このシリーズでは、SpreadJS(スプレッドJS)に搭載の「テーブルシート」機能について基本的な使い方や便利な応用例などをご紹介します。
テーブルシートのパネル機能
今回ご紹介するのはテーブルシートにおける「パネル」機能の設定方法です。このパネルを使用すると、テーブルシートに対する列の並べ替えやグループ化、集計列の追加などをGUIで簡単に実行できるようになります。

以下の手順に沿って、早速パネルを設定してみましょう。
下準備
まず初めに「テーブルシート入門1」の方法を使い、テーブルシートを初期化します。アプリケーションの状態が以下のデモと同じ状況になったら次の手順に進みます(“Run Project”をクリックするとデモが起動します)。
パネル用のDOMを設定する
下準備の段階でindex.htmlファイル上にはテーブルシートを表示するためのDOMを配置していますが、パネルの表示にもDOMが必要になります。以下のようにindex.htmlファイルを編集し、パネル表示用のDOMを追加します。
<!-- SpreadJSを配置するDOM要素を設定します -->
<div id="ss"></div>
<!-- パネルを配置するDOM要素を設定します -->
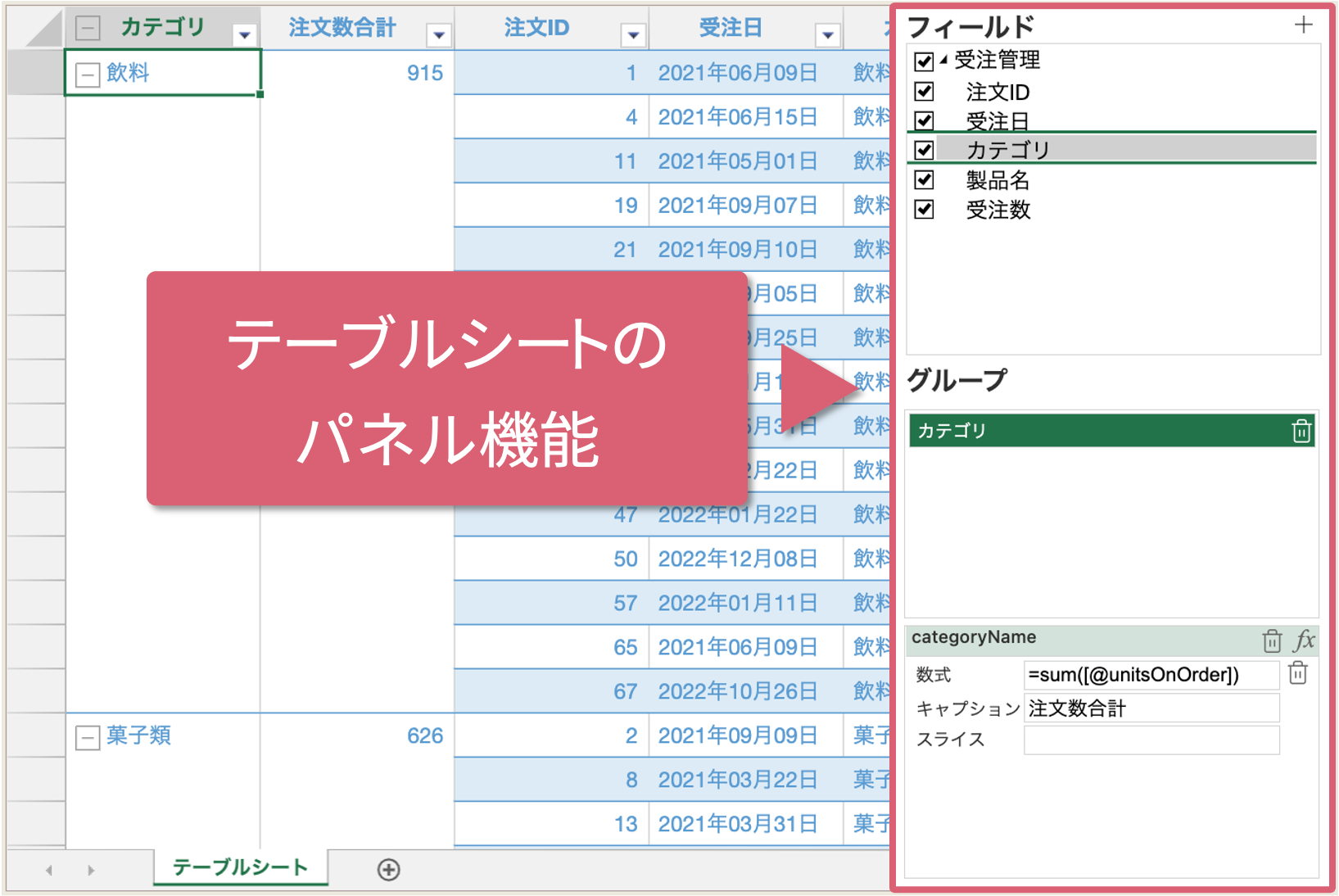
<div id="panel"></div>なお、本記事冒頭の画像にあるように、テーブルシートに隣接する形でパネルを配置するためには追加のCSS設定が必要です。この際に必要となるCSSの一例は後述する動作確認用のデモに実装していますので、ご参考としてください。
パネルの表示処理を実装する
DOMを用意したら、index.jsファイルを編集してパネルの表示処理を実装します。以下のようにしてTableSheetPanelクラスを使い、先ほど用意したDOMを対象として初期化することでパネルを表示できます。この際に設定できるパラメータについては下記のコードにあるコメントをご参照ください。
// 〜(途中省略)〜
// テーブルに設定するデータの取得し、成功時にコールバック関数を実行します
productTable.fetch().then(function () {
// テーブルシートにビューを設定して表示します
tableSheet.setDataView(view);
});
//------------------------------------------
// グループパネルの設定
//------------------------------------------
// グループパネルのホストとなるDOM要素を取得します
var host = document.getElementById("panel");
// グループパネルを生成します
var panel = new GC.Spread.Sheets.TableSheet.TableSheetPanel(
"GroupPanel", /* パネルの名前 */
tableSheet, /* パネルと連動させるテーブルシートのインスタンス */
host, /* パネルを表示するDOM */
{
fieldAreaVisible: true, /* パネル内のフィールドエリアを表示するかどうか */
groupAreaVisible: true /* パネル内のグループエリアを表示するかどうか */
});動作確認
これで実装は完了です。ここまでに紹介したコードを使用した実行サンプルを以下に示します(“Run Project”をクリックするとデモが起動します)。
このパネルでは、「フィールド」エリアを使った列の表示/非表示や並べ替えが可能です。
また、この「フィールド」から「グループ」エリアに列要素をドラッグ&ドロップすると、テーブルシート内の列を簡単にグループ化することができます。
さらに、パネル最下部のエリアでは数式による集計列の追加が可能です。例えば以下の動画では、数式のSUM関数を使い、注文数が記録されたフィールド“unitsOnOrder”を集計して、テーブルシートに集計列を追加しています。
なお、上記で利用していない「スライス」機能については、次回以降の入門記事で詳しくご紹介します。
さいごに
テーブルシート入門シリーズ、第3回はパネルの設定についてご紹介しました。本シリーズでは引き続きテーブルシートのさまざまな機能をご紹介していくほか、弊社Webサイトではテーブルシートを手軽に試せるデモアプリケーションや無料のトライアル版をご用意していますので、ぜひ、そちらもご確認ください。
