今回はJavaScriptテストフレームワーク「Vitest」をご紹介します。
目次
はじめに
昨今のWebアプリケーション開発にはJavaScriptフレームワークが規模を問わず多く採用されており、対応するテストツールも多く提供されてきました。JavaScriptを取り巻くエコシステムは日々発展を続けており、それに伴ってさらなる効率化が図られています。
今回は、次世代のテストフレームワークである「Vitest」の特徴を解説していきます。
Vitestとは
VitestはJavaScriptを使ったフロントエンド開発のための高速なテストフレームワークです。
JavaScript実行の効率化を重視しており、そのベースには高速なビルドツールViteが利用されています。
Webアプリケーションのビルドには、膨大なJavaScriptを1つに集約するバンドルが必要で、長い時間を要します。そこでViteでは、JavaScriptの依存関係を事前にバンドルし、実行時の処理を最低限に抑えて高速化を図っています。既にViteを採用しているプロジェクトなら、Vitestの学習コストも少なく済むため取り入れやすいでしょう。
なおVitestは、Vue.jsやReactなど様々なJavaScriptフレームワークに適用可能で、Viteの採用に関わらず利用できます。また、枯れたテストフレームワークであるJestと互換性があるため、既存のプロジェクトでも採用しやすいです。
Vitestの特長
HMRによるテストの高速化
VitestはHMR(ホットモジュール交換)によって開発効率を向上させます。HMRは開発作業中に生じたバグをリアルタイムに検出して通知する機能です。ソースコードの変更を検出し、関連するテストだけを即座に実行できるため、変更による影響をすぐに把握できます。HMRにより、常にクリーンなソースコードを保つことが可能です。
多角的にテストをサポート
Vitestはテストの利便性を上げる様々な機能を提供します。
- スナップショットテスト:出力結果の同一性を検証するテスト
- In-Sourceテスト:プライベートなコードを外部公開せずにテストを実行
- DOMモックの使用:HTMLのDOMをモックにしたテスト
- 型テスト:TypeScriptの型チェック
- コードカバレッジ:アプリケーション全体のテストカバレッジ(テスト網羅率)をリスト化
- グラフィカルなツール:テスト結果やカバレッジのレポートをWebページで提供
- IDEとの連携:Visual Studio CodeやJet BrainsのIDEに組み込める
非ビルトインの機能もありますが、ライブラリをインストールすることですぐに利用可能です。なお、試験的に導入されている機能もありますが、今後も本格的な採用や機能追加が期待できます。
Jestとの互換性がある
VitestはJestとの互換性があり、提供する多くの機能がJestの影響を受けています。そのため、Jestからテストフレームワークを乗り換える場合でも、学習コストや移行作業を少なく抑えられます。
また、Jestは広く普及しており、既存のプロジェクトでも利用される枯れたテストフレームワークです。移行先の選択肢としてVitestが有力です。
Vitest導入時の注意点
フロントエンドの開発では段階に応じて、最小限の動作を検証する単体テスト、部品にまとめて検証するコンポーネントテスト、ブラウザを経由して確認するE2Eテストがボトムアップで行われます。Vitestが得意とする領域は単体テストであり、ロジックに潜むバグの早期検出に長けています。一方でレンダリングを伴うコンポーネントやE2Eのテストには不向きなため、ブラウザベースのテストツールであるCypressやWebdriverIOとの併用を検討したほうが良いでしょう。
また、Jestからの移行でも注意すべき点があります。Jestと互換性があるとはいえ、Vitestとの仕様の差異があるため、移行のための設定やテストコードの修正が必要です。詳細は公式の移行ガイドもご覧ください。
まずはVitestを使ってみよう
Vitestは導入が容易で、すぐに実行できます。簡単なコードを使ってその利便性を確認してみましょう。
Vitestの準備
まずはVitestを利用するための準備を行います。ターミナル等で以下のコマンドを実行し、作業用のディレクトリの作成とnpmからVitestのインストールを行います。
mkdir vitest-tutorial
cd vitest-tutorial
npm install -D vitest同ディレクトリに下記のコード「sum.js」、およびそのテストコード「sum.test.js」を用意します。
export function sum(a, b) {
return a + b
}import { expect, test } from 'vitest'
import { sum } from './sum'
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3)
})テストコードには、対象コードのファイル名に「.test」を付け加えたものを設定します。テストコード中のtest関数の引数には、テスト名と実行内容を指定します。expectの引数には検証値、toBeには正常値を指定します。
テストの実行
下記のコマンドでテストを実行してみましょう。
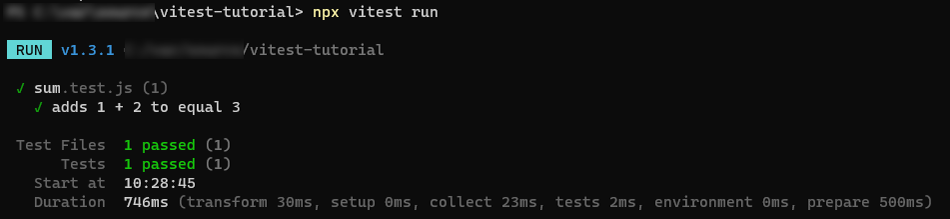
npx vitest runテストをパスすると、緑色の文字で表示されます。

また、「watch」オプションを付けて実行することでバグをリアルタイムに検出できます。
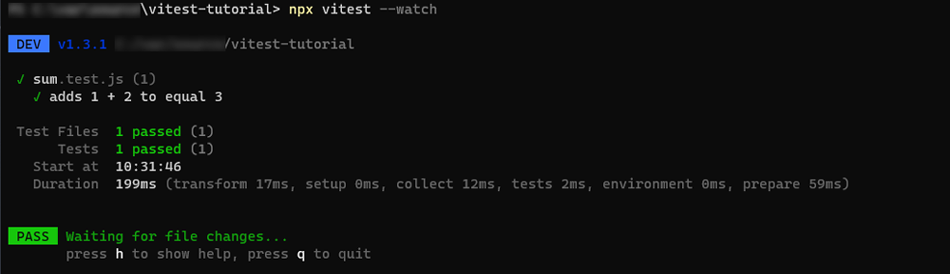
npx vitest --watchwatchモードで実行すると、テストを1度実行し、完了後は待機状態になります。

続けて、sum.jsを下記のように変更し、テストが失敗するようにして上書き保存してみましょう。
export function sum(a, b) {
return a - b // コードを修正
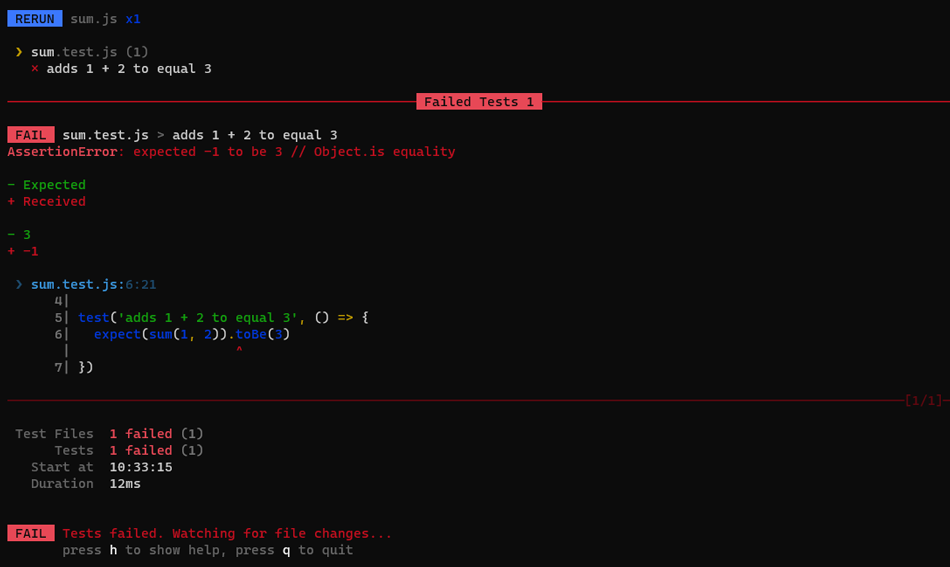
}テストが自動的に実行され、コンソールの表示が変化しているのがわかります。

便利なオプションを試してみよう
Vitestでは前述のとおり様々なオプション機能が用意されています。
コードカバレッジ
まずはテスト網羅率をリスト化できるコードカバレッジオプションを試してみます。以下のコマンドを実行し、コードカバレッジオプションを利用するためのライブラリをインストールしましょう。
npm i -D @vitest/coverage-v8下記のオプションを付けてVitestを実行すると、カバレッジが表示されます。
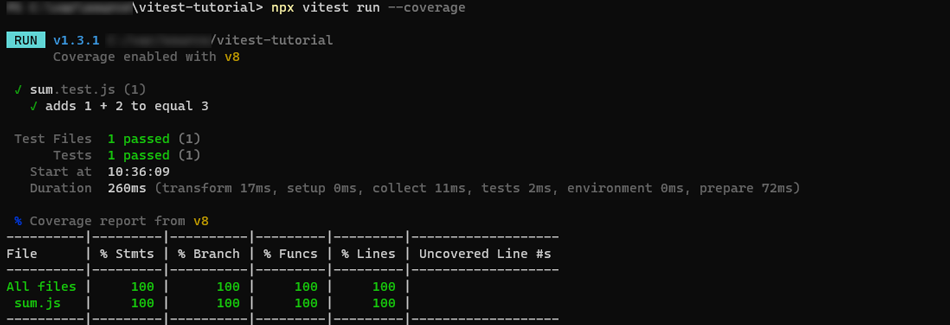
npx vitest run --coverage
Vitest UI
続いて、テスト結果やカバレッジのレポートをWebページに表示して確認できる「Vitest UI」を使ってテスト結果を表示してみましょう。Vitest UIを使うには、次のライブラリのインストールが必要です。
npm i -D @vitest/ui「ui」オプションを指定してVitest実行してみましょう。
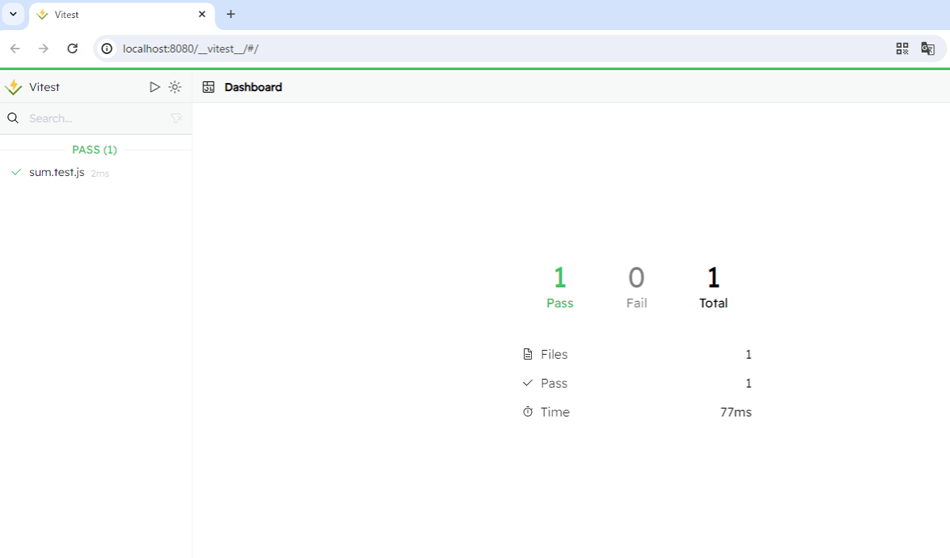
npx vitest --uiブラウザが起動し、テスト結果が表示されたページが開きます。

もしブラウザが起動せずエラーになる場合は、下記のコマンドでポートを指定した上で実行してみましょう。
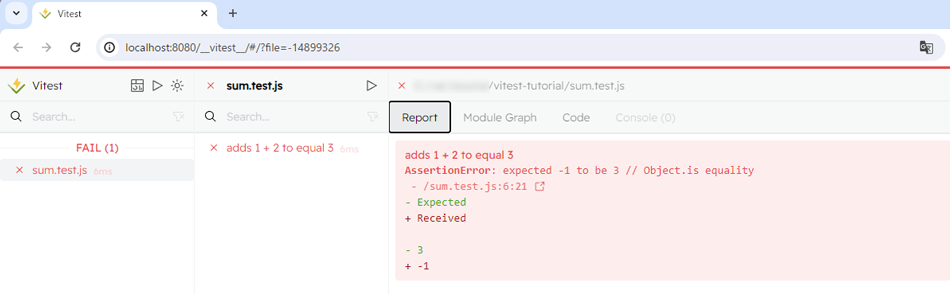
npx vitest --ui --api 8080watchモードと同様に、コードにエラーが加えられると、すぐに失敗に切り替わります。

エイリアスの設定
最後にコマンドのエイリアスを変えてみましょう。package.jsonを下記のように変更します。
{
"devDependencies": {
"@vitest/coverage-v8": "^1.3.1",
"@vitest/ui": "^1.3.1",
"vitest": "^1.3.1"
},
"scripts": {
"test": "vitest"
}
}変更できたら、下記コマンドでテストを実行できることが確認できます。
npm test runさいごに
今回の記事では、JavaScriptの進歩と共に生まれた次世代のテストフレームワークVitestの特徴と使い方をご紹介しました。昨今では開発サイクルの短縮が求められ、時代に合わせた新しく便利なツールが登場していますので、導入を検討してみてください。
メシウスでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。

無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
