本記事では、「Wijmo(ウィジモ)」を使用したAngularアプリケーションをAWS Cloud9で作成・確認する方法について紹介します。
AWS Cloud9
AWS Cloud9は「クラウドIDE」と呼ばれる種類のサービスで、クラウド上に用意された開発環境であり、ローカルに開発環境を作成することなく開発をスタートできます。
余談ですが、Microsoftも「Visual Studio Online」というクラウドIDEを提供する予定ですね。こちらも楽しみなサービスです。
開発環境の作成
はじめにアプリケーションを作成するための開発環境を作成します。
AWS Cloud9 で 環境 を作成する – AWS Cloud9
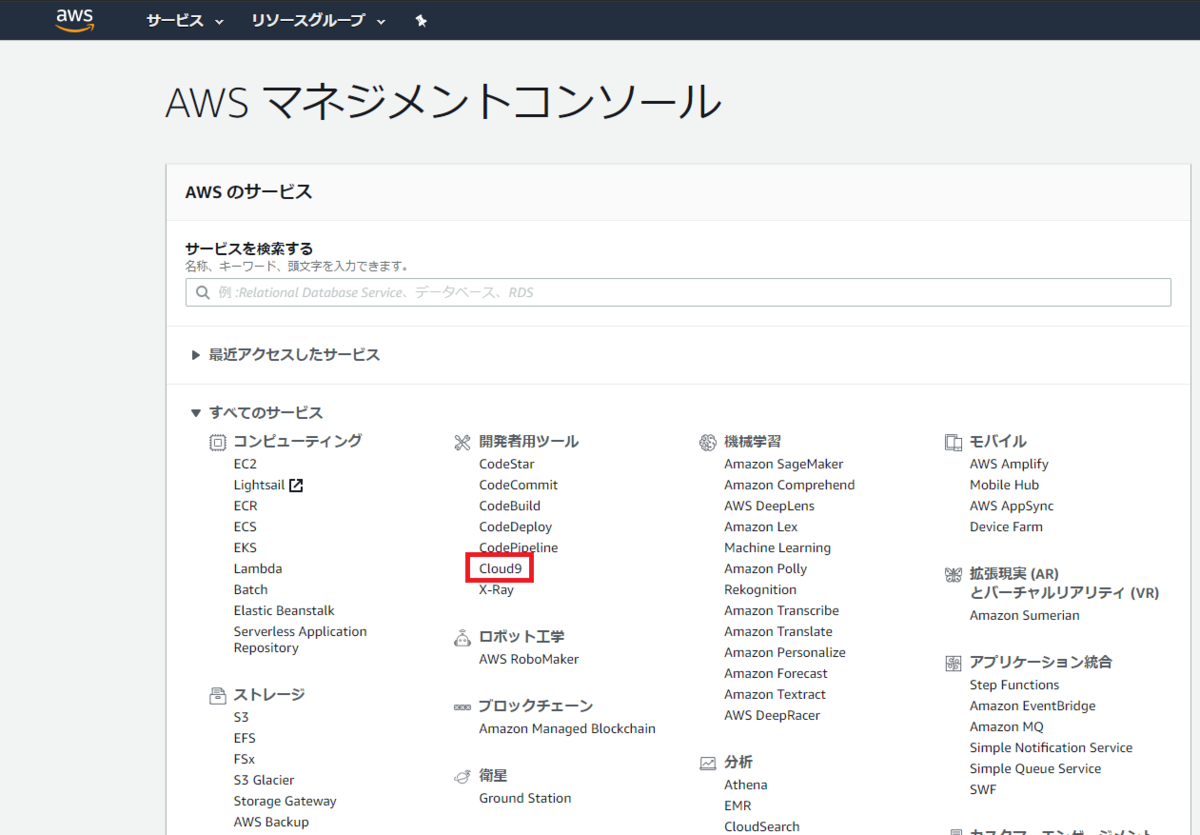
AWS コンソールから「Cloud9」のリンクをクリックしてAWS Cloud9のコンソールに移動します。

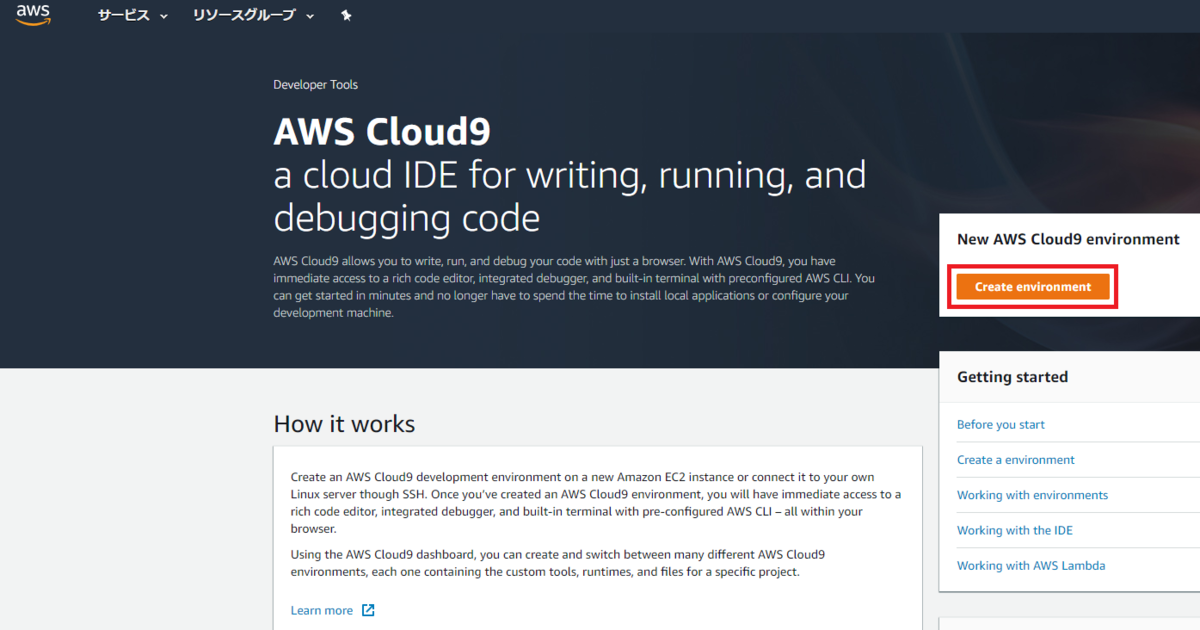
AWS Cloud9のコンソールから「Create envirionment」をクリックして開発環境を作成します。

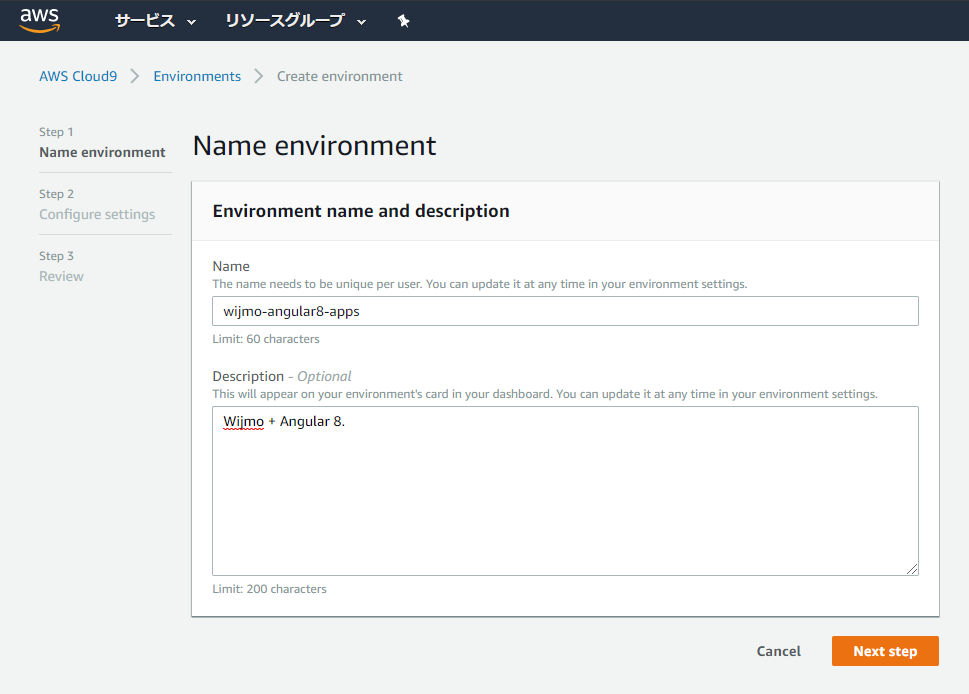
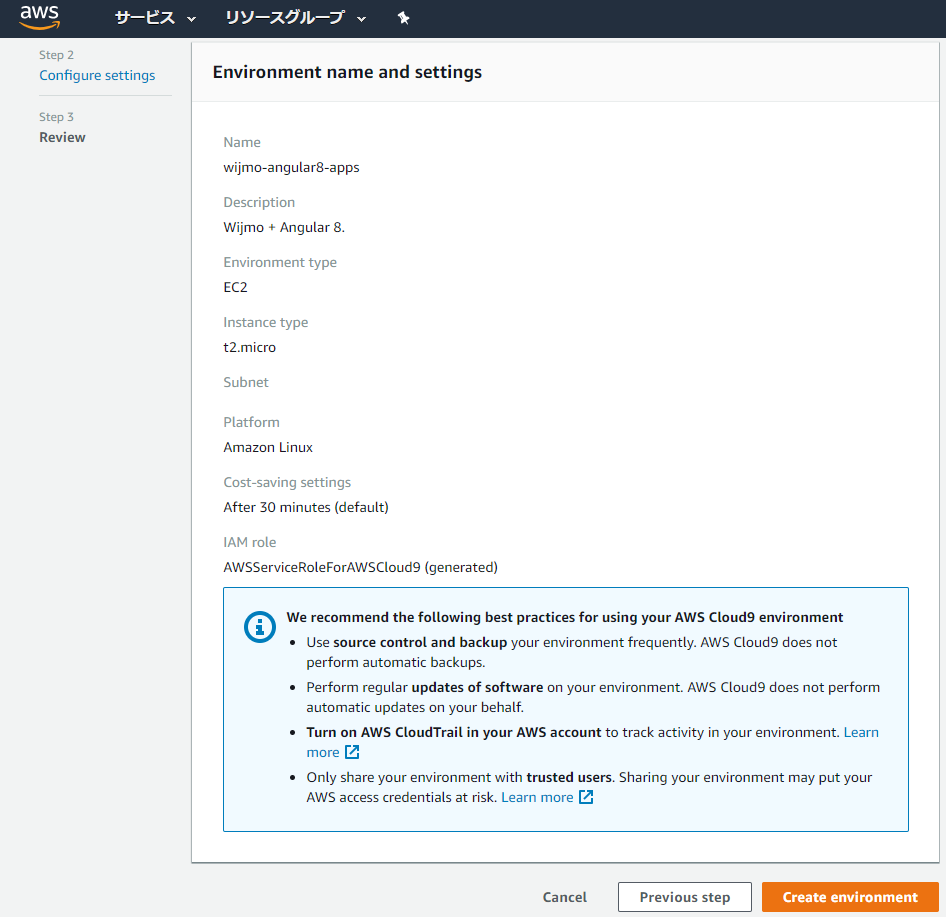
開発環境の名称wijmo-angular8-appsを入力します。

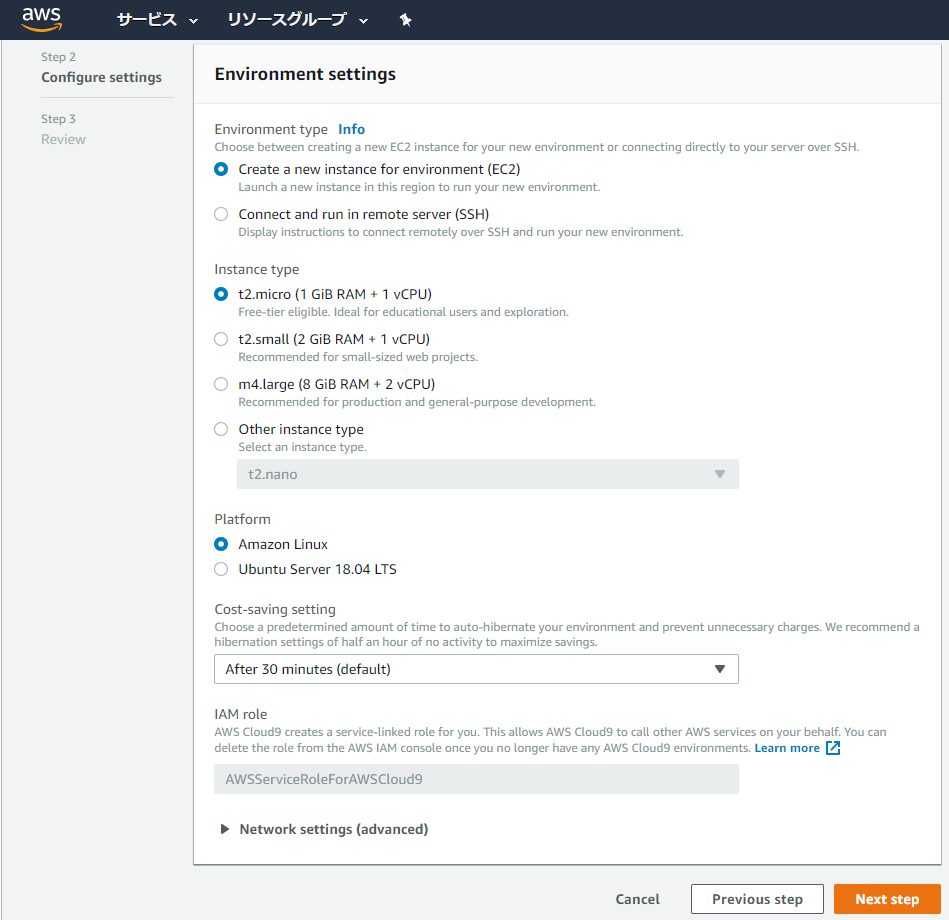
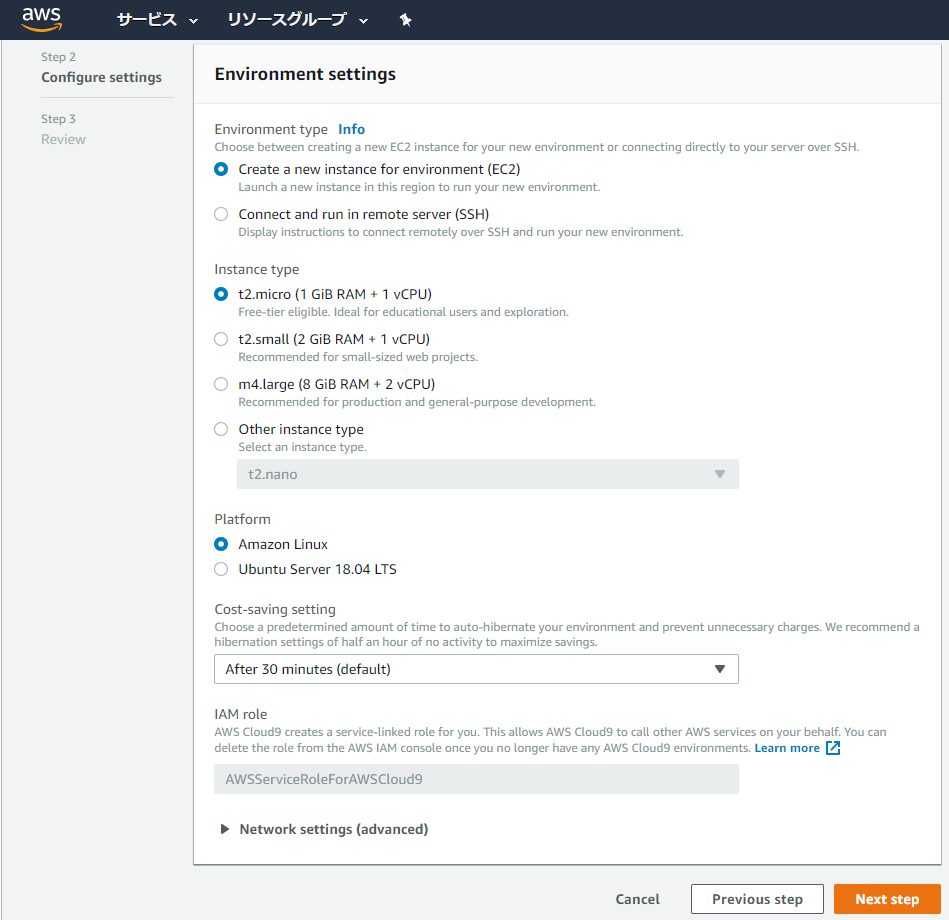
環境設定はデフォルトのままで進めていきます。


問題なければ「Create envirionment」をクリックして開発環境を作成します。

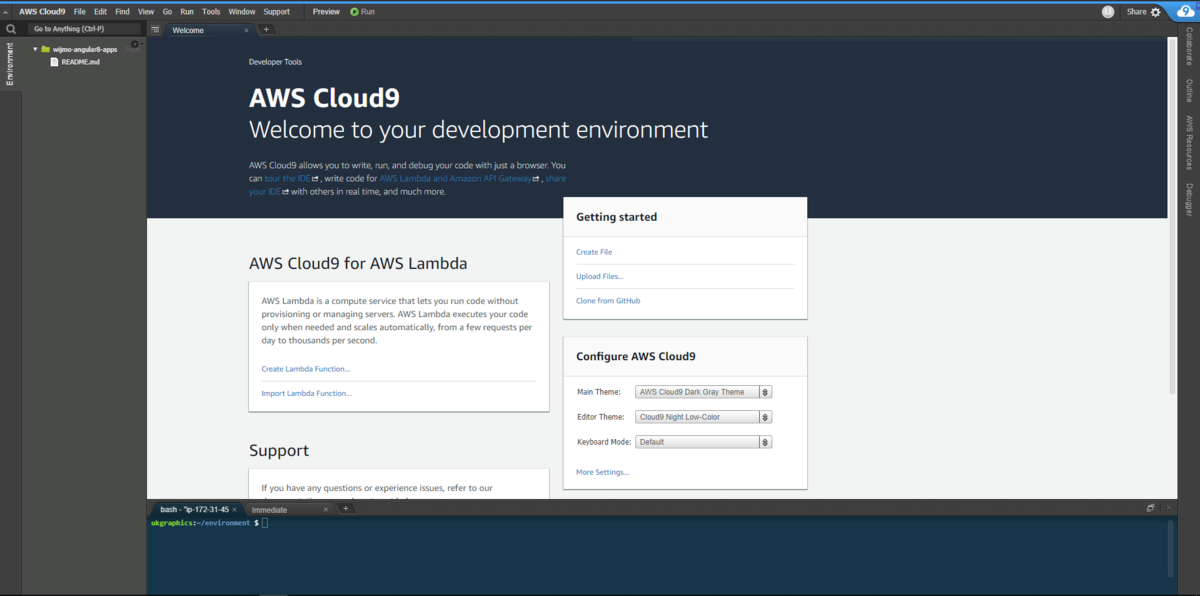
作成が完了するとAWS Cloud9のIDE画面が表示されます。

これでAWS Cloud9の準備は完了です。
アプリケーションの作成
AWS Cloud9のターミナルからnpm installコマンドを実行して、Angular CLIパッケージをグローバルにインストールします。
npm install -g @angular/cli
ng newコマンドを実行して、Angularアプリケーションを作成します。アプリケーションのオプションをいくつか質問されますが、全てEnterキーを押して既定値を選択します。
ng new wijmo-angular-app
アプリケーションプロジェクトのフォルダに移動して、npm installコマンドを実行してWijmoのAngular用パッケージをアプリケーションにインストールします。
cd wijmo-angular-app
npm install @grapecity/wijmo.angular2.all
src/styles.cssにWijmoのスタイルをインポートします。
@import '@grapecity/wijmo.styles/wijmo.css';
src/app/app.modules.tsにFlexGridを含むモジュールWjGridModuleとカルチャーをインポートします。
import { WjGridModule } from '@grapecity/wijmo.angular2.grid'; import '@grapecity/wijmo.cultures/wijmo.culture.ja'; @NgModule({ : imports: [ WjGridModule, : ] })
src/app/app.component.htmlのul要素を削除してwj-flex-grid要素を追加します。
<wj-flex-grid [itemsSource]="gridData"> <wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column> <wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column> </wj-flex-grid>
src/app/app.component.tsにFlexGridに表示するデータgridDataを作成します。
export class AppComponent { : gridData = [ { id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 }, { id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 }, { id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 }, { id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 } ]; }
以上の手順で、Angularアプリケーションの作成は完了です。
確認してみる
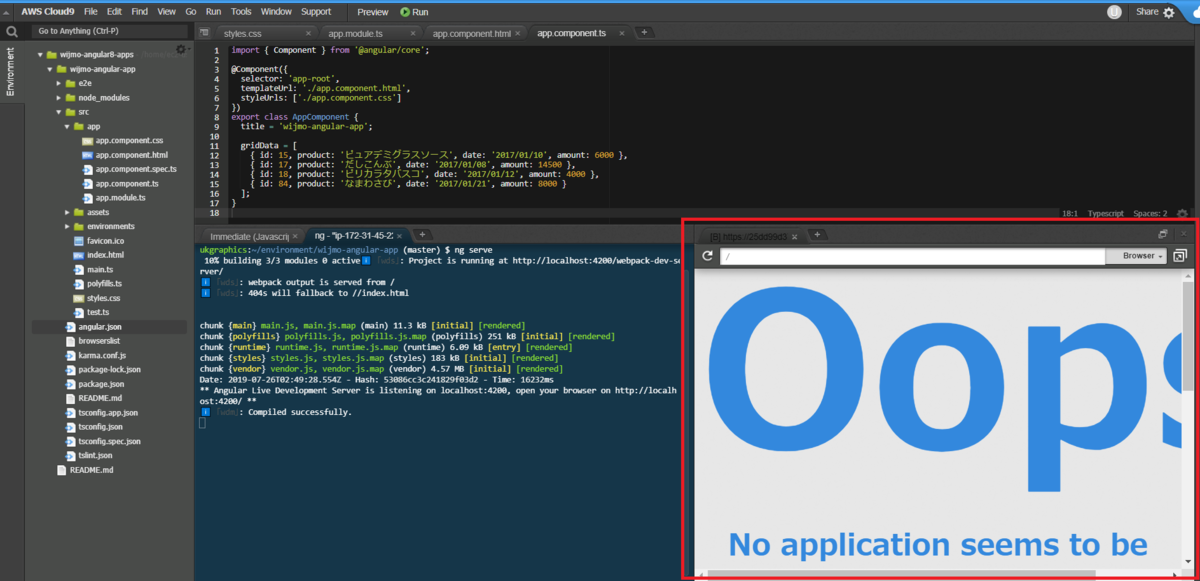
ng serveコマンドを実行してアプリケーションを起動し、AWS Cloud9のIDEから「Preview」-「Preview Running Application」をクリックすると、本来ならばアプリケーションが確認できるのですがこのままでは確認できません。

一旦Ctrl + Cキーを押してアプリケーションを終了しておきます。次にプレビューでアプリケーションが表示できるようにng serveコマンドに以下のオプションを付けて実行します。
ng serve --host 0.0.0.0 --port 8080 --disable-host-check
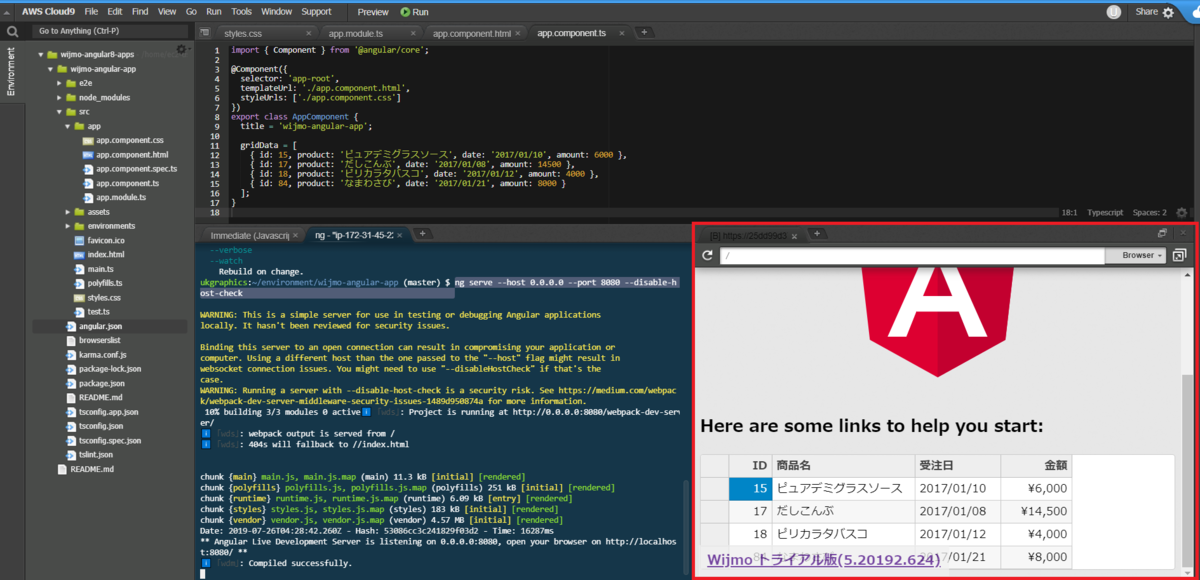
先程と同じようにAWS Cloud9のIDEから「Preview」-「Preview Running Application」をクリックしてみます。今回はプレビューでアプリケーションが確認できるかと思います。

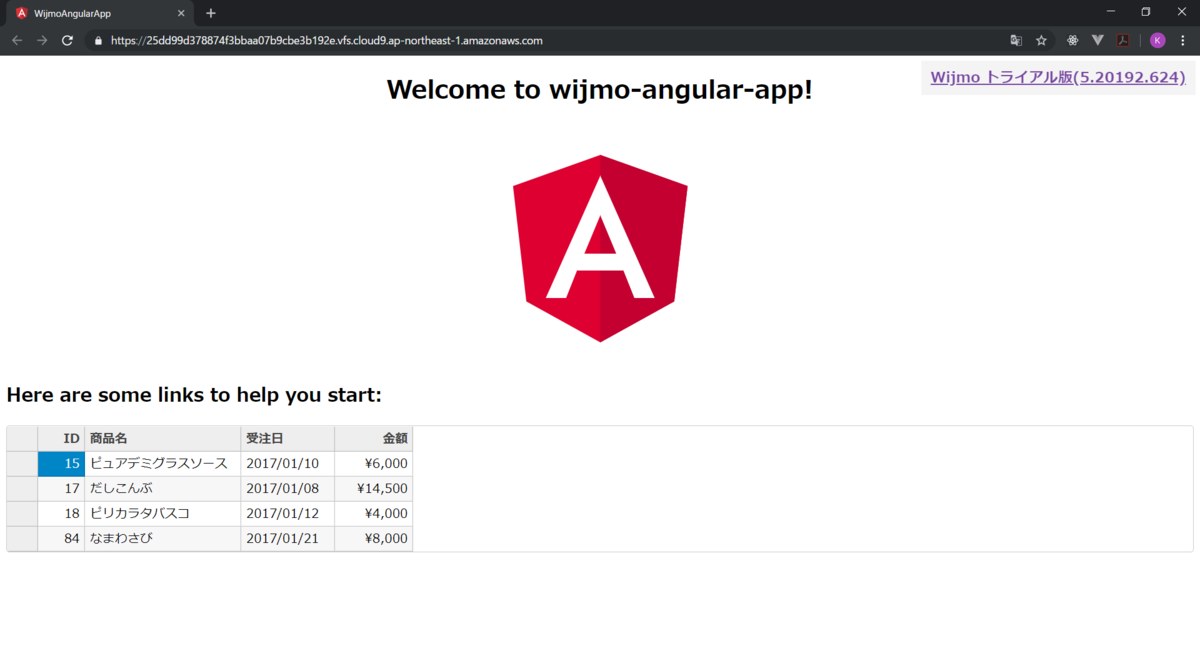
なお、プレビューは別ウィンドウでも確認できます。

さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
