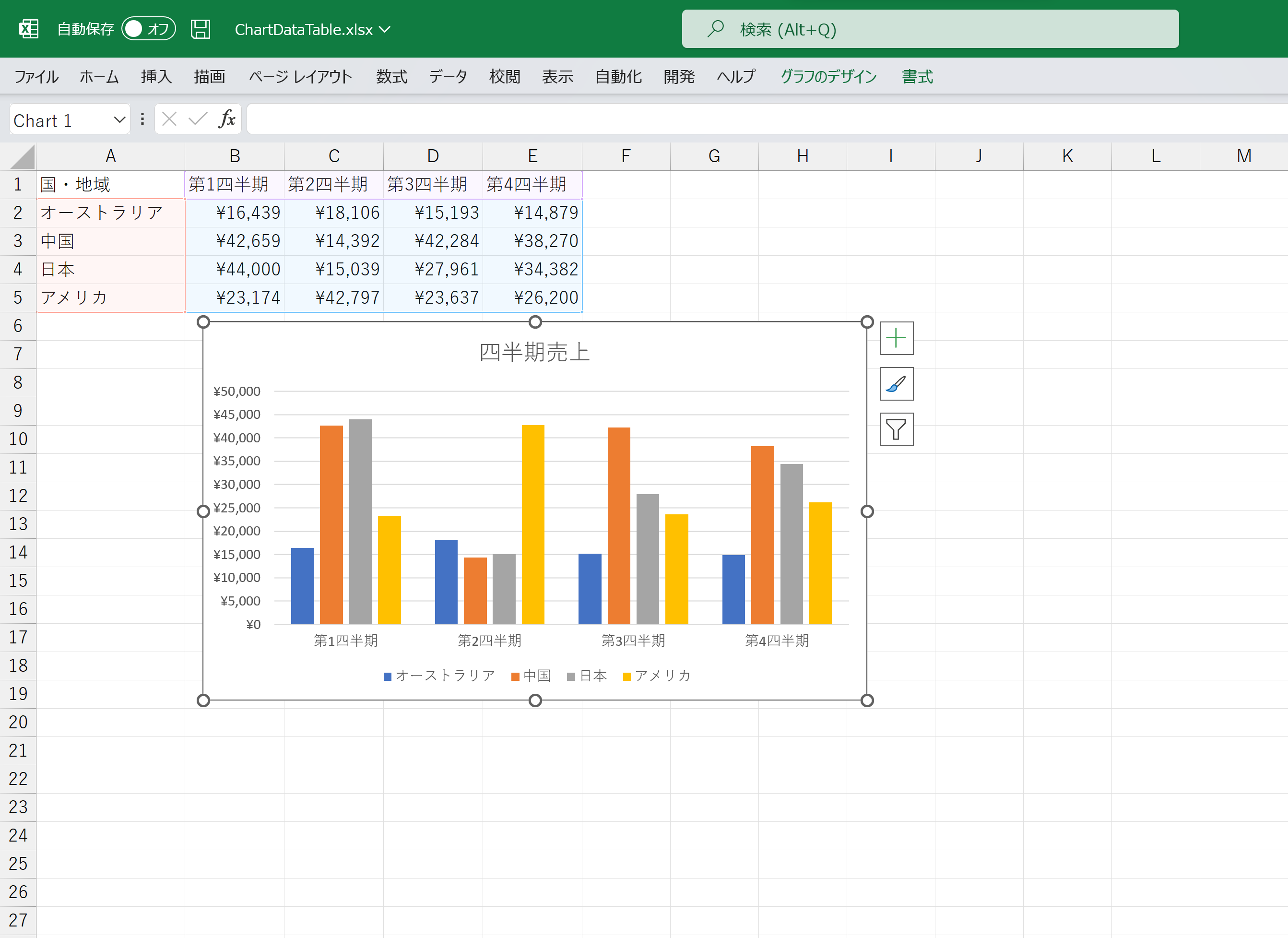
IShape chartCol = worksheet1.Shapes.AddChart(ChartType.ColumnClustered, 100, 100, 400, 250);
chartCol.Chart.SeriesCollection.Add(worksheet1.Range["A1:E5"]);
chartCol.Chart.ChartTitle.Text = "四半期売上";
AddChartInPixelメソッドを使う場合には、V5J SP2で追加されたGetAccurateRangeBoundaryメソッドでチャートを表示したいセル範囲の位置とサイズを取得してその値を渡すと、指定したセル範囲にチャートを表示することができます。
// データ
var data = new object[,]
{
{"国・地域", "第1四半期", "第2四半期", "第3四半期", "第4四半期" },
{"オーストラリア", 16439, 18106, 15193, 14879},
{"中国", 42659, 14392, 42284, 38270},
{"日本", 44000, 15039, 27961, 34382},
{"アメリカ", 23174, 42797, 23637, 26200}
};
worksheet1.Name = "四半期売上レポート";
worksheet1.Range["A1:E5"].Value = data;
worksheet1.Range["A1:E5"].AutoFit();
worksheet1.Range["B2:E5"].NumberFormat = @"¥#,##0";
// チャートを作成
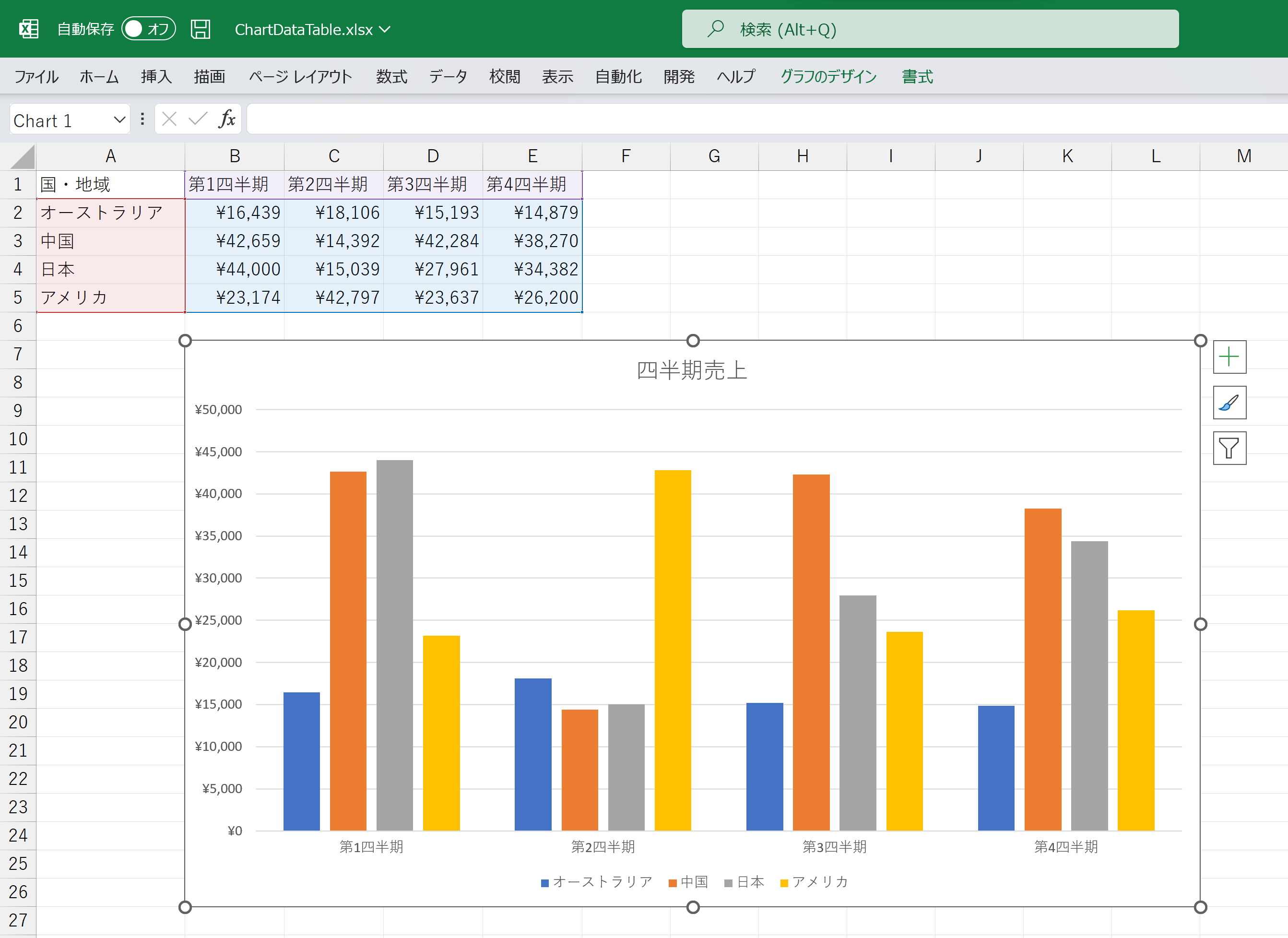
var rect = CellInfo.GetAccurateRangeBoundary(worksheet1.Range["B7:L26"]);
IShape chartCol = worksheet1.Shapes.AddChartInPixel(ChartType.ColumnClustered, rect.Left, rect.Top, rect.Width, rect.Height);
chartCol.Chart.SeriesCollection.Add(worksheet1.Range["A1:E5"]);
chartCol.Chart.ChartTitle.Text = "四半期売上";
チャートにデータテーブルを追加する
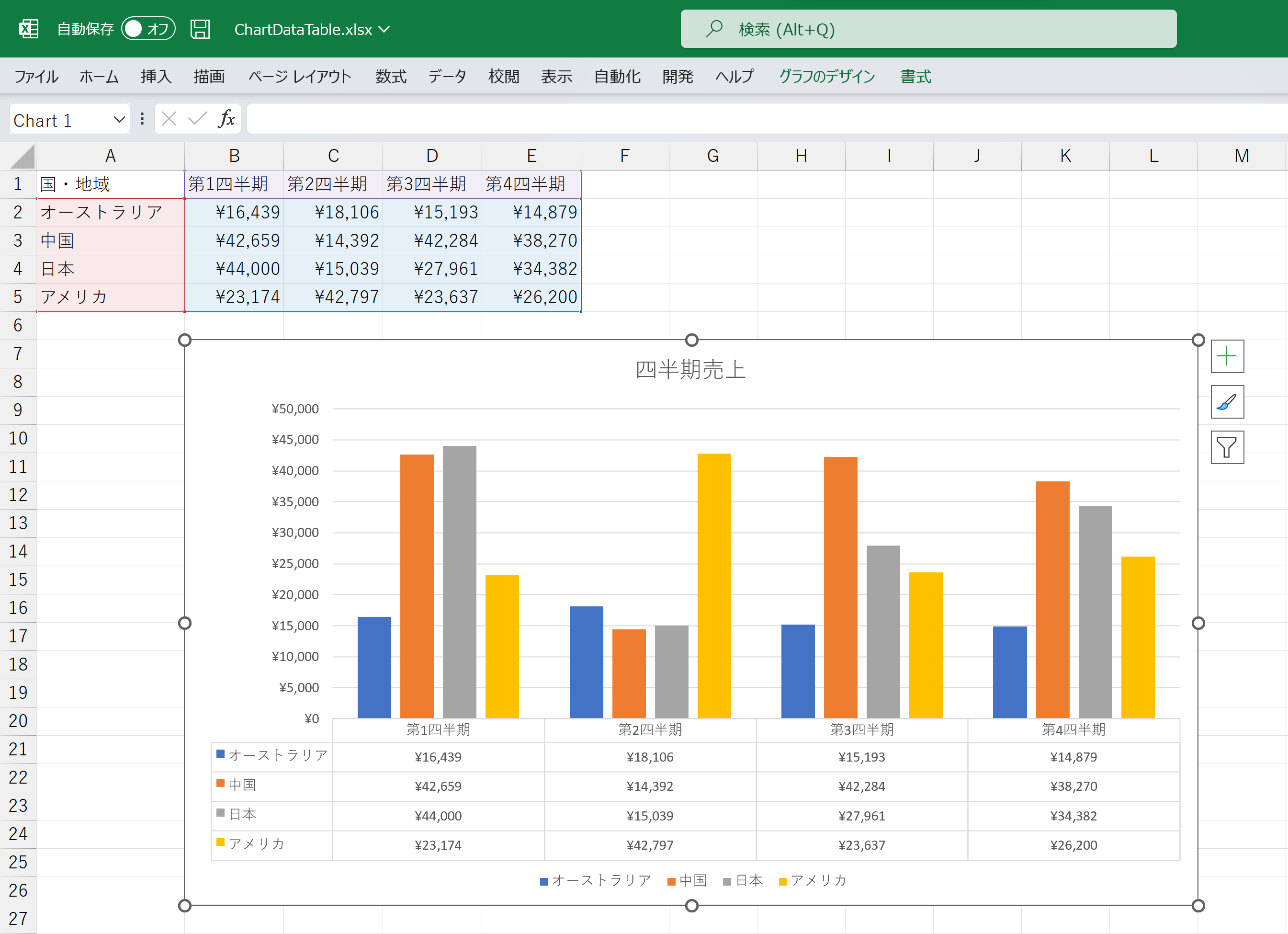
DioDocs for Excelでチャートにデータテーブルを追加するには、HasDataTableプロパティを使用します。このプロパティをtrueに設定するとデータテーブルが追加されます。
// チャートを作成
var rect = CellInfo.GetAccurateRangeBoundary(worksheet1.Range["B7:L26"]);
IShape chartCol = worksheet1.Shapes.AddChartInPixel(ChartType.ColumnClustered, rect.Left, rect.Top, rect.Width, rect.Height);
chartCol.Chart.SeriesCollection.Add(worksheet1.Range["A1:E5"]);
chartCol.Chart.ChartTitle.Text = "四半期売上";
// データテーブルを追加
chartCol.Chart.HasDataTable = true;
データテーブルをカスタマイズする
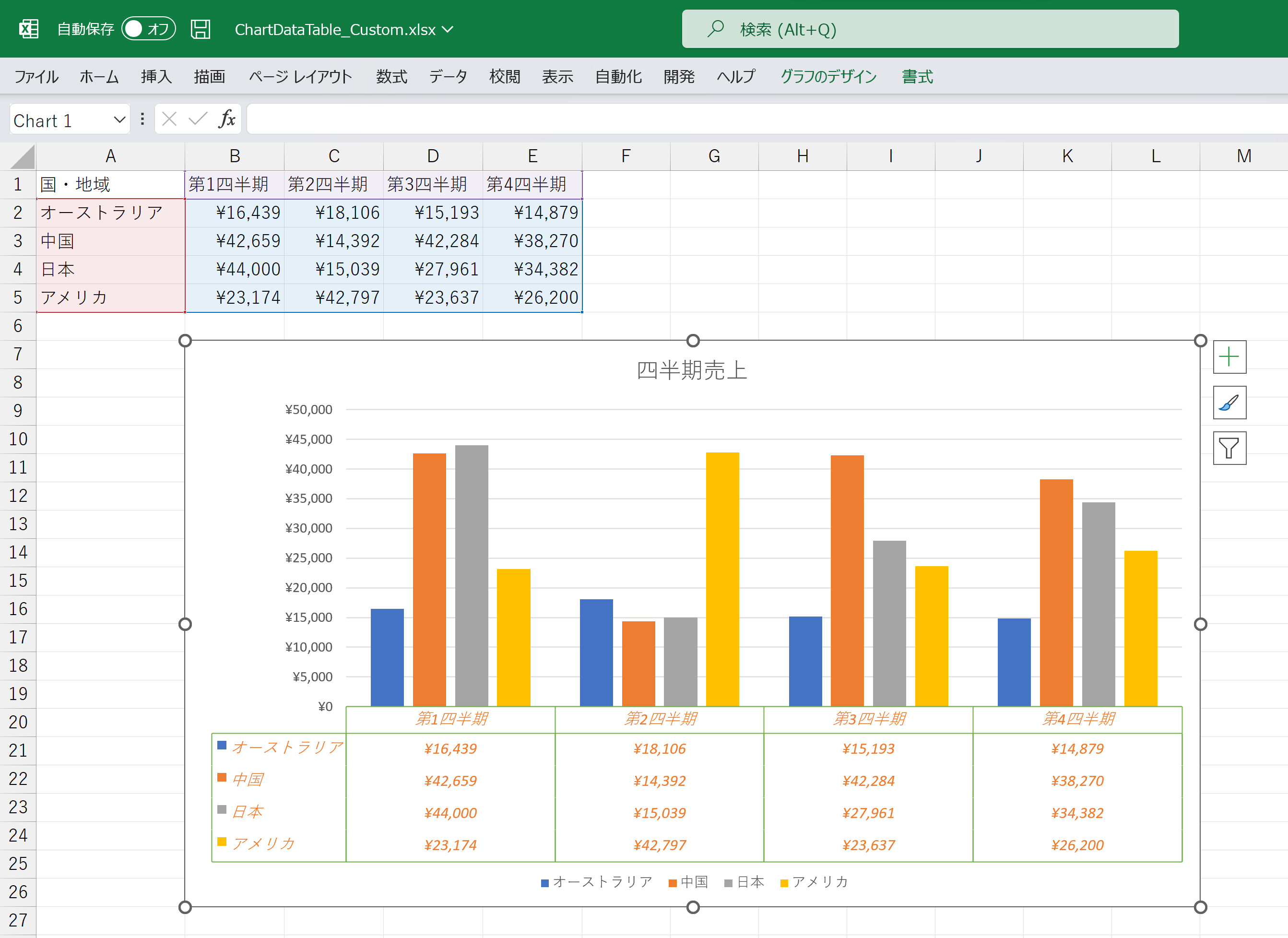
データテーブルで使用するフォントや罫線、凡例なども設定することができます。
// チャートを作成
var rect = CellInfo.GetAccurateRangeBoundary(worksheet1.Range["B7:L26"]);
IShape chartCol = worksheet1.Shapes.AddChartInPixel(ChartType.ColumnClustered, rect.Left, rect.Top, rect.Width, rect.Height);
chartCol.Chart.SeriesCollection.Add(worksheet1.Range["A1:E5"]);
chartCol.Chart.ChartTitle.Text = "四半期売上";
// データテーブルを追加
chartCol.Chart.HasDataTable = true;
// データテーブルをカスタマイズ
IDataTable dataTable = chartCol.Chart.DataTable;
dataTable.ShowLegendKey = true;
dataTable.HasBorderHorizontal = false;
dataTable.Format.Line.Color.ObjectThemeColor = ThemeColor.Accent6;
dataTable.Font.Color.ObjectThemeColor = ThemeColor.Accent2;
dataTable.Font.Size = 10;
dataTable.Font.Italic = true;

上記コードを実装しているサンプルは以下です。
また、以下のデモでも動作を確認できます。
データテーブルの詳細については、以下のドキュメントをご覧ください。
弊社Webサイトでは、製品の機能を気軽に試せるデモアプリケーションやトライアル版も公開していますので、こちらもご確認いただければと思います。
また、ご導入前の製品に関するご相談やご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
