本記事では、Angular CLIと「Wijmo(ウィジモ)」を使用して作成したAngularアプリケーションをVisual Studio CodeからFirebase Hostingへデプロイする方法を紹介します。
Firebase Hosting
Firebase HostingはFirebaseのサービスの一つで、Azure StorageやAWS S3、GitHub Pagesと同じように静的Webサイトをホスティングする機能を提供しています。SPAやPWAのようなWeb技術(HTML + CSS + JavaScript )を使用したアプリケーション(フロントエンド)のデプロイ先として利用できます。
Firebase プロジェクトの作成
Firebase コンソールから「プロジェクトを作成」ボタンをクリックしてプロジェクトを作成します。

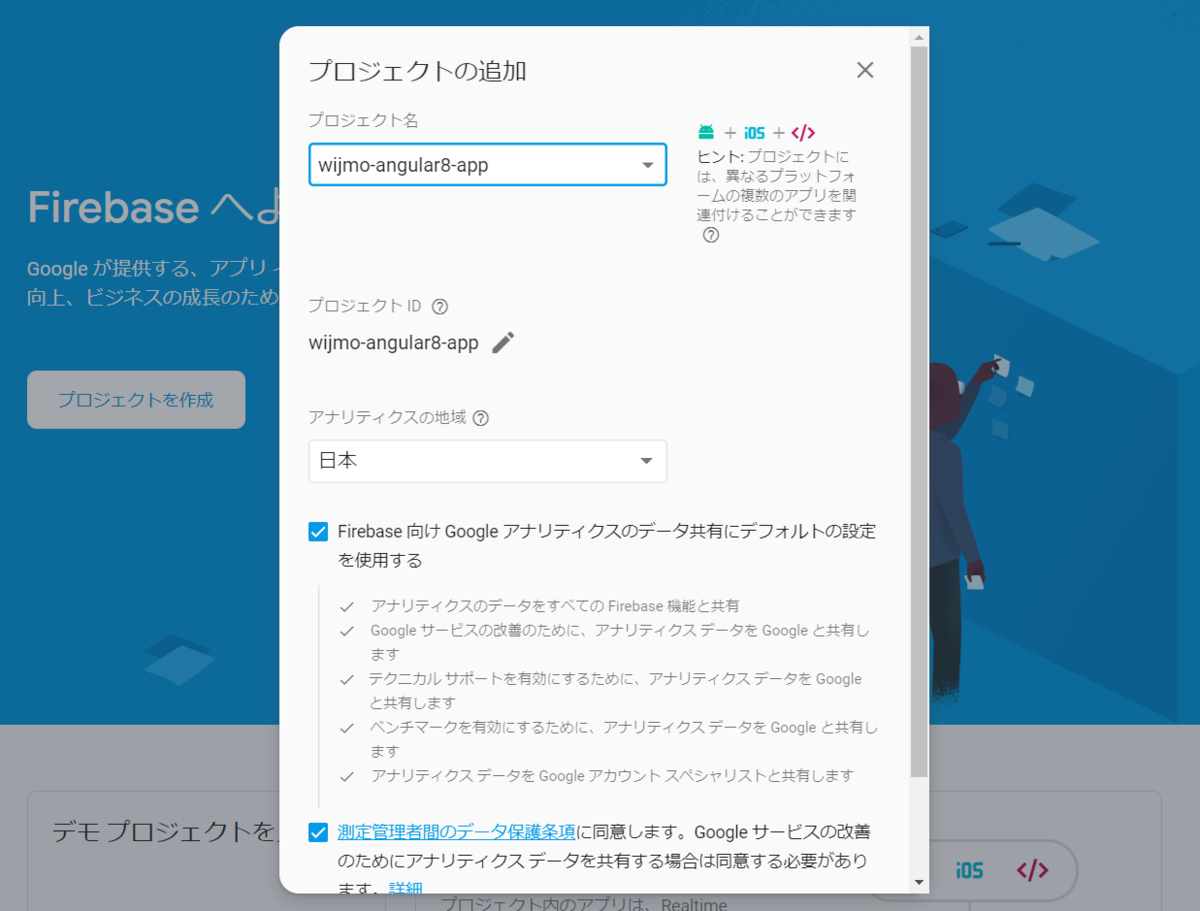
プロジェクト名wijmo-angular8-appを入力して「アナリティクスの地域」を日本に設定し、必要に応じて同意事項にチェックをして「プロジェクトを作成」ボタンをクリックします。

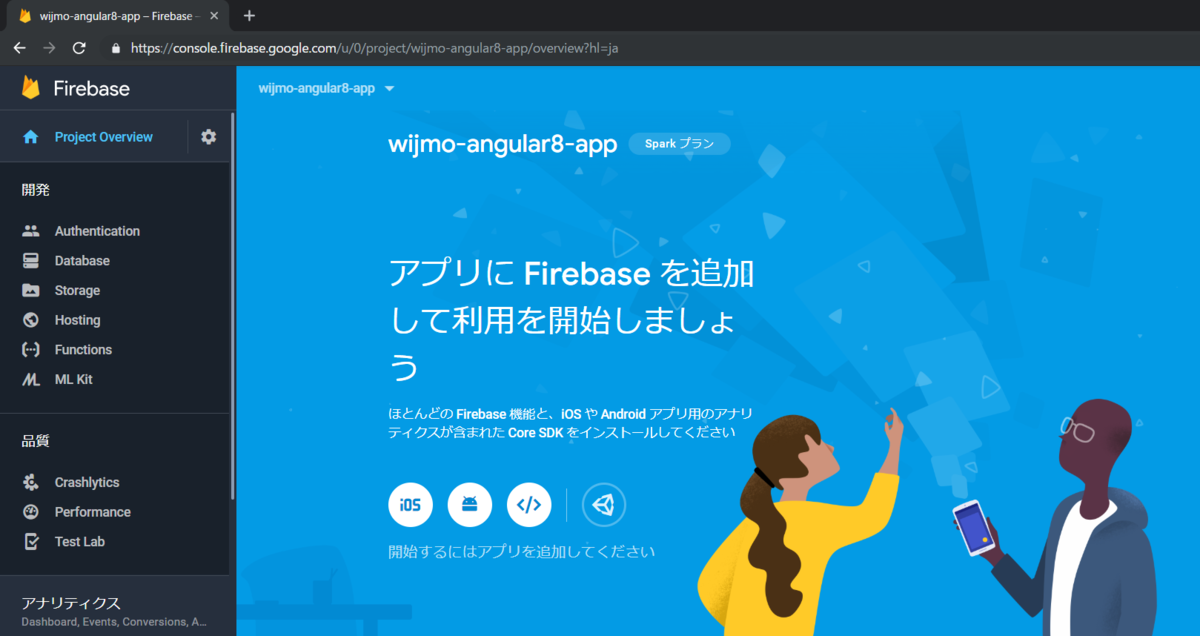
作成が完了するとプロジェクトの管理画面が表示されます。

Firebase CLIをインストール
ローカル環境からFirebase Hostingへデプロイするには、Firebase CLIを使用します。npm installコマンドを実行して、Firebase CLIをグローバルにインストールします。
npm install -g firebase-tools
これでホスティングする準備は完了です。
アプリケーションの作成
npm installコマンドを実行して、Angular CLIパッケージをグローバルにインストールします。インストール済みの場合は不要です。
npm install -g @angular/cli
ng newコマンドを実行して、Angularアプリケーションを作成します。アプリケーションのオプションをいくつか質問されますが、全てEnterキーを押して既定値を選択します。
ng new wijmo-angular-app
アプリケーションプロジェクトのフォルダに移動して、npm installコマンドを実行してWijmoのAngular用パッケージをアプリケーションにインストールします。
cd wijmo-angular-app
npm install @grapecity/wijmo.angular2.all
src/styles.cssにWijmoのスタイルをインポートします。
@import '@grapecity/wijmo.styles/wijmo.css';
src/app/app.modules.tsにFlexGridを含むモジュールWjGridModuleとカルチャーをインポートします。
import { WjGridModule } from '@grapecity/wijmo.angular2.grid'; import '@grapecity/wijmo.cultures/wijmo.culture.ja'; @NgModule({ : imports: [ WjGridModule, : ] })
src/app/app.component.htmlのul要素を削除してwj-flex-grid要素を追加します。
<wj-flex-grid [itemsSource]="gridData"> <wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column> <wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column> </wj-flex-grid>
src/app/app.component.tsにFlexGridに表示するデータgridDataを作成します。
export class AppComponent { : gridData = [ { id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 }, { id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 }, { id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 }, { id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 } ]; }
以上の手順で、Angularアプリケーションの作成は完了です。
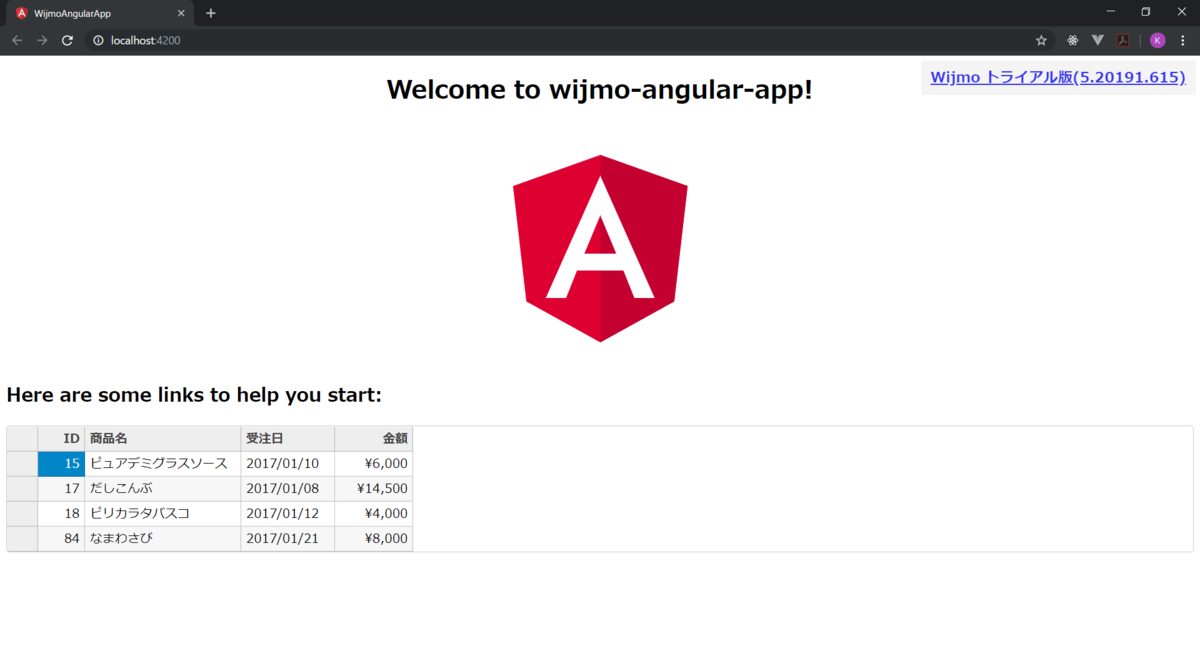
ng serve --openコマンドを実行してhttp://localhost:4200に接続すると、AngularアプリケーションでFlexGridコンポーネントが表示されていることを確認できます。

確認したらCtrl + Cキーを押して終了しておきます。
アプリケーションのデプロイ
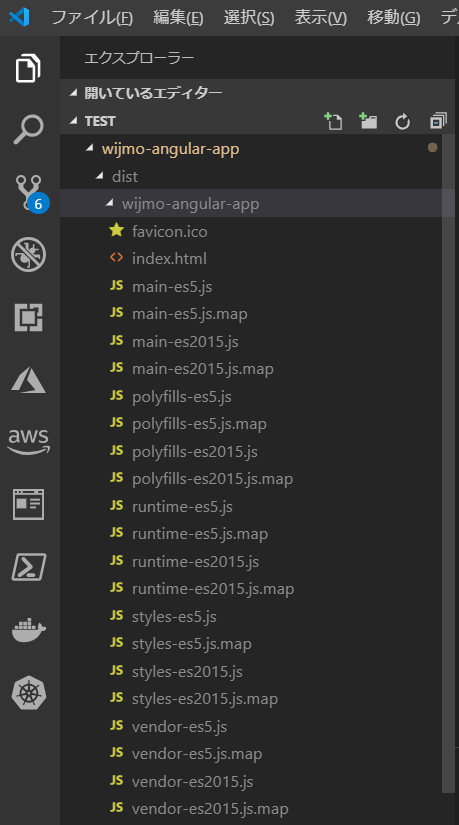
はじめにng buildコマンドを実行してアプリケーションをビルドしておきます。ビルドされたアプリケーションはdistフォルダ配下にあります。

Firebase CLIを使用してローカル環境からアプリケーションをデプロイしていきます。まずfirebase loginを実行してGoogleアカウントでFirebaseへログインします。ブラウザが起動して利用するGoogleアカウントを選択しログインします。ログインが成功するとブラウザで以下の画面が表示されます。

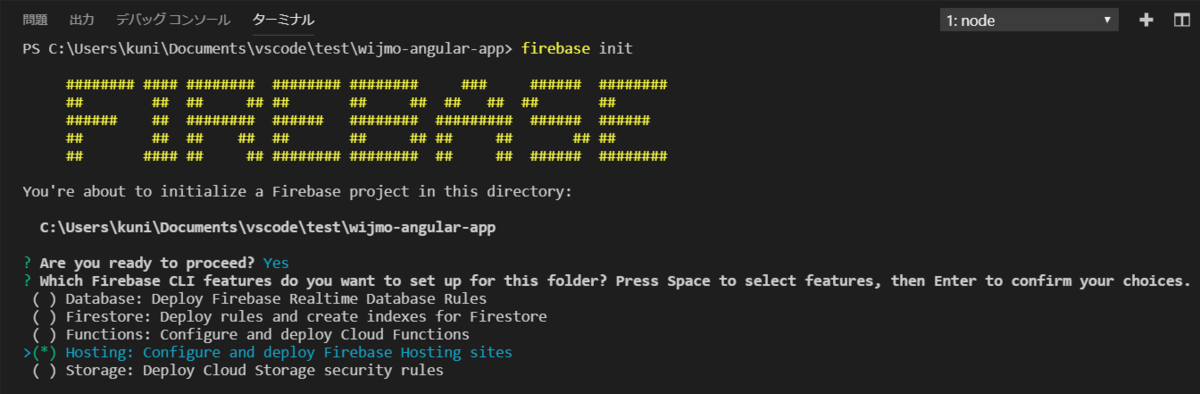
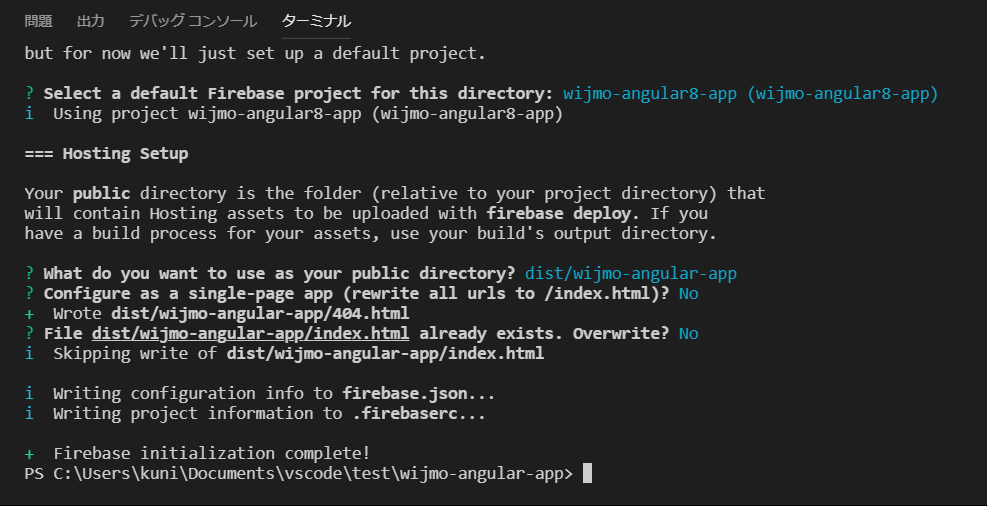
続いてfirebase initを実行します。Firebaseの機能が表示されるので「Hosting」を選択します。

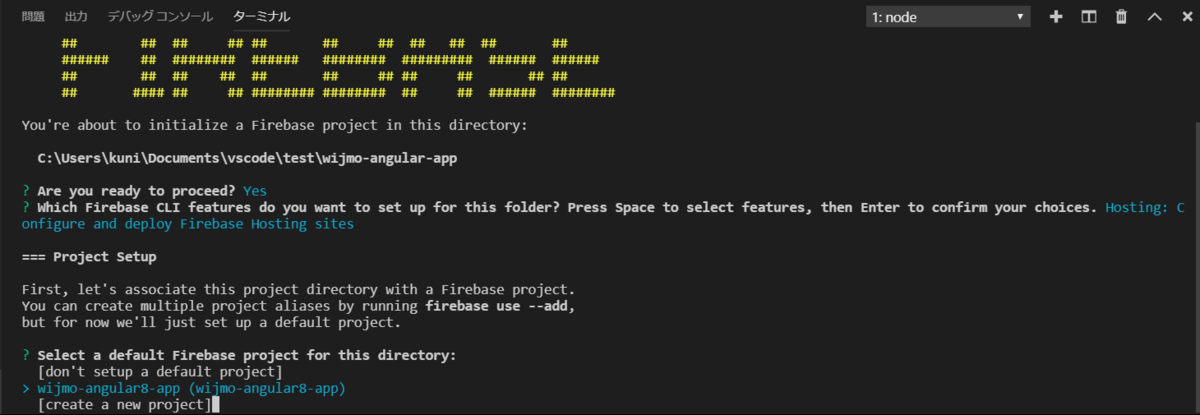
Firebaseコンソールで作成しておいたプロジェクトwijmo-angular8-appを選択します。

デプロイするアプリケーションのフォルダdist/wijmo-angular-appを選択します。index.htmlは新規に作成する必要はないのでどちらもNoを選択します。

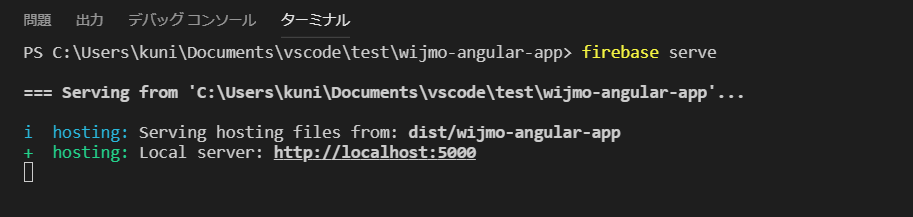
firebase serveを実行してhttp://localhost:5000に接続すると、Firebaseにデプロイする構成でローカル環境で確認できます。確認したらCtrl + Cキーを押して終了しておきます。

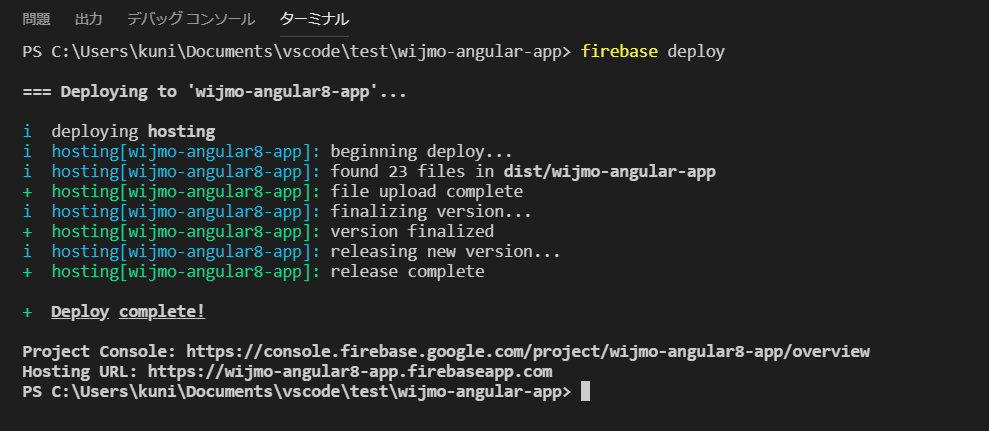
Firebase Hostingへのデプロイはfirebase deployを実行します。

確認してみる
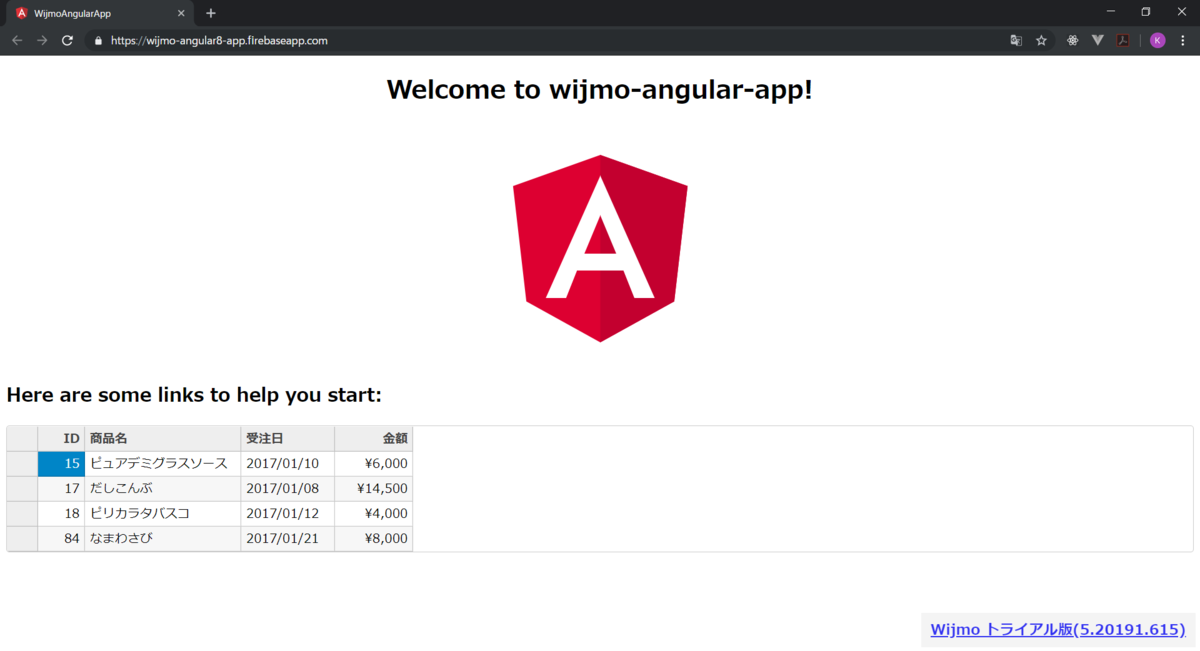
ターミナルで「Hosting URL」で表示されているURLhttps://wijmo-angular8-app.firebaseapp.comをブラウザで確認します。

Angularの技術カンファレンス「ng-japan 2019」に協賛します!
Angularに関するカンファレンス「ng-japan(エヌジージャパン)」が、2019年7月13日(土)に開催されます。昨年に引き続き今回もグレープシティは協賛しています。

