「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
Wijmoには、高速・軽量かつ多機能なデータグリッドコントロール「FlexGrid(フレックスグリッド)」コントロールが含まれています。この記事では、FlexGridコントロールでドロップダウン入力をしたい場合や、列にバインドする値と表示する値を変えたい場合に活用できる「データマップ」機能をご紹介します。
開発環境の準備
この記事では以下の開発環境を使用します。
今回作成するファイルは次の4つです。
| index.html | ページ本体。ページの要素としてFlexGridコントロールを配置します |
|---|---|
| app.js | FlexGridコントロールを作成するコードを記載します |
| data.js | FlexGridコントロールに連結するデータを記載します |
| styles.css | 各種ページ要素のスタイル定義を記載します |
Wijmoの参照設定
FlexGridコントロールの機能を使うために必要となるWijmoのモジュールなどへの参照設定は「index.html」で行います。また、FlexGridコントロールの各種設定を記載する「app.js」とデータを記載する「data.js」の参照もここに追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGridコントロール活用編(3)</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div id="OrderGrid"></div>
</body>
</html>また、ページ上の要素のスタイルを「styles.css」で定義します。
#OrderGrid{
border: 1px solid gray;
width: 700px;
}FlexGridにデータを表示する
それでは「app.js」と「data.js」に次のようなコードを記述してFlexGridコントロールを作成しましょう。ここでは「data.js」から取得したデータをFlexGrid表示するための最小限の設定を行っています。以降の項目でデータマップの機能を使うためのコードを順次追加していきます。
※ ライセンスキーを設定しない場合トライアル版を示すメッセージが表示されます。ライセンスキーの入手や設定方法についてはこちらをご覧ください。
wijmo.setLicenseKey('ここにWijmoのライセンスキーを設定します');
document.addEventListener("DOMContentLoaded", function () {
InitializeGrid()
});
function InitializeGrid(){
const orders = getOrder();
// FlexGridの生成
const ordergrid = new wijmo.grid.FlexGrid('#OrderGrid', {
itemsSource: orders,
autoGenerateColumns: false,
columns: [
{ binding: 'orderno', header: '受注番号', width: 100 },
{ binding: 'productname', header: '商品名', width: 300 },
{ binding: 'orderdate', header: '受注日', width: 150 },
{ binding: 'amount', header: '金額' , width: 100 },
]
});
}function getOrder() {
return[
{'orderno': 1, 'productname': 'コーヒーマイルド', 'orderdate': '2023/11/18', 'amount': 6400},
{'orderno': 2, 'productname': '果汁100%ピーチ', 'orderdate': '2023/11/19', 'amount': 1760},
{'orderno': 3, 'productname': 'チョコクリームアイス', 'orderdate': '2023/11/20', 'amount': 25200},
{'orderno': 4, 'productname': 'モーニングブレッド', 'orderdate': '2023/11/22', 'amount': 11200},
{'orderno': 5, 'productname': '果汁100%レモン', 'orderdate': '2023/12/10', 'amount': 42500},
{'orderno': 6, 'productname': '果汁100%グレープ', 'orderdate': '2023/12/11', 'amount': 41600},
{'orderno': 7, 'productname': 'ライフマーガリン', 'orderdate': '2023/12/15', 'amount': 36400},
{'orderno': 8, 'productname': '果汁100%グレープ', 'orderdate': '2023/12/16', 'amount': 2600},
{'orderno': 9, 'productname': 'コーヒーマイルド', 'orderdate': '2023/12/18', 'amount': 8700},
{'orderno': 10, 'productname': '果汁100%グレープ', 'orderdate': '2023/12/22', 'amount': 10400}
];
}これでFlexGridコントロールの生成とデータの連結ができました。Visual Studio Code上で「index.html」を右クリックし、「Open with Live Server」のメニューを実行し、開発サーバーでアプリケーションを実行します。

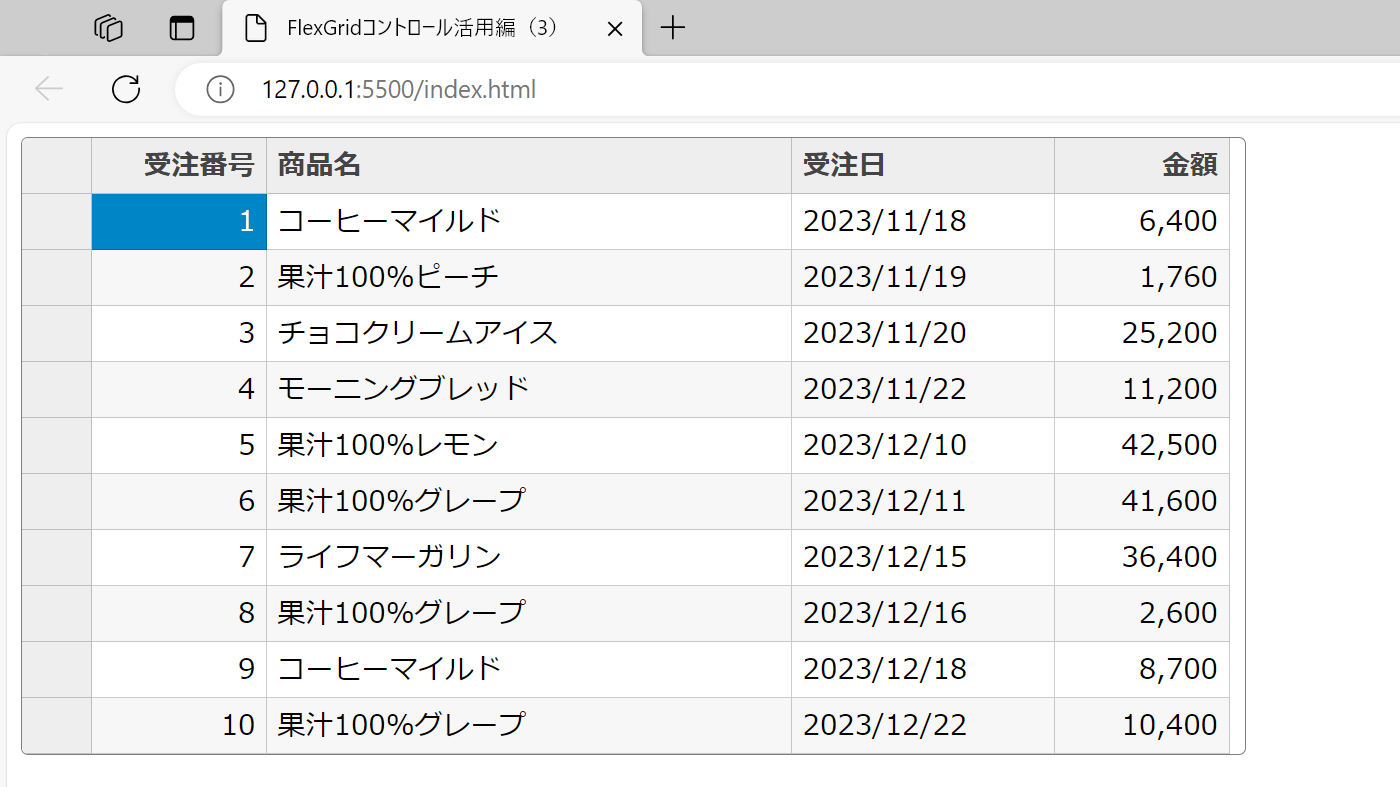
実行後、ブラウザ上にFlexGridが表示されます。

FlexGridにドロップダウン入力を実装する
それでは次にデータマップの機能を使って、FlexGridのセルからドロップダウン入力ができるようにしていきます。
データマップの機能を使うには、以下のように「wijmo.input.min.js」モジュールへの参照を「index.html」に追加する必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGridコントロール活用編(3)</title>
<link rel="stylesheet" type="text/css" href="css/wijmo.min.css" />
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script src="scripts/wijmo.min.js"></script>
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/wijmo.input.min.js"></script>
<script src="scripts/cultures/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/data.js"></script>
</head>
<body>
<div id="OrderGrid"></div>
</body>
</html>「app.js」ではドロップダウンに表示する商品名のリストを配列で定義し、FlexGridのColumnクラスのdataMapプロパティを設定します。
・・・(中略)・・・
function InitializeGrid(){
const orders = getOrder();
const products = ['コーヒーマイルド','果汁100%ピーチ','果汁100%レモン','果汁100%グレープ','チョコクリームアイス','モーニングブレッド','ライフマーガリン'];
// FlexGrid(受注情報)の生成
const ordergrid = new wijmo.grid.FlexGrid('#OrderGrid', {
itemsSource: orders,
autoGenerateColumns: false,
columns: [
{ binding: 'orderno', header: '受注番号', width: 100 },
{ binding: 'productname', header: '商品名', width: 300, dataMap: products },
{ binding: 'orderdate', header: '受注日', width: 150 },
{ binding: 'amount', header: '金額' , width: 100 },
]
});
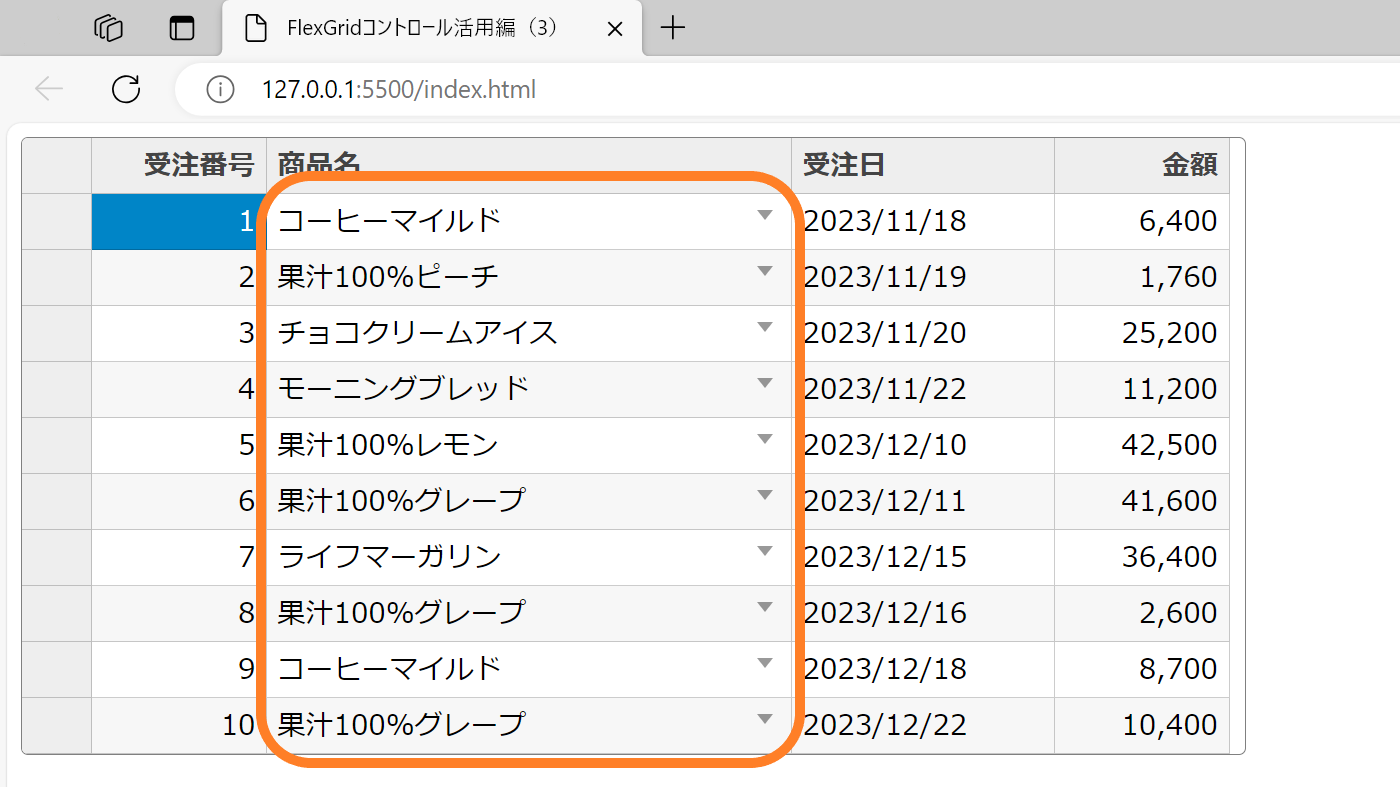
}「index.html」と「app.js」に以上の記述を追加して再度ページを表示すると以下のようにドロップダウン入力が可能になります。

列にバインドした値と異なる値を表示する
アプリケーションの要件によっては、データグリッドにバインドするデータソースに顧客コードや商品コードのようなコード値のみが格納されており、コード値に対応した顧客名や商品名のようなデータは別のデータソースとして格納されているようなケースもあると思います。
そういった場合も、データマップの機能を使うことで、列にバインドしたコード値ではなく、そのコード値に対応した別のデータを表示させることが可能です。

「data.js」を以下のように書き換え、先ほど使用した受注情報のデータの配列に「顧客コード(customerid)」を追加し、顧客情報を格納した配列も追加します。
function getOrder() {
return[
{'orderno': 1, 'customerid': 1, 'productname': 'コーヒーマイルド', 'orderdate': '2023/11/18', 'amount': 6400},
{'orderno': 2, 'customerid': 3, 'productname': '果汁100%ピーチ', 'orderdate': '2023/11/19', 'amount': 1760},
{'orderno': 3, 'customerid': 5, 'productname': 'チョコクリームアイス', 'orderdate': '2023/11/20', 'amount': 25200},
{'orderno': 4, 'customerid': 2, 'productname': 'モーニングブレッド', 'orderdate': '2023/11/22', 'amount': 11200},
{'orderno': 5, 'customerid': 2, 'productname': '果汁100%レモン', 'orderdate': '2023/12/10', 'amount': 42500},
{'orderno': 6, 'customerid': 4, 'productname': '果汁100%グレープ', 'orderdate': '2023/12/11', 'amount': 41600},
{'orderno': 7, 'customerid': 3, 'productname': 'ライフマーガリン', 'orderdate': '2023/12/15', 'amount': 36400},
{'orderno': 8, 'customerid': 1, 'productname': '果汁100%グレープ', 'orderdate': '2023/12/16', 'amount': 2600},
{'orderno': 9, 'customerid': 5, 'productname': 'コーヒーマイルド', 'orderdate': '2023/12/18', 'amount': 8700},
{'orderno': 10, 'customerid': 4, 'productname': '果汁100%グレープ', 'orderdate': '2023/12/22', 'amount': 10400}
];
}
function getCustomer() {
return[
{'customerid': 1, 'customername': '洋風居酒屋けい・えっくす'},
{'customerid': 2, 'customername': 'イルカランド',},
{'customerid': 3, 'customername': '寿ストアー',},
{'customerid': 4, 'customername': '惣菜びみ'},
{'customerid': 5, 'customername': '甘味喫茶ダイ'},
];
}「index.html」に以下の定義を追加し、顧客情報を編集するためのFlexGridをもう1つ追加します。
・・・(中略)・・・
<body>
<div id="OrderGrid"></div>
<div id="CustomerGrid">
</body>
</html>「app.js」には下記のコードを追加して、取得した顧客情報の配列データ(customers)からデータマップを生成し「顧客名」の列のdatamapプロパティに設定します。ここでは「customerid」に対応した「customername」が表示されるように設定しています。
さらに新しく追加した顧客情報を表示するFlexGridの方では、行の編集を確定、またはキャンセルした時に発生するrowEditEndedイベントを活用して、顧客情報のFlexGridで顧客名を編集すると、受注情報のFlexGridの顧客名に変更が反映されるように設定しています。
・・・(中略)・・・
function InitializeGrid() {
const orders = getOrder();
const customers = getCustomer();
const products = ['コーヒーマイルド', '果汁100%ピーチ', '果汁100%レモン', '果汁100%グレープ', 'チョコクリームアイス', 'モーニングブレッド', 'ライフマーガリン'];
const customerMap = new wijmo.grid.DataMap(customers, 'customerid', 'customername');
// FlexGrid(受注情報)の生成
const ordergrid = new wijmo.grid.FlexGrid('#OrderGrid', {
itemsSource: orders,
autoGenerateColumns: false,
columns: [
{ binding: 'orderno', header: '受注番号', width: 100 },
{ binding: 'customerid', header: '顧客名', width: 300, dataMap: customerMap },
{ binding: 'productname', header: '商品名', width: 300, dataMap: products },
{ binding: 'orderdate', header: '受注日', width: 150 },
{ binding: 'amount', header: '金額', width: 100 },
]
});
// FlexGrid(顧客情報)の生成
const customergrid = new wijmo.grid.FlexGrid('#CustomerGrid', {
itemsSource: customers,
autoGenerateColumns: false,
columns: [
{ binding: 'customerid', header: '顧客番号', width: 100 },
{ binding: 'customername', header: '顧客名', width: 300 },
],
rowEditEnded: function () {
let column = ordergrid.getColumn('customername');
if (column) {
column.dataMap = new wijmo.grid.DataMap(customers, 'customerid', 'customername');
}
ordergrid.refresh();
}
});
}最後に「styles.css」を以下のように変更し、各グリッドの幅などのスタイルを調整します。
#OrderGrid{
border: 1px solid gray;
width: 1000px;
}
#CustomerGrid{
border: 1px solid gray;
width: 450px;
margin-top: 20px;
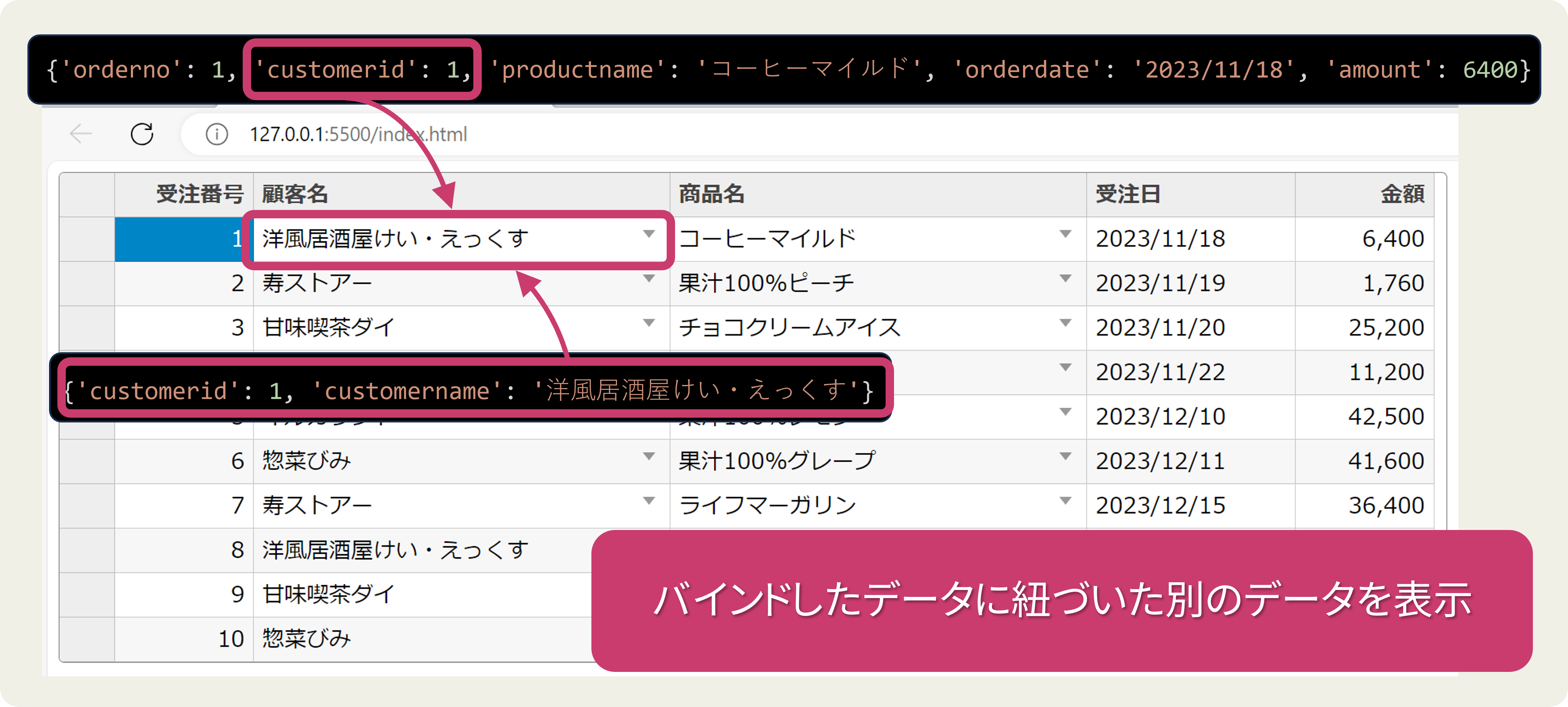
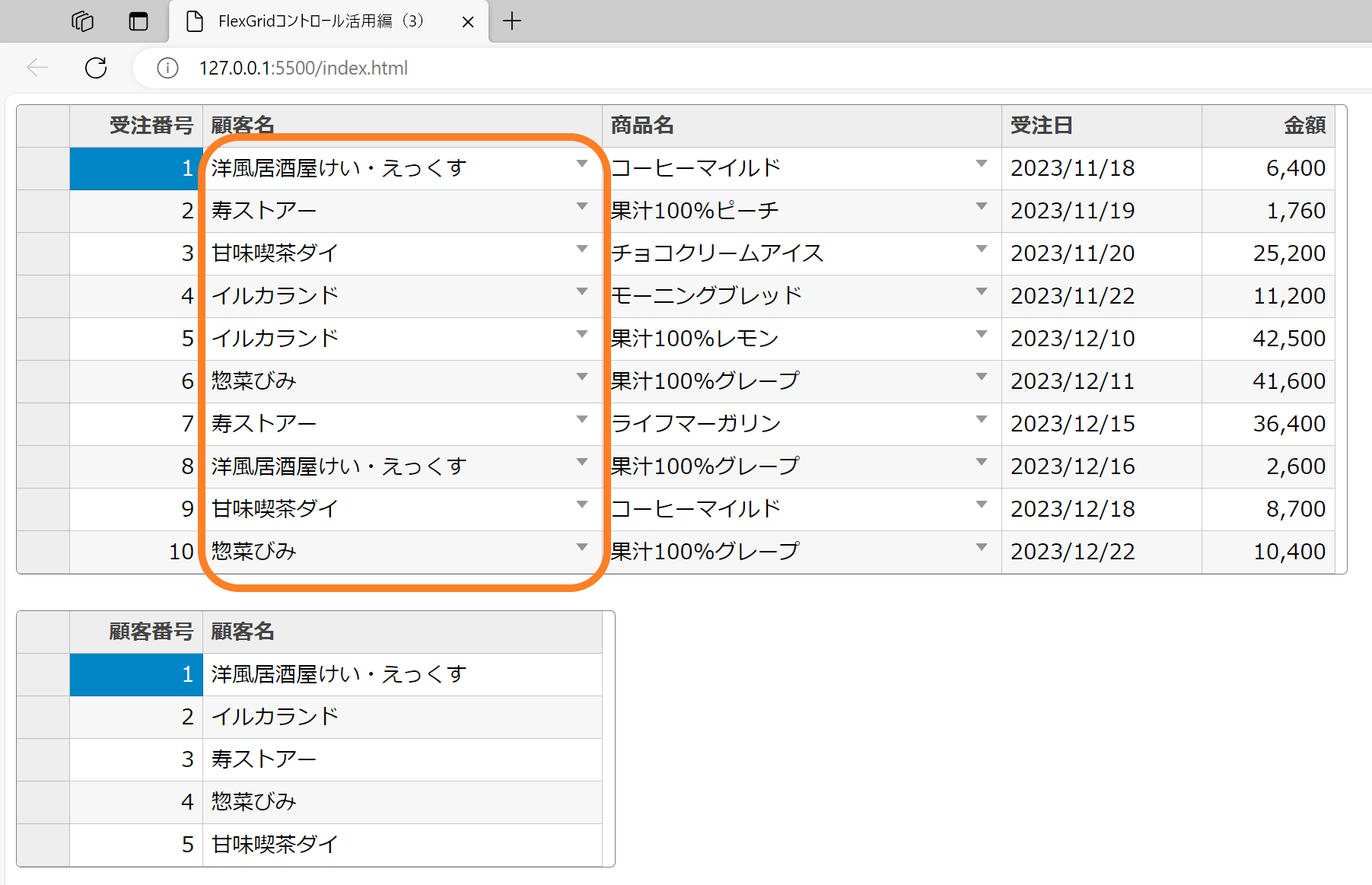
}アプリケーションを再度実行すると以下のように「顧客名」列にバインドした「customerid」でなく、対応した「customername」の値が表示され、さらにドロップダウンでの入力が可能です。

この時「顧客名」列にバインドしているのはあくまで「customerid」なので、データの更新などの処理を実装して該当列のデータを編集しても、きちんと「customerid」の値が変更されます。
さらに顧客情報のFlexGridで顧客名を編集すると、受注情報のFlexGrid上の顧客名に即時反映できます。
今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます(“Run Project”をクリックするとデモが起動します)。
また、ここで紹介できなかったデータマップの機能については、APIリファレンスやデモも用意していますので、これらのドキュメントも是非ご覧ください。
- APIリファレンス
- デモ
さいごに
今回はWijmoに含まれているFlexGridコントロールの基本的な使用方法を紹介いたしました。Wijmoには、このFlexGridコントロールの他にもMultiRow、TransposedGrid、TransposedMultiRowなどの多様なグリッド系コントロールが用意されています。さまざまなアプリケーションに最適なグリッド機能を提供するこれらのコントロールをぜひご検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
