みなさん、こんにちは。これまで三回に渡って連載してきました「SpreadJSで実現する帳票画面」シリーズ、今回は最終回となる「デザイナ編」をお送りいたします。
シリーズ第一回の「セルバインディング編」では、Spread.Sheetsに表示する請求書の雛形をプログラミングで作成しました。しかし実際のところ、こういった雛形やシート初期画面のデザインをコーディングで実施するのは大変です。
たとえば、コード設定がデザインにどう反映されたのかを確認するためには、アプリケーションを実行して画面表示してみなければなりません。また、調整が必要となった場合にはコーディングし直して、再び画面表示という作業を繰り返す必要があります。
こんなとき、SpreadJSに付属する開発支援アプリケーション「Spread.Sheetsデザイナ」を使用すれば、GUIベースで簡単にSpread.Sheetsの画面デザインを行うことが可能です。
Spread.Sheetsデザイナ
Spread.Sheetsデザイナは、Spread.Sheetsで表示する画面をGUIベースでデザインできる開発支援アプリケーションです。デザインにおいてプログラミングは一切必要ありません。ExcelライクなUIと操作性で誰でも簡単に使用でき、コーディングするよりも遥かに短い時間で、シートに表示させる雛形や初期画面を作成できます。

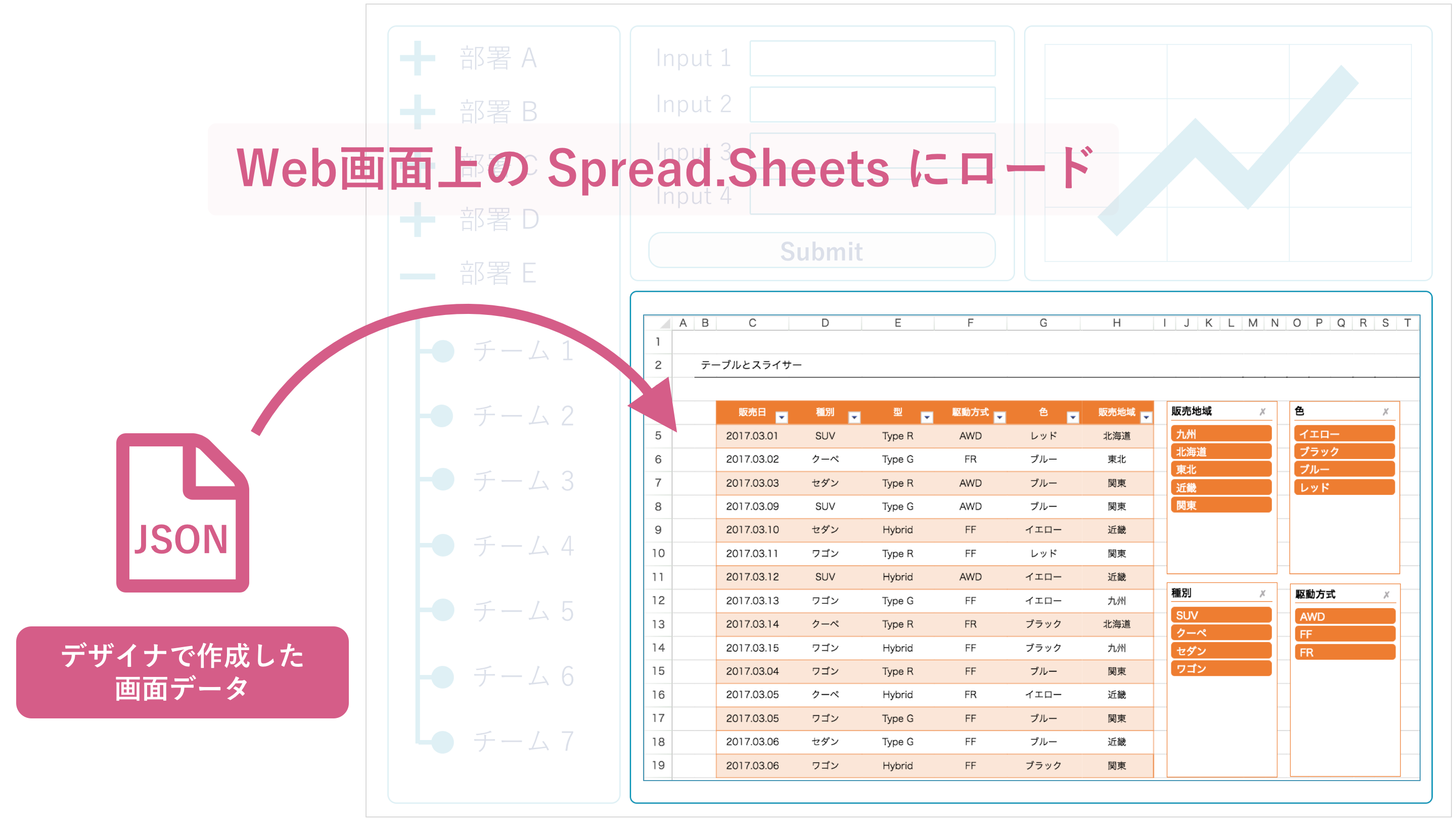
Spread.Sheetsデザイナで作成した画面データはJSON形式での保存が可能です。このJSONデータを本体ライブラリのfromJSONメソッドでロードすることによって、アプリケーション上のSpread.Sheetsにデザインした内容を表示できるようになります。

既存の資産を利用できる「Excelインポート機能」
Spread.Sheetsデザイナには、本体ライブラリと同様に「Excelインポート機能」が搭載されています。この機能を利用すると、既存のExcelファイルをベースにしながらSpread.Sheetsデザイナによる画面のデザインを行うことが可能です。
「セルバインディング編」では請求書雛形を一から作成しましたが、実際のシステム開発において、すでに運用中のExcel帳票ファイルなどがある場合、そのファイルを元にして画面のデザイン作業を実施できます。
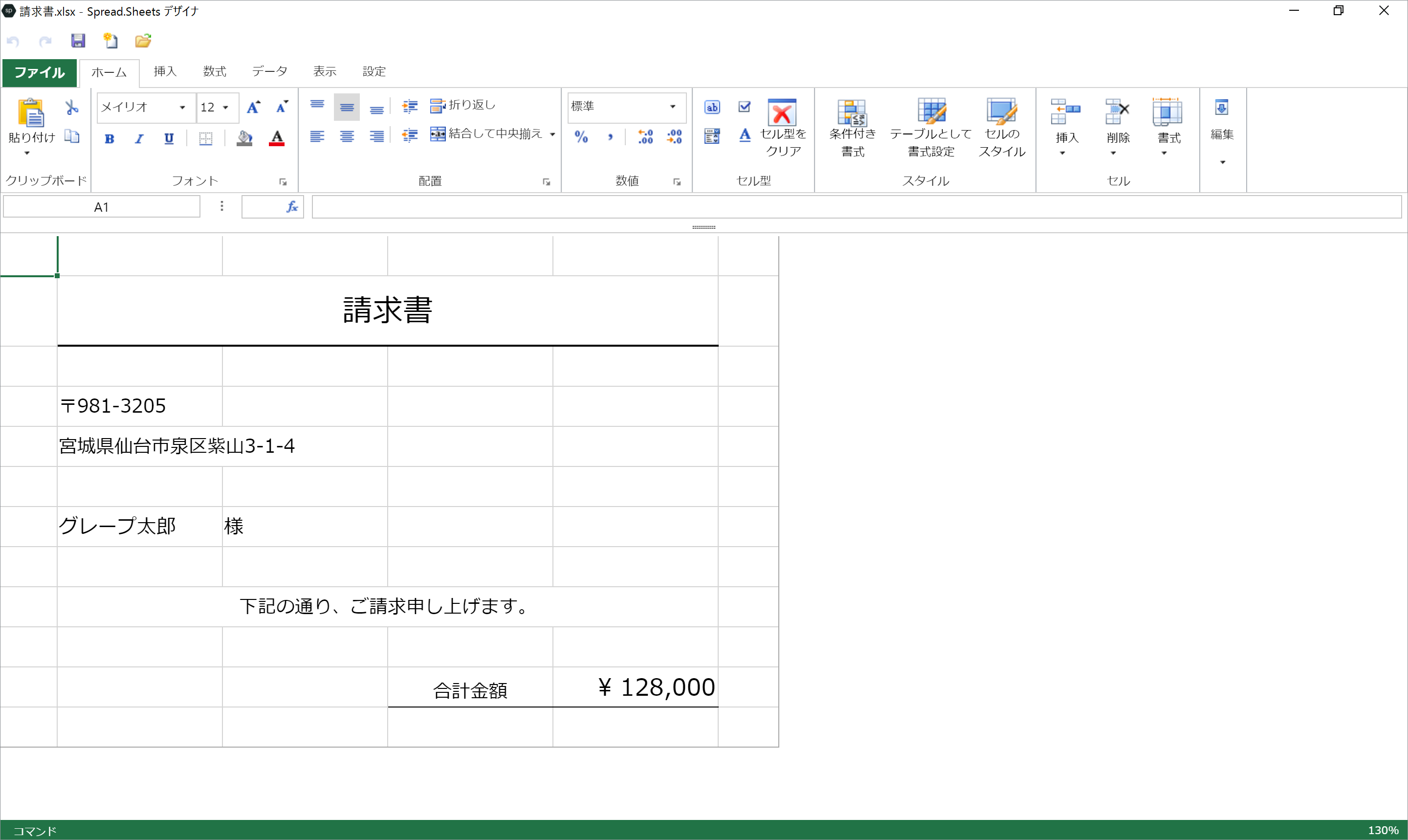
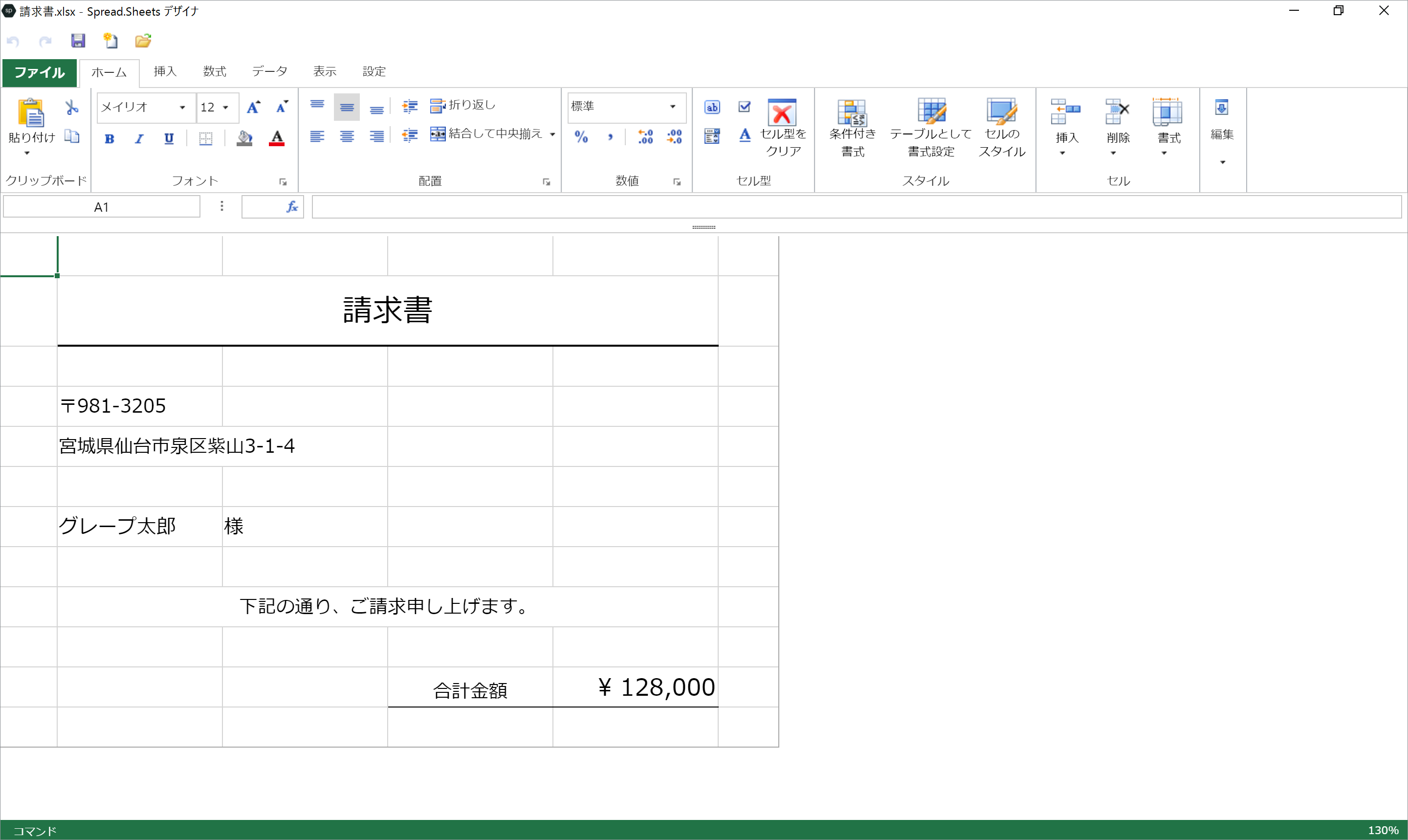
以下は「セルバインディング編」の請求書雛形をExcelで作成し、Spread.Sheetsデザイナにインポートした例です。

なお、このインポートに使用したExcelファイルはこちらからダウンロード可能です。
Excel ライクにとどまらない便利な機能を搭載
ここまでに説明した機能と操作性から、ついつい「Excelライク」であることに目が行ってしまうSpread.Sheetsデザイナですが、アプリケーション開発支援という目的により重点を置いた、製品独自の便利な機能も搭載されています。
「セルバインディング編」ではsetBindingPathメソッドを使用したコーディングで、シート上の請求書雛形にデータをバインドしましたが、Spread.Sheetsデザイナを利用すれば、このデータ連結設定さえデザインの一環として実施することが可能です。
デザイナによるデータ連結設定
以降では、Spread.Sheetsデザイナを使用したデータ連結設定の方法についてご紹介します。
「セルバインディング編」ではコーディングで行なった、postNumber / address / name / total というデータの連結設定をSpread.Sheetsデザイナを使って実現したいと思います。
0. 準備
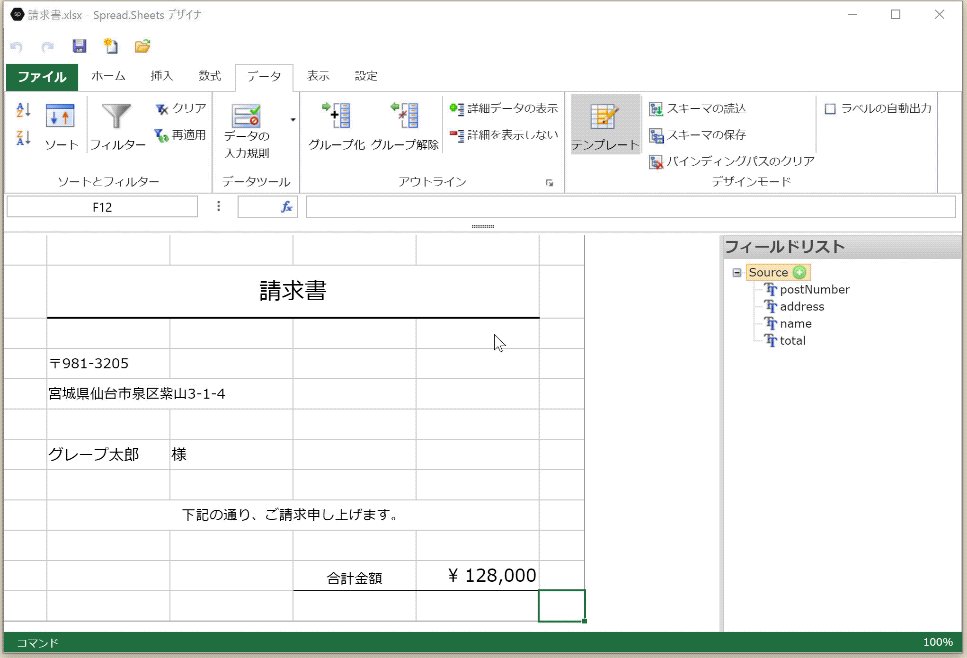
初めに、Spread.Sheetsデザイナ上で雛形を作成するか、こちらのExcelファイルをインポートして、デザイナのシート上に「セルバインディング編」と同じ請求書雛形が表示されている状態にします。

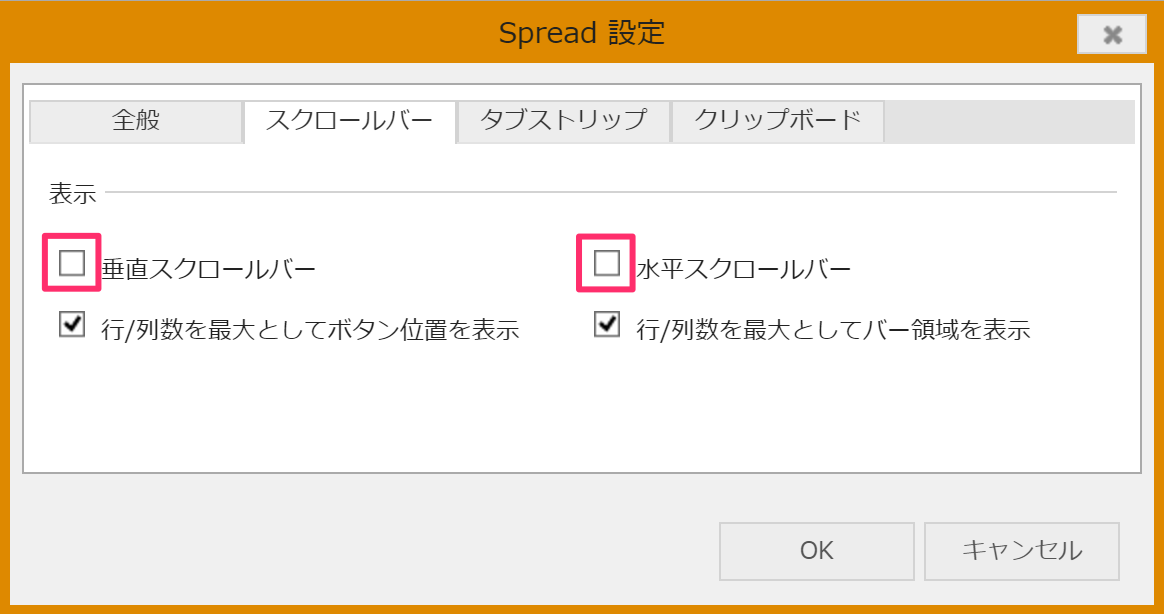
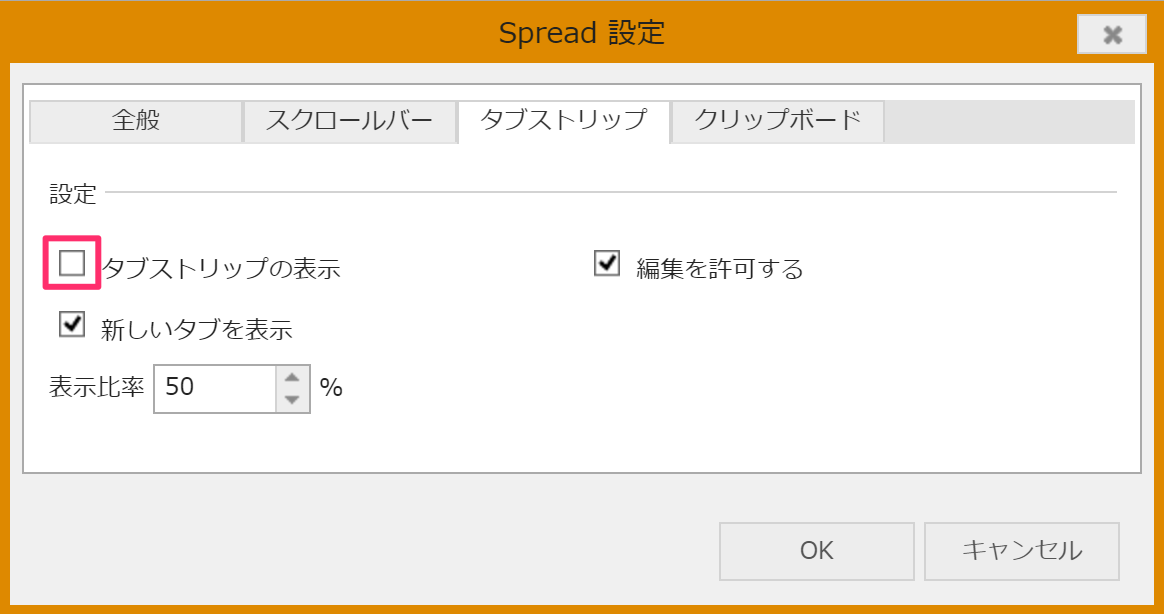
上記のスクリーンショットはExcelファイルを利用して雛形を表示させた例です。インポート後、スクロールバーとタブを非表示に設定しています。これらの設定はデザイナのメニューにある「設定」タブの「全般」で変更が可能です。


1. テンプレートデザインモードの起動
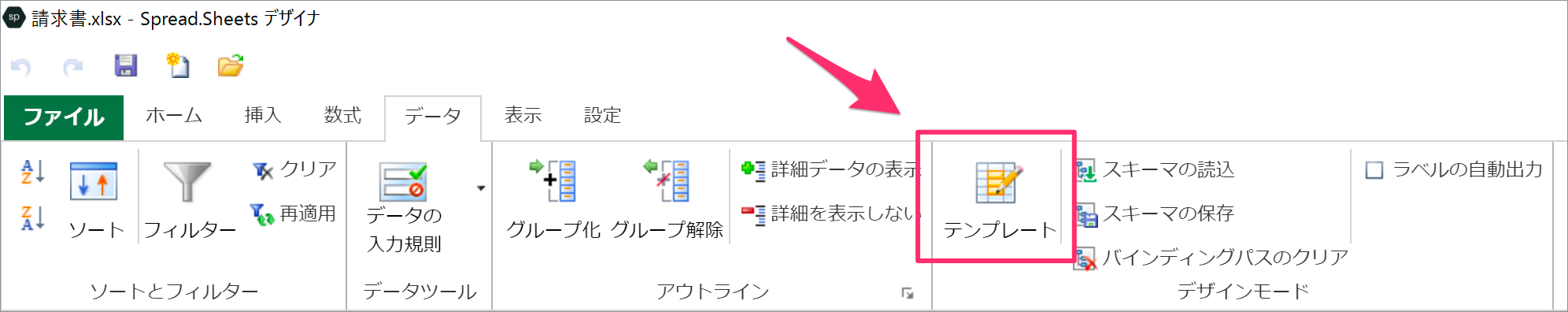
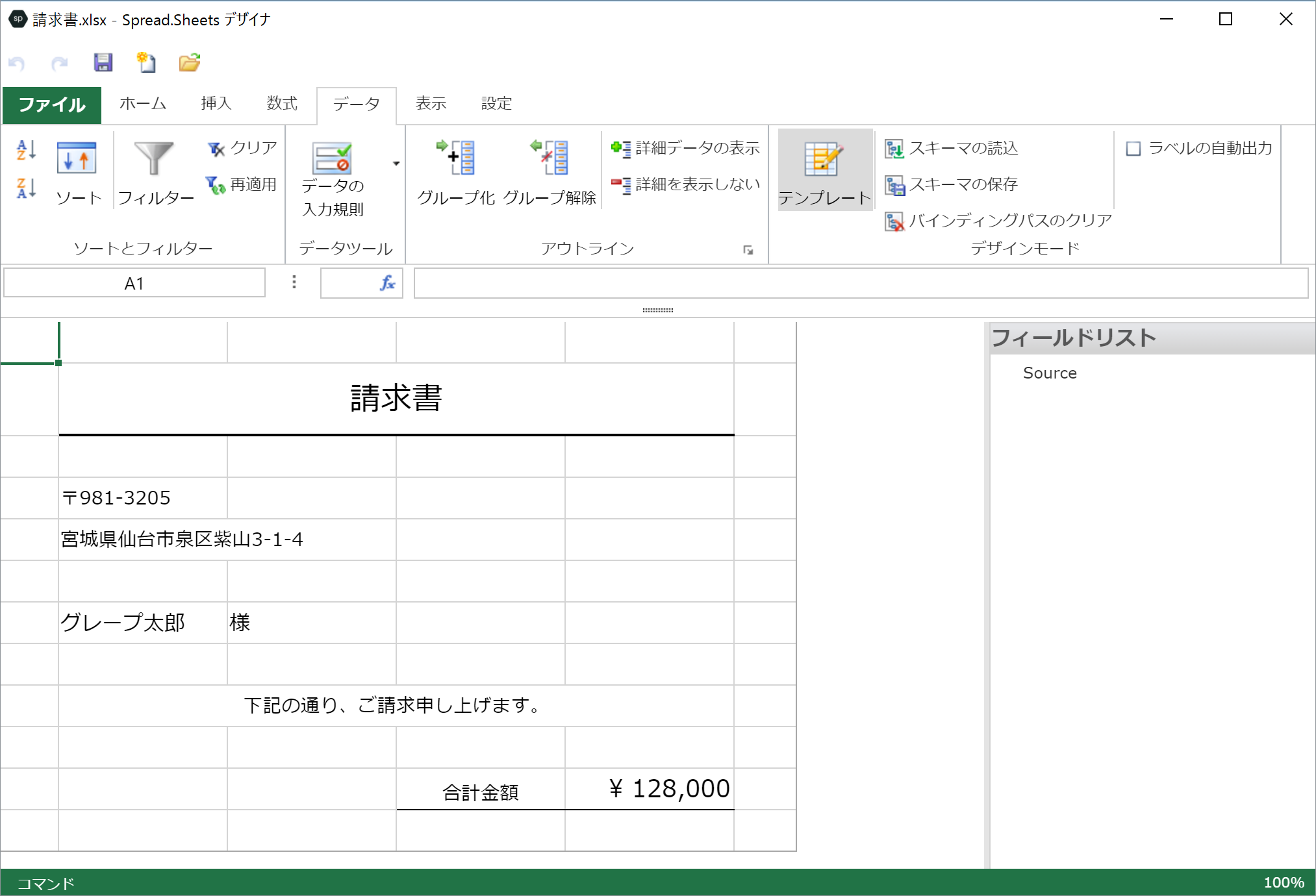
Spread.Sheetsデザイナのメニューにある「データ」タブをクリックして表示される「テンプレート」ボタンを押下します。

デザイナがテンプレートデザインモードになり、画面右側に「フィールドリスト」ペインが表示されます。

2. フィールド情報の作成
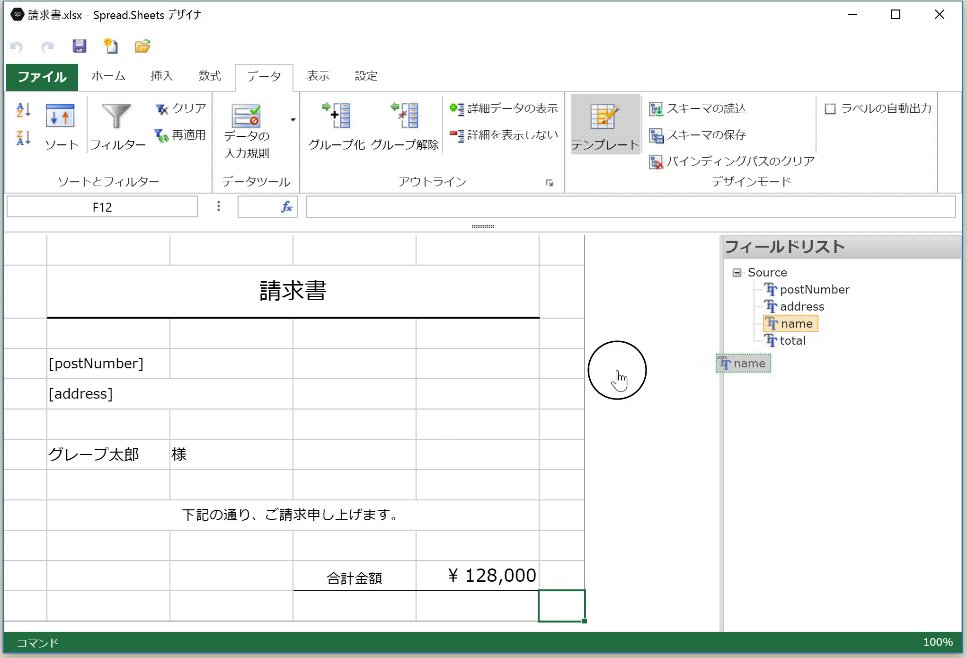
「フィールドリスト」ペインには、データ連結するデータソースのフィールド情報一覧が表示されます。フィールド情報の作成はこれから行うので、この段階でペインに表示されるのは「Source」ノードのみです。
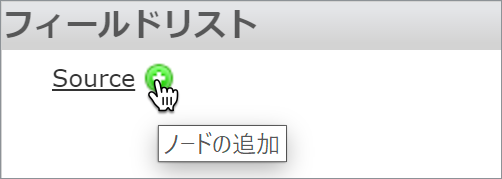
「Source」ノードを選択すると表示される「+」ボタンをクリックすると、新しいフィールド情報を追加できるようになります。

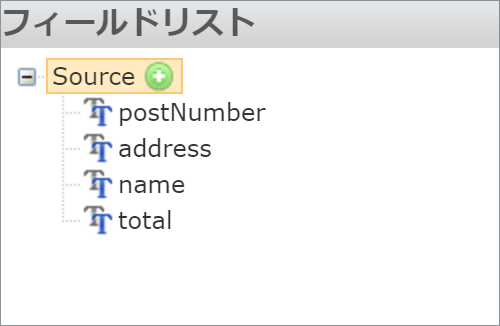
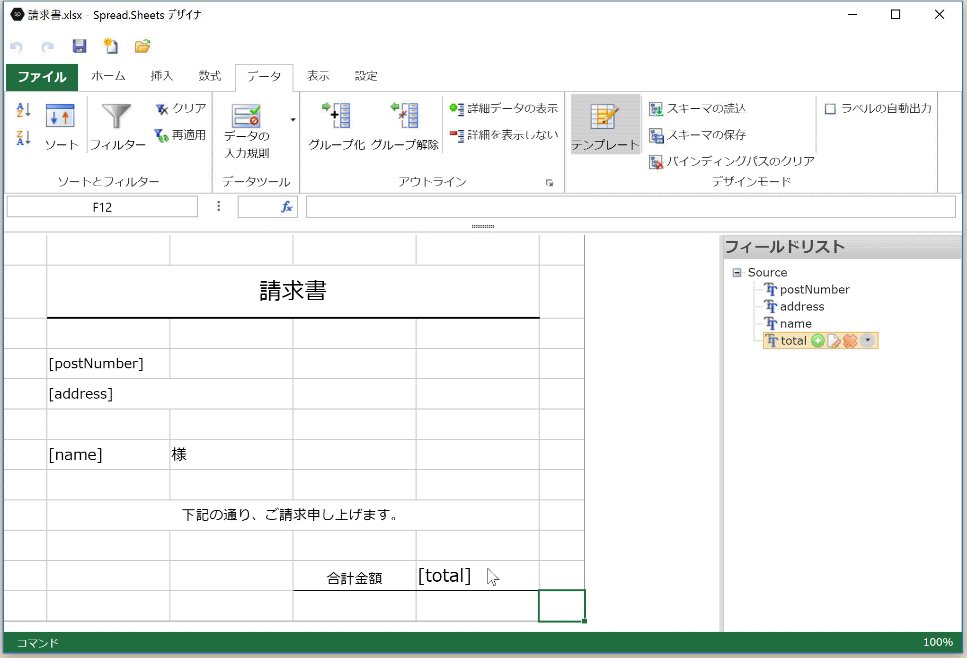
請求書雛形に連結するフィールド情報”postNumber”、”address”、”name”、”total”を追加すると以下のようになります。

3. バインディングパスの設定
フィールド情報の作成が終わったら、バインディングパスを設定します。この操作によってsetBindingPathメソッドの実行後と同じ状態を画面データに設定することができます。
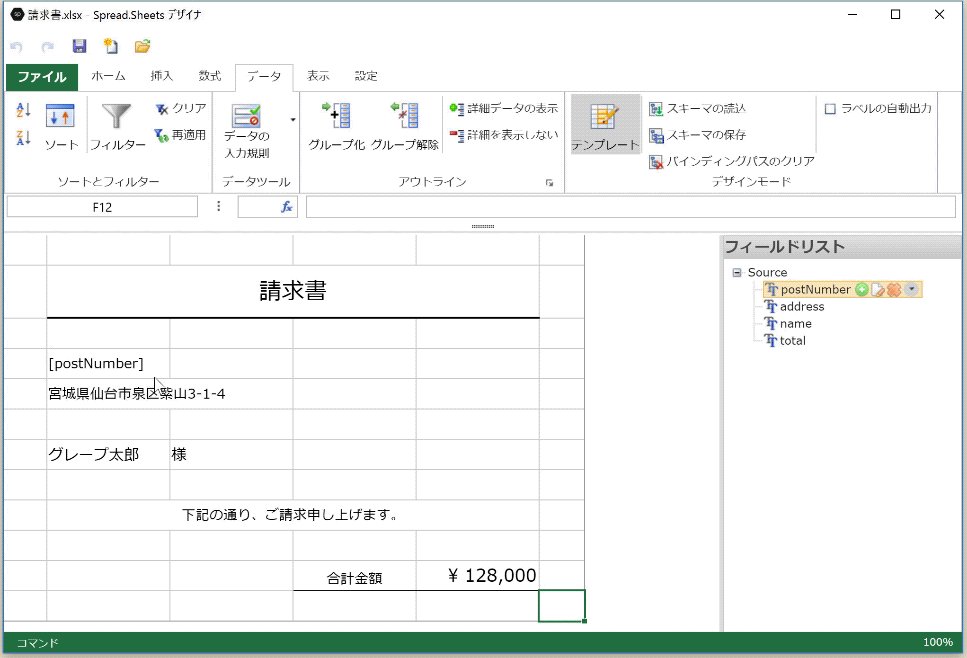
「フィールドリスト」ペインにある各フィールドのノードを、請求書雛形上のデータバインドしたい箇所にドラッグアンドドロップします。データバインドの対象となるセルにフィールド名が表示されるようになれば、設定成功です。

全てのフィールド情報をセルに設定したら、Spread.Sheetsデザイナのメニューにある「データ」タブをクリックして表示される「テンプレート」ボタンを再度クリックして、テンプレートデザインモードを終了します。
4. データの保存
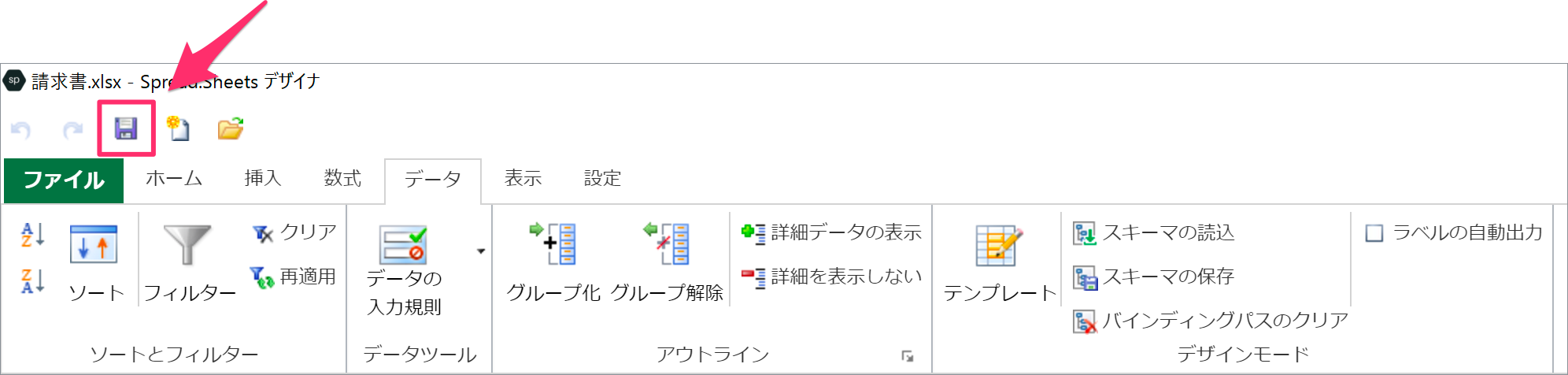
テンプレートデザインモードを終了したら、このデータバインド設定を含む画面デザイン情報を保存します。デザイナの画面上部に表示されている保存ボタン(フロッピーディスクのアイコン)をクリックすると、JSON形式で画面データを保存できます。

なお、Spread.Sheetsデザイナの「エクスポート」機能を利用すれば、JavaScriptファイル形式によるデータ保存も可能です。この際、画面デザインのJSONデータ情報は、保存したファイルと同名の変数となって、JavaScriptファイルに出力されます。

5. 実行結果
以下のサンプルで、保存したJSONデータの読み込み結果を確認できます。
今回の場合、JSONデータやライセンスキーの記述を除く、メイン処理のソースコードは以下のようになりました。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss")); // 連結データ var data = { postNumber: "〒981-3205", address: "宮城県仙台市泉区紫山3-1-4", name: "グレープ太郎", total: 128000 }; //デザインデータを読み込みます spread.fromJSON(template); //連結データを設定します var sheet = spread.getActiveSheet(); var source = new GC.Spread.Sheets.Bindings.CellBindingSource(data); sheet.setDataSource(source);
すべてをコーディングで実装した「セルバインディング編」では、そのJavaScriptコード量が100行を超えましたが、今回のケースでは、Spread.Sheetsデザイナの利用によって20行以下のコード量になりました。
Spread.Sheetsデザイナで快適な開発
いかがだったでしょうか。Spread.Sheetsデザイナを利用すると、コーディングでは面倒な画面作成作業やデータバインディング設定を簡単に行なうことが可能となり、開発作業をを大幅に効率化することができます。
Spread.Sheetsライブラリを使った開発のお供に是非、Spread.Sheetsデザイナをご活用いただければ幸いです。
「SpreadJSで実現する帳票画面シリーズ」はこちら
さいごに
弊社WebサイトにはSpreadJSを手軽に体験いただけるデモアプリケーションや無料のトライアル版がございます。今回の記事と併せてこちらも是非、ご確認ください。
