「Wijmo(ウィジモ)」は業務アプリケーションの様々な要件に対応できるUI部品を備えたJavaScriptライブラリです。
Wijmoには40を超えるコントロールが収録されていますが、その中でも最も人気が高いのが高速・軽量かつ多機能なデータグリッドコントロール「FlexGrid(フレックスグリッド)」です。今回の記事では、フィルタやグループ化、ページングなど、FlexGridの使い勝手を向上する便利な機能の使い方を解説したいと思います。
開発環境
今回は開発環境として以下を使用します。
事前準備
まずは事前準備としてWeb APIから取得したデータをFlexGrid上に表示できる状態にしておきます。使用するファイルの詳細は以下です。
| index.html | ページ本体。このページの要素としてFlexGridを配置します |
|---|---|
| app.js | FlexGridの表示など各種機能を使用するためのコードを記載します |
「index.html」に以下の内容を記述し、Wijmoのモジュールやスタイルシート、そしてFlexGridをホストするコンテナとなる部分を定義します。※ 参照しているWijmoのモジュールやスタイルシートは別途プロジェクト配下にコピーしてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>FlexGrid入門</title>
<!-- Wijmoのスタイル(必須) -->
<link href="css/wijmo.min.css" rel="stylesheet" />
<!-- Wijmoのコアモジュール(必須) -->
<script src="scripts/wijmo.min.js"></script>
<!-- Wijmoコントロール(オプション。必要なコントロールを設定する) -->
<script src="scripts/wijmo.grid.min.js"></script>
<!-- Wijmoカスタムカルチャー(オプション。任意のカルチャーを設定する) -->
<script src="scripts/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
</head>
<body>
<div id="Wijmo_FlexGrid" style="width: auto; height: 600px;"></div>
</body>
</html>「app.js」では以下の内容を記述します。
// Web APIのエンドポイントを指定
const demo_Url = "https://demodata-jp.grapecity.com/northwind/api/v1/Orders";
document.addEventListener("DOMContentLoaded", function () {
var columnsdata = [
{ binding: 'shipName', header: 'お得意先名', width:300 },
{ binding: 'shipCountry', header: '地域', width:150 },
{ binding: 'shipPostalCode', header: '郵便番号', width:150 },
{ binding: 'shipAddress', header: '所在地', width: 300 },
{ binding: 'shippedDate', header: '登録日付', dataType: 'Date', format: 'yyyy/M/d', width:150 }
];
let cv = new wijmo.collections.CollectionView();
wijmo.httpRequest(demo_Url, {
success: (xhr) => {
// JSONデータをシリアライズする時点で、型変換の関数を呼び出す
cv.sourceCollection = JSON.parse(xhr.response, reviver);
}
})
//Wijmo.FlexGridのインスタンス化
var flexGrid = new wijmo.grid.FlexGrid('#Wijmo_FlexGrid', {
autoGenerateColumns: false,
columns: columnsdata,
itemsSource: cv
});
});
function reviver(key, val) {
// 先頭から"yyyy-mm-ddT"の文字列を日付データと判断
if (typeof (val) == "string" &&
val.match(/^\d{4}-\d{2}-\d{2}T.*/)) {
return new Date(Date.parse(val)); // Date型に変換
} return val;
}今回はFlexGridの「autoGenerateColumns」プロパティを「false」に設定し、列の定義を自動設定にせず、「columns」プロパティに設定した列定義でデータグリッドを表示します。
「columns」プロパティに設定する「columnsdata」の中では、接続する列(binding)、列ヘッダーに表示する文字列(header)、列幅(width)などを指定しています。この列定義をFlexGridのインタンスに設定することで、データ一覧のレイアウトを定義します。
またJSON.parseメソッドの第二引数に、関数を設定することでシリアライズ処理中のデータ加工が可能になります。今回設定している「reviver」関数では日付項目が格納されたstring型の項目に対し、Date型に変換する処理を行っています。
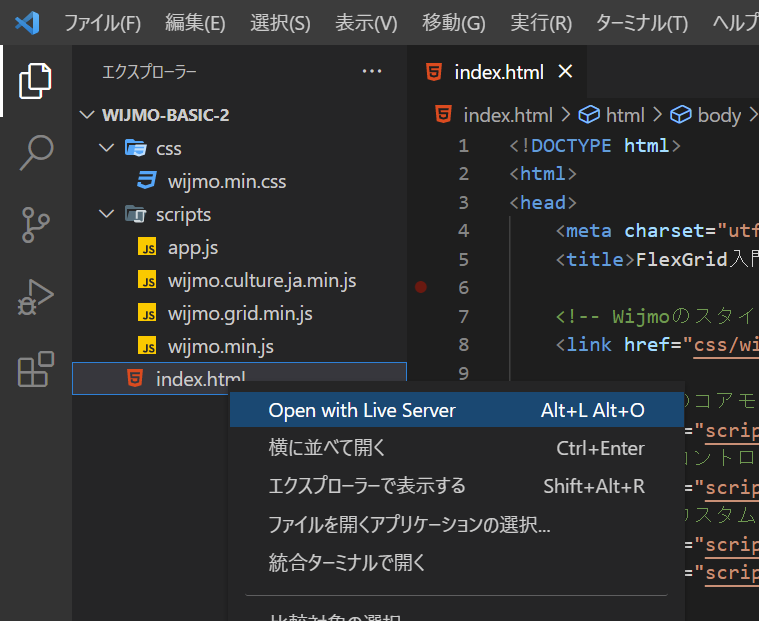
作成が完了したら、Visual Studio Code上で「index.html」を右クリックして、「Open with Live Server」を実行します。

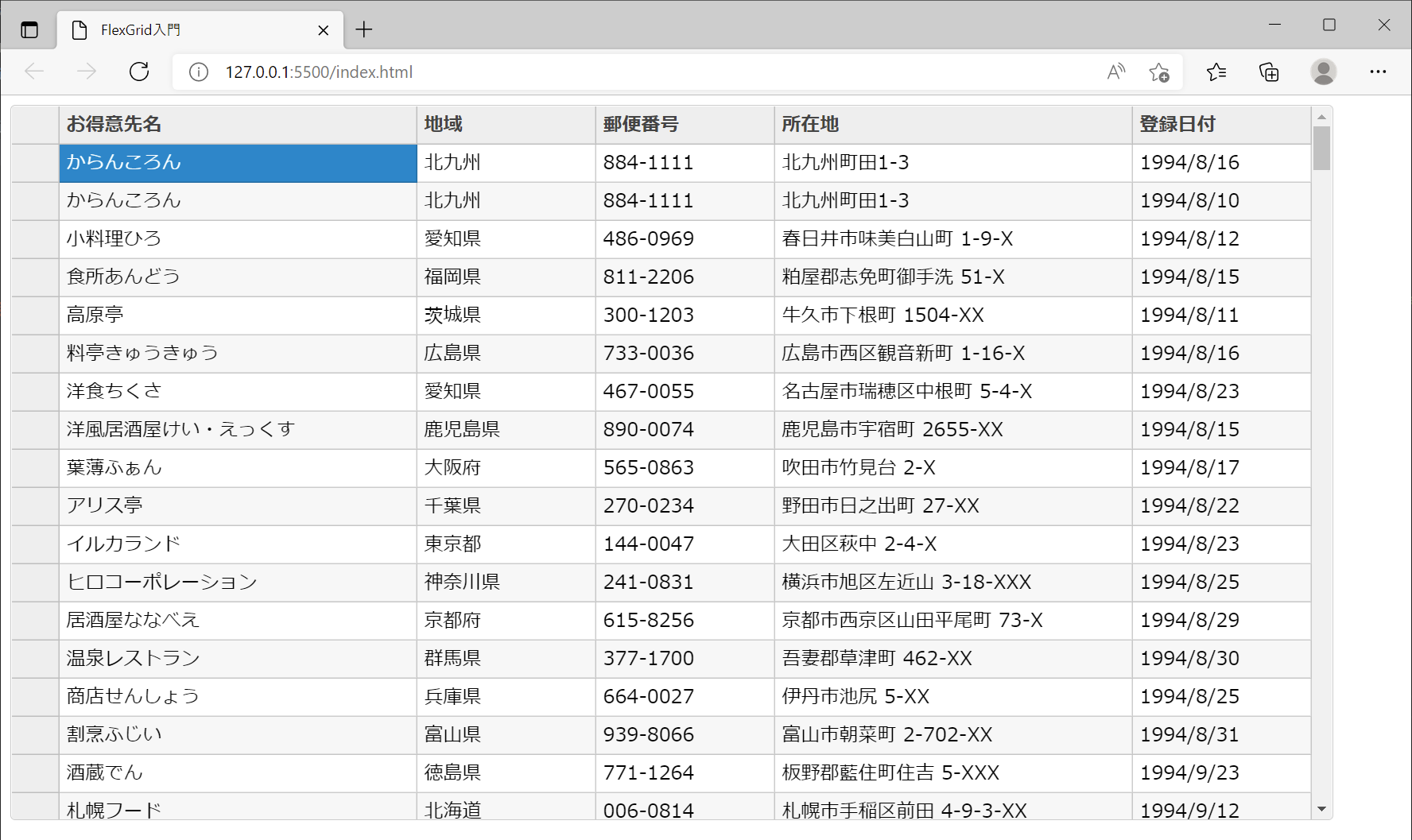
実行すると、ブラウザ上のFlexGridにAPIから取得したデータが表示されます。

Web APIとの連携方法や、CollectionViewの詳しい使い方については、以下の記事もご覧ください。
FlexGridの使い勝手を向上させる機能
FlexGridでは、データのフィルタや、グループ化、ページングといったアプリケーションの使い勝手の向上に欠かせない機能も簡単に実現することができます。
フィルタの追加
FlexGridではExcelライクなダイアログでデータ抽出をするための条件を指定してフィルタ処理を行うことができます。フィルタ機能を有効化するために以下のモジュールへの参照を追加します。※ 参照を追加したモジュールは別途プロジェクト配下にコピーしてください。
・・・(中略)・・・
<!-- Wijmoのコアモジュール(必須) -->
<script src="scripts/wijmo.min.js"></script>
<!-- Wijmoコントロール(オプション。必要なコントロールを設定する) -->
<script src="scripts/wijmo.grid.min.js"></script>
<script src="scripts/wijmo.grid.filter.min.js"></script>
<script src="scripts/wijmo.input.min.js"></script>
<!-- Wijmoカスタムカルチャー(オプション。任意のカルチャーを設定する) -->
<script src="scripts/wijmo.culture.ja.min.js"></script>
<script src="scripts/app.js"></script>
・・・(中略)・・・参照を追加したら、「app.js」でFlexGridのオブジェクトを引数にインスタンス化することでフィルタが使用可能になります。
・・・(中略)・・・
//Wijmo.FlexGridのインスタンス化
var flexGrid = new wijmo.grid.FlexGrid('#Wijmo_FlexGrid', {
autoGenerateColumns: false,
columns: columnsdata,
itemsSource: cv
});
// フィルタを設定
var filter = new wijmo.grid.filter.FlexGridFilter(flexGrid);
・・・(中略)・・・実行すると以下のようにヘッダに追加されたアイコンからExcelライクなフィルタが使用できます。
データのグループ化
FlexGridでは特定の列を基準にデータをグループ化して表示できます。FlexGridのインスタンスからCollectionViewを取得し、それに対してグループ化、ソートの条件を指定することでグループに分類され、グループヘッダを追加した形でFlexGridが表示されます。
・・・(中略)・・・
let cv = new wijmo.collections.CollectionView();
cv.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('shipCountry', (item, name) => { return item.shipCountry; }));
// グループ化した項目で並び替え
cv.sortDescriptions.push(new wijmo.collections.SortDescription('shippedDate', true));
・・・(中略)・・・実行すると、以下のように「地域」の項目でグループ化し、「登録日付」でソートした状態で表示されます。グループ毎に折りたたんで表示することも可能です。
ページングしてデータを表示
業務アプリケーションなどで大量のデータを表示する場合に、ページングして適切な量のデータのみを含むグリッドを生成することで、データの見易さやパフォーマンスの向上が期待できます。
FlexGridでページングを行う場合、CollectionViewNavigatorコントロールを使用してクライアント側でページングすることが可能です。
以下のように「index.html」に追記し、ページ移動をするためのナビゲーターを表示するコンテナ部分を定義します。
・・・(中略)・・・
<body>
<div id="Pager"></div>
<div id="Wijmo_FlexGrid" style="width: auto; height: 600px;"></div>
</body>
・・・(中略)・・・さらに「app.js」を以下のように追記します。CollectionViewの「pageSize」プロパティでは1ページに表示するデータの個数を定義し、CollectionViewNavigatorの「byPage」プロパティでページ移動の有効化、「headerFormat」プロパティでナビゲーターの書式を定義しています。
・・・(中略)・・・
cv.pageSize = 10;
// ページのナビゲート処理
new wijmo.input.CollectionViewNavigator('#Pager', {
byPage: true,
headerFormat: '{currentPage:n0} / {pageCount:n0} ページ',
cv: cv
});
・・・(中略)・・・実行すると以下のように取得したデータを10件ごとにページングしてグリッドに表示できます。ナビゲーターでは1ページずつの移動だけでなく、最初と最終ページへの移動も可能です。
今回ご紹介した各種設定は以下のデモアプリケーションでも確認できます。(“Run Project”をクリックするとデモが起動します)。
さいごに
今回はWijmoの主要コントロールの1つであるFlexGridでフィルタやグループ化、ページングなど、FlexGridの使い勝手を向上する便利な機能の使い方を解説をご紹介しました。FlexGridは業務アプリケーションに求められる細かな要件を実現する機能を豊富に備えておりますので、データグリッドが必要な案件で是非ご利用検討いただけますと幸いです。
この他にもWijmoの各種コントロールの基本的な使い方や応用的な使い方の解説を連載記事として公開しています。こちらも是非ご覧ください。
弊社Webサイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
