WPF用UIコンポーネント「SPREAD for WPF(スプレッド)」の新バージョン「4.0J」では、「 .NET 6」と「Visual Studio 2022」の環境に対応しました。
そこで今回は、この新しい環境でGcSpreadSheetコントロールを使用し、新機能の「カスタム.NETオブジェクトのデータ型」を試してみたいと思います。
目次
はじめに
本記事では .NET 6に対応しているVisual Studio 2022を使用します。また、SPREADの .NET 6対応モジュールはNuGetパッケージで提供しているので、 .NET Framework版のSPREADとは少しだけ手順が異なります。
開発環境
- Visual Studio 2022(バージョン17.2.6)
- Grapecity.Wpf.SpreadSheet.ja(バージョン4.0.0)
SPREADのNuGetパッケージをプロジェクトに追加するには、ヘルプでも解説しているように、コードを記述してSPREADをウィンドウに追加する方法と、ツールボックスからSPREADをマウスでドラッグ&ドロップしてウィンドウに貼り付ける方法の2つがありますが、ここでは後者のマウスでドラッグ&ドロップする方法を紹介します。
新規プロジェクトの作成
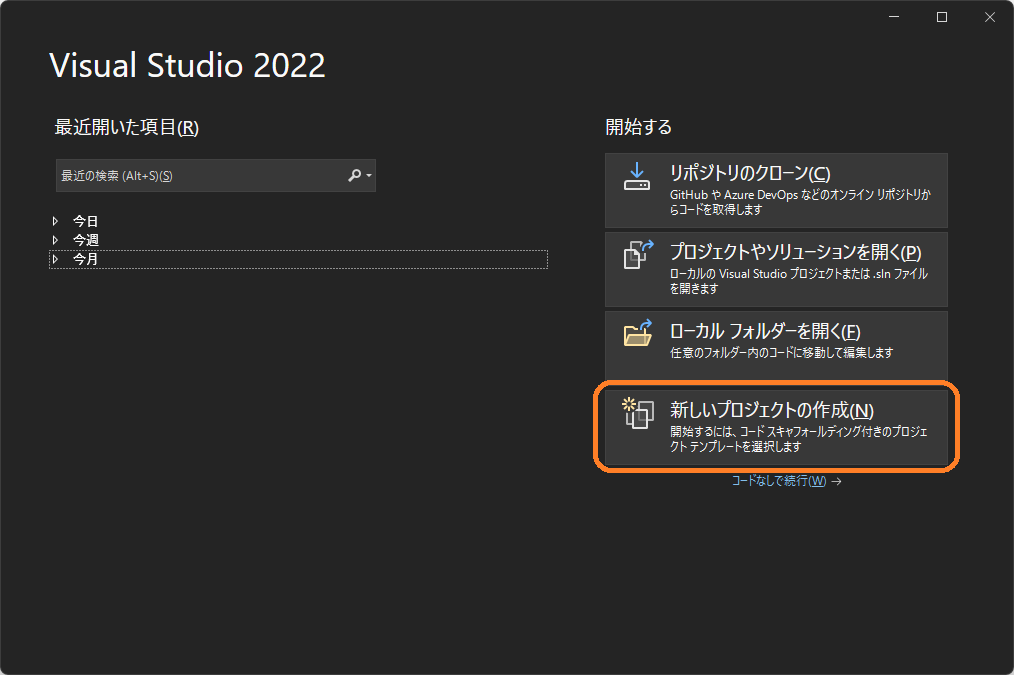
最初に、Visual Studio 2022を起動して「新しいプロジェクトの作成」を押下します。

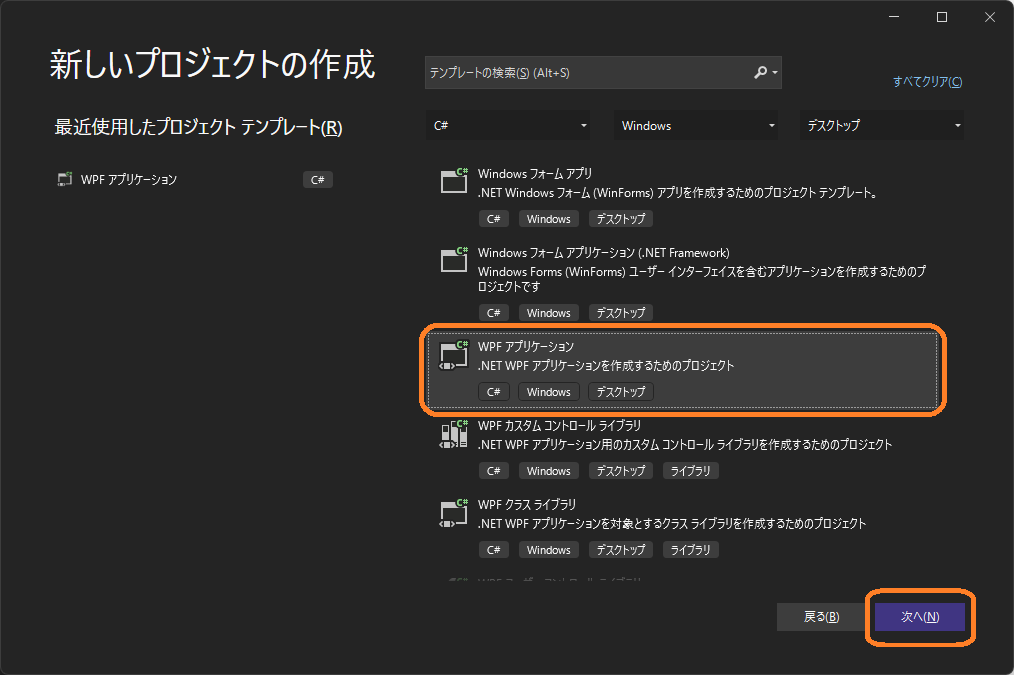
次に「新しいプロジェクトの作成」画面で「C#」+「Windows」+「デスクトップ」でフィルタし、「WPF アプリケーション」を選択し、[次へ]ボタンを押下して次の画面へ移動します。

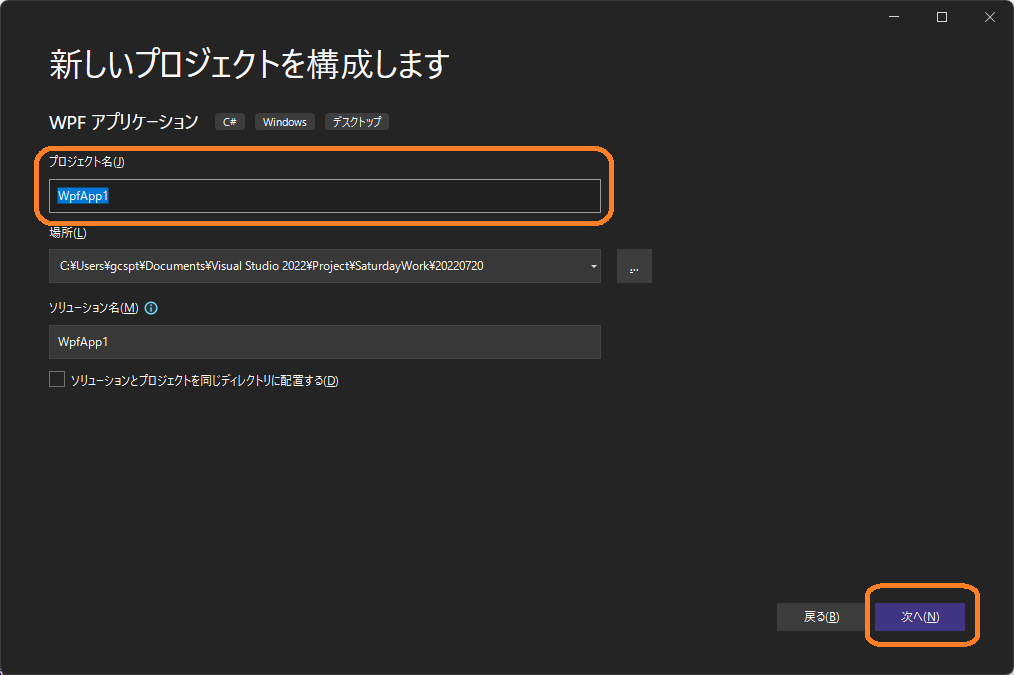
「新しいプロジェクトを構成します」画面では「プロジェクト名」を設定しますが、ここでは既定値の「WpfApp1」のままにして[次へ]ボタンを押下します。

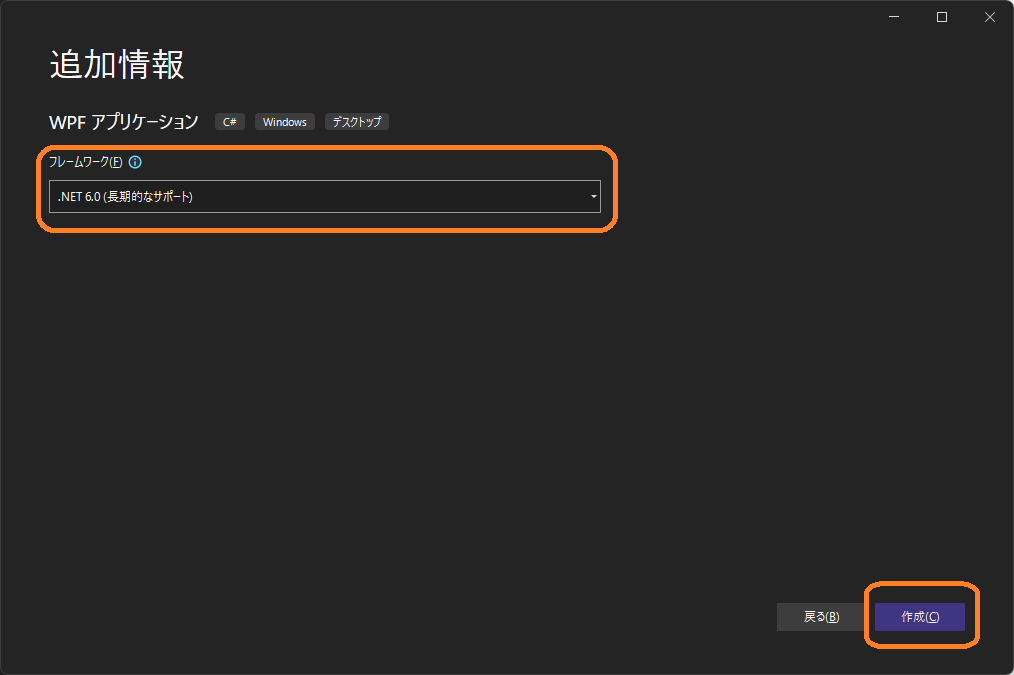
「追加情報」画面では、「フレームワーク」が「.NET 6.0 (長期的なサポート)」になっているのを確認して[作成]ボタンを押下します。これで、新しいプロジェクトが作成されます。

NuGetパッケージをプロジェクトに追加する
作成したプロジェクトで .NET 6.0対応版のSPREADを使用するには、NuGetパッケージをプロジェクトに追加する必要があります。
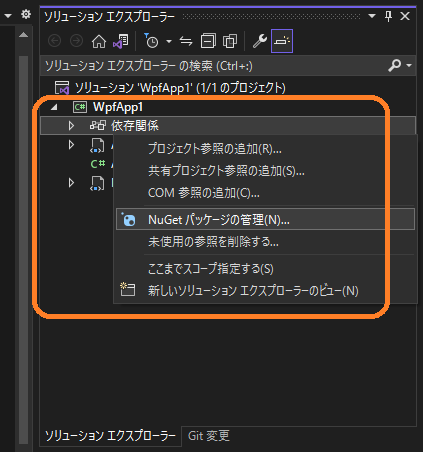
ソリューションエクスプローラーで「WpfApp1」-「依存関係」を展開して「NuGetパッケージの管理」を押下します。

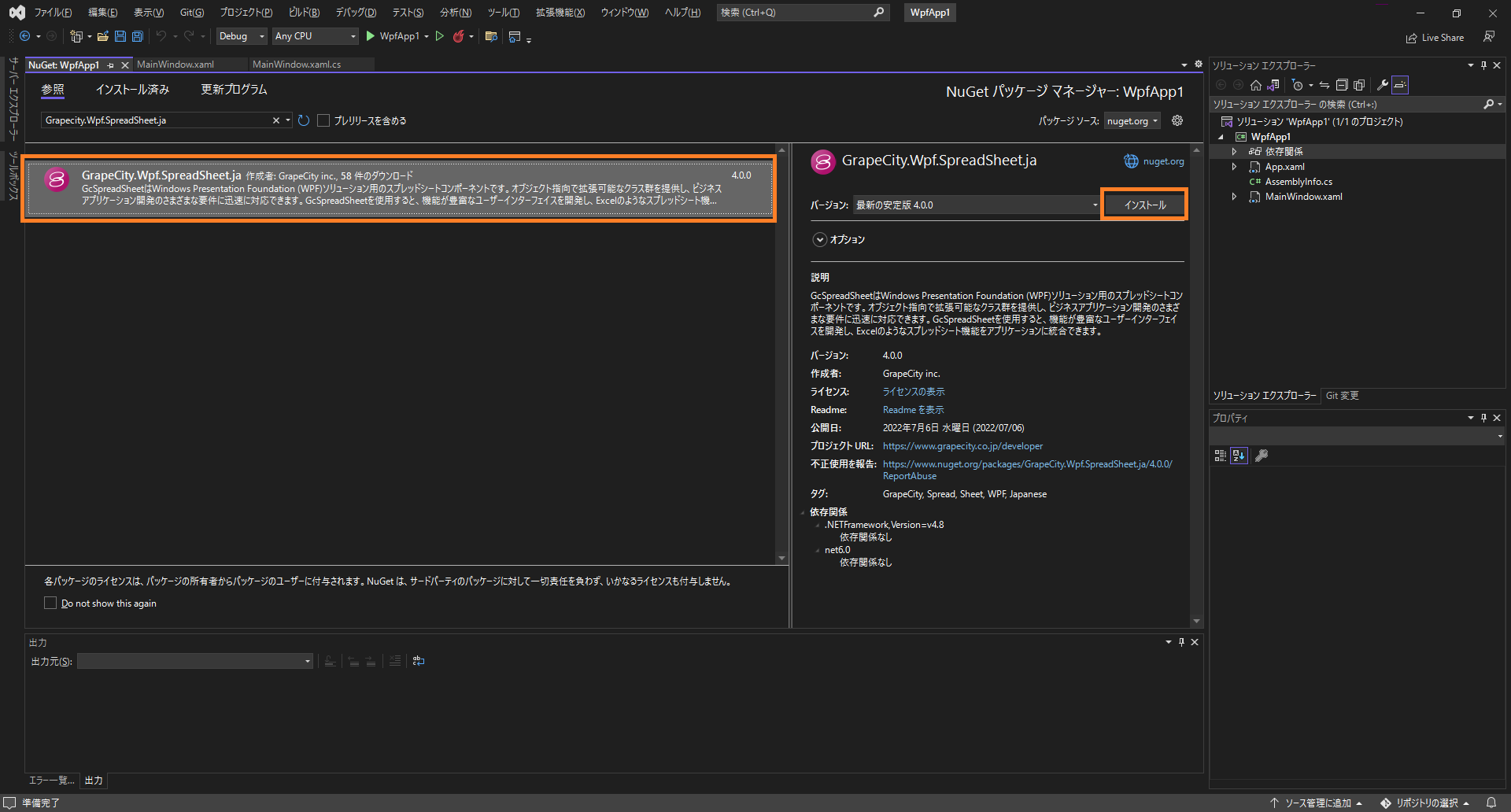
表示された「NuGetパッケージマネージャー」の「参照」タブで「Grapecity.Wpf.SpreadSheet.ja」をキーワードにして検索すると下のような画面になるので、右側の[インストール]ボタンを押下します。

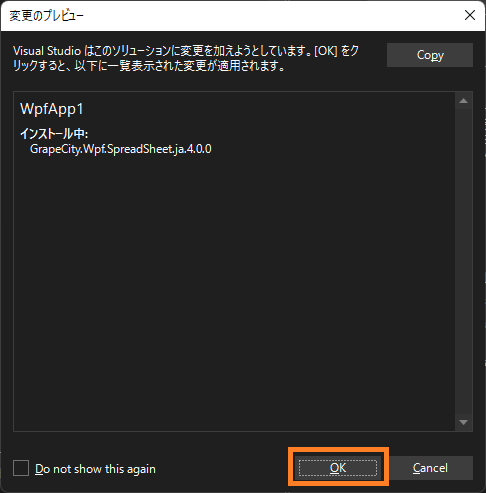
「変更のプレビュー」ダイアログが表示されたら[OK]ボタンをクリックします。

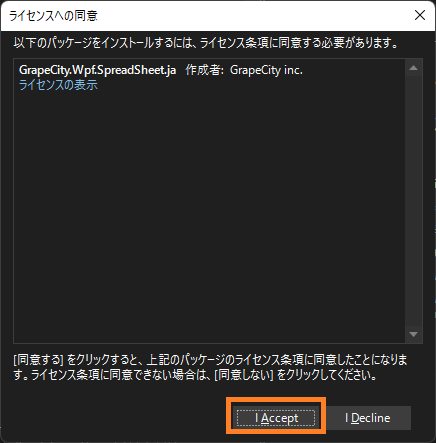
続いて「ライセンスへの同意」ダイアログで[I Accept]ボタンをクリックすると、SPREADのNuGetパッケージがプロジェクトに追加されます。

GcSpreadSheetをウィンドウに配置する
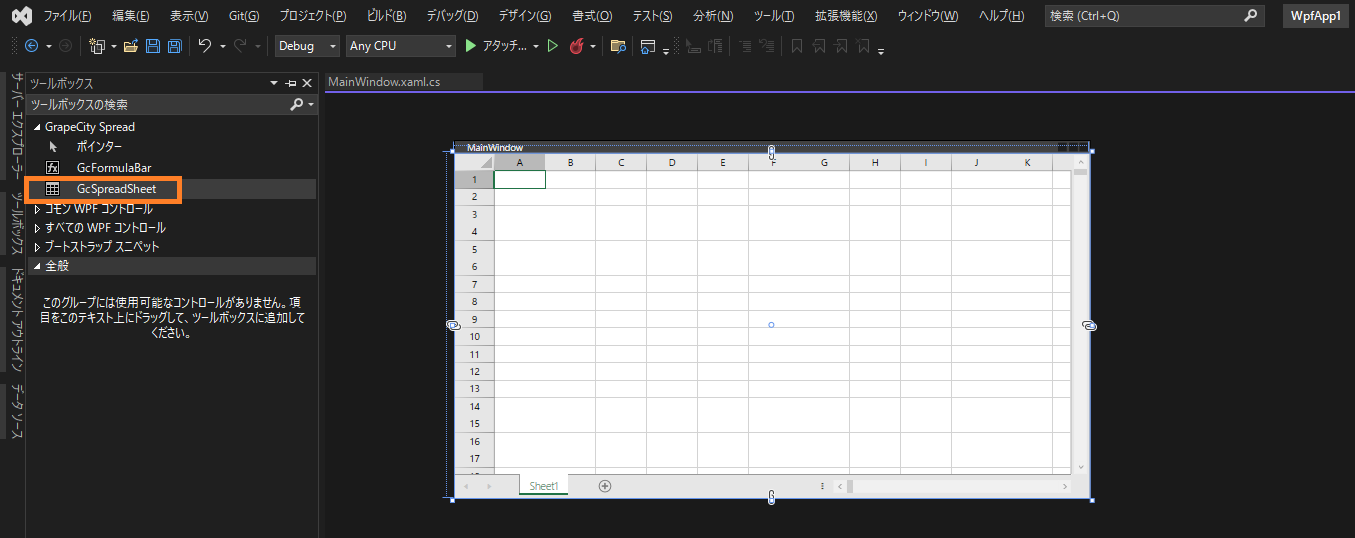
ウィンドウのデザイン画面でツールボックスを開くと次のような項目が追加されています。
- GcFormulaBar
- GcSpreadSheet
この項目をダブルクリックすることで該当するコントロールをウィンドウに配置することができます。今はGcSpreadSheetをダブルクリックしてGcSpreadSheetコントロールを配置します。

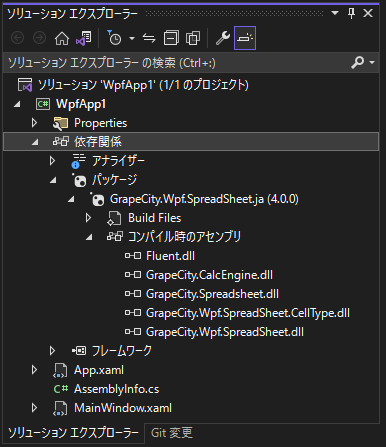
ソリューションエクスプローラーで「依存関係」-「パッケージ」を開いて内容を確認すると、「GrapeCity.Wpf.SpreadSheet.ja(4.0.0)」の「コンパイル時のアセンブリ」として下のようなコンポーネントが登録されていることが分かります。

これらのアセンブリは、次のような「\.nuget\packages」フォルダに収められています。
C:\Users\ユーザー名\.nuget\packages\grapecity.wpf.spreadsheet.ja\4.0.0\lib\net6.0\
この中にある「GrapeCity.Wpf.SpreadSheet.dll」のバージョンは「4.0.6000.2022」となっていて .NET Framework版の「4.0.4800.2022」とは区別されています。
新機能の「カスタムデータ型」を使ってみる
続いて、SPREADのバージョン4.0Jの新機能の1つである「カスタムデータ型」の機能を試してみたいと思います。
カスタムデータ型の機能と使用方法の詳細については製品ヘルプを参照してください。
また、以下からダウンロードできるGcSpreadSheetのデモの「新機能」-「カスタム.NETオブジェクトのデータ型」、および製品に付属しているサンプル「GcSpreadSheet_2022_NET6.sln」の「\GcSpreadSheet\Pages\Formula\uCustomDataType.xaml.cs」でも紹介しているので、こちらもご参考ください。
カスタムデータ型とは
カスタムデータ型は、作成したクラスを独自のデータ型として使用できるようにする機能で、「GcSpreadSheet.Workbook.WorkbookSet.CalculationEngine.CalcFeatures」プロパティをCalcFeatures.Allに設定することで有効になります。
今回使用するカスタムデータ型は、下のようなクラスで定義します。クラスのDefaultMember属性で指定したプロパティがカスタムデータ型の既定値としてSPREADのセルに表示されます。
この属性を指定しない場合は、最初に定義されているプロパティが既定値として使用されます。この例では、最初のプロパティである「ID」がDefaultMember属性に設定されているので、この属性が設定されていなくても同じ動作になります。下のクラスでは、「ID」、「Name」、「Address」、「Phone」、「HireDate」の5つのプロパティを設定しています。
[System.Reflection.DefaultMember("ID")]
public class Employee
{
public string ID { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public string Phone { get; set; }
public DateTime HireDate { get; set; }
}カスタムデータ型の作成と設定
作成したクラスのインスタンスを生成してGrapeCity.Spreadsheet.IRangeのValueプロパティに設定することで、カスタムデータ型をSPREADのセルに設定できます。
// カスタムデータ型の作成
var emp1 = new GrapeCity.CalcEngine.RichValue<Employee>(new Employee()
{
ID = "U10200115",
Name = "福山 敏道",
Address = "〒064-0941 北海道札幌市",
Phone = "011-254-XXXX",
HireDate = new DateTime(2021, 4, 1)
});
// カスタムデータ型の設定
sheet.Cells["B3"].Value = emp1;カスタムデータ型の参照
SPREADのセルに設定したカスタムデータ型の各プロパティは、GrapeCity.Spreadsheet.IRangeのFormulaプロパティを使ってセルに表示できます。Formulaプロパティでは、次のような方法でカスタムデータ型のプロパティを参照することが可能です。
- ドット演算子を使用してアクセスする方法
- ドット演算子と角括弧を使用してアクセスする方法
- FIELDVALUE数式関数を使用してアクセスする方法
// 数式の設定
sheet.Cells["C3"].Formula = "B3.Name";
sheet.Cells["E3"].Formula = "B3.[Phone]";
sheet.Cells["F3"].Formula = "FIELDVALUE(B3, \"HireDate\")";プロジェクトの改変
では、先ほど作成したプロジェクトに以上の内容を反映させて行きましょう。
今回は、Formulaプロパティの設定内容を確認できるようにGcFormulaBarコンポーネントを追加します。そのために「MainWindow.xaml」ファイルの<Grid>タグの内容を下のように変更します。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
<RowDefinition Height="380"/>
<RowDefinition/>
</Grid.RowDefinitions>
<gss:GcFormulaBar x:Name="GcFormulaBar" Grid.Row="0" ShowEditingButtons="True" Expandable="True" AssociatedSpread="{x:Reference Name=GcSpreadSheet}"/>
<gss:GcSpreadSheet x:Name="GcSpreadSheet" Grid.Row="1" Margin="0,0,0,0" Grid.RowSpan="2"/>
</Grid>次に、カスタムデータ型のクラスとそれを設定・参照するコードを「MainWindow.xaml.cs」に記述します。 ここでは、スタイルなどを設定している他、SPREAD全体をロックしています。ロックすることで、カスタムデータ型を設定しているセルが編集状態にならないようにして、カスタムデータ型が削除されて別のセルに設定しているFormulaが機能しなくなるのを抑止しています。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// カスタムデータ型の作成
var emp1 = new GrapeCity.CalcEngine.RichValue<Employee>(new Employee()
{
ID = "U10200115",
Name = "福山 敏道",
Address = "〒064-0941 北海道札幌市",
Phone = "011-254-XXXX",
HireDate = new DateTime(2021, 4, 1)
});
var emp2 = new GrapeCity.CalcEngine.RichValue<Employee>(new Employee()
{
ID = "U10200125",
Name = "小山 美智子",
Address = "〒184-0011 東京都小金井市",
Phone = "042-125-XXXX",
HireDate = new DateTime(2021, 4, 1)
});
var emp3 = new GrapeCity.CalcEngine.RichValue<Employee>(new Employee()
{
ID = "U10200128",
Name = "島村 康子",
Address = "〒330-0046 埼玉県さいたま市",
Phone = "048-694-XXXX",
HireDate = new DateTime(2021, 4, 1)
});
var emp4 = new GrapeCity.CalcEngine.RichValue<Employee>(new Employee()
{
ID = "U10200134",
Name = "山倉 尚志",
Address = "〒981-3133 宮城県仙台市",
Phone = "022-385-XXXX",
HireDate = new DateTime(2021, 4, 1)
});
var emp5 = new GrapeCity.CalcEngine.RichValue<Employee>(new Employee()
{
ID = "U10200142",
Name = "石田 真木",
Address = "〒240-0004 神奈川県横浜市",
Phone = "045-958-XXXX",
HireDate = new DateTime(2021, 4, 1)
});
// カスタムデータ型の有効化
GcSpreadSheet.Workbook.WorkbookSet.CalculationEngine.CalcFeatures = GrapeCity.Spreadsheet.CalcFeatures.All;
// シートの設定
var sheet = GcSpreadSheet.Workbook.ActiveSheet;
sheet.Protect(GrapeCity.Spreadsheet.WorksheetLocks.Default);
sheet.Columns[1].ColumnWidth = 100;
sheet.Columns[2].ColumnWidth = 100;
sheet.Columns[3].ColumnWidth = 200;
sheet.Columns[4].ColumnWidth = 100;
sheet.Columns[5].ColumnWidth = 100;
sheet.Cells["B2:F2"].Interior.Color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.LightSteelBlue);
sheet.Cells["B3:B7"].Font.Color = GrapeCity.Spreadsheet.Color.FromKnownColor(GrapeCity.Core.KnownColor.Blue);
sheet.Cells["B2:F2"].HorizontalAlignment = GrapeCity.Spreadsheet.HorizontalAlignment.Center;
sheet.Cells["B3:B7"].HorizontalAlignment = GrapeCity.Spreadsheet.HorizontalAlignment.Center;
sheet.Cells["E3:F7"].HorizontalAlignment = GrapeCity.Spreadsheet.HorizontalAlignment.Center;
sheet.Cells["B2"].Value = "カスタムデータ型";
sheet.Cells["C2"].Value = "氏名";
sheet.Cells["D2"].Value = "住所";
sheet.Cells["E2"].Value = "電話番号";
sheet.Cells["F2"].Value = "入社日";
// カスタムデータ型の設定
sheet.Cells["B3"].Value = emp1;
sheet.Cells["B4"].Value = emp2;
sheet.Cells["B5"].Value = emp3;
sheet.Cells["B6"].Value = emp4;
sheet.Cells["B7"].Value = emp5;
// 数式の設定
sheet.Cells["C3"].Formula = "B3.Name";
sheet.Cells["D3"].Formula = "B3.Address";
sheet.Cells["E3"].Formula = "B3.[Phone]";
sheet.Cells["F3"].Formula = "FIELDVALUE(B3, \"HireDate\")";
sheet.Cells["C4"].Formula = "B4.Name";
sheet.Cells["D4"].Formula = "B4.Address";
sheet.Cells["E4"].Formula = "B4.[Phone]";
sheet.Cells["F4"].Formula = "FIELDVALUE(B4, \"HireDate\")";
sheet.Cells["C5"].Formula = "B5.Name";
sheet.Cells["D5"].Formula = "B5.Address";
sheet.Cells["E5"].Formula = "B5.[Phone]";
sheet.Cells["F5"].Formula = "FIELDVALUE(B5, \"HireDate\")";
sheet.Cells["C6"].Formula = "B6.Name";
sheet.Cells["D6"].Formula = "B6.Address";
sheet.Cells["E6"].Formula = "B6.[Phone]";
sheet.Cells["F6"].Formula = "FIELDVALUE(B6, \"HireDate\")";
sheet.Cells["C7"].Formula = "B7.Name";
sheet.Cells["D7"].Formula = "B7.Address";
sheet.Cells["E7"].Formula = "B7.[Phone]";
sheet.Cells["F7"].Formula = "FIELDVALUE(B7, \"HireDate\")";
}
}
// カスタムデータ型
[System.Reflection.DefaultMember("ID")]
public class Employee
{
public string ID { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public string Phone { get; set; }
public DateTime HireDate { get; set; }
}
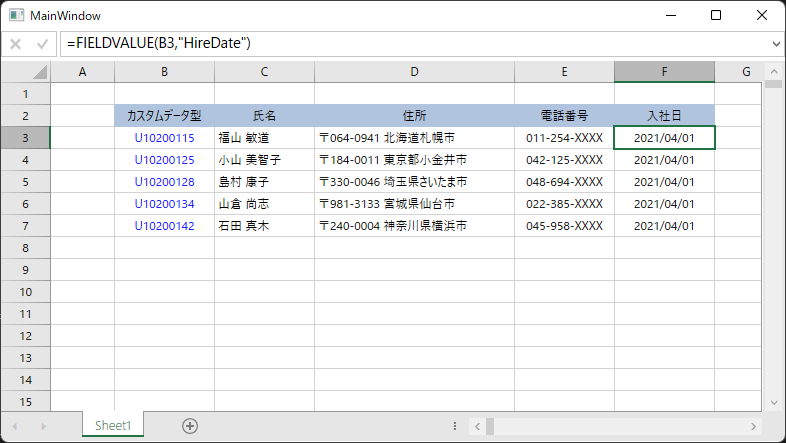
プロジェクトを実行すると次のようなウィンドウが表示され、各種方法で参照したカスタムデータ型のデータがSPREAD上に表示されます。

さいごに
今回ご紹介したように .NET 6でも .NET Frameworkとほとんど同じようにSPREAD for WPFを使うことができます。この記事が、新しいプラットフォームである .NET 6でSPREADをご利用いただくきっかけになれば幸いです。
Webサイトでは製品の機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。個別相談会では技術や製品、移行に関する課題の解決方法のご相談もできますので是非ご活用ください。
