Dockerが登場して以来、アプリケーションの実行環境としてコンテナのブームは続いていますね。弊社の開発ツールもコンテナ環境上での利用について問い合わせを受けることがありますが、残念ながら2018年7月現在コンテナ環境での運用をサポートしている.NET開発ツール製品はまだありません。
とはいうものの、弊社の開発ツールを組み込んだアプリをコンテナ環境で実行した場合、まったく動かないということはありません。むしろいくつかのポイントを押さえれば問題なく実行させることも可能です。今回はSPREADのサンプルアプリをコンテナ環境で実行し、動作を検証してみたいと思います。
はじめに
本記事で検証している、コンテナ環境での弊社.NET開発ツール製品の利用は、2018年7月現在正式にサポートされていません。コンテナ環境上での運用で何か問題が発生した場合、調査や修正の対象とならず制限とさせていただく場合がありますのでご注意ください。
Windowsコンテナの種類
Windows環境のコンテナを実行する場合、Windowsコンテナを使用することになりますが、Windowsコンテナも「Windows Serverコンテナ」と「Hyper-Vコンテナ」と利用できるコンテナが2種類あります。詳しくは以下のサイトなどをご覧ください。
さらに、上記はWindows OSが提供するコンテナ機能ですが、Docker社が提供している「Docker for Windows」というものも存在します。こちらで実行することも可能ですが、この場合はHyper-Vコンテナで実行する場合と同様に、コンテナのOS上のプロセスとして実行され、高い隔離性が得られます。2つの方式の特長については前述のサイトなどをご覧ください。
いろいろ選択肢はありますが、今回はWindows Serverコンテナ上での動作を検証します。
Docker機能のインストール
今回は検証環境としてホストにWindows Server 2016 日本語版を使用します。Windowsコンテナも内部ではDockerの技術を使っているので、PowerShellから以下のコマンドを実行してDocker機能を有効化します。
Install-Module -Name DockerMsftProvider -Repository PSGallery -Force Install-Package -Name docker -ProviderName DockerMsftProvider # 再起動する Restart-Computer -Force
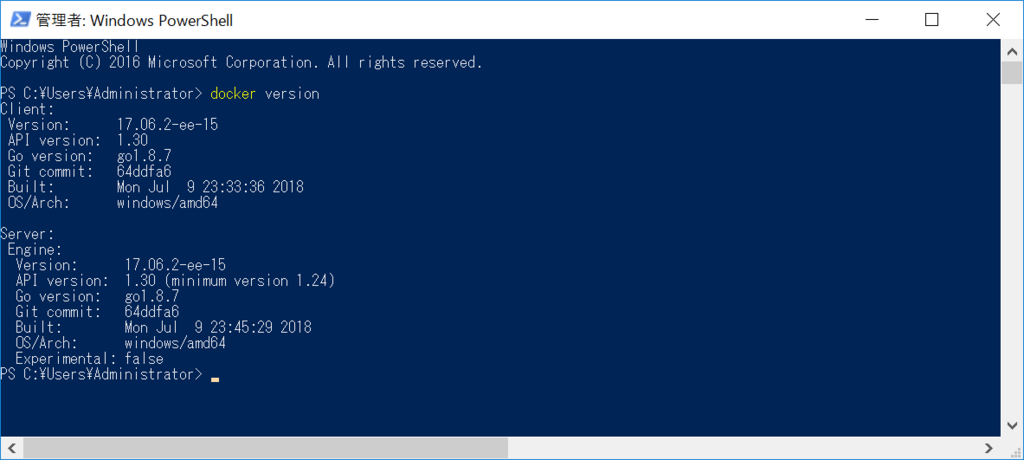
再起動後、以下のコマンドを実行し、インストールされたDockerを確認します。
docker version

Windowsコンテナイメージの取得
Windows Server 2016をホストとしてWindows Serverコンテナを動かすには、コンテナイメージのOSとして、Server CoreかNano Serverで実行する必要があります。
弊社のASP.NET対応製品は、丁度先日Windows Server 2016 Server Coreオプションに対応したので、今回はそちらを使います。
参考記事:Windows Server 2016のServer CoreでASP.NET MVCアプリを動かしてみる
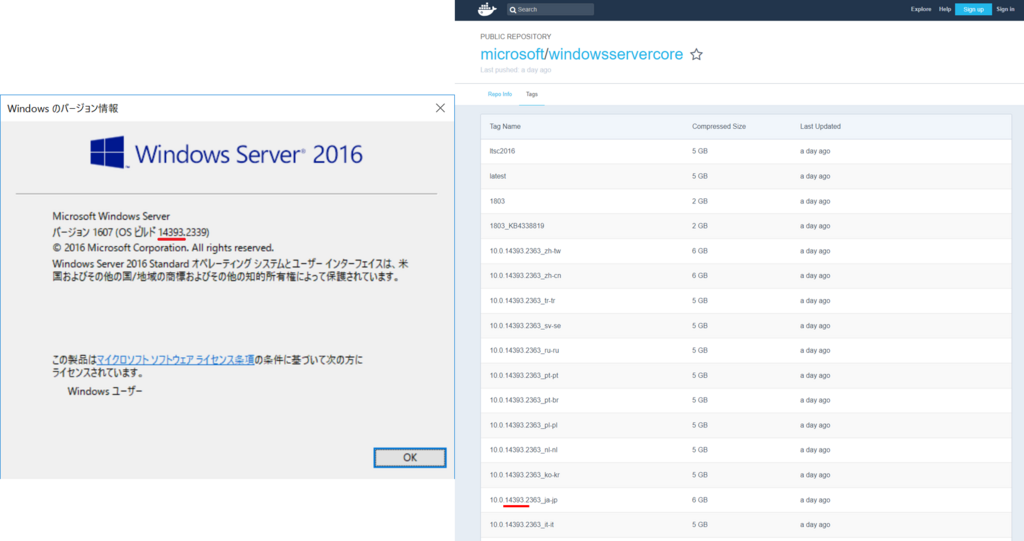
Server Coreのイメージはこちらから取得できますが、Windows Serverコンテナを利用する場合、ホスト側のプロセスで実行される関係上、ホスト側とコンテナ側のOSのバージョンが一致しなければならないことに注意してください。今回はビルド番号が14393の環境です。また、日本語環境向けとして、タグに_ja-jpがついているイメージがあるので、そちらを使用します。

PowerShellから以下のコマンドを実行し、イメージを取得します。
docker pull microsoft/windowsservercore:10.0.14393.2363_ja-jp
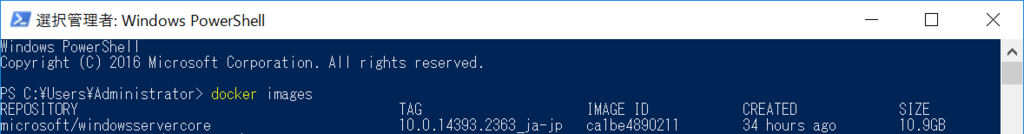
PowerShellから以下のコマンドを実行し、取得したイメージを確認します。
docker images

コンテナの実行と設定
以下のコマンドを実行し、コンテナの実行と接続を行います。今回はmy-containerという名前で実行しています。
docker run --name my-container -t -d microsoft/windowsservercore:10.0.14393.2363_ja-jp docker exec -it my-container powershell
今回使用するイメージには、IISや.NET Frameworkが含まれていませんので、コンテナに接続出来たら、以下のコマンドを実行し、それぞれインストールします。
Add-WindowsFeature Web-Server Add-WindowsFeature Web-Asp-Net45
また、この時ipconfigコマンドを実行し、コンテナ環境のIPアドレスをあらかじめ取得しておいてください。
ipconfig
確認後、コンテナ環境を抜けます。
exit
アプリケーションの設定
最後にアプリケーションの設定を行います。今回はSPREAD for ASP.NET 10.0Jに含まれる基本機能サンプル(ASPNET10BasicCSプロジェクト)を使用します。以下コマンドを実行し、アプリケーションをコンテナにコピーします。
# ホスト側からコンテナ内にファイルのコピー docker cp C:\ASPNET10BasicCS my-container:C:\inetpub\wwwroot
コピーが完了したら、IISの設定を行うため、以下のコマンドを実行し。IIS用のコマンドを使えるようにします。
docker exec -it my-container powershell import-module WebAdministration iis:
最後にIISでアプリケーションの変換を行います。
# アプリケーションへの変換 New-Item 'IIS:\Sites\Default Web Site\ASPNET10BasicCS' -physicalPath C:\inetpub\wwwroot\ASPNET10BasicCS -type Application
実行結果
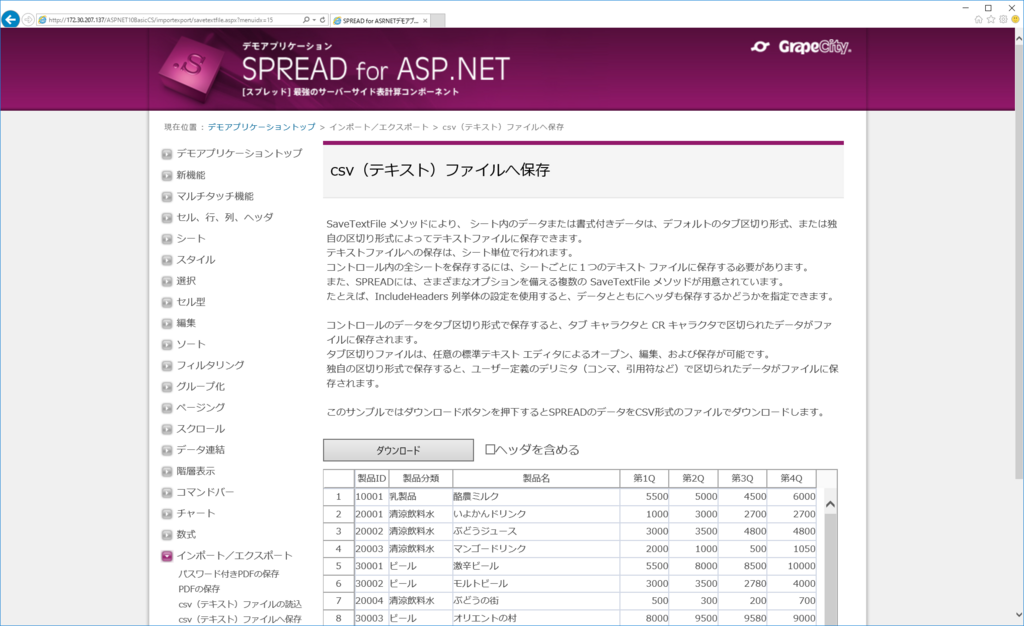
ホスト環境からブラウザで「http://コンテナ環境のIPアドレス/ASPNET10BasicCS」にアクセスすると、SPREADのサンプルアプリケーションを実行できます。

さいごに
今回の検証でWindowsのコンテナ環境でも弊社の開発ツールが動作することが確認できました。
ただし、今回検証したWindows Serverコンテナの場合、ホスト環境のOS上のプロセスとして実行されますが、コンテナがアクセスできるホストのリソースや権限などには制限がかけられています。よって、例えばレジストリの情報などを参照して動作する製品は一部機能が正常に動作しない可能性があります。
また、今回紹介できなかったHyper-Vコンテナで動作させた場合も、コンテナのOSのロケールに依存した問題が発生することが確認されています。
今後はこれらの情報を精査し、コンテナ環境での運用を正式サポートできるよう検討を進めていきます。
