本記事では、Angular CLIと「Wijmo(ウィジモ)」を使用して作成したAngularアプリケーションをVisual Studio CodeからAzure Storageへデプロイする方法を紹介します。
Azure Storageでのホスティング
「ストレージ」というワードが含まれているのでそのネーミングから画像やドキュメントを保存するためのストレージサービスのイメージが強いと思いますが、AWS S3やFirebase Hosting、GitHub Pagesのように静的Webサイトをホスティングする機能があります。
Azure Storageで静的Webサイトをホストする方法はこちらで解説されています。
$web という名前のストレージ コンテナーから直接に、静的コンテンツ (HTML、CSS、JavaScript、画像ファイル) を提供できます。 Azure Storage でコンテンツをホスティングすることで、Azure Functions やその他のサービスとしてのプラットフォーム (PaaS) サービスなど、サーバーレス アーキテクチャを使用できます。
上記ページの注意にもあるように、バックエンドのコードも含めたアプリケーションには対応していません。その場合はおなじみのAzure App Serviceを使う必要があります。
ストレージアカウントの作成
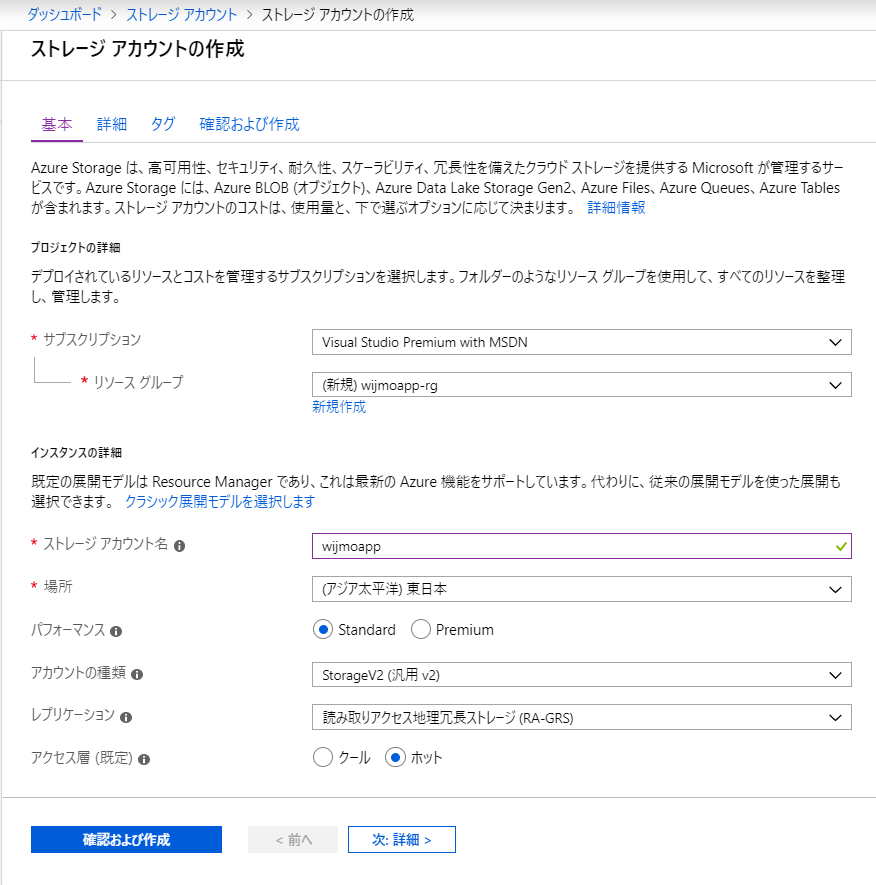
Azure ポータルから「ストレージ アカウント」を選択し、新規ストレージアカウントwijmoappを作成します。

静的 Webサイトを有効にする
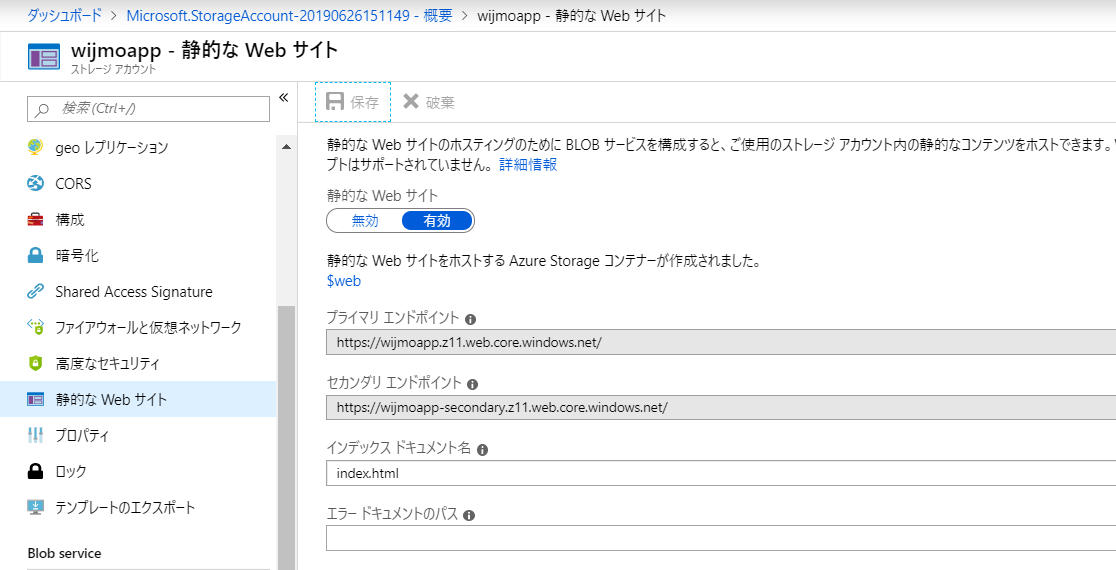
Azure ポータルからwijmoappの設定にある静的な Web サイトを選択し、「静的な Web サイト」を有効に、「インデックス ドキュメント」をindex.htmlに設定して保存します。

前述の引用のとおり、$webというストレージ コンテナーが作成されます。

これでホスティングする準備は完了です。
アプリケーションの作成
npm installコマンドを実行して、Angular CLIパッケージをグローバルにインストールします。インストール済みの場合は不要です。
npm install -g @angular/cli
ng newコマンドを実行して、Angularアプリケーションを作成します。アプリケーションのオプションをいくつか質問されますが、全てEnterキーを押して既定値を選択します。
ng new wijmo-angular-app
アプリケーションプロジェクトのフォルダに移動して、npm installコマンドを実行してWijmoのAngular用パッケージをアプリケーションにインストールします。
cd wijmo-angular-app
npm install @grapecity/wijmo.angular2.all
src/styles.cssにWijmoのスタイルをインポートします。
@import '@grapecity/wijmo.styles/wijmo.css';
src/app/app.modules.tsにFlexGridを含むモジュールWjGridModuleとカルチャーをインポートします。
import { WjGridModule } from '@grapecity/wijmo.angular2.grid'; import '@grapecity/wijmo.cultures/wijmo.culture.ja'; @NgModule({ : imports: [ WjGridModule, : ] })
src/app/app.component.htmlのul要素を削除してwj-flex-grid要素を追加します。
<wj-flex-grid [itemsSource]="gridData"> <wj-flex-grid-column header="ID" binding="id" [width]="60"></wj-flex-grid-column> <wj-flex-grid-column header="商品名" binding="product" [width]="200"></wj-flex-grid-column> <wj-flex-grid-column header="受注日" binding="date" [width]="120"></wj-flex-grid-column> <wj-flex-grid-column header="金額" binding="amount" [width]="100" format="c"></wj-flex-grid-column> </wj-flex-grid>
src/app/app.component.tsにFlexGridに表示するデータgridDataを作成します。
export class AppComponent { : gridData = [ { id: 15, product: 'ピュアデミグラスソース', date: '2017/01/10', amount: 6000 }, { id: 17, product: 'だしこんぶ', date: '2017/01/08', amount: 14500 }, { id: 18, product: 'ピリカラタバスコ', date: '2017/01/12', amount: 4000 }, { id: 84, product: 'なまわさび', date: '2017/01/21', amount: 8000 } ]; }
以上の手順で、Angularアプリケーションの作成は完了です。
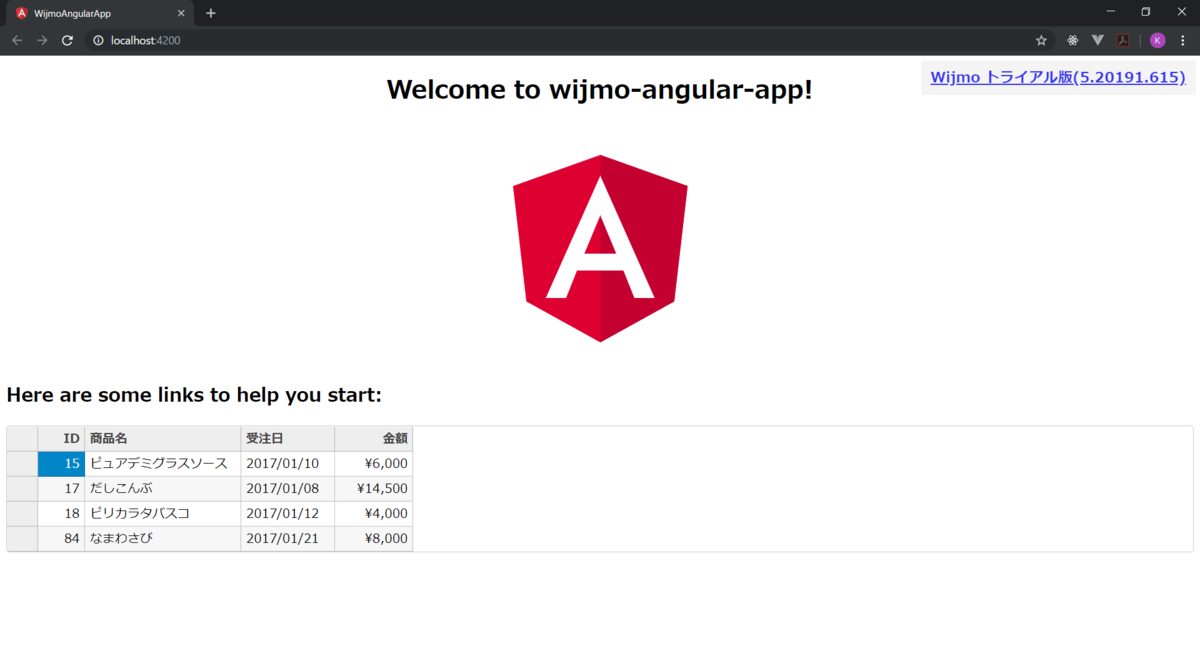
ng serve --openコマンドを実行してhttp://localhost:4200に接続すると、AngularアプリケーションでFlexGridコンポーネントが表示されていることを確認できます。

確認したらCtrl + Cキーを押して終了しておきます。
アプリケーションのデプロイ
Visual Studio CodeからAzure Storageへアプリケーションをデプロイします。デプロイするにはVisual Studio Codeの拡張機能「Azure Storage for Visual Studio Code」をインストールしておく必要があります。

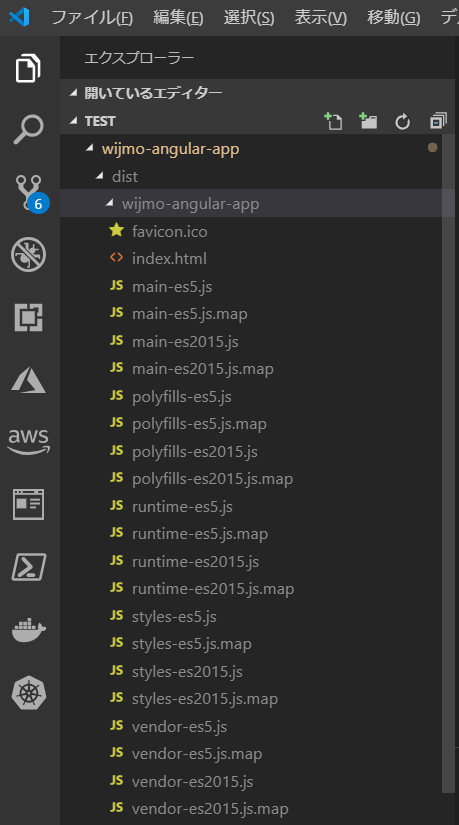
ng buildコマンドを実行してアプリケーションをビルドします。ビルドされたアプリケーションはdistフォルダ配下にあります。

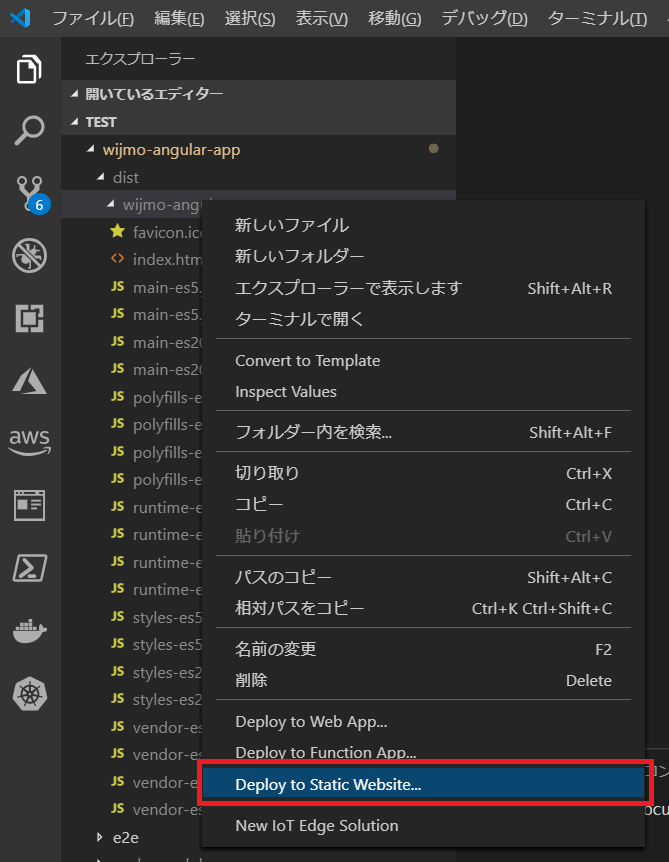
wijmo-angular-appフォルダを右クリックして[Deploy to Static Website…]をクリックします。

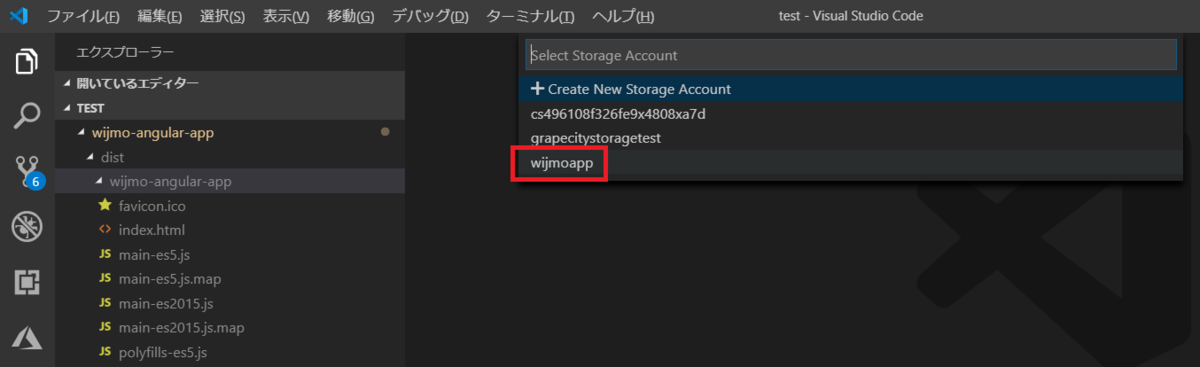
デプロイ先のストレージアカウントwijmoappを選択します。

デプロイの状況はVisual Studio Codeの通知トーストで確認できます。


確認してみる
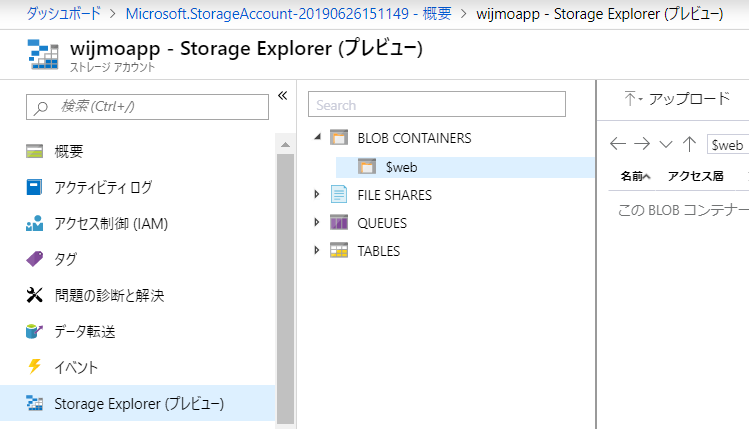
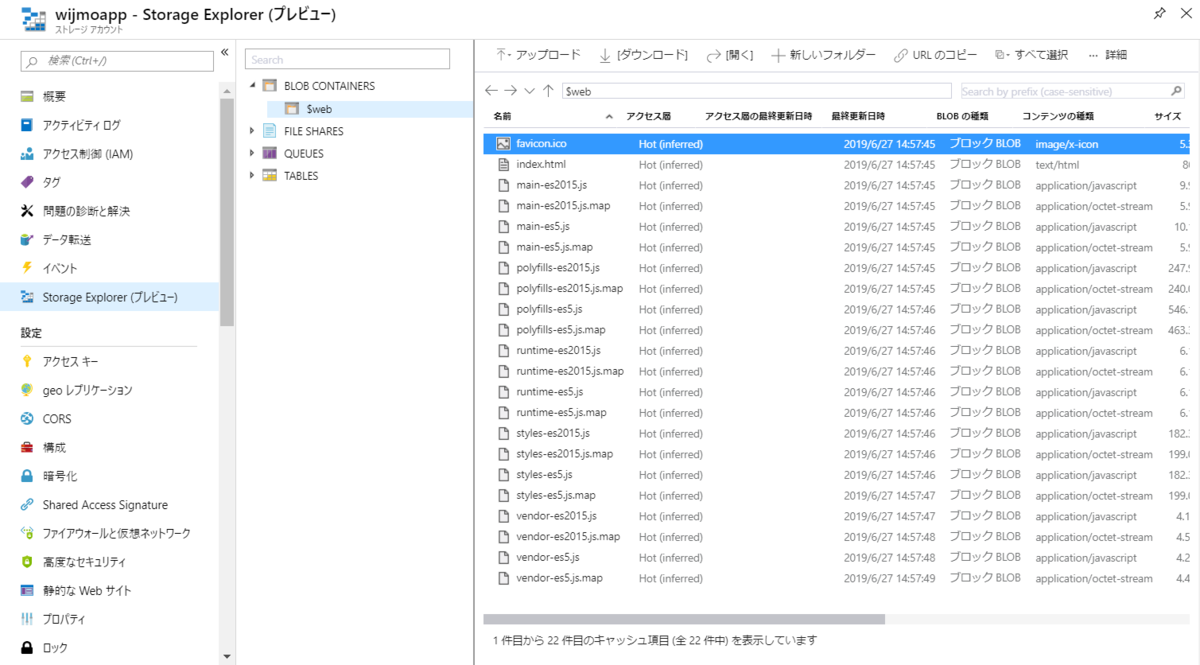
Azureポータルでデプロイされたファイルを確認できます。

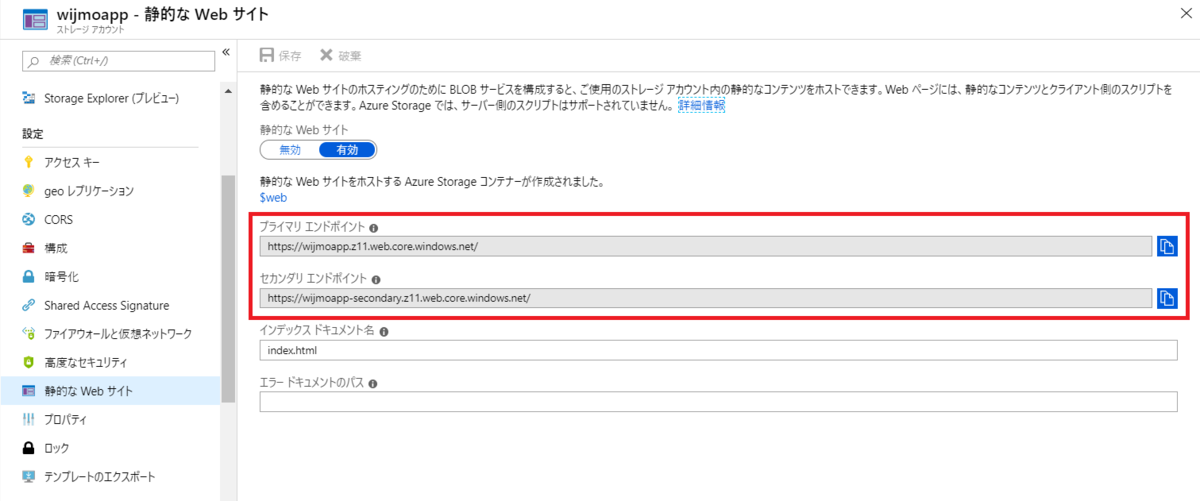
アプリケーションの確認は、Azure ポータルからwijmoappの設定にある静的な Web サイトを選択し、「プライマリ エンドポイント」もしくは「セカンダリ エンドポイント」に表示されているURLを参照します。

また、デプロイが完了した際の通知トーストからも確認できます。

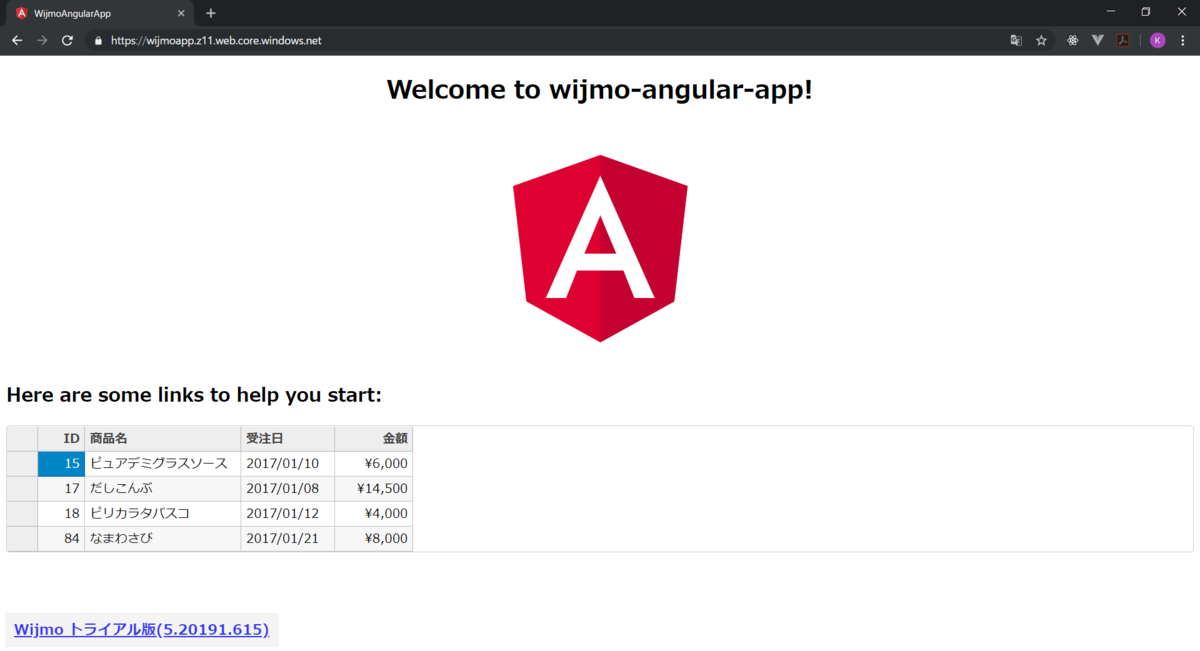
デプロイしたアプリケーションが表示されれば完了です!

さいごに
製品サイトでは、Wijmoの機能を手軽に体験できるデモアプリケーションやトライアル版も公開しておりますので、こちらもご確認ください。
また、ご導入前の製品に関するご相談、ご導入後の各種サービスに関するご質問など、お気軽にお問合せください。
