SpreadJS「V11J」では、以前からご要望が多かったUndo/Redo処理をサポートするためにトランザクション機能を追加しました。これにより、旧バージョンではできなかった開発者側で実装したアプリケーションについてもUndo/Redoできるようになりました。本ブログでは、機能の概要と実装方法について解説します。
Undo/Redo機能とは?
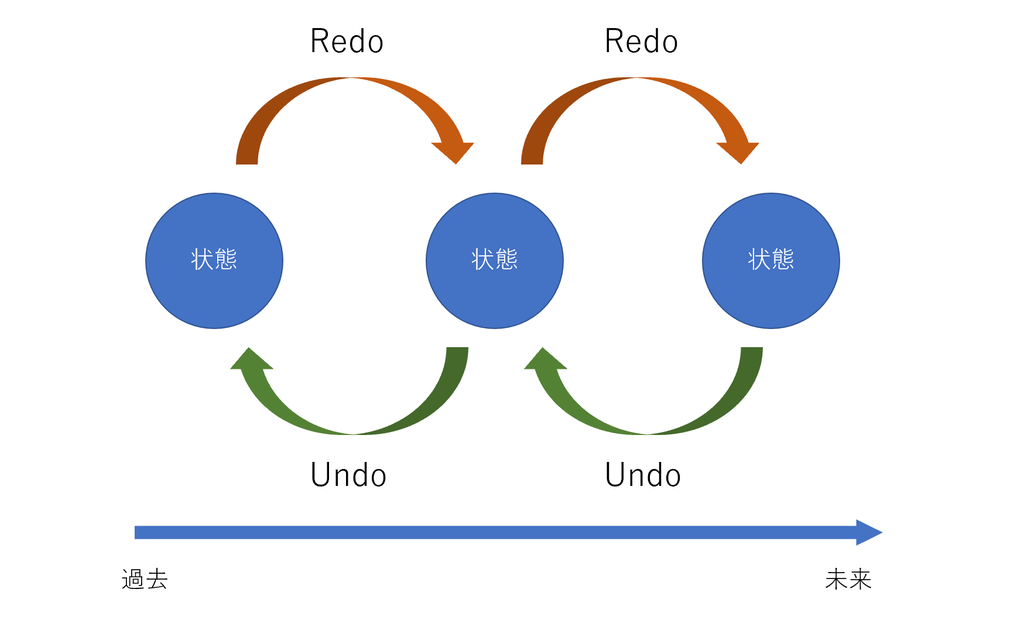
はじめに基本的な概念をおさらいしましょう。用語の定義では、何らかのコマンドが行われたものを取り消す処理のことが「Undo(アンドゥ)」、再処理する機能のことが「Redo(リドゥ)」となりますが、一般的には下記の図のようなものとして捉えている方が多いのではないでしょうか。ショートカット[Ctrl+Z][Ctrl + Y]も広く認知されているので、アプリケーションの機能として要望されるケースも多いと思います。

従来よりSpreadJSにはUndo/Redo機能が備わっていましたが、「V11J」の機能強化ではスプレッドシートに含まれている情報(ex:直接入力された値や関数など)のみでなく、開発者が独自に実装したコマンド(カスタムコマンド)に対しても、ユーザーの操作後にUndo/Redoを実行することが可能になりました。次の章より、詳しく解説していきます。
新搭載のトランザクション機能
関数の追加
V11JではカスタムコマンドでUndo/Redoを実現する為、データモデルに発生した変更を記録し、ロールバックを実行する以下の関数を追加しました。
| 関数名 | 機能 |
|---|---|
| startTransaction() | データモデル変更の記録を開始 |
| endTransaction() | データモデル変更の記録を終了 |
| undoTransaction() | 変更記録に沿って、データモデルにUndoを実行 |
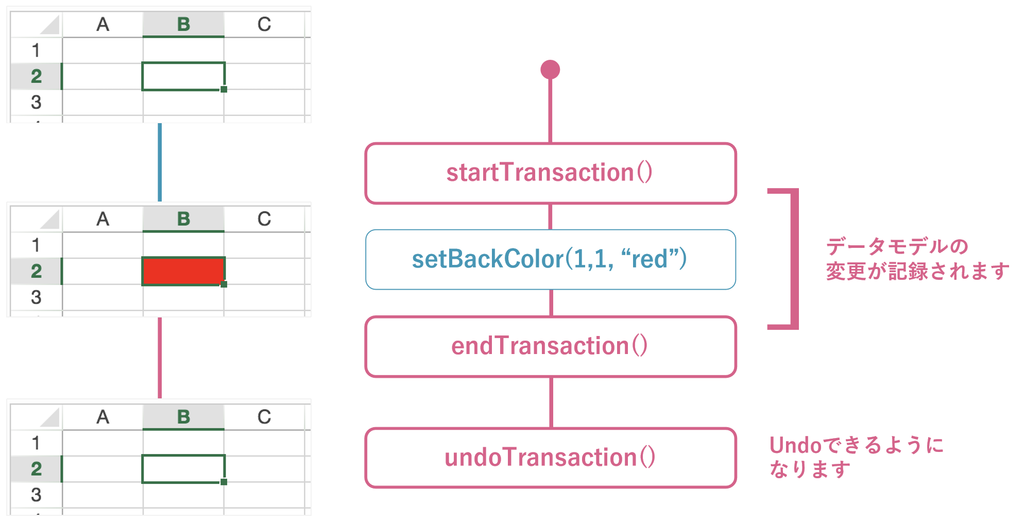
利用の際のおおまかな流れを説明します。コマンドの直前でstartTransactionメソッド、動作が終了したタイミングでendTransactionメソッドを呼ぶことで、コマンドが実行されたタイミングでデータモデルに発生した変更を記録します。またundoTransactionメソッドにより、トランザクションの記録に沿ってロールバックを実行します。

実装方法
それでは、実際にアプリケーションへ実装してみましょう。以下は選択したセルの背景色を変更するコマンドに対して、Undo/Redoを実装する例です。コマンドが動作するタイミングの直前でstartTransactionメソッドを使用してトランザクションの記録を開始します。またコマンドの後にendTransactionメソッドを呼んで記録を終了します。
// データモデル変更の記録を開始します Commands.startTransaction(spread, options); //------------------------------------------------------------ // 実行したいコマンドを定義します //(ここでは、SpreadJSでセルの背景色を変更します) //------------------------------------------------------------ // 描画処理を一時停止します spread.suspendPaint(); var selections = options.selections; var value = options.backColor; // 選択セルの背景色を設定します selections.forEach(function (sel) { sheet.getRange(sel.row, sel.col, sel.rowCount, sel.colCount).backColor(value); }) // 描画処理を再開します spread.resumePaint(); //------------------------------------------------------------ // 処理はここまで //------------------------------------------------------------ //データモデル変更の記録を終了します Commands.endTransaction(spread, options);
次にundoTransactionメソッドを使い、Undoのコマンド実行時にロールバック処理が行われるように設定します。
if (isUndo) { Commands.undoTransaction(spread, options); return true; } else {
上記コードを元にしたサンプルを用意いたしました。実際の操作でUndo/Redoをお試しください。
いかがでしたでしょうか?今回のブログでUndo/Redoの強化点についてご理解頂けた事と思います。機能の特徴を押さえて、便利に活用頂けたら幸いです。なお、弊社のWebサイトではSpreadJSの新機能をまとめたページをご用意しておりますので、併せてご覧ください!
