本記事では、JavaScriptとWeb APIを用いてデータベースのCRUD処理を行う方法を、2022年7月時点における最新の技術と弊社製品とともにご紹介します。
2021年版の記事はこちらです。
本記事では以下の環境+技術を使用します。
- ASP.NET Core Web API
- Azure SQL Database
- Entity Framework Core
- Visual Studio 2022 + .NET 6
目次
サーバーサイド(データベース)
サーバーサイドのWeb APIはデータベースのCRUD処理を実装します。クライアントサイドとサーバーサイド間のデータの受け渡しにはJSONを使用します。
Azure SQL Databaseの作成
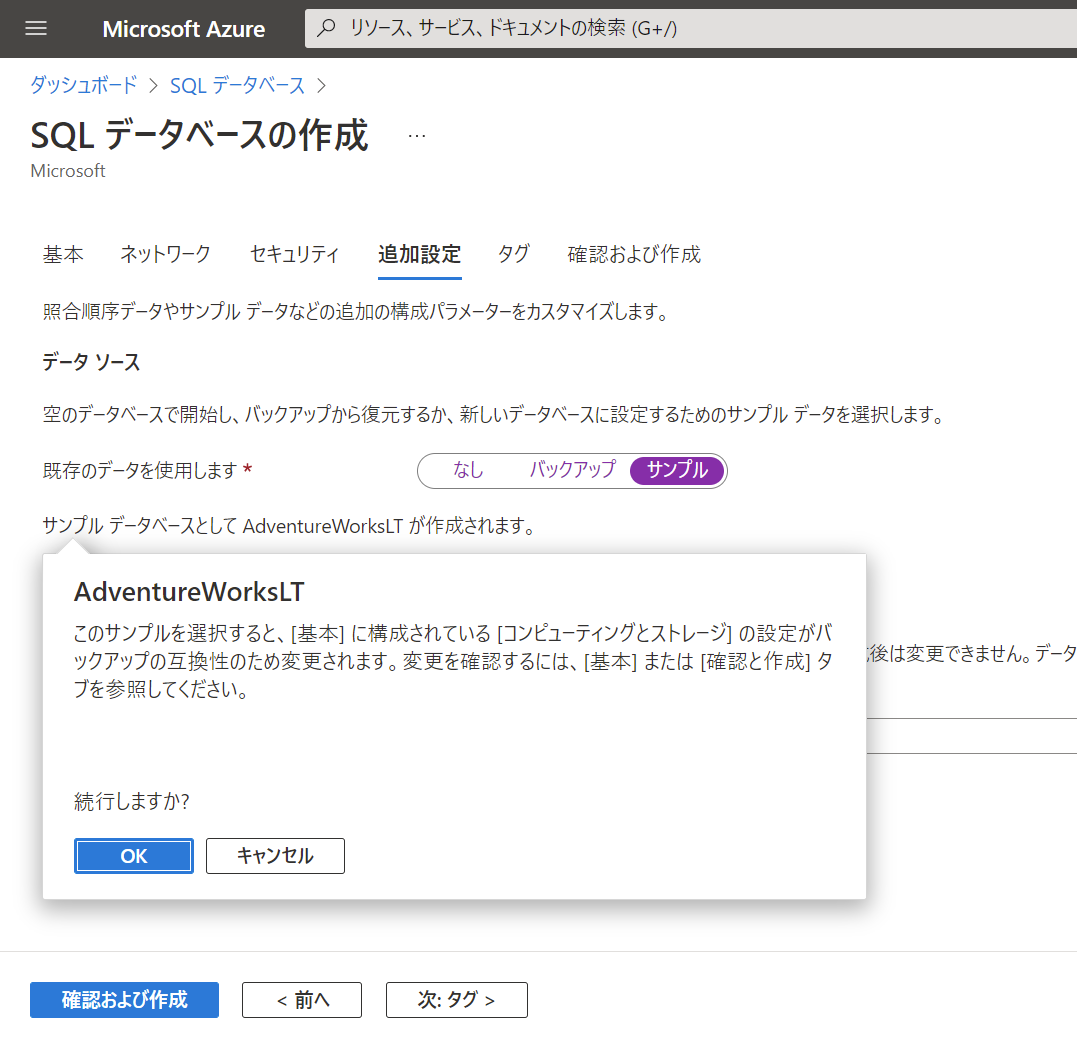
AzureポータルからSQL Databaseを追加しておきます。サーバー名をgrapecitytestdbsrv2022、データベース名をAdventureWorksとして作成し、作成時の「追加設定」の項目から、Azureに用意されている「AdventureWorksLT」のサンプルを指定して使用します。

また、「サーバー ファイアウォールの設定」から、「クライアント IP アドレス」にローカルのIPアドレスを追加し、実行するクライアント環境からアクセスできるようにしておきます。

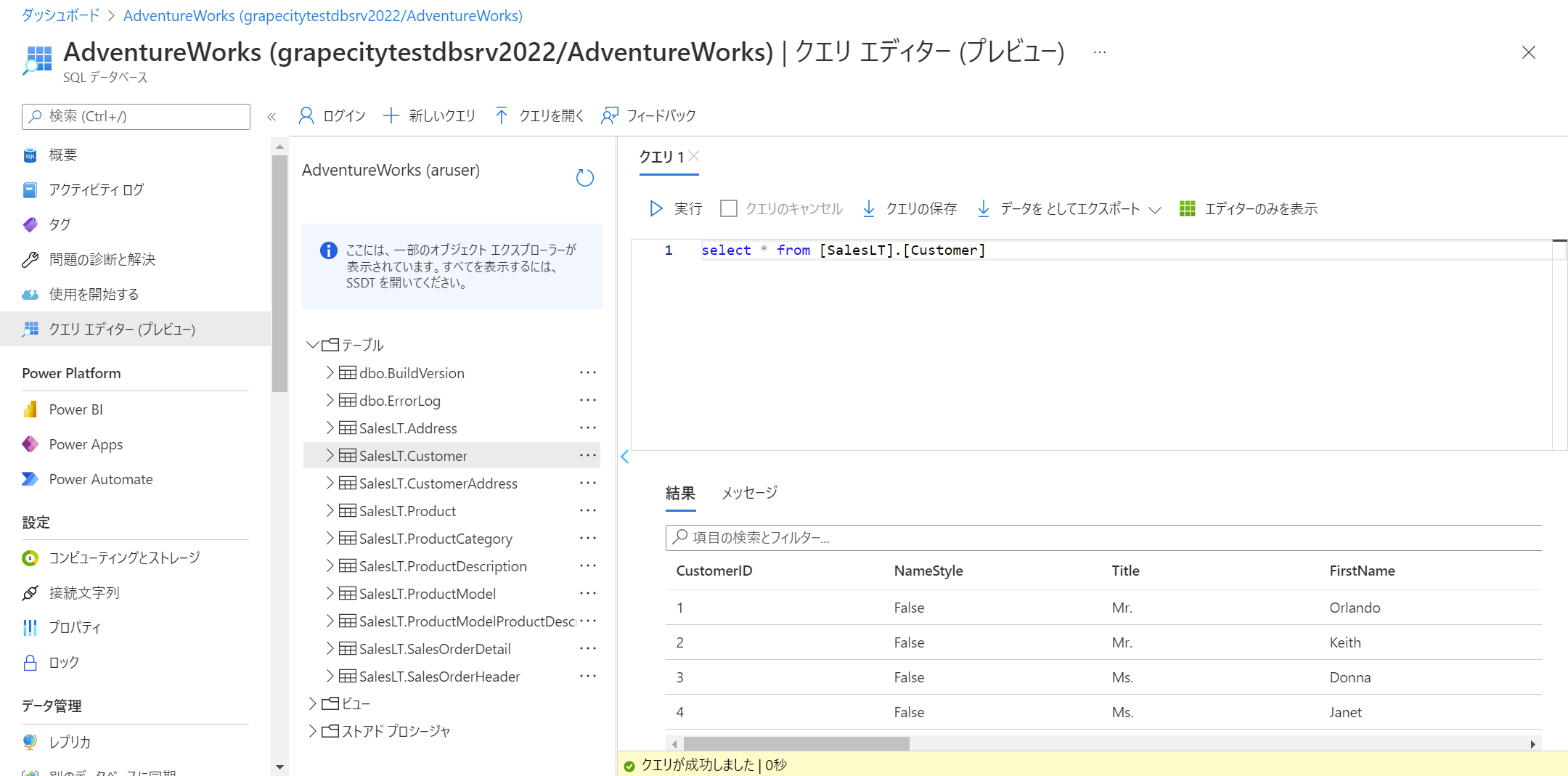
ポータルの「クエリ エディター」からSQLを実行し、データの取得などができればデータベースの準備は完了です。

サーバーサイド(Web API)
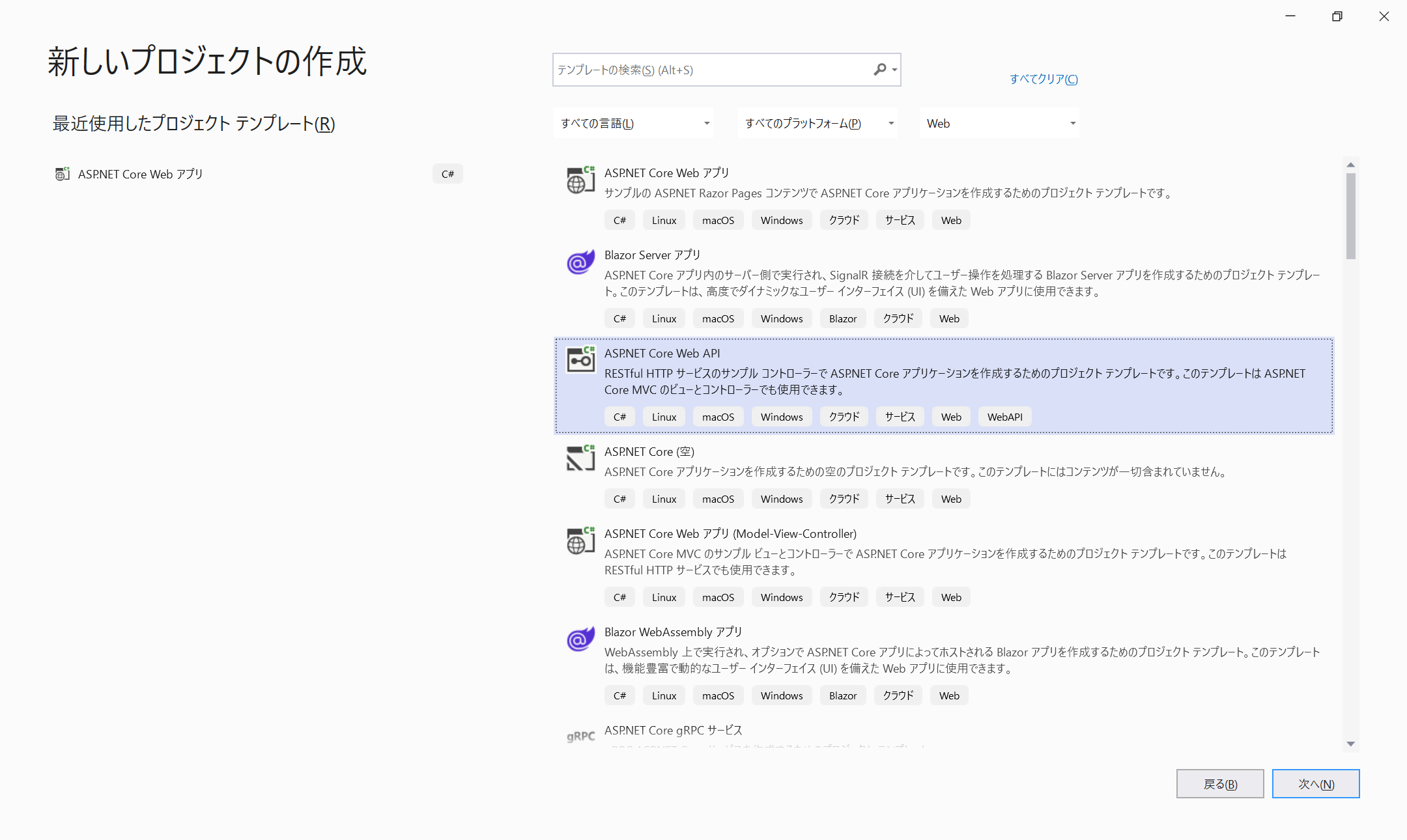
Visual Studio 2022でASP.NET Core Web APIアプリケーションを作成します。プロジェクトテンプレートから「ASP.NET Core Web API」を選択します。

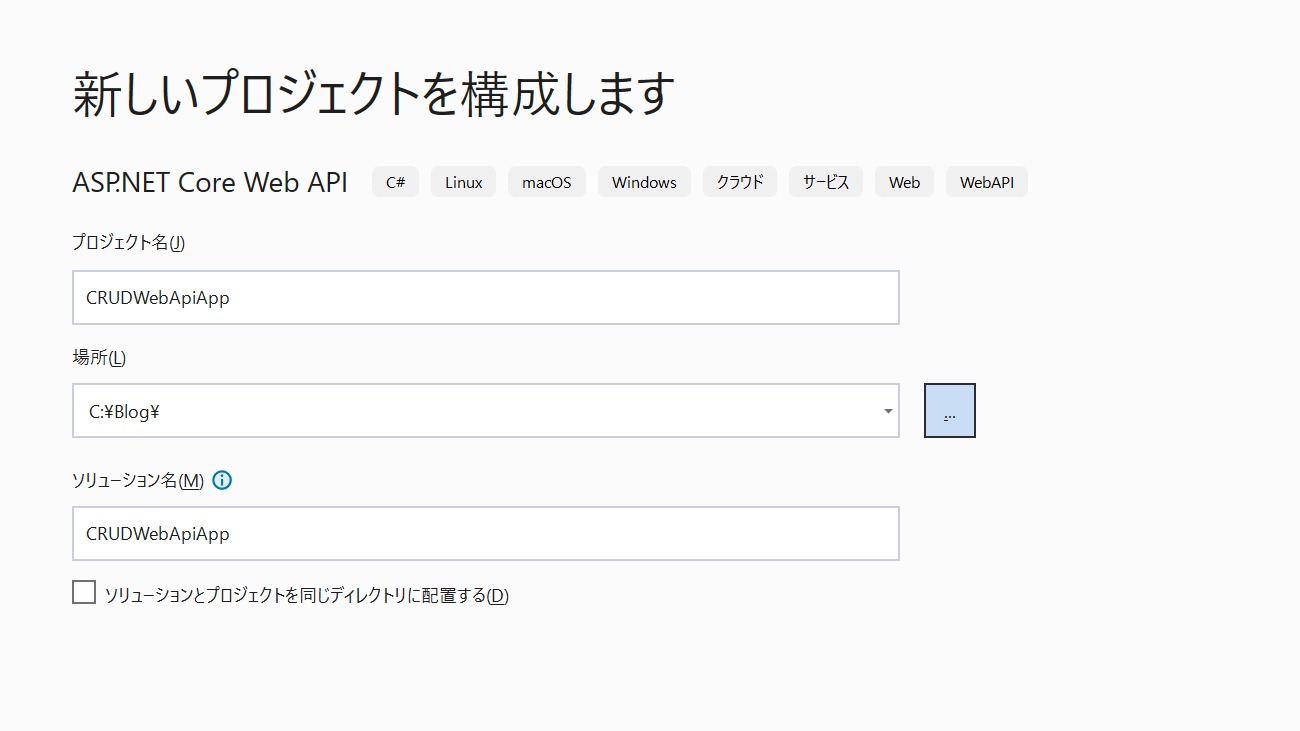
プロジェクト名にはCRUDWebApiAppを設定しています。

モデルの作成(リバース エンジニアリング)
Scaffold-DbContextを利用してAzure SQL DatabaseのAdventureWorksからモデルをリバースエンジニアリングします。
まずは事前準備としてEntity Framework Core関連のパッケージをいくつかインストールします。Visual Studioから「ツール」-「NuGet パッケージ マネージャー」-「パッケージ マネージャー コンソール」を選択して、コンソールを起動し、以下のコマンドを入力します。
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.EntityFrameworkCore.SqlServerインストールが完了したらスキャフォールディングのコマンドを実行します。
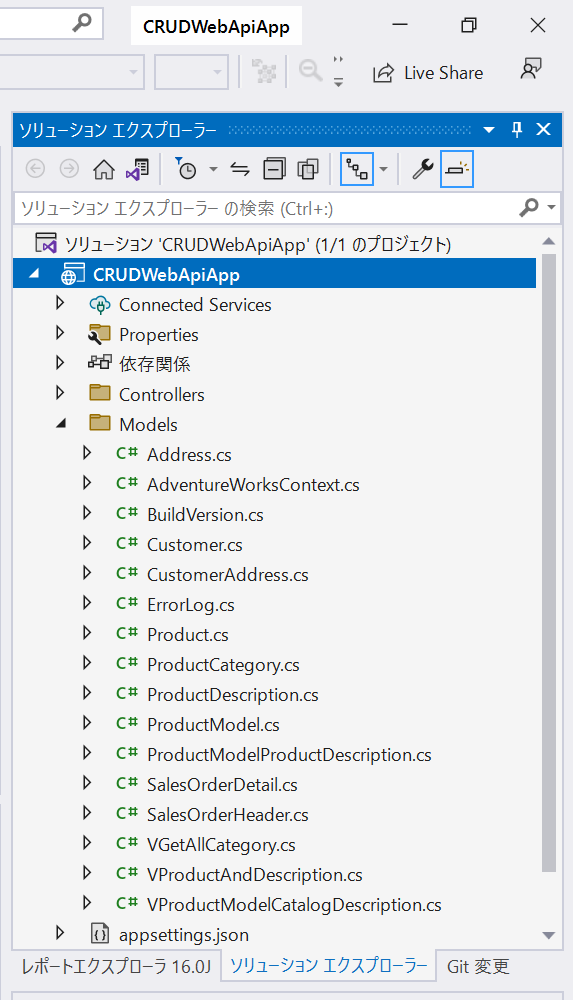
Scaffold-DbContext "作成したAzure SQL Databaseの接続文字列" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models成功すると以下のようにModelsフォルダに各テーブル用のモデルが作成されます。

接続文字列の設定
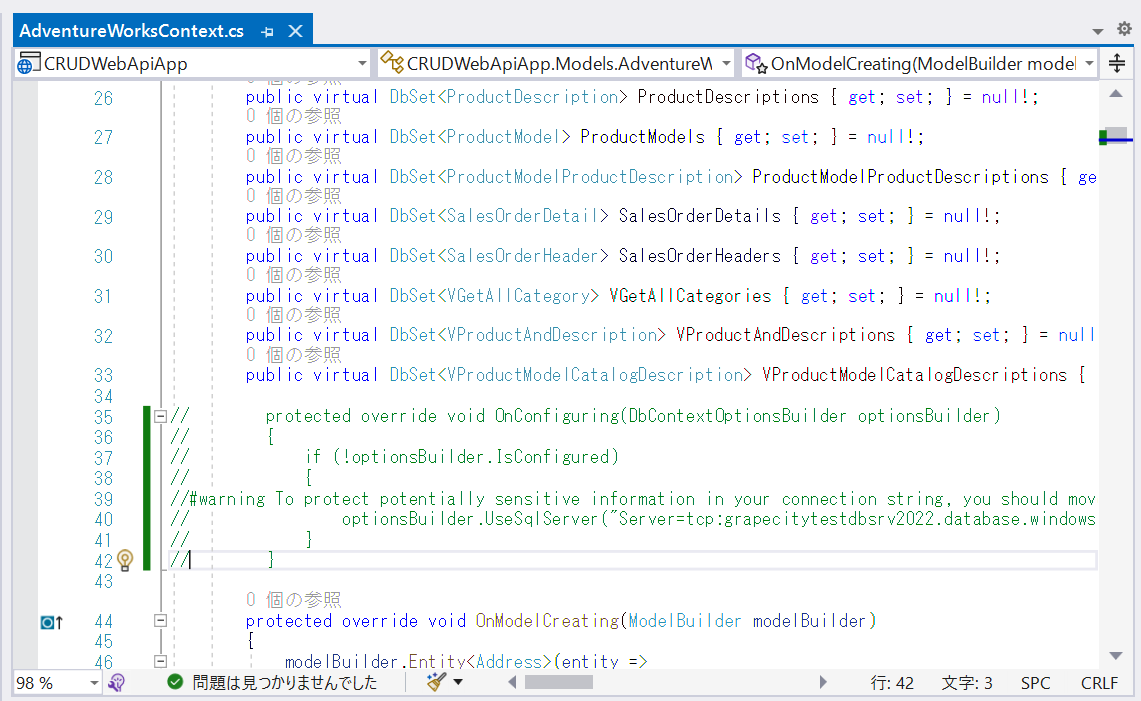
自動生成されたAdventureWorksContext.csを開くと、ソースコード中に#warningと記述された箇所があり、接続文字列の情報がソースに含まれてしまっています。この警告を解消するために、接続文字列の情報をappsettings.jsonに移動し、プログラム実行時に読み込むように設定を変更します。まずはAdventureWorksContext.csのOnConfiguringをコメントアウトします。

appsettings.jsonに接続文字列を追加します。
{
・・・(中略)
"ConnectionStrings": {
"Connection": "作成したAzure SQL Databaseの接続文字列"
}
}Program.csでappsettings.jsonから接続文字列を使用するコードを追加します。
※ .NET 6のプロジェクトテンプレートを使用した場合、 .NET 6の新しいホスティングモデルに基づくプロジェクト構成となり、 .NET 5以前で提供されていた「Startup.cs」と「Program.cs」は「Program.cs」に統合された状態になります。
※ .NET 5以前のホスティングモデルも引き続きサポートされます。
using CRUDWebApiApp.Models;
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<AdventureWorksContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("Connection"));
});
・・・(中略)クロスオリジンリクエスト(CORS)の設定
次にクライアントサイドからWeb APIを利用するためにCORSを有効にしておきます。以下のコードをProgram.csに追加します。
using CRUDWebApiApp.Models;
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
var MyAllowOrigins = "_myAllowOrigins";
builder.Services.AddCors(options =>
{
options.AddPolicy(name: MyAllowOrigins,
builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
});
});
・・・(中略)
app.UseHttpsRedirection();
app.UseCors(MyAllowOrigins);
app.UseAuthorization();
app.MapControllers();
app.Run();コントローラーの作成
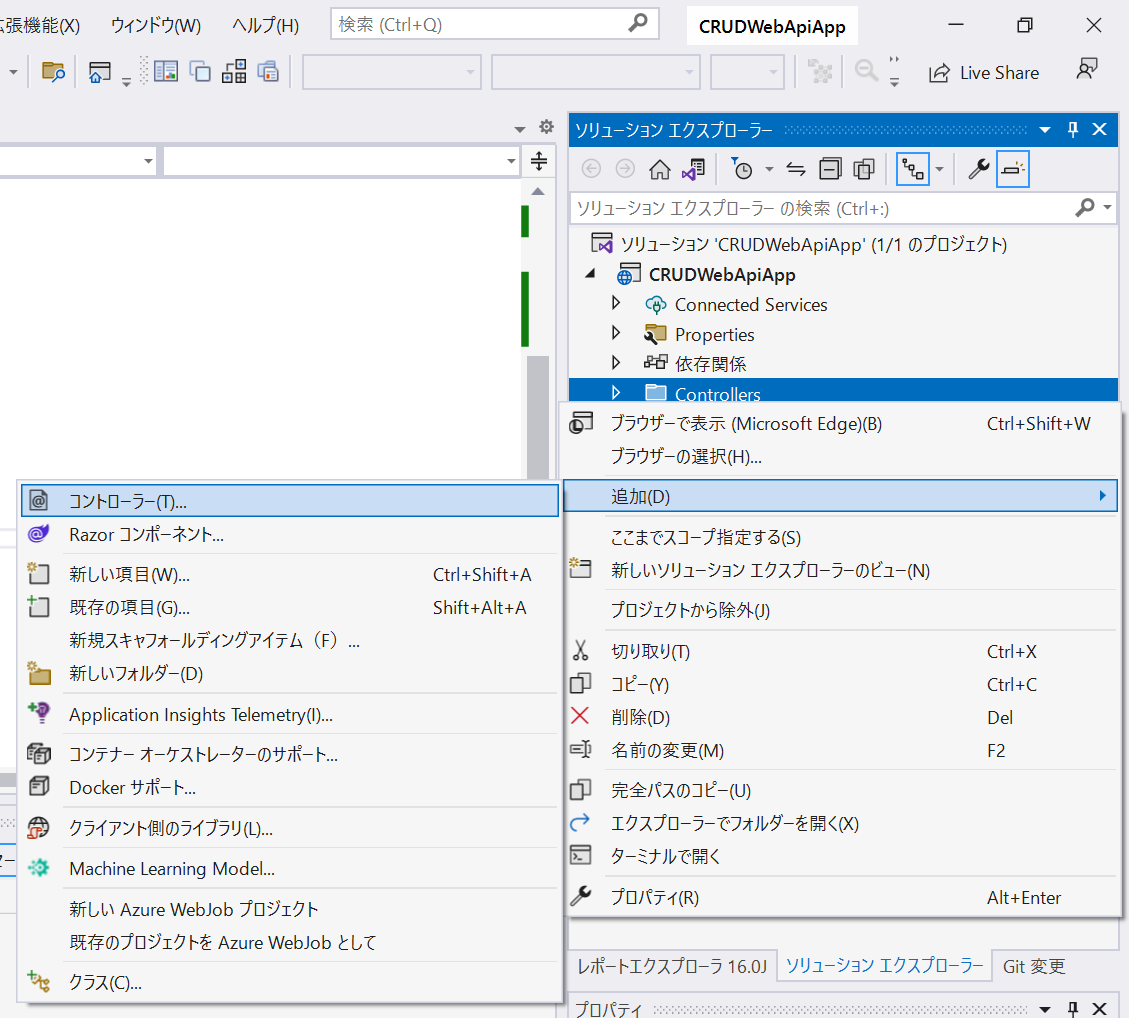
ソリューション エクスプローラーのControllersフォルダを右クリックし、「追加」-「コントローラー」を選択します。

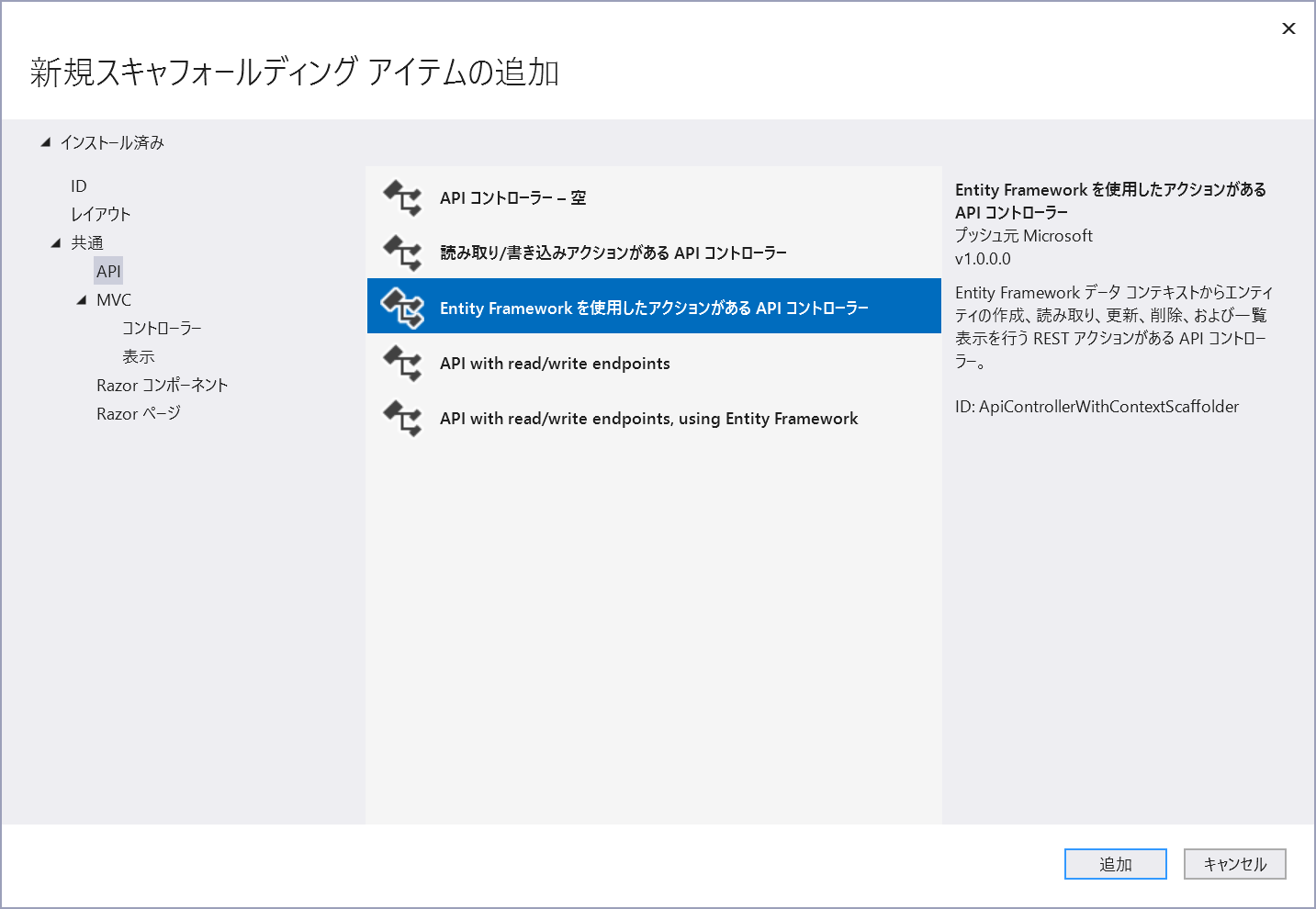
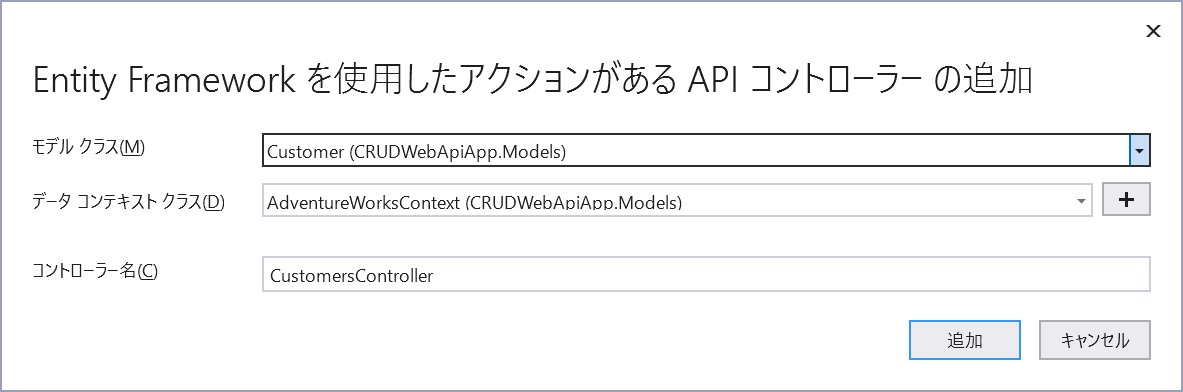
「API」-「Entity Framework を使用したアクションがある API コントローラー」を選択し、[追加]を押下します。

「モデル クラス」にCustomer、「データ コンテキスト クラス」にAdventureWorksContextを設定します。「コントローラー名」はCustomerControllerとして[追加]を押下します。

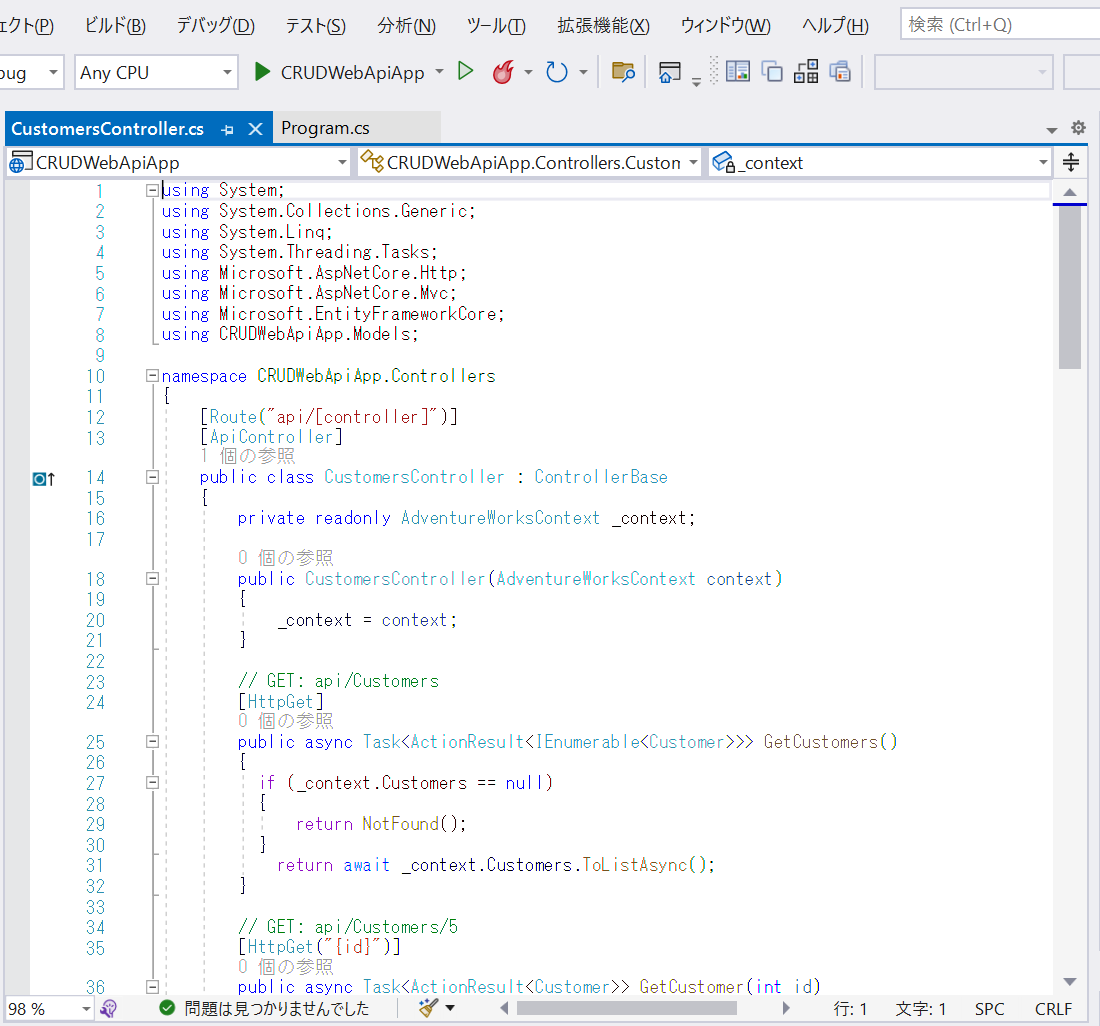
完了すると以下のようにCRUD処理を行うコントローラーが作成されます。

Web APIの実行
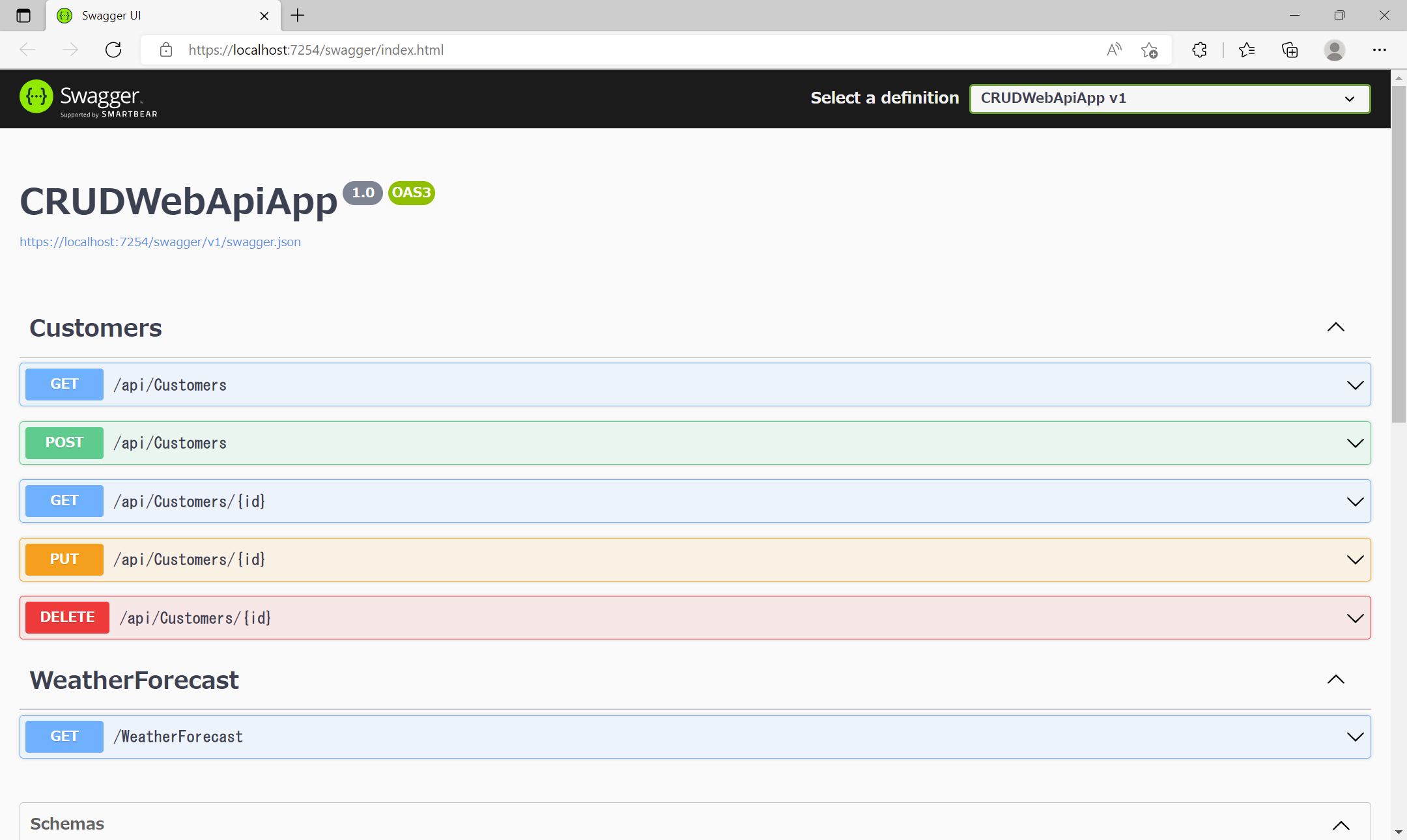
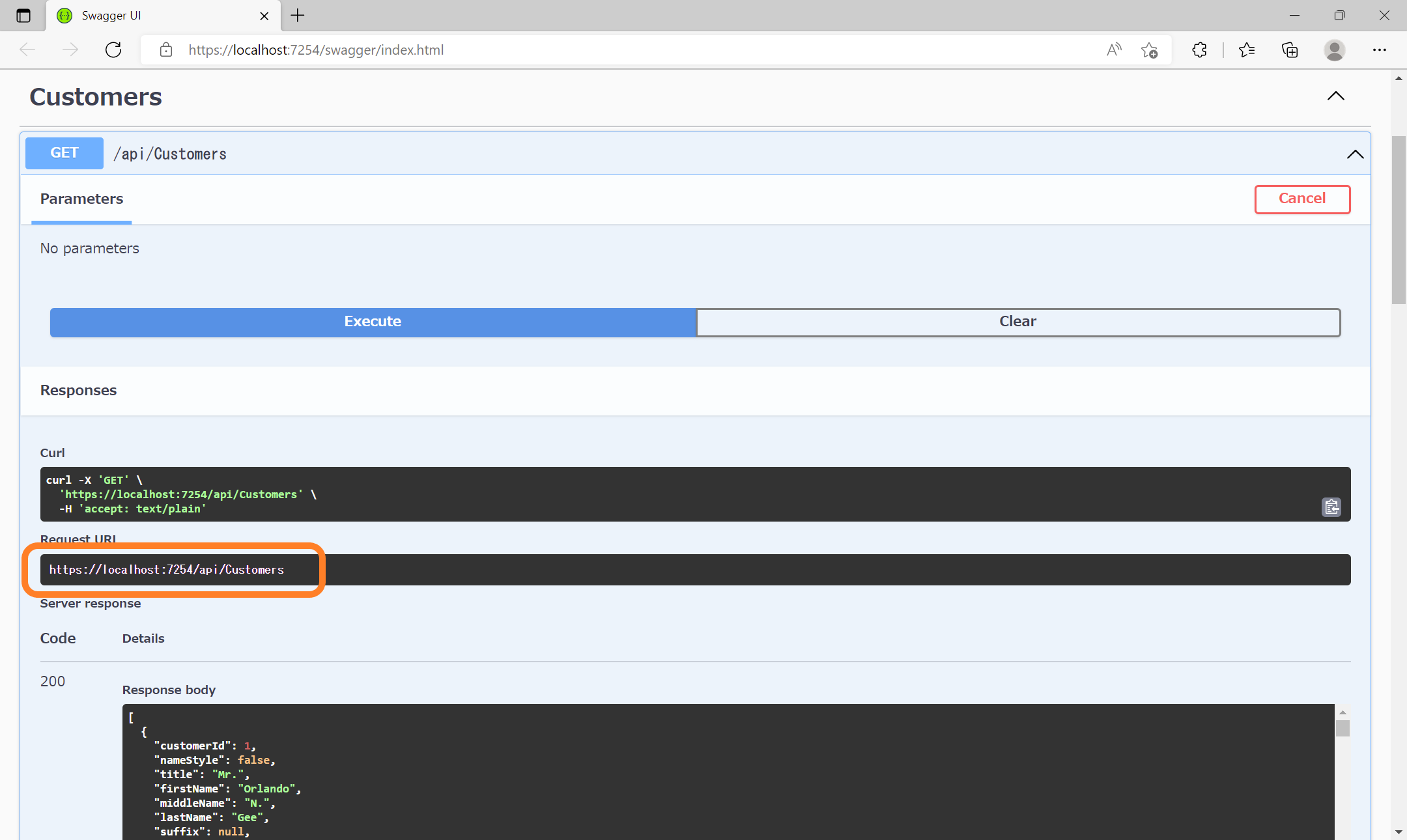
以上でWeb APIの設定は完了です。ここで一度アプリケーションを実行すると、以下のようなSwaggerのドキュメントが表示され、先ほど作成したCustomerのAPIが追加されていることがわかります。

クライアントサイド
クライアントサイドはVisual Studio Codeを使用してJavaScriptとHTMLで開発します。データの表示と操作には「Wijmo(ウィジモ)」のFlexGrid(データグリッドコントロール)とCollectionView(変更データを管理するためのユーティリティクラス)を使用します。
プロジェクトを作成する
当ブログの記事「npm & Wijmoクイックスタート【2020年版】」をベースに作成していきます。
まず、ターミナルでプロジェクトのフォルダWijmoFlexGridを作成してWijmoFlexGridフォルダに移動します。
mkdir WijmoFlexGrid
cd WijmoFlexGridnpm initコマンドを実行して、package.jsonファイルを作成します。
npm init -y次にnpm installコマンドを実行して各パッケージをインストールします。今回インストールするパッケージは以下となります。
- webpack
- webpack-cli
- style-loader
- css-loader
- sass-loader
- node-sass
- html-webpack-plugin
npm install -D webpack webpack-cli style-loader css-loader sass-loader node-sass html-webpack-pluginwebpackを利用してWijmoのSassをバンドルし、htmlファイルも生成するために必要なパッケージをインストールしています。全てインストールするとpackage.jsonのdevDependenciesは以下のように構成されます。
・・・(中略)
"devDependencies": {
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"node-sass": "^7.0.1",
"sass-loader": "^13.0.2",
"style-loader": "^3.3.1",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0"
}
}WijmoFlexGridフォルダにwebpackの設定ファイルwebpack.config.jsを作成して、下記のコードを追加します。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' })
]
};package.jsonのscriptに以下のコードを追加します。
"scripts": {
"build": "webpack"
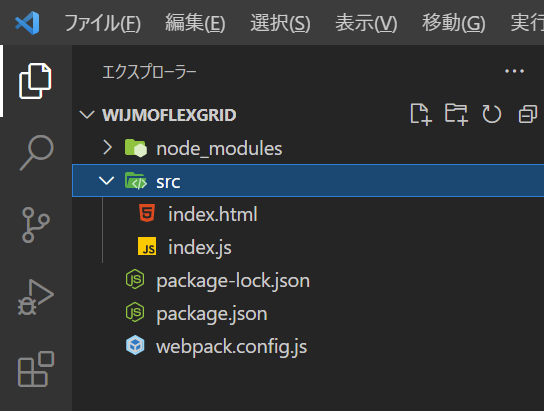
},WijmoFlexGridフォルダにsrcフォルダを作成してindex.htmlとindex.jsを作成します。

WijmoのFlexGridとCollectionViewを使う
まず、npmでWijmoをインストールします。
npm install @grapecity/wijmo.purejs.allindex.htmlファイルに、FlexGridを表示するためのdiv要素を追加します。
<head>
<meta charset="utf-8">
<title>
Wijmo FlexGridサンプル
</title>
</head>
<body>
<div class="container">
<button id="update">更新</button>
<div id="flexGrid" style="height: 600px;"></div>
</div>
</body>index.jsに下記のコードを追加します。CollectionViewとFlexGridを生成します。
import '@grapecity/wijmo.styles/wijmo.scss';
import '@grapecity/wijmo.cultures/wijmo.culture.ja';
import * as wjGrid from '@grapecity/wijmo.grid';
import * as wjCore from '@grapecity//wijmo';
let cv = new wjCore.CollectionView();
cv.trackChanges = true;
let flexGrid = new wjGrid.FlexGrid('#flexGrid', {
itemsSource: cv,
allowAddNew: true,
allowDelete: true
});この時点で一度実行してみます。Visual Studio Codeのターミナルでnpm run buildを実行します
npm run builddistフォルダに生成されたindex.htmlを拡張機能のLive Serverで実行します。

ブラウザで確認すると空のFlexGridと[更新]ボタンが表示されます。

CRUD処理を作成する
最後の仕上げとしてCRUD処理を実装していきます。
データの読み込み(READ)を行う
以下のコードをindex.jsに追加します。Web APIにGETリクエストを送信して、リクエストが成功したときに読み込んだJSONデータをJavaScript配列オブジェクトに変換してCollectionViewに設定してFlexGridに表示します。Wijmoのwijmo.httpRequestメソッドに設定するWeb APIのURLは、前述のSwaggerの画面からも確認できます。

let url = 'https://localhost:7254/api/Customers/';
//GET
wjCore.httpRequest(url, {
success: function (xhr) {
cv.sourceCollection = JSON.parse(xhr.response);
}
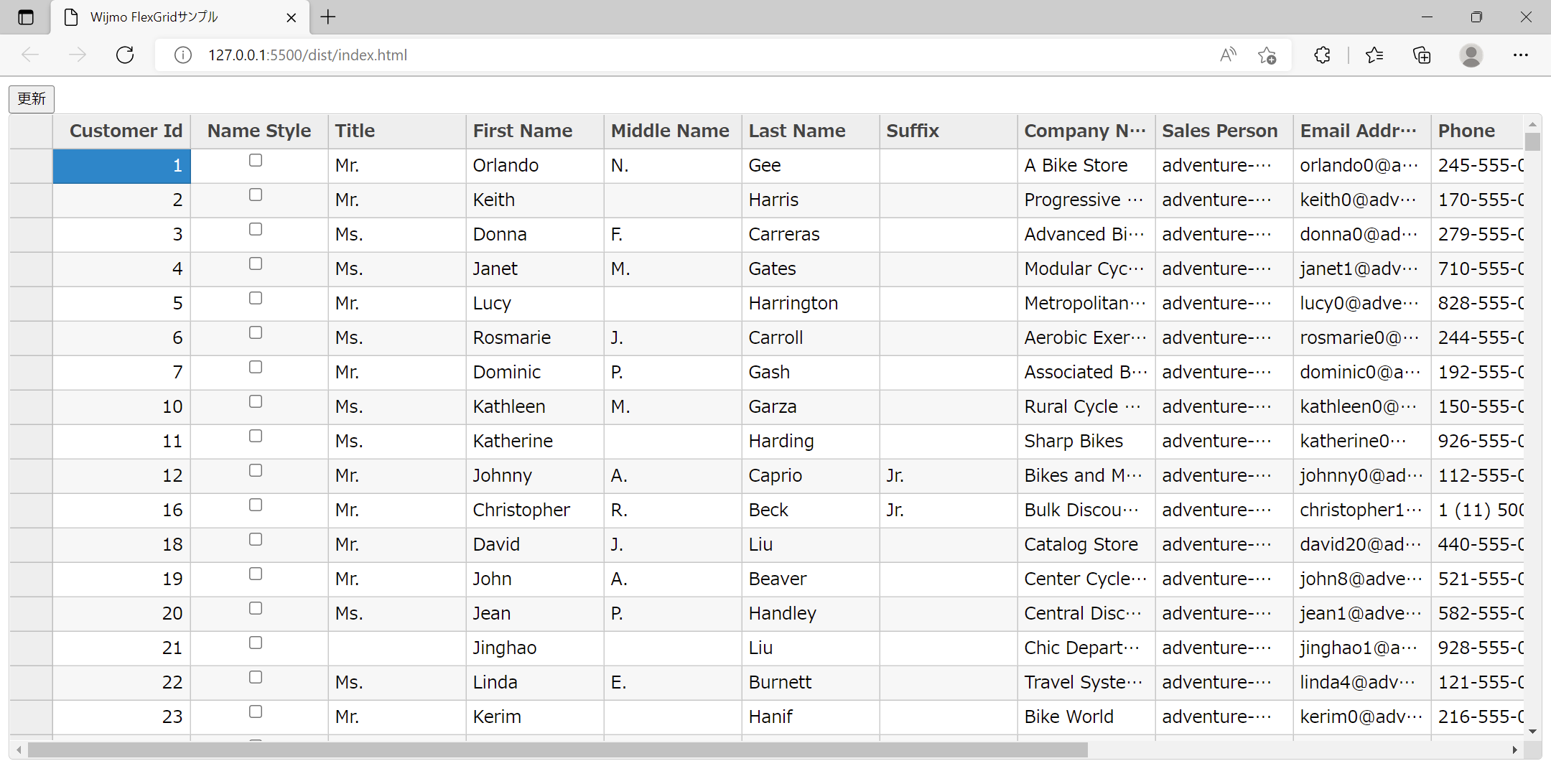
});Visual Studio Codeのターミナルでnpm run buildを再度実行し、distフォルダに生成されたindex.htmlをLive Serverで実行すると、データベースから読み込んだデータがFlexGridに表示されます。

データの更新(UPDATE)を行う
以下のコードをindex.jsに追加します。更新されたデータの一覧(CollectionView.itemsEditedプロパティ)を取得してWeb APIにPUTリクエストを送信します。PUTリクエストではURLに更新データのID「cv.itemsEdited[i].customerId」を指定して、dataに更新データ「cv.itemsEdited[i]」を指定します。
document.getElementById('update').addEventListener('click', function () {
//PUT
for (var i = 0; i < cv.itemsEdited.length; i++) {
wjCore.httpRequest(url + cv.itemsEdited[i].customerId, {
method: 'PUT',
data: cv.itemsEdited[i]
});
}
}); Visual Studio Codeのターミナルでnpm run buildを再度実行し、distフォルダに生成されたindex.htmlをLive Serverで実行します。グリッド上のデータを更新してから[更新]ボタンを押下し、ページをリロードするとデータベースに更新が反映されていることが確認できます。
データの生成(CREATE)を行う
以下のコードをindex.jsに追加します。追加されたデータの一覧(CollectionView.itemsAddedプロパティ)を取得して、Web APIにPOSTリクエストを送信します。POSTリクエストではdataに追加データ「cv.itemsAdded[i]」を指定します。
document.getElementById('update').addEventListener('click', function () {
・・・(中略)
//POST
for (var i = 0; i < cv.itemsAdded.length; i++) {
wjCore.httpRequest(url, {
method: 'POST',
data: cv.itemsAdded[i]
});
}
}); Visual Studio Codeのターミナルでnpm run buildを再度実行し、distフォルダに生成されたindex.htmlをブラウザで確認します。FlexGridの一番下にある空行のセルに適当なデータを入力し、[更新]ボタンを押下します(複数のデータを一度に追加することもできます)。ページをリロードすると、データベースのデータが追加されていることが確認できます。
データの削除(DELETE)を行う
以下のコードをindex.jsに追加します。削除されたデータの一覧(CollectionView.itemsRemovedプロパティ)を取得して、Web APIにDELETEリクエストを送信します。DELETEリクエストでは、URLに削除データのID「cv.itemsRemoved[i].customerId」を指定します。
document.getElementById('update').addEventListener('click', function () {
・・・(中略)
//DELETE
for (var i = 0; i < cv.itemsRemoved.length; i++) {
wjCore.httpRequest(url + cv.itemsRemoved[i].customerId, {
method: 'DELETE'
});
}
});Visual Studio Codeのターミナルでnpm run buildを実行してdistフォルダに生成されたindex.htmlをブラウザで確認します。「データの生成(CREATE)」で追加したデータを削除してから[更新]ボタンを押下します。ページをリロードすると、データベースのデータが削除されていることが確認できます。
さいごに
以上がJavaScriptとWeb APIを用いたWebアプリケーションで、データベースのCRUD処理を実行する方法でした。今回クライアントサイドのアプリケーションで使用したWijmoを使用すると、HTTPリクエストの実行や、更新時に必要な変更箇所の追跡なども簡単に実行することができます。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
