今回は認知度が急上昇しているJavaScriptフレームワーク「Svelte」をご紹介します。
目次
はじめに
JavaScriptはプログラミング言語の1つで、Webサイトに動きをつけたり、Webアプリケーションで動的なコンテンツを提供するのに使用されます。JavaScriptには開発をサポートするフレームワークが数多くありますが、今回は2019年頃から認知度が急上昇し、「The State of JS 2021」でも高いユーザ満足度を獲得した「Svelte」をご紹介します。
Svelteとは
SvelteはWebアプリケーションにおけるフロントエンド(画面)部分を構築するためのJavaScriptフレームワークです。
同様のフレームワークにはAngular、React、Vue.jsなどの既存フレームワークがありますが、Svelteはこれらの既存フレームワークとは異なったアプローチでレンダリング(画面描画)を最適化しています。
Svelteは「A RealWorld Comparison of Front-End Frameworks 2020」に掲載されたベンチマークにおいて、既存フレームワークと比較し高いパフォーマンス、軽量なサイズを実現していることが証明されています。
Svelteの特徴
前述の公式サイトにもある通り、Svelteは大きく3つの特徴を掲げています。
Write less code(コード量を減らす)
Svelteは「重要なのは読みやすさである」という思想のもと、不要なコードを極力排除するように設計されています。コード量が少ないため理解しやすく、初期の学習コストが低いです。
既存フレームワークでは、モダン機能を実現する際にお決まりの書き方(ボイラープレート)をする必要があることが多く、それがコード量の増加に繋がっています。Svelteでは、JavaScriptをそのまま記述する程度のコード量で同様の処理を実現することができます。
例えば、以下のコードはカウンターのデータ更新を行なっていますが、Svelte独自の書き方がほとんどなく、非常にシンプルに画面更新(バインディング)が実現されています。
<script>
let count = 0;
function increment() {
count += 1;
}
</script>
<button on:click="{increment}">Count Up</button>
<p>{count}</p>No virtual DOM(仮想DOMを使用しない)
Svelteは仮想DOMを使用しません。Svelteは厳密にはコンパイラであり、コードを小さなVanilla JSにコンパイルします。コンパイル時にアプリケーションの状態が変化する箇所を特定しており、その仕組みが実行時負荷を減少させ、高速起動および高パフォーマンス維持に寄与しています。
ReactやVueなどの既存フレームワークは仮想DOMを使用しており、その作業の大部分をブラウザで行っています。その際、ブラウザがフレームワークを読みこむ時間などのオーバーヘッドが発生することが、パフォーマンスを下げる原因になっています。
Truly reactive(真にリアクティブ)
Svelteは宣言的プログラミングを採用しています。宣言的プログラミングとは、時間とともに変化するデータに注目し、その変化をUI(画面)に伝搬させることに重きをおいたプログラミング手法です。データの関係性を記述したプログラムの為、データの流れが追いやすいのが特徴です。
また、UI(画面)をコンポーネント(構成要素)単位で部品化し、管理することができます。Svelte独自の特徴としては、CSSスコープ(適用範囲)がデフォルトでコンポーネントごとに制限されています。ReactなどではCSS記述に設定や名称の工夫がいりますが、SvelteではシンプルにそのままCSS記述が書けるのもメリットの一つです。
その他の特徴
Svelteはライフサイクル機能や状態管理ライブラリ(Store)など、必要な機能がある程度あらかじめ組み込まれています。さらに、アニメーションやエフェクトといったユーザー体験(UX)を向上させる機能が用意されているのも独自の特徴といえるでしょう。
周辺のエコシステムは、Webアプリ作成やSSR(サーバーサイドレンダリング)を支援するフレームワーク「Sapper」や、AndroidやiOSアプリ開発を行う「Svelte Native」などのプロジェクトが進行中です。Svelte自身もバージョンアップを繰り返しており、今後の充実が期待されます。
デメリットとしては、既存フレームワークと比較してコミュニティが小さく、バグフィックスの知見が蓄積し辛いことが挙げられます。2022年7月時点では個人開発での適用が多く、企業で採用する場合はこれらのリスクを考慮した上で採用可否を判断するようにしてください。
使ってみよう!Svelteクイックスタート
それでは、早速Svelteをセットアップしてみましょう。
Svelteをインストールするためには、npm(パッケージ管理ツール)を使用します。npmはNode.jsというJavaScript環境で動作する為、まずはNode.jsのインストールを行います。
Node.jsのインストール
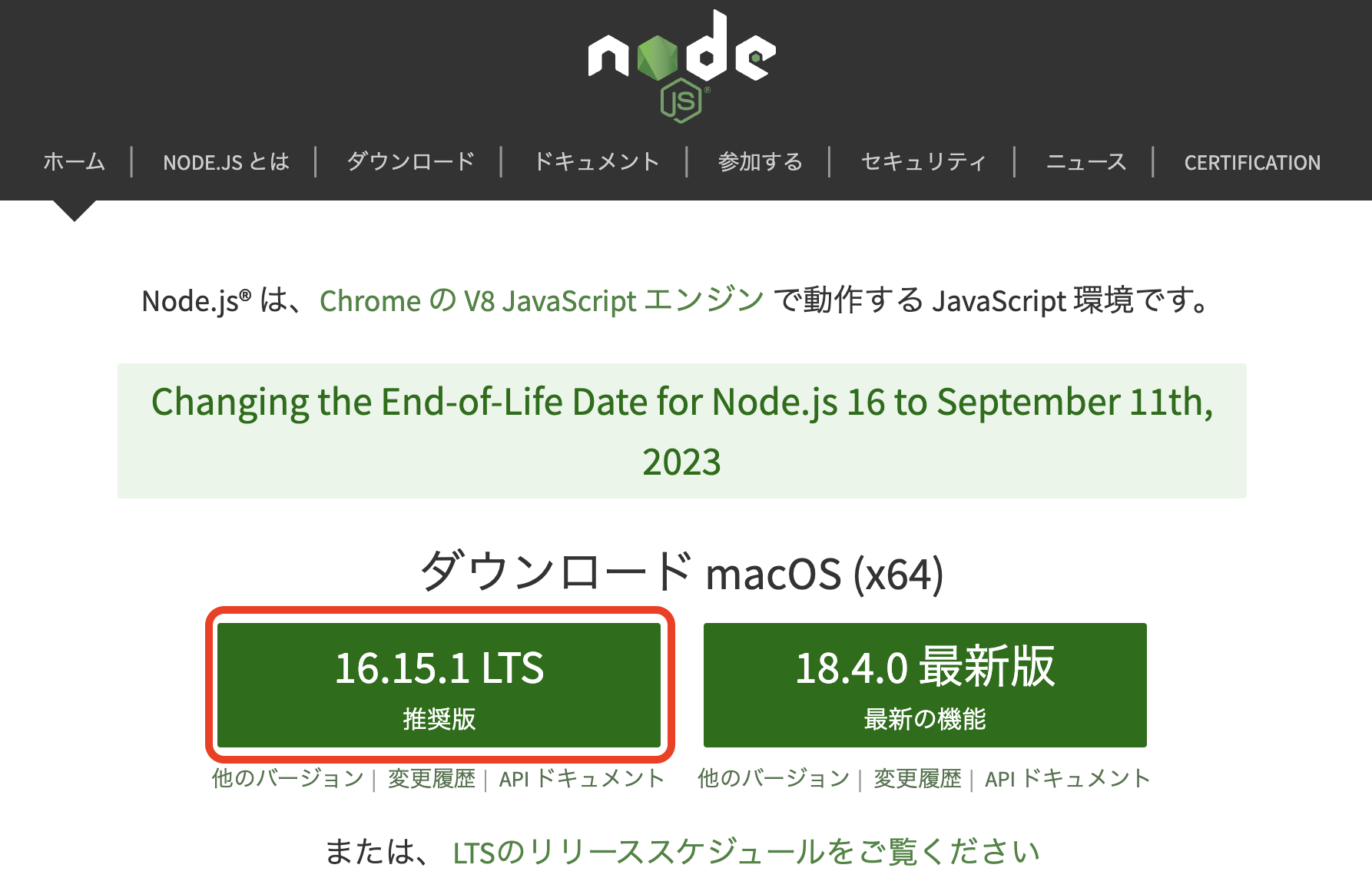
Node.jsの公式サイトにアクセスします。
表示されているボタンの中から、推奨版(LTS)を選択してインストーラのダウンロードを行います。画像はmacOS版ですが、Windowsでアクセスしても同様のボタンが表示されます。

2022年7月時点の推奨版は「16.15.1 LTS」となっていますが、その時点のバージョンをダウンロード頂ければ問題ありません。尚、最新版は最新機能が使用できる反面、動作が安定しないことがありますので、特別な理由がない限りは推奨版を使用するようにしてください。
インストーラのダウンロードが終わったらダブルクリックで起動し、指示の通りインストールを行ってください。
インストール後、コマンドを実行できるアプリを起動し、Node.jsおよびnpmが使用できるようになっていることを確認します。
- macOSの場合は、「ターミナル」アプリ
- Windowsの場合は「PowerShell」または「コマンドプロンプト」
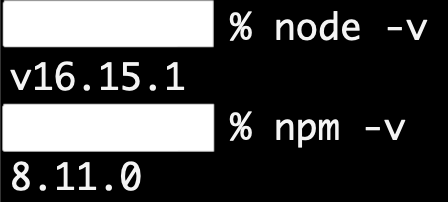
以下のコマンドを実行し、結果を確認します。
node -v
npm -v実行結果に自分のインストールしたバージョンが表示されれば、使用する準備ができてきます。コマンドが実行できない場合はOSを再起動して再度試すようにしてください。

Svelteのインストール
それでは、Svelteを準備していきます。
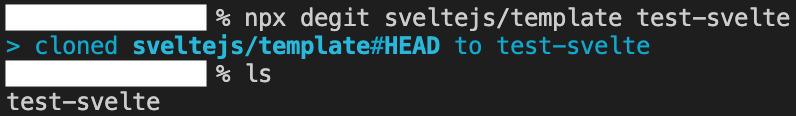
作業ディレクトリに移動し、以下のコマンドを実行して「test-svelte」プロジェクトを作成します。
npx degit sveltejs/template test-svelte実行後、作業ディレクトリ内に「test-svelte」ディレクトリが生成されます。

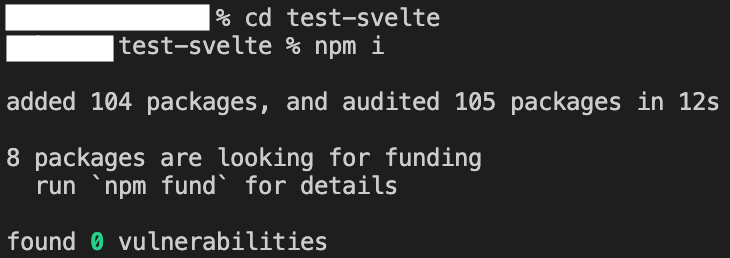
作成されたディレクトリ内に移動し、Svelteに必要なパッケージをインストールします。
cd test-svelte
npm i※ 必ず「cd」コマンドで「test-svelte」ディレクトリ内に移動してからインストールを行うようにしてください。
エラーが出力されずにパッケージが追加された旨のメッセージが表示されれば、正常にインストールが完了しています。

(オプション)SvelteでTypeScriptを使用したい場合
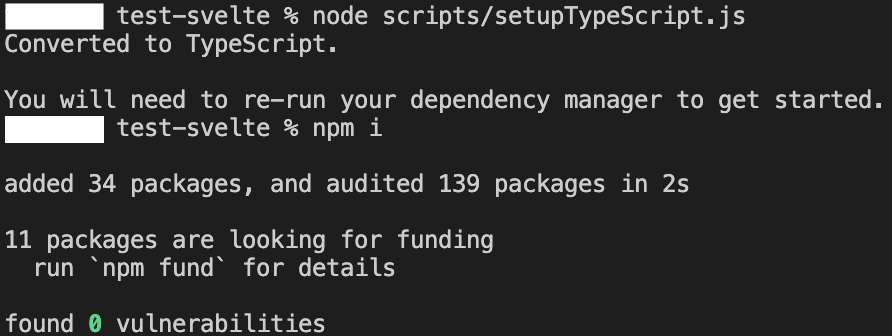
Svelteは公式でTypeScriptにも対応しています。TypeScriptでの開発を行いたい場合は、Svelteをインストールしたディレクトリで以下のコマンドを実行します。パッケージが追加されますので、npmを使用したインストールコマンドを再度実行することも忘れずに行ってください。
node scripts/setupTypeScript.js
npm i実行するとTypeScriptに必要な設定が追加され、srcフォルダ配下がTypeScriptに変更されます。

Svelteを動かしてみよう
準備が整いましましたので、Svelteを実行してみましょう。
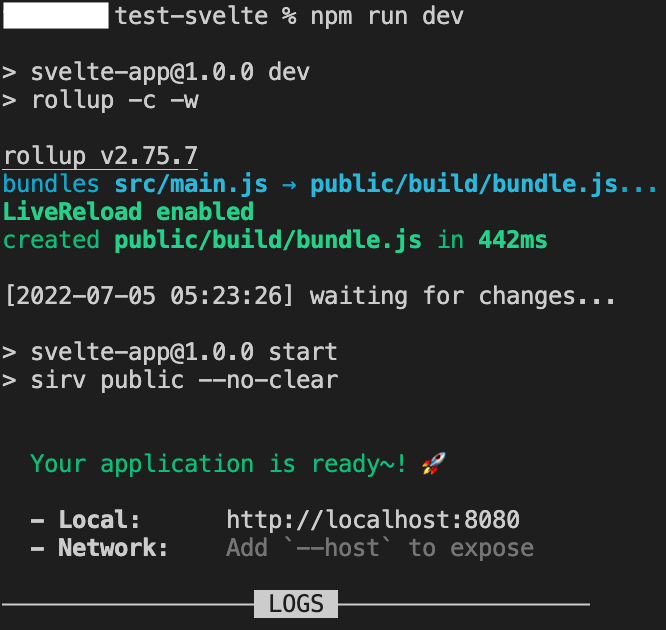
インストールを行ったディレクトリで、以下のコマンドを実行します。
npm run dev実行後にターミナルの表示が切り替わり、開発用サーバが立ち上がります。

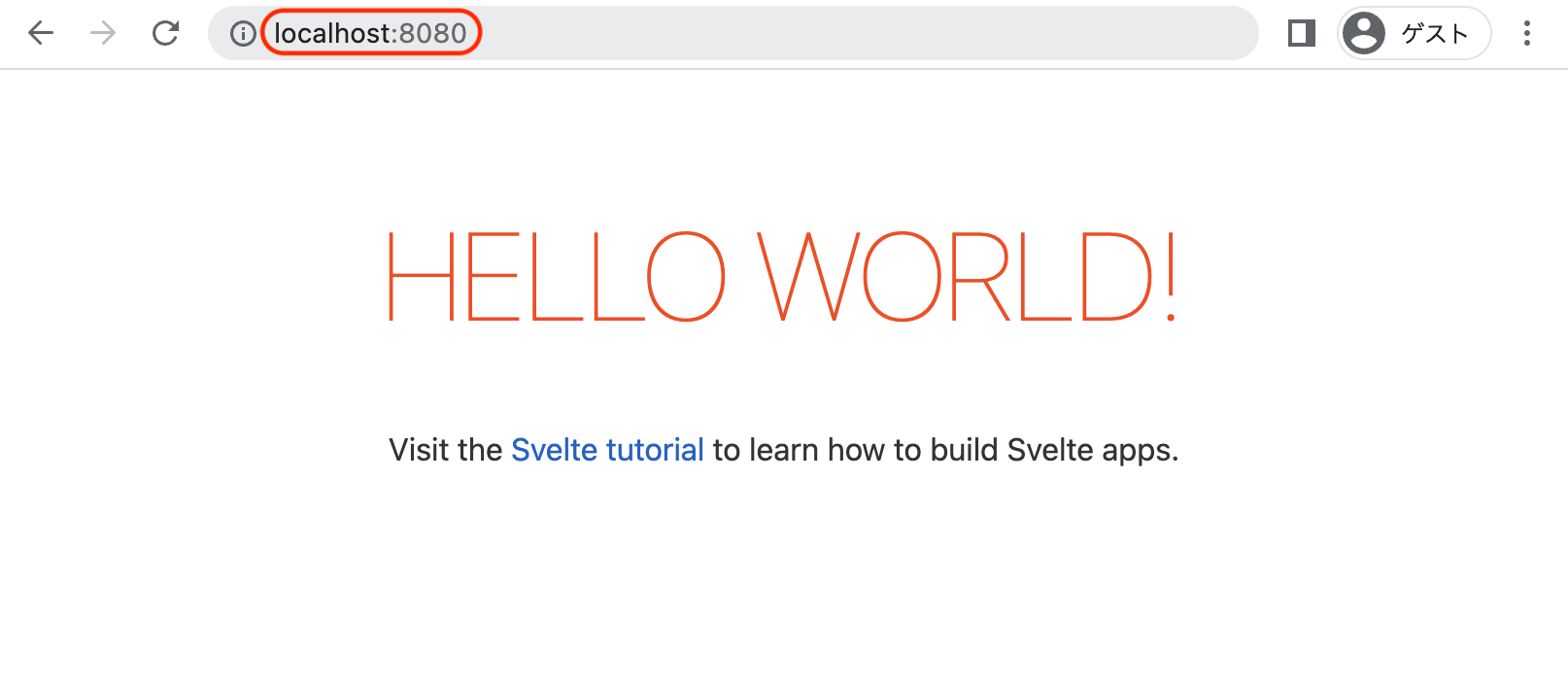
表示されているURL『http://localhost:8080/』にブラウザでアクセスしてみましょう。以下のSvelteの初期画面が表示されれば成功です。

さいごに
今回の記事では、Svelteの概要や既存フロントフレームワークとの違い、環境構築方法についてご紹介しました。
グレープシティでは様々なWebアプリケーションフレームワークと一緒に使えるJavaScriptライブラリを提供しています。無償のトライアル版や、ブラウザ上で手軽に試せるデモアプリケーションも公開しているので、こちらも是非ご覧ください。
